前端工程化知识系列(10)
目录
- 91. 了解前端工程化中的容器化和云部署概念,以及如何使用Docker和Kubernetes等工具来实现它们?
- 92. 你如何管理前端项目的文档和知识共享,以确保团队成员都能理解和使用前端工程化工具和流程?
- 93. 了解前端开发中的大规模和跨团队协作最佳实践吗?
- 94. 你有使用过前端开发中的机器学习或人工智能技术吗?
- 95. 了解Web 3.0和分布式Web的概念吗?你认为它们对前端开发有什么影响?
- 96. 你了解前端领域的领导性框架和库的内部工作原理吗?能否详细描述虚拟DOM的工作方式?
- 97. 有没有在前端项目中实施性能优化方面的成功案例,可以分享一下你的经验和方法?
- 98. 了解前端领域的大数据可视化工具和技术吗?有经验构建复杂的数据可视化应用吗?
- 99. 你如何管理前端项目的跨团队合作,包括设计、后端和测试团队的协同工作?
- 100.了解前端开发中的区块链技术和智能合约吗?你有参与过与区块链相关的项目吗?
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
91. 了解前端工程化中的容器化和云部署概念,以及如何使用Docker和Kubernetes等工具来实现它们?
是的,我了解前端工程化中的容器化和云部署概念,以及如何使用Docker和Kubernetes等工具来实现它们。容器化是将应用程序和其依赖项封装到容器中,以实现一致性和可移植性。云部署是将容器部署到云平台上,以实现可扩展性和弹性。
-
Docker:Docker是一种容器化平台,允许将应用程序和其依赖项打包到容器中。我可以使用Docker构建Docker镜像,然后在本地或云上运行这些容器。这使得开发、测试和部署变得更加一致。
-
Kubernetes:Kubernetes是一个容器编排和管理平台,可用于自动化容器的部署、伸缩、负载均衡和故障恢复。我可以创建Kubernetes集群来管理和部署容器应用,确保应用的高可用性和可扩展性。
使用Docker和Kubernetes可以轻松管理前端应用的部署,尤其在大型和复杂的项目中,它们提供了灵活性和可维护性。
92. 你如何管理前端项目的文档和知识共享,以确保团队成员都能理解和使用前端工程化工具和流程?
我管理前端项目的文档和知识共享,以确保团队成员都能理解和使用前端工程化工具和流程。以下是我的做法:
-
文档编写:我编写清晰、详细的文档,包括项目结构、代码规范、开发流程和工具的使用说明。文档应具备易懂性,以便团队成员快速上手。
-
内部培训:我组织内部培训和工作坊,以向团队成员传授最佳实践和工具的使用方法。这有助于实际操作中的技能传递。
-
知识库:我建立知识库或内部网站,以集中存储所有文档、教程和资源。这样,团队成员可以方便地查找和访问信息。
-
代码审查:在代码审查过程中,我提供有关最佳实践和代码改进的反馈。这有助于团队成员学习和提高。
-
沟通渠道:我保持开放的沟通渠道,以便团队成员能够随时向我提问和寻求帮助。
通过这些方法,我确保团队在前端工程化方面有一致的理解,可以更高效地合作和交付项目。
93. 了解前端开发中的大规模和跨团队协作最佳实践吗?
是的,我了解前端开发中的大规模和跨团队协作最佳实践。以下是一些关键做法:
-
版本控制:使用版本控制系统(如Git)来管理代码,允许多个开发者同时工作,并跟踪变更。
-
代码规范:建立一致的代码规范,并确保团队成员遵循。工具如ESLint可以帮助自动检查代码规范。
-
组件化:采用组件化开发模式,将界面拆分为可复用的组件。这有助于团队成员独立开发和测试组件。
-
自动化构建和部署:建立自动化构建和部署流程,以减少人为错误,并确保一致的构建结果。
-
CI/CD:实施持续集成和持续交付,以确保代码的频繁集成和自动化部署。
-
协同工具:使用协同工具(如Slack、JIRA、Confluence)来促进团队协作和信息共享。
-
代码审查:进行定期的代码审查,以确保代码质量和最佳实践的遵守。
-
文档和培训:提供详细的文档和内部培训,以帮助团队成员了解工作流程和工具。
-
沟通:保持开放的沟通,鼓励团队成员分享想法和解决问题。
这些最佳实践有助于确保大规模和跨团队协作的项目能够高效运作。
94. 你有使用过前端开发中的机器学习或人工智能技术吗?
我有一些经验使用机器学习和人工智能技术,尤其是在前端开发中。这些技术可以用于改善用户体验和个性化内容。
-
个性化推荐:使用机器学习算法来分析用户行为,提供个性化的产品或内容推荐。
-
自然语言处理:应用自然语言处理技术来构建智能搜索引擎、聊天机器人或文本分析工具。
-
计算机视觉:在前端开发中使用计算机视觉技术,例如图像识别和处理。
-
智能表单和验证:使用机器学习来改进表单填写和验证过程,减少用户错误。
这些技术可以改善前端应用的交互性和用户体验,但需要跨团队合作,包括数据科学家和前端开发人员。
95. 了解Web 3.0和分布式Web的概念吗?你认为它们对前端开发有什么影响?
是的,我了解Web 3.0和分布式Web的概念。Web 3.0是对Web的下一代演进,强
调去中心化、区块链技术、智能合约和分布式应用。它对前端开发有以下影响:
-
去中心化:Web 3.0推崇去中心化应用,这需要前端开发者熟悉去中心化应用的开发模型。
-
区块链技术:区块链技术的使用需要前端开发者了解区块链交互和钱包集成。
-
