基于php 进行每半小时钉钉预警
前言
业务场景:监控当前业务当出现并发情况时技术人员可以可以及时处理
使用技术栈: laravel+redis
半小时触发一次报警信息实现思路
1、xshell脚本
具体参数就不详细解释了,想要详细了解可以自行百度
curl -H "Content-Type:application/json" -H "connection:Keep-Alive" -s -X Post "预警接口"2、laravel 任务调度
任务调度 | 综合话题 |《Laravel 5.6 中文文档 5.6》| Laravel China 社区 (learnku.com)
定时任务
现在Kernel 文件书写定时任务,定时任务名称需要上下一致

预警逻辑
在Commands 中书写该逻辑
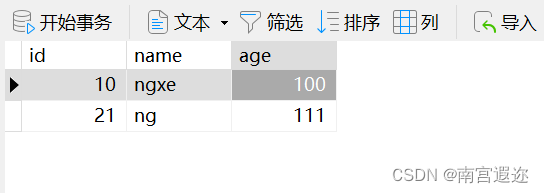
当预警人数占当前时段总人数35% 时触发钉钉预警 该逻辑 根据业务自行书写
钉钉预警实现思路
1、获取token和secret
保存后会获得 webhookurl 与 secret
 2、书写逻辑
2、书写逻辑
<?php
namespace App\Extend\Qy\Ding\Qy;use Illuminate\Support\Facades\Log;/*** 钉钉发送消息*/
class DingListen
{//token
// public $listenToken = "d3dfd656c95f7d319090bb9a51423cd0a948e7b26ce71a6042c4313469e654f4"; //线上机器人tokenpublic $listenToken = "f1112c52be54005e3f2c58f5bf610555f0fc655fb1cafb005e6242f66ca918a3"; //测试机器人token//secret
// public $listenSecret = "SEC8c7d7a0cf2ecd150790004648be4a05ee39ab11cfecca4b96ceca23c8ab56260"; //线上机器人secretpublic $listenSecret = "SEC800bc05ded1461939ab7b46d0efa2a97cdc8c379ec29e89600a0753eef486527"; // 测试机器人secret/*** 请求地址* @var string $url* */public $url = 'https://oapi.dingtalk.com/robot/send';/*** 请求地址* @var string $timestamp 13位毫秒级* */public $timestamp;/*** 加签* @var string $sign* */public $sign;/*** webhookurl* @var string $webhookurl* */public $webhookurl;public function __construct(){//时间戳$this->timestamp = time() * 1000;//加签$str = $this->timestamp."\n". $this->listenSecret;$sign = hash_hmac("sha256",$str ,$this->listenSecret,true);$sign = base64_encode($sign);$this->sign = $sign ;//返回链接$webhookurl = $this->url.'?access_token='.$this->listenToken. '×tamp='.$this->timestamp.'&sign='.urlencode($this->sign);$this->webhookurl = $webhookurl;}//发送text文本信息public function text($content = '', $mobiles = [], $userIds = [], $isAtAll = true){$sendContent = ["msgtype" => "text","text" => ["content" => $content],"at" => ["atMobiles" => $mobiles,"atUserIds" => $userIds, //不是钉钉管理员无法获取userIds"isAtAll" => $isAtAll]];$res = $this->_curl_post_json($this->webhookurl, $sendContent);return $res;}//发送json数据public function _curl_post_json($url, $data = array()){$curl = curl_init($url);curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);curl_setopt($curl, CURLOPT_CONNECTTIMEOUT, 5);curl_setopt($curl, CURLOPT_POST, 1);curl_setopt($curl, CURLOPT_POSTFIELDS, json_encode($data, 320));curl_setopt($curl, CURLOPT_HEADER, 0);curl_setopt($curl, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);$res = curl_exec($curl);curl_close($curl);return $res;}
}也可以将上述配置文件封装到Cofig 配置文件 自行调用 实例只发送了text 文本消息 具体案例信息查看官方文档进行配置 本文章仅限提供思路
相关文章:

基于php 进行每半小时钉钉预警
前言 业务场景:监控当前业务当出现并发情况时技术人员可以可以及时处理 使用技术栈: laravelredis 半小时触发一次报警信息实现思路 1、xshell脚本 具体参数就不详细解释了,想要详细了解可以自行百度 curl -H "Content-Type:appl…...

