javascript/python 笔记: folium feature group自动切换
1 python部分
python部分只能是静态的结果
1.1 导入库
import folium
import math1.2 数据
cell_lst表示基站位置,location_lst表示 用户实际位置(均为伪数据)
cell_lst=[[1.341505, 103.682498],[1.342751, 103.679604],[1.341505, 103.682498],[1.345168, 103.687161],[1.347958, 103.689354],[1.342021, 103.689783],[1.338171, 103.694606],[1.337896, 103.697054],[1.340481, 103.705090],[1.340481, 103.705090],[1.340481, 103.705090],[1.338239, 103.706240],[1.345306, 103.722383],[1.345306, 103.722383],[1.341542, 103.720950],[1.340013, 103.722994],[1.338471, 103.725120],[1.338471, 103.725120]]
location_lst=[[1.342520, 103.681236],[1.342196, 103.679179],[1.340511, 103.682740],[1.343717, 103.686724],[1.346773, 103.690370],[1.343203, 103.692289],[1.338421, 103.695795],[1.337798, 103.696571],[1.340250, 103.705373],[1.338572, 103.704885],[1.339684, 103.705642],[1.338408, 103.706127],[1.344021, 103.720346],[1.344426, 103.722062],[1.341786, 103.722293],[1.341259, 103.725101],[1.339582, 103.727067],[1.338587, 103.725448]]1.3 计算距离
def haversine_distance(coord1, coord2):# Convert latitude and longitude from degrees to radianslat1, lon1 = math.radians(coord1[0]), math.radians(coord1[1])lat2, lon2 = math.radians(coord2[0]), math.radians(coord2[1])# Radius of the Earth in kilometersR = 6371.0# Differences in coordinatesdlat = lat2 - lat1dlon = lon2 - lon1# Haversine formulaa = math.sin(dlat/2)**2 + math.cos(lat1) * math.cos(lat2) * math.sin(dlon/2)**2c = 2 * math.atan2(math.sqrt(a), math.sqrt(1-a))# Distance in kilometersdistance = R * creturn distance
distances = [haversine_distance(cell, location) for cell, location in zip(cell_lst, location_lst)]
distances
'''
[0.18005323814683039,0.07772126527309729,0.11375452540404378,0.1684984707279946,0.17354640256402545,0.30802624884824137,0.135066360546843,0.05478715543865002,0.04061373617015469,0.21349087214373924,0.10779293458602432,0.022603780190190007,0.2677538048232246,0.10415494339183841,0.151739164696256,0.2721331959885841,0.24921211581025698,0.03867622572241997]
'''1.4 folium绘制Map
1.4.1 绘制地图
m=folium.Map(location=[1.341505, 103.682498],zoom_start=14)1.4.2 设置feature map
feature_group1 = folium.FeatureGroup(name='cell station locations')
feature_group3 = folium.FeatureGroup(name='cell station trajectory',show=False)
feature_group2 = folium.FeatureGroup(name='cell station locations with radius',show=False)
feature_group4 = folium.FeatureGroup(name='user locations',show=False)
