循环小数(Repeating Decimals, ACM/ICPC World Finals 1990, UVa202)rust解法
输入整数a和b(0≤a≤3000,1≤b≤3000),输出a/b的循环小数表示以及循环节长度。例如a=5,b=43,小数表示为0.(116279069767441860465),循环节长度为21。
解法
就是模拟竖式除法
use std::{collections::HashMap, io};fn main() {let mut buf = String::new();io::stdin().read_line(&mut buf).unwrap();let mut it = buf.split_whitespace();let a: u32 = it.next().unwrap().parse().unwrap();let b: u32 = it.next().unwrap().parse().unwrap();if a % b == 0 {println!("{}.(0) {}", a / b, 1);return;}let mut m = a % b;let n = b;let mut r = 0;let mut ans = String::from(".");let mut kv = HashMap::new(); //记录被除数在第几个次上商时出现过loop {m *= 10; //产生新被除数if kv.contains_key(&m) {//同一个被除数出现第二次let pos = kv.get(&m).unwrap();r = ans.len() - pos; // 循环节长度if r > 50 {ans = ans[0..pos + 50].to_string();ans.push_str("...")}ans.insert(*pos, '('); //在第一次出现此被除数的上商位置插入'('ans.push(')');break;} else {kv.insert(m, ans.len());ans.push_str((m / n).to_string().as_str()); //上商m = m % n;if m == 0 {//如果发现被除数为0,则直接在ans后加上(0)即可ans.push_str("(0)");r = 1;break;}}}println!("{}{} {}", a / b, ans, r);
}
相关文章:
rust解法)
循环小数(Repeating Decimals, ACM/ICPC World Finals 1990, UVa202)rust解法
输入整数a和b(0≤a≤3000,1≤b≤3000),输出a/b的循环小数表示以及循环节长度。例如a5,b43,小数表示为0.(116279069767441860465),循环节长度为21。 解法 就是模拟竖式除法 use std::{collecti…...

[GAMES101]透视投影变换矩阵中为什么需要改变z值
一、问题提出 在GAMES101-Lecture4 Transformation Matrices 一节中,闫老师介绍了正交投影和透视投影。 在讲透视投影变换矩阵 M p e r s p → o r t h o M_{persp→ortho} Mpersp→ortho时,同学们对矩阵中的z分量是变化的还是不变的有很多争论。即下…...

sklearn处理离散变量的问题——以决策树为例
最近做项目遇到的数据集中,有许多高维类别特征。catboost是可以直接指定categorical_columns的【直接进行ordered TS编码】,但是XGboost和随机森林甚至决策树都没有这个接口。但是在学习决策树的时候(无论是ID3、C4.5还是CART)&am…...

QT 数据库表格----QSqlTableModel
将数据库数据以表格的形式转化处理的方法很多,但我觉得QSqlTableModel这个model应算是非常好用的; msql.exec("create table alldata(照片,车牌号 "",入车时间,出车时间,金额,状态,看守人员);"); //创建表格 //msql 打开的数据库即Q…...

Vue_Bug Failed to fetch extension, trying 4 more times
Bug描述: 启动electron时出现Failed to fetch extension, trying 4 more times的问题 解决方法: 去src/background.js文件中进行代码注释工作 app.on(ready, async() > {// if (isDevelopment && !process.env.IS_TEST) {// // Install V…...

缩短从需求到上线的距离:集成多种工程实践的稳定框架 | 开源日报 No.55
zeromicro/go-zero Stars: 25.7k License: MIT go-zero 是一个集成了各种工程实践的 web 和 rpc 框架。通过弹性设计保障了大并发服务端的稳定性,经受了充分的实战检验。 go-zero 包含极简的 API 定义和生成工具 goctl,可以根据定义的 api 文件一键生成…...

基于秃鹰优化的BP神经网络(分类应用) - 附代码
基于秃鹰优化的BP神经网络(分类应用) - 附代码 文章目录 基于秃鹰优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.秃鹰优化BP神经网络3.1 BP神经网络参数设置3.2 秃鹰算法应用 4.测试结果:5.M…...

