vue基础
引入vue文件
<div id="app"><!--{{}}插值表达式,绑定vue中的data数据-->{{message}}
</div><script src="vue.min.js"></script>
<script>new Vue({el:'#app',data:{message:'Hello Vue'}})
</script>
单项和双向绑定指令
<div id="app"><div v-bind:style="msg">单向绑定</div><!--简写--><div :style="msg">单向绑定</div>
</div>
<script src="vue.min.js"></script>
<script>new Vue({el:'#app',data:{msg:'color:red;'}})
</script>
<div id="app">{{keyword}}<input type="text" :value="keyword"/><!--双向绑定--><input type="text" v-model="keyword"/>
</div>
<script src="vue.min.js"></script>
<script>new Vue({el:'#app',data:{keyword:'jordan'}})
</script>
绑定事件
v-on:事件名称=“调用方法” 简写 @事件名称
<div id="app"><button v-on:click="show()">事件绑定</button><button @click="show()">事件绑定2</button>
</div>
<script src="vue.min.js"></script>
<script>new Vue({el:'#app',data:{msg:'color:red;'},methods:{show(){console.log("show……")}}})
</script>
条件指令
v-if:条件判断
v-else
<div id="app"><input type="checkbox" v-model="ok"/><div v-if="ok">选中了</div><div v-else>没有选中</div>
</div>
<script src="vue.min.js"></script>
<script>new Vue({el:'#app',data:{ok:false}})
</script>
循环指令
v-for
<div id="app"><div v-for="user in userList">{{user.name}}---{{user.age}}</div><!--带上索引遍历--><div v-for="(user,index) in userList">{{index}}--{{user.name}}---{{user.age}}</div>
</div>
<script src="vue.min.js"></script>
<script>new Vue({el:'#app',data:{userList:[{"name":"jordan","age":23},{"name":"james","age":30}]}})
</script>
vue的页面渲染之前执行的created方法和页面渲染之后执行的mounted方法
<div id="app">{{msg}}
</div>
<script src="vue.min.js"></script>
<script>new Vue({el:'#app',data:{msg:'hello'},created(){debuggerconsole.log('created.....')},mounted(){debuggerconsole.log('mounted')}})
</script>
axios使用
独立于vue的一个项目,可以用于浏览器和node.js中发送ajax请求
准备一个模拟后端返回的json数据
{"code":200,"message":"成功","data":{"items":[{"name":"jordan","age":20},{"name":"kobe","age":19},{"name":"james","age":18}]}
}
<div id="app"><!--页面显示数据--><table><tr v-for="user in userList"><td>{{user.name}}</td><td>{{user.age}}</td></tr></table>
</div><script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>new Vue({el:"#app",data:{userList:[]},created(){//页面渲染之前执行,调用方法,返回json数据this.getList()},methods:{getList(){//使用axios方式ajax请求路径axios.get("user.json").then(response =>{console.log(response)this.userList = response.data.data.itemsconsole.log(this.userList)}) //请求成功.catch(error =>{console.log(error)}) //请求失败}}})
</script>
相关文章:

vue基础
引入vue文件 <div id"app"><!--{{}}插值表达式,绑定vue中的data数据-->{{message}} </div><script src"vue.min.js"></script> <script>new Vue({el:#app,data:{message:Hello Vue}}) </script>单项…...

访问量突破1W,纪念一下~
Mr.kanglong, 继续加油!...
)
C# 处理TCP数据的类(服务端)
using System; using System.Collections.Generic; using System.Net; using System.Net.Sockets; using System.Threading;namespace TestDemo {/// <summary>/// 处理TCP数据的类(服务端)/// </summary>public class TcpService{/// <s…...

【Jenkins】调用API构建并钉钉通知
文章目录 Jenkins API介绍提交作业带参数的作业API 令牌 Shell调用代码 Jenkins API介绍 Jenkins 提供了远程访问 API。目前它有三种格式: XML JSON Python 远程访问 API 形式为"…/api/" 例如, Jenkins 安装位于https://ci.jenkins.io&a…...

