让 Visual Studio 用上 ChatGPT
一、简介
Visual chatGPT Studio 是 Visual Studio 的一个免费扩展,它直接在 IDE 中添加了 chatGPT 功能。它允许用户以可以根据菜单功能的方式使用 chatGPT。
二、功能介绍
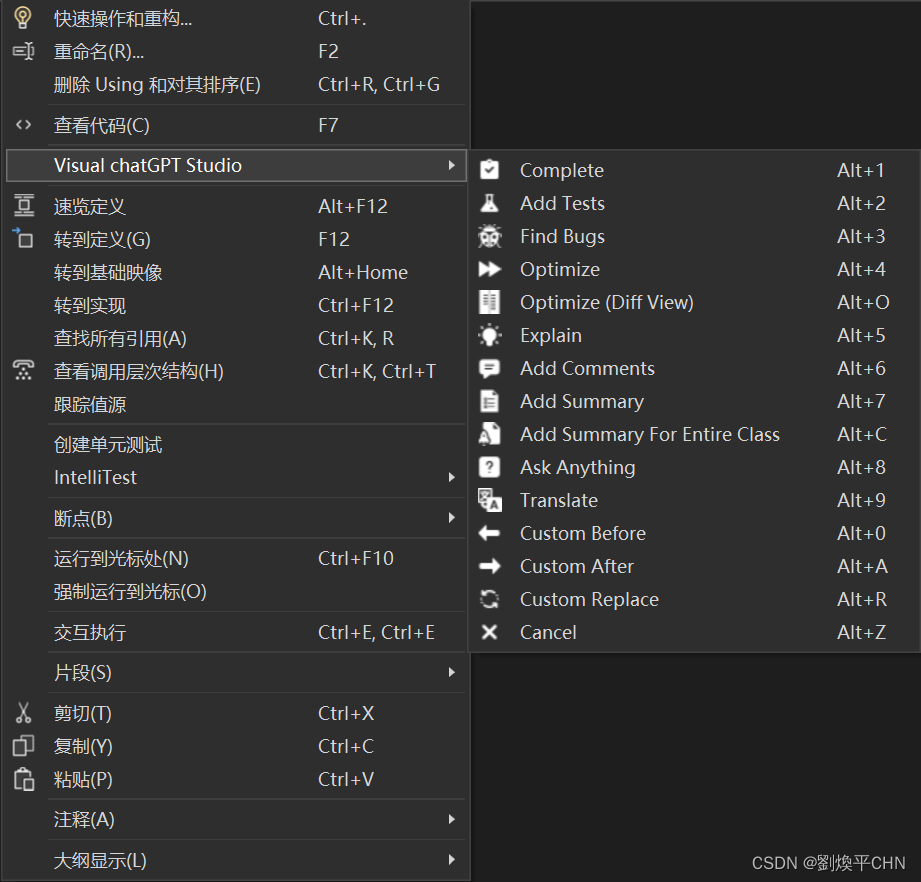
该扩展提供了一组使用 ChatGPT 命令,可以在编辑器中选择你需要处理的代码或文本,然后右键就可以看到 Visual chatGPT Studio 和它的命令了。这些命令包括请求完成、创建单元测试、查找错误、优化、解释、为 C# 方法添加注释或摘要、询问任何内容、创建自定义命令以及替换所选文本。
选择一种方法并右键单击文本编辑器,您会看到这些新的 chatGPT 命令:

Complete:开始编写一个方法,选择它并要求完成。Add Tests:为所选方法创建单元测试。Find Bugs:查找所选代码的错误。Optimize:优化所选代码。Optimize (Diff View):优化选定的代码,但是,不会将结果写入代码编辑器中,而是会打开一个新窗口,您可以在其中将原始代码与 chatGPT 优化的版本进行比较。Explain:编写所选代码的解释。Add Comments:为所选代码添加注释。Add Summary:添加 C# 方法的摘要。Add Summary For Entire Class:为整个 C# 类添加摘要(方法、属性、枚举、接口、类等)。无需选择代码,只需运行命令即可启动进程。Ask Anything:在代码编辑器上写一个问题并等待答案。Translate:用翻译版本替换所选文本。如果您想翻译成另一种语言而不是英语,请在选项窗口中编辑命令。Custom Before:通过在所选代码之前插入响应的选项创建自定义命令。Custom After:通过在所选代码之后插入响应的选项创建自定义命令。Custom Replace:通过选项创建自定义命令,用响应替换所选文本。Cancel:取消接收/等待任何命令请求。
三、安装VisualchatGPT Studio
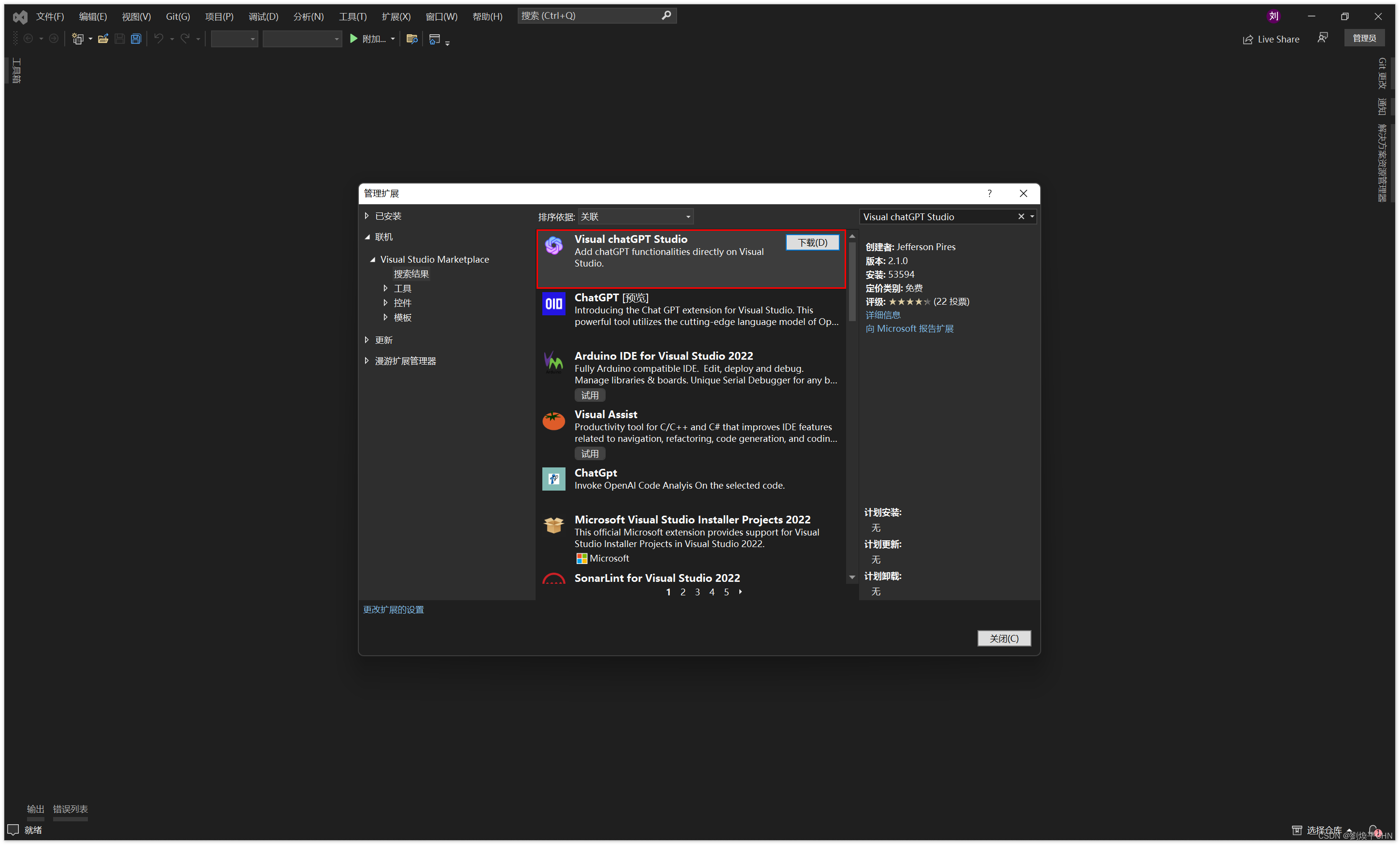
打开 Visual Studio 的扩展菜单,然后选择管理扩展,打开管理扩展之后在搜索框中输入 Visual chatGPT Studio,在结果中选择第一个进行下载安装