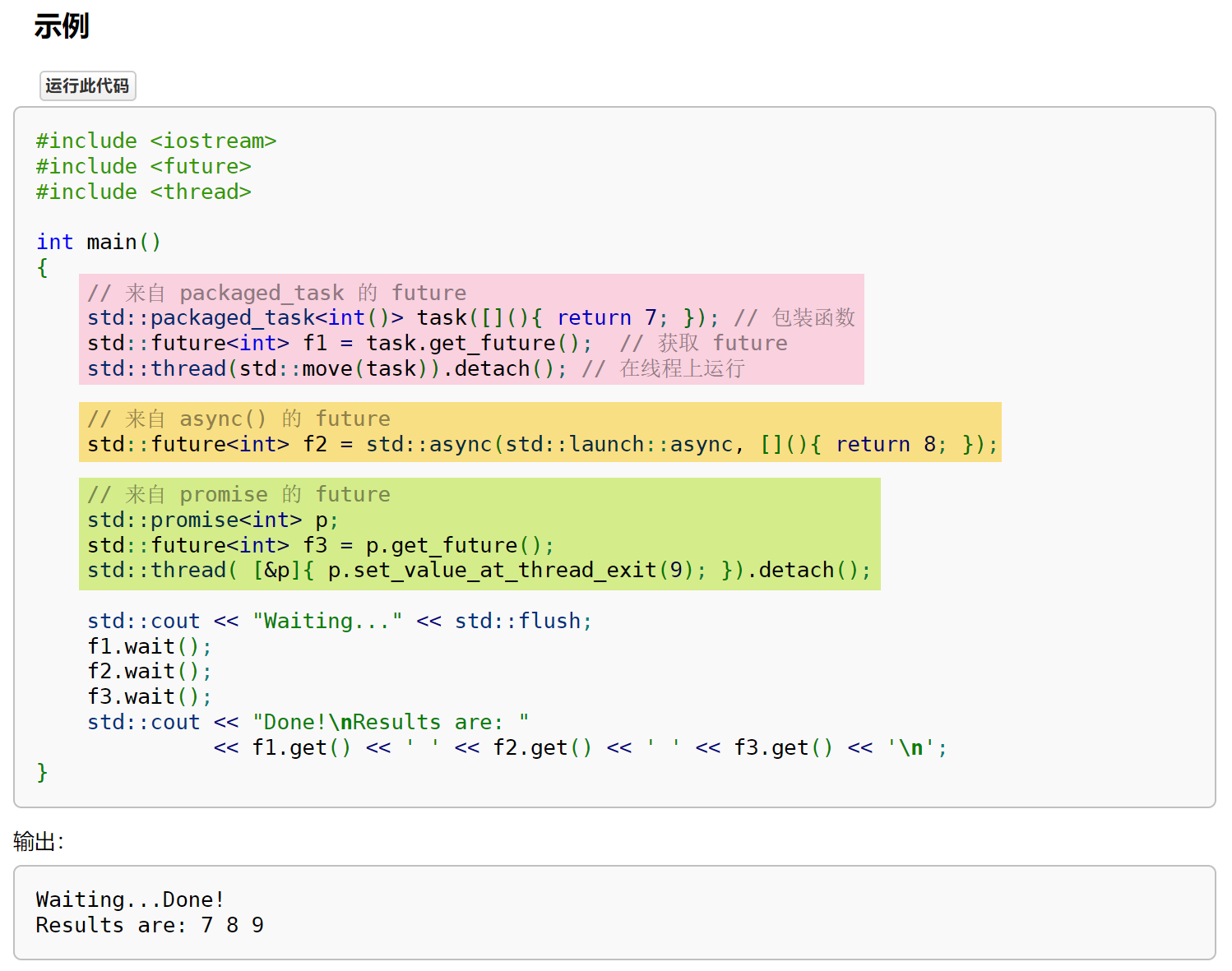
C++笔记之std::future的用法
C笔记之std::future的用法 code review! 文章目录 C笔记之std::future的用法1.C中std::future和std::async总是一起出现吗?2.主要特点和用法3.一个完整的例子4.std::future 存放的是一个结果吗?5.cppreference——std::future 1.C中std::future和std::a…...

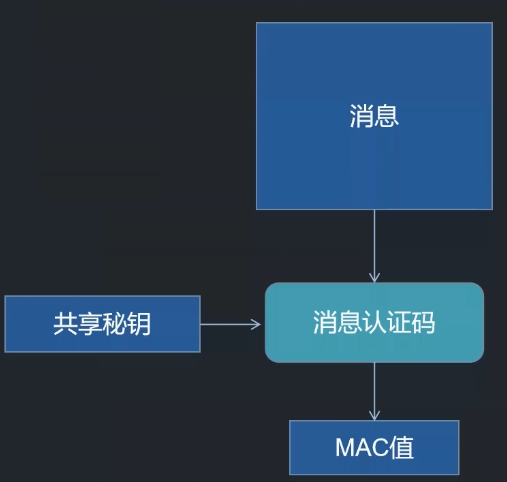
openssl学习——消息认证码原理
消息认证码原理 消息认证码(Message Authentication Code, MAC)是一种技术,它的原理是通过对消息和密钥进行特定的处理,生成一个固定长度的数据,这个数据就是消息认证码(MAC)。这个过程可以看作…...

