VSCode修改扩展和用户文件夹目录位置(Windows)
VSCode修改扩展和用户文件夹目录位置(Windows)
- 前言:
- 方法
- 前期准备:
- 方法1(强推荐)
- 方法2(不太推荐)
- 方法3(好麻烦,不太推荐)
前言:
VSCode的扩展和用户信息默认存储在C盘:
// 以我电脑为例:
extensions:C:\Users\HP.vscode\extensions
user-data:C:\Users\HP\AppData\Roaming\Code
随着需求的不断增多,扩展和用户信息文件也会不断挤压C盘的可存空间。所以修改两个文件的目录位置刻不容缓。需要注意的是,VSCode并不支持自定义目录位置,需要用其他方式指定目录位置。
本文主要讲述 Windows 下,修改VSCode扩展和用户文件夹的目录位置的方法。
方法
前期准备:
以我自己为例:
- 在E盘新建一个 Microsoft VS Code Config 文件夹,用于存放扩展和用户信息文件夹。
- 将原路径下的扩展和用户信息文件夹复制黏贴到新路径下。
注意:
非常不推荐将新的目录放在 VSCode 的安装目录下。因为 VSCode 每次更新都会更新目录,这就导致了非安装时创建的文件夹全部删除,换句话说就是扩展和用户信息都没有了,所有操作从头来过。
方法1(强推荐)
该方法是最简单也是最通用的方法,就是将新旧路径建立软联系。
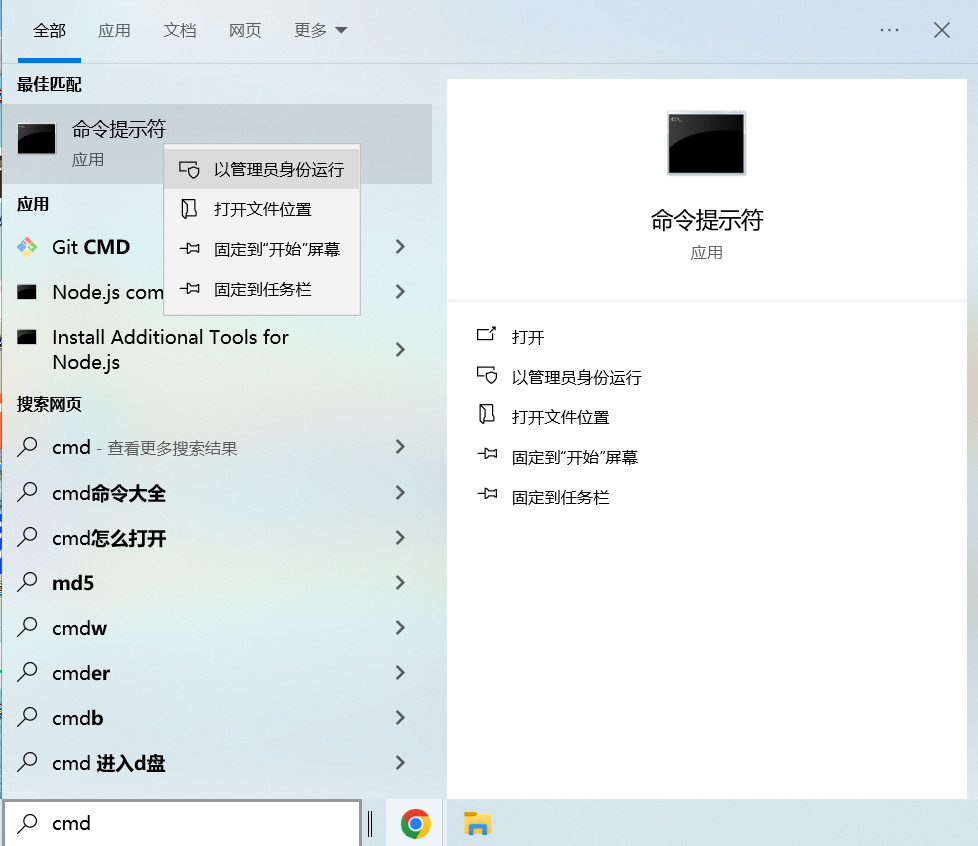
点击搜索,输入cmd,然后右键,以管理员身份运行
输入指令:
格式: mklink /d 源目录 链接目录
mklink /d "C:\Users\HP\.vscode\extensions" "E:\Microsoft VS Code Config\extensions"
mklink /d "C:\Users\HP\AppData\Roaming\Code" "E:\Microsoft VS Code Config\Code"
