如何支持h.265视频
前言
略
h.265视频
h.265是一种视频编码格式。
随着视频编码技术的发展,相比H.264, H.265同等画质体积仅为一半、带宽占用省一半、画质更细腻等诸多优势。 但Web浏览器还不支持H.265的解码播放,因此基于Web Assembly(封装FFmpeg)、JS解封装、Canvas投影以及AudioContext实现Web端的H265播放。
关于 chrome video 是否支持 h.265
简单理解:
- 早期 chrome 支持H265硬解,现在 chrome 支持 H265 硬解
- 截止到2023年10月,chrome 只支持H265硬解,不支持软解
- 如果你是个 web 开发人员,那你遇到的情况是:有客户跟你说,我这里视频打不开(客户的电脑硬件不支持 H265 硬解)。你测试了一下,可以打开(你的电脑硬件支持 H265 硬解)。你有找了机台电脑测试了一下,有的能够打开(不支持 H265 硬解),有的不能打开(支持 H265 硬解)。
结论:如果不是chrome浏览器版本太旧的原因,基本可以确认,不能播放H265视频的原因是系统显卡不支持H265视频硬件解码,所以无论给系统装什么解码库,都是没有用的,chrome浏览器只会调用系统硬件做H265硬解,系统上装什么H265解码库,那都是软解,chrome不会去调用的,这在前面引用中已经提到过了。
参考这里:解决chrome浏览器不能播放H265视频播放问题(1是windows系统显卡不支持H265硬件解码,2是浏览器和操作系统之间可能存在兼容性问题(浏览器版本太旧))DXVA Checker、GPU-Z
我怎么知道是不是电脑硬件的问题?
参考这里:解决chrome浏览器不能播放H265视频播放问题(1是windows系统显卡不支持H265硬件解码,2是浏览器和操作系统之间可能存在兼容性问题(浏览器版本太旧))DXVA Checker、GPU-Z
怎么办呢?
chrome浏览器只会调用系统硬件做H265硬解,系统上装什么H265解码库,那都是软解,chrome不会去调用的,所以无论给系统装什么解码库,都是没有用。
如果是web应用,则需要应用、浏览器、显卡同时支持H265视频,缺一不可。目前应用不用做什么(因为浏览器已经支持),浏览器已经支持,显卡用户可以想办法,因此可以这样试试:
- 升级显卡驱动,看看是否可以。
- 升级显卡,应该可以。
- 升级电脑设备,肯定可以。
H265视频点播
使用 HTML <video> 标签 即可。
如果HTML <video> 标签不满足需求时,可换用同样支持H265的第三方组件。
H265视频直播
使用 HTML <video> 标签 即可。
如果HTML <video> 标签不满足需求时,可换用同样支持H265的第三方组件。
EasyPlayer.js
- https://github.com/tsingsee/EasyPlayer.js
- https://www.tsingsee.com/
- https://www.tsingsee.com/easyplayer/
- https://www.npmjs.com/package/@easydarwin/easyplayer
EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS视频直播与视频点播等多种协议,支持H.264、H.265、AAC等多种音视频编码格式,支持mse、wasm等多种解码方式,支持Windows、Linux、Android、iOS全平台终端的H5播放器,使用简单, 功能强大。
hello-muiplayer.js
- https://github.com/muiplayer/hello-muiplayer
- https://gitee.com/muiplayer/hello-muiplayer
- https://muiplayer.js.org/
- https://muiplayer.js.org/zh/
MuiPlayer 致力于提供完备的 HTML5 视频开发解决方案。它基于 GPL 许可协议,使用它后默认也需要遵守许可协议中约定的义务。
MuiPlayer 支持 mp4、m3u8、flv 等多种媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。
h265web.js
- https://github.com/numberwolf/h265web.js
HEVC/H.265 网页直播/点播播放器 支持硬解! 支持H.265的HttpFLV/HLS/MP4/TS/FLV/M3U8/Websocket播放。
市场上能找到的支持的能力最多的HEVC/H.265网页播放器.
video.js
- https://github.com/videojs/video.js/
- https://gitee.com/mirrors/video-js
Video.js是一款专为HTML5世界打造的网络视频播放器。它支持HTML5和Flash视频,以及YouTube和Vimeo (通过插件)。它支持在台式机和移动设备上播放视频。这个项目是在2010年中期开始的,现在这个播放器已经在超过400,000个网站上使用。
flv.js
- https://github.com/Bilibili/flv.js
- https://gitee.com/mirrors/flv-js
Flv.js 是 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发,没有用到 Flash。
hls.js
- https://github.com/dailymotion/hls.js
- https://gitee.com/mirrors/hls-js
hls.js是一个JavaScript库,可实现HTTP Live Streaming客户端。 它依靠HTML5视频和MediaSource扩展进行播放。
它通过将MPEG-2传输流和AAC / MP3流转换为ISO BMFF(MP4)片段来工作。 如果在浏览器中可用,可以使用Web Worker异步执行此转换。 WWDC2016期间宣布,hls.js还支持HLS + fmp4。
hls.js不需要任何播放器,它可以直接在标准HTML <video>元素上运行。
mxreality.js
- https://github.com/guoguicheng/mxreality.js
- https://www.covideo.cn/
mxreality.js是一款支持普通视频,全景VR视频,直播普通视频,直播全景视频,支持hls,flv,webrtc直播协议,支持全景图的h5播放器,支持cubemap视频和图片。
- 免费版支持:h264
-
- 免费版支持:h264,h265
参考
h265player开发
Chrome已实现对H.265/HEVC的硬解支持
如何看待新版Chrome浏览器支持H265视频播放?
解决chrome浏览器不能播放H265视频播放问题(1是windows系统显卡不支持H265硬件解码,2是浏览器和操作系统之间可能存在兼容性问题(浏览器版本太旧))DXVA Checker、GPU-Z
支持H.265网页播放的H5播放器EasyPlayer.js发布了
H5视频播放器video.js
【手撕代码】H.265的高清播放器
h265视频流播放前端实战
chrome硬解码265的方案
关于支持h265 + http-flv直播流网页播放器实现低延时直播播放器MXPlayer介绍
nginx-rtmp-ffmpeg-flv支持h265数据
【疑难解决】H265编码流媒体播放器EasyPlayer.js播放HLS H265视频流,遇到黑屏如何排查?
相关文章:

如何支持h.265视频
前言 略 h.265视频 h.265是一种视频编码格式。 随着视频编码技术的发展,相比H.264, H.265同等画质体积仅为一半、带宽占用省一半、画质更细腻等诸多优势。 但Web浏览器还不支持H.265的解码播放,因此基于Web Assembly(封装FFmpeg)、JS解封装、Canvas投…...
)
vue 放大镜(简易)
目录 zoom组件 <template><div class"pic-img"><div class"img-container"><img ref"img" load"imgLoaded" :src"url" :style"overlayStyle" error"imgerrorfun"/><div cl…...

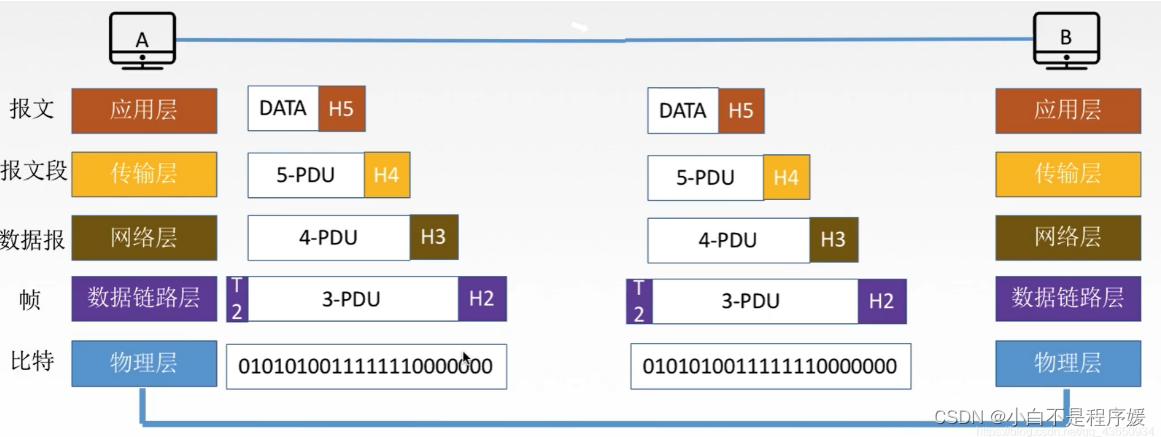
【计算机网络】第一章——概述
个人主页直达:小白不是程序媛 系列专栏:计算机网络基础 目录 前言 计算机网络概述 概念 功能 组成 分类 标准化工作 性能指标 速率 带宽 吞吐量 时延 时延带宽积 往返时延RTT 利用率 分层 为什么要分层? 分层的基本原则&am…...

