vueday01——ref响应式
特性:持续监控某个响应式变量的属性名变化,可以使用shallowRef来取消这一特性,只监控对象整体的变化
ref测试代码:
<template><div :id="idValue" ref="myDiv">打印obj{{ obj }}</div><!-- <div v-if="true"> 我是if</div> --><!-- <div v-show="false"> 我是if</div> --><!-- <button :disabled="true" @click="printId">Print ID {{ resultId }}</button> --><button v-on:[eventName]="doSomething">我是click动态参数按钮</button>
</template><script setup="ts">
import { ref } from 'vue'// 响应式状态
const idValue = ref("defaultValue")
const resultId =ref("")
const eventName = "click"
const obj = ref({attribute1:[1,2,3,4,5,6,7,8,9,10],attribute2:{cont:0},
})
// 用来修改状态、触发更新的函数
// const increment = ()=> {
// count.value++
// }
const doSomething =()=>{obj.value.attribute1.push(11)obj.value.attribute2.cont++
}
// const rawHtml ="<span style='color:red'>htmlTest</span>"</script>结果1:

shallowRef测试代码:
<template><div :id="idValue" ref="myDiv">打印obj{{ obj }}</div><!-- <div v-if="true"> 我是if</div> --><!-- <div v-show="false"> 我是if</div> --><!-- <button :disabled="true" @click="printId">Print ID {{ resultId }}</button> --><button v-on:[eventName]="doSomething">我是click动态参数按钮</button>
</template><script setup="ts">
import { ref, shallowRef } from 'vue'// 响应式状态
const idValue = ref("defaultValue")
const resultId =ref("")
const eventName = "click"
const obj = shallowRef({attribute1:[1,2,3,4,5,6,7,8,9,10],attribute2:{cont:0},
})
// 用来修改状态、触发更新的函数
// const increment = ()=> {
// count.value++
// }
const doSomething =()=>{obj.value.attribute1.push(11)obj.value.attribute2.cont++
}
// const rawHtml ="<span style='color:red'>htmlTest</span>"</script>结果:

相关文章:

vueday01——ref响应式
特性:持续监控某个响应式变量的属性名变化,可以使用shallowRef来取消这一特性,只监控对象整体的变化 ref测试代码: <template><div :id"idValue" ref"myDiv">打印obj{{ obj }}</div><…...

SpringBoot集成Redisson操作Redis
目录 一、前言二、基础集成配置(redis单节点)2.1、POM2.2、添加配置文件2.3、添加启动类2.4、添加测试类测试redisson操作redis 一、前言 Redisson 是一个在 Redis 的基础上实现的 Java 驻内存数据网格,Redisson相比较与Jedis和Lettuce来说最…...

整数反转
题目: 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 …...

