CSS Vue/RN 背景使用opacity,文字在背景上显示
Vue
<div class="training_project_tip">
<div class="tip">展示的文字</div>
</div>
.training_project_tip {
font-size: 12px;
font-weight: 400;
text-align: left;
color: #ffffff;
margin-top: 8px;
position: relative;
display: flex;
border-radius: 6px;
padding: 6px 8px;
}
.training_project_tip::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #ffffff;
opacity: 0.15;
border-radius: 6px;
}
RN
<View style={style.content}>
<View style={style.projectTip}>
<View style={style.tipBackground} />
<View style={style.iconContainer}>
<IconFont name={'cache_hint'} color={'#fff'} size={12} />
</View>
<View style={style.tip}>
<Text style={style.tipName}>
{$t('pc_train_not_allow_tip')}
</Text>
</View>
</View>
</View>
const style= StyleSheet.create({
content: {
paddingHorizontal: 16,
color: Colors.white
},
projectTip: {
flexDirection: 'row',
alignItems: 'center',
marginTop: 8,
paddingVertical: 6,
paddingHorizontal: 8,
},
tipBackground: {
...StyleSheet.absoluteFillObject,
backgroundColor: '#ffffff',
opacity: 0.15,
borderRadius: 6
},
iconContainer: {
zIndex: 1
},
tip: {
marginLeft: 4
},
tipName: {
color: '#fff',
fontSize: 12,
fontWeight: 'bold'
}
})

相关文章:

CSS Vue/RN 背景使用opacity,文字在背景上显示
Vue <div class"training_project_tip"> <div class"tip">展示的文字</div> </div> .training_project_tip { font-size: 12px; font-weight: 400; text-align: left; color: #ffffff; margin-top: 8px; position: relative; dis…...

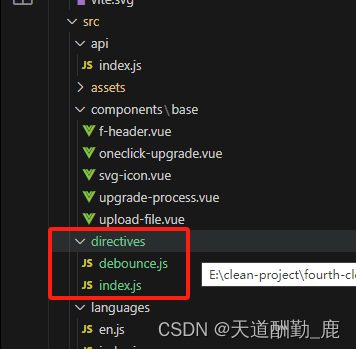
vue3自定义指令批量注册
第一步、在src目录下新建directives文件文件夹 用来存放不同的指令,以dbounce指令为例: 第二步、在directives目录下创建debounce.js文件,文件内容如下: // 防抖 const debounceClick {mounted(el, binding) {let timerel.addE…...

山西电力市场日前价格预测【2023-10-18】
日前价格预测 预测说明: 如上图所示,预测明日(2023-10-18)山西电力市场全天平均日前电价为348.72元/MWh。其中,最高日前电价为505.50元/MWh,预计出现在18: 00。最低日前电价为288.10元/MWh,预计…...

2-k8s-控制器介绍
文章目录 一、控制器类型二、Deployment控制器三、SatefulSet控制器四、Daemonset控制器五、Job控制器六、CronJob 控制器 一、控制器类型 Deployment:适合无状态的服务部署StatefullSet:适合有状态的服务部署DaemonSet:一次部署,…...

