前端工程化知识系列(1)
目录
- 1. 什么是前端工程化,以及它为前端开发带来了哪些好处?
- 2. 你使用过哪些版本控制系统?描述一下你在团队中如何处理代码合并和冲突解决的经验。
- 3. 什么是Git,它的工作原理是什么?可以解释一下常用的Git命令吗?
- 4. 你如何管理前端项目的依赖关系?使用过哪些包管理工具,比如npm或yarn?
- 5. 什么是构建工具(例如Webpack、Parcel)?为什么它们在前端工程化中如此重要?
- 6. 请解释一下前端构建流程的主要步骤,包括预处理CSS、JS打包、代码压缩等。
- 7. 什么是代码分割(code splitting),以及它如何帮助提高前端性能?
- 8. 如何实现前端自动化测试?你使用过哪些测试工具和框架?
- 9. 什么是持续集成(CI)和持续交付(CD)?你如何在前端项目中应用它们?
- 10. 你如何管理前端项目的配置和环境变量,以便在不同环境中进行部署?
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1. 什么是前端工程化,以及它为前端开发带来了哪些好处?
前端工程化是一种将工程管理和最佳实践应用到前端开发过程中的方法。它的主要目标是提高生产效率、代码质量和可维护性。前端工程化包括使用构建工具、自动化任务、代码规范、版本控制等。
好处包括:
- 自动化:通过自动化构建、测试、部署等任务,减少手动工作,提高效率。
- 代码质量:使用代码规范和静态分析工具来减少错误和代码重复。
- 可维护性:模块化代码、依赖管理和自动化测试使项目更易维护。
- 性能优化:优化和压缩代码,减小文件大小,提高加载速度。
- 团队协作:版本控制和代码合并使多人协作更容易。
2. 你使用过哪些版本控制系统?描述一下你在团队中如何处理代码合并和冲突解决的经验。
我使用过Git,它是目前最流行的版本控制系统。在团队中,我们通常采用以下流程处理代码合并和冲突解决:
- 分支管理:每个功能或修复都有一个独立的分支。主要开发在主分支之外进行,以减少冲突的概率。
- 定期合并:团队成员会定期将主分支的变更合并到他们的分支,以保持同步。
- 冲突解决:如果出现冲突,我们会使用合并工具来解决冲突。这通常涉及手动编辑冲突的部分,确保代码的一致性。
- 代码审查:在合并到主分支之前,我们进行代码审查,以确保代码质量和规范性。
- 持续集成:我们使用持续集成工具自动构建和测试代码,以确保新代码没有引入问题。
3. 什么是Git,它的工作原理是什么?可以解释一下常用的Git命令吗?
Git是一种分布式版本控制系统,用于跟踪和管理代码的修改。它的工作原理是将代码仓库复制到每个开发者的本地,使他们能够在不同的分支上工作,然后将更改合并回主仓库。
常用Git命令包括:
git init:初始化新的Git仓库。git clone:从远程仓库克隆代码到本地。git add:将更改的文件添加到暂存区。git commit:提交更改并创建一个新的提交。git pull:从远程仓库拉取最新更改。git push:将本地更改推送到远程仓库。git branch:列出本地分支。git checkout:切换到不同的分支。git merge:合并分支。git rebase:在分支上重放更改。git log:查看提交历史。
4. 你如何管理前端项目的依赖关系?使用过哪些包管理工具,比如npm或yarn?
我管理前端项目的依赖关系通常使用npm(Node Package Manager)或yarn。这些包管理工具允许我在项目中定义和安装依赖,包括JavaScript库、框架和开发工具。
基本步骤包括:
- 创建
package.json文件,其中包含项目的元数据和依赖项列表。 - 使用
npm install或yarn install安装项目依赖。 - 依赖关系将被下载到项目的
node_modules文件夹中。
这些工具还允许我在不同环境之间共享依赖项的确切版本,以确保项目的一致性和可重复性。
5. 什么是构建工具(例如Webpack、Parcel)?为什么它们在前端工程化中如此重要?
构建工具是用于将前端项目源代码转换为可在浏览器上运行的生产代码的工具。它们执行任务如代码打包、模块加载、转译、压缩和优化,以提高性能和可维护性。
它们之所以重要,有以下原因:
- 模块化:构建工具使模块化开发成为可能,提高了代码的可维护性和复用性。
- 性能优化:构建工具可以自动执行性能优化任务,如代码压缩、图片优化和懒加载。
- 适配性:它们允许开发者编写现代代码,然后转译为支持的浏览器版本。
- 自动化:构建工具允许自动执行任务,如测试、文档生成和部署。