【ELK使用指南 2】常用的 Logstash filter 插件详解(附应用实例)
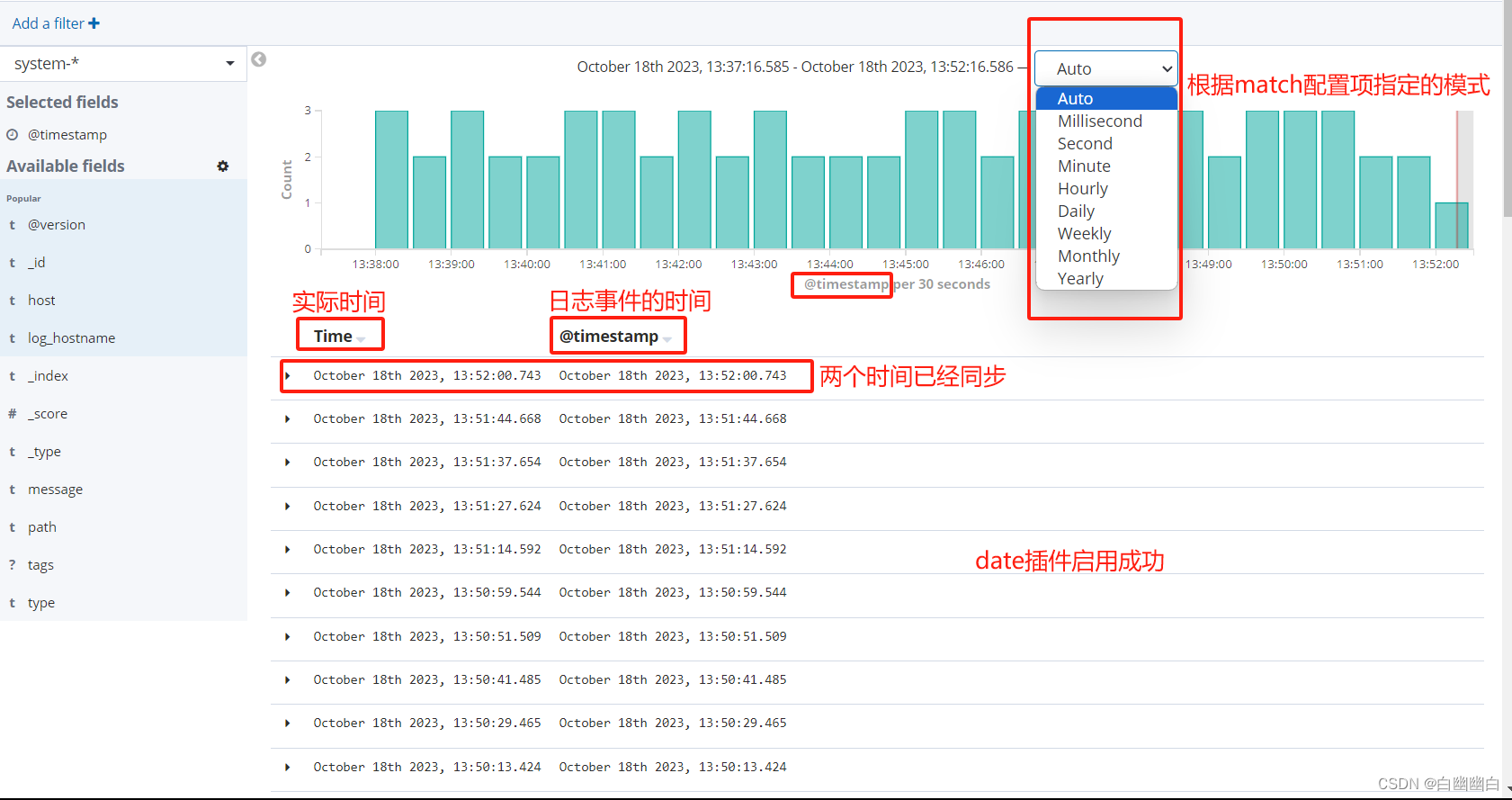
Logstash filter 一、logstash filter过滤插件的常用模块简介二、grok 正则捕获插件2.1 grok插件的作用2.2 内置正则表达式2.3 自定义正则表达式 三、mutate 数据修改插件3.1 mutate插件的作用3.2 常用的配置选项3.3 mutate插件应用实例 四、multiline 多行合并插件4.1 multili…...

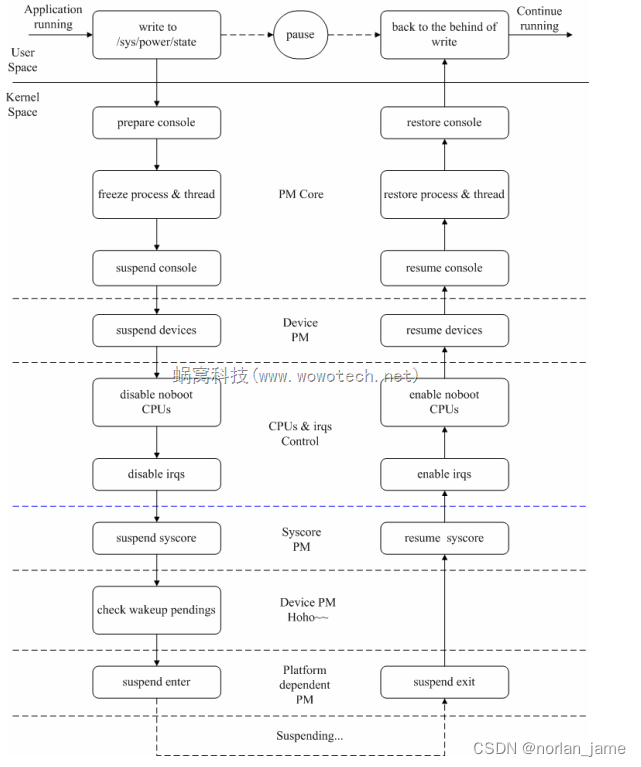
(转)STR 内核做了什么
参考这篇文章: Linux电源管理(6)_Generic PM之Suspend功能 写的很清晰...

fastapi项目结构以及多进程部署
环境: python3.10.x Linux/centos 背景: 最近在用FastApi开发数据统计,并将统计数据返回给前端展示的数据系统。 数据库: mongodb, python包为mongoEngine 项目结构 main.py api middleware router-- __init__.py-- …...

