从零开始学习调用百度地图网页API:三、鼠标点击绘图功能
目录
- 代码
- 功能
- 问题注意
- addEventListener
- plot_line
代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html, #allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;font-family: "微软雅黑";}ul li {list-style: none;}.btn-wrap {z-index: 999;position: fixed;bottom: 40px;margin-left: 200px;padding: 1rem 1rem;border-radius: .25rem;background-color: #fff;box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);}.btn {width: 75px;height: 30px;float: left;background-color: #fff;color: rgba(27, 142, 236, 1);font-size: 14px;border: 1px solid rgba(27, 142, 236, 1);border-radius: 5px;margin: 0 5px;text-align: center;line-height: 30px;}.btn:hover {background-color: rgba(27, 142, 236, 0.8);color: #fff;}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script><title>显示坐标</title>
</head>
<body><div id="allmap"></div><ul class="btn-wrap" style="z-index: 999;"><li class="btn" id="plot_button" onclick="draw()">绘图</li><li class="btn" id="clear_button" onclick="clearpoint()">清除</li><li class="btn" id="show_pos_button" onclick="display()">显示坐标</li><li class="btn" id="not_show" onclick="notshow()">不显示</li></ul>
</body>
</html>
<script type="text/javascript">var drawflag = 0;var latline = new Array();var lonline = new Array();var line = new Array();var colorline = "blue";var show_flag = null;// 百度地图API功能var map = new BMap.Map("allmap"); // 创建Map实例map.centerAndZoom("北京", 15); // 初始化地图,用城市名设置地图中心点var opts = {width: 20, // 信息窗口宽度height: 5, // 信息窗口高度}//var a = new Array(BMAP_SATELLITE_MAP,BMAP_NORMAL_MAP);var cursor = map.getDefaultCursor();map.enableScrollWheelZoom();//开启鼠标滚轮缩放var mapControl = new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP, BMAP_SATELLITE_MAP] });map.addControl(mapControl);var scaleCtrl = new BMap.ScaleControl(); // 添加比例尺控件map.addControl(scaleCtrl);var cityCtrl = new BMap.CityListControl(); // 添加城市列表控件map.addControl(cityCtrl);//map.getUiSettings().setCompassEnabled(true);map.addEventListener("click", function (e) {addpoint(e.point.lng, e.point.lat);});function setMouse() {if (drawflag == 1)map.setDefaultCursor('crosshair');elsemap.setDefaultCursor(cursor);}function