feature_group5 = folium.FeatureGroup(name='user trajectory',show=False)
feature_group6 = folium.FeatureGroup(name='user POI inference',show=False)#show=False 表示这个FeatureGroup一开始不显现1.4.3 绘制不同的feature_group内容
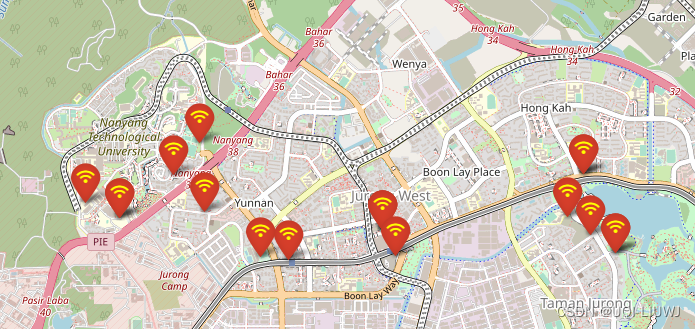
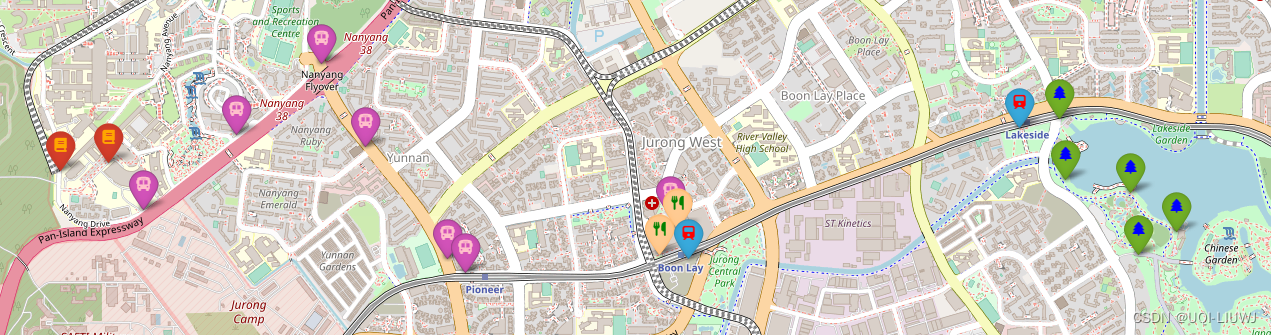
for i in range(len(cell_lst)):folium.Marker(cell_lst[i],icon=folium.Icon(icon='wifi',prefix='fa',color='red',icon_color='yellow')).add_to(feature_group1)
#基站的原始位置for i in range(len(cell_lst)):folium.Marker(cell_lst[i],icon=folium.Icon(icon='wifi',prefix='fa',color='red',icon_color='yellow')).add_to(feature_group2)
folium.PolyLine(locations=cell_lst).add_to(feature_group2)
#基站的轨迹for i in range(len(cell_lst)):folium.Marker(cell_lst[i],icon=folium.Icon(icon='wifi',prefix='fa',color='red',icon_color='yellow')).add_to(feature_group3)
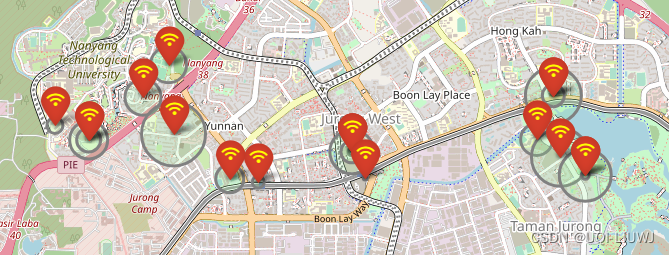
for i in range(len(cell_lst)): folium.Circle(location=cell_lst[i],radius=distances[i]*1000,color='grey',fill=True,fill_color='lightgreen',fill_opaque=0.6).add_to(feature_group3)
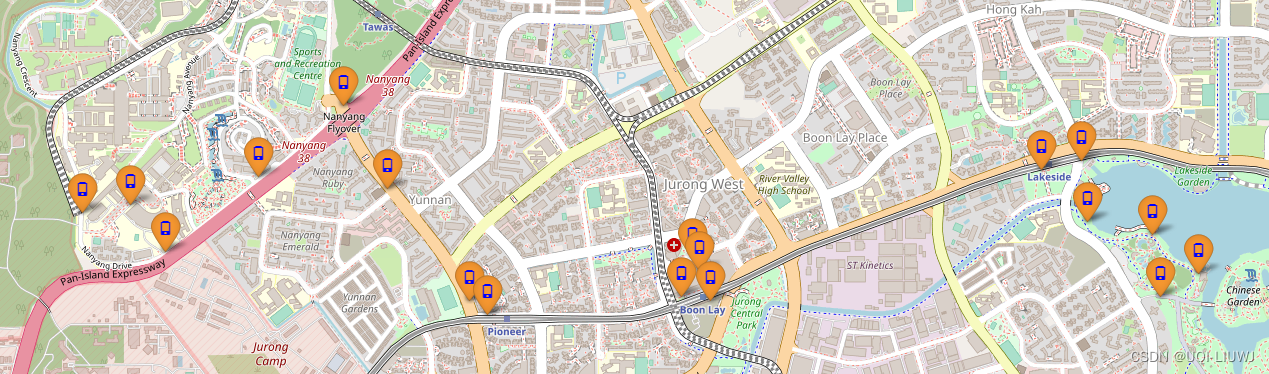
#基站的位置+radiusfor i in location_lst:folium.Marker(i,icon=folium.Icon(icon='phone',color='orange',icon_color='blue')).add_to(feature_group4)
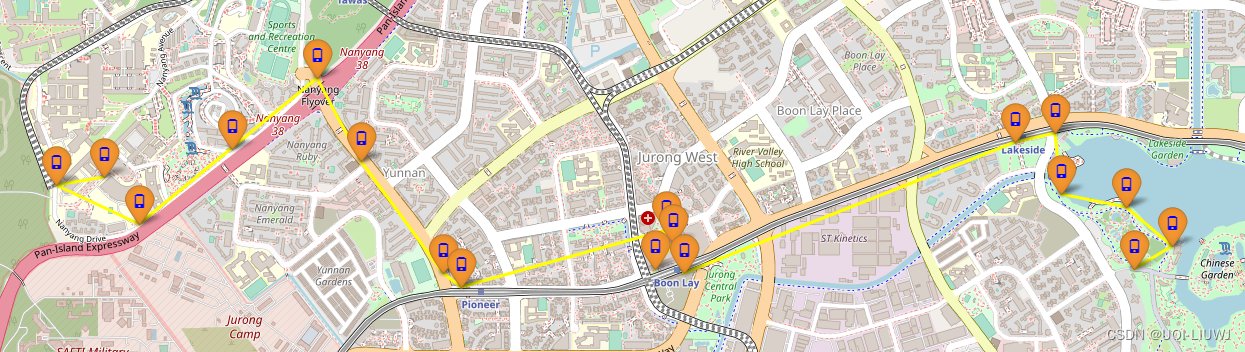
#用户的位置for i in location_lst:folium.Marker(i,icon=folium.Icon(icon='phone',color='orange',icon_color='blue')).add_to(feature_group5)
folium.PolyLine(locations=location_lst,color='yellow').add_to(feature_group5)
#用户的轨迹 for i in location_lst[:2]:folium.Marker(i,icon=folium.Icon(icon='fa-book',prefix='fa',color='red',icon_color='orange')).add_to(feature_group6)
for i in location_lst[2:9]:folium.Marker(i,icon=folium.Icon(icon='fa-bus',prefix='fa',color='purple',icon_color='pink')).add_to(feature_group6)
for i in location_lst[9:11]:folium.Marker(i,icon=folium.Icon(icon='fa-utensils',prefix='fa',color='beige',icon_color='green')).add_to(feature_group6)
for i in location_lst[11:13]:folium.Marker(i,icon=folium.Icon(icon='fa-train',prefix='fa',color='blue',icon_color='red')).add_to(feature_group6)
for i in location_lst[13:18]:folium.Marker(i,icon=folium.Icon(icon='fa-tree',prefix='fa',color='green',icon_color='blue')).add_to(feature_group6)
#不同的POI位置 feature_group1.add_to(m)
feature_group2.add_to(m)
feature_group3.add_to(m)
feature_group4.add_to(m)
feature_group5.add_to(m)
feature_group6.add_to(m)folium.LayerControl().add_to(m)
# 添加层控制器m.save('cell_tra.html')feature1到feature6为(此时需要手动点)