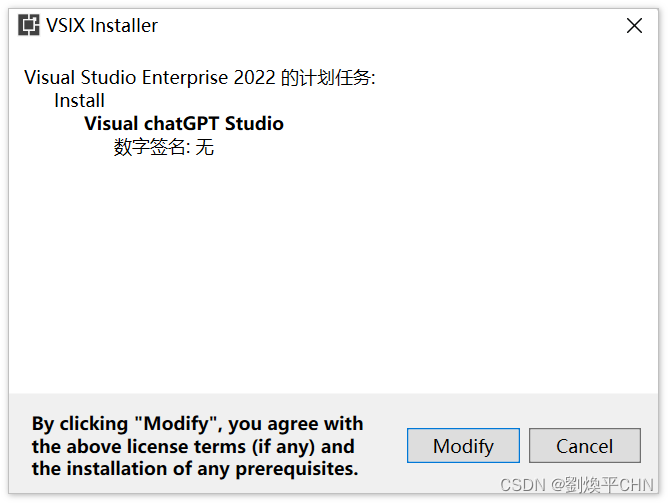
下载完成后,会提示关闭 Visual Studio 进行安装,此时我们关闭 Visual Studio 即可

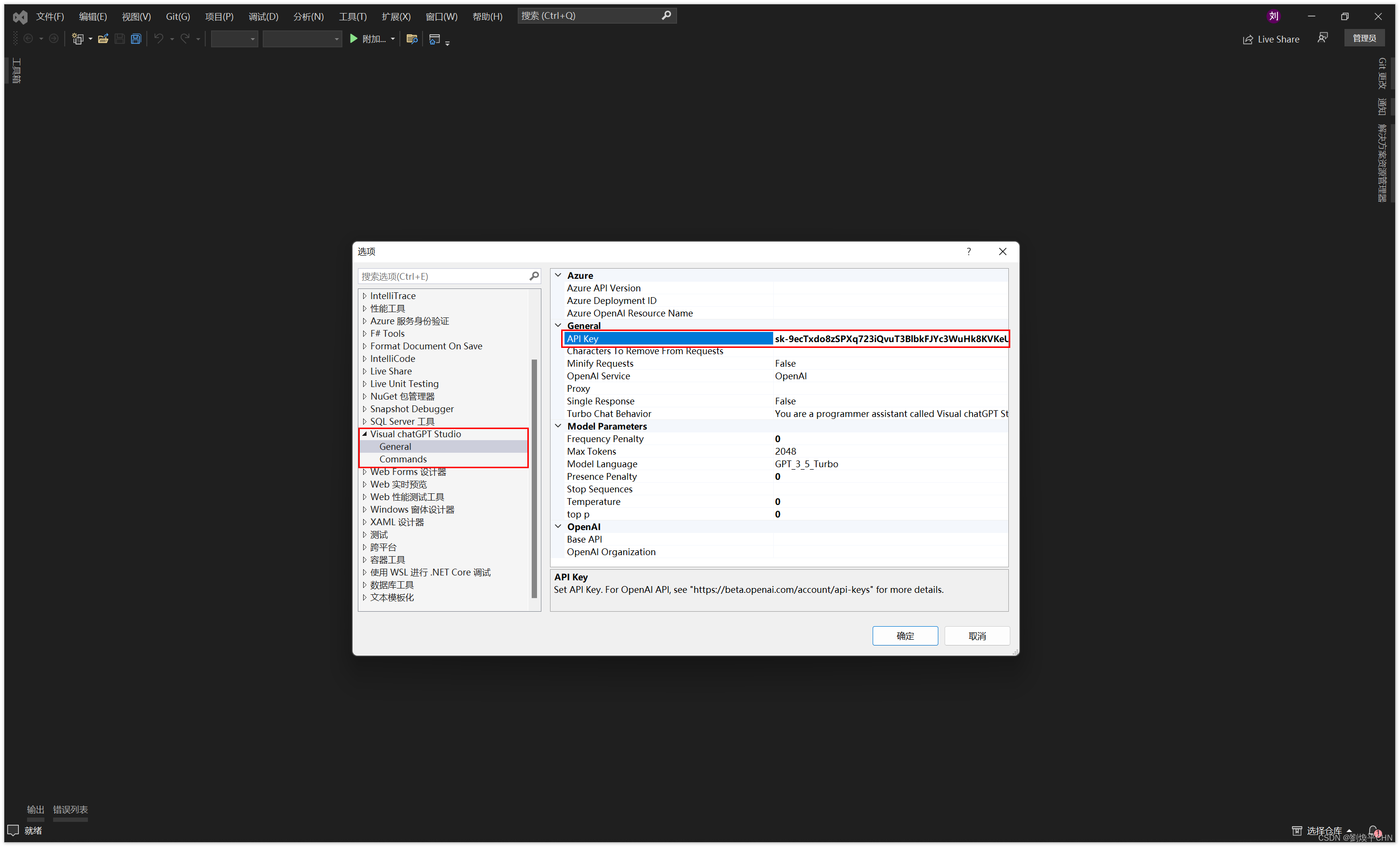
安装完成后,并不是马上就能使用,chatgpt 的接口不是免费的,使用时需要配置 chatgpt 的 key 和相关参数,流程是,打开 Visual Studio 工具,然后转到选项,在选项里找到 Visual chatGPT Studio,在第一个选项里输入你的配置项,如下图:

除通过拓展安装外,也可以通过安装包的形式进行安装,安装包下载地址:https://marketplace.visualstudio.com/items?itemName=jefferson-pires.VisualChatGPTStudio
说明:
在使用插件前,首先要拿到 OpenAI 的 API key 值。以下提供两种方法获取 API keys :
一、通过其他渠道购买,比如:淘宝等方式。
二、要获取OpenAI的API key,需要进行以下步骤:
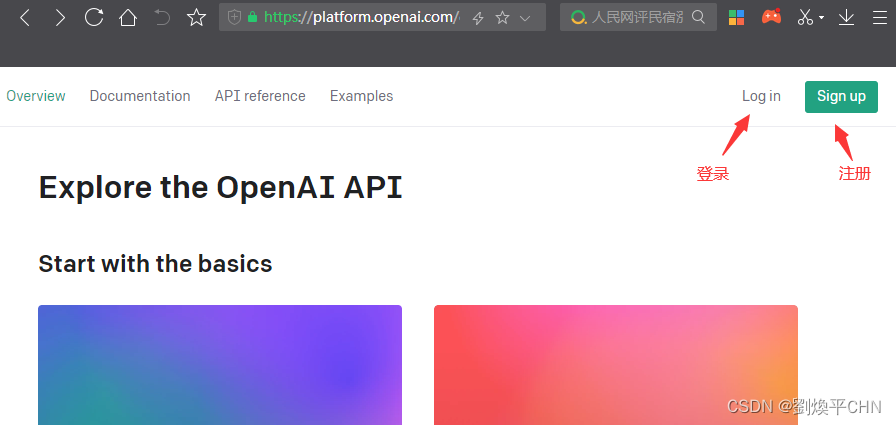
- 首先,访问
OpenAI的官方网站 https://platform.openai.com/overview ,点击右上角的“Sign In”按钮,使用您的OpenAI账户登录。