draw() {if (drawflag == 0)drawflag = 1;elsedrawflag = 0;setMouse();}//显示坐标信息窗口槽函数function showinfo(e) {var infoWindow = new BMap.InfoWindow(e.point.lat.toFixed(3) + ", " + e.point.lng.toFixed(3), opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, e.point);}//添加事件function display() {if (show_flag == null) {map.addEventListener('click', showinfo, false);show_flag = 1;}}//移除事件function notshow() {map.removeEventListener('click', showinfo);map.closeInfoWindow();show_flag = null;}function addpoint(lon, lat) {var k = 0;if (drawflag == 1) {line = new Array();latline.push(lat);lonline.push(lon);for (var i = 0; i < latline.length - 1; i++) {plot_line(lonline[i], latline[i], lonline[i + 1], latline[i + 1])k = i + 1;}var marker = new BMap.Marker(new BMap.Point(lon, lat));var point = new BMap.Point(lon, lat);map.addOverlay(marker);marker.addEventListener('click', function () {var opts = {title: `<font color='blue'>位置信息</font>`,};var info = '名称:坐标点' + k + "</br>坐标:" + point.lat.toFixed(5) + ", " + point.lng.toFixed(5);var infoWindow = new BMap.InfoWindow(info, opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, point);});}}function plot_line(lon1, lat1, lon2, lat2) {//起始点的经纬度//终止点的经纬度var polyline1 = new BMap.Polyline([new BMap.Point(lon1, lat1),new BMap.Point(lon2, lat2)], {strokeColor: "red",//设置颜色strokeWeight: 5, //宽度strokeOpacity: 1});//透明度map.addOverlay(polyline1);polyline1.addEventListener('click', function () {var opts = {title: `<font color='red'>距离</font>`,};var len_point = new BMap.Point((polyline1.mv.kf.lng + polyline1.mv.nf.lng) / 2.0, (polyline1.mv.kf.lat + polyline1.mv.nf.lat) / 2.0);var infoWindow = new BMap.InfoWindow("长度", opts);map.openInfoWindow(infoWindow, len_point);});polyline1.disableMassClear();line.push(polyline1);}function clearpoint() {var lines = map.getOverlays();//var allOverlay = map.getOverlays();for (var i = 0; i < lines.length; i++) {lines[i].enableMassClear();}map.clearOverlays();latline = new Array();lonline = new Array();line = new Array();}</script>
注:需要将你的ak替换,ak从百度地图官网注册申请,选择浏览器类型api。
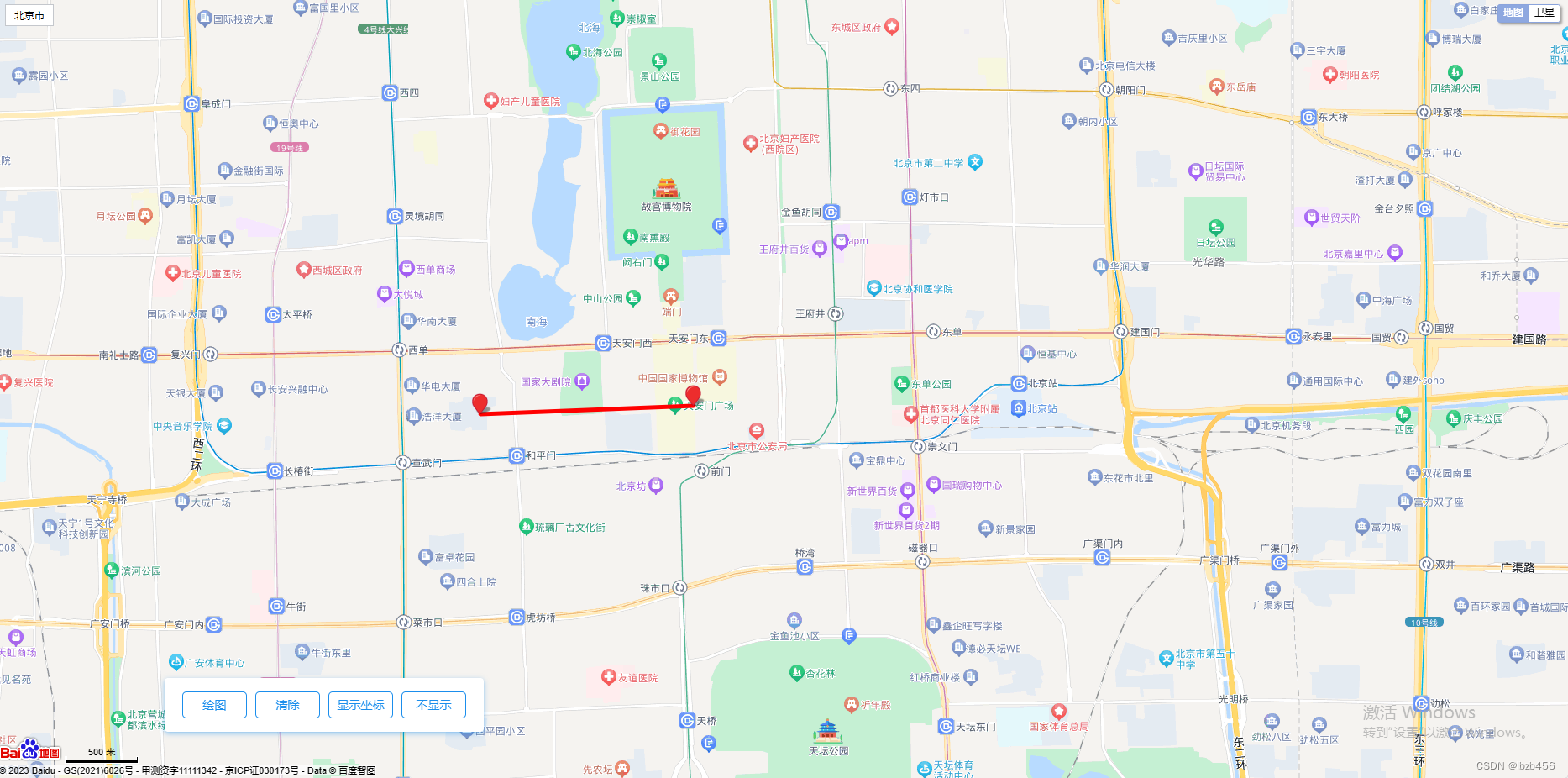
功能
绘制线段

