简单实现一个todoList(上移、下移、置顶、置底)
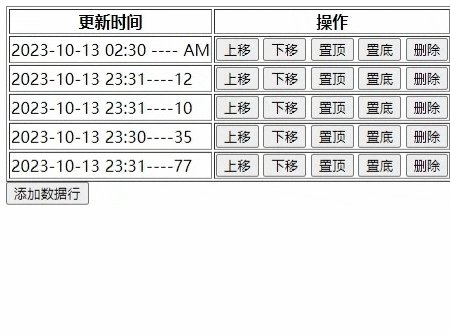
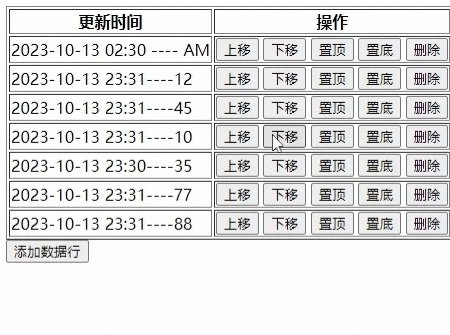
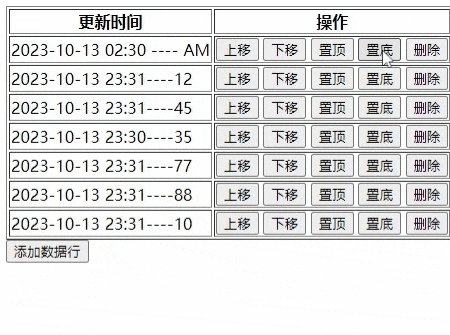
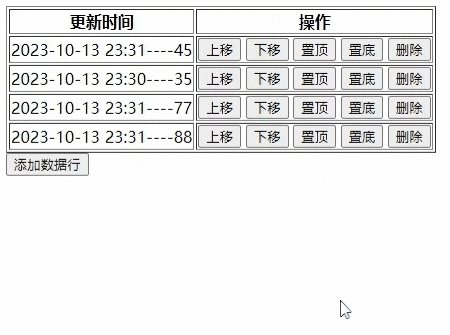
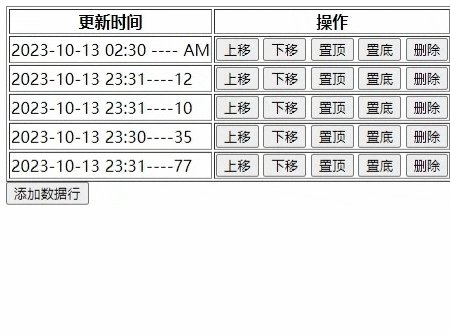
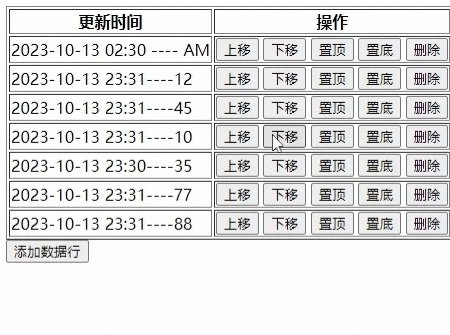
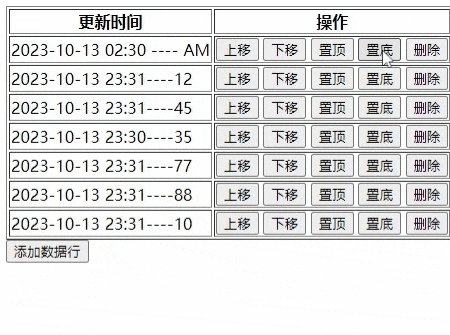
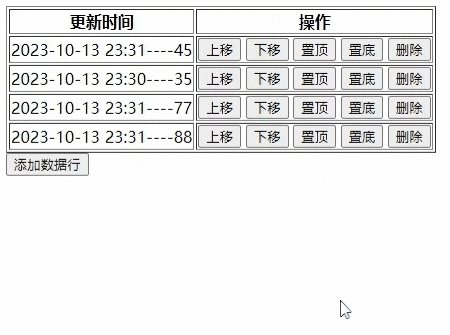
演示
html部分
<!DOCTYPE html>
<html>
<head><title>表格示例</title>
</head>
<body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><td>2023-10-13 10:00 ---- PM</td><td><button onclick="moveUp(this)">上移</button><button onclick="moveDown(this)">下移</button><button onclick="moveToTop(this)">置顶</button><button onclick="moveToBottom(this)">置底</button><button onclick="removeRow(this)">删除</button></td></tr><tr><td>2023-10-13 02:30 ---- AM</td><td><button onclick="moveUp(this)">上移</button><button onclick="moveDown(this)">下移</button><button onclick="moveToTop(this)">置顶</button><button onclick="moveToBottom(this)">置底</button><button onclick="removeRow(this)">删除</button></td></tr></tbody></table><button onclick="addRow()">添加数据行</button><script>//添加行function addRow() {var tableBody = document.getElementById("tableBody");var newRow = document.createElement("tr");newRow.innerHTML = `<td>${getCurrentTime()+'----'+Math.round(Math.random()*100+1)}</td><td><button onclick="moveUp(this)">上移</button><button onclick="moveDown(this)">下移</button><button onclick="moveToTop(this)">置顶</button><button onclick="moveToBottom(this)">置底</button><button onclick="removeRow(this)">删除</button></td>`;tableBody.appendChild(newRow);}//移除行function removeRow(button) {var row = button.parentNode.parentNode;row.remove();}function getCurrentTime() {var now = new Date();var year = now.getFullYear();var month = (now.getMonth() + 1).toString().padStart(2, '0');var day = now.getDate().toString().padStart(2, '0');var hours = now.getHours().toString().padStart(2, '0');var minutes = now.getMinutes().toString().padStart(2, '0');var time = `${year}-${month}-${day} ${hours}:${minutes}`;return time;}</script>
</body>
</html>上移
function moveUp(button) {var row = button.parentNode.parentNode;if (row.previousElementSibling) {console.log("🚀 ~ file: tabel.html:67 ~ moveUp ~ row.previousElementSibling:", row.previousElementSibling)row.parentNode.insertBefore(row, row.previousElementSibling);}}
下移
function moveDown(button) {var row = button.parentNode.parentNode;if (row.nextElementSibling) {console.log("🚀 ~ file: tabel.html:74 ~ moveDown ~ row.nextElementSibling:", row.nextElementSibling)row.parentNode.insertBefore(row.nextElementSibling, row);}}
置顶
function moveToTop(button) {var row = button.parentNode.parentNode;var tableBody = row.parentNode;tableBody.insertBefore(row, tableBody.firstElementChild);}
置底
function moveToBottom(button) {var row = button.parentNode.parentNode;var tableBody = row.parentNode;tableBody.appendChild(row);}相关文章:

简单实现一个todoList(上移、下移、置顶、置底)
演示 html部分 <!DOCTYPE html> <html> <head><title>表格示例</title> </head> <body><table border"1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead…...

计算机视觉:池化层的作用是什么?
本文重点 在深度学习中,卷积神经网络(CNN)是一种非常强大的模型,广泛应用于图像识别、目标检测、自然语言处理等领域。而池化层作为CNN中的一个关键步骤,扮演着优化神经网络、提升深度学习性能的重要角色。本文将深入探讨池化层的作用及其重要性,帮助读者更好地理解和应…...

luffy项目前端创建、配置、解决跨域问题、后端数据库迁移
前端 创建前端vue 使用vue-cil创建前端将无用的东西删除 配置 跟后端交互:axios 安装插件:cnpm install -S axios在main.js中写import axios from "axios"; Vue.prototype.$axios axios后续使用就直接this.$axios即可 操作cookie&am…...

电商数据API接口:新服务下电商网站、跨境电商独立站,移动APP的新型拉新武器
互联网的发展改变了我们的生活方式,也改变了企业商家们的营销方式,越来越多的企业商家把产品营销从线下转到线上,选择在线商城、移动APP、微信公众号等互联网工具进行营销活动。而随着营销模式的多元化和电子支付渠道的进一步发展,…...

多线程并发篇---第十一篇
系列文章目录 文章目录 系列文章目录前言一、CAS的原理二、CAS有什么缺点吗?三、引用类型有哪些?有什么区别?前言 一、CAS的原理 CAS叫做CompareAndSwap,比较并交换,主要是通过处理器的指令来保证操作的原子性,它包含 三个操作数: 变量内存地址,V表示旧的预期值,A表示…...

JVM第六讲:JVM 基础 - Java 内存模型引入
JVM 基础 - Java 内存模型引入 很多人都无法区分Java内存模型和JVM内存结构,以及Java内存模型与物理内存之间的关系。本文是JVM第六讲,从堆栈角度引入JMM,然后介绍JMM和物理内存之间的关系, 为后面JMM详解, JVM 内存结构详解, Java 对象模型详…...

机房安全管理制度
#安全运维管理制度# 1、总则 1.1、目的 为进一步规范XXXXX单位机房安全管理工作,防止未经授权的访问,做好机房的防火、防盗等工作,确保XXXXX单位机房物理设施的安全,制定本制度。 1.2、范围 本制度适用于XXXXX单位机房的安全…...