2 javascript部分
但此时切换featureGroup需要手动点,那有没有自动挡的方法呢?
这就需要javascript部分了
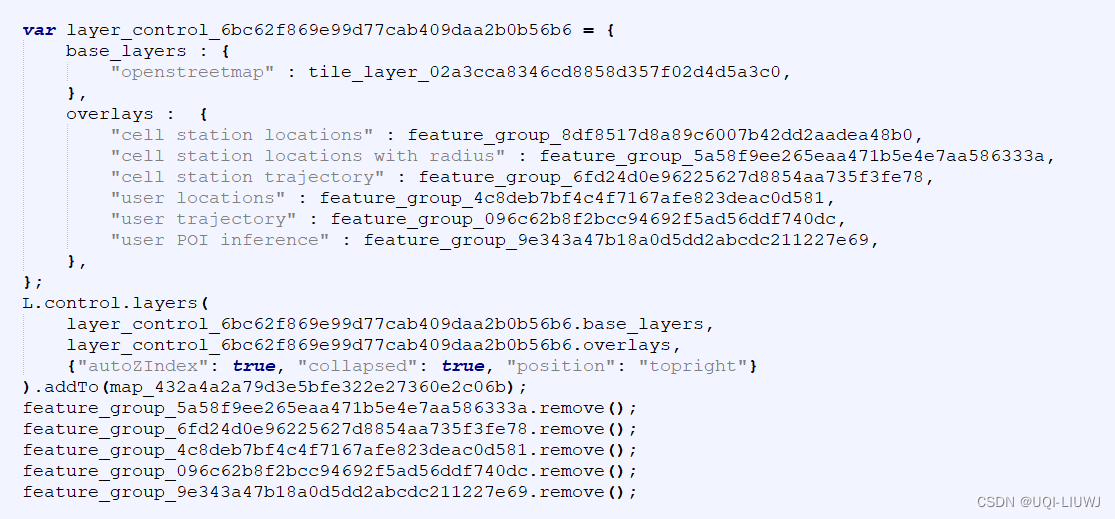
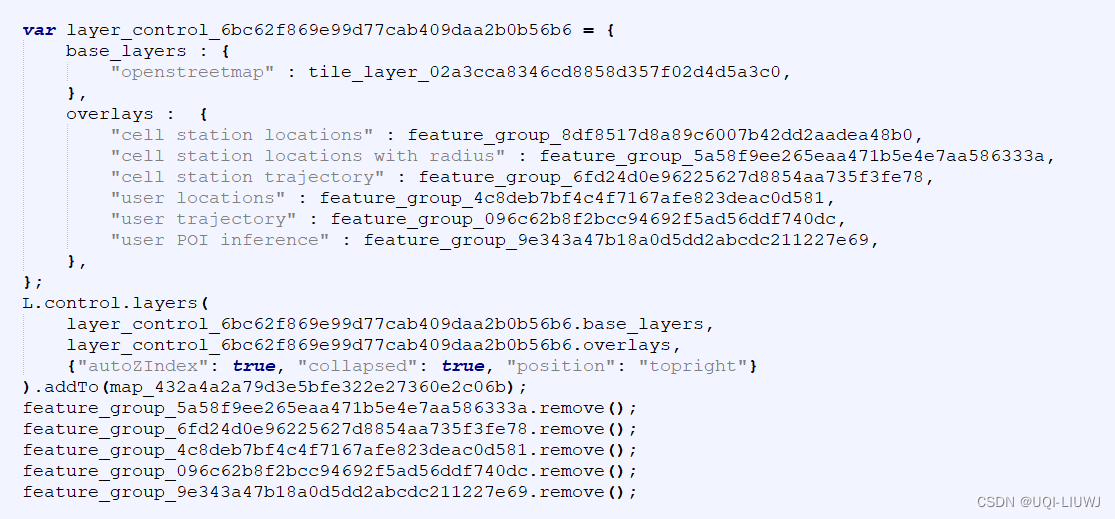
点开html文件,在script的最底下找到feature_group相关的内容