显示对象的位置信息


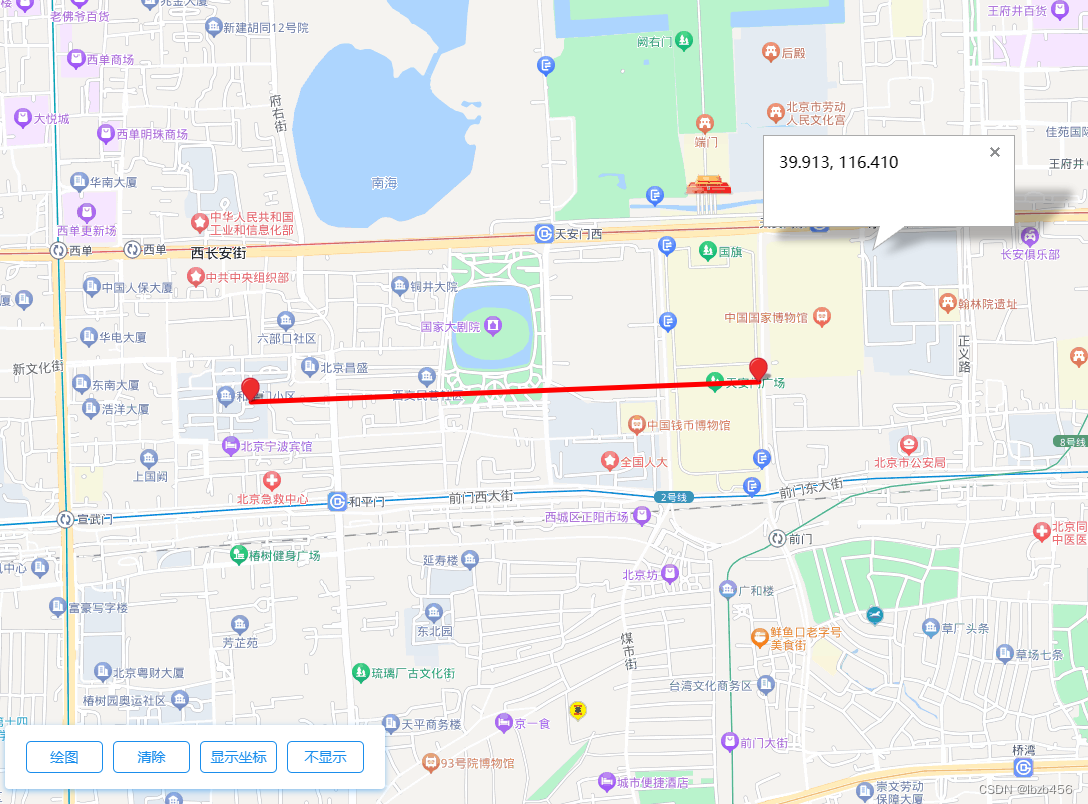
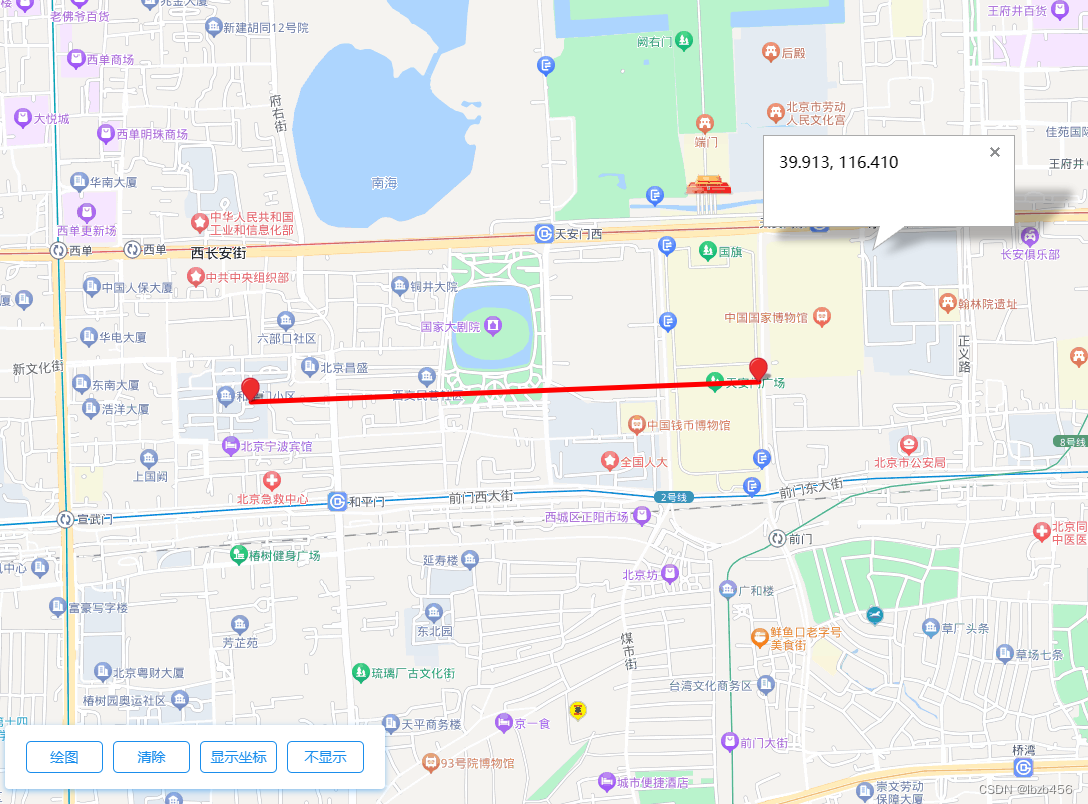
显示任意点坐标