vue实现在页面拖拽放大缩小div并显示鼠标在div的坐标
1、功能要求: 实现在一个指定区域拖拽div,并可以放大缩小,同时显示鼠标在该div里的坐标,如图可示 缩小并拖动 2、实现 <div class"div_content" ref"div_content"><div class"div_image" id"…...
-- io - io操作(扩展))
LuatOS-SOC接口文档(air780E)-- io - io操作(扩展)
示例 -- io模块是lua原生模块,LuatOS增加了一些API -- 请配合os模块一起使用-- 只读模式, 打开文件 local fd io.open("/xxx.txt", "rb") -- 读写默认,打开文件 local fd io.open("/xxx.txt", "wb") -- 写入文件,且截断为0字节 loc…...

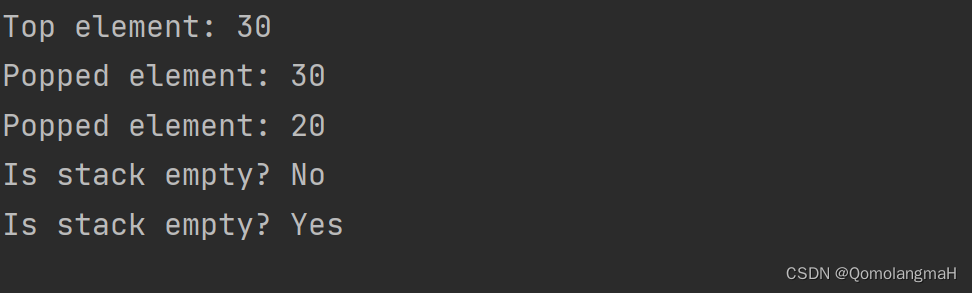
【数据结构】线性表(六)堆栈:顺序栈及其基本操作(初始化、判空、判满、入栈、出栈、存取栈顶元素、清空栈)
文章目录 一、堆栈1. 定义2. 基本操作 二、顺序栈0. 顺序表1. 头文件和常量2. 栈结构体3. 栈的初始化4. 判断栈是否为空5. 判断栈是否已满6. 入栈7. 出栈8. 查看栈顶元素9. 清空栈10. 主函数11. 代码整合 堆栈Stack 和 队列Queue是两种非常重要的数据结构,两者都是特…...

父组件可以监听到子组件的生命周期吗?
在 Vue 中,父组件是可以监听到子组件的生命周期的。Vue 提供了一些特殊的钩子函数,可以在父组件中监听子组件的生命周期事件。 以下是一些常用的方法来监听子组件的生命周期: 1:使用$emit: 在子组件的生命周期钩子函数中,使用 $emit 方法触发自定义事件,向父组件发送通…...

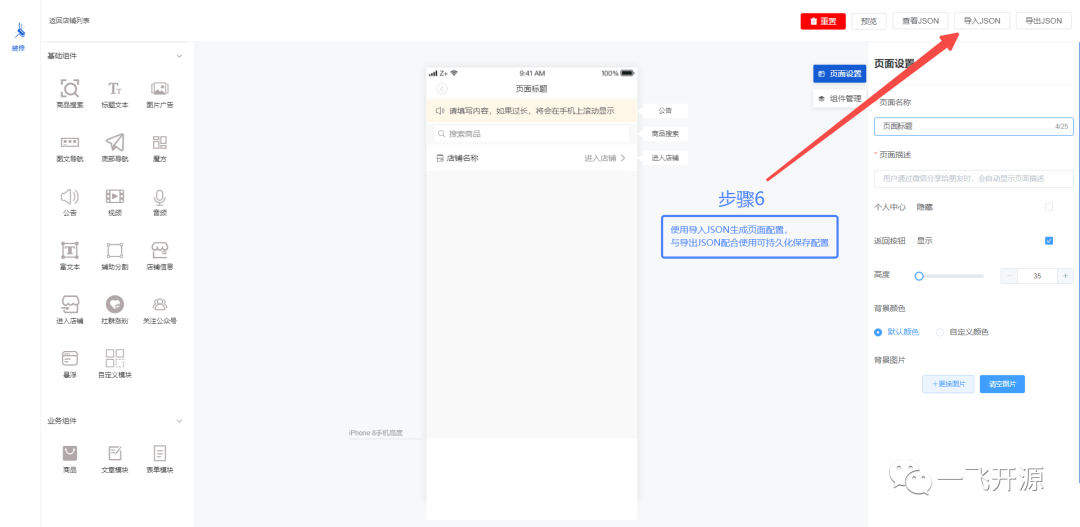
[开源]MIT开源协议,基于Vue3.x可视化拖拽编辑,页面生成工具
一、开源项目简介 AS-Editor 基于 Vue3.x 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。 二、开源协议 使用MIT开源协议 三、界面展示 四、功能概述 基于Vue可视化拖拽编辑,…...