智能合约:前端开发者可能需要与智能合约进行交互,因此需要了解智能合约的工作原理。
-
分布式应用:Web 3.0鼓励分布式应用的开发,前端开发者需要适应分布式应用架构和数据存储。
Web 3.0是一个不断发展的领域,前端开发者需要保持对其最新发展的关注。
96. 你了解前端领域的领导性框架和库的内部工作原理吗?能否详细描述虚拟DOM的工作方式?
我了解前端领域的领导性框架和库的内部工作原理。以下是虚拟DOM的工作方式的详细描述:
-
虚拟DOM是前端框架(如React)的核心概念之一。虚拟DOM是一个轻量级的内存中表示页面结构的树状数据结构。它是对实际DOM的抽象。
-
渲染:当应用程序的状态发生变化时,虚拟DOM会重新渲染。它首先比较新的虚拟DOM树与上一个虚拟DOM树,以确定需要进行哪些变更。
-
差异计算:虚拟DOM通过比较新旧虚拟DOM树的差异来确定需要进行的DOM操作。这可以大大减少对实际DOM的操作次数,提高性能。
-
更新实际DOM:一旦确定了差异,虚拟DOM将实际DOM更新为与新虚拟DOM树匹配的状态。
-
性能优势:虚拟DOM的主要优势在于最小化了直接对实际DOM的操作,从而提高了性能。它还允许批处理DOM操作,减少回流和重绘。
虚拟DOM是现代前端框架的关键组成部分,有助于提高应用程序的性能和用户体验。
97. 有没有在前端项目中实施性能优化方面的成功案例,可以分享一下你的经验和方法?
我有经验在前端项目中实施性能优化,以下是一些成功案例和方法:
-
代码拆分:使用Webpack等工具进行代码拆分,以减小初始加载大小,从而加快页面加载速度。
-
懒加载:延迟加载不必要的资源,如图片、第三方库和组件,以提高初始加载性能。
-
图像优化:使用适当的图像格式、压缩和响应式图像,以减小图像大小。
-
CDN使用:使用内容分发网络(CDN)来加速资源的传输,减少延迟。
-
浏览器缓存:配置资源缓存策略,利用浏览器缓存,减少重复下载。
-
服务端渲染(SSR):对于单页面应用,采用服务端渲染来提高首屏渲染速度。
-
减少HTTP请求:合并和减少HTTP请求,以降低页面加载时间。
-
异步加载:将非关键资源的加载延迟到页面加载后,以提高首次渲染速度。
-
前端优化工具:使用性能测试工具如Lighthouse来分析和改进应用性能。
这些方法有助于改善前端应用的性能,提供更好的用户体验。
98. 了解前端领域的大数据可视化工具和技术吗?有经验构建复杂的数据可视化应用吗?
我了解前端领域的大数据可视化工具和技术。大数据可视化是将大规模数据以可理解的方式呈现的过程。以下是我使用过的一些工具和技术:
-
D3.js:D3.js是一个强大的JavaScript库,用于创建各种类型的数据可视化,包括折线图、柱状图、地图等。
-
Chart.js:Chart.js是一个轻量级的图表库,适用于创建交互式图表和图形。
-
Tableau:Tableau是一款流行的商业数据可视化工具,可以连接到各种数据源并创建交互式仪表板。
-
Power BI:Power BI是微软的数据可视化工具,用于分析和可视化数据,支持大规模数据集。
-
Plotly:Plotly是一个开源的数据可视化库,支持创建交互式图表和地图。
我使用这些工具来创建数据可视化应用,以帮助用户更好地理解和分析大规模数据。
99. 你如何管理前端项目的跨团队合作,包括设计、后端和测试团队的协同工作?
我在前端项目中管理跨团队合作,包括设计、后端和测试团队的协同工作。以下是一些实践:
-
清晰的需求文档:确保项目需求文档明确且详细,以便设计、后端和测试团队理解。
-
协同工具:使用协同工具,如JIRA和Confluence,以便各团队能够协作并跟踪项目进度。
-
定期会议:安排定期的跨团队会议,以讨论项目进展、问题和风险。
-
代码集成:实施持续集成,以确保前端、后端和测试团队能够频繁集成代码。
-
代码审查:进行跨团队的代码审查,以确保代码质量和一致性。
-
测试策略:协同编制测试策略和计划,确保全面的测试覆盖。
-
沟通渠道:保持开放的沟通渠道,以便团队成员随时分享信息和协助解决问题。
-
灵活性:对项目中的变更和调整保持灵活,以满足各团队的需求。
这些实践有助于确保各团队协同工作,并共同推进项目的成功。
-
100.了解前端开发中的区块链技术和智能合约吗?你有参与过与区块链相关的项目吗?
我了解区块链技术和智能合约的概念。区块链是一个去中心化的分布式账本,用于记录交易和数据。智能合约是区块链上的自动执行合同,可以自动执行特定条件下的操作。
在前端开发中,与区块链和智能合约相关的任务可能包括:
-
区块链钱包集成:与区块链钱包进行集成,以允许用户进行加密货币交易或签署智能合约。
-
智能合约交互:通过前端应用与智能合约进行交互,例如读取智能合约状态或执行合同。
-
区块链数据可视化:将区块链数据可视化,以便用户更好地理解区块链交易和数据。
-
去中心化应用:开发基于区块链的去中心化应用,以提供安全、透明和不可篡改的服务。
区块链技术和智能合约在各种行业和应用中都有潜力,前端开发者可以在这些领域发挥关键作用。
相关文章:
)
前端工程化知识系列(10)
目录 91. 了解前端工程化中的容器化和云部署概念,以及如何使用Docker和Kubernetes等工具来实现它们?92. 你如何管理前端项目的文档和知识共享,以确保团队成员都能理解和使用前端工程化工具和流程?93. 了解前端开发中的大规模和跨团…...