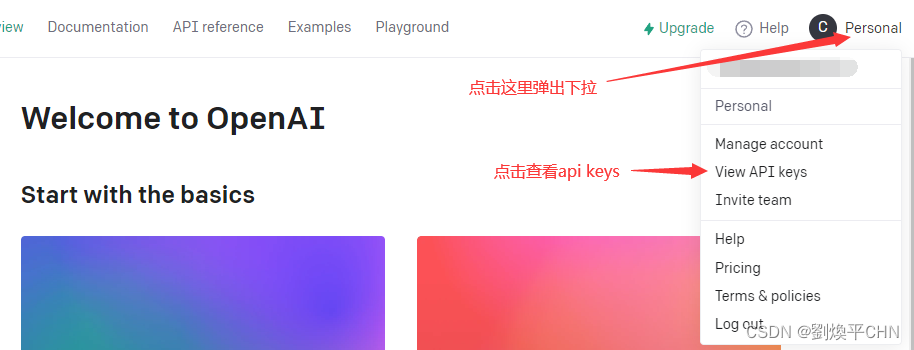
- 在登录后的页面中,点击右上角的“
API”按钮,进入API Keys页面。

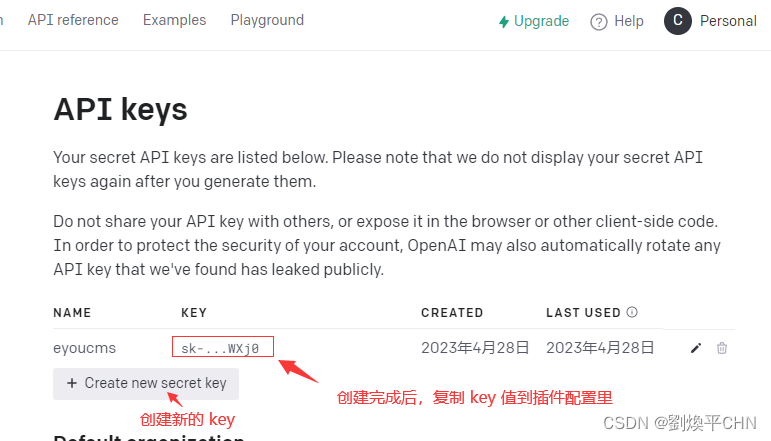
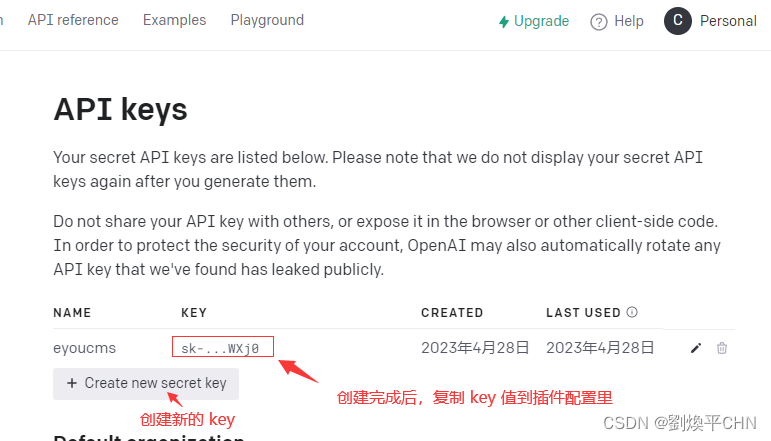
- 点击“
Generate New Key”按钮,生成一个新的API Key,并复制到插件配置里保存。

- 将生成的
API Key复制保存好,以备后续使用。
需要注意的是,使用OpenAI API需要付费,并且需要进行认证和授权。如果您还没有OpenAI账户,需要先注册并进行认证,才能获取API Key并使用OpenAI API。
相关文章:

让 Visual Studio 用上 ChatGPT
一、简介 Visual chatGPT Studio 是 Visual Studio 的一个免费扩展,它直接在 IDE 中添加了 chatGPT 功能。它允许用户以可以根据菜单功能的方式使用 chatGPT。 二、功能介绍 该扩展提供了一组使用 ChatGPT 命令,可以在编辑器中选择你需要处理的代码或…...

如何删除错误堆栈里的数据
修改某个主数据。然后发现N年前,某位开发在DTP上做了一个错误堆栈。 这里面有很多历史错误信息,有几千条了,一条条删肯定不可能。 如果不删除,DTP增量无法激活,明天处理链肯定出问题。 于是找到一位印度大神的方法&a…...

k8s使用minio分布式集群作为存储--基础配置篇
背景:minio分布式集群是单独的服务,并没有被k8s管理,k8s与minio集群在不同的服务器上部署,k8s需要使用minio分布式集群作为k8s集群的配置文件及其他文件的存储介质。 1、安装fuse: sudo yum install fuse1.1查询是否有fusemount3 sudo find / -name fusermount31.2确认…...

