视口 css
视口是浏览器上显示网页的一块区域,大小并不局限于浏览器可视区域范围。PC端和移动端视口差别很大。PC端中视口宽度始终与浏览器窗口宽度一致,移动端视口与浏览器窗口宽度完全独立。
PC端
PC端视口大小等于浏览器窗口可视区域大小,无论浏览器是否缩放。如下代码均可获得PC端视口宽度。
window.innerWidth
M端
移动端视口分为三类,其一布局视口、其二视觉视口、其三完美视口(理想视口)。
布局视口(本身的宽高和看到的没关系)
缩放时布局视口的CSS像素数量保持不变,只是体积发生变化,所以视觉上变大或变小。
document.documentElement.clientWidth //布局视口的宽度
document.documentElement.clientHeight //布局视口的高度
视觉视口(眼见看到的宽高,视觉宽高)
视觉视口是指用户正看到的网页区域,大小等于屏幕中CSS像素的数量。页面缩放会对视觉视口的尺寸产生影响,当页面放大一倍时,CSS像素点的体积放大一倍,视口内的像素数量会减少一倍,如果缩小,则正好相反。
window.innerWidth //视觉视口的宽度
window.innerHeight //视觉视口的高度
完美视口(理想视口,<meta name="viewport" content="width=device-width">)
布局视口不友好,没有考虑到手机尺寸,所以苹果公司引入完美视口的概念。它是对设备来说最理想的布局视口尺寸,用户进入页面不需要进行缩放。采用如下代码可以将布局视口尺寸设置为理想尺寸。
需要手动添写meta视口标签通知浏览器操作
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽。
meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">- width 宽度设置的是viewport宽度,可以设置device-width特殊值
- initial-scale 初始缩放比,大于0的数字
- maximum-scale 最大缩放比,大于0的数字
- minimum-scale 最小缩放比,大于0的数字
- user-scalable 用户是否可以缩放,yes或no(1或0)
标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
将布局视口的宽度设置为设备独立像素的宽度。通过如下代码可以获取设备独立像素的尺寸。
screen.width //设备独立像素宽度
screen.height //设备独立像素高度
相关文章:

视口 css
视口是浏览器上显示网页的一块区域,大小并不局限于浏览器可视区域范围。PC端和移动端视口差别很大。PC端中视口宽度始终与浏览器窗口宽度一致,移动端视口与浏览器窗口宽度完全独立。 PC端 PC端视口大小等于浏览器窗口可视区域大小,无论浏览…...

Puppeteer记录操作过程及优秀的开源插件(五)
Puppeteer记录操作过程及优秀的开源插件(五) Puppeteer记录操作过程及优秀的开源插件(五)一、简介二、自动生成测试代码三、优秀的开源插件四、参考案例 一、简介 本节我们将介绍通过浏览器工具记录用户的实际操作,并…...
联邦学习+梯度+梯度剪枝
联邦学习需要参与者在每一次的本地训练后,上传所更新的模型参数并与其他参与者共享,而参数更新中仍有可能包含所有者的敏感信息 解决方案: 加密方法(安全多方计算、同态加密)通过将明文编码为密文的方式,…...