5.Python-使用XMLHttpRequest对象来发送Ajax请求
题记 使用XMLHttpRequest对象来发送Ajax请求,以下是一个简单的实例和操作过程。 安装flask模块 pip install flask 安装mysql.connector模块 pip install mysql-connector-python 编写app.py文件 app.py文件如下: from flask import Flask, reque…...

八皇后问题的解析与实现
问题描述 八皇后问题是一个古老而又著名的问题。 时间退回到1848年,国际西洋棋棋手马克斯贝瑟尔提出了这样的一个问题: 在88格的国际象棋上摆放八个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行、同一列或同一斜线上,问一共有多少种摆法。 如何找到这所有的…...

论文浅尝 | 深度神经网络的模型压缩
笔记整理:闵德海,东南大学硕士,研究方向为知识图谱 链接:https://arxiv.org/abs/1412.6550 动机 提高神经网络的深度通常可以提高网络性能,但它也使基于梯度的训练更加困难,因为更深的网络往往更加强的非线…...

进阶JAVA篇- DateTimeFormatter 类与 Period 类、Duration类的常用API(八)
目录 1.0 DateTimeFormatter 类的说明 1.1 如何创建格式化器的对象呢? 1.2 DateTimeFormatter 类中的 format(LocalDateTime ldt) 实例方法 2.0 Period 类的说明 2.1 Period 类中的 between(localDate1,localDate2) 静态方法来创建对象。 3.…...

1.1 Windows驱动开发:配置驱动开发环境
在进行驱动开发之前,您需要先安装适当的开发环境和工具。首先,您需要安装Windows驱动开发工具包(WDK),这是一组驱动开发所需的工具、库、示例和文档。然后,您需要安装Visual Studio开发环境,以便…...

Jetpack:009-kotlin中的lambda、匿名函数和闭包
文章目录 1. 概念介绍2. 使用方法2.1 函数类型的变量2.2 高阶函数 3. 内容总结4.经验分享 我们在上一章回中介绍了Jetpack中Icon和Imamg相关的内容,本章回中主要介绍Kotlin中的 lambda、匿名函数和闭包。闲话休提,让我们一起Talk Android Jetpack吧&…...

openGauss指定schema下全部表结构备份与恢复
本次测试针对openGauss版本为2.0.5 gs_dump指定schema下全部表结构信息备份 gs_dump database_name -U username -p port -F c -s -n schema_name -f schema.sqldatabase_name:数据库名,要备份的数据库名称 username:用户名,数据…...

干货:如何在前端统计用户访问来源?
在前端统计用户访问来源是一个常见的需求,通过获取访问来源信息,我们可以了解用户是通过直接访问、搜索引擎、外部链接等途径进入我们的网站或应用。下面是一个详细的介绍,包括方法和实现步骤。 一、获取HTTP Referer HTTP Referer是HTTP请…...