【C++ Primer Plus学习记录】数组的替代品
目录 1.模板类vector 2.模板类array(C11) 3.比较数组、vector对象和array对象 模板类vector和array是数组的替代品。 1.模板类vector 模板类vector类似于string类,也是一种动态数组。您可以在运行阶段设置vector对象的长度,可…...

JSP免杀马
JSP免杀马 随着Java框架的进化和程序员的内卷,使用PHP编写的系统越来少,使用Java编写的系统越来越多。JSP马的使用越来越多,但是就目前来看,各大厂商对JSP马的查杀效果还是不尽人意。这里简单通过Java的反射机制和ClassLoader技术…...

2023-10-16 node.js-调用python-记录
NodeJS 作为后端,仅在需要时调用 Python 在某些特殊的场景下,比如复杂耗时的数据处理和运算时,我们可以用 Python 脚本编写,然后使用 Node 的子进程调用 Python 脚本即可,这样可以提升效率。如下代码,我们…...

Kotlin 设置和获取协程名称
1,设置写成名称 创建协程作用域是或者创建协程是有个上下文参数(context: CoroutineContext) 创建协程作用域 CoroutineScope(Dispatchers.IO CoroutineName("协程A"))//Dispatchers.IO根据实际情况设置可有可无 源码…...

awk命令的使用
1.概念: awk是Linux以及UNIX环境中现有的功能最强大的数据处理工具 awk是一种处理文本数据的编程语言。awk的设计使得它非常适合于处理由行和列组成的文本数据 awk程序可以读取文本文件,对数据进行排序,对其中的数值执行计算以及生成报表等…...

【面试系列】Vue
引言:下面是一些常见的 Vue 面试题和对应的答案 目录 1. Vue 是什么?它有哪些特点?2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。3. Vue 组件间通信的有哪些方式?4. Vue 的 computed 和 watch 的区别是什么…...

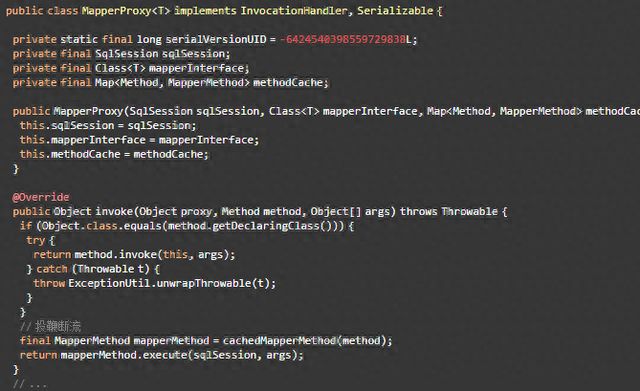
揭开MyBatis的神秘面纱:掌握动态代理在底层实现中的精髓
一日小区漫步,我问朋友:Mybatis中声明一个interface接口,没有编写任何实现类,Mybatis就能返回接口实例,并调用接口方法返回数据库数据,你知道为什么不? 朋友很是诧异:是啊ÿ…...

结合领域驱动设计,理解TOGAF之架构方法论
TOGAF(The Open Group Architecture Framework)是一个开放的架构方法论,旨在支持组织制定和实施企业架构。它提供了一种框架来创建和管理企业架构,并包含了一组最佳实践,帮助组织实现其业务目标。 TOGAF框架包括四个主…...