【LeetCode】 412. Fizz Buzz
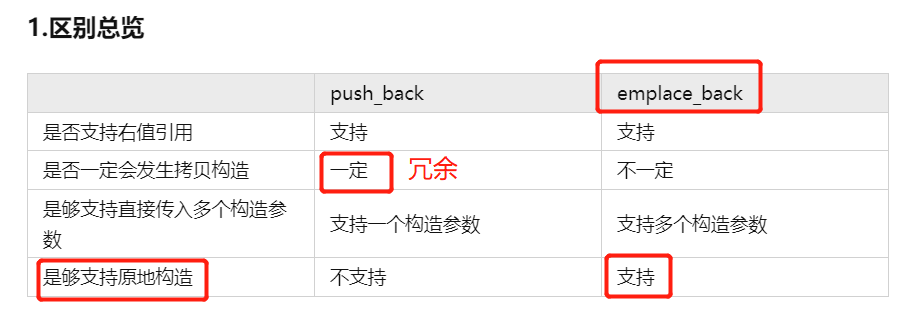
题目链接 文章目录 Python3 【O(n) O(1)】C.emplace_back() 【C 11 之后】 Python3 【O(n) O(1)】 初始版本 class Solution:def fizzBuzz(self, n: int) -> List[str]:ans []for i in range(1, n1):if i % 5 0 and i % 3 0:ans.append("FizzBuzz")elif i % …...

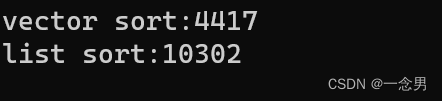
vector+算法sort与list+sort的效率比较,容易写错的地方原因探析
我写的代码: #include <iostream> using namespace std; #include <vector> #include <list> #include <algorithm> int main() {const int N 10000000;vector<int> v;list<int> l;for (int i 0; i < N; i){v.push_back(…...

iOS——Manager封装网络请求
在之前的项目里,我们都是把网络请求写在viewController的viewDidLoad,而实际中使用的时候并不能这么简单,对于不同的需要,我们需要有不同的网络请求。所以我们可以用单例模式创建一个全局的Manager类,用实例Manager来执…...

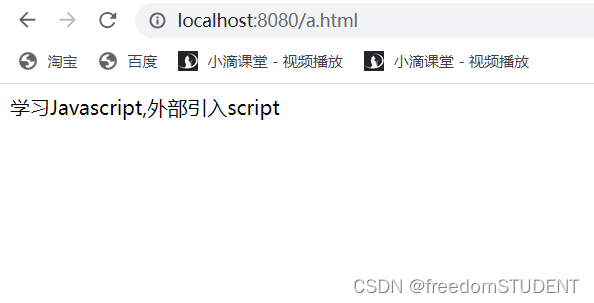
【javascript】内部引入与外部引入javascript
创建a.html 内部引入: 外部引入: 创建a.js 注意: 我这里的a.js和a.html是放在同一个目录下,如果a.js放在js的目录下,a.html 调用a.js的时候 <script src"/js/a.js"></script>...

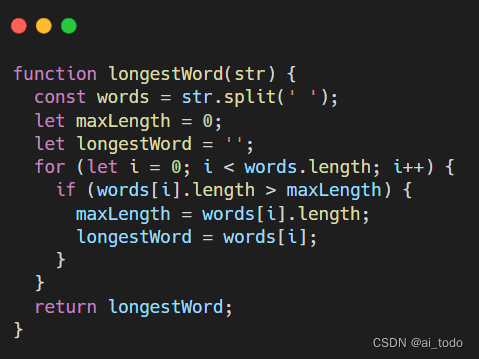
掌握JavaScript的练习之道:十个手写函数让你信手拈来!
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

买卖股票的最佳时机 II[中等]
优质博文:IT-BLOG-CN 一、题目 给你一个整数数组prices,其中prices[i]表示某支股票第i天的价格。在每一天,你可以决定是否购买和/或出售股票。你在任何时候最多只能持有一股股票。你也可以先购买,然后在同一天出售。返回你能获得…...