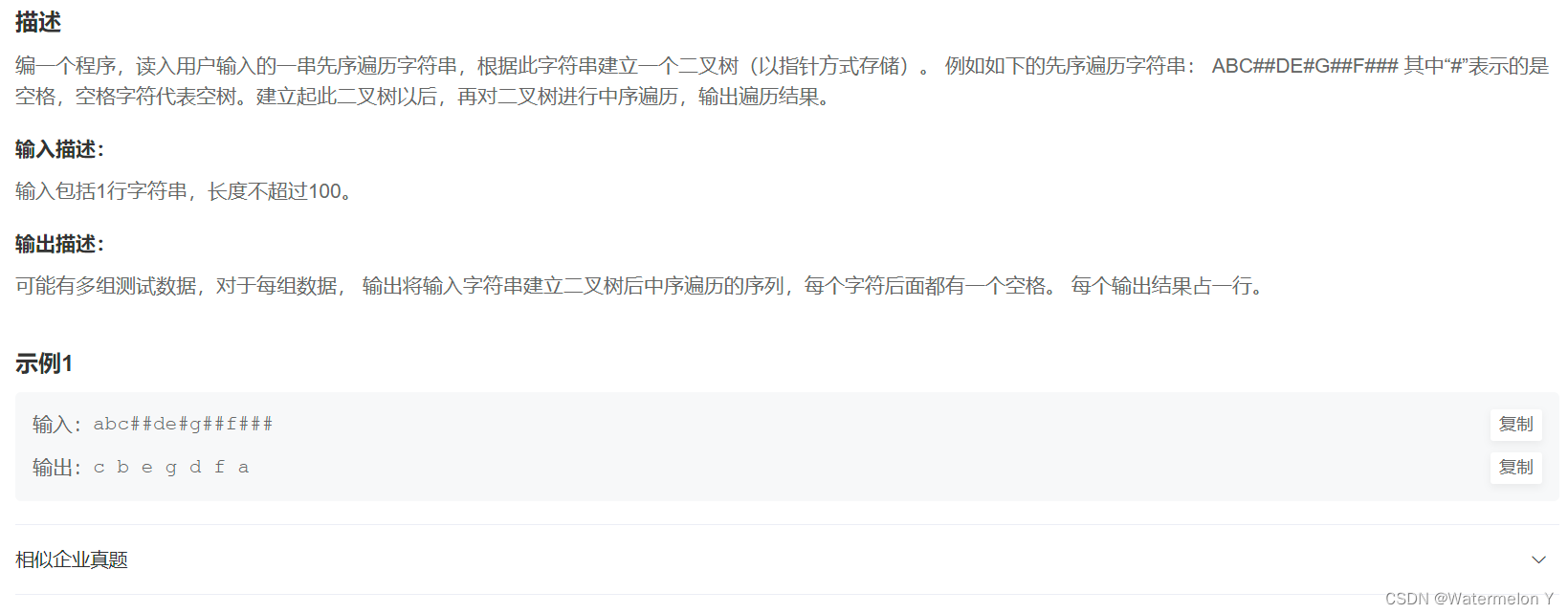
【数据结构】二叉树--OJ练习题
目录 1 单值二叉树 2 相同的树 3 另一颗树的子树 4 二叉树的前序遍历 5 二叉树的最大深度 6 对称二叉树 7 二叉树遍历 1 单值二叉树 965. 单值二叉树 - 力扣(LeetCode) bool isUnivalTree(struct TreeNode* root) {if (root NULL){return true;}…...

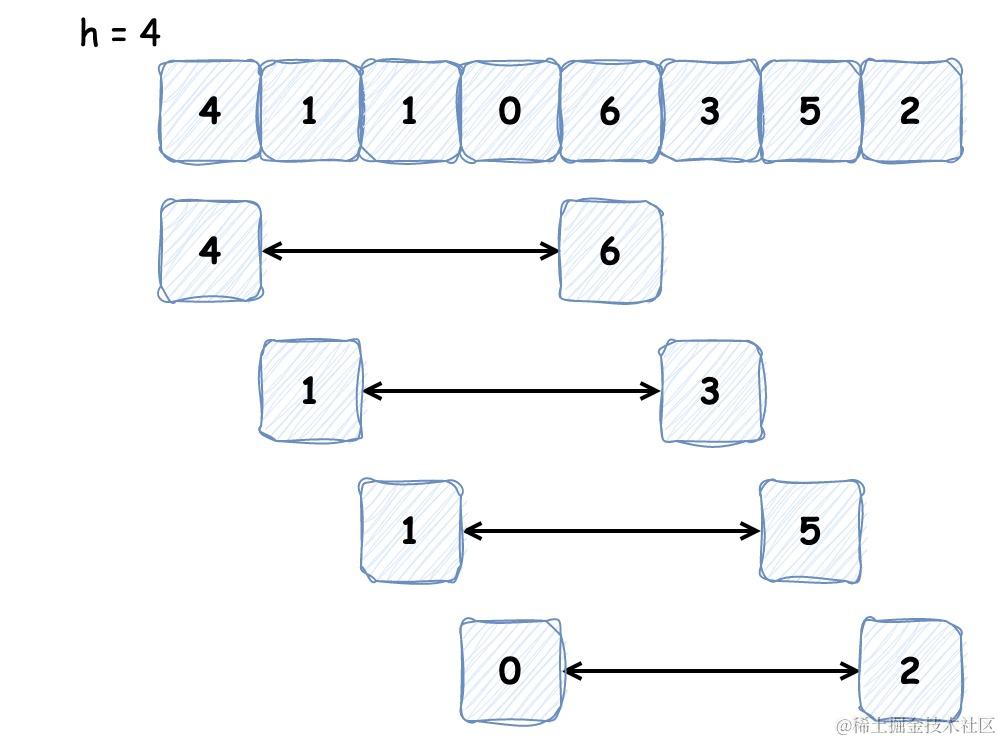
时间复杂度为 O(n^2) 的排序算法
大家好,我是 方圆。对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法,因为时间复杂度并不代表实际代码的执行时间,而且它也省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下&…...