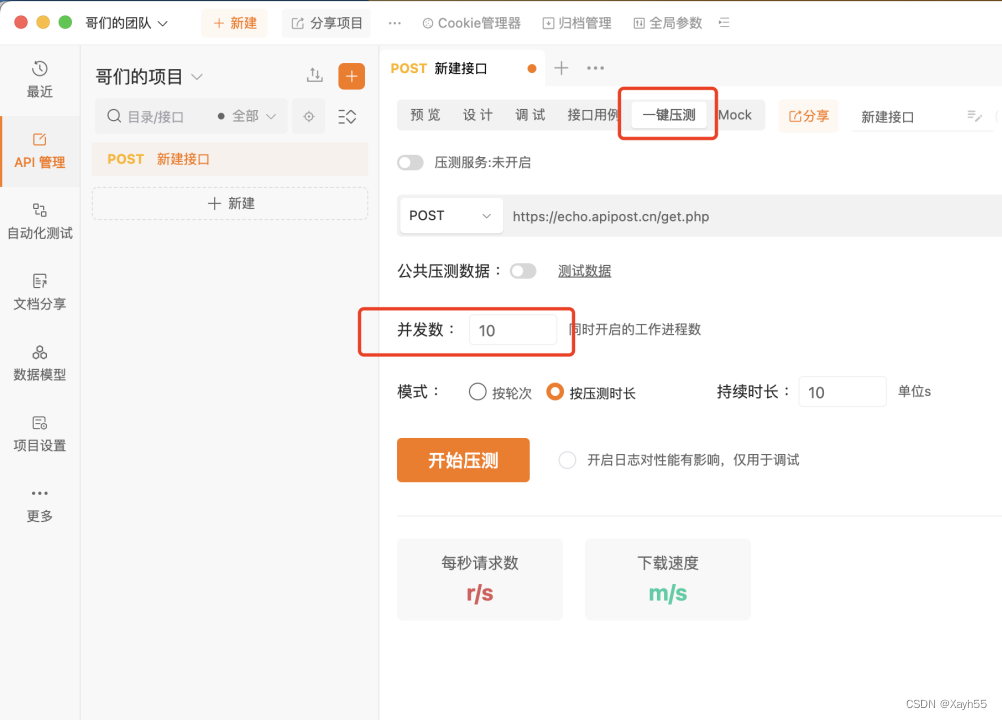
提高研发效率还得看Apipost
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

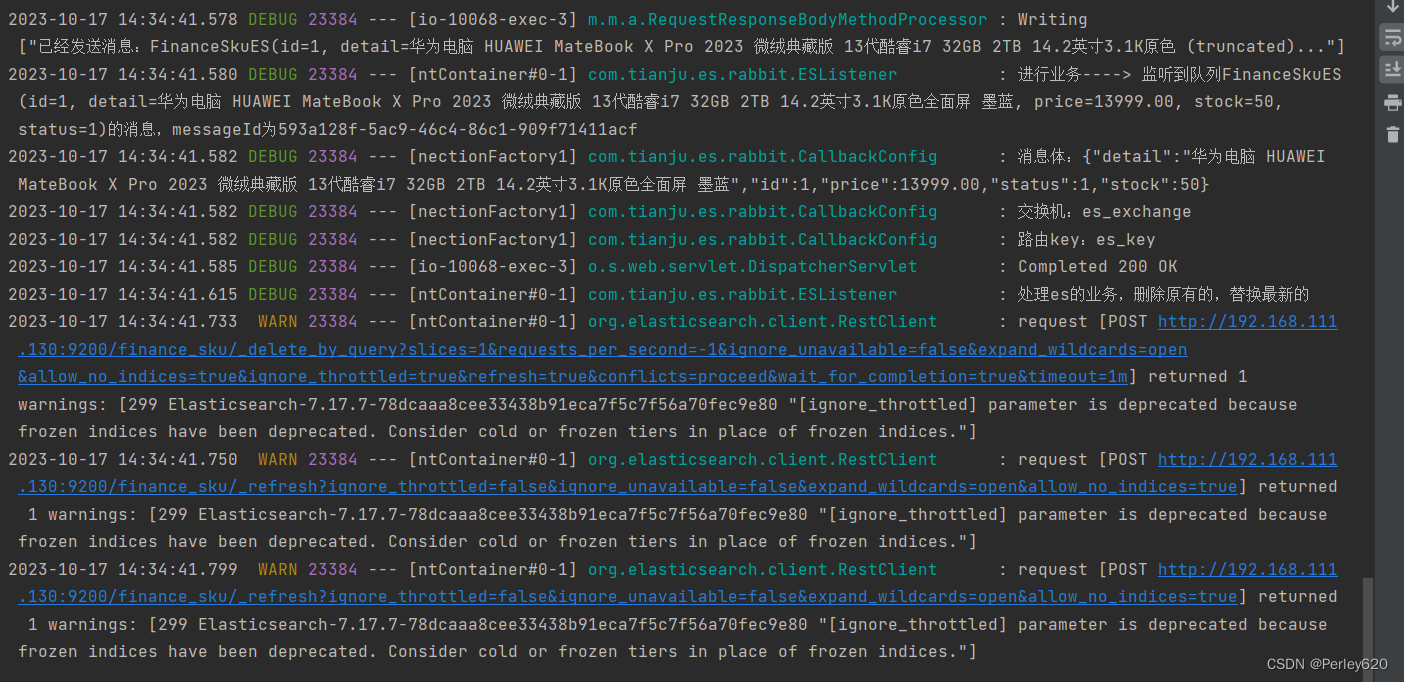
Elasticsearch使用——结合MybatisPlus使用ES es和MySQL数据一致性 结合RabbitMQ实现解耦
前言 本篇博客是一篇elasticsearch的使用案例,包括结合MybatisPlus使用ES,如何保证MySQL和es的数据一致性,另外使用了RabbitMQ进行解耦,自定义了发消息的方法。 其他相关的Elasticsearch的文章列表如下: Elasticsear…...