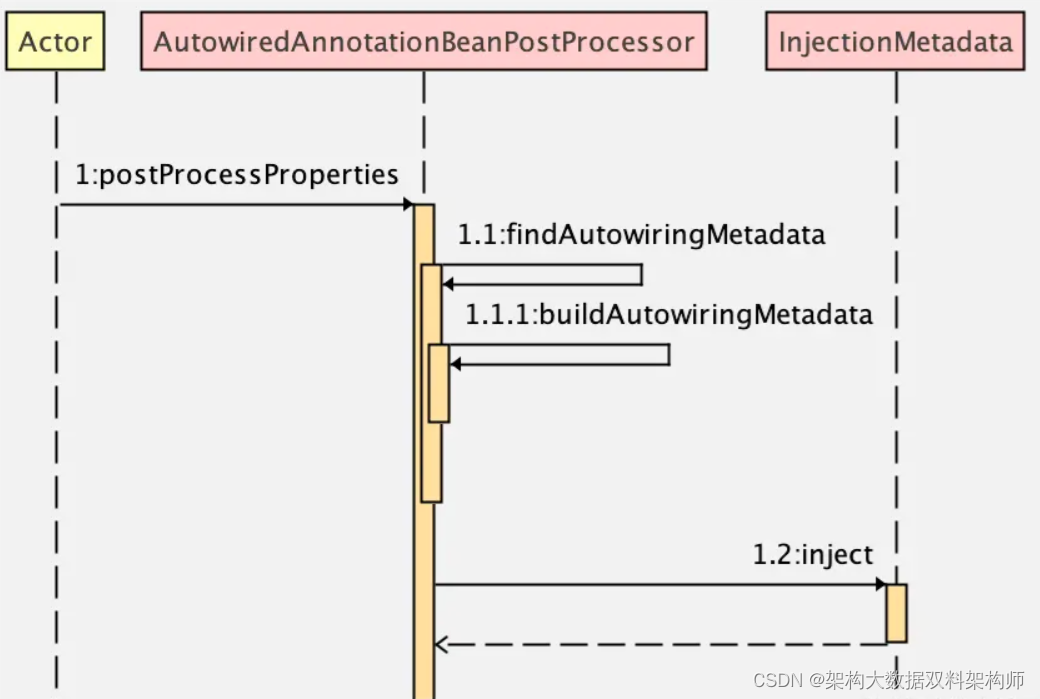
@Autowired 到底是怎么把变量注入进来的?
[toc] 在 Spring 容器中,当我们想给某一个属性注入值的时候,有多种不同的方式,例如可以通过构造器注入、可以通过 set 方法注入,也可以使用 Autowired、Inject、Resource 等注解注入。 今天我就来和小伙伴们聊一聊,Au…...

【Python学习笔记】函数
1. 函数组成 Python中,我们是这样定义函数的: def function(para1, para2):print("func start")print(para1)print(para2)print("func end")print("让技术总监面试 求职者")return "func return"def 是关键字…...

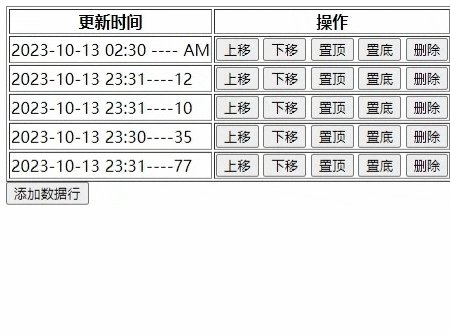
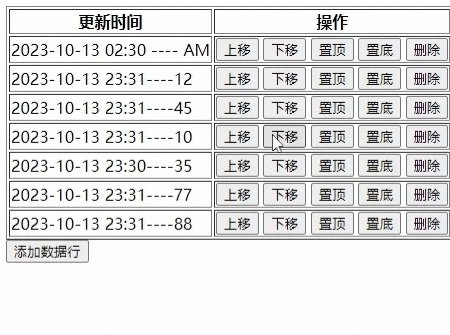
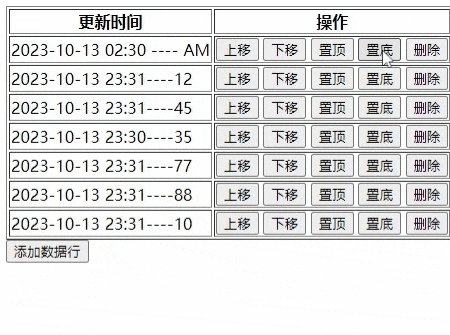
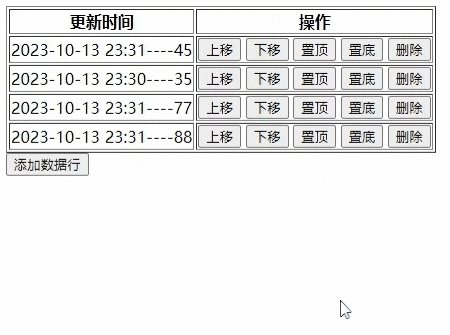
简单实现一个todoList(上移、下移、置顶、置底)
演示 html部分 <!DOCTYPE html> <html> <head><title>表格示例</title> </head> <body><table border"1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead…...