Netty使用SslHandler实现加密通信-单向认证篇
引入依赖 <dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.100.Final</version> </dependency>生成keystore.jks文件 keytool -genkeypair -alias your_alias -keyalg RSA -keysto…...

Jetpack:007-Kotlin中的Button
文章目录 1. 概念介绍2. 使用方法2.1 Button2.2 IconButton2.3 ElevatedButton2.4 OutlinedButton2.5 TextButton2.6 FloatingActionButton 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack中输入框相关的内容,本章回中将要介绍 Button。闲话休提࿰…...

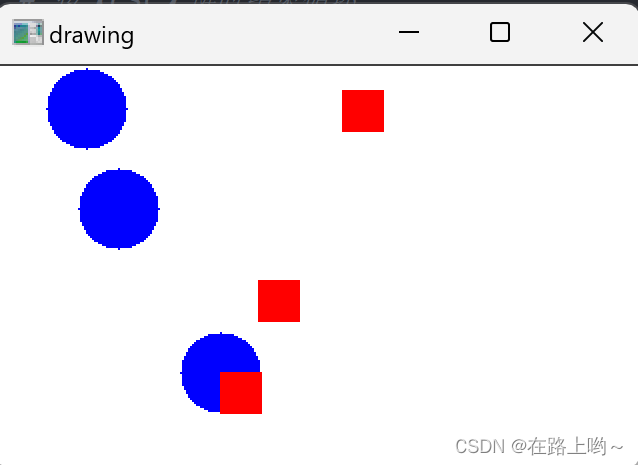
opencv图形绘制2
目录 制作宣传语(中文) 制作宣传语(英文) 绘制标记 鼠标交互绘制十字线 鼠标交互绘制图形 鼠标交互制作几何画板 滚动条控制 鼠标事件练习 制作宣传语(中文) import cv2 import numpy as np from …...
(续))
“华为杯”研究生数学建模竞赛2019年-【华为杯】A题:无线智能传播模型(附优秀论文及Pyhton代码实现)(续)
目录 六、问题三的分析与建模 6.1 问题三的分析 6.2 问题三的建模 6.2.1 模型介绍...

爬虫 | 正则、Xpath、BeautifulSoup示例学习
文章目录 📚import requests📚import re📚from lxml import etree📚from bs4 import BeautifulSoup📚小结 契机是课程项目需要爬取一份数据,于是在CSDN搜了搜相关的教程。在博主【朦胧的雨梦】主页学到很多…...

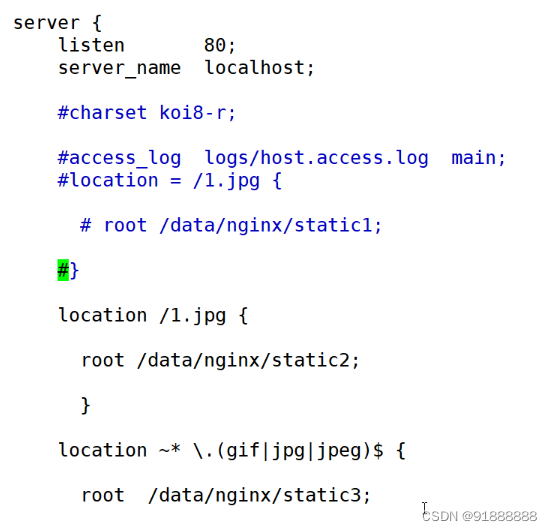
nginx的location的优先级和匹配方式
nginx的location的优先级和匹配方式 在http模块中有server,server模块中有location,location匹配的是uri 在一个server中,会有多个location,如何来确定匹配哪个location niginx的正则表达式 ^ 字符串的起始位置 $ 字符串的…...

深入了解Spring Boot Actuator
文章目录 引言什么是ActuatorActuator的底层技术和原理端点自动配置端点请求处理端点数据提供端点数据暴露 如何使用Actuator添加依赖访问端点自定义端点 实例演示结论 引言 Spring Boot Actuator是一个非常强大且广泛使用的模块,它为Spring Boot应用程序提供了一套…...

【SQL】NodeJs 连接 MySql 、MySql 常见语句
1.安装 mysql npm install mysql 2.引入MySql import mysql from mysql 3.连接MySql const connection mysql.createConnection({host: yourServerip,user: yourUsername,password: yourPassword,database: yourDatabase })connection.connect(err > {if (err) {console…...

SSH 基础学习使用
什么是SSH 1.SSH SSH(Secure Shell) 是较可靠,专为远程登录会话和其他网络服务提供安全性的协议,利用 SSH 协议可以有效防止远程管理过程中的信息泄露问题。 实际应用中,主要用于保证远程登录和远程通信的安全&#…...