什么是CSGO大行动,2023年CSGO大行动时间预测
什么是CSGO大行动,2023年CSGO大行动时间预测 什么是CSGO大行动,2023年CSGO大行动时间预测 那天群里在提大行动,不明所以的新同学在问,什么是大行动,是不是官方红锁大行动要来了?当然不是,别自己…...

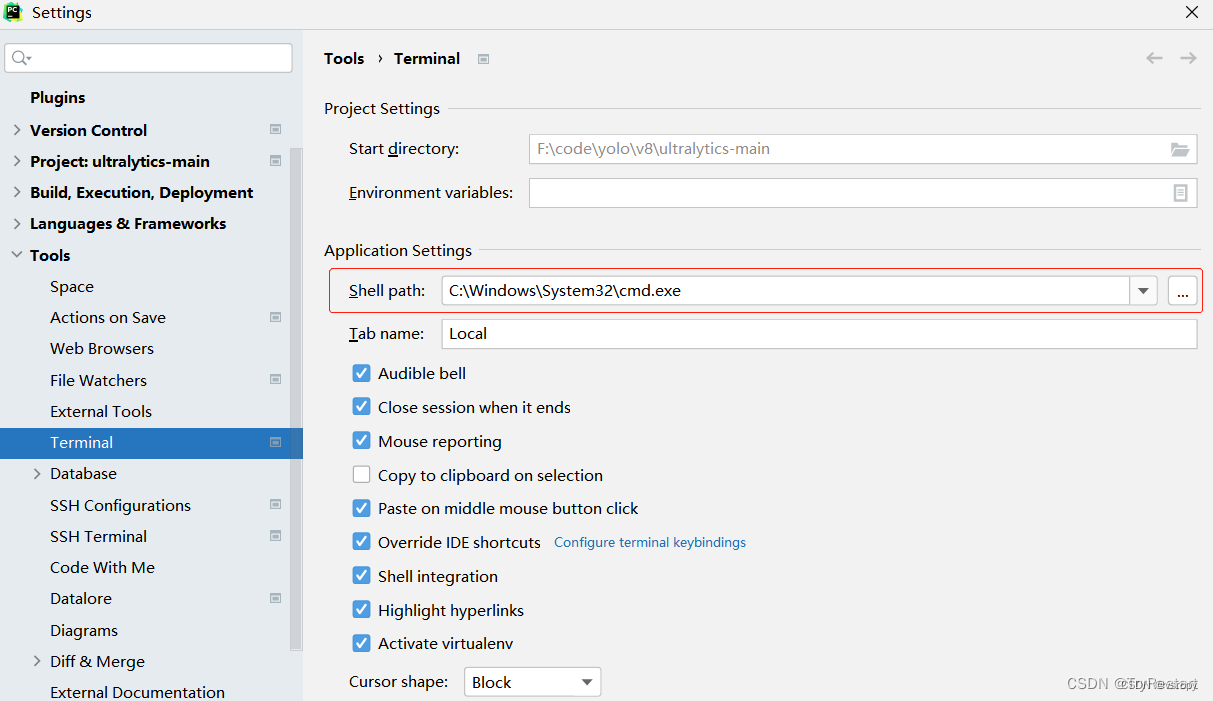
Pycharm中终端不显示虚拟环境名解决方法
文章目录 一、问题说明:二、解决方法:三、重启Pycharm 一、问题说明: Pycharm中打开项目配置完需要的虚拟环境后,在Terminal(终端)中无法切换及显示当前需要运行代码的虚拟环境。 比如以下一种情况&#…...