这个命令的主要作用是在原位置创建一个移动后位置的快捷方式,这样vscode在读取和写入的时候可以通过这个快捷方式重定向到新的位置。
需要注意的是:
- 源目录移动、重命名或删除后,链接目录无效;
- 链接目录删除,源目录不受影响;
- 源目录里面的文件发生变化时(新增、修改、删除),链接目录里面的文件同步发生变化,反之,同样成立。
方法2(不太推荐)
该方法是通过直接修改VS Code快捷方式,添加指定的加载路径。
以桌面快捷键为例:
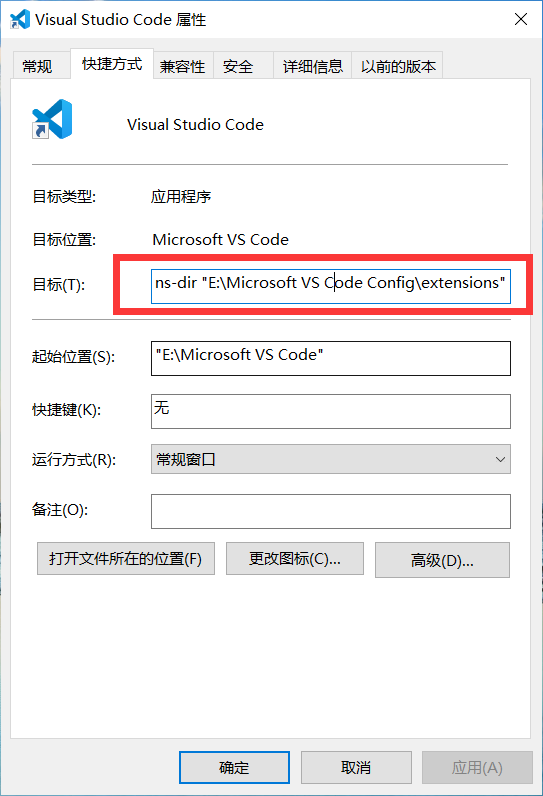
- (1)在桌面找到 VSCode 快捷图标,右键点击属性
- (2)选择“快捷方式”,修改“目标T”选项
- (3)在原字符串后追加
(记得空格)--extensions-dir "<新的插件安装路径>" --user-data-dir "新的用户信息安装路径"
该方法有个缺陷,这也是我为什么虽然方便但不太推荐的原因:
当你删除该快捷方式或者换到另一个启动方式上时,它将无法作用,有一定的局限性。
方法3(好麻烦,不太推荐)
方法3是通过修改注册表达到目的。
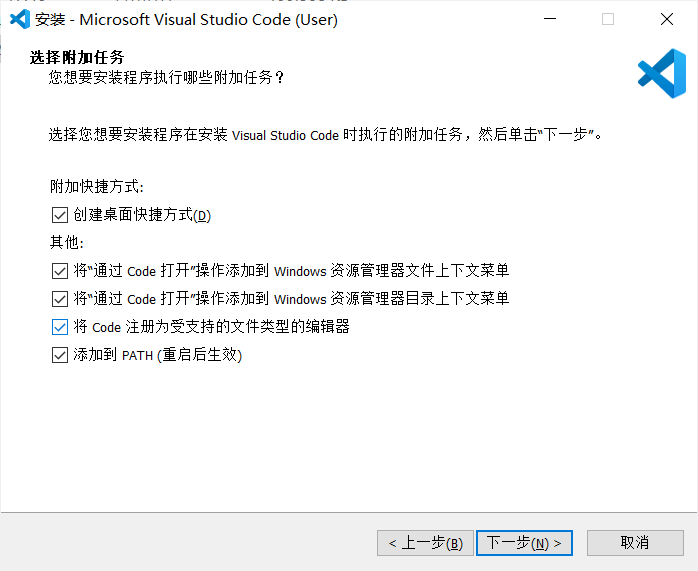
安装下载VSCode时,全选会给自己避免很多麻烦。为什么呢?看我接下来的讲解
先说明一下其他的四个选项的含义:
- 第一个是右键出现“通过 Code 打开”这一选项
- 同理第二个也大差不差,就是通过 VSCode 打开文件夹
- 第三个是指可以通过vscode对电脑上支持的文件进行编辑
- 第四个是将 VSCode 的运行路径写入注册表
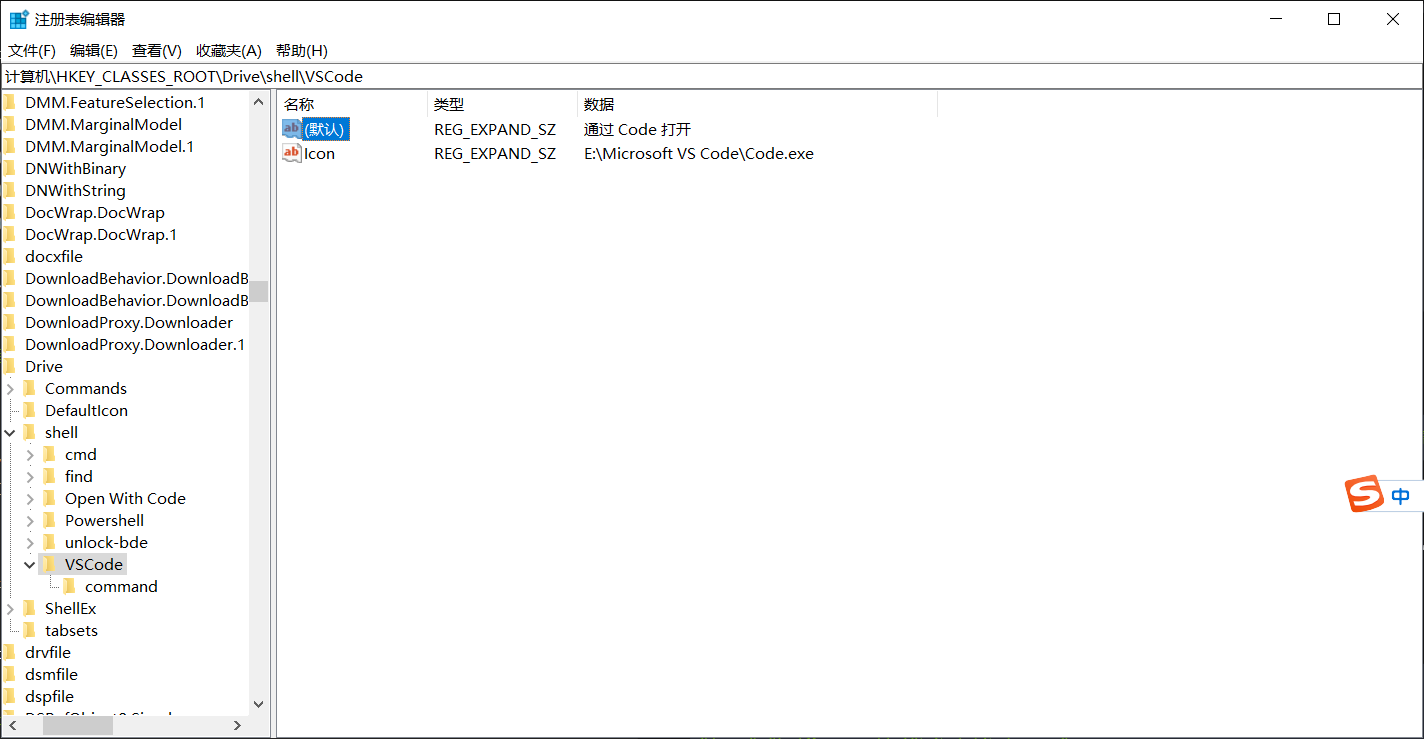
- (1)搜索“注册编辑表”,并打开
- (2)找到以下注册表路径(可以在搜索栏直接复制黏贴路径)
计算机\HKEY_CLASSES_ROOT*\shell\VSCode
计算机\HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode
计算机\HKEY_CLASSES_ROOT\Directory\shell\VSCode
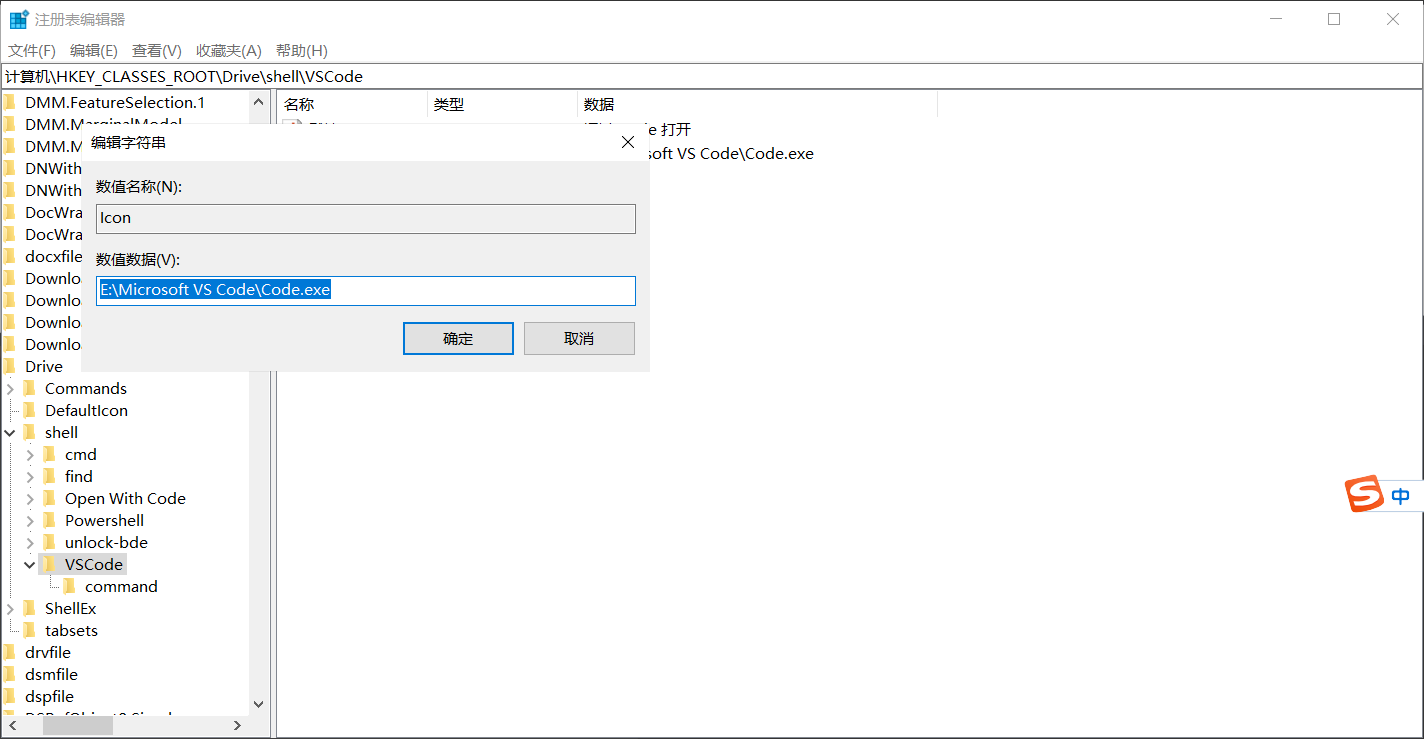
计算机\HKEY_CLASSES_ROOT\Drive\shell\VSCode
- (3)分别找到对应路径下的command文件夹,在原数据后追加
(记得空格)--extensions-dir "<新的插件安装路径>" --user-data-dir "新的用户信息安装路径"
所以为什么要勾选呢?现在回答你
当然是因为如果你没勾选,就没办法找到这些路径,所以需要自己手动创建文件夹,并且还要自己配置,是不是很麻烦!!!
具体需要创建的文件夹和配置内容如下:
[HKEY_CLASSES_ROOT\*\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\*\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\Directory\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\Directory\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\Drive\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\Drive\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\vscode\shell\open\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\VSCodeSourceFile\shell\open\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"
@ 是指默认项,“Icon” 需要自己新建,“=”后面是自己输入的。
相关文章:

VSCode修改扩展和用户文件夹目录位置(Windows)
VSCode修改扩展和用户文件夹目录位置(Windows) 前言:方法前期准备:方法1(强推荐)方法2(不太推荐)方法3(好麻烦,不太推荐) 前言: VSCod…...

Spring 事务
文章目录 实现CURD(没加入事务前)1.加入依赖2.创建jdbc.properties3.配置Spring的配置文件4.数据库与测试表 基于注解的声明式事务准备工作测试模拟场景 加入事务①添加事务配置 Transactional注解标识的位置只读事务属性:超时事务属性&#…...

无法访问 github ,解决办法
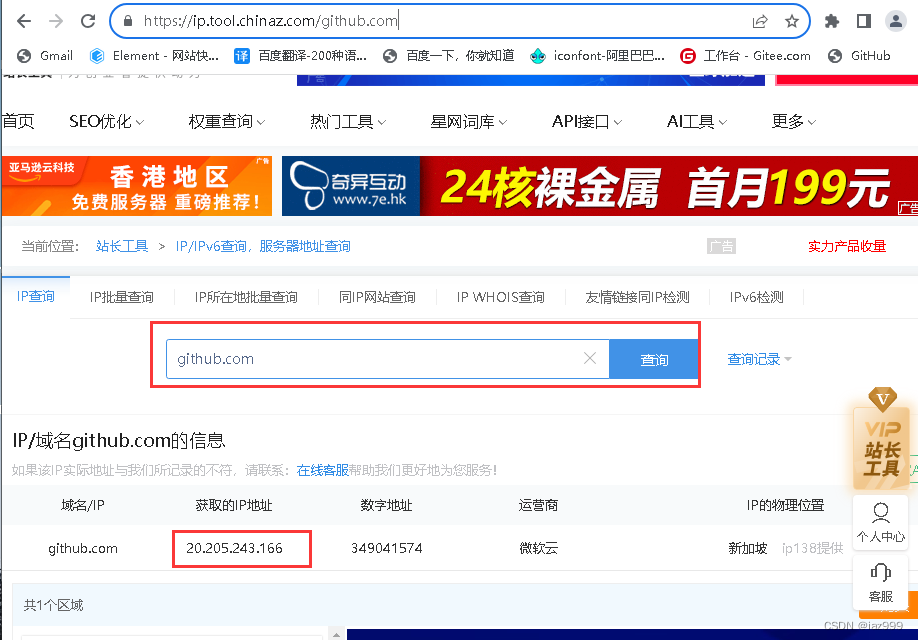
一、使用代理(首选) 这种办法只需要更改github.com为代理的域名即可,使用方式与GitHub除了域名不同其他都一样,速度挺快,可登陆,可提交。 1、查看当前的代理: git config --global --get htt…...

