掌握JavaScript的练习之道:十个手写函数让你信手拈来!

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
当涉及到练习JavaScript函数时,有许多不同的函数可以学习和实现。以下是十个常见的手写JavaScript函数,可以作为练习的绝佳选择:
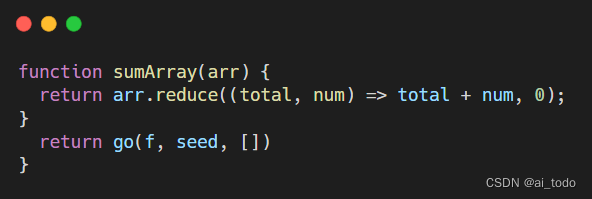
- 数组求和
function sumArray(arr) {return arr.reduce((total, num) => total + num, 0);
}

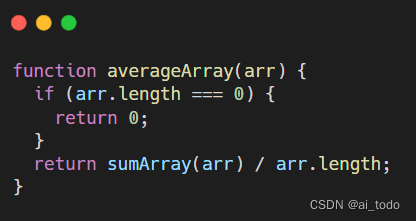
- 数组平均值
function averageArray(arr) {if (arr.length === 0) {return 0;}return sumArray(arr) / arr.length;
}

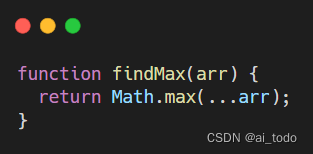
- 找出最大值
function findMax(arr) {return Math.max(...arr);
}

- 颠倒字符串
function reverseString(str) {return str.split('').reverse().join('');
}
代码 str.split('').reverse().join('') 的作用是将字符串 str 反转。
下面是对每个方法的解释:
-
split(''): 这个方法将字符串str拆分成一个字符数组。通过传递空字符串''作为分隔符,字符串中的每个字符都会成为数组中的一个元素。例如,对于字符串
'Hello',split('')的结果将是['H', 'e', 'l', 'l', 'o']。 -
reverse(): 这个方法用于反转数组中的元素顺序。它会改变原始数组,将数组中的第一个元素变为最后一个元素,第二个元素变为倒数第二个元素,以此类推。例如,对于数组
['H', 'e', 'l', 'l', 'o'],reverse()的结果将是['o', 'l', 'l', 'e', 'H']。 -
join(''): 这个方法将数组中的所有元素按照指定的分隔符连接成一个字符串。通过传递空字符串''作为分隔符,元素之间不会有任何字符间隔。例如,对于数组
['o', 'l', 'l', 'e', 'H'],join('')的结果将是'olleH'。
综合起来看,str.split('').reverse().join('') 的实际效果是将字符串 str 反转,并返回反转后的字符串。
例如,对于字符串 'Hello',这行代码将返回 'olleH'。

- 判断回文字符串
function isPalindrome(str) {const cleanedStr = str.toLowerCase().replace(/[\W_]/g, '');const reversedStr = reverseString(cleanedStr);return cleanedStr === reversedStr;
}

- 数组去重
function removeDuplicates(arr) {return [...new Set(arr)];
}
代码 [...new Set(arr)] 的作用是从数组 arr 中去除重复的元素,并返回一个由非重复元素组成的新数组。
下面是对代码中的每个部分的解释:
-
Set:Set是 JavaScript 中的一种数据结构,它允许你存储唯一的值,这意味着集合中不会有重复的元素。当你使用new Set()创建一个新的Set对象时,它将包含从arr中的元素创建的一组唯一值。 -
new:new关键字用于创建Set对象的实例。 -
[...]: 这是扩展运算符(Spread Operator),它用于将一个可迭代对象(如数组)展开为独立的元素。在这个代码片段中,它将Set对象转换为一个数组。
综合起来看,[...new Set(arr)] 的效果是将数组 arr 转换为一个 Set 对象以去除重复元素,然后将其转换回一个数组。最后,返回的数组中将包含 arr 中的非重复元素。
例如,对于数组 [1, 2, 2, 3, 3, 4, 5, 5],这行代码将返回 [1, 2, 3, 4, 5],去除了重复的元素。

- 统计字符串中某个字符出现的次数
function countOccurrences(str, char) {const regex = new RegExp(char, 'g');const matches = str.match(regex);return matches ? matches.length : 0;
}