问题注意
addEventListener
//添加事件function display() {//alert(e.point.lng + ", " + e.point.lat);map.addEventListener('click', showinfo);}//移除事件function notshow() {map.closeInfoWindow();map.removeEventListener('click', showinfo);}
最初的实现方法,在显示坐标按钮多次被点击后,会导致再点击不显示按钮,无法remove事件。依然会在地图上点击后出现坐标信息。
这是因为addEventListener可以重复添加事件,为了避免重复添加事件,使用全局变量show_flag,通过值来判断是否已经添加过,若已经添加过事件,赋值为1,再次点击显示坐标按钮,不会重复添加事件。
//添加事件function display() {if (show_flag == null) {map.addEventListener('click', showinfo, false);show_flag = 1;}}//移除事件function notshow() {map.removeEventListener('click', showinfo);map.closeInfoWindow();show_flag = null;}
plot_line
如果将函数内容直接在循环内实现,不使用函数。则polyline1变量在循环结束后调用addEventListener的值,只调用循环结束最后的结果。
不是每个循环都不同的值。
因此,写为函数。每个线段addEventListener为不同的值,在中点显示信息。
for (var i = 0; i < latline.length - 1; i++) {plot_line(lonline[i], latline[i], lonline[i + 1], latline[i + 1])k = i + 1;}
function plot_line(lon1, lat1, lon2, lat2) {//起始点的经纬度//终止点的经纬度var polyline1 = new BMap.Polyline([new BMap.Point(lon1, lat1),new BMap.Point(lon2, lat2)], {strokeColor: "red",//设置颜色strokeWeight: 5, //宽度strokeOpacity: 1});//透明度map.addOverlay(polyline1);polyline1.addEventListener('click', function () {var opts = {title: `<font color='red'>距离</font>`,};var len_point = new BMap.Point((polyline1.mv.kf.lng + polyline1.mv.nf.lng) / 2.0, (polyline1.mv.kf.lat + polyline1.mv.nf.lat) / 2.0);var infoWindow = new BMap.InfoWindow("长度", opts);map.openInfoWindow(infoWindow, len_point);});polyline1.disableMassClear();line.push(polyline1);}
相关文章:

从零开始学习调用百度地图网页API:三、鼠标点击绘图功能
目录 代码功能问题注意addEventListenerplot_line 代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name"viewport" content"initial-scale1.0,…...
--- MountainCar基于Q-learning)
强化学习案例复现(1)--- MountainCar基于Q-learning
1 搭建环境 1.1 gym自带 import gym# Create environment env gym.make("MountainCar-v0")eposides 10 for eq in range(eposides):obs env.reset()done Falserewards 0while not done:action env.action_space.sample()obs, reward, done, action, info env.…...