SD卡与emmc的异同
eMMC与SD卡的异同: 物理尺寸和接口: eMMC:eMMC是一种嵌入式存储解决方案,通常采用BGA(Ball Grid Array)封装,焊接在电路板上。它没有标准的物理尺寸,而是以芯片的形式存在。SD卡&…...

机器学习笔记 - 3D 对象跟踪极简概述
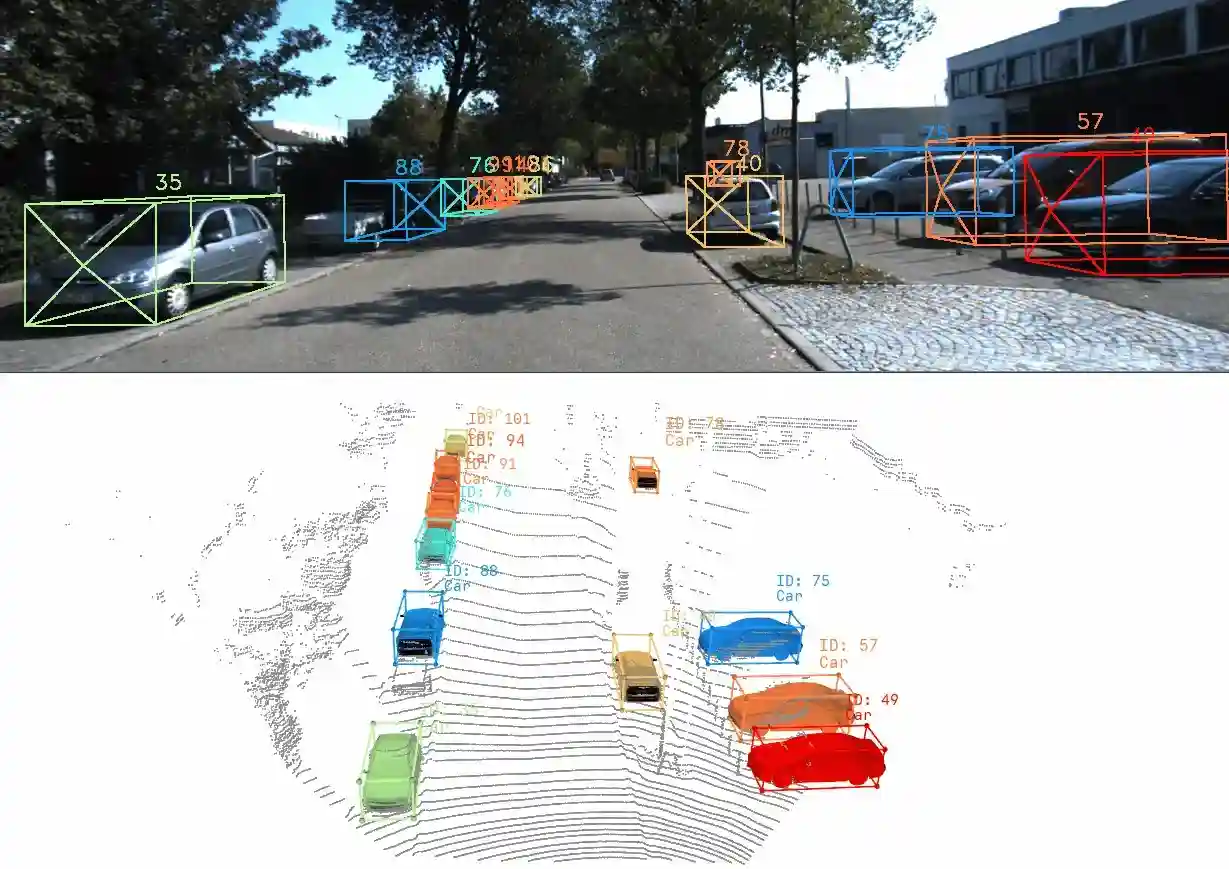
一、简述 大多数对象跟踪应用程序都是 2D 的。但现实世界是 3D 的,无论您是跟踪汽车、人、直升机、导弹,还是进行增强现实,您都需要使用 3D。在 CVPR 2022(计算机视觉和模式识别)会议上,已经出现了大量3D目标检测论文。 二、什么是 3D 对象跟踪? 对象跟踪是指随着时间的…...

