React通过ref获取子组件的数据和方法
父组件
1) ref必须传值, 否则childRef拿不到子组件的数据和方法
注意: 不一定使用app组件, 其他的任何父组件都可以
import "./App.css";
import React, { useEffect, useRef } from "react";
import RefToGetChild from "./components/RefToGetChild";
import _ from 'lodash';const App: React.FC = () => {const childRef = useRef<any>(null);useEffect(() => {console.log(_.get(childRef, 'current'));}, [_.get(childRef, 'current')]);return (<div><RefToGetChild ref={childRef} message={"子组件: say hello"} /><button onClick={() => {const child = _.get(childRef, 'current');const buttonDom = child.buttonRef.currentbuttonDom?.click();}}>父组件: trigger child button</button><button onClick={() => {const child = _.get(childRef, 'current');child?.onTest();}}>父组件: 使用子组件的onTest方法</button><div>父组件: 子组件的data {JSON.stringify(_.get(childRef, 'current.data'))}</div></div>);
};export default App;子组件
1) forwardRef作用: 封装组件, 直接将ref参数加在props后面(也可以不使用, 自己props定义一下ref需要传参, 父组件一样传ref就行)
2) useImperativeHandle作用和vue3的defineExpose一样, 存储需要暴露给父组件让其获取的数据和函数
import {forwardRef,useEffect,useImperativeHandle,useRef,useState,
} from "react";const RefToGetChild = forwardRef((props:{message:string;}, ref) => {const [data, setData] = useState({});const buttonRef = useRef(null);useEffect(() => {setTimeout(() => {const obj = {a: 1,b: 2,c: 3,d: Array.from({ length: 10 }, (_, i) => ({ id: i })),};setData(obj);}, 1000);}, []);const sayHello = () => {console.log("hello");};const onTest = () => {console.log('test')}useImperativeHandle(ref, () => ({data,buttonRef,onTest,}));return (<div><button ref={buttonRef} onClick={sayHello}>{props.message}</button></div>);
});export default RefToGetChild相关文章:

React通过ref获取子组件的数据和方法
父组件 1) ref必须传值, 否则childRef拿不到子组件的数据和方法 注意: 不一定使用app组件, 其他的任何父组件都可以 import "./App.css"; import React, { useEffect, useRef } from "react"; import RefToGetChild from "./components/RefToGetCh…...

Enhancing Self-Consistency and Performance of Pre-Trained Language Model
本文是LLM系列文章,针对《Enhancing Self-Consistency and Performance of Pre-Trained Language Models through Natural Language Inference》的翻译。 通过自然语言推理增强预训练语言模型的自一致性和性能 摘要1 引言2 相关工作3 通过关系检测进行一致性校正4 …...