BUUCTF学习(6): 命令执行ip
1、介绍 2、hackbar安装 BUUCTF学习(四): 文件包含tips-CSDN博客 ?ip127.0.0.1;ag;cat$IFS$9fla$a.php 空格过滤 $IFS$9 检查源代码 结束...

javaweb:mybatis:mapper(sql映射+代理开发+配置文件之设置别名、多环境配置、顺序+注解开发)
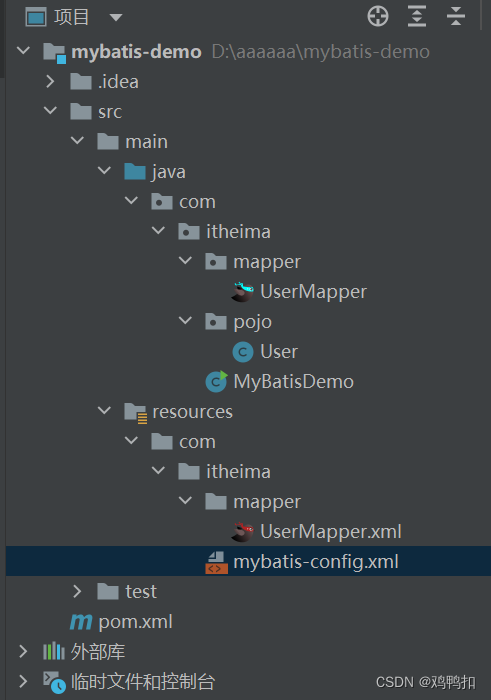
1.0版本 sql映射文件实现 流程 首先程序进入启动类MyBatisDemo.java中,读取配置文件mybatis-config.xml 再由mybatis-config的mappers属性 <mappers><mapper resource"UserMapper.xml"></mapper></mappers>找到sql映射文件Use…...
)
JavaScript基础知识——练习巩固(2)
写一个程序,要求如下 需求1:让用户输入五个有效年龄(0-100之间),放入数组中 必须输入五个有效年龄年龄,如果是无效年龄,则不能放入数组中 需求2:打印出所有成年人的年龄 (数组筛选)…...

FutureTask的测试使用和方法执行分析
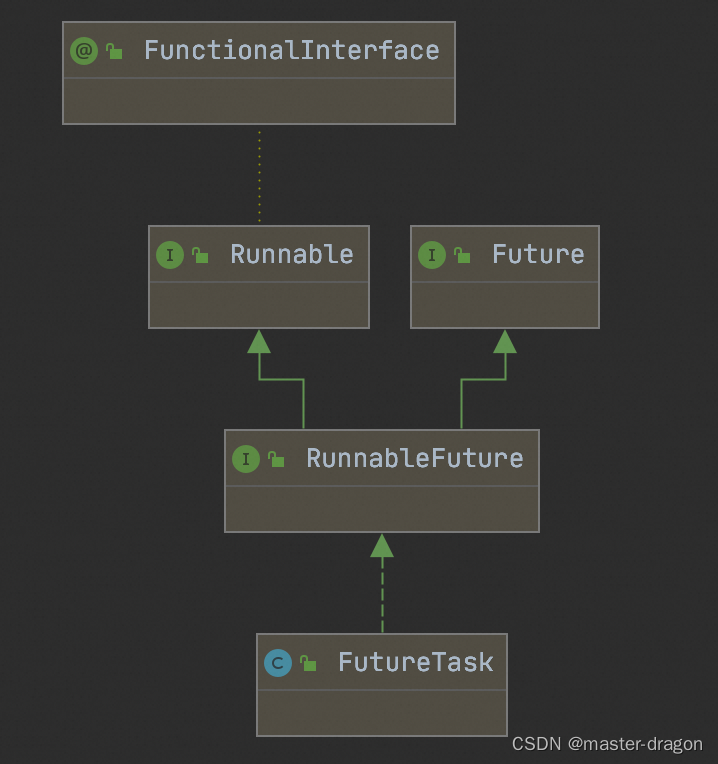
FutureTask类图如下 java.util.concurrent.FutureTask#run run方法执行逻辑如下 public void run() {if (state ! NEW ||!RUNNER.compareAndSet(this, null, Thread.currentThread()))return;try {Callable<V> c callable;if (c ! null && state NEW) {V res…...

SpringMVC的请求处理
目录 请求映射路径的配置 请求数据的接收 接收Restful风格的数据 什么是Restful风格? 接收上传文件 获取headers头信息和cookie信息 JavaWeb常用对象获取 请求静态资源 注解驱动标签 请求映射路径的配置 请求映射路径的配置主要是通过RequestMapping注解实现…...