《机器学习----简单的分类器》第二章、朴素贝叶斯,项目:使用特征值给语句打标签
贝叶斯分类器 1,朴素贝叶斯算法1. 朴素贝叶斯算法、2. 算法思路3. 贝叶斯定理4.特征的选用的要求和处理 2,算法应用1 文本分类2 垃圾邮件过滤3 情感分析 3. 朴素贝叶斯的优缺点1. 优点2. 缺点 项目实践1,算法流程2,具体实现 1,朴素贝叶斯算法…...

01. 汇编LED驱动实验
01. 汇编LED驱动实验 汇编原理分析为什么要学习Cortex—A汇编STM32IO初始化流程IMX6UL初始化流程 汇编基础处理器内部数据传输指令存储器访问指令 编写驱动编译程序烧写bin文件 汇编原理分析 为什么要学习Cortex—A汇编 需要用汇编初始化一些SOC外设使用汇编初始化DDR&#x…...

Hadoop3教程(二十):MapReduce的工作机制总结
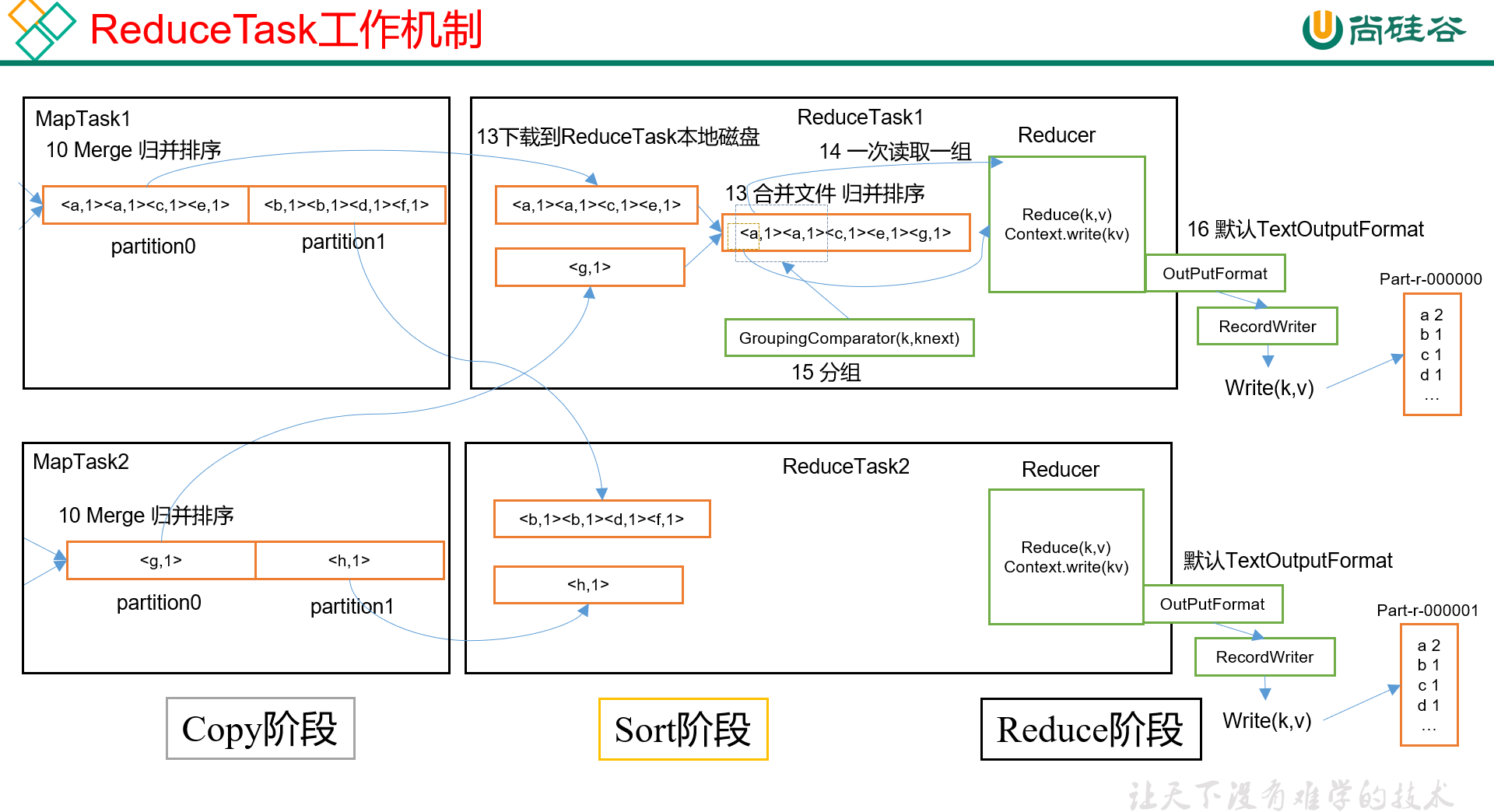
文章目录 (109)MapTask工作机制(110)ReduceTask工作机制&并行度ReduceTask工作机制MapTask和ReduceTask的并行度决定机制 (122)MapReduce开发总结参考文献 (109)MapTask工作机制…...