在后面加上这么几行
var featureGroups = [feature_group_8df8517d8a89c6007b42dd2aadea48b0,feature_group_5a58f9ee265eaa471b5e4e7aa586333a,feature_group_6fd24d0e96225627d8854aa735f3fe78,feature_group_4c8deb7bf4c4f7167afe823deac0d581,feature_group_096c62b8f2bcc94692f5ad56ddf740dc,feature_group_9e343a47b18a0d5dd2abcdc211227e69];var currentGroupIndex = 0;function showNextFeatureGroup() {if (currentGroupIndex > 0) {// 隐藏上一个feature groupfeatureGroups[currentGroupIndex - 1].remove();}if (currentGroupIndex < featureGroups.length) {// 显示当前feature groupfeatureGroups[currentGroupIndex].addTo(map_432a4a2a79d3e5bfe322e27360e2c06b);currentGroupIndex++;} else {// 如果所有feature group都已显示,可以停止定时器clearInterval(interval);}} // 每1秒切换一次feature groupvar interval = setInterval(showNextFeatureGroup, 1000);那么就会从第1个feature group开始 每隔1秒切换到下一个feature group
但这样的问题是,只能走一遍这样的流程,走完了就没了,如何循环播放呢?
修改一下else部分,其他部分不变
function showNextFeatureGroup() {if (currentGroupIndex > 0) {// 隐藏上一个feature groupfeatureGroups[currentGroupIndex - 1].remove();}if (currentGroupIndex < featureGroups.length) {// 显示当前feature groupfeatureGroups[currentGroupIndex].addTo(map_432a4a2a79d3e5bfe322e27360e2c06b);currentGroupIndex++;} else {currentGroupIndex = 0;//重置计数器showNextFeatureGroup();}} 这样就可以一直循环了
相关文章:

javascript/python 笔记: folium feature group自动切换
1 python部分 python部分只能是静态的结果 1.1 导入库 import folium import math 1.2 数据 cell_lst表示基站位置,location_lst表示 用户实际位置(均为伪数据) cell_lst[[1.341505, 103.682498],[1.342751, 103.679604],[1.341505, 10…...

Python中的元组
Python 元组 Python 的元组与列表类似,不同之处在于元组的元素不能修改。以下是关于Python元组的一些基本信息: 元组的使用:元组是一个不可变的序列类型,使用小括号 () 来定义。元组没有增加元素append、修改元素、删除元素pop的…...

在云计算环境中,如何利用 AI 改进云计算系统和数据库系统性能
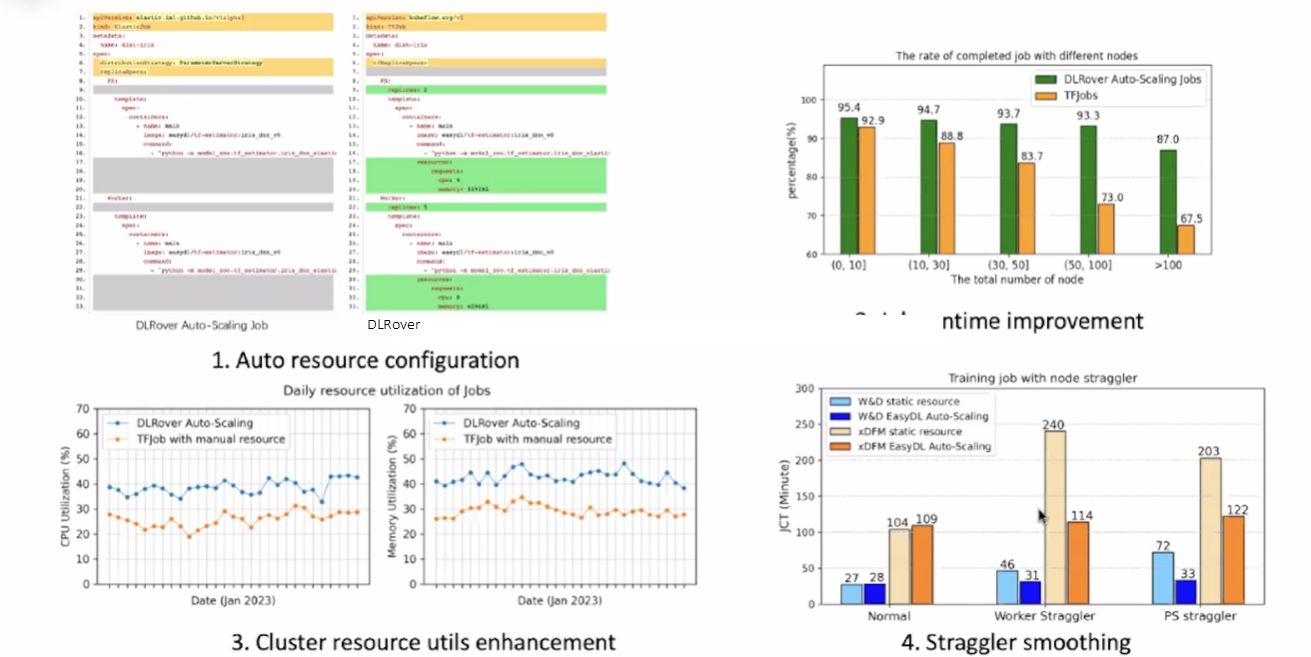
文章目录 前言一、关于唐明洁教授二、AI for System2.1 面向分布式作业的人工智能2.1.1 现阶段企业云计算系统环境所遇到的普遍痛点2.1.2 云计算系统环境所遇到的普遍痛点的解决方案(一)Google Autopilot Eurosys 2021方案(Pod级别࿰…...