- 斐波那契数列
function fibonacci(n) {if (n <= 1) {return n;}return fibonacci(n - 1) + fibonacci(n - 2);
}
这段代码实现了一个递归函数来计算斐波那契数列中第 n 个数的值。
下面是对代码的解释:
-
if (n <= 1) { return n; }: 这是递归函数的终止条件。当n小于或等于 1 时,直接返回n的值。在斐波那契数列中,第一个数和第二个数都是 1,所以当n为 0 或 1 时,递归终止并返回相应的值。 -
return fibonacci(n - 1) + fibonacci(n - 2);: 这是递归调用部分。当n大于 1 时,递归调用fibonacci函数来计算前两个数的和。fibonacci(n - 1)表示计算第n-1个数的值,fibonacci(n - 2)表示计算第n-2个数的值。然后将它们相加并返回结果。这样,递归会一直进行直到达到终止条件。
综合起来看,这段代码实现了一个递归函数来计算斐波那契数列的第 n 个数的值。通过不断递归调用自身并根据终止条件返回结果,可以计算出斐波那契数列中任意位置的数。
请注意,对于较大的 n 值,这种递归实现可能效率较低,因为它可能会进行重复的计算。在实际应用中,可以考虑使用循环或其他更高效的方法来计算斐波那契数列。

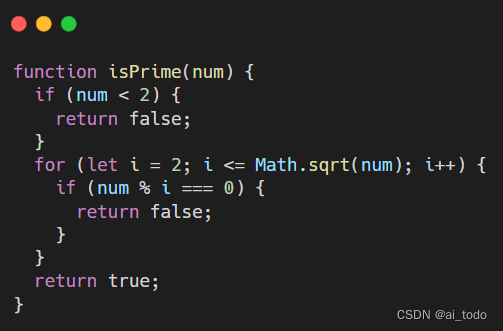
- 判断质数
function isPrime(num) {if (num < 2) {return false;}for (let i = 2; i <= Math.sqrt(num); i++) {if (num % i === 0) {return false;}}return true;
}

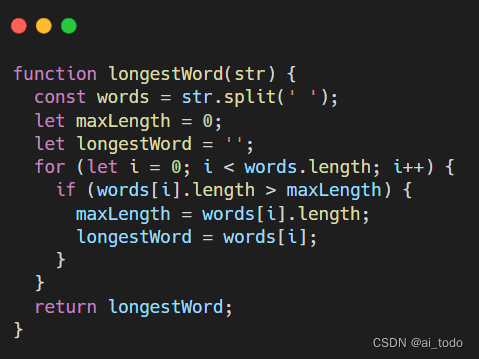
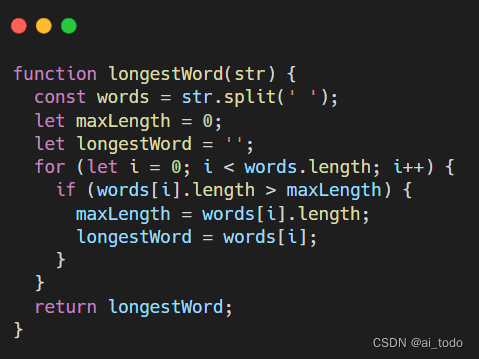
- 找出字符串中最长的单词
function longestWord(str) {const words = str.split(' ');let maxLength = 0;let longestWord = '';for (let i = 0; i < words.length; i++) {if (words[i].length > maxLength) {maxLength = words[i].length;longestWord = words[i];}}return longestWord;
}

这是一些练习手写JavaScript函数的例子,它们涵盖了不同的问题和技巧。当你逐步实现这些函数时,你会对JavaScript的函数和常用数据结构有更好的理解。
相关文章:

掌握JavaScript的练习之道:十个手写函数让你信手拈来!
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

买卖股票的最佳时机 II[中等]
优质博文:IT-BLOG-CN 一、题目 给你一个整数数组prices,其中prices[i]表示某支股票第i天的价格。在每一天,你可以决定是否购买和/或出售股票。你在任何时候最多只能持有一股股票。你也可以先购买,然后在同一天出售。返回你能获得…...

