SpringBoot (2) yaml,整合项目
目录
1 YAML配置文件
1.1 书写规则
1.2 代码示例
1.3 用yaml进行复杂数据绑定
2 整合日志
2.1 日志配置
3 整合web
3.1 默认配置
3.2 web应用开发方式
3.2.1 全自动
3.2.2 全手动
3.2.3 手自一体(推荐)
4 整合mybatis
4.1 导包
4.2 application.yaml
4.3 dao接口+mapper.xml
4.4 dao接口包扫描
1 YAML配置文件
SpringBoot采用集中化配置管理,即将所有配置都写在application.properties中,但当配置增多后,会出现"难阅读,层级结构模糊"的问题
于是出现了application.yaml或.yml配置文件,用于替代application.properties配置文件
1.1 书写规则
(1) 区分大小写
(2) K和V之间用 : +空格分隔
(3) 缩进表示层级关系,同一层级有相同的缩进
(4) #表示注释
1.2 代码示例
server:port: 8083 #自定义 端口servlet:context-path: /sb #项目地址spring:web:resources:static-locations: classpath:/a/,classpath:/b/ #废掉4个"静态访问路径",自定义a,b文件夹为新的"静态访问路径"mvc:static-path-pattern: /html/** #访问"静态访问路径"中的静态文件,需要加html前缀(index.html不用加前缀)servlet:multipart:max-file-size: 20MB #(文件上传)最大文件大小max-request-size: 30MB #请求大小限制profiles:active: dev,testdatasource: #mysql数据源driver-class-name: com.mysql.cj.jdbc.Drivertype: com.zaxxer.hikari.HikariDataSource #SpringBoot(默认)数据源,如果使用其他数据源需(dbcp2等)要额外导包url: jdbc:mysql://localhost:3306/sunnerusername: rootpassword: root--- #用三条短横线可以将下面的配置全部缩进
mybatis:mapper-locations: classpath:com/sunner/dao/*Dao.xml #映射配置文件type-aliases-package: xyz.aboluo.pojo #mybatis(包)起别名1.3 用yaml进行复杂数据绑定
@Component
@ConfigurationProperties(prefix = "person")
public class Person {private String name;private Integer age;private Date birthday;private Boolean manFlag;private Child child; //嵌套对象private List<Dog> dogs; //嵌套数组private Map<String,Cat> cats; //嵌套map
}person:name: 王老五age: 35birthday: 1996/05/02 12:05:06 #(默认)只能用这种格式manFlag: true #对于驼峰命名的属性也可以小写用-分隔 例如man-flagchild:name: 王老六age: 8dogs:- name: 旺财age: 1like: 骨头- name: 小黑age: 3like: 鸡肉cats:cat1:name: 喵桑age: 5like: 猫粮cat2: { name: 咪咪,age: 4,like: 鱼罐头 }2 整合日志
日志门面(接口)采用slf4j,日志实现采用Logback
这些已经被SpringBoot默认整合了,无需我们再做额外的操作
2.1 日志配置
可以在application.yaml中配置(不推荐)
或者使用logback的配置文件logback.xml(推荐),具体可以看这篇文章
3 整合web
3.1 默认配置
(1) 默认静态资源处理:静态资源放在static文件夹(或resources、public文件夹)下可以被直接访问
4个静态资源访问路径:classpath:/META-INF/resources/
classpath:/resources/
classpath:/static/
classpath:/public/
(2) 支持放在4个静态访问路径中的index.html当做首页展示
(3) 自动注册了Converter(类型转换器),Formatter(格式化)组件,例如在yaml配置文件中可以帮我们将字符串转换为Integer、对象、数组等,也可以将日期字符串(默认只能是yyyy/MM/dd ss:mm:ss:SSS的格式)格式化成Date对象
(4) 支持HttpMessageConverters,用于将返回的对象转为json,即对@ResponseBody注解的支持