260. 只出现一次的数字 III
给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返回答案。 你必须设计并实现线性时间复杂度的算法且仅使用常量额外空间来解决此问题。 示例 1: 输入&…...

家政预约接单系统,家政保洁小程序开发;
家政预约接单系统,家政保洁维修小程序开发,阿姨管理,家政保险,合同管理,资金管理,营销推广等功能,包括:推广、营销、管理、培训、周边服务等等 家政系统详细功能介绍: 家…...

网络安全工程师需要学什么?零基础怎么从入门到精通,看这一篇就够了
网络安全工程师需要学什么?零基础怎么从入门到精通,看这一篇就够了 我发现关于网络安全的学习路线网上有非常多看似高大上却无任何参考意义的回答。大多数的路线都是给了一个大概的框架,告诉你那些东西要考,以及建议了一个学习顺…...

出差学知识No3:ubuntu查询文件大小|文件包大小|磁盘占用情况等
1、查询单个文件占用内存大小2、显示一个目录下所有文件和文件包的大小3、显示ubuntu所有磁盘的占用情况4、查看ubuntu单个包的占用情况 1、查询单个文件占用内存大小 使用指令:ls -lh 文件 2、显示一个目录下所有文件和文件包的大小 指令:du -sh* 3…...

详解cv2.copyMakeBorder函数【OpenCV图像边界填充Python版本】
文章目录 简介函数原型代码示例参考资料 简介 做深度学习图像数据集时,有时候需要调整一张图片的长和宽。如果直接使用cv2.resize函数会造成图像扭曲失真,因此我们可以采取填充图像短边的方法解决这个问题。cv2.copyMakeBorder函数提供了相关操作。本篇…...

前端技术-并发请求
并发请求 代码解释 定义了一个函数 concurRequest,用于并发请求多个 URL 并返回它们的响应结果。 function concurRequest(urls, maxNum) {return new Promise((resolve, reject) > {if (urls.length 0) {resolve([]);return;}const results [];let index …...
:React中获取Refs的几种方式)
面试题-React(十三):React中获取Refs的几种方式
一、Refs的基本概念 Refs是React提供的一种访问DOM元素或组件实例的方式。通过Refs,我们可以在React中获取到底层的DOM节点或组件实例,并进行一些操作。Refs的使用场景包括但不限于:访问DOM属性、调用组件方法、获取输入框的值等。 二、获取…...

Linux CentOS 7升级curl8.4.0使用编译安装方式
1、查看当前版本 # curl --version curl 7.29.0 (x86_64-redhat-linux-gnu) libcurl/7.29.0 NSS/3.19.1 Basic ECC zlib/1.2.7 libidn/1.28 libssh2/1.4.3 Protocols: dict file ftp ftps gopher http https imap imaps ldap ldaps pop3 pop3s rtsp scp sftp smtp smtps tel…...

探寻JWT的本质:它是什么?它有什么作用?
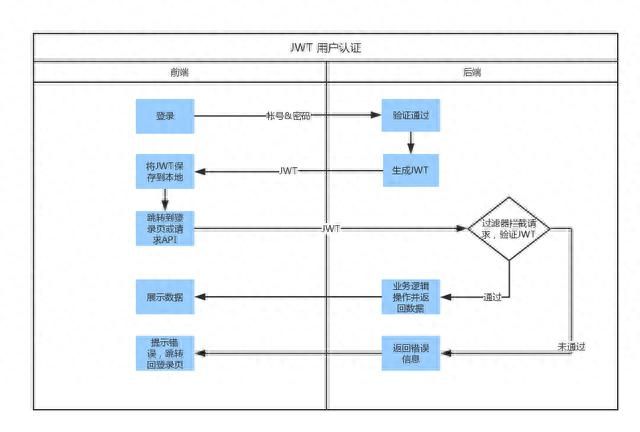
JWT(JSON Web Token)是一种基于 JSON 格式的轻量级令牌(token)协议,它被广泛应用于网络应用程序的身份验证和授权。相较于传统的 session-based 认证机制,JWT 具有更好的扩展性和互操作性,同时也…...

关于雅思听力答案限定字数的解释。
1. No more than three words and/or a number:31,可以填3/2/1个单词;1个数字;3/2/1个单词1个数字 2. No more than three words and/or numbers:3n,可以填3/2/1个单词;n个数字;3/2…...