Java NIO三大核心组件
文章目录 一、Buffer1、重要属性2、重要方法1)allocate()创建缓冲区2)put()写入到缓冲区3)flip()翻转4)get()从缓冲区读取5)rewind()倒带6)mark()和reset()7)clear()清空缓冲区8)使用…...
?)
js数据排序方法(sort)?
在JavaScript中,可以使用Array的sort()方法对数据进行排序。下面是一个基本的例子,它展示了如何对一个数组进行升序和降序排序: // 创建一个数字数组 let numbers [2, 9, 1, 5, 8, 6];// 升序排序 let ascending numbers.sort(function(a,…...

若依框架学习笔记_mybatis
一、 在框架中引用的先后顺序 在ruoyi-system的resources下的xml中定义方法在java下的mapper包中引用方法在java下的service包中再引用mapper的方法 二、xml中的写法 标签: resultMap 返回数据sql 查询语句 可包含在其他操作中select 查询insert 插入update 更新…...

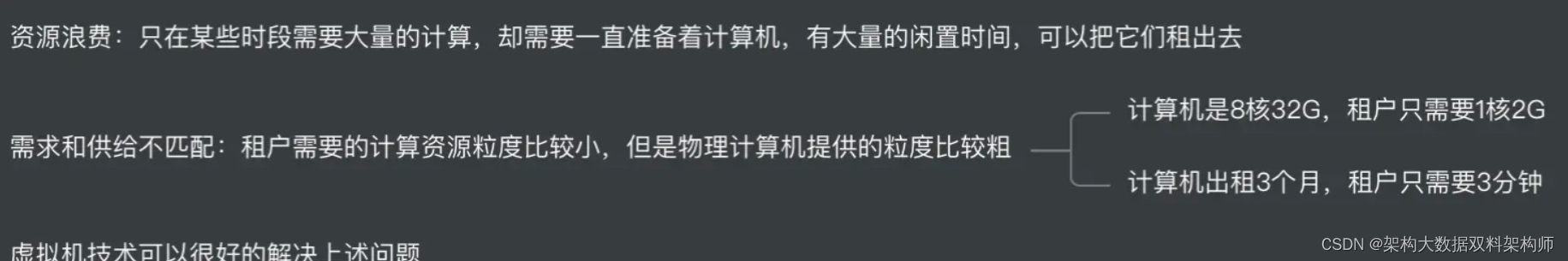
虚拟机的发展史:从分时系统到容器化
一、前世 早期计算机的价格非常昂贵,一台计算机可能需要花费几十万甚至上百万美元。例如,ENIAC计算机,作为世界上第一台通用电子数字计算机,当时的造价约为48万美元。科学家或者工程师们需要计算机的能力,但是买不起整…...

季涨约3~8%,DRAM合约价大幅回升 | 百能云芯
据TrendForce的研究显示,第4季DRAM与NAND Flash均价将开始全面上涨。特别是DRAM,预计第4季的合约价将季涨幅约在3%到8%之间。然而,这波上涨是否能持续,取决于供应商是否坚守减产策略以及实际需求的回升程度,尤其值得关…...

LocalDate的用法
日期时间转换 2023-03-30 14:25:00.000 DateTimeFormat(pattern "yyyy-MM-dd HH:mm:ss:sss")private LocalDateTime requestTimeStamp; 2021-06-18T10:46:19.67378508:00 new SimpleDateFormat("yyyy-MM-ddTHH:mm:ss:sssXXX");yyyy-mm-dd hh:mm:ss.sss 05…...

React通过ref获取子组件的数据和方法
父组件 1) ref必须传值, 否则childRef拿不到子组件的数据和方法 注意: 不一定使用app组件, 其他的任何父组件都可以 import "./App.css"; import React, { useEffect, useRef } from "react"; import RefToGetChild from "./components/RefToGetCh…...