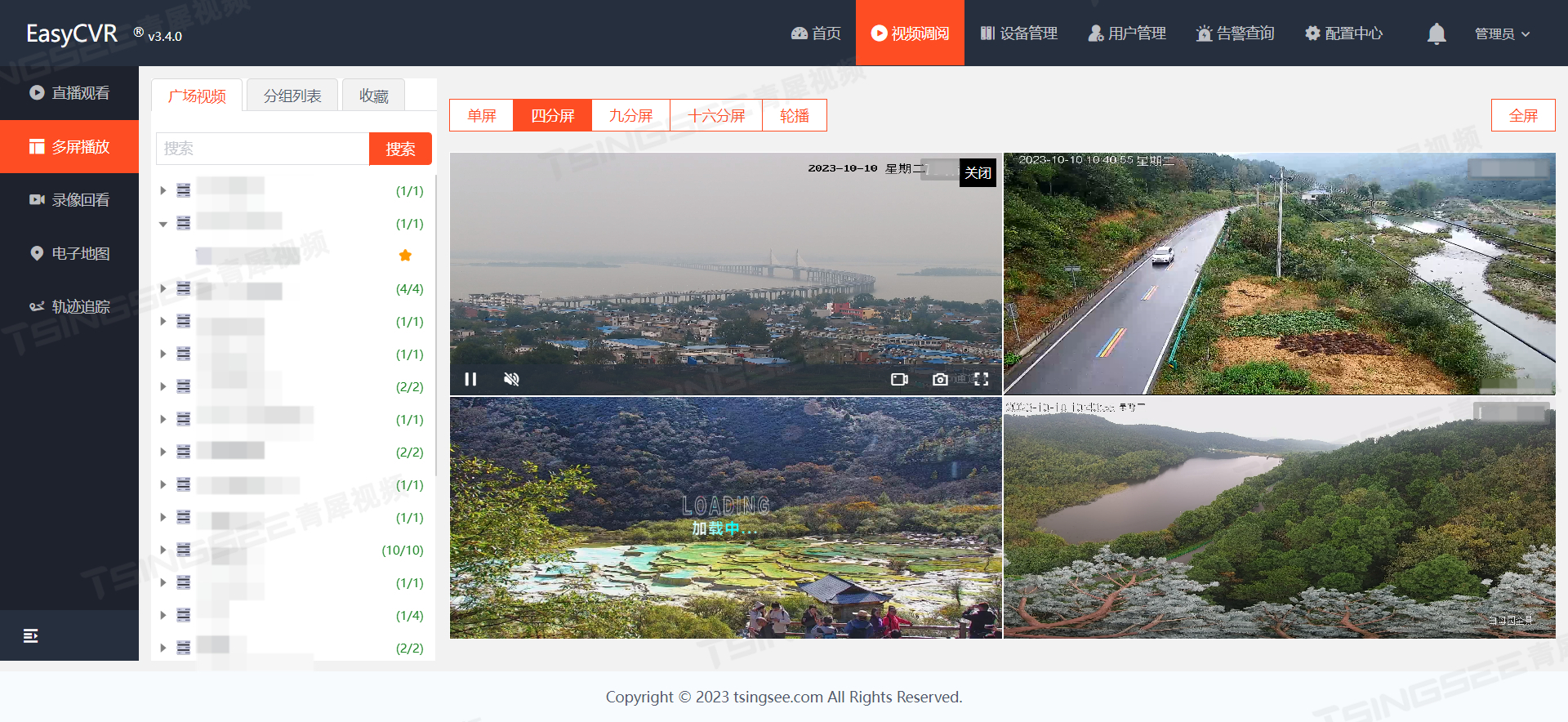
安防监控视频汇聚平台EasyCVR视频广场搜索异常,报错“通道未开启”的问题排查与解决
安防视频监控系统EasyCVR视频汇聚平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTMP、FLV、…...

css 星星闪烁加载框
今天带来的是普灵普灵的loader闪烁加载框 效果如下 开源精神给我们带来了源码 ,源码如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, in…...

代码随想录算法训练营第二十二天丨 二叉树part09
669. 修剪二叉搜索树 思路 递归法 从图中可以看出需要重构二叉树,想想是不是本题就有点复杂了。 其实不用重构那么复杂。 在上图中我们发现节点0并不符合区间要求,那么将节点0的右孩子 节点2 直接赋给 节点3的左孩子就可以了(就是把节点…...

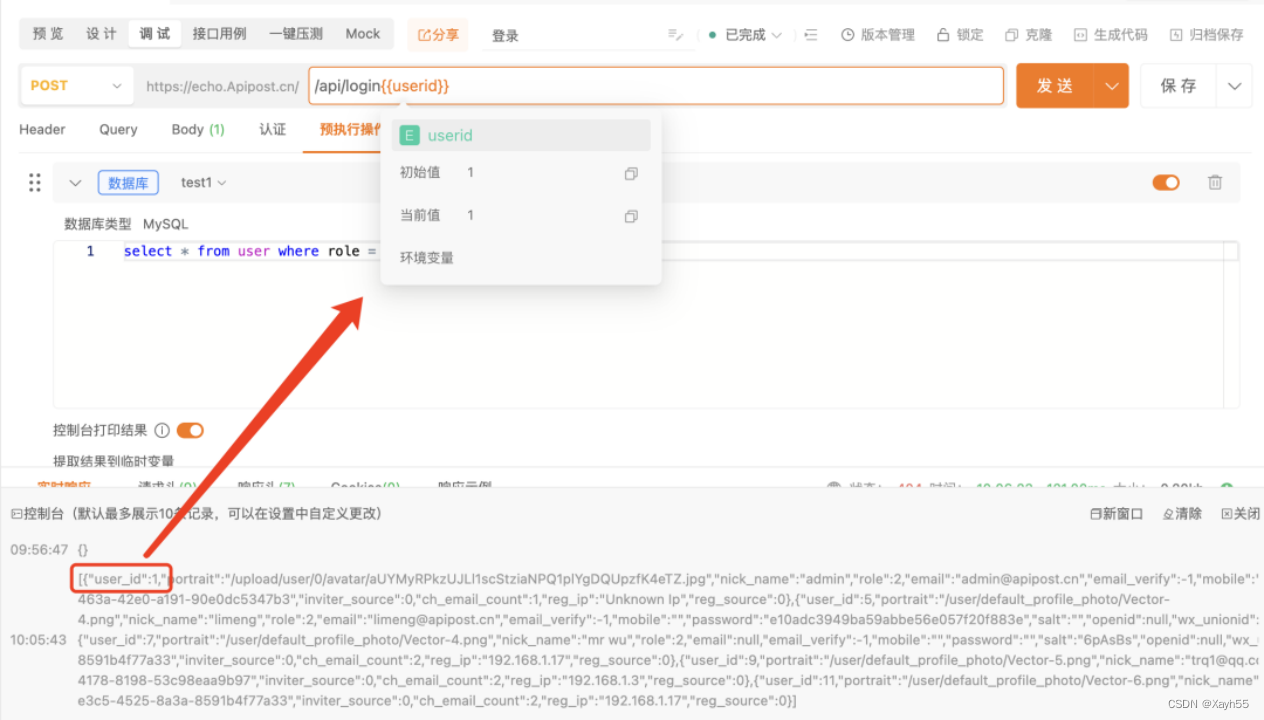
Apipost连接数据库详解
Apipost提供了数据库连接功能,在接口调试时可以使用数据库获取入参或进行断言校验。目前的Apipost支持:Mysql、SQL Sever、Oracle、Clickhouse、达梦数据库、PostgreSQL、Redis、MongoDB 8种数据库的连接操作 新建数据库连接: 在「项目设置…...