李宏毅生成式AI课程笔记(持续更新
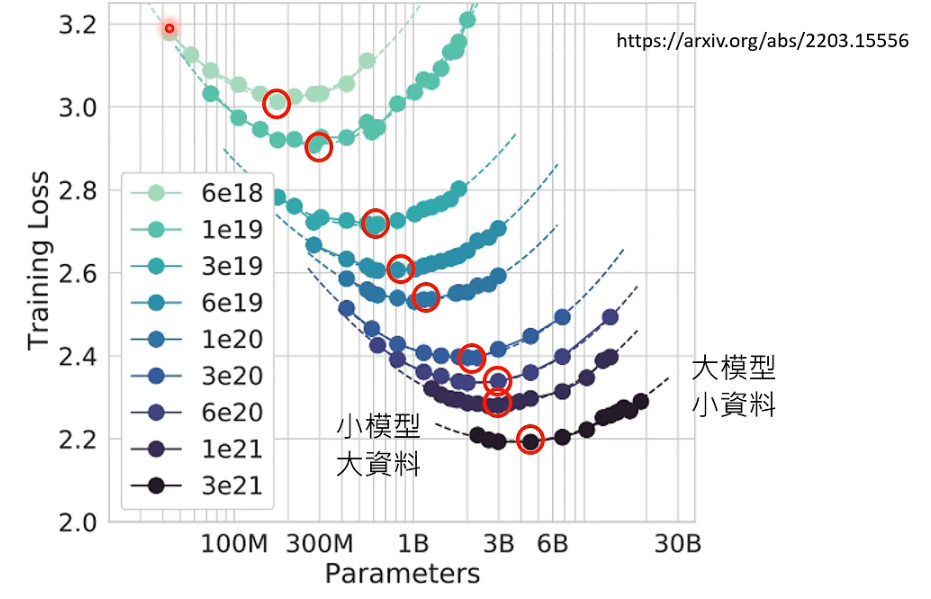
01 ChatGPT在做的事情 02 预训练(Pre-train) ChatGPT G-Generative P-Pre-trained T-Transformer GPT3 ----> InstructGPT(经过预训练的GPT3) 生成式学习的两种策略 我们在使用ChatGPT的时候会注意到,网站上…...

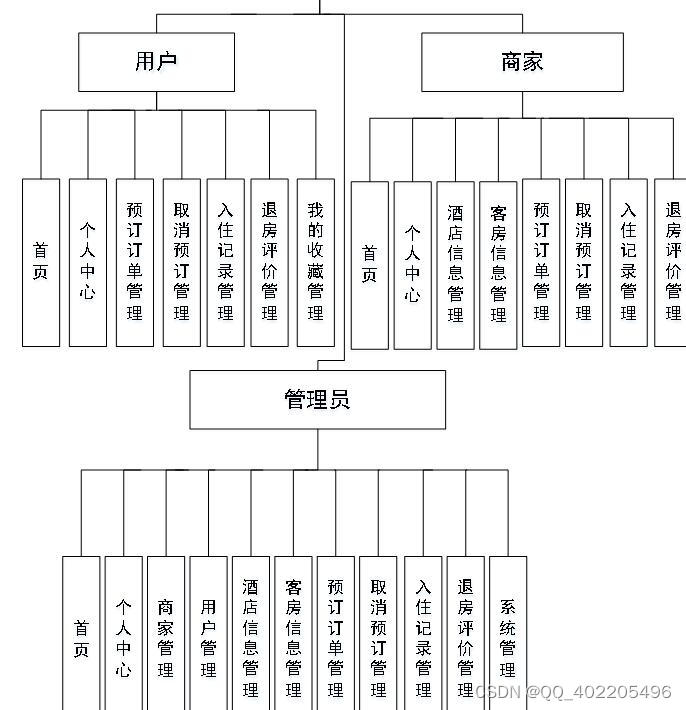
nodejs+vue+elementui酒店客房服务系统mysql带商家
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 简单的说 Node.js 就是运行在服务端的 JavaScript。 前端技术:nodejsvueel…...

