C51--简易报警器设计
硬件清单:
C52单片机
震动传感器模块
433M无线发射接受模块
继电器模块
高功率喇叭
杜邦线
振动传感器控制灯:
如何知道是否发生震动?震动后的信号表示又是什么?
振动传感器模块产生震动,输出低电平,绿色指示灯亮。
不震动,输出高电平,模块上的AO口。
AO口本次不用
振动传感器控制灯
#include "reg52.h"
#include <intrins.h>sbit led1 = P3^7;
//根据原理图(电路图)设备变量led1指向P3组IO口的第7口
sbit vibrate = P3^3;
//振动传感器模块上的 Do接口接到了P3.3口void Delay2000ms() //@11.0592MHz
{unsigned char i, j, k;_nop_();i = 15;j = 2;k = 235;do{do{while (--k);} while (--j);} while (--i);
}void main()
{//查询方式判断是否发生震动while(1){if(vibrate == 0){ //产生震动,DO输出低电平led1 = 0;//灯亮Delay2000ms();//震动之后亮灯两秒}else{led1 = 1;//灯灭}}
}
继电器工作:
就相当于电子开关,继电器上的IN,接入到单片机
NO口:常开端
NC口:常闭端
COM:公共端
接入低电平时,NO口和COM接通
接入高电平时,NO口和COM不接通
#include "reg52.h"
#include <intrins.h>sbit vibrate = P3^3;
//振动传感器模块上的 Do接口接到了P3.3口
sbit switcher = P1^1;
//继电器连接P1.1口 void Delay2000ms() //@11.0592MHz
{unsigned char i, j, k;_nop_();i = 15;j = 2;k = 235;do{do{while (--k);} while (--j);} while (--i);
}void main()
{//查询方式判断是否发生震动while(1){if(vibrate == 0){ //产生震动,DO输出低电平switcher = 0;//发生震动,导通继电器,给继电器一个低电平Delay2000ms();}else{switcher = 1;//接入高电平时,NO口和COM不接通}}
}
将报警器接入继电器
遥控接收发送433M
#include "reg52.h"sbit D0_ON = P1^2;
sbit D1_OFF = P1^3;
//接收器模块上的 D0接口接到单片机的P1.2接口,D1接口接到了P1.3口
sbit switcher = P1^1;
//继电器连接P1.1口 void main()
{//查询方式判断那个按键被按下while(1){if(D0_ON == 1){ //收到遥控器按键的信号A,DO表现为高电平switcher = 0;//A按键被按下,导通继电器,给继电器一个低电平}if(D1_OFF == 1){ //收到遥控器按键的信号B,D1表现为高电平switcher = 1;//B按键被按下,不导通继电器,给继电器一个高电平时}}
}
电动简易报警器电路

/*
1、A按键被按下,设定为开启警报模式长响,表示进入警报模式,设定警报模式标记
2、B按键被按下,设定为关闭警报模式短响,表示进入解除警报模式,设定解除警报模式标记
3、如果在报警模式下如果发生震动,喇叭响----低电平,导通如果没有发生震动,喇叭不响-----高电平,不导通
*/#include "reg52.h"
#include <intrins.h>#define J_OFF 0
#define J_ON 1sbit D0_ON = P1^1;
sbit D1_OFF = P1^2;
//接收器模块上的 D0(A)接口接到单片机的P1.1接口,D1(B)接口接到了P1.2口
sbit switcher = P1^0;
//继电器连接P1.0口
sbit vibrate = P1^3; //振动传感器接在P1.3口void Delay2000ms() //@11.0592MHz
{unsigned char i, j, k;_nop_();i = 15;j = 2;k = 235;do{do{while (--k);} while (--j);} while (--i);
}void Delay500ms() //@11.0592MHz
{unsigned char i, j, k;_nop_();i = 4;j = 129;k = 119;do{do{while (--k);} while (--j);} while (--i);
}void main()
{int mark = J_OFF;//判断标志位//查询方式判断那个按键被按下while(1){if(D0_ON == 1){switcher = 0;Delay2000ms();switcher = 1;mark = J_ON;}if(D1_OFF == 1){switcher = 0;Delay500ms();switcher = 1;mark = J_OFF;}if(mark == J_ON){if(vibrate == 0){ //震动发生低电平switcher = 0;}else{switcher = 1;}}}
}
相关文章:

C51--简易报警器设计
硬件清单: C52单片机 震动传感器模块 433M无线发射接受模块 继电器模块 高功率喇叭 杜邦线 振动传感器控制灯: 如何知道是否发生震动?震动后的信号表示又是什么? 振动传感器模块产生震动,输出低电平,绿色指…...