化工python | CSTR连续搅拌反应器系统
绝热连续搅拌釜反应器 (CSTR) 是过程工业中常见的化学系统。 容器中发生单个一级放热且不可逆的反应 A → B,假定容器始终完全混合。 试剂 A 的入口流以恒定的体积速率进入罐。 产物流B以相同的体积速率连续排出,液体密度恒定。 因此,反应液体的体积是恒定的。 在反应器中发…...

交通物流模型 | 基于自监督学习的交通流预测模型
交通物流模型 | 基于自监督学习的交通流预测模型 在智能交通系统中,准确预测不同时间段的城市交通流量是至关重要的。现有的方法存在两个关键的局限性:1、大多数模型集中预测所有区域的交通流量,而没有考虑空间异质性,即不同区域的交通流量分布可能存在偏差;2、现有模型无…...

343. 整数拆分 96.不同的二叉搜索树
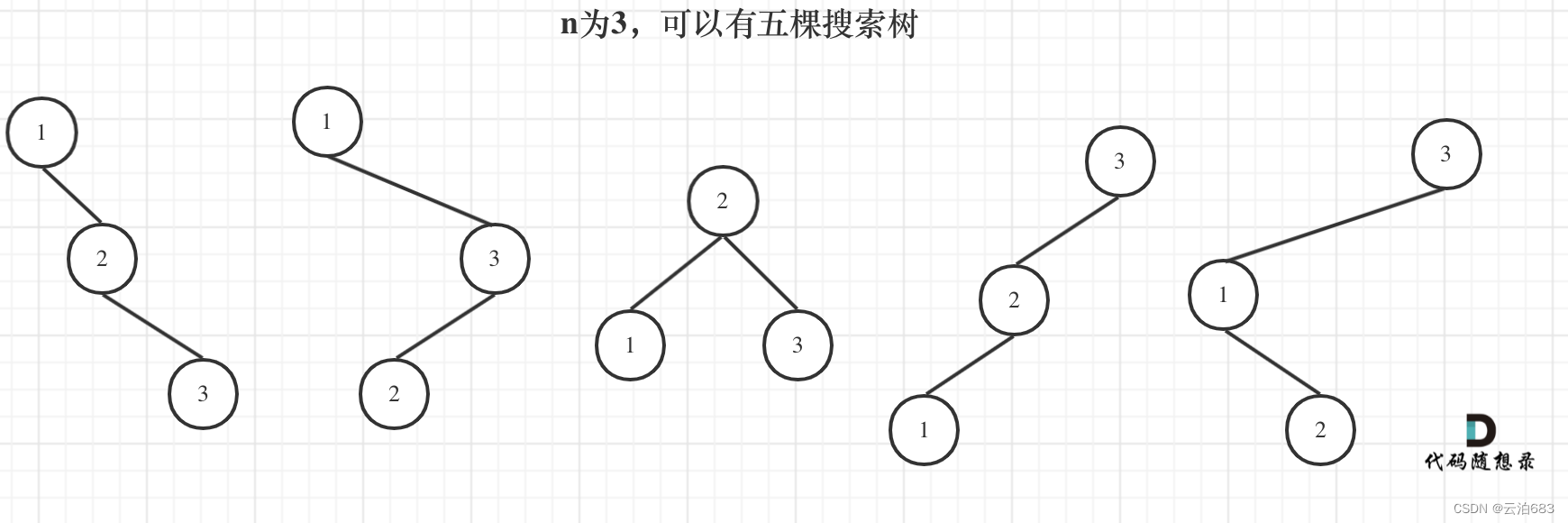
343. 整数拆分 设dp[i]表示拆分 数字i 出来的正整数相乘值最大的值 (i - j) * j,和dp[i - j] * j是获得dp[i]的两种乘法,在里面求最大值可以得到当前dp[i]的最大值,但是这一次的得出的最大值如果赋值给dp[i],可能没有没赋值的dp[i]大&#…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...
MeanFlow:何凯明新作,单步去噪图像生成新SOTA
1.简介 这篇文章介绍了一种名为MeanFlow的新型生成模型框架,旨在通过单步生成过程高效地将先验分布转换为数据分布。文章的核心创新在于引入了平均速度的概念,这一概念的引入使得模型能够通过单次函数评估完成从先验分布到数据分布的转换,显…...