6. 请解释一下前端构建流程的主要步骤,包括预处理CSS、JS打包、代码压缩等。
前端构建流程通常包括以下步骤:
-
预处理CSS:使用工具如Sass或Less,将高级CSS编写转换为浏览器可识别的CSS。这提供了变量、嵌套、混合等功能。
-
JS打包:使用打
包工具如Webpack,将项目中的JavaScript模块捆绑在一起,减小文件大小,并创建较少的HTTP请求。这还支持模块化开发。
-
代码转译:使用工具如Babel,将较新的JavaScript语法转译为较早的浏览器版本可以理解的代码,以确保跨浏览器兼容性。
-
代码压缩:使用工具如UglifyJS,压缩JavaScript和CSS文件,以减小文件大小并提高加载性能。
-
图像优化:使用工具如ImageOptim,优化图像以减小文件大小,减少页面加载时间。
-
生成缓存文件名:为了有效地处理浏览器缓存,生成带有哈希的文件名,以便在文件更改时浏览器可以重新下载它们。
-
部署:将构建后的文件部署到Web服务器或内容分发网络(CDN)上,使其对外可访问。
7. 什么是代码分割(code splitting),以及它如何帮助提高前端性能?
代码分割是一种技术,将前端应用的代码划分为多个小块(chunks),然后按需加载这些块,而不是一次性加载整个应用。它有助于提高前端性能的几个方面:
- 减小初始加载时间:只加载首屏所需的代码,加速页面加载。
- 减小文件大小:每个模块的代码分开打包,减小文件大小,减少用户需要下载的数据量。
- 并行加载:浏览器可以同时下载多个小块,而不是等待单个大文件加载完成。
- 动态加载:在用户交互或导航时,可以动态加载其他块,提供更流畅的用户体验。
例如,React的React.lazy()和Webpack的import()允许在需要时进行代码分割。
8. 如何实现前端自动化测试?你使用过哪些测试工具和框架?
前端自动化测试通过自动运行测试用例来确保代码质量。常见的前端测试工具和框架包括:
- Jest:用于JavaScript的测试框架,支持单元测试和集成测试。
- Cypress:端到端测试工具,用于模拟用户操作和测试整个应用。
- Mocha:通用的JavaScript测试框架,通常与断言库(如Chai)一起使用。
- Enzyme:用于React组件的测试工具,支持渲染测试和交互测试。
- Puppeteer:用于自动化浏览器的工具,可以进行端到端测试。
- Selenium:跨浏览器自动化测试框架。
测试类型包括单元测试、集成测试、端到端测试和性能测试。自动化测试有助于捕获问题并提高代码质量。
9. 什么是持续集成(CI)和持续交付(CD)?你如何在前端项目中应用它们?
持续集成(CI)是一种开发实践,每次代码提交后,自动构建和运行测试,以确保新代码没有破坏现有功能。持续交付(CD)进一步扩展了CI,将通过CI构建的代码自动部署到生产环境。
在前端项目中,应用CI/CD通常包括以下步骤:
- 集成CI工具如Jenkins、Travis CI、CircleCI或GitHub Actions。
- 在代码仓库中配置CI/CD管道,定义构建和部署步骤。
- 每次提交代码后,CI工具自动触发构建、测试和部署流程。
- 构建和测试通过后,代码自动部署到开发、测试或生产环境。
- 部署后,执行额外的自动化任务,如通知、监控和性能测试。
CI/CD有助于减少手动错误、提高发布速度和确保每个版本都是稳定的。
10. 你如何管理前端项目的配置和环境变量,以便在不同环境中进行部署?
前端项目的配置和环境变量管理通常采用以下方法:
- 环境变量:在不同环境中,可以使用不同的环境变量来存储配置信息,例如API密钥、服务器URL等。前端应用可以通过环境变量读取这些配置。
- 配置文件:创建不同的配置文件,如
config.dev.js和config.prod.js,每个文件包含特定环境的配置。在构建时选择正确的配置文件。 - 自动化构建工具:使用构建工具,如Webpack或Parcel,可以根据环境自动注入环境变量或选择正确的配置文件。
- 环境切换工具:开发者工具或浏览器扩展可以用于切换环境,以便在开发和测试中更轻松地切换配置。
通过这些方法,前端应用可以在不同环境中轻松部署,并且可以轻松保护敏感信息,如API密钥。
相关文章:
)
前端工程化知识系列(1)
目录 1. 什么是前端工程化,以及它为前端开发带来了哪些好处?2. 你使用过哪些版本控制系统?描述一下你在团队中如何处理代码合并和冲突解决的经验。3. 什么是Git,它的工作原理是什么?可以解释一下常用的Git命令吗&#…...