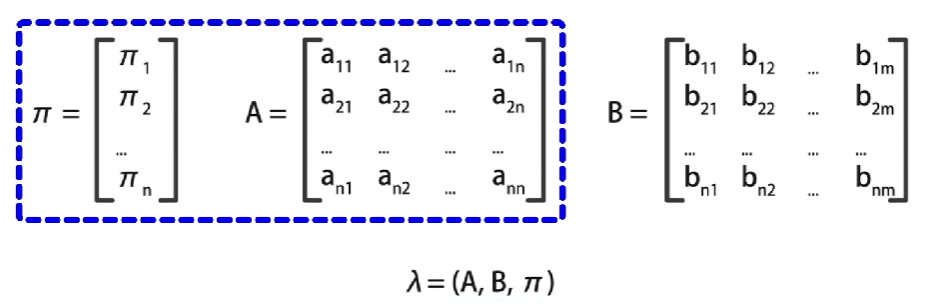
【自然语言处理】— 隐马尔可夫模型详解、例解
【自然语言处理】— 隐马尔可夫模型 【自然语言处理】— 隐马尔可夫模型引例隐马尔可夫模型概念隐马尔可夫模型的关键隐马尔可夫模型的数学表示隐含状态与观测结果状态转移矩阵观测概率矩阵初始状态概率向量 小结 【自然语言处理】— 隐马尔可夫模型 引例 假设有三种不同的骰…...

运行的 akrun 会打印信息到控制台,如何取消打印 -- chatGPT
gpt: 如果运行的程序 akrun 打印信息到控制台,但您希望取消或禁止它的输出,可以尝试以下方法: 1. **重定向输出到空文件**:您可以将程序的标准输出重定向到一个空文件,从而禁止信息输出到控制台。执行以下命令&#…...

【React】03-React面向组件编程2
文章目录 2.6. 组件的生命周期2.6.1. 效果2.6.2. 理解2.6.3. 生命周期流程图(旧)2.6.4. 生命周期流程图(新)2.6.5. 重要的勾子2.6.6. 即将废弃的勾子2.6.7 getSnapshotBeforeUpdate 2.7. 虚拟DOM与DOM Diffing算法2.7.1. 效果2.7.2. 基本原理图 2.6. 组件的生命周期 2.6.1. 效…...

【python编程】python无法import模块的一种原因分析
python系统路径添加错误 报错原因原因分析解决办法补充 最近写代码的时候遇到一个问题,就是想添加工程下fu_convert文件夹下自己编写的convert_fw.py模块,但是出现报错,是个比较低级的问题,但还是简单记录一下 报错原因 无法找到…...

vue3.0与vue2.0的区别
前言 Vue 3.0是一个用于构建用户界面的JavaScript框架。相比于Vue 2.x,Vue 3.0在性能、体积和开发体验上都有了很大的提升。 以下将从不同的角度上去分析Vue 3.0与Vue 2.0的区别: 一、项目架构 从项目搭建和打包工具的选择来看: Vue 2.0 中…...

09_Webpack打包工具
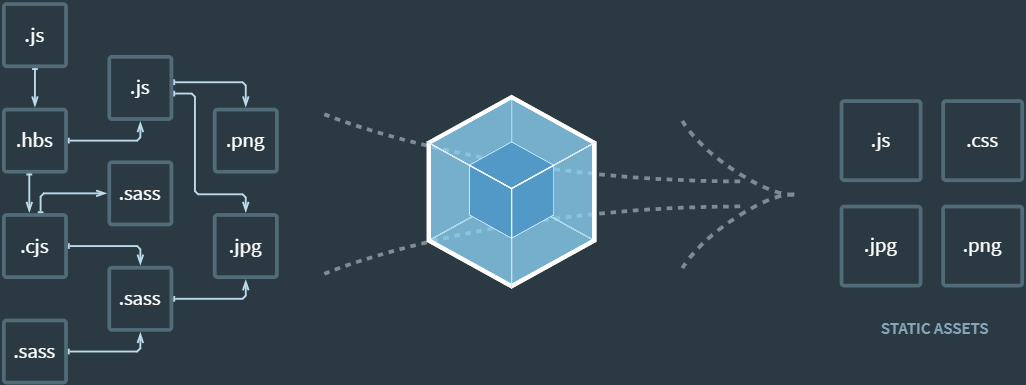
1 初识Webpack 1.1 什么是Webpack Webpack打包工具对项目中的复杂文件进行打包处理,可以实现项目的自动化构建,并且给前端开发人员带来了极大的便利。 目前,企业中的绝大多数前端项目是基于Webpack打包工具来进行开发的。 1.2 Webpack的安…...