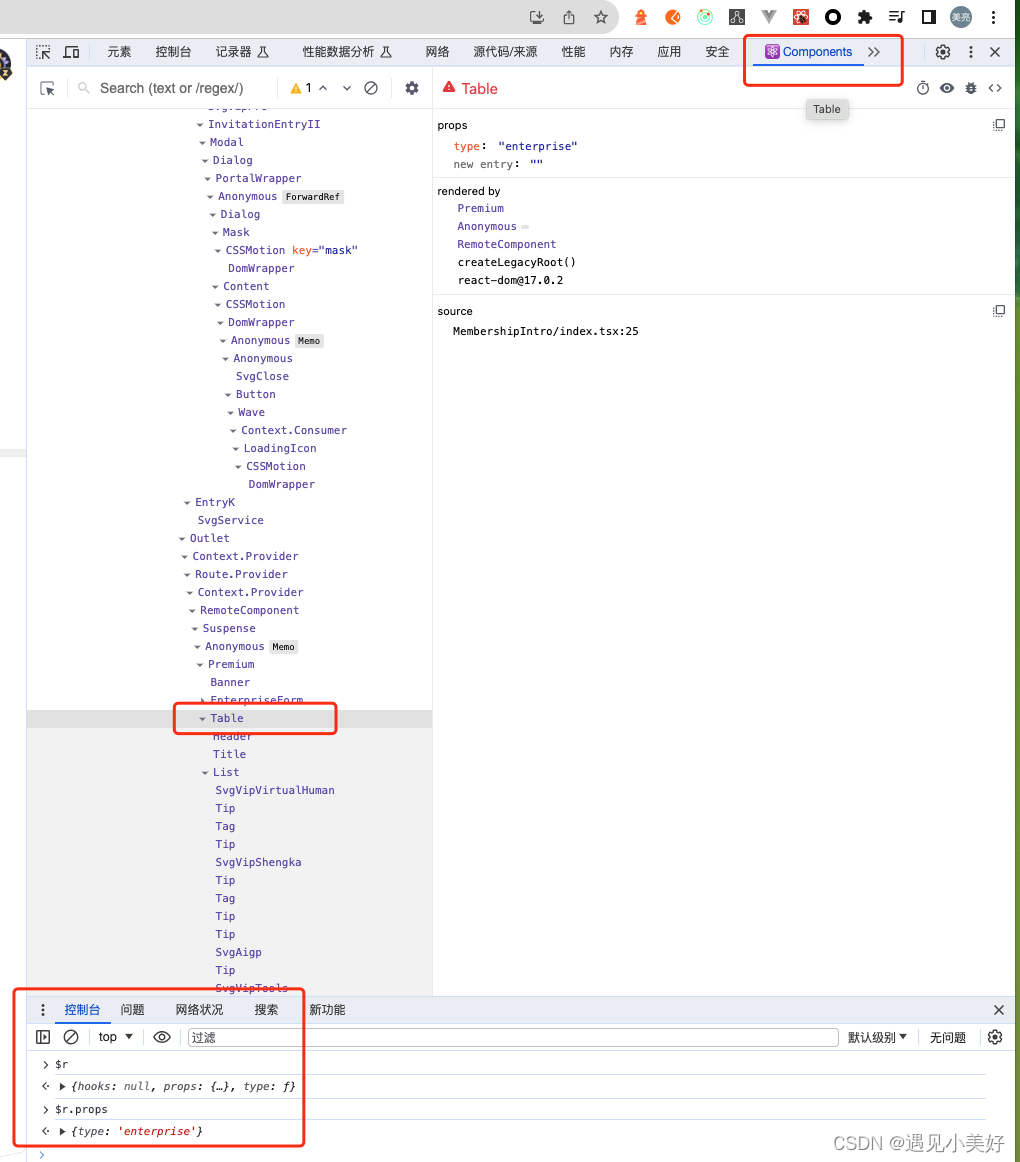
前端开发调试技巧:如何在Component下选中当前插件并且查看当前插件信息
在react开发项目中,在Component下选中组件,然后在控制台输$r 按回车键即可输出该组件信息。例如 $r.props输出该组件的props参数。例子详情见如下截图...