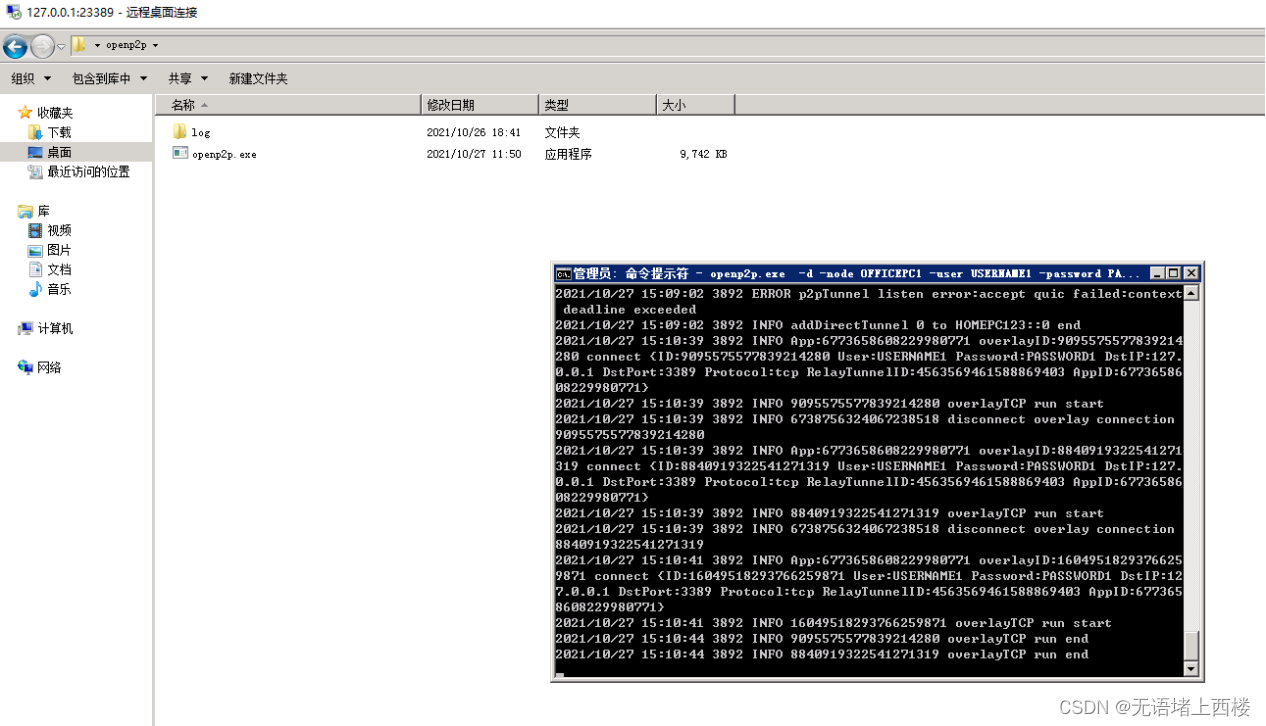
OpenP2P实现内网穿透远程办公
OpenP2P是一个开源、免费、轻量级的P2P共享网络。你的设备将组成一个私有P2P网络,里面的设备可以直接访问其它成员,或者通过其它成员转发数据间接访问。如果私有网络无法完成通信,将会到公有P2P网络寻找共享节点协助通信。 相比BT网络用来共享…...

黑白棋(Othello, ACM/ICPC World Finals 1992, UVa220)rust解法
你的任务是模拟黑白棋游戏的进程。黑白棋的规则为:黑白双方轮流放棋子,每次必须让新放的棋子“夹住”至少一枚对方棋子,然后把所有被新放棋子“夹住”的对方棋子替换成己方棋子。一段连续(横、竖或者斜向)的同色棋子被…...

MySQL中如何进行表的优化和压缩?
在MySQL中,可以通过以下方式进行表的优化和压缩: 使用合适的存储引擎(Storage Engine):MySQL提供了多种存储引擎,如InnoDB、MyISAM等。不同的存储引擎在表的优化和压缩方面有不同的特点。例如,I…...
解决方法)
【Java】Jsoup格式化html问题(文本空格折叠等)解决方法
问题说明 Jsoup格式化html文本时,如: Document document Jsoup.parse(html);这里在对html进行格式化的时候会将如下内容: <p> aaa </p>解析成如下格式: <p> aaa </p>即空格折叠问题ÿ…...

Ansible定义各类变量,引用变量方式介绍及注册变量和vars_prompt的用法示例
目录 一.Ansible定义变量 1.用途 2.定义规则 3.变量优先级 二.命令行定义变量 三.定义主机和主机组变量 1.主机变量 (1)内置主机变量 (2)简单示例 2.主机组变量 四.定义playbook变量 1.通过vars表示定义变量ÿ…...

