Compose-Animation高级别动画
目录
- 前言
- AnimatedVisibility
- isScrollingUp
- FAB
- scaffold
- animateContentSize
- Crossfade
- 顶部气泡下弹
前言
AnimatedVisibility 驱动可视性相关动画,即布局显隐
animateContentSize 内容变换动画相关
Crossfade 布局(或者页面)切换过渡动画
AnimatedVisibility
需求:插入 FAB(浮动按钮)到 scaffold 布局内,我们需要当列表向下滑动时 FAB 自动收起,向上滑动时展开
完整实现流程:
- scaffold 定义状态,检测 lazycolumn 滚动方向
- 根据滚动方向来动态指定 extend 变量是否为 true
- 将 extend 变量传递给 FAB 函数,动态显隐文本
- 结束
isScrollingUp
再开始工作之前,需要为 LazyListState 自己编写一个扩展方法 isScrollingUp,用来检测当前滚动方向
@Composable
private fun LazyListState.isScrollingUp(): Boolean {var previousIndex by remember(this) { mutableStateOf(firstVisibleItemIndex) }var previousScrollOffset by remember(this) { mutableStateOf(firstVisibleItemScrollOffset) }return remember(this) {derivedStateOf {if (previousIndex != firstVisibleItemIndex) {previousIndex > firstVisibleItemIndex} else {previousScrollOffset >= firstVisibleItemScrollOffset}.also {previousIndex = firstVisibleItemIndexpreviousScrollOffset = firstVisibleItemScrollOffset}}}.value
}
FAB
定义一个 FAB 组件,使用 FloatingActionButton 可以便于自定义
AnimatedVisibility 函数可以使得组件显隐过渡平滑,且能根据 API 自定义显隐过程的持续时间以及过程
最简单的使用方法是将其包裹你想要动态显隐的组件,并使用 visible 属性控制显隐
@Composable
private fun HomeFloatingActionButton(// 是否显隐,由上级scaffold定义extended: Boolean,onClick: () -> Unit
) {// 一个标准的带图标与文本的FABFloatingActionButton(onClick = onClick) {Row(modifier = Modifier.padding(horizontal = 16.dp)) {Icon(imageVector = Icons.Default.Edit,contentDescription = null)// 根据extend的值判断是否显示隐藏AnimatedVisibility(visible = extended) {Text(text = stringResource(R.string.edit),modifier = Modifier.padding(start = 8.dp, top = 3.dp))}}}
}
scaffold
按步骤走
@Composable
fun Home() {// 第一步:定义lazycolumn状态val lazyListState = rememberLazyListState()Scaffold(...floatingActionButton = {HomeFloatingActionButton(// 第三步,判断当前滚动方向,将布尔返回值作为形参传递给HomeFloatingActionButtonextended = lazyListState.isScrollingUp(),)}) { padding ->LazyColumn(// 第二步:基于lazycolumn指定状态state = lazyListState,) {...}}
}
animateContentSize
用于变换布局大小
@Composable
fun ContentSizeComp() {// 定义收缩状态var isExpanded by remember {mutableStateOf(false)}Box(Modifier.fillMaxWidth().background(Color.LightGray).animateContentSize() // 在这里注册.clickable {isExpanded = !isExpanded}) {Text(text = "this is adasdj qpowdj pja sipojd pqoi jpqoj psqoj pqojs poqj opj po jsopdjqpo jopqj qosp jdopqs jdqsp djqs opdqjs dpqsj dp qs",modifier = Modifier.padding(12.dp),// 默认显示一行文本,一旦isExpanded变化就显示全部文本// 此过程类似于点击卡片自动展开的效果,并且有过渡动画哦!maxLines = if (isExpanded) 1000 else 1)}
}
Crossfade
Crossfade 一般用于切换布局使得过渡柔和平缓
@Composable
fun CrossFadeComp() {var layoutState by remember {mutableStateOf(false)}Column(Modifier.fillMaxWidth()) {Button(onClick = { layoutState = !layoutState }) {Text(text = "切换布局")}// Crossfade包裹需要执行页面切换动画的composable内容Crossfade(// 需要监听的状态targetState = layoutState,// 自定义动画animationSpec = tween(1000)) {// it即被监听的状态哦~if (it) {Icon(Icons.Default.Delete, "")} else {Icon(Icons.Default.Favorite, "")}}}
}
顶部气泡下弹
需求:点击按钮后于 app 顶部下弹一个全宽度小卡片,过一段时间自己收回去(类似于顶部弹出气泡通知)
同理,为提供流畅的显示隐藏动画,需要使用 AnimatedVisibility 包裹组件,且这里用到了自定义动画
enter 定义入场动画及起始点;
exit 定义出场动画及动画截止点;
tween 可以设置动画的持续时间与 ease
@Composable
private fun EditMessage(shown: Boolean) {AnimatedVisibility(visible = shown,// 入场动画enter = slideInVertically(// 初始Y轴位置定义为负的总高度,此时卡片完全隐藏在顶部// 则入场动画为 -fullHeight -> 0initialOffsetY = { fullHeight -> -fullHeight },// 动画扩展设置animationSpec = tween(durationMillis = 150, easing = LinearOutSlowInEasing)),// 出场动画exit = slideOutVertically(// 同理,出场动画设置终止位置// 故动画为 0 -> -fullHeighttargetOffsetY = { fullHeight -> -fullHeight },animationSpec = tween(durationMillis = 250, easing = FastOutLinearInEasing))) {Surface(modifier = Modifier.fillMaxWidth(),color = MaterialTheme.colors.secondary,elevation = 4.dp) {Text(text = stringResource(R.string.edit_message),modifier = Modifier.padding(16.dp))}}
}
相关文章:

Compose-Animation高级别动画
目录前言AnimatedVisibilityisScrollingUpFABscaffoldanimateContentSizeCrossfade顶部气泡下弹前言 AnimatedVisibility 驱动可视性相关动画,即布局显隐 animateContentSize 内容变换动画相关 Crossfade 布局(或者页面)切换过渡动画 Animat…...

c++11 标准模板(STL)(std::unordered_set)(八)
定义于头文件 <unordered_set> template< class Key, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator<Key> > class unordered_set;(1)(C11 起)namespace pmr { templ…...

Python每日一练(20230225)
目录 1. 整数反转 2. 求最大公约数和最小公倍数 最大公约数 最小公倍数 3. 单词搜索 II 附录: DFS 深度优先搜索算法 BFS 广度优先搜索算法 BFS 和 DFS 的区别 1. 整数反转 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。…...

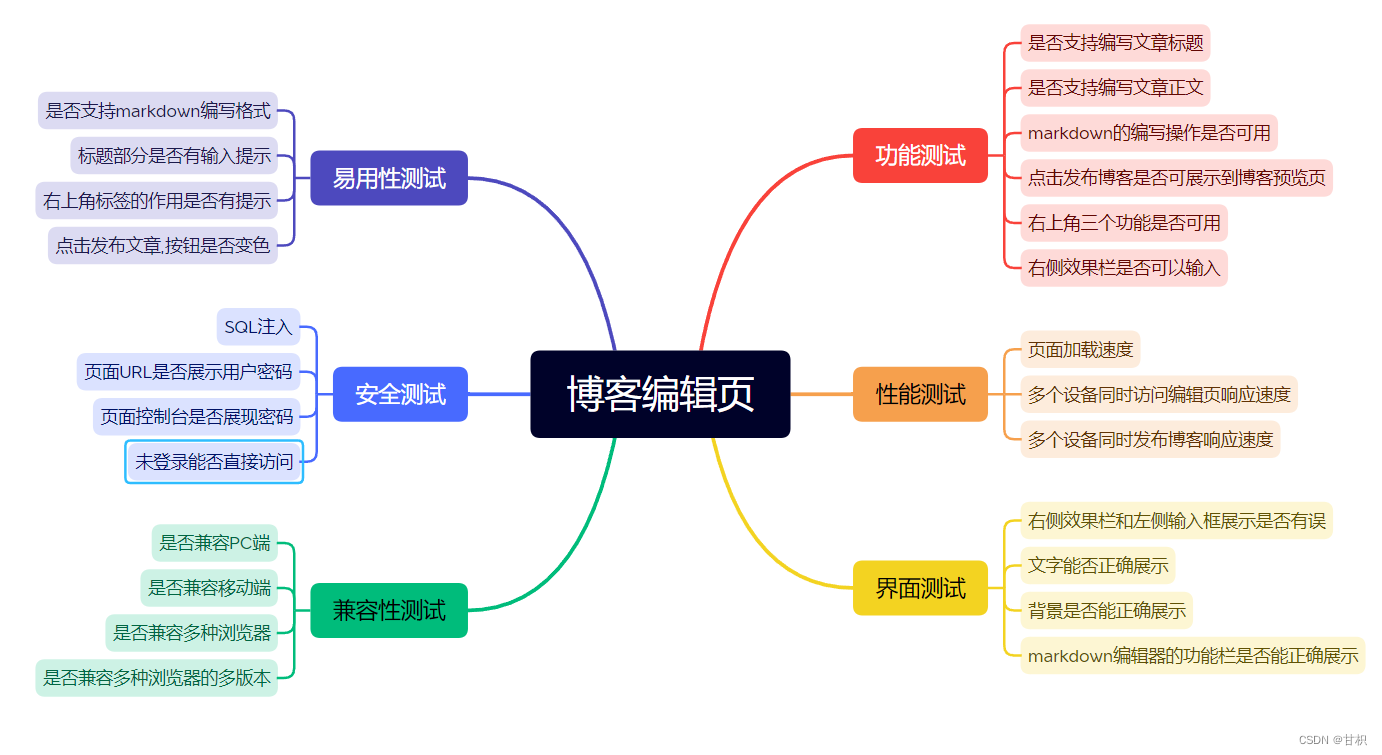
基于博客系统的测试用例
登陆界面博客预览页博客详情页博客编辑页...