xml文件报错 ORA-00907: 缺失右括号
原来的sql 更改之后 加一个select * from ()...

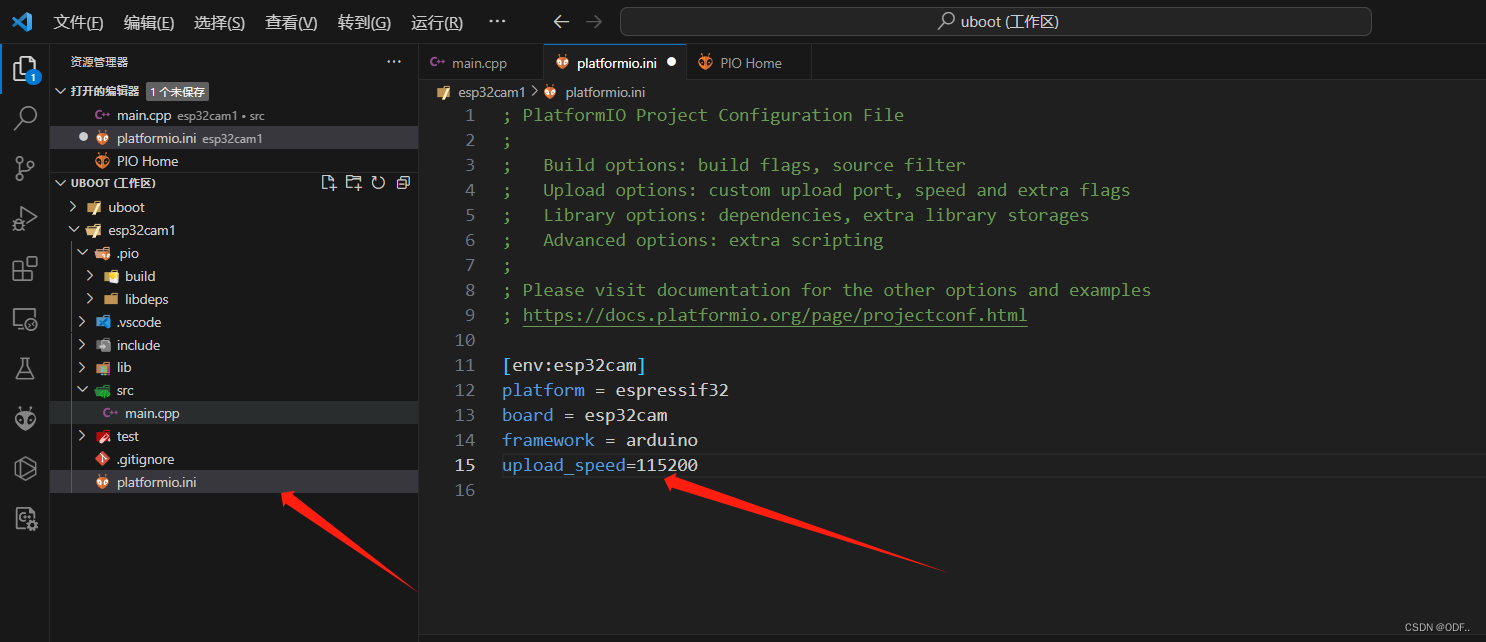
VScode platformio的使用
一、platformio 工程创建 打开vscode界面你会发现左下多了个家的小图标,点击这里就可以进入platformio。 在右侧Quick Access栏中,有4个选项。可以看得出来,我们这里直接点击创建一个新的工程。 点击New Project打开project配置界面&#x…...

transformer_01
一、传统RNN存在的问题 1.序列前序太长,每个xi要记住前面的特征,而且一直在学,没有忘记,可能特征不能学的太好 2.串行,层越多越慢,难以堆叠很多层; 3.只能看到过去,不能看到未来 搞…...

JavaSE入门---认识方法
文章目录 什么是方法?方法定义实参和形参的关系没有返回值的方法 方法重载方法签名 什么是方法? 在编程中某段功能的代码可能频繁使用到,如果在每个位置都重新实现一遍,会有一些缺点,比如: 使程序变得繁琐…...