计算机视觉:池化层的作用是什么?
本文重点 在深度学习中,卷积神经网络(CNN)是一种非常强大的模型,广泛应用于图像识别、目标检测、自然语言处理等领域。而池化层作为CNN中的一个关键步骤,扮演着优化神经网络、提升深度学习性能的重要角色。本文将深入探讨池化层的作用及其重要性,帮助读者更好地理解和应…...

luffy项目前端创建、配置、解决跨域问题、后端数据库迁移
前端 创建前端vue 使用vue-cil创建前端将无用的东西删除 配置 跟后端交互:axios 安装插件:cnpm install -S axios在main.js中写import axios from "axios"; Vue.prototype.$axios axios后续使用就直接this.$axios即可 操作cookie&am…...

电商数据API接口:新服务下电商网站、跨境电商独立站,移动APP的新型拉新武器
互联网的发展改变了我们的生活方式,也改变了企业商家们的营销方式,越来越多的企业商家把产品营销从线下转到线上,选择在线商城、移动APP、微信公众号等互联网工具进行营销活动。而随着营销模式的多元化和电子支付渠道的进一步发展,…...

多线程并发篇---第十一篇
系列文章目录 文章目录 系列文章目录前言一、CAS的原理二、CAS有什么缺点吗?三、引用类型有哪些?有什么区别?前言 一、CAS的原理 CAS叫做CompareAndSwap,比较并交换,主要是通过处理器的指令来保证操作的原子性,它包含 三个操作数: 变量内存地址,V表示旧的预期值,A表示…...

JVM第六讲:JVM 基础 - Java 内存模型引入
JVM 基础 - Java 内存模型引入 很多人都无法区分Java内存模型和JVM内存结构,以及Java内存模型与物理内存之间的关系。本文是JVM第六讲,从堆栈角度引入JMM,然后介绍JMM和物理内存之间的关系, 为后面JMM详解, JVM 内存结构详解, Java 对象模型详…...

机房安全管理制度
#安全运维管理制度# 1、总则 1.1、目的 为进一步规范XXXXX单位机房安全管理工作,防止未经授权的访问,做好机房的防火、防盗等工作,确保XXXXX单位机房物理设施的安全,制定本制度。 1.2、范围 本制度适用于XXXXX单位机房的安全…...

【自然语言处理】— 隐马尔可夫模型详解、例解
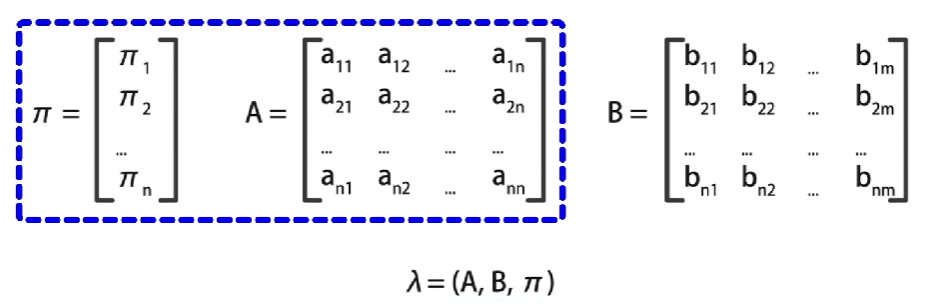
【自然语言处理】— 隐马尔可夫模型 【自然语言处理】— 隐马尔可夫模型引例隐马尔可夫模型概念隐马尔可夫模型的关键隐马尔可夫模型的数学表示隐含状态与观测结果状态转移矩阵观测概率矩阵初始状态概率向量 小结 【自然语言处理】— 隐马尔可夫模型 引例 假设有三种不同的骰…...