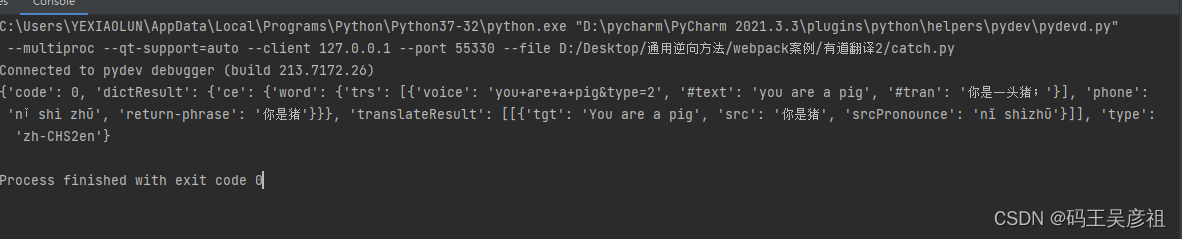
某翻译网站webpack 全扣js逆向法
持续创作文章,只是为了更好的思考 如下内容,如果有写的不清楚,不对的地方,也请大家提醒我一下,谢谢! 本次的目标是某道翻译网站,相信各位爷应该明白,这次逆向的整体做法还是把webpac…...

【C++】C++11 ——— 可变参数模板
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C学习 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C】STL…...

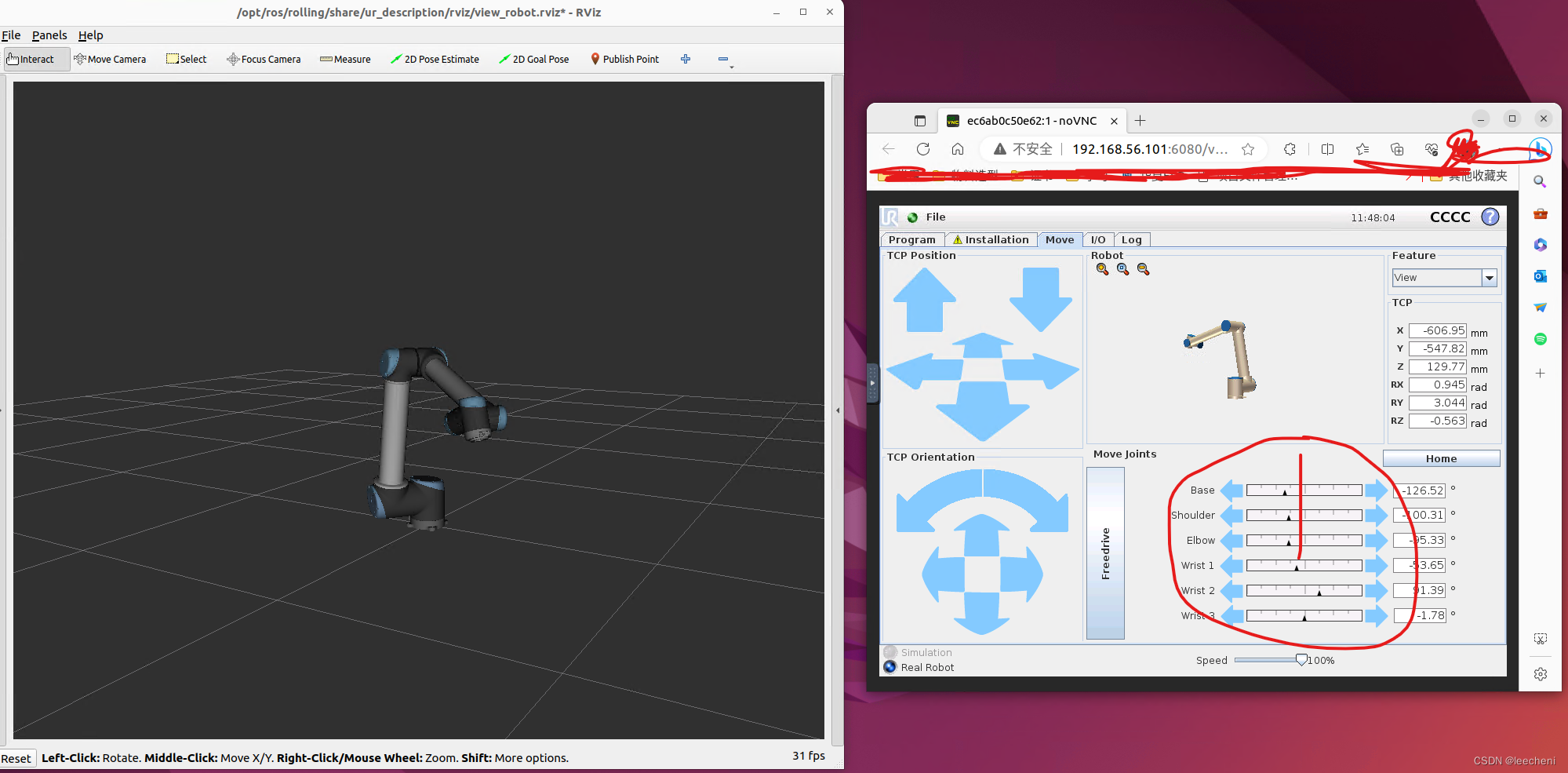
ros2 UR10仿真包运行
前言 一个月前安装了一下这个包,但是有报错。现在换了一个强劲的电脑,内存64G ,显存39G ,终于跑起来了,没有报错。网页控制器可以控制RVIZ中的机器人旋转。 vituralBOX中3D加速要勾选,这样才能发挥独立显…...