C语言运算符算术运算符关系运算符
C 运算符 运算符是一种告诉编译器执行特定的数学或逻辑操作的符号。C 语言内置了丰富的运算符,并提供了以下类型的运算符: 算术运算符 关系运算符 逻辑运算符 位运算符 赋值运算符 杂项运算符 本章将逐一介绍算术运算符、关系运算符、逻辑运算符、位运…...

C语言 深度剖析数据在内存中的存储
目录数据类型详细介绍整形在内存中的存储:原码,反码,补码大小端字节序介绍及判断浮点型在内存中的存储解析数据类型详细介绍整形:1.为什么char类型也会归类到整形家族当中去呢?字符存储和表示的时候本质上使用的是ASCI…...

MyBatis快速开发
查询user表中的所有数据 步骤: 创建user表 打开Navicat,新建查询,将下面SQL代码复制粘贴并执行: create database mybatis; use mybatis;drop table if exists tb_user;create table tb_user(id int primary key auto_incremen…...

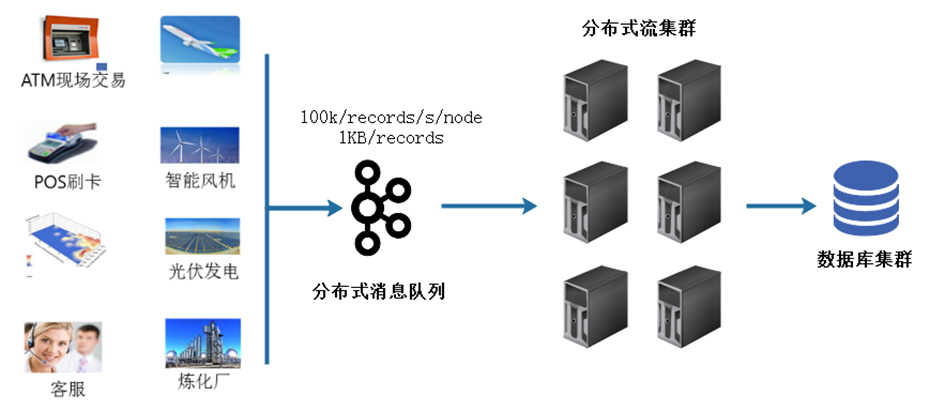
大数据常见应用场景及架构改进
大数据常见应用场景及架构改进大数据典型的离线处理场景1.大数据数据仓库及它的架构改进2.海量数据规模下的搜索与检索3.新兴的图计算领域4.海量数据挖掘潜在价值大数据实时处理场景大数据典型的离线处理场景 1.大数据数据仓库及它的架构改进 对于离线场景,最典型…...

【华为OD机试模拟题】用 C++ 实现 - 挑选字符串(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 货币单位换算(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 选座位(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 停车场最大距离(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 重组字符串(2023.Q1) 【华为OD机试模…...
程序员是世界上最理性、最睿智的群体,耶稣也反驳不了我,我说的!
有人说,程序员是吃青春饭的,35 岁就提前退休了。 猛一看,这句话是对的;仔细一看,这句话是不对的。 说它对,是因为现实中确实有很多程序员 35 岁就被毕业了;说它不对,是因为 35 岁以…...