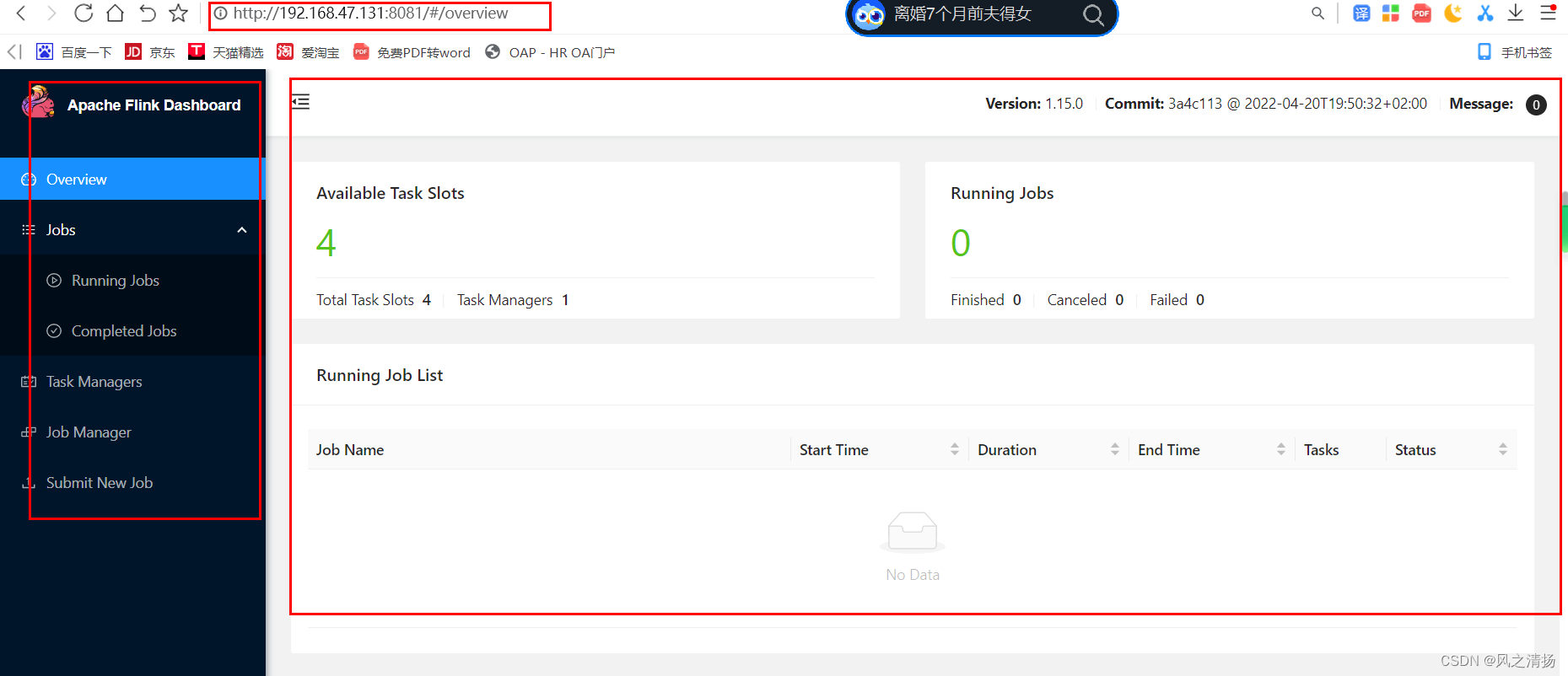
大数据flink篇之三-flink运行环境安装(一)单机Standalone安装
一、安装包下载地址 https://archive.apache.org/dist/flink/flink-1.15.0/ 二、安装配置流程 前提基础:Centos环境(建议7以上) 安装命令: 解压:tar -zxvf flink-xxxx.tar.gz 修改配置conf/flink-conf.yaml࿱…...