flutter开发实战-安卓apk安装、卸载、启动实现
flutter开发实战-安卓apk安装、卸载、启动实现 在之前的文章中,实现了应用更新apk下载等操作,具体文档看下 这里记录一下使用shell来操作apk的安装、卸载、启动的操作。用到了库shell,Shell用于在Dart中或在代表其他用户执行系统管理任务的…...

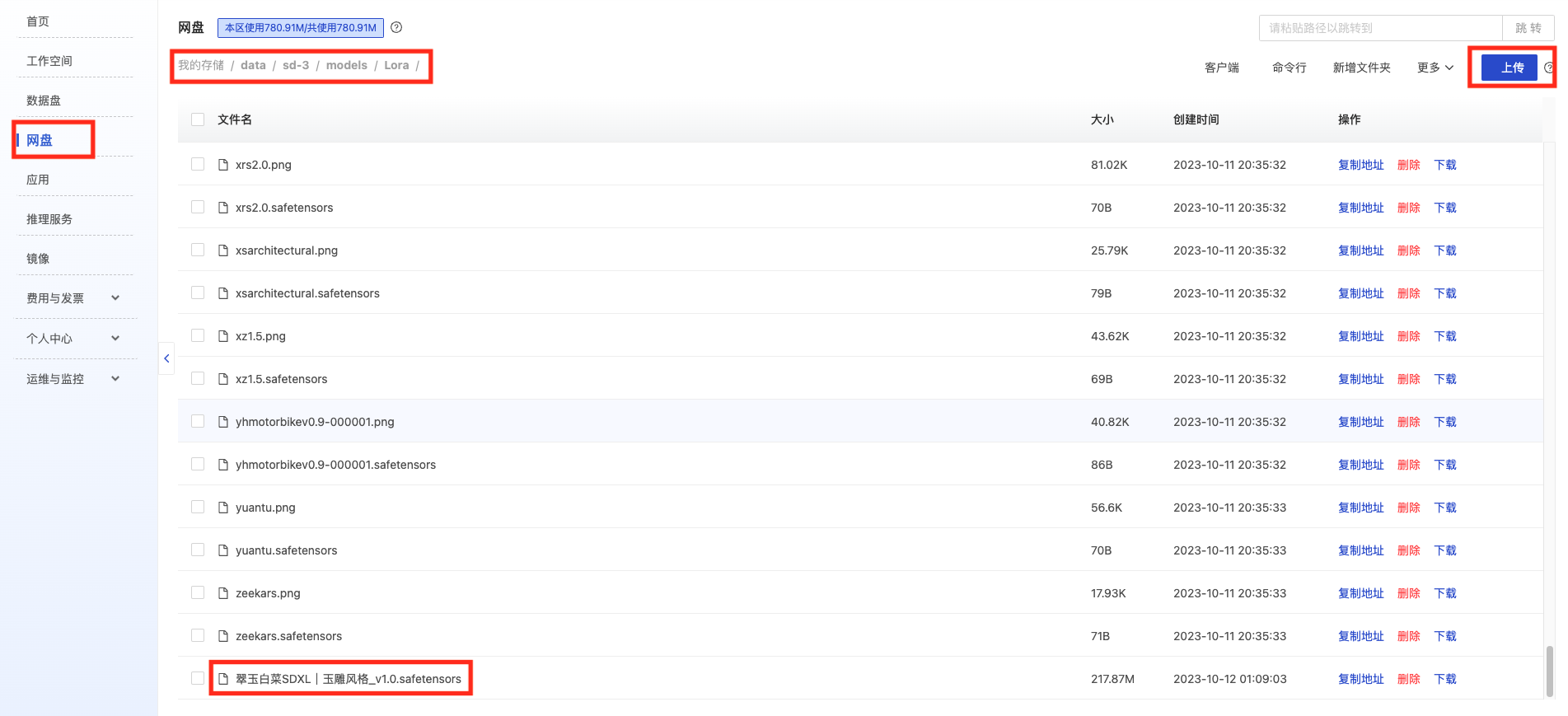
AI绘画使用Stable Diffusion(SDXL)绘制玉雕风格的龙
一、引言 灵感来源于在逛 LibLib 时,看到的 Lib 原创者「熊叁gaikan」发布的「翠玉白菜 sdxl|玉雕风格」 的 Lora 模型。简直太好看了,一下子就被吸引了! 科普下「翠玉白菜」: 翠玉白菜是由翠玉所琢碾出白菜形状的清…...