浅谈AI大模型技术:概念、发展和应用
AI大模型技术是指使用超大规模的深度学习模型来解决各种复杂的人工智能问题,如自然语言处理、计算机视觉、多模态交互等。AI大模型技术具有强大的学习能力和泛化能力,可以在多种任务上取得优异的性能,但也面临着计算、存储、通信等方面的挑战…...

【Leetcode】212.单词搜索II(Hard)
一、题目 1、题目描述 给定一个 m x n 二维字符网格 board 和一个单词(字符串)列表 words, 返回所有二维网格上的单词 。 单词必须按照字母顺序,通过 相邻的单元格 内的字母构成,其中“相邻”单元格是那些水平相邻或垂直相邻的单元格。同一个单元格内的字母在一个单词中…...

146.LRU缓存
双向链表哈希表 class LRUCache { public://1、定义双向链表结构、容量、哈希表等LRU数据成员struct Node{int key,value;Node *left,*right;Node(int _key,int _value):key(_key),value(_value),left(NULL),right(NULL){}}*L,*R;int n;unordered_map<int,Node*> ump;//…...

使用transformers过程中出现的bug
1. The following model_kwargs are not used by the model: [encoder_hidden_states, encoder_attention_mask] (note: typos in the generate arguments will also show up in this list) 使用text_decoder就出现上述错误,这是由于transformers版本不兼容导致的 …...

Hadoop3教程(二十二):Yarn的基础架构与工作流程
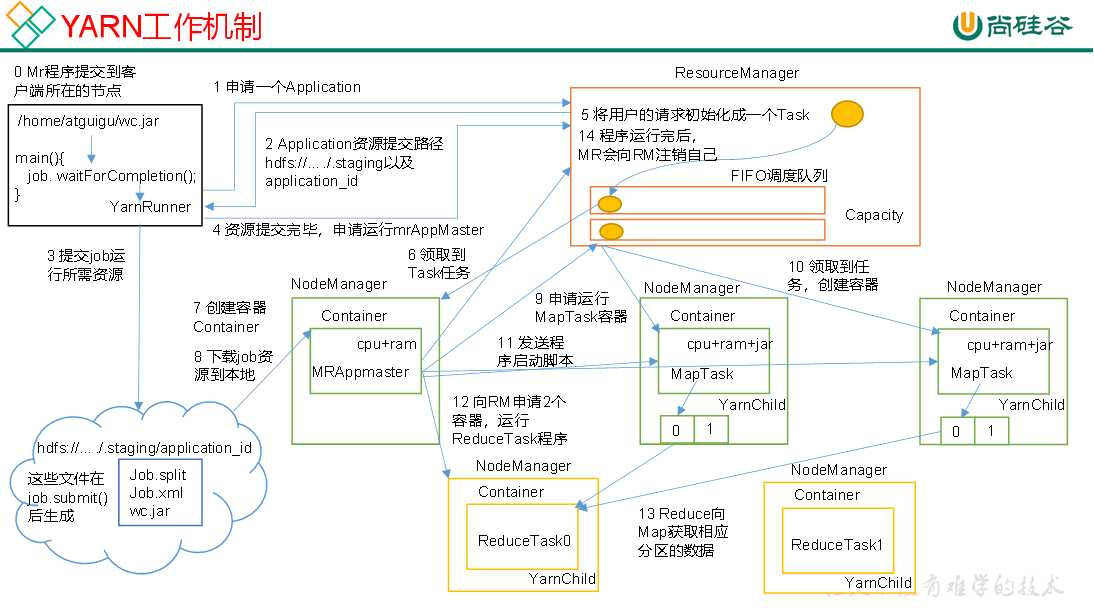
文章目录 (126)基础架构(127)YARN的工作机制(128)作业全流程参考文献 (126)基础架构 之前基本介绍完了Hadoop的几个核心组件,接下来可以思考下,在MR程序运行…...