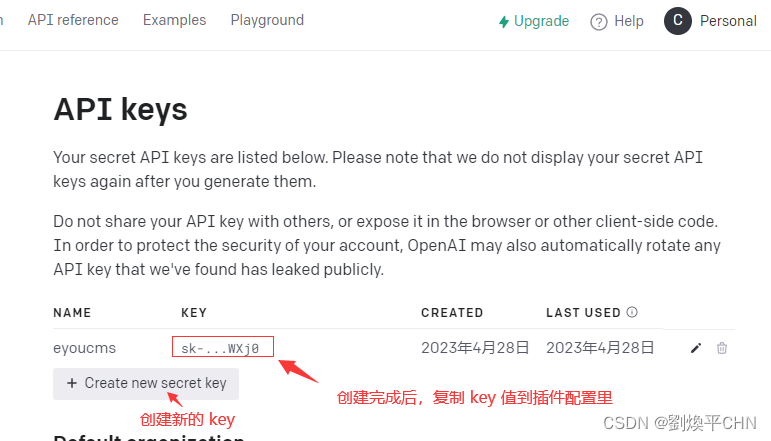
让 Visual Studio 用上 ChatGPT
一、简介 Visual chatGPT Studio 是 Visual Studio 的一个免费扩展,它直接在 IDE 中添加了 chatGPT 功能。它允许用户以可以根据菜单功能的方式使用 chatGPT。 二、功能介绍 该扩展提供了一组使用 ChatGPT 命令,可以在编辑器中选择你需要处理的代码或…...

如何删除错误堆栈里的数据
修改某个主数据。然后发现N年前,某位开发在DTP上做了一个错误堆栈。 这里面有很多历史错误信息,有几千条了,一条条删肯定不可能。 如果不删除,DTP增量无法激活,明天处理链肯定出问题。 于是找到一位印度大神的方法&a…...

k8s使用minio分布式集群作为存储--基础配置篇
背景:minio分布式集群是单独的服务,并没有被k8s管理,k8s与minio集群在不同的服务器上部署,k8s需要使用minio分布式集群作为k8s集群的配置文件及其他文件的存储介质。 1、安装fuse: sudo yum install fuse1.1查询是否有fusemount3 sudo find / -name fusermount31.2确认…...