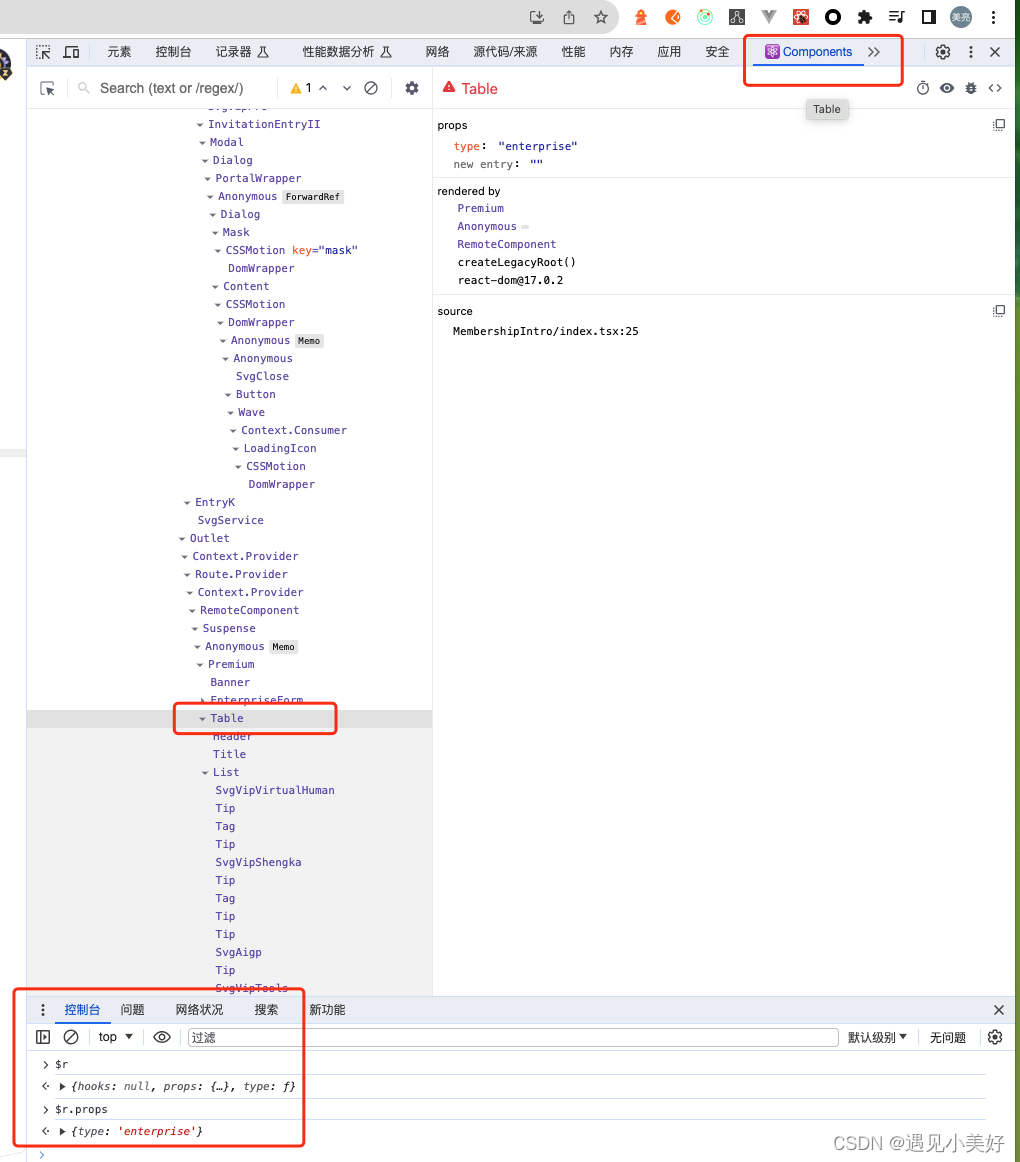
前端开发调试技巧:如何在Component下选中当前插件并且查看当前插件信息
在react开发项目中,在Component下选中组件,然后在控制台输$r 按回车键即可输出该组件信息。例如 $r.props输出该组件的props参数。例子详情见如下截图...