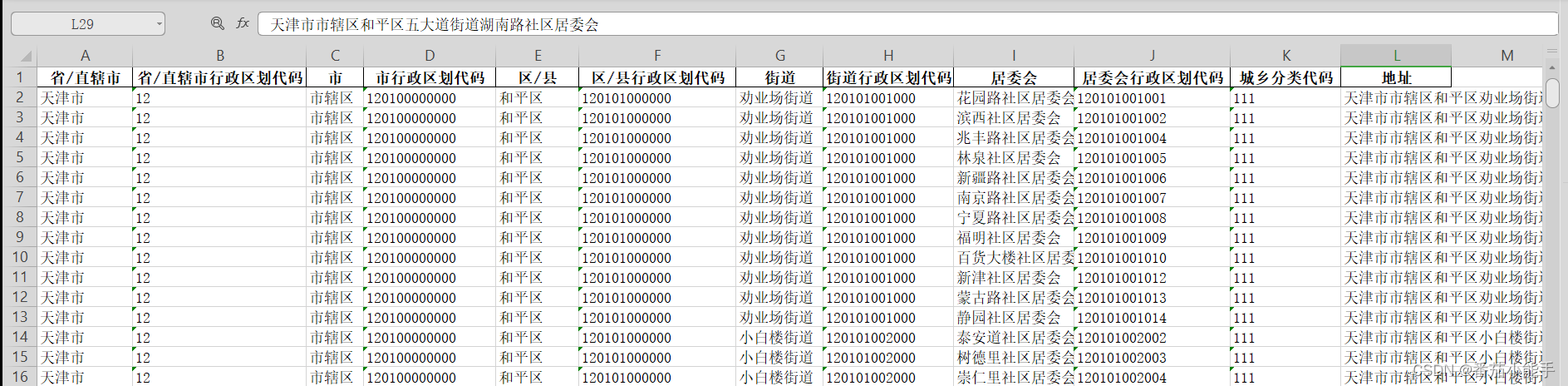
2023年最新全国各省行政区划数据(省-市-区县-乡镇-村)
背景 现实情况,在信息系统开发、电子商务平台、app等等相关软件开发,都会设计到行政区数据联动,这里已经爬好全国各省行政区划数据可供下载。 数据来源 内容为2023年全国统计用区划代码(12位)和城乡分类代码ÿ…...
)
html5 web 按钮跳转方法(及其相关)
html5 web 按钮跳转方法(及其相关) 方法一 <a href"javascript:" οnclick"history.go(-2); ">返回前两页</a> 方法二 <a href"javascript:" οnclick"self.locationdocument.referrer;">返…...

ES6 Generator 函数
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同。 形式上,Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用…...

从零开始探索C语言(十二)----预处理器、输入输出及文件读写
文章目录 1. 预处理器1.1 预处理器实例1.2 预定义宏1.3 预处理器运算符1.4 参数化的宏 2. 输入和输出2.1 getchar() & putchar() 函数2.2 gets() & puts() 函数 3. 文件读写3.1 打开文件3.2 关闭文件3.3 写入文件3.4 读取文件3.5 二进制 I/O 函数 4. typedef 和 #defin…...

跨境电商:产业带的深度赋能
近年来,中国跨境电商平台崭露头角,成为推动国内产业带转型升级和出海的新引擎。这一充满活力的领域不仅让中国制造走向世界,也为国内众多产业提供了数字化升级的机会,实现了“小单快反”和按需供应。 专业跨境电商平台如SHEIN和阿…...

09-Vue基础之实现注册页面
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

vue 树状结构数据渲染 (java 处理 list ->树状)
树状结构 Element ui https://element.eleme.cn/#/zh-CN/component/tree <el-tree :data"data" :props"defaultProps" node-click"handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: 一级…...

惊艳!这些独特的搜索引擎你都知道吗?
随着互联网的普及和发展,搜索引擎已经成为我们日常获取信息的重要工具。然而,当我们想要寻找一些特定类型的信息时,普通的搜索引擎可能无法满足我们的需求。这时,一些特殊的搜索引擎便能派上用场本。 文将介绍几种常用的特殊搜索引…...

解除OU屏蔽(EBS检查无法直接查询解决)
解除OU屏蔽(EBS检查无法直接查询解决) 具有OU屏蔽的例子 SELECT t.org_id, t.* FROM po.po_headers_all t -- 无屏蔽表,在PL/SQL运行有数据 SELECT t.org_id, t.* FROM apps.po_headers t -- 包含OU屏蔽,在PL/SQL中查询无数据多组织屏蔽原理 1. 在…...