ES6 Map数据结构
1.Map是什么? ES6 提供的另一种新的引用类型的数据结构 它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键) 以前引用类型中的对象也是键值对…...

网页数据采集HTTP Get,Post登录提交数据--VBS之Microsoft.XMLHTTP对象
MSXML中提供了Microsoft.XMLHTTP对象,能够完成从数据包到Request对象的转换以及发送任务。 创建XMLHTTP对象的语句如下: Set objXML CreateObject("Msxml2.XMLHTTP") 或 Set objXML CreateObject(“Microsoft.XMLHTTP”) Or, for version 3…...

强化科技创新“辐射力”,中国移动的数智化大棋局
作者 | 曾响铃 文 | 响铃说 丝滑流畅的5G连接、每时每刻的数字生活服务、无处不在的智能终端、拟人交流的AI助手、梦幻般的XR虚拟现实、直接感受的裸眼3D…… 不知不觉,那个科幻片中的世界,越来越近。 数智化新世界的“气氛”,由一个个具…...

喜报 | 擎创科技实力亮相2023科创会并荣获科技创新奖
近日,由国家互联网数据中心产业技术创新战略联盟(NIISA)主办的“2023第二届国际互联网产业科技创新大会暨互联网创新产品展览会”于北京圆满落幕。 擎创科技副总裁冯陈湧受邀出席本次论坛,并发表了“银行分布式核心智能运维体系思…...
--- keep-alive缓存组件)
vue3学习(九)--- keep-alive缓存组件
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。 keep-alive有两个独有的生命周期:activated、 deactivated 接下来看…...

用servlet实现一个简单的猜数字游戏。
需要两个页面,一个jsp页面(guess.jsp)和servlet页面(servlet)。 一.jsp页面 在jsp页面中需要实现: 1.创建随机数并且保存在session中。 2.做个form表单提交猜的数字给servlet页面。 <%page import&…...

前端取消请求
取消请求 发送一个异步请求获取数据,并在控制台中打印出返回结果。这里使用了 fetch 方法来发送请求,同时使用 AbortController 对象来实现请求的取消操作。 具体来说,代码中定义了一个 list 函数,该函数会创建一个 AbortContro…...

关于6轴球腕机械臂的肩部奇异描述纠正
对于常见的球腕6轴机械臂构型,在大多数资料中奇异点描述如下: 肩部奇异点(Shoulder singularity): 肩部奇异点是在机器人手腕的中心与J1轴关节在同一条直线上时发生。这种情况下,会导致关节轴1和4试图瞬间旋…...

Python —— hou.Node class
Houdini内所有节点(Object、SOP、COP等)的基类,该类的实例对应houdini内的节点; 每个节点都有一个唯一的路径(定义其在节点树内的位置);节点路径层次结构类似于文件系统中的文件和文件夹的层次结…...