各类证件的版面信息收集
香港身份证的版面分析: 证件页面: 相关的版面信息: 该页面包含香港身份证的信息,可以用于版面分析; 信息来源:香港不同证件说明大汇总|回乡证|居民身份证|护照|永居_手机网易网 台湾通行证号码…...

vueday01——ref响应式
特性:持续监控某个响应式变量的属性名变化,可以使用shallowRef来取消这一特性,只监控对象整体的变化 ref测试代码: <template><div :id"idValue" ref"myDiv">打印obj{{ obj }}</div><…...

SpringBoot集成Redisson操作Redis
目录 一、前言二、基础集成配置(redis单节点)2.1、POM2.2、添加配置文件2.3、添加启动类2.4、添加测试类测试redisson操作redis 一、前言 Redisson 是一个在 Redis 的基础上实现的 Java 驻内存数据网格,Redisson相比较与Jedis和Lettuce来说最…...

整数反转
题目: 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 …...

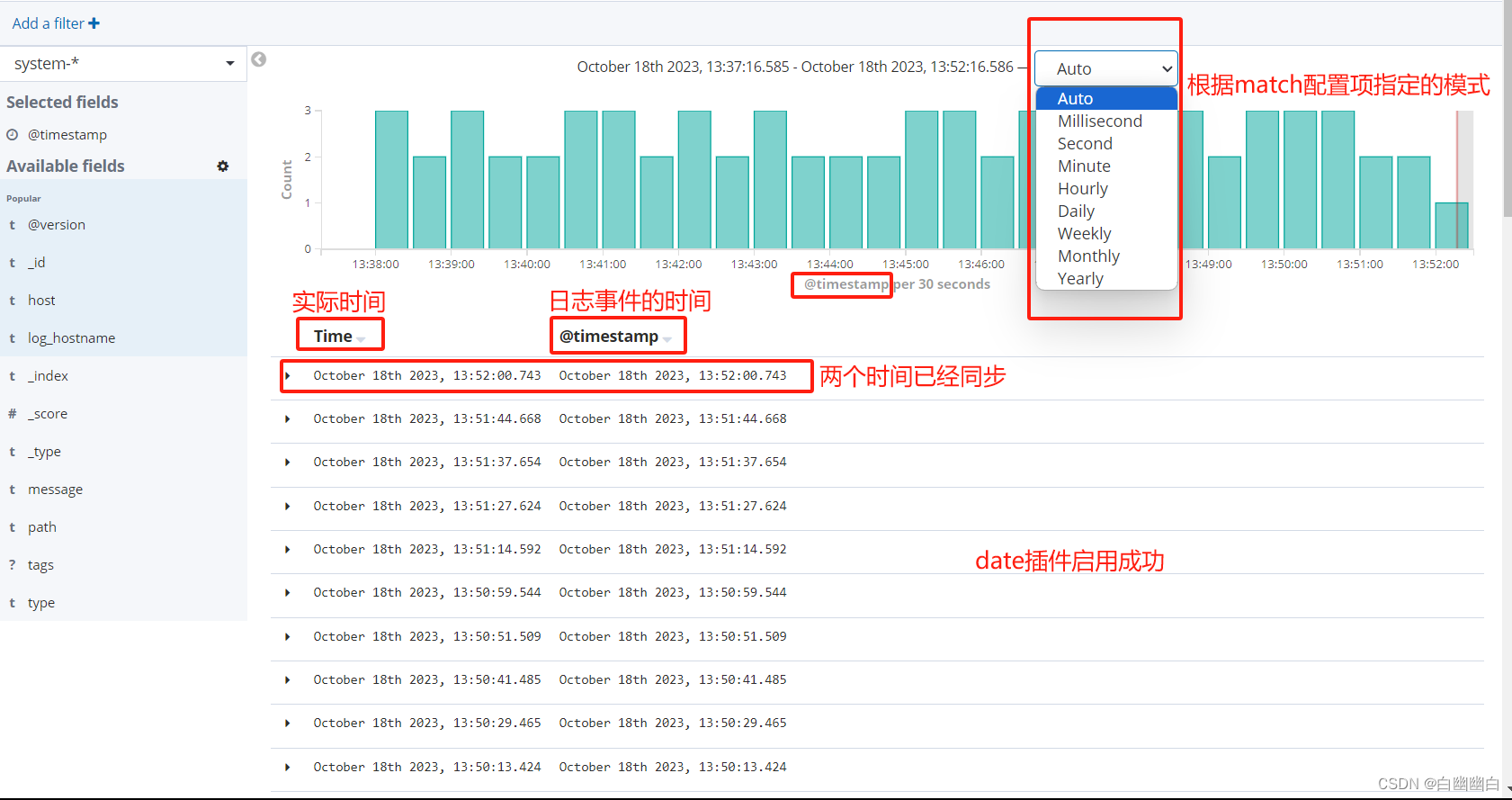
【ELK使用指南 2】常用的 Logstash filter 插件详解(附应用实例)
Logstash filter 一、logstash filter过滤插件的常用模块简介二、grok 正则捕获插件2.1 grok插件的作用2.2 内置正则表达式2.3 自定义正则表达式 三、mutate 数据修改插件3.1 mutate插件的作用3.2 常用的配置选项3.3 mutate插件应用实例 四、multiline 多行合并插件4.1 multili…...