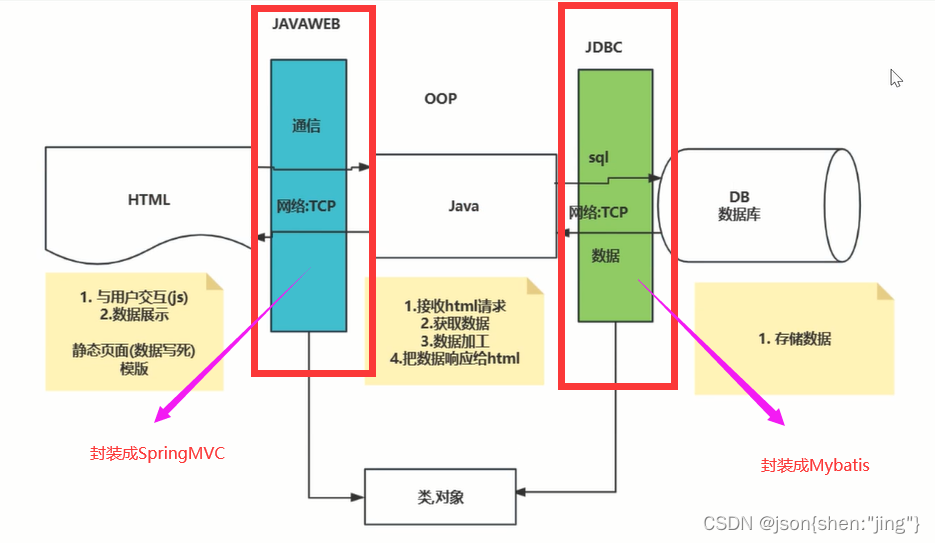
10月8日 Jdbc(1)
jdbc 接口是一个类的父类 java连接数据库, java操作数据库, 把java作为数据库的一个客户端 JDBC是接口,而JDBC驱动才是接口的实现,没有驱动无法完成数据库连接!每个数据库厂商都有自己的驱动,用来连接自己公司的数据库。 …...

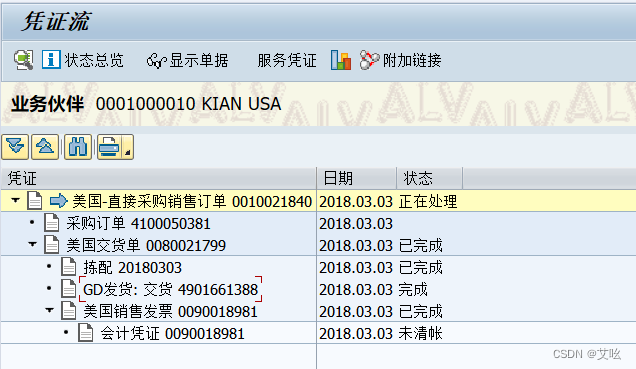
SAP 第三方销售/单独采购
一、概述 1. 概念 第三方销售和单独采购都是指接到客户订单后,客户所需产品需要向供应商进行采购,该供应商一般是指外部的供应商,特殊情况下,才可能是集团内部的其他子公司,当是集团内其他子公司时,因为如…...