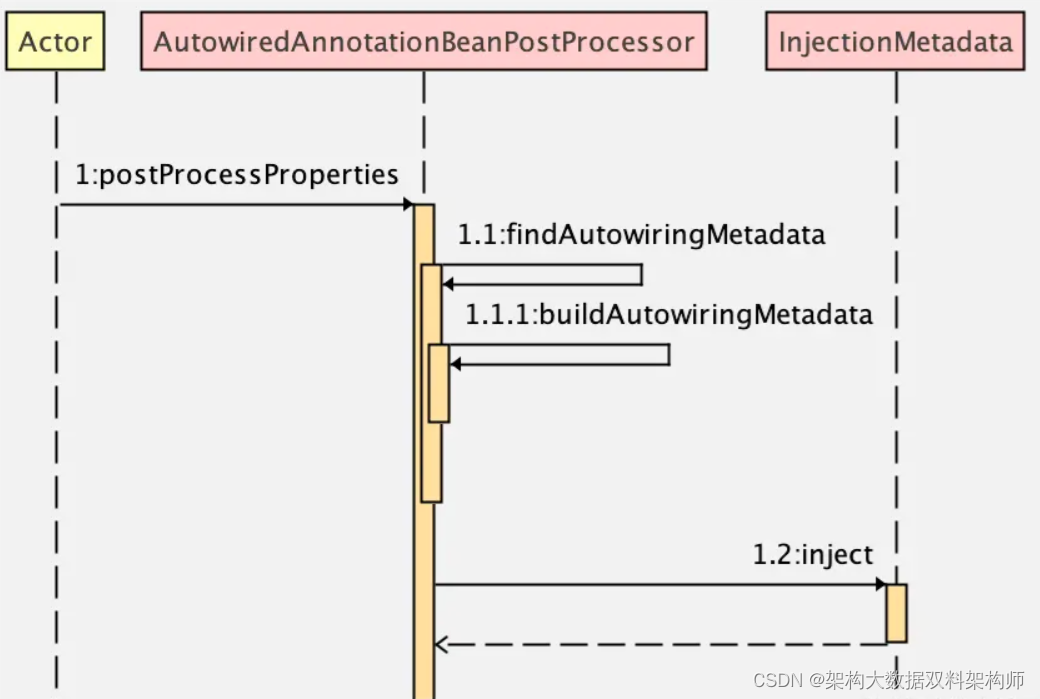
@Autowired 到底是怎么把变量注入进来的?
[toc] 在 Spring 容器中,当我们想给某一个属性注入值的时候,有多种不同的方式,例如可以通过构造器注入、可以通过 set 方法注入,也可以使用 Autowired、Inject、Resource 等注解注入。 今天我就来和小伙伴们聊一聊,Au…...

【Python学习笔记】函数
1. 函数组成 Python中,我们是这样定义函数的: def function(para1, para2):print("func start")print(para1)print(para2)print("func end")print("让技术总监面试 求职者")return "func return"def 是关键字…...

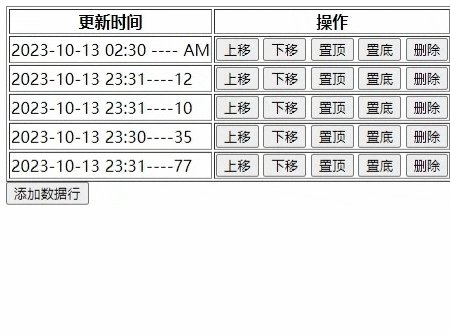
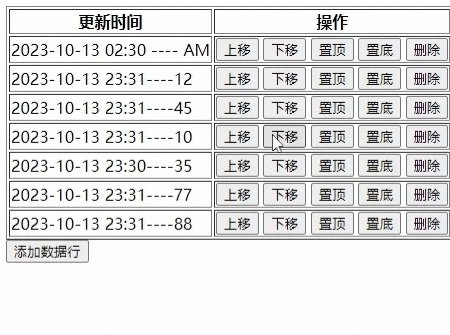
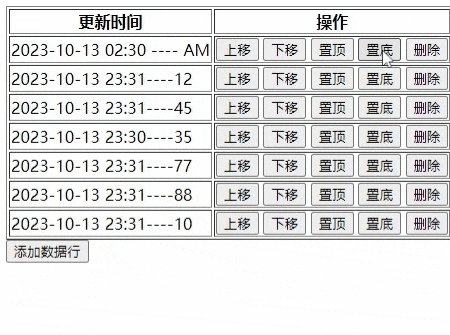
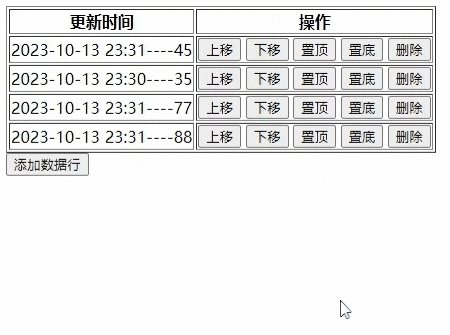
简单实现一个todoList(上移、下移、置顶、置底)
演示 html部分 <!DOCTYPE html> <html> <head><title>表格示例</title> </head> <body><table border"1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead…...