人工智能到底是什么?
人工智能(Artificial Intelligence,AI)是一种利用计算机科学和统计学理论和技术来实现人类智能的一门交叉学科,旨在使计算机系统能够模拟、扩展和增强人类的智能能力,使计算机能够像人类一样思考、学习、决策和执行任务…...
)
在动态规划的海洋中遨游(三)
前言:\textcolor{Green}{前言:}前言: 💞 好久没写题,有点生疏了。这也是给大家提一个醒,一定要一直坚持下去,哪怕每天只做一点点。💞 算法类别一、算法介绍原理适用的情况做题步骤二…...

enable_if模板编程实现字节序转换模板
enable_if和SFINAESFINAE是模板的一个特性,也就是替换失败不报错。正常来说,函数匹配的时候按照优先级依次匹配定义的重载函数,最终选择最佳匹配的函数运行。模板也是一样的,但是在替换模板时,即使出现异常错误也不认为…...

【人工智能与深度学习】基于能量的模型
【人工智能与深度学习】基于能量的模型 概述能量基础模型(EBM)方法定义解决方案:基于梯度的推理有潜在变量的能量基础模型推理例子能量基础模型和机率模型的对比自由能(Free Energy)概述 我们现在介绍一个新框架来定义模型。它提供了一个统一和系列性的方式来定义「监督模型」…...

功能测试三年,是应该改变了
前言 测试行业3年多经验,学历大专自考本科,主要测试方向web,PC端,wap站,小程序公众号都测试过,app也测过一些,C端B端都有,除功能外,接口性能也有涉猎,但是不…...

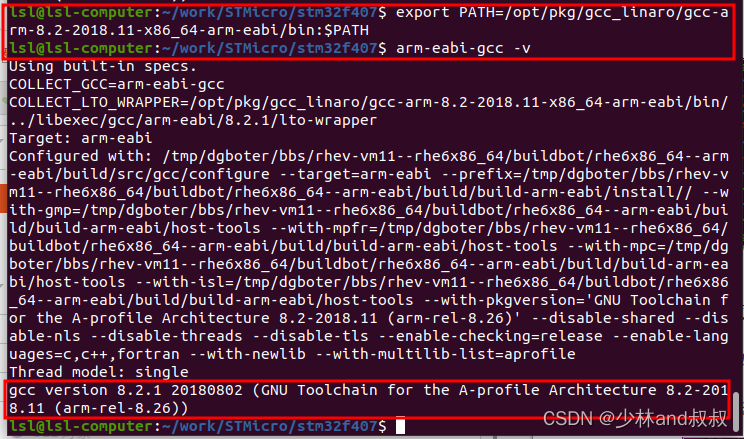
基于STM32的ubuntu交叉编译环境的搭建(arm-gcc 8.2)
常用的STM32的软件开发方法都是基于MDK keil或IAR集成开发环境,但以上两个集成开发环境软件都是需要收费的,且价格较为昂贵。本节介绍一种在ubuntu上安装arm gcc(arm-eabi)的方式,用于编译STM32的程序。 1.在arm官网下…...

数据结构:二叉树概念篇(算法基础)
目录 一.有向树的图论基础 1.有向树的相关基本概念 有向树的基本定义: 有向树的结点的度: 有向树的度: 有向树的根结点,分枝结点,叶结点: 树的子树: 树结点的层次: 树的高度: 2.一个基本的数学结论 3.有序有向树 二.数据结构中树的顺序存储结构与链式存…...

华为OD机试真题Java实现【字符串变换最小字符串】真题+解题思路+代码(20222
字符串变换最小字符串 给定一个字符串s,最多只能进行一次变换,返回变换后能得到的最小字符串(按照字典序进行比较)。 变换规则:交换字符串中任意两个不同位置的字符。 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Java)真题目录汇总 ## 输入输出描述: …...

数字化转型的企业会用低代码平台深化重塑什么形态
随着数字化转型的浪潮不断推进,越来越多的企业开始关注如何更好地利用数字技术提高业务效率和创新能力。而低代码平台作为一种能够快速构建和部署应用程序的新型工具,正越来越受到企业的青睐。那么,数字化转型的企业会用低代码平台深化重塑什…...

【华为OD机试模拟题】用 C++ 实现 - 拼接 URL(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