你是否还迷茫要不要学习Linux?
近几年Linux这个词好像很流行,无论是现实工作中,还是在网络信息中均可以听到或者看到有关Linux相关的内容,可以说Linux无处不在。说到这,有人可能会问了,我对Linux比较感兴趣,但是没有接触过Linuxÿ…...
链表)
leetcode(1)链表
# 1. 定义一个链表节点 class ListNode:def __init__(self, val0, next_nodeNone):self.val valself.next_node next_node# 2. 定义一个 node头节点 class LinkedList:def __init__(self):self.head None# 3.链表查找元素 get(index): def get_node(self, index)…...

spring boot Rabbit高级教程
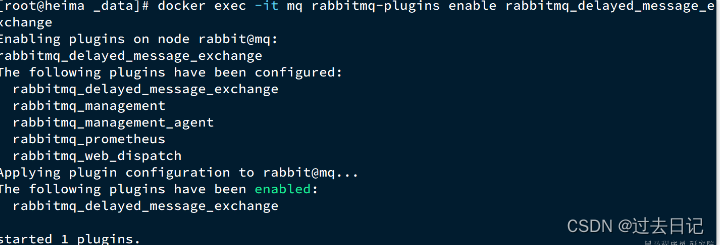
消息可靠性 生产者重试机制 首先第一种情况,就是生产者发送消息时,出现了网络故障,导致与MQ的连接中断。 为了解决这个问题,SpringAMQP提供的消息发送时的重试机制。即:当RabbitTemplate与MQ连接超时后,…...

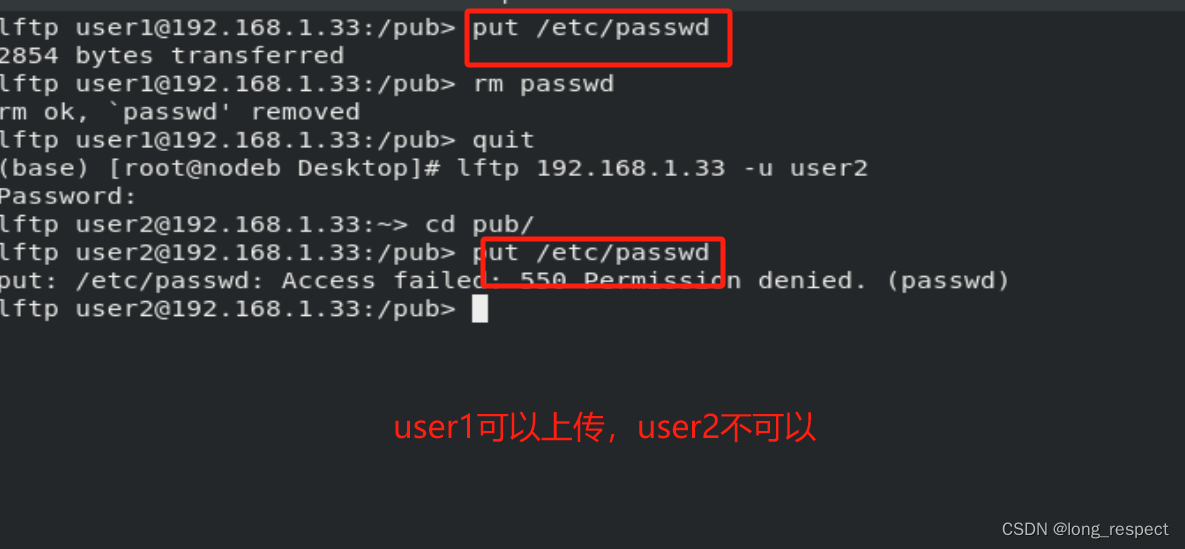
FTP的魅力:构建高效的文件传输基础
1 ftp介绍 1.1 ftp服务器安装 dnf install vsftpd-3.0.3-31.el8.x86_64 -y # 安装ftp服务 systemctl enable --now vsftpd # 启动ftp服务 systemctl stop --now firewalld.service # 关闭防火墙,允许客户端访问anonymous_enableYES #启动匿名用户访问功能1.2 客户…...

70、window11+visual studio2019+共享内存进行数据传输
基本思想:服务端和客户端 写共享内存 #include <windows.h> #include <iostream> using namespace std;HANDLE g_EventRead; // 读信号灯 HANDLE g_EventWrite; // 写信号灯 // 定义共享数据class Writer { public:Writer(const int buf_size, const wchar_t…...

SSTI模板注入(flask) 学习总结
文章目录 Flask-jinja2 SSTI 一般利用姿势SSTI 中常用的魔术方法内建函数 利用 SSTI 读取文件Python 2Python 3 利用 SSTI 执行命令寻找内建函数 eval 执行命令寻找 os 模块执行命令寻找 popen 函数执行命令寻找 importlib 类执行命令寻找 linecache 函数执行命令寻找 subproce…...