上位机在自动化中有何作用和优势?
今日话题 上位机在自动化中有何作用和优势? 自动化控制编程领域包括单片机、PLC、机器视觉和运动控制等方向。输入“777”,即刻获取关于上位机开发和数据可视化的专业学习资料,近年来,上位机编程逐渐兴起,正在逐步替…...

centos7 部署oracle完整教程(命令行)
centos7 部署oracle完整教程(命令行) 一. centos7安装oracle1.查看Swap分区空间(不能小于2G)2.修改CentOS系统标识 (由于Oracle默认不支持CentOS)2.1.删除CentOS Linux release 7.9.2009 (Core)(快捷键dd)&…...

数据库常用的几大范式NF
1NF 列不可再分 数据表中每个列都是不可再分的数据项。 例子:数据表中有一个属性名为“价格”的属性列。假如进一步将价格属性列划分为“会员价”和“普通价”就违反了列不可再分的原则。也就不再满足1NF 2NF “取消了非主属性对主键的部分函数依赖” 或者说 所有…...

诈骗分子投递“大闸蟹礼品卡”,快递公司如何使用技术手段提前安全预警?
目录 快递公司能不能提前识别? 如何通过技术有效识别 为即将带来的双十一提供安全预警 金秋十月,正是品尝螃蟹的季节。中秋国庆长假也免不了走亲访友,大闸蟹更是成了热门礼品。10月7日,演员孙艺洲发布微博称,“收到…...

基于晶体结构优化的BP神经网络(分类应用) - 附代码
基于晶体结构优化的BP神经网络(分类应用) - 附代码 文章目录 基于晶体结构优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.晶体结构优化BP神经网络3.1 BP神经网络参数设置3.2 晶体结构算法应用 4.测试结果…...

模型的选择与调优(网格搜索与交叉验证)
1、为什么需要交叉验证 交叉验证目的:为了让被评估的模型更加准确可信 2、什么是交叉验证(cross validation) 交叉验证:将拿到的训练数据,分为训练和验证集。以下图为例:将数据分成4份,其中一份作为验证集。然后经过…...

2023-10-17 mysql-配置主从-记录
摘要: 2023-10-17 mysql-配置主从-记录 参考: mysql配置主从_mysql主从配置_Tyler唐的博客-CSDN博客 master: 环境: 192.168.74.128mysql8/etc/my.cnf.d/mysql-server.cnf # # This group are read by MySQL server. # Use it for options that only the server (but not cli…...

正向代理与反向代理
正向代理 客户端想要直接与目标服务器连接,但是无法直接进行连接,就需要先去访问中间的代理服务器,让代理服务器代替客户端去访问目标服务器 反向代理 屏蔽掉服务器的信息,经常用在多台服务器的分布式部署上,像一些大型…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