Enhancing Self-Consistency and Performance of Pre-Trained Language Model
本文是LLM系列文章,针对《Enhancing Self-Consistency and Performance of Pre-Trained Language Models through Natural Language Inference》的翻译。 通过自然语言推理增强预训练语言模型的自一致性和性能 摘要1 引言2 相关工作3 通过关系检测进行一致性校正4 …...

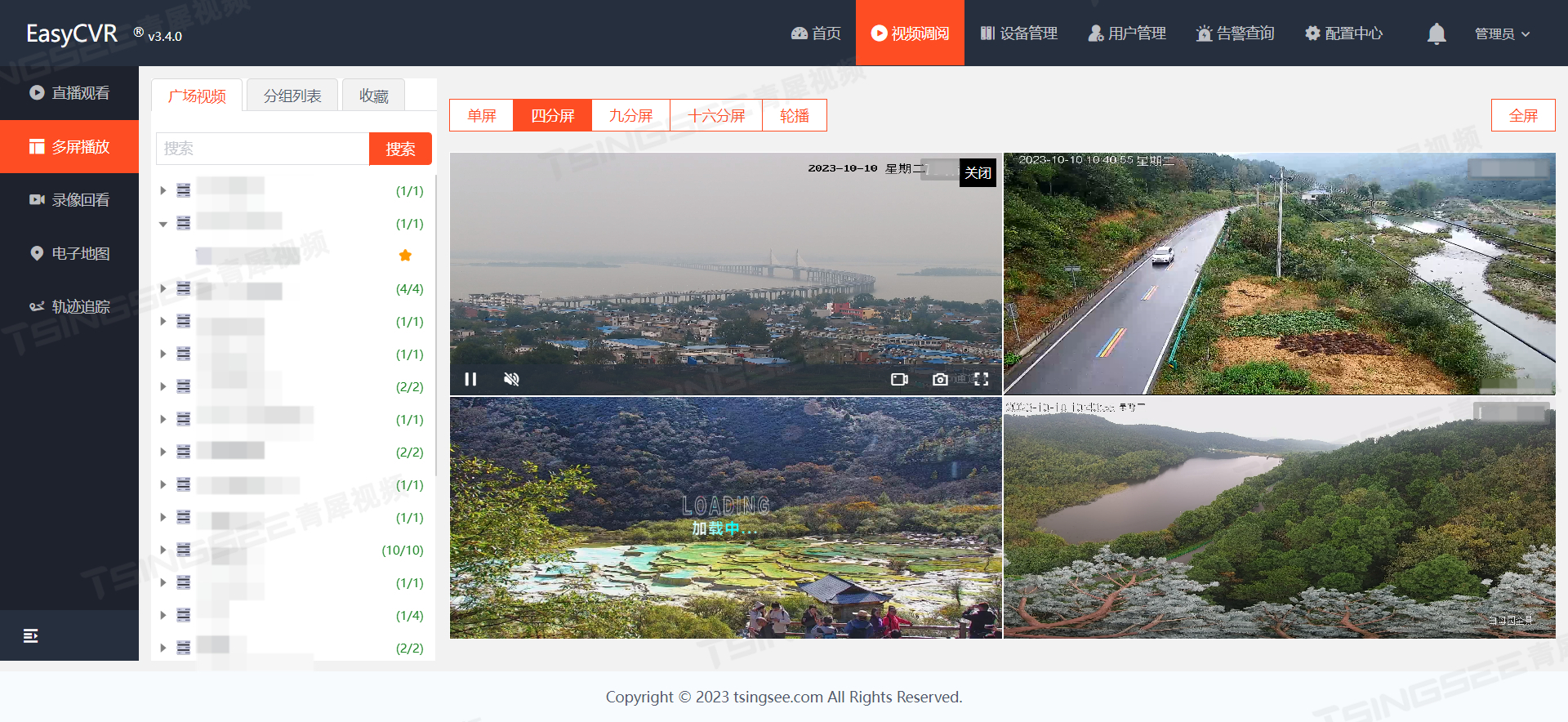
安防监控视频汇聚平台EasyCVR视频广场搜索异常,报错“通道未开启”的问题排查与解决
安防视频监控系统EasyCVR视频汇聚平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTMP、FLV、…...

css 星星闪烁加载框
今天带来的是普灵普灵的loader闪烁加载框 效果如下 开源精神给我们带来了源码 ,源码如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, in…...