你是否还迷茫要不要学习Linux?
近几年Linux这个词好像很流行,无论是现实工作中,还是在网络信息中均可以听到或者看到有关Linux相关的内容,可以说Linux无处不在。说到这,有人可能会问了,我对Linux比较感兴趣,但是没有接触过Linuxÿ…...
链表)
leetcode(1)链表
# 1. 定义一个链表节点 class ListNode:def __init__(self, val0, next_nodeNone):self.val valself.next_node next_node# 2. 定义一个 node头节点 class LinkedList:def __init__(self):self.head None# 3.链表查找元素 get(index): def get_node(self, index)…...

spring boot Rabbit高级教程
消息可靠性 生产者重试机制 首先第一种情况,就是生产者发送消息时,出现了网络故障,导致与MQ的连接中断。 为了解决这个问题,SpringAMQP提供的消息发送时的重试机制。即:当RabbitTemplate与MQ连接超时后,…...

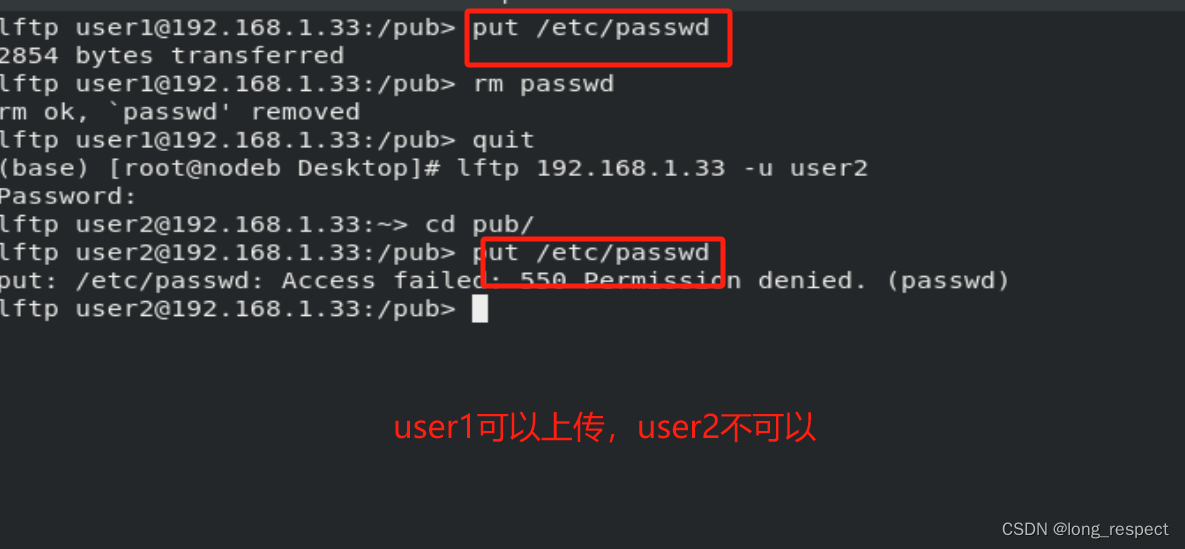
FTP的魅力:构建高效的文件传输基础
1 ftp介绍 1.1 ftp服务器安装 dnf install vsftpd-3.0.3-31.el8.x86_64 -y # 安装ftp服务 systemctl enable --now vsftpd # 启动ftp服务 systemctl stop --now firewalld.service # 关闭防火墙,允许客户端访问anonymous_enableYES #启动匿名用户访问功能1.2 客户…...

70、window11+visual studio2019+共享内存进行数据传输
基本思想:服务端和客户端 写共享内存 #include <windows.h> #include <iostream> using namespace std;HANDLE g_EventRead; // 读信号灯 HANDLE g_EventWrite; // 写信号灯 // 定义共享数据class Writer { public:Writer(const int buf_size, const wchar_t…...

SSTI模板注入(flask) 学习总结
文章目录 Flask-jinja2 SSTI 一般利用姿势SSTI 中常用的魔术方法内建函数 利用 SSTI 读取文件Python 2Python 3 利用 SSTI 执行命令寻找内建函数 eval 执行命令寻找 os 模块执行命令寻找 popen 函数执行命令寻找 importlib 类执行命令寻找 linecache 函数执行命令寻找 subproce…...

最近的工作和生活
大家好,我是记得诚。 聊一聊最近的工作和生活。 不知不觉在管理岗位,快干一年了。技术管理还是比较纯粹,主要还是以解决问题为主,对自己的考验也更大了,要关注更广的技术,也要专注更深的技术细节。 技术…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