(5) 自动使用ConfigurableBuildingInitializer,实现数据校验、类型转换、数据绑定功能,即对@RequestParameter、@RequestBody等注解的支持
3.2 web应用开发方式
3.2.1 全自动
完全按照SpringBoot的默认配置
3.2.2 全手动
在Spring配置类(@Configuration或@SpringBootConfiguration)上添加@EnableWebMvc,禁止所有默认配置
3.2.3 手自一体(推荐)
修改配置可以用yaml配置文件的方式
也可以用Spring配置类的方式: 用Spring配置类实现WebMvcConfigurer,但千万不要标@EnableWebMvc,重写需要修改配置的方法
@SpringBootConfiguration
@EnableConfigurationProperties({Dog.class, Cat.class})
public class SpringConfig implements WebMvcConfigurer {/*** 配置静态资源的方法** @param registry*/@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {// 自定义配置registry.addResourceHandler("/html/**")//所有以html开头的请求都会去"静态访问路径"a和b下面匹配.addResourceLocations("classpath:/a/", "classpath:/b/")//设置静态资源缓存规则(超过1000秒重新获取静态资源).setCacheControl(CacheControl.maxAge(1000, TimeUnit.SECONDS));}
}还可以用将WebMvcConfigurer注册进SpringIOC容器的方式
@SpringBootConfiguration
@EnableConfigurationProperties({Dog.class, Cat.class})
public class SpringConfig {@Beanpublic WebMvcConfigurer getWebMvcConfigurer() {return new WebMvcConfigurer() {@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {// 自定义配置registry.addResourceHandler("/html/**")//所有以html开头的请求都会去"静态访问路径"a和b下面匹配.addResourceLocations("classpath:/a/", "classpath:/b/")//设置静态资源缓存规则(超过1000秒重新获取静态资源).setCacheControl(CacheControl.maxAge(1000, TimeUnit.SECONDS));}};}
}4 整合mybatis
4.1 导包
<dependencies>><!--mybatis--><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>3.0.2</version></dependency><!--mysql驱动--><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><version>8.0.33</version></dependency>
</dependencies>mybatis-spring-boot-starter依赖了spring-boot-starter-jdbc(我们知道jdbc是用来操作数据库的),其中为我们自动配置好的:
(1) org.springframework.boot.autoconfigure.jdbc.jdbcTemplateAutoConfiguration是对数据源的自动配置(默认使用HikariDataSource)
(2) org.springframework.boot.autoconfigure.jdbc.JdbcTemplateAutoConfiguration是用来操作数据库的,但也可以选择整合mybatis
(3) org.springframework.boot.autoconfigure.jdbc.DataSourceTransactionManagerAutoConfiguration用于支持事务(支持@Transactional)
4.2 application.yaml
配置mysql数据源
配置mybatis映射配置文件,类(包)别名
4.3 dao接口+mapper.xml
4.4 dao接口包扫描
在Spring配置类用@MapperScan扫描到dao接口
相关文章:
 yaml,整合项目)
SpringBoot (2) yaml,整合项目
目录 1 YAML配置文件 1.1 书写规则 1.2 代码示例 1.3 用yaml进行复杂数据绑定 2 整合日志 2.1 日志配置 3 整合web 3.1 默认配置 3.2 web应用开发方式 3.2.1 全自动 3.2.2 全手动 3.2.3 手自一体(推荐) 4 整合mybatis 4.1 导包 4.2 application.yaml 4.3 dao接…...