编译[Bug]——too few arguments for template template parameter “Tuple“ detected
项目场景: 当使用高版本的cuda去安装低版本pytorch,并且编译用低版本pytorch写的cuda算子时,或者说是VS的版本过高如2022和2019,都有可能会出现某个.h文件或者.c文件报错,如: error: too few arguments f…...

网工内推 | 南天软件,base北京,需持有CCIE认证,最高25k
01 北京南天软件有限公司 招聘岗位:IPT运维工程师 职责描述: 负责客户Cisco语音网络IPT ,CUCM的日常运维,扩容和项目支持,支持路由交换,无线等项目,实施工作以及相关实施文档。 任职要求: 1、…...

Unity有限状态机的简易实现
本人嘴笨,不会说。 该代码实现一个功能较为齐全的有限状态机,可用于大部分的应用场景。 大致实现几个功能 状态更新状态转换状态消息处理全局状态转换和反转状态(转换为前一个状态) 代码分为 状态类状态管理类枚举(…...

什么是NetApp的DQP和如何安装DQP?
首先看看什么是DQP,DQPDisk Qualification Package,文字翻译就是磁盘验证包。按照NetApp的最佳实践,要定期升级DQP包,保证对最新磁盘和磁盘扩展柜的兼容。 本文主要介绍7-mode下如何升级DQP,至于cluster mode另外文章…...

Vue之Vue的介绍安装开发实例生命周期钩子
博主心得: keyup必须与change一起使用v-on.click可以直接写成clickclick“setVal”里的setVal换成数字之后有惊喜VS Code是真的狗,一些报错根本不会直接显示总结:VS code太狗了 1.vue介绍 1.1 什么是vue vue是一个构建用户界面UI的渐进式jav…...

【计网】计算机网络概述
目录 一、计算机网络的概念 二、计算机网络的组成 1、从组成部分上看 2、从工作方式上看 3、从功能组成上看 三、计算机网络的功能 1、数据通信 2、资源共享 3、分布式处理 4、提高可用性 5、负载均衡 四、计算机网络的分类 1、按分布范围 1.广域网 2.城域网 3.…...

初识Java 14-1 测试
目录 测试 单元测试 JUnit 测试覆盖率 前置条件 断言 Java提供的断言语法 Guava提供的更方便的断言 契约式设计中的断言 DbC 单元测试 Guava中的前置条件 本笔记参考自: 《On Java 中文版》 测试 ||| 如果没有经过测试,代码就不可能正常工作…...

react常用的hooks有哪些?
React常用的Hooks包括以下几种: 1.useState:用于在函数组件中创建和管理状态。它返回一个数组,第一个值是当前状态的值,第二个值是更新状态的函数。 使用时,首先通过解构赋值获取状态值和更新函数,并设置初…...

Nacos config 配置中心详解
目录 一、Nacos启动 1.预备环境准备 2.下载编译后压缩包方式 3. 启动服务器 二、 配置管理 多配置格式编辑器 编辑DIFF 示例代码 监听者查询 配置的版本及一键回滚 命名空间管理 登录管理 修改默认用户名/密码方法 关闭登录功能 会话时间 三、启动配置管理 添加依赖:…...

C++ UDP通信
#pragma once #ifndef XUDP_H #define XUDP_H#ifdef WIN32 #include <windows.h> #define socklen_t int #else #include <arpa/inet.h> #define closesocket close //替换close函数 #include <unistd.h>#include<iostream> #endifclass XUdp { pub…...

自由程序员想接私活?那你还不得知道这几个接单平台!最后一个就是宝藏!!
相信喜欢搞钱的程序员都知道,平常在平台上接点私活,利用闲暇时间接单是搞钱的常用套路,可是你确定你选对平台了吗?不管你是刚准备接单的小白,还是已经干了一段时间的老油条,都建议你看完本期文章࿰…...

二叉树与递归的相爱相杀
数据结构之二叉树 一、基于二叉树的基础操作1.二叉树的构建2.二叉树的遍历①前序遍历(深度遍历)②中序遍历③后序遍历④层序遍历判断一棵二叉树是否是完全二叉树(基于层序遍历的思想) 3.二叉树的数量问题①求二叉树结点个数②求二…...