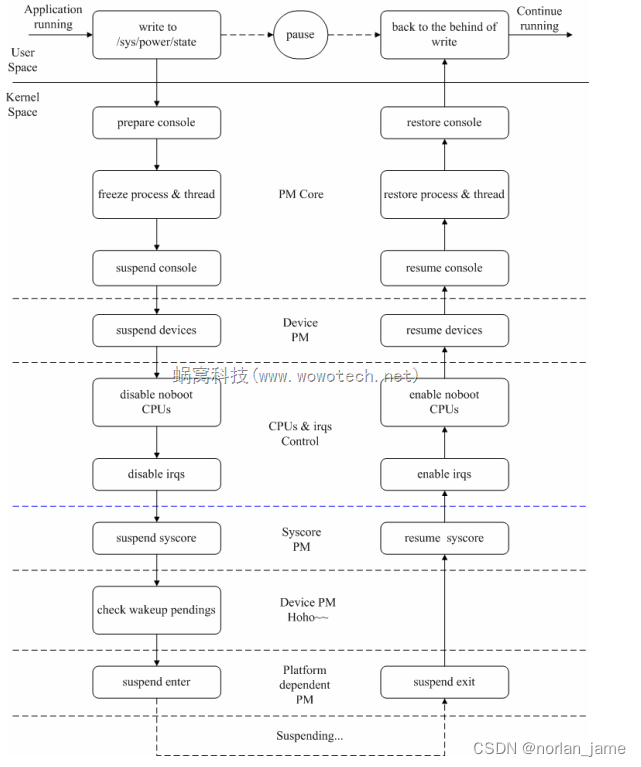
(转)STR 内核做了什么
参考这篇文章: Linux电源管理(6)_Generic PM之Suspend功能 写的很清晰...

fastapi项目结构以及多进程部署
环境: python3.10.x Linux/centos 背景: 最近在用FastApi开发数据统计,并将统计数据返回给前端展示的数据系统。 数据库: mongodb, python包为mongoEngine 项目结构 main.py api middleware router-- __init__.py-- …...

【LeetCode】 412. Fizz Buzz
题目链接 文章目录 Python3 【O(n) O(1)】C.emplace_back() 【C 11 之后】 Python3 【O(n) O(1)】 初始版本 class Solution:def fizzBuzz(self, n: int) -> List[str]:ans []for i in range(1, n1):if i % 5 0 and i % 3 0:ans.append("FizzBuzz")elif i % …...

vector+算法sort与list+sort的效率比较,容易写错的地方原因探析
我写的代码: #include <iostream> using namespace std; #include <vector> #include <list> #include <algorithm> int main() {const int N 10000000;vector<int> v;list<int> l;for (int i 0; i < N; i){v.push_back(…...

iOS——Manager封装网络请求
在之前的项目里,我们都是把网络请求写在viewController的viewDidLoad,而实际中使用的时候并不能这么简单,对于不同的需要,我们需要有不同的网络请求。所以我们可以用单例模式创建一个全局的Manager类,用实例Manager来执…...

【javascript】内部引入与外部引入javascript
创建a.html 内部引入: 外部引入: 创建a.js 注意: 我这里的a.js和a.html是放在同一个目录下,如果a.js放在js的目录下,a.html 调用a.js的时候 <script src"/js/a.js"></script>...

掌握JavaScript的练习之道:十个手写函数让你信手拈来!
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