代码随想录算法训练营第二十二天丨 二叉树part09
669. 修剪二叉搜索树 思路 递归法 从图中可以看出需要重构二叉树,想想是不是本题就有点复杂了。 其实不用重构那么复杂。 在上图中我们发现节点0并不符合区间要求,那么将节点0的右孩子 节点2 直接赋给 节点3的左孩子就可以了(就是把节点…...

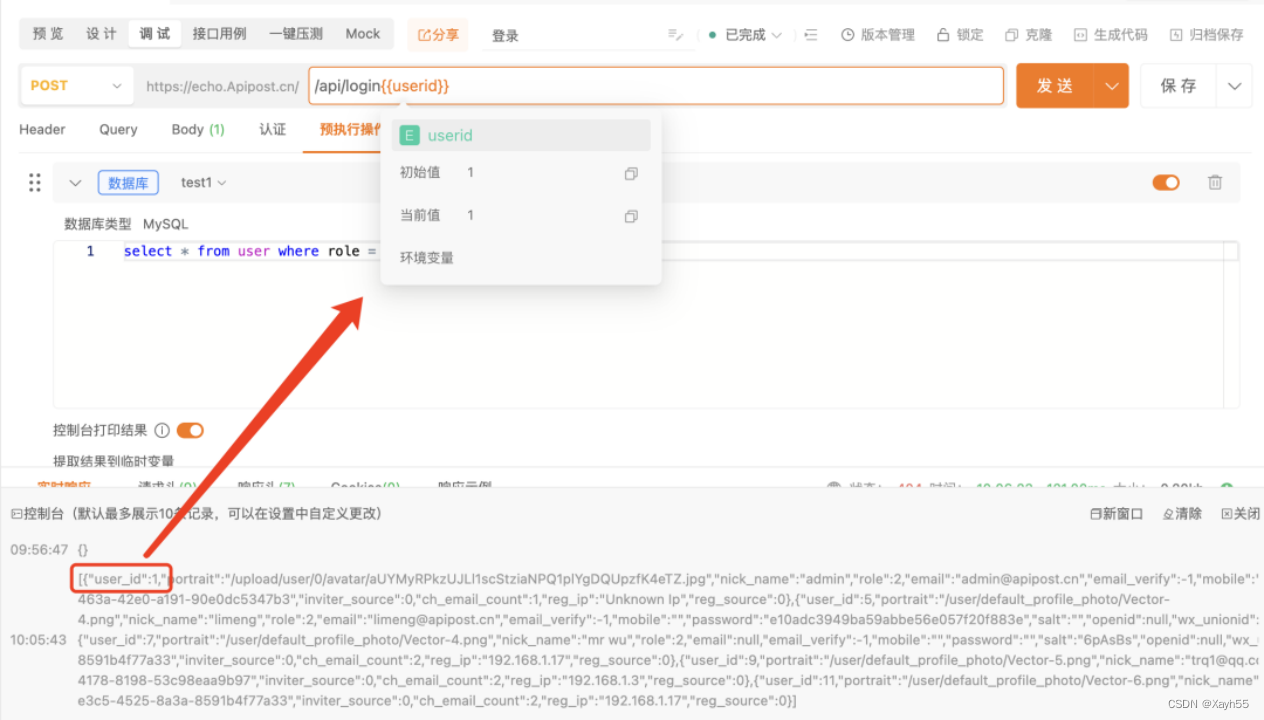
Apipost连接数据库详解
Apipost提供了数据库连接功能,在接口调试时可以使用数据库获取入参或进行断言校验。目前的Apipost支持:Mysql、SQL Sever、Oracle、Clickhouse、达梦数据库、PostgreSQL、Redis、MongoDB 8种数据库的连接操作 新建数据库连接: 在「项目设置…...