计算机视觉:池化层的作用是什么?
本文重点 在深度学习中,卷积神经网络(CNN)是一种非常强大的模型,广泛应用于图像识别、目标检测、自然语言处理等领域。而池化层作为CNN中的一个关键步骤,扮演着优化神经网络、提升深度学习性能的重要角色。本文将深入探讨池化层的作用及其重要性,帮助读者更好地理解和应…...

luffy项目前端创建、配置、解决跨域问题、后端数据库迁移
前端 创建前端vue 使用vue-cil创建前端将无用的东西删除 配置 跟后端交互:axios 安装插件:cnpm install -S axios在main.js中写import axios from "axios"; Vue.prototype.$axios axios后续使用就直接this.$axios即可 操作cookie&am…...

电商数据API接口:新服务下电商网站、跨境电商独立站,移动APP的新型拉新武器
互联网的发展改变了我们的生活方式,也改变了企业商家们的营销方式,越来越多的企业商家把产品营销从线下转到线上,选择在线商城、移动APP、微信公众号等互联网工具进行营销活动。而随着营销模式的多元化和电子支付渠道的进一步发展,…...

多线程并发篇---第十一篇
系列文章目录 文章目录 系列文章目录前言一、CAS的原理二、CAS有什么缺点吗?三、引用类型有哪些?有什么区别?前言 一、CAS的原理 CAS叫做CompareAndSwap,比较并交换,主要是通过处理器的指令来保证操作的原子性,它包含 三个操作数: 变量内存地址,V表示旧的预期值,A表示…...

JVM第六讲:JVM 基础 - Java 内存模型引入
JVM 基础 - Java 内存模型引入 很多人都无法区分Java内存模型和JVM内存结构,以及Java内存模型与物理内存之间的关系。本文是JVM第六讲,从堆栈角度引入JMM,然后介绍JMM和物理内存之间的关系, 为后面JMM详解, JVM 内存结构详解, Java 对象模型详…...

机房安全管理制度
#安全运维管理制度# 1、总则 1.1、目的 为进一步规范XXXXX单位机房安全管理工作,防止未经授权的访问,做好机房的防火、防盗等工作,确保XXXXX单位机房物理设施的安全,制定本制度。 1.2、范围 本制度适用于XXXXX单位机房的安全…...

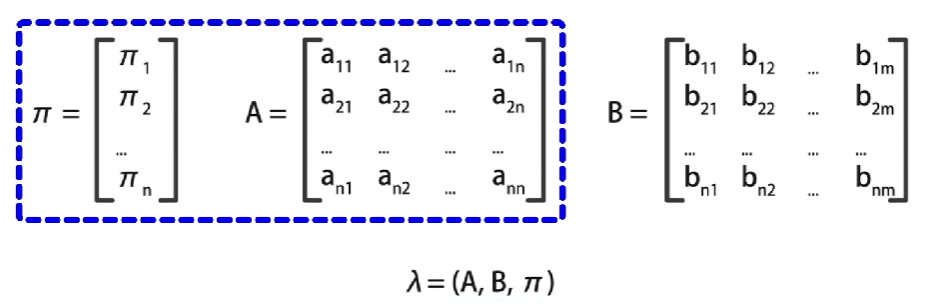
【自然语言处理】— 隐马尔可夫模型详解、例解
【自然语言处理】— 隐马尔可夫模型 【自然语言处理】— 隐马尔可夫模型引例隐马尔可夫模型概念隐马尔可夫模型的关键隐马尔可夫模型的数学表示隐含状态与观测结果状态转移矩阵观测概率矩阵初始状态概率向量 小结 【自然语言处理】— 隐马尔可夫模型 引例 假设有三种不同的骰…...

运行的 akrun 会打印信息到控制台,如何取消打印 -- chatGPT
gpt: 如果运行的程序 akrun 打印信息到控制台,但您希望取消或禁止它的输出,可以尝试以下方法: 1. **重定向输出到空文件**:您可以将程序的标准输出重定向到一个空文件,从而禁止信息输出到控制台。执行以下命令&#…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

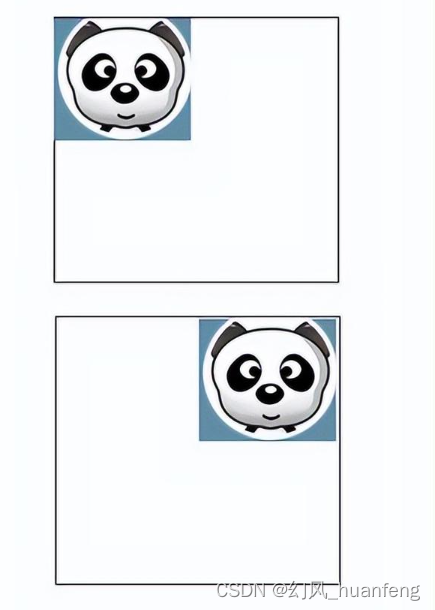
【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