Redisson使用延时队列
延时队列 在开发中,有时需要使用延时队列。 比如,订单15分钟内未支付自动取消。 jdk延时队列 如果使用 jdk自带的延时队列,那么服务器挂了或者重启时,延时队列里的数据就会失效,可用性比较差。 Redisson延时队列 …...

基于php 进行每半小时钉钉预警
前言 业务场景:监控当前业务当出现并发情况时技术人员可以可以及时处理 使用技术栈: laravelredis 半小时触发一次报警信息实现思路 1、xshell脚本 具体参数就不详细解释了,想要详细了解可以自行百度 curl -H "Content-Type:appl…...

5.Python-使用XMLHttpRequest对象来发送Ajax请求
题记 使用XMLHttpRequest对象来发送Ajax请求,以下是一个简单的实例和操作过程。 安装flask模块 pip install flask 安装mysql.connector模块 pip install mysql-connector-python 编写app.py文件 app.py文件如下: from flask import Flask, reque…...

八皇后问题的解析与实现
问题描述 八皇后问题是一个古老而又著名的问题。 时间退回到1848年,国际西洋棋棋手马克斯贝瑟尔提出了这样的一个问题: 在88格的国际象棋上摆放八个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行、同一列或同一斜线上,问一共有多少种摆法。 如何找到这所有的…...

论文浅尝 | 深度神经网络的模型压缩
笔记整理:闵德海,东南大学硕士,研究方向为知识图谱 链接:https://arxiv.org/abs/1412.6550 动机 提高神经网络的深度通常可以提高网络性能,但它也使基于梯度的训练更加困难,因为更深的网络往往更加强的非线…...