让 Visual Studio 用上 ChatGPT
一、简介 Visual chatGPT Studio 是 Visual Studio 的一个免费扩展,它直接在 IDE 中添加了 chatGPT 功能。它允许用户以可以根据菜单功能的方式使用 chatGPT。 二、功能介绍 该扩展提供了一组使用 ChatGPT 命令,可以在编辑器中选择你需要处理的代码或…...

如何删除错误堆栈里的数据
修改某个主数据。然后发现N年前,某位开发在DTP上做了一个错误堆栈。 这里面有很多历史错误信息,有几千条了,一条条删肯定不可能。 如果不删除,DTP增量无法激活,明天处理链肯定出问题。 于是找到一位印度大神的方法&a…...

k8s使用minio分布式集群作为存储--基础配置篇
背景:minio分布式集群是单独的服务,并没有被k8s管理,k8s与minio集群在不同的服务器上部署,k8s需要使用minio分布式集群作为k8s集群的配置文件及其他文件的存储介质。 1、安装fuse: sudo yum install fuse1.1查询是否有fusemount3 sudo find / -name fusermount31.2确认…...

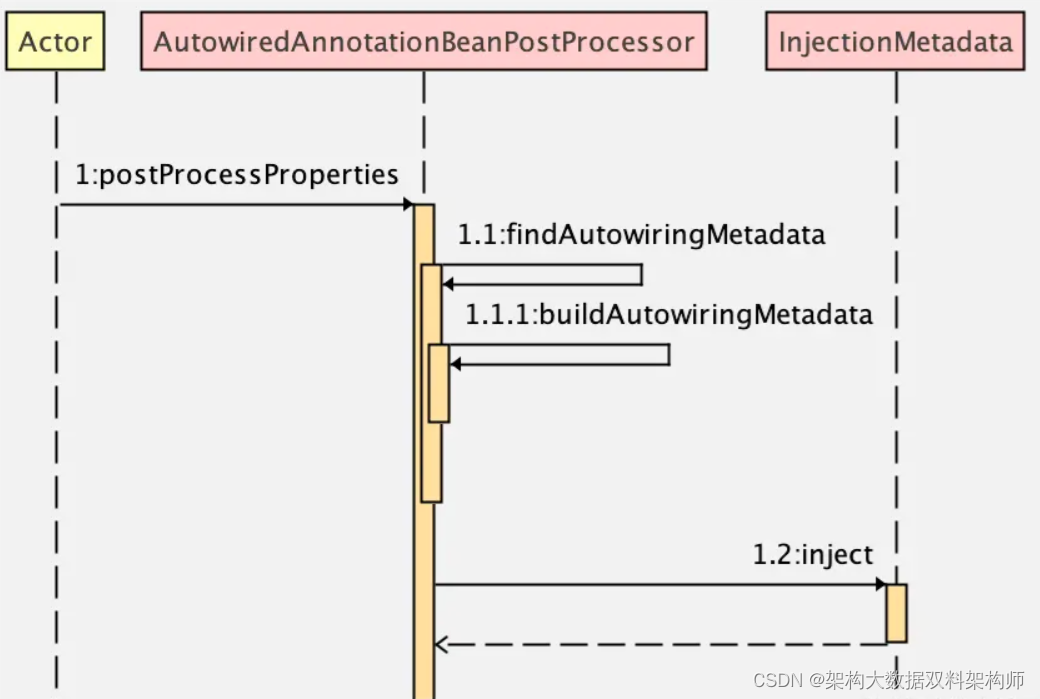
@Autowired 到底是怎么把变量注入进来的?
[toc] 在 Spring 容器中,当我们想给某一个属性注入值的时候,有多种不同的方式,例如可以通过构造器注入、可以通过 set 方法注入,也可以使用 Autowired、Inject、Resource 等注解注入。 今天我就来和小伙伴们聊一聊,Au…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