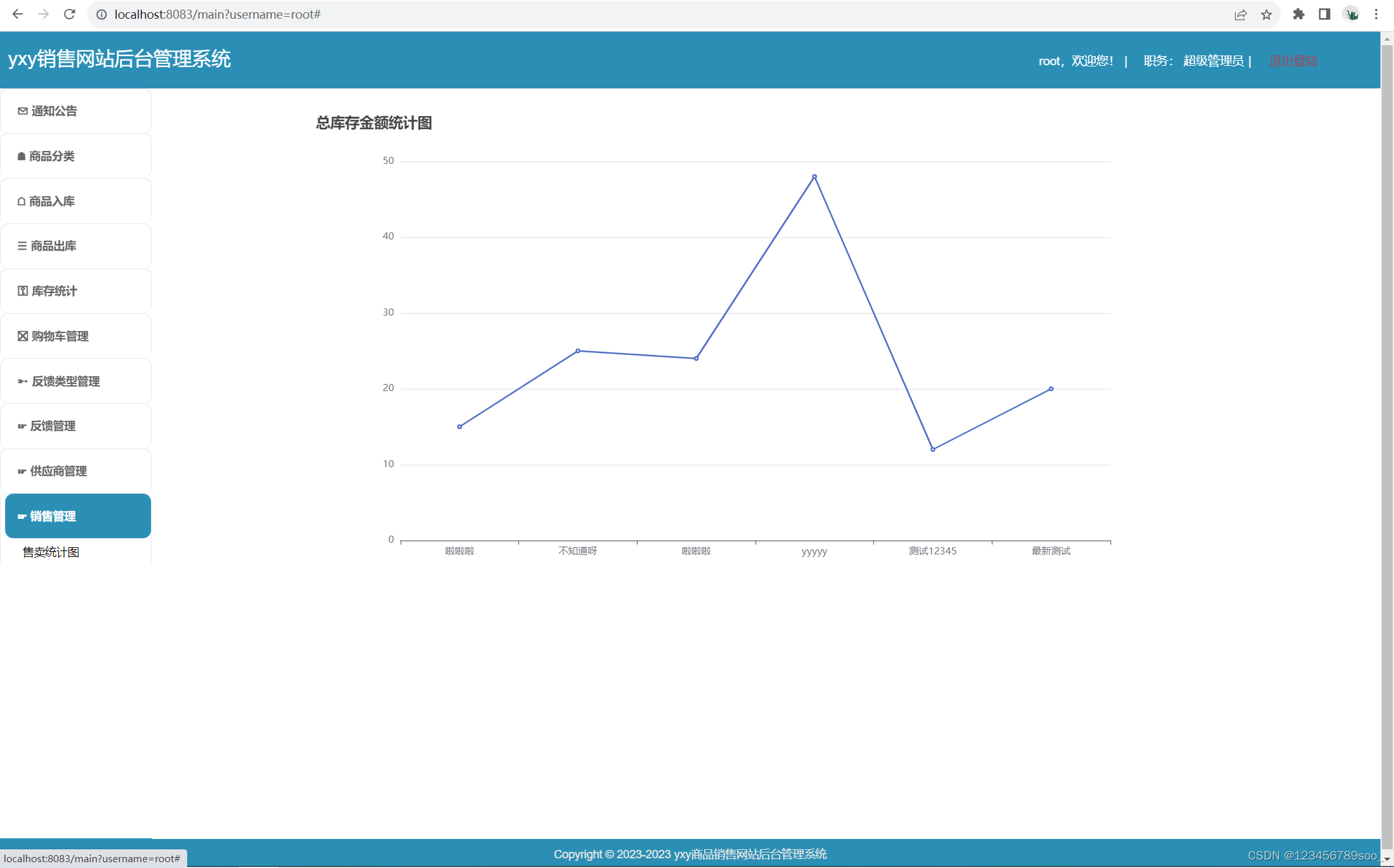
yxy销售网站后台管理系统
springbootmybatisthymeleaf 第一个练习的项目就是小商品零售平台后台管理系统,但是当时由于业务不熟练,需求分析先不做好,导致在开发的过程中出现了很多问题。 这次首先把需求确定,详细的做好前期准备工作,再来进行…...

【vSphere 8 自签名证书】企业 CA 签名证书替换 vSphere Machine SSL 证书Ⅲ—— 颁发自签名证书
目录 博文摘要5. 使用 Microsoft 证书颁发机构颁发自签名 SSL 证书5.1 登录MADCS5.2 申请证书5.3 选择证书类型5.4 提交CR5.5 下载 Base 64 编码的证书5.6 导出 CA 证书(1)打开 cachain.p7b(2)进入证书导出导向(3&…...
:MapReduce之ETL清洗案例)
Hadoop3教程(十九):MapReduce之ETL清洗案例
文章目录 (121)ETL数据清洗案例参考文献 (121)ETL数据清洗案例 ETL,即Extract-Transform-Load的缩写,用来描述数据从源端,经过抽取(Extract)、转换(transfor…...
)
数据库设计阶段-架构真题(五十七)
下面关于联合需求计划JRP叙述,不正确的是()。 JRP是一种相对成本较高但十分有效的需求获取方法在讨论期间尽量避免使用专业术语JRP的主要目的是对需求进行分析和验证在JRP实施之前,应制定详细的议程,并严格遵照议程进…...

python控制Windows桌面程序自动化模块uiautomation
github仓库地址:GitHub - yinkaisheng/Python-UIAutomation-for-Windows: (Donot use 3.7.6,3.8.1):snake:Python 3 wrapper of Microsoft UIAutomation. Support UIAutomation for MFC, WindowsForm, WPF, Modern UI(Metro UI), Qt, IE, Firefox, Chrome ... uiaut…...

Serializable 和Parcelable的区别
Serializable和Parcelable接口可以完成对象的序列化的过程,当我们需要通过Intent和Binder传输数据时就需要使用Parcelable或者Serializable,有时候我们还需要把对象持久化到存储设备上或者通过网络传输给其他客户端,这个时候也需要使用Seriaz…...

dubbogo-02 将服务注册到nacos
增加dubbo配置 dubbo:application:name: gotestmodule: gotestgroup: daoorganization: qiudaozhangowner: qiudaozhangversion: 0.1environment: proregistries:nacosWithCustomGroup:protocol: nacos # 注册中心选择 nacosaddress: 127.0.0.1:8848 # nacos ipgroup: RIDE # …...

postgresql 配置文件 与 修改配置如何启用
2.启用配置 postgresql显式地以表格的方式告诉我们哪些配置项需要重启数据库实例、哪些配置项仅需要重新加载配置文件即可无需重启服务 select name, context from pg_settings context 的值指示具体策略: internal: 编译期间的设置,只有重新编译才能生…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