最近的工作和生活
大家好,我是记得诚。 聊一聊最近的工作和生活。 不知不觉在管理岗位,快干一年了。技术管理还是比较纯粹,主要还是以解决问题为主,对自己的考验也更大了,要关注更广的技术,也要专注更深的技术细节。 技术…...

第六节:Word中对象的层次结构
《VBA之Word应用》(10178982),是我推出第八套教程,教程是专门讲解VBA在Word中的应用,围绕“面向对象编程”讲解,首先让大家认识Word中VBA的对象,以及对象的属性、方法,然后通过实例让…...

ARJ_DenseNet BMR模型训练
废话不多数,模型训练代码 densenet_arj_BMR.py : import timefrom tensorflow.keras.applications.xception import Xception from tensorflow.keras.applications.densenet import DenseNet169 from tensorflow.keras.preprocessing.image import Im…...

React之Hook
一、是什么 Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性 至于为什么引入hook,官方给出的动机是解决长时间使用和维护react过程中常遇到的问题,例如: 难以重用和共享组件中的与状态…...

OSG嵌入QT的简明总结2
正文 我之前在这篇博文《OSG嵌入QT的简明总结》中论述了OSG在QT中显示的可视化问题。其中提到官方提供的osgQt项目(地址:https://github.com/openscenegraph/osgQt )很久前已经更新了。但是我一直没有时间同步更新,最近重新尝试了…...

日常中msvcp71.dll丢失怎样修复?分享5个修复方法
在 Windows 系统中,msvcp71.dll 是一个非常重要的动态链接库文件,它承载了许多应用程序和游戏的运行。如果您的系统中丢失了这个文件,那么您可能会遇到无法打开程序、程序崩溃或出现错误提示等问题。本文将介绍 5 个快速修复 msvcp71.dll 丢失…...

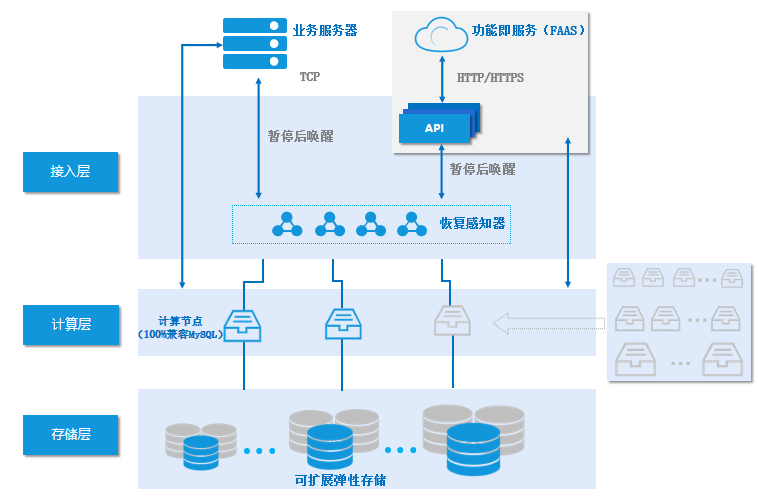
【腾讯云TDSQL-C Serverless 产品体验】使用 Python向TDSQL-C添加读取数据实现词云图
关于TDSQL-C Serverless介绍 TDSQL-C 是腾讯云自主研发的新一代云原生关系型数据库。 它融合了传统数据库、云计算和新硬件技术的优势,100%兼容 MySQL,为用户提供具有极致弹性、高性能、高可用性、高可靠性和安全性的数据库服务。 TDSQL-C 实现了超过百万每秒的高吞吐量,支持…...