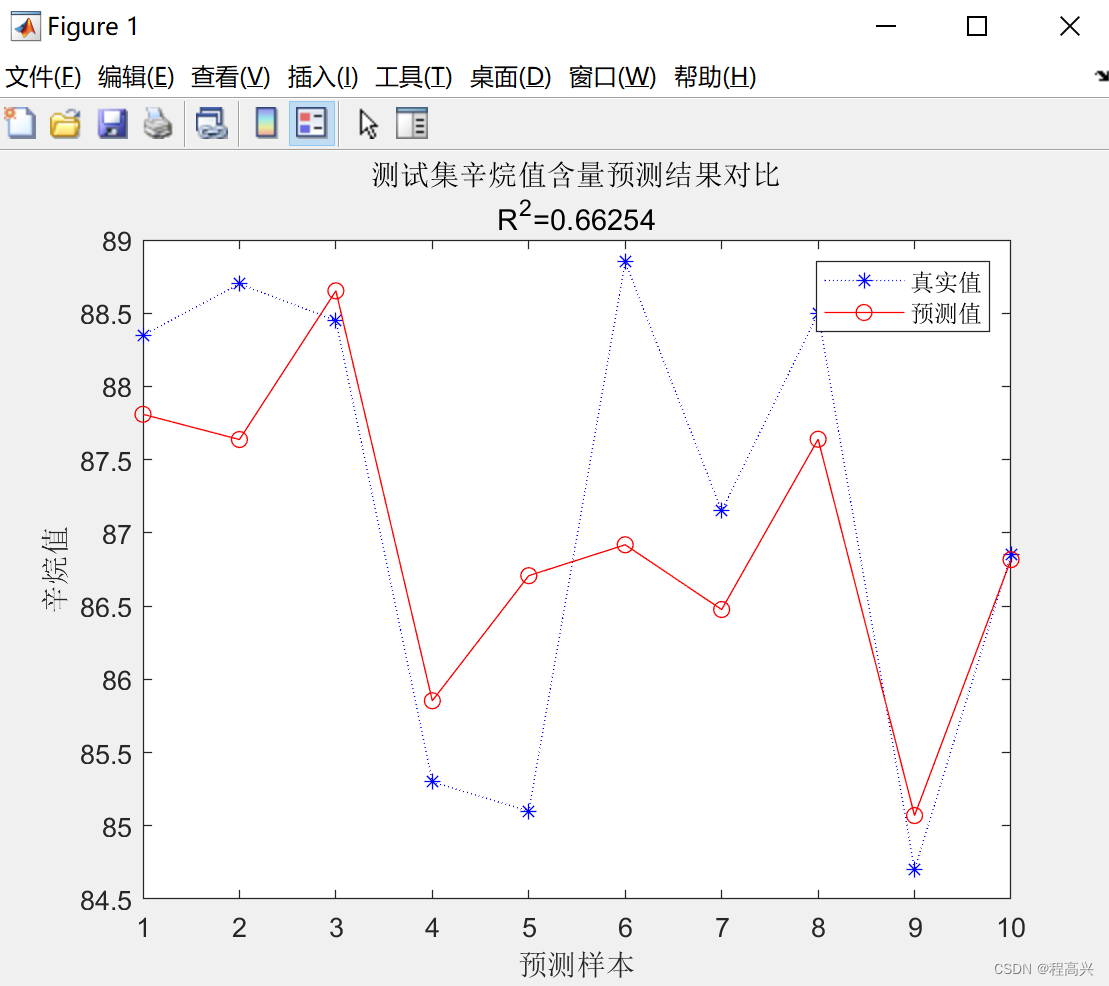
MATLAB——RBF、GRNN和PNN神经网络案例参考程序
欢迎关注“电击小子程高兴的MATLAB小屋” %————RBF程序实例 %% I. 清空环境变量 clear all clc %% II. 训练集/测试集产生 %% % 1. 导入数据 load spectra_data.mat %% % 2. 随机产生训练集和测试集 temp randperm(size(NIR,1)); % 训练集——50个样本 P_train NIR(t…...

E138: Can‘t write viminfo file
E138: Can’t write viminfo file /home/xxx/.viminfo! 原因 进入/home/xxx/目录下,用ls -a你会发现有很多.viminfa.tmp - .viminfz.tmp 这种的临时文件,这是因为使用vim编辑器时,如果编辑器没有正常退出就会生成一个暂存文件,…...

Compose Canvas基础(2) 图形转换
Compose Canvas基础(2)图形转换 前言平移 translate缩放 scale旋转 rotate自定义绘图区域及绘制内边距inset组合转换 withTransform完整代码总结 上一篇文章 Compose Canvas基础(1) drawxxx方法 前言 阅读本文需要一定compose基…...

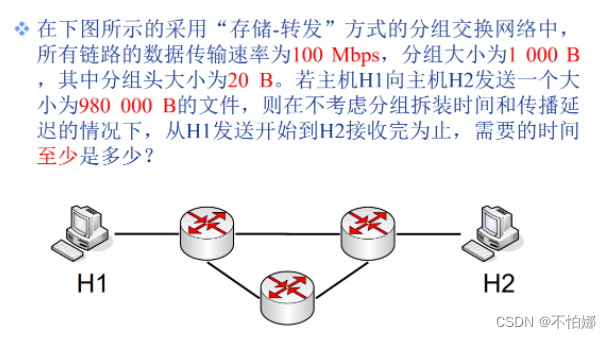
【计算机网络笔记】分组交换中的报文交付时间计算例题
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 系列文章目录题目解答 题目 在下图所示的采用“存储-转发”方式的分组交换网络中所有链路的数据传输速率为100 Mbps,分…...