进阶JAVA篇- DateTimeFormatter 类与 Period 类、Duration类的常用API(八)
目录 1.0 DateTimeFormatter 类的说明 1.1 如何创建格式化器的对象呢? 1.2 DateTimeFormatter 类中的 format(LocalDateTime ldt) 实例方法 2.0 Period 类的说明 2.1 Period 类中的 between(localDate1,localDate2) 静态方法来创建对象。 3.…...

1.1 Windows驱动开发:配置驱动开发环境
在进行驱动开发之前,您需要先安装适当的开发环境和工具。首先,您需要安装Windows驱动开发工具包(WDK),这是一组驱动开发所需的工具、库、示例和文档。然后,您需要安装Visual Studio开发环境,以便…...

Jetpack:009-kotlin中的lambda、匿名函数和闭包
文章目录 1. 概念介绍2. 使用方法2.1 函数类型的变量2.2 高阶函数 3. 内容总结4.经验分享 我们在上一章回中介绍了Jetpack中Icon和Imamg相关的内容,本章回中主要介绍Kotlin中的 lambda、匿名函数和闭包。闲话休提,让我们一起Talk Android Jetpack吧&…...

openGauss指定schema下全部表结构备份与恢复
本次测试针对openGauss版本为2.0.5 gs_dump指定schema下全部表结构信息备份 gs_dump database_name -U username -p port -F c -s -n schema_name -f schema.sqldatabase_name:数据库名,要备份的数据库名称 username:用户名,数据…...

干货:如何在前端统计用户访问来源?
在前端统计用户访问来源是一个常见的需求,通过获取访问来源信息,我们可以了解用户是通过直接访问、搜索引擎、外部链接等途径进入我们的网站或应用。下面是一个详细的介绍,包括方法和实现步骤。 一、获取HTTP Referer HTTP Referer是HTTP请…...

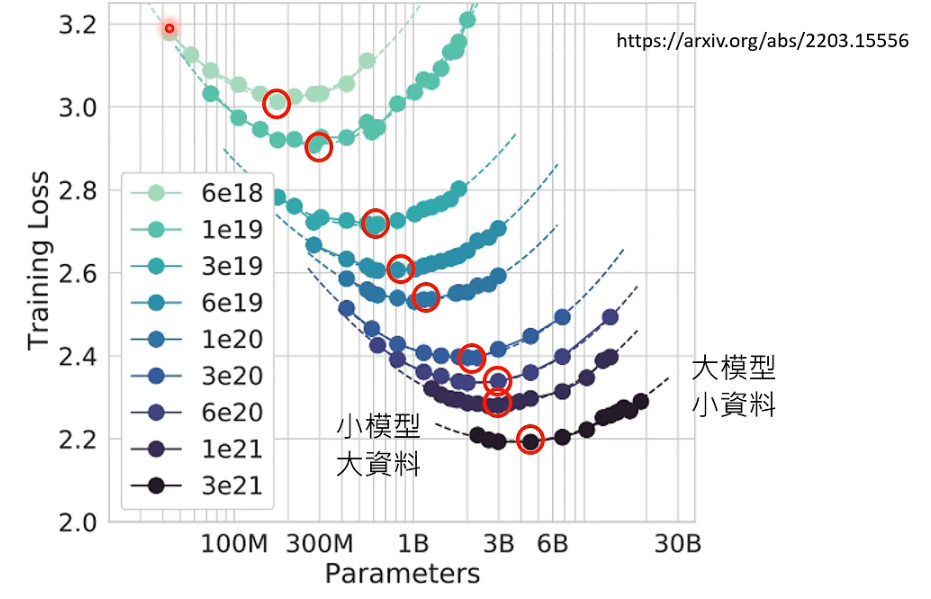
李宏毅生成式AI课程笔记(持续更新
01 ChatGPT在做的事情 02 预训练(Pre-train) ChatGPT G-Generative P-Pre-trained T-Transformer GPT3 ----> InstructGPT(经过预训练的GPT3) 生成式学习的两种策略 我们在使用ChatGPT的时候会注意到,网站上…...