Docker 安装 reids
docker run -itd --name myredis -p 6379:6379 redis --requirepass “123456” --restartalways --appendonly yes...

opensl学习——base16编码解码、base64编码解码、ASCII码表、扩展ASCII码
文章目录 ASCII表概述base家族简单说明 Hex(十六进制)编码、Base32编码、Base64编码、base256编码base16编码与解码base64编码概述转换过程不足 3 字节处理方法例子一,不足3字节,只有一个字节例子二,不足3字节,只有两个字节 base64示例代码1代码分析 acl…...

gazebo各种插件
类别 libgazebo_ros_api_plugin.so:提供与Gazebo仿真环境进行通信的API接口。 libgazebo_ros_block_laser.so:模拟激光传感器的插件。 libgazebo_ros_bumper.so:模拟碰撞传感器的插件。 libgazebo_ros_camera.so:模拟相机传感器的…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

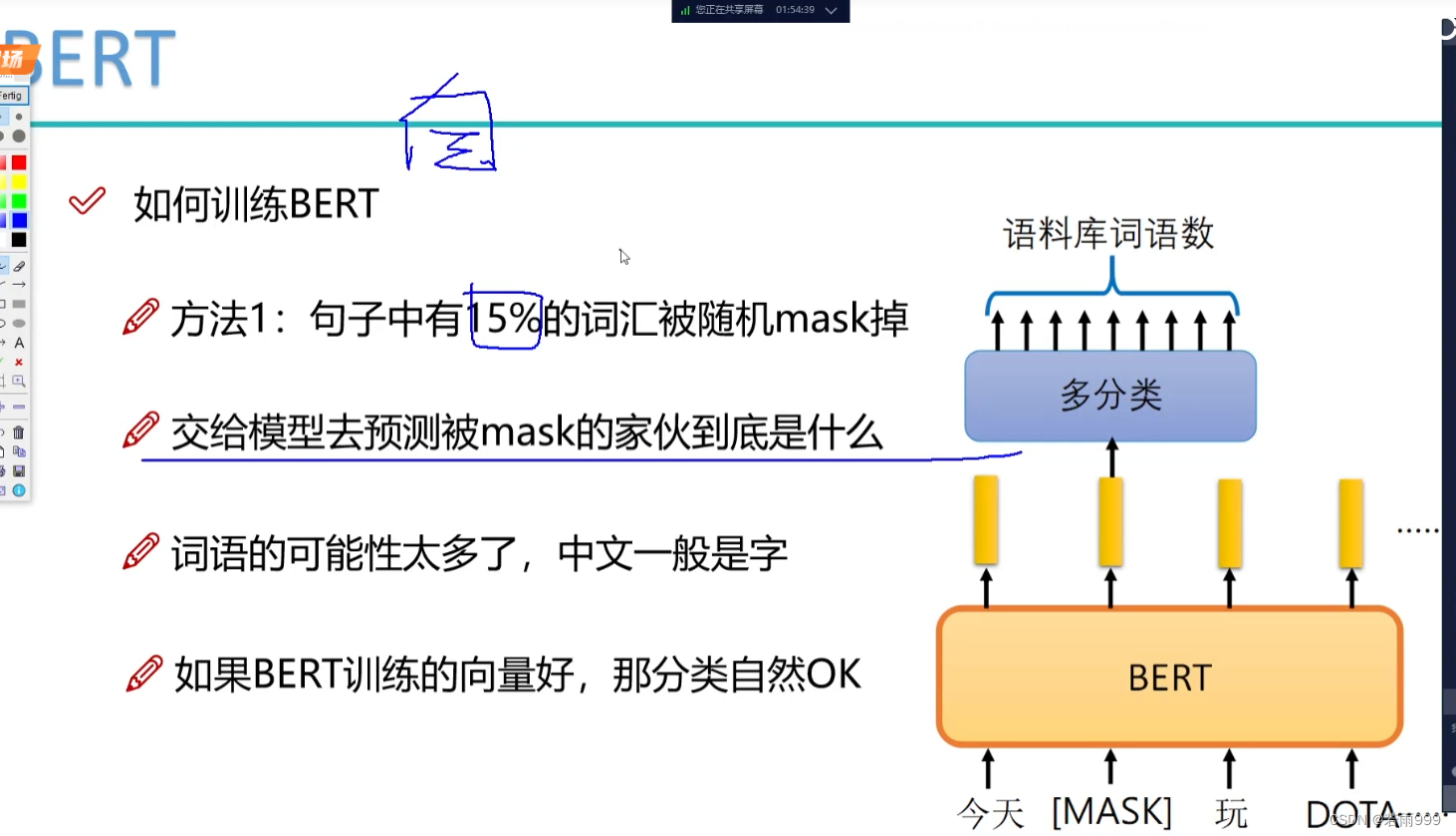
算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