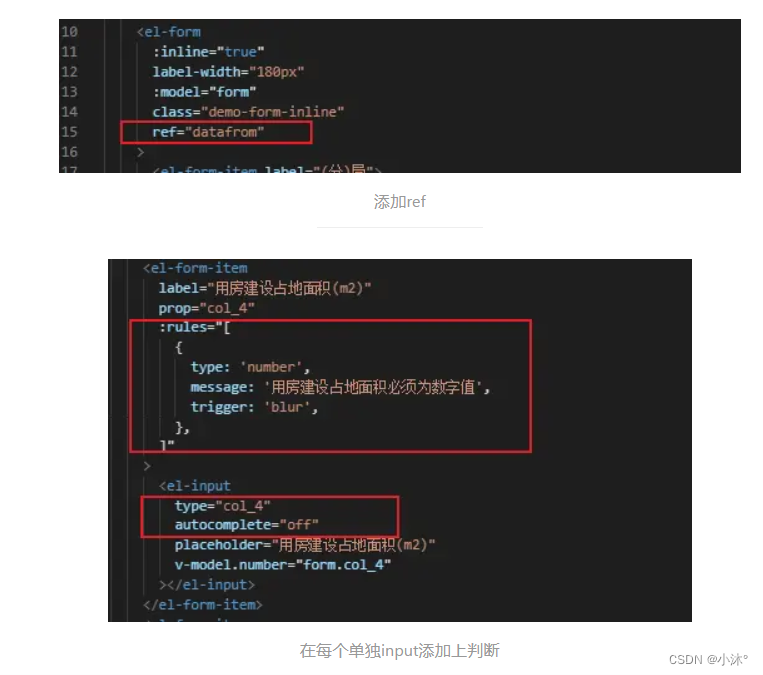
Vue-vue项目Element-UI 表单组件内容要求判断
整体添加判断 <el-formref"ruleFormRef":model"formModel"class"demo-ruleForm"label-position"top"status-icon:rules"rules"><el-form-item label"姓名" prop"applyUsers" class"form-…...

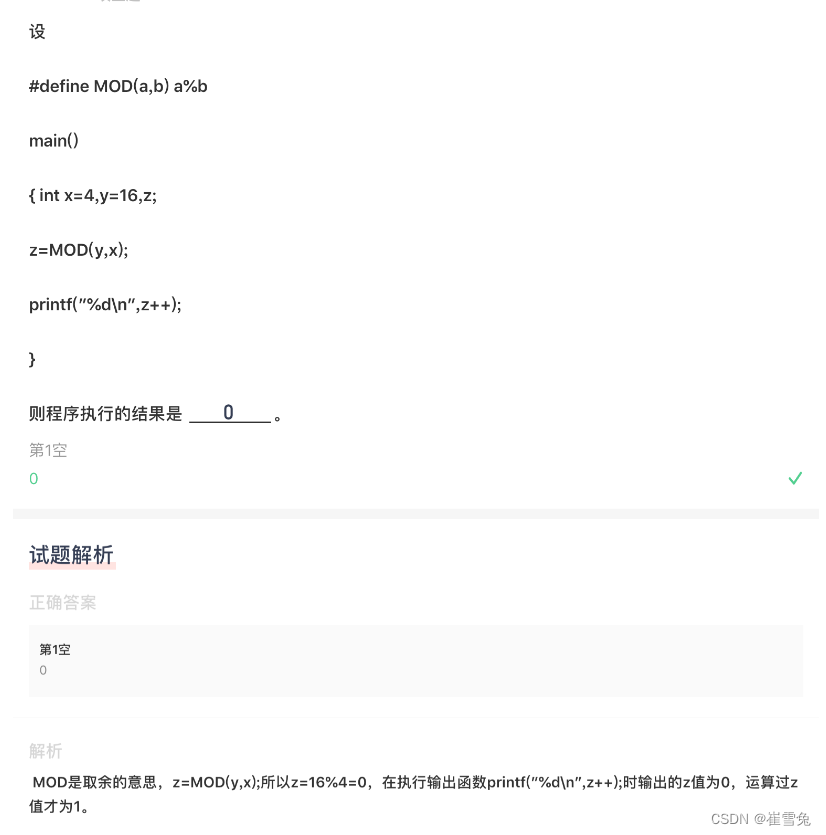
【试题027】C语言宏定义小例题
1.题目: #define MOD(a,b) a%b int main() { int x4,y16,z; zMOD(y,x); printf("%dn".z);} 则程序执行的结果是? 2.代码分析: #include <stdio.h> #define MOD(a,b) a%b int main() {int x 4, y 16, z;z MOD(y, …...

解决 sharp: Installation error: unable to verify the first certificate
使用 plasmo 时报错如下: E:\chromeplugins>pnpm create plasmo ../.pnpm-store/v3/tmp/dlx-46852 | 2 ../.pnpm-store/v3/tmp/dlx-46852 | Progress: resolved 2, reused 2, downloaded 0, added 2, done 🟣 Plasmo v0.83.0 &…...

【Java】Java实现100万+ 的高并发、高性能设计
Java实现100万 的高并发、高性能设计 1、简述 现百万级并发编是一项综合性的技术,同时,它与现实生活中 的场景有着紧密的联系。 搞懂并发编程有三大核心问题 分工问题 同步问题 互斥问题 本文就对这三大核心问题进行简单的介绍 2、分工问题 关于分工…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