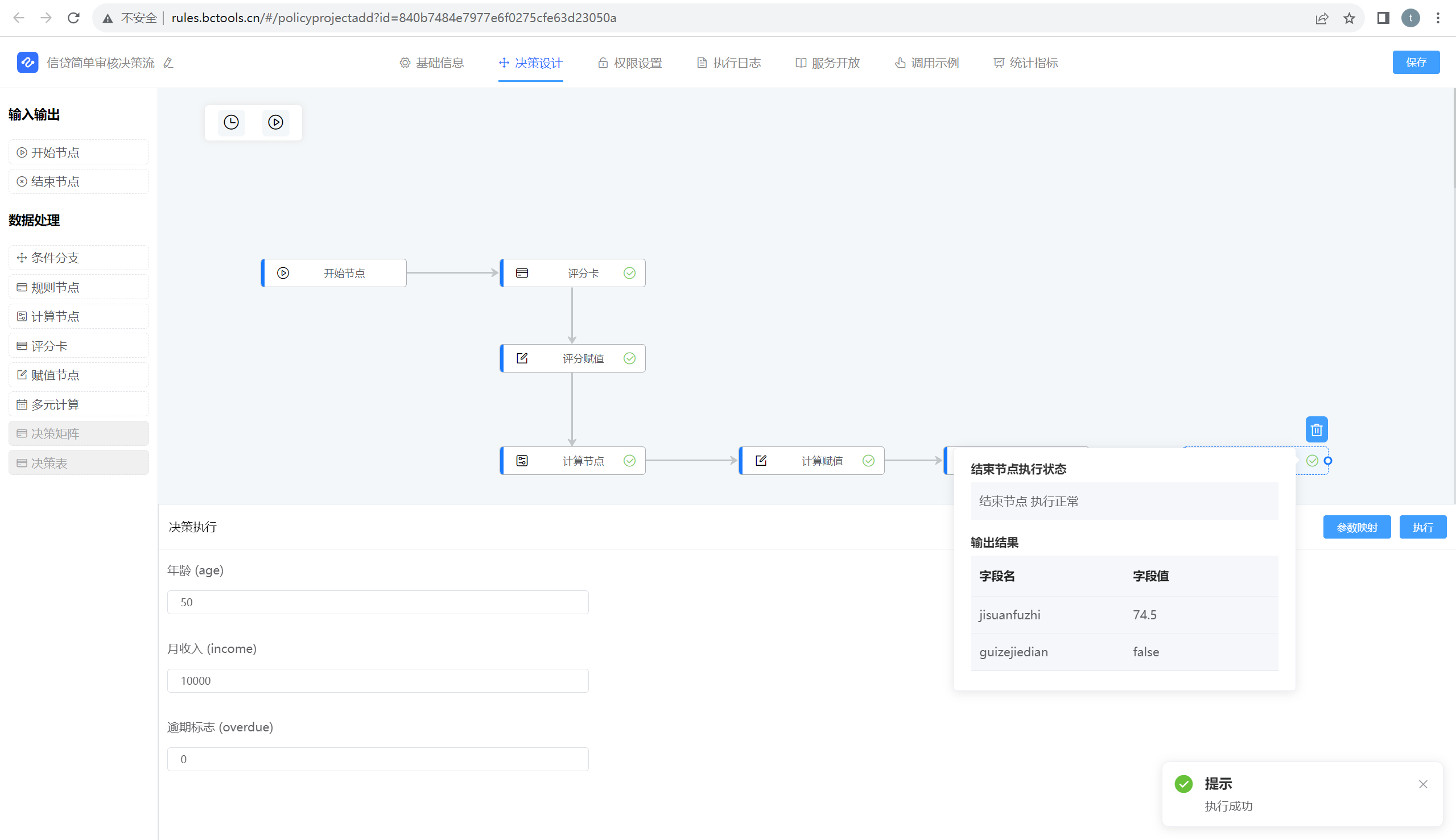
JVS-rules规则引擎,解决大数据风控的自动化决策利器
规则引擎中的评分卡节点是一种用于评估客户信用、风险等级或其他指标的重要工具。它通常用于金融、信贷等领域,以便根据一系列预定义的规则和权重来对客户进行评分。以下是评分卡节点的主要功能、作用以及配置方式的介绍: 功能和作用: 评估…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