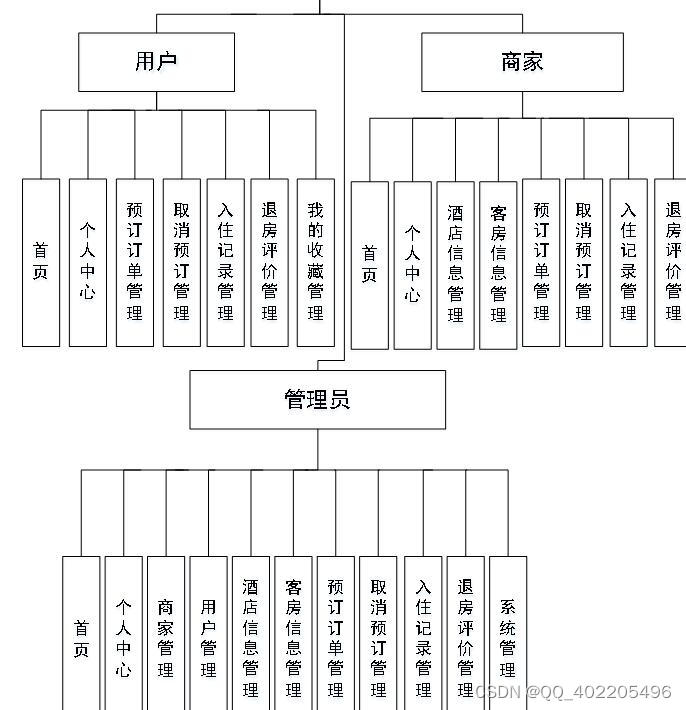
nodejs+vue+elementui酒店客房服务系统mysql带商家
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 简单的说 Node.js 就是运行在服务端的 JavaScript。 前端技术:nodejsvueel…...

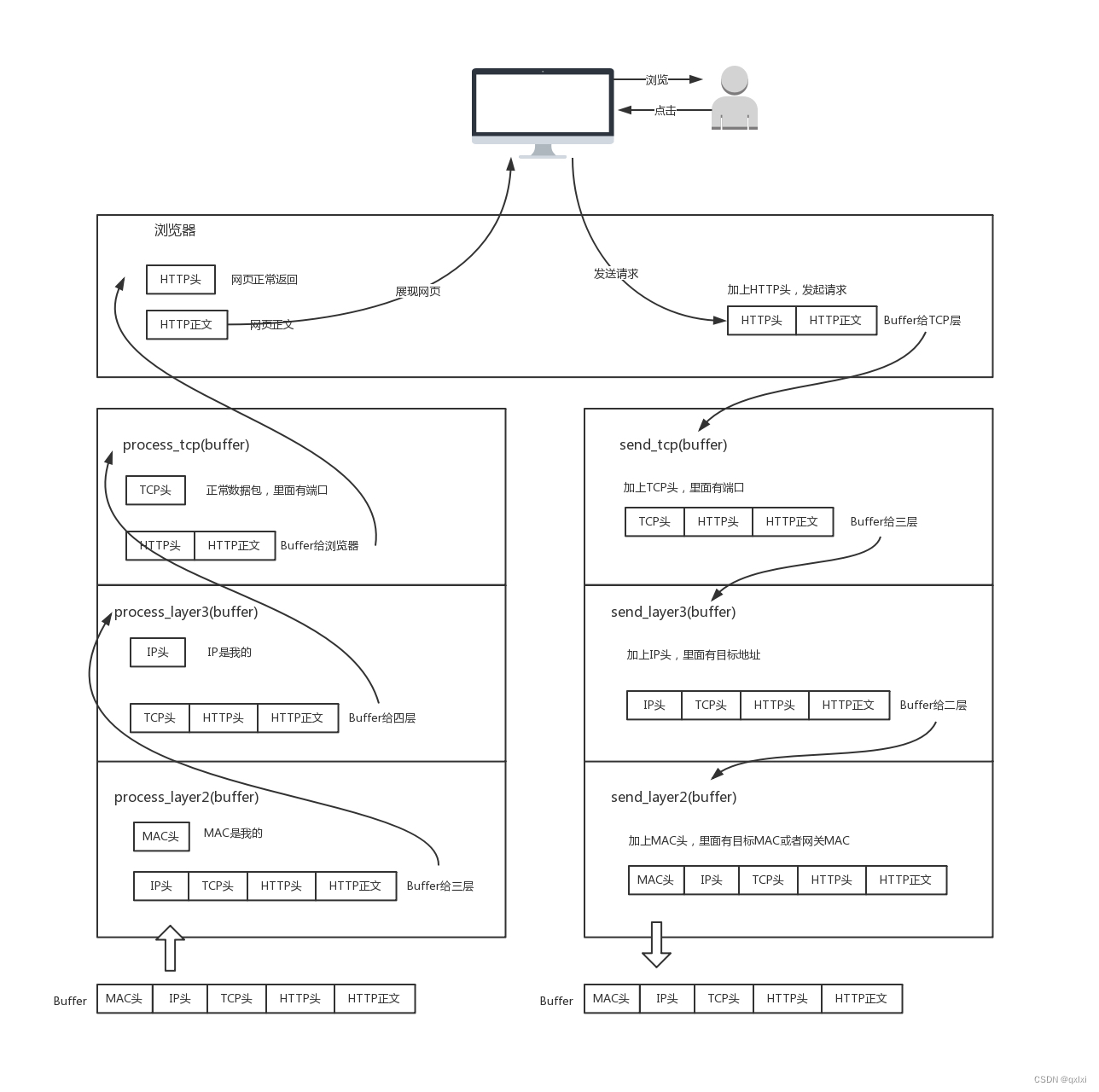
【网络协议】聊聊网络分层
常用的网络协议 首先我们输入www.taobao.com,会先经过DNS进行域名解析,转换为59.82.122.115的公网IP地址。然后就会发起请求,一般来说非加密的使用http,加密的使用https。上面是在应用层做的处理,那么接下来就是到传输…...