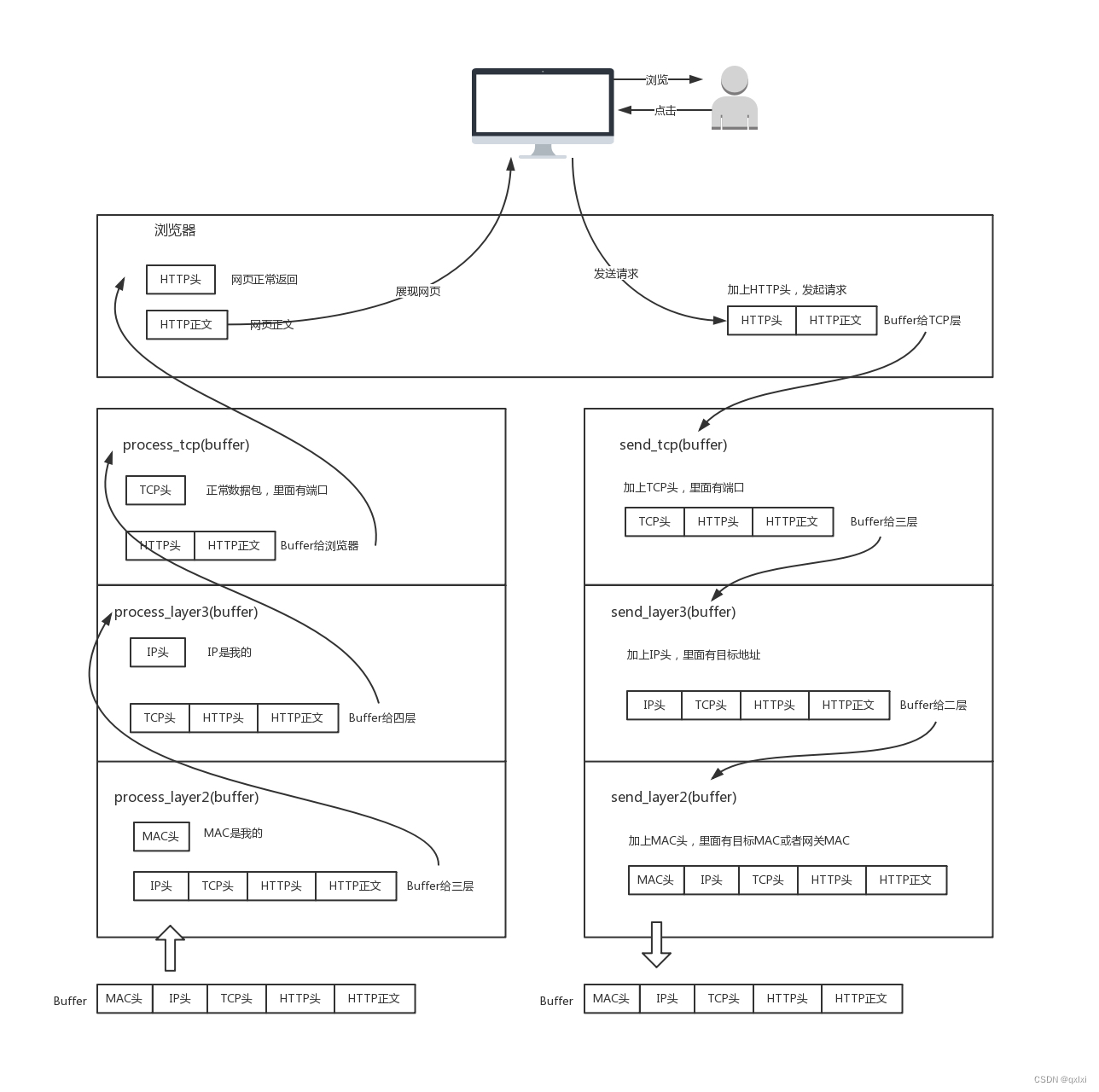
【网络协议】聊聊网络分层
常用的网络协议 首先我们输入www.taobao.com,会先经过DNS进行域名解析,转换为59.82.122.115的公网IP地址。然后就会发起请求,一般来说非加密的使用http,加密的使用https。上面是在应用层做的处理,那么接下来就是到传输…...