小程序 | 小程序后端用什么语言开发比较好
目录 ♣️ 引言 选择合适的后端语言 推荐使用Node.js Node.js 的优点 其他备选语言 ♣️ 小结 ♣️ 引言 小程序的兴起已经成为了当今移动互联网时代的热点之一,而小程序后端的好坏直接影响着小程序的使用体验,因此,选择一种好的语言来…...

Websocket升级版
之前写过一个关于websocket的博客,是看书时候做的一个demo。但是纸上得来终觉浅,这次实战后实打实的踩了不少坑,写个博客记录总结。 1.安装postman websocket接口调试,需要8.5以及以上版本的postman 先把以前的卸载,…...

基于音频SOC开发板的主动降噪ANC算法源码实现
基于音频SOC开发板的主动降噪ANC算法源码实现 是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?可加我微信hezkz17, 本群提供音频技术答疑服务,+群附加赠送降噪开发资料,...

【Pytorch】深度学习之损失函数
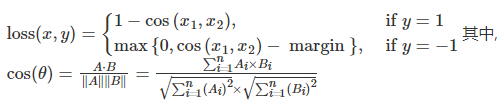
文章目录 二分类交叉熵损失函数交叉熵损失函数L1损失函数MSE损失函数平滑L1(Smooth L1)损失函数目标泊松分布的负对数似然损失KL散度MarginRankingLoss多标签边界损失函数二分类损失函数多分类的折页损失三元组损失HingEmbeddingLoss余弦相似度CTC损失函数参考资料 学习目标&am…...

3.4 构造方法
思维导图: 3.4.1 定义构造方法 ### Java中的构造方法 #### **定义与目的** 构造方法,也称为构造器,是一个特殊的成员方法,用于在实例化对象时为对象赋值或执行初始化操作。其主要目的是确保对象在被创建时具有有效和合适的初始状…...

代码随想录
前言 代码随想录算法训练营day43 一、Leetcode 1049. 最后一块石头的重量 II 1.题目 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分…...

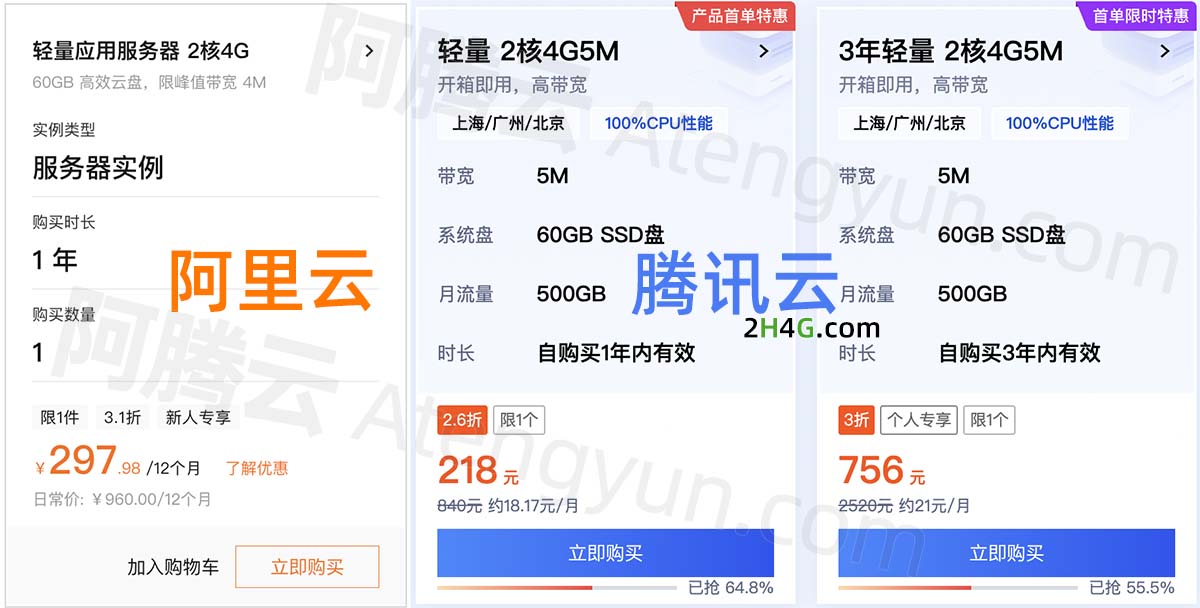
2核4G游戏服务器推荐(阿里云/腾讯云/华为云)
2核4G游戏服务器推荐,首选腾讯云2核4G5M带宽轻量应用服务器218元一年、阿里云2核4G4M带宽轻量应用服务器297元一年,华为云2核2G3M云耀L服务器95元一年,阿腾云来详细说下2核4G游戏服务器推荐配置大全: 目录 2核4G游戏服务器推荐 …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