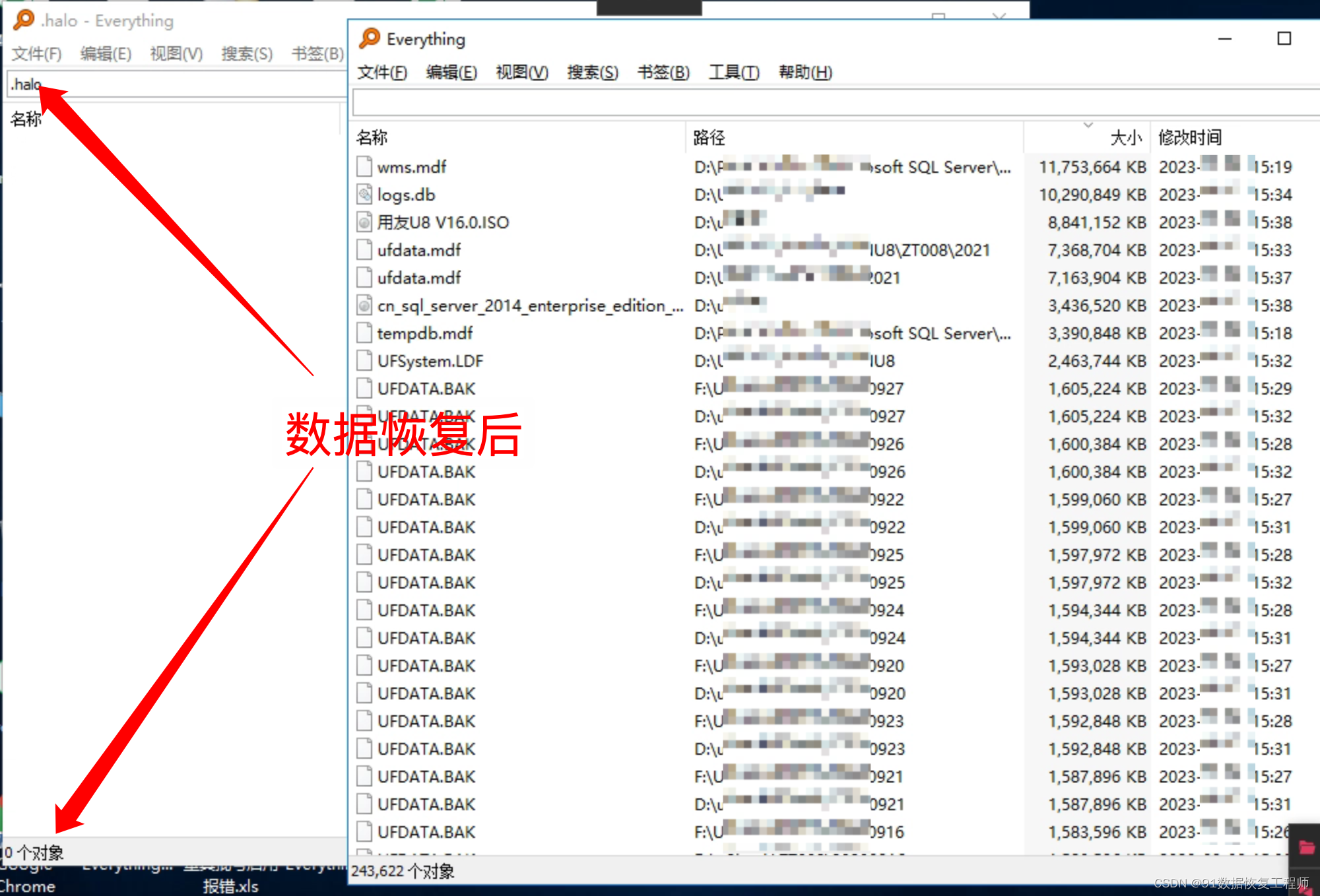
服务器感染了.360、.halo勒索病毒,如何确保数据文件完整恢复?
导言: 数据的安全性至关重要,但威胁不断进化,.360、.halo勒索病毒是其中的令人担忧的勒索软件。本文91数据恢复将深入介绍.360、.halo勒索病毒,包括其威胁本质、数据恢复方法和如何采取预防措施来保护您的数据。 如果受感染的数据…...

BAT028:批量将文件修改日期后缀更新为最新修改日期
引言:编写批处理程序,实现批量将文件修改日期后缀更新为最新修改日期。 一、新建Windows批处理文件 参考博客: CSDNhttps://mp.csdn.net/mp_blog/creation/editor/132137544 二、写入批处理代码 1.右键新建的批处理文件,点击【…...

Visual Studio C++ 的 头文件和源文件
在Visual Studio C中,头文件(Header Files)和源文件(Source Files)是两种不同的文件类型,用于组织和管理C代码。 头文件(Header Files): 后缀名为.h或.hpp的文件…...

Scrapy框架中的Middleware扩展与Scrapy-Redis分布式爬虫
在爬虫开发中,Scrapy框架是一个非常强大且灵活的选择。在本文中,我将与大家分享两个关键的主题:Scrapy框架中的Middleware扩展和Scrapy-Redis分布式爬虫。这些主题将帮助你更好地理解和应用Scrapy框架,并提升你的爬虫开发技能。 …...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