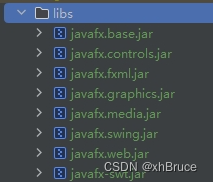
JavaFX: 使用本地openjfx包
JavaFX: 使用本地openjfx包 1、注释配置2、下载openjfx包3、导入openjfx的jar包 1、注释配置 build.gradle配置注释: 2、下载openjfx包 下载javaFx地址:https://gluonhq.com/products/javafx/ 3、导入openjfx的jar包...

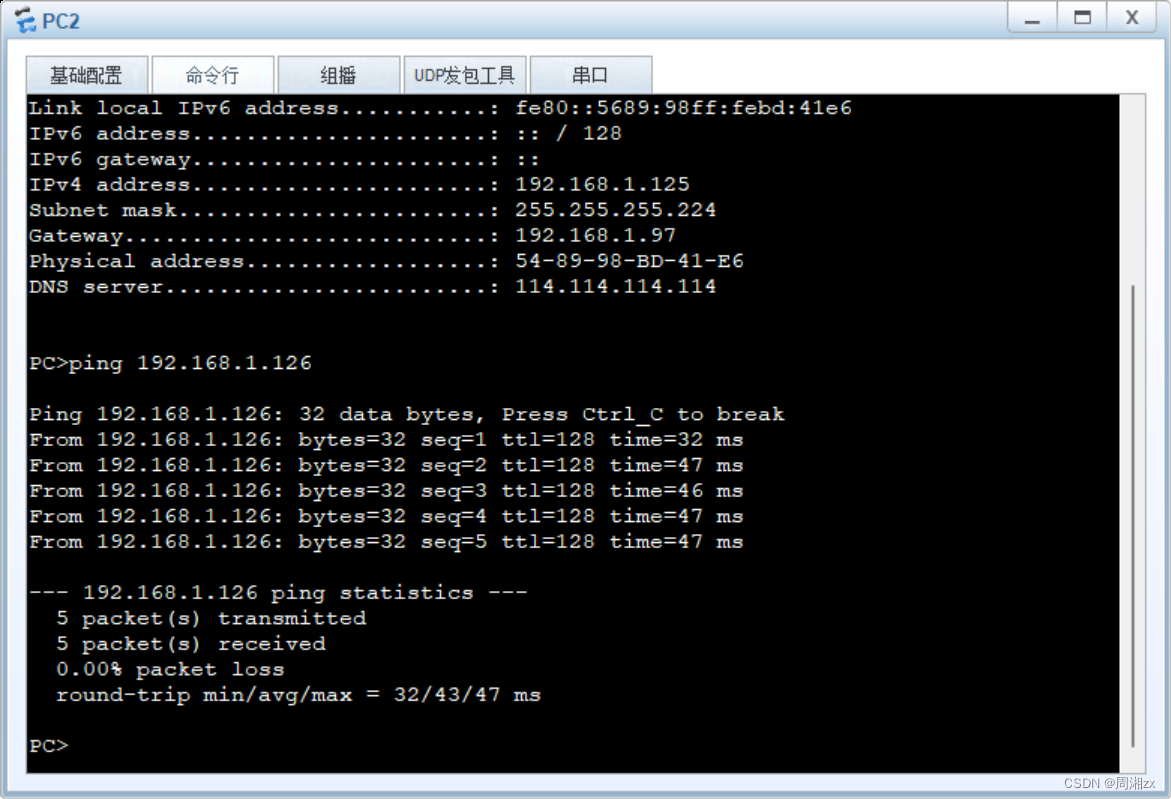
【HCIA】静态路由综合实验
实验要求: 1、R6为ISP,接口IP地址均为公有地址,该设备只能配置IP地址之后不能再对其进行任何配置 2、R1-R5为局域网,私有IP地址192.168.1.0/24,请合理分配 3、R1、R2、R4,各有两个环回IP地址;R5,R6各有一…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

河北对口计算机高考MySQL笔记(完结版)(2026高考)持续更新~~~~
MySQL 基础概念 数据(Data):文本,数字,图片,视频,音频等多种表现形式,能够被计算机存储和处理。 **数据库(Data Base—简称DB):**存储数据的仓库…...

DriveGPT4: Interpretable End-to-end Autonomous Driving via Large Language Model
一、研究背景与创新点 (一)现有方法的局限性 当前智驾系统面临两大核心挑战:一是长尾问题,即系统在遇到新场景时可能失效,例如突发交通状况或非常规道路环境;二是可解释性问题,传统方法无法解释智驾系统的决策过程,用户难以理解车辆行为的依据。传统语言模型(如 BERT…...

scan_mode设计原则
scan_mode设计原则 在进行mtp controller设计时,基本功能设计完成后,需要设计scan_mode设计。 1、在进行scan_mode设计时,需要保证mtp处于standby模式,不会有擦写、编程动作。 2、只需要固定mtp datasheet说明的接口即可…...