[开源]基于Vue+ElementUI+G2Plot+Echarts的仪表盘设计器
一、开源项目简介 基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的仪表盘设计器,具备仪表盘目录管理、仪表盘设计、仪表盘预览能力,支持MySQL、Oracle、PostgreSQL、MSSQL、JSON等数据集接入,对于复杂数据处理还可以使用…...

html设置前端加载动画
主体思路参考: 前端实现页面加载动画_边城仔的博客-CSDN博客 JS图片显示与隐藏案例_js控制图片显示隐藏-CSDN博客 1、编写load.css /* 显示加载场景 */ .loadBackGround{position: absolute;top: 0px;text-align: center;width: 100%;height: 100vh;background-c…...

【git的使用方法】——上传文件到gitlab仓库
先进入到你克隆下来的仓库的目录里面 比如:我的仓库名字为zhuox 然后将需要上传推送的文件拷贝到你的克隆仓库下 这里的话我需要拷贝的项目是t3 输入命令ls,就可以查看该文件目录下的所有文件信息 然后输入git add 文件名 我这边输入的是 &#x…...

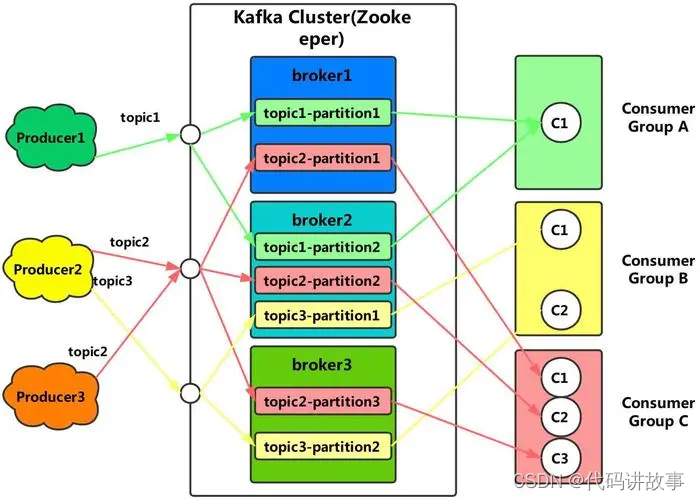
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL。 官网地址:https://kafka.apache.org/ kafka authentorization:https://docs.confluent.io/platform/current/kafka/authorization.html 一、开启ZK ACL(可选,内网环境,用户无机器访问权限时) 给kafka meta都加上zk的ac…...
-- Stream的终结操作)
Java8 新特性之Stream(三)-- Stream的终结操作
目录 1.forEach(Consumer) 2.reduce(BinaryOperator) 3.max([Comparator]) 4.min([Comparator]) 5.count() 6.findFirst() 7.findAny() 拓展:...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...