[开源]基于Vue+ElementUI+G2Plot+Echarts的仪表盘设计器
一、开源项目简介 基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的仪表盘设计器,具备仪表盘目录管理、仪表盘设计、仪表盘预览能力,支持MySQL、Oracle、PostgreSQL、MSSQL、JSON等数据集接入,对于复杂数据处理还可以使用…...

html设置前端加载动画
主体思路参考: 前端实现页面加载动画_边城仔的博客-CSDN博客 JS图片显示与隐藏案例_js控制图片显示隐藏-CSDN博客 1、编写load.css /* 显示加载场景 */ .loadBackGround{position: absolute;top: 0px;text-align: center;width: 100%;height: 100vh;background-c…...

【git的使用方法】——上传文件到gitlab仓库
先进入到你克隆下来的仓库的目录里面 比如:我的仓库名字为zhuox 然后将需要上传推送的文件拷贝到你的克隆仓库下 这里的话我需要拷贝的项目是t3 输入命令ls,就可以查看该文件目录下的所有文件信息 然后输入git add 文件名 我这边输入的是 &#x…...

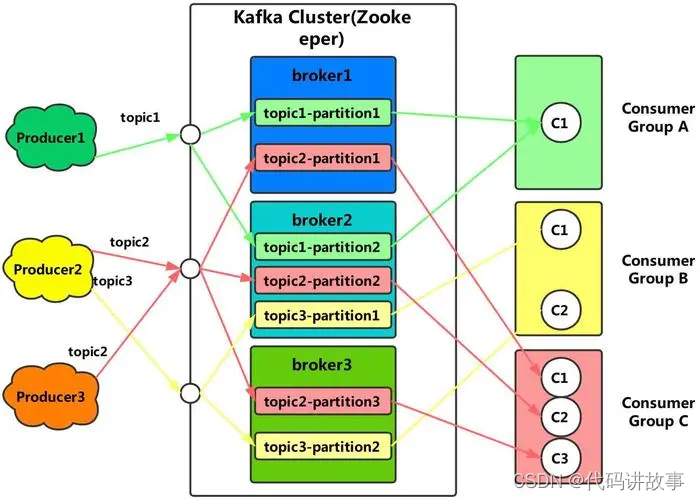
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL。 官网地址:https://kafka.apache.org/ kafka authentorization:https://docs.confluent.io/platform/current/kafka/authorization.html 一、开启ZK ACL(可选,内网环境,用户无机器访问权限时) 给kafka meta都加上zk的ac…...
-- Stream的终结操作)
Java8 新特性之Stream(三)-- Stream的终结操作
目录 1.forEach(Consumer) 2.reduce(BinaryOperator) 3.max([Comparator]) 4.min([Comparator]) 5.count() 6.findFirst() 7.findAny() 拓展:...