运行的 akrun 会打印信息到控制台,如何取消打印 -- chatGPT
gpt: 如果运行的程序 akrun 打印信息到控制台,但您希望取消或禁止它的输出,可以尝试以下方法: 1. **重定向输出到空文件**:您可以将程序的标准输出重定向到一个空文件,从而禁止信息输出到控制台。执行以下命令&#…...

【React】03-React面向组件编程2
文章目录 2.6. 组件的生命周期2.6.1. 效果2.6.2. 理解2.6.3. 生命周期流程图(旧)2.6.4. 生命周期流程图(新)2.6.5. 重要的勾子2.6.6. 即将废弃的勾子2.6.7 getSnapshotBeforeUpdate 2.7. 虚拟DOM与DOM Diffing算法2.7.1. 效果2.7.2. 基本原理图 2.6. 组件的生命周期 2.6.1. 效…...

【python编程】python无法import模块的一种原因分析
python系统路径添加错误 报错原因原因分析解决办法补充 最近写代码的时候遇到一个问题,就是想添加工程下fu_convert文件夹下自己编写的convert_fw.py模块,但是出现报错,是个比较低级的问题,但还是简单记录一下 报错原因 无法找到…...

vue3.0与vue2.0的区别
前言 Vue 3.0是一个用于构建用户界面的JavaScript框架。相比于Vue 2.x,Vue 3.0在性能、体积和开发体验上都有了很大的提升。 以下将从不同的角度上去分析Vue 3.0与Vue 2.0的区别: 一、项目架构 从项目搭建和打包工具的选择来看: Vue 2.0 中…...

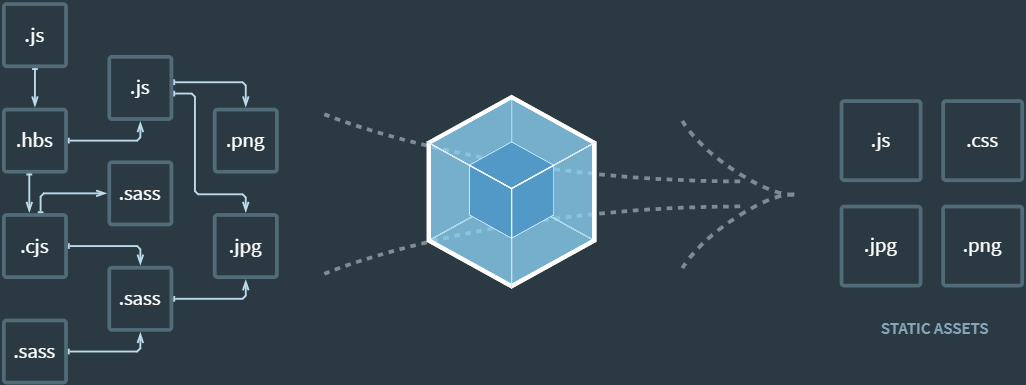
09_Webpack打包工具
1 初识Webpack 1.1 什么是Webpack Webpack打包工具对项目中的复杂文件进行打包处理,可以实现项目的自动化构建,并且给前端开发人员带来了极大的便利。 目前,企业中的绝大多数前端项目是基于Webpack打包工具来进行开发的。 1.2 Webpack的安…...

小程序 | 小程序后端用什么语言开发比较好
目录 ♣️ 引言 选择合适的后端语言 推荐使用Node.js Node.js 的优点 其他备选语言 ♣️ 小结 ♣️ 引言 小程序的兴起已经成为了当今移动互联网时代的热点之一,而小程序后端的好坏直接影响着小程序的使用体验,因此,选择一种好的语言来…...

Websocket升级版
之前写过一个关于websocket的博客,是看书时候做的一个demo。但是纸上得来终觉浅,这次实战后实打实的踩了不少坑,写个博客记录总结。 1.安装postman websocket接口调试,需要8.5以及以上版本的postman 先把以前的卸载,…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