django建站过程(2)创建第一个应用程序页面
创建第一个应用程序页面 设置第一个页面【settings.py,urls.py,views.py】settings.pyurls.pyviews.py django是由一系列应用程序组成,协同工作,让项目成为一个整体。前面已创建了一个应用程序baseapp,使用的命令 python manage.py startapp baseapps这…...

竞赛 深度学习人体语义分割在弹幕防遮挡上的实现 - python
文章目录 1 前言1 课题背景2 技术原理和方法2.1基本原理2.2 技术选型和方法 3 实例分割4 实现效果5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习人体语义分割在弹幕防遮挡上的应用 该项目较为新颖,适合作为竞…...

网络编程开发及实战(下)
一、IO模型 一、基本概念 (一)I/O基本概念 1、基本概念 1)一个完整I/O分为两个阶段: 用户进程空间->内核空间 内核空间->设备空间(磁盘、网卡) 2)内存I/O(无名管道&…...

(H5轮播)vue一个轮播里显示多个内容/一屏展示两个半内容
效果图 : html: <div class"content"><van-swipeclass"my-swipe com-long-swipe-indicator":autoplay"2500"indicator-color"#00C4FF"><van-swipe-itemclass"flex-row-wrap"v-for"(items, index) in M…...

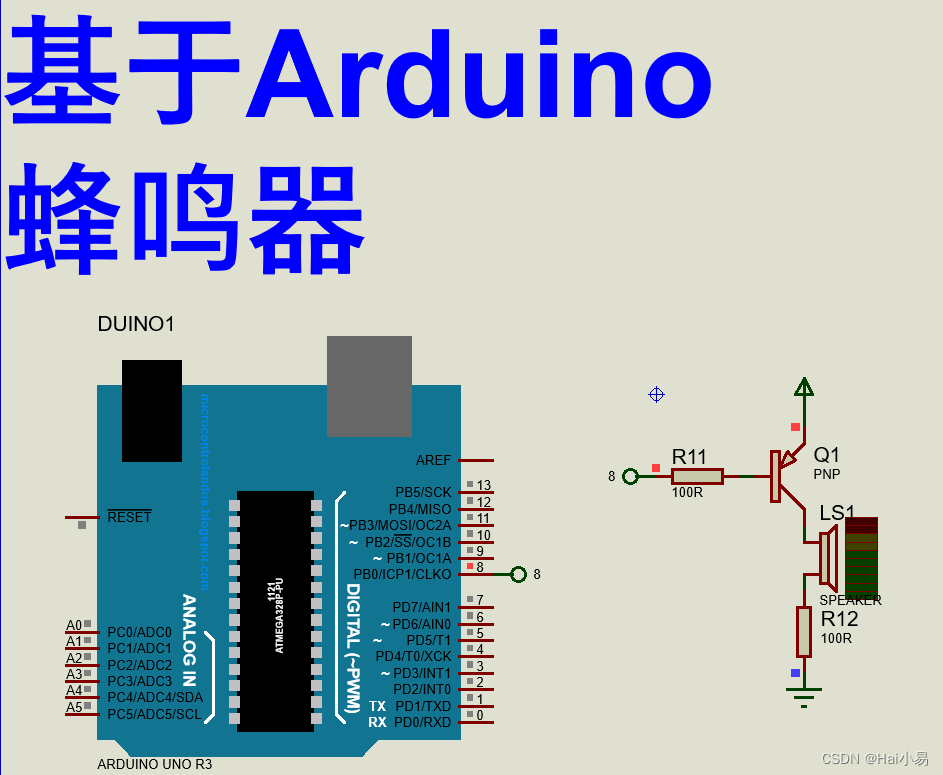
【Proteus仿真】【Arduino单片机】蜂鸣器
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使用蜂鸣器等。 主要功能: 系统运行后,蜂鸣器播放音乐。 二、软件设计 /* 作者:嗨小易(QQ&#x…...

seatunnel web ui 构建时报错
报错内容如下 Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (default) on project seatunnel-web: The following files had format violations:Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (defa…...

Js使用ffmpeg在视频中添加png或gif
Js使用ffmpeg在视频中添加png或gif ffmpeg 使用场景是需要在web端对视频进行编辑 添加图片和gif。 注意: 以下所有的使用案例均基于vue3 setup。 同时由于ffmpeg版本不同会导致使用的api不同,使用案例前需要注意ffmpeg版本问题。 如果使用的是0.12需要使用新的…...

多线程 Leetcode 打印零与奇偶数
现有函数 printNumber 可以用一个整数参数调用,并输出该整数到控制台。 例如,调用 printNumber(7) 将会输出 7 到控制台。 给你类 ZeroEvenOdd 的一个实例,该类中有三个函数:zero、even 和 odd 。ZeroEvenOdd 的相同实例将会传递…...

杭电oj--数列有序
有n(n<100)个整数,已经按照从小到大顺序排列好,现在另外给一个整数x,请将该数插入到序列中,并使新的序列仍然有序。 输入数据包含多个测试实例,每组数据由两行组成,第一行是n和m,第二行是已…...

PHPEXCEL解决行数超过65536不显示问题
起因自然是导出数据到excel文件时,数据缺少现象。 百度讲解是将xls文件另存为xlsx文件。 除了这里的原因,还有一点是phpExcel存在两个写入类PHPExcel_Writer_Excel2007和PHPExcel_Writer_Excel5,而只有PHPExcel_Writer_Excel2007支持超过65…...

新媒体时代如何做好新型的网络口碑营销?
从人类开始交换商品的时代开始,口碑营销就已经存在,是靠口耳传播的营销方式。小马识途认为进入当今移动互联网时代,口碑营销又有了新的发展,网络口碑营销推广开始普及。营销人员将传统口碑营销与移动互联网营销相结合,…...
)
MySQL中InnoDB插入缓冲区(Insert Buffer)
一、插入缓冲区的基本原理 插入缓冲区(Insert Buffer,也称作 Change Buffer),是InnoDB存储引擎的一种内部机制,它允许系统将对非聚集索引页的写操作(例如插入、删除和更新)暂时缓存在内存中&am…...