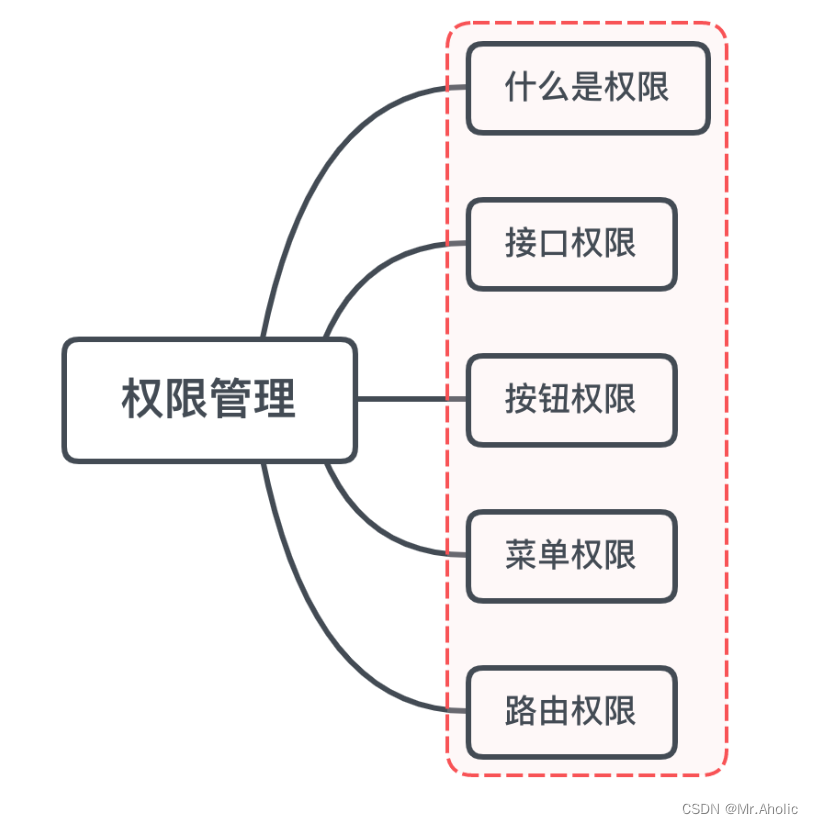
【Vue面试题二十八】、vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:vue要做权限管理该怎么做…...

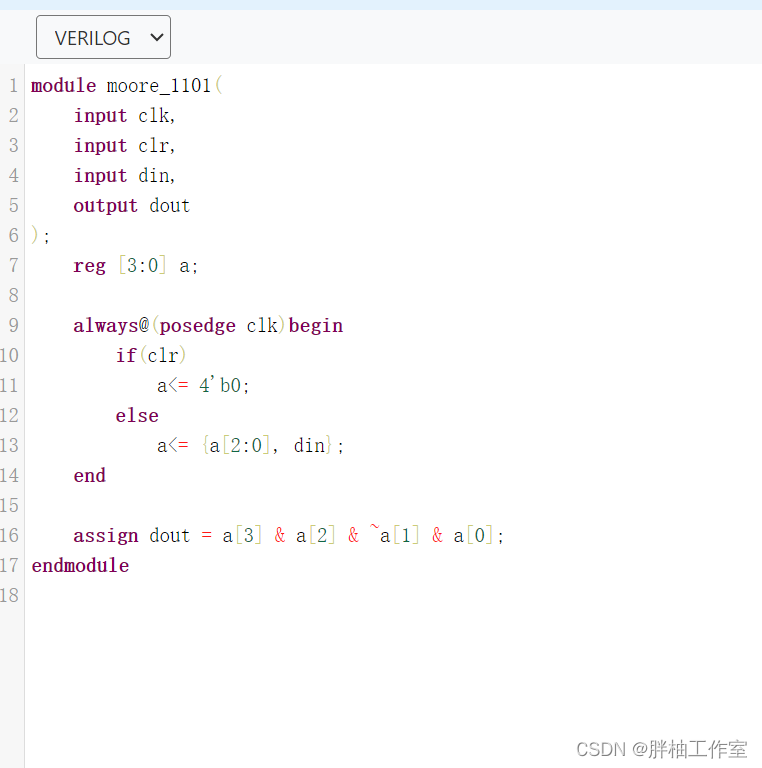
1、验证1101序列(Moore)
题目要求: 用Moore型状态机验证1101序列。 题目描述: 用使用状态机验证1101序列,注意:允许重复子序列。如图 端口描述: module moore_1101(input clk,//时钟信号input clr,//reset复位信号,高电平有效in…...

Java基础面试-BeanFactroy和ApplicationContext
ApplicationContext是BeanFactory的子接口 ApplicationContext提供了更完整的功能: 继承MessageSource,因此支持国际化。统一的资源文件访问方式。提供在监听器中注册bean的事件。同时加载多个配置文件。载入多个(有继承关系)上下文,使得每一个上下文都…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