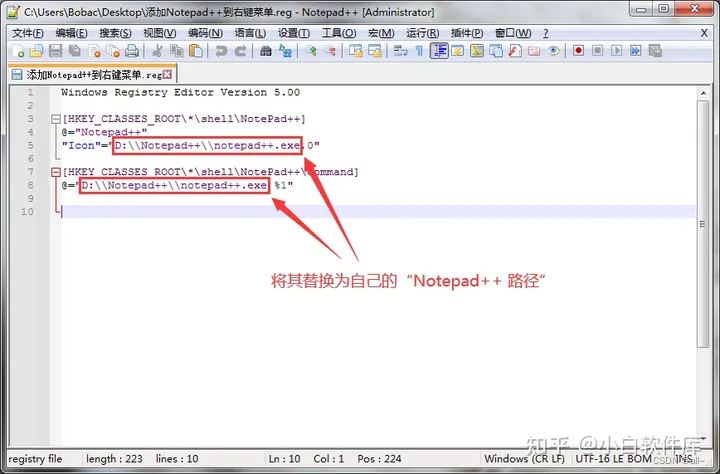
离线 notepad++ 添加到右键菜单
复制下面代码,修改文件后缀名为:reg Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\*\shell\NotePad] "Notepad" "Icon""D:\\Notepad\\notepad.exe,0"[HKEY_CLASSES_ROOT\*\shell\NotePad\Command] "D:\…...

怎么让英文大语言模型支持中文?--构建中文tokenization--继续预训练--指令微调
1 构建中文tokenization 参考链接:https://zhuanlan.zhihu.com/p/639144223 1.1 为什么需要 构建中文tokenization? 原始的llama模型对中文的支持不太友好,接下来本文将讲解如何去扩充vocab里面的词以对中文进行token化。 1.2 如何对 原始数…...
)
笙默考试管理系统-MyExamTest----codemirror(35)
笙默考试管理系统-MyExamTest----codemirror(35) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试…...
)
MMKV(2)
API 初始化和实例获取: MMKV.initialize(Context context): 初始化MMKV库。通常在应用程序的入口点调用此方法。 MMKV.defaultMMKV(): 获取默认的MMKV实例。默认实例使用默认的存储路径和加密方式。 MMKV.mmkvWithID(String mmapID): 根据给定的ID获取MMKV实例。…...

Spring Boot项目中使用 TrueLicense 生成和验证License(附源码)
1、Linux 在客户linux上新建layman目录,导入license.sh文件, [rootlocalhost layman]# mkdir -p /laymanlicense.sh文件内容: #!/bin/bash # 1.获取要监控的本地服务器IP地址 IPifconfig | grep inet | grep -vE inet6|127.0.0.1 | awk {p…...

ES6 Iterator 和 for...of 循环
1.iterator 概念 ES6 添加了Map和Set。这样就有了四种数据集合,需要一种统一的接口机制来处理所有不同的数据结构。遍历器(Iterator)就是这样一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部…...

ubuntu20.04 nvidia显卡驱动掉了,变成开源驱动,在软件与更新里选择专有驱动,下载出错,调整ubuntu镜像源之后成功修复
驱动配置好,环境隔了一段时间,打开Ubuntu发现装好的驱动又掉了,软件与更新 那里,附加驱动,显示开源驱动,命令行输入 nvidia-smi 命令查找不到驱动。 点击上面的 nvidia-driver-470(专有&#x…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...