VUE前端判断是电脑端还是移动端
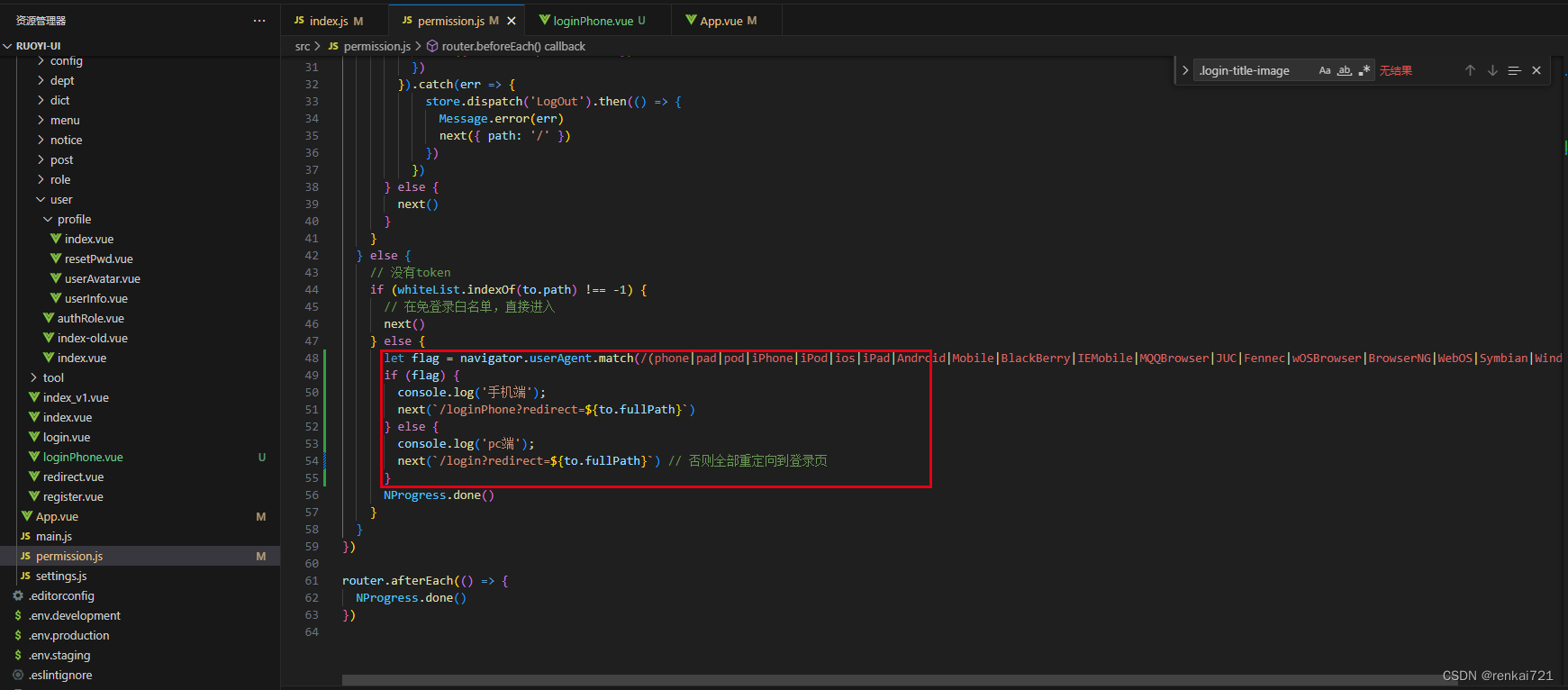
背景需求 ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。 教程 router/index.js 修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js 在白名单中添加自己的登录页面 增加以下识别的代码 le…...

OpenGL —— 2.8、漫游之摄像机飞行移动(附源码,glfw+glad)
源码效果 C源码 纹理图片 需下载stb_image.h这个解码图片的库,该库只有一个头文件。 具体代码: vertexShader.glsl #version 330 corelayout(location 0) in vec3 aPos; layout(location 1) in vec2 aUV;out vec2 outUV;uniform mat4 _modelMatrix; …...

AM@麦克劳林公式逼近以及误差分析
abstract 麦克劳林公式及其近似表示的应用误差估计和分析 Lagrange型泰勒公式的估计误差 由Lagrange型余项泰勒公式可知,多项式 p n ( x ) p_n(x) pn(x)近似表达函数 f ( x ) f(x) f(x)时,其误差为 ∣ R n ( x ) ∣ |R_{n}(x)| ∣Rn(x)∣ R n ( x ) R_{n}(x) Rn(x) f …...

gitlab 离线安装问题解决:NOKEY,signature check fail
1,rpm安装gitlab问题 test1:/opt # rpm -ivh gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm --force warning: gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm: Header V4 RSA/SHA1 Signature, key ID f27eab47: NOKEY error: [upel]: gitlab-ce NOKEY error: [upel]: gitlab-ce …...

uniapp使用uQRCode绘制二维码,下载到本地,调起微信扫一扫二维码核销
1.效果 2.在utils文件夹下创建uqrcode.js // uqrcode.js //--------------------------------------------------------------------- // github https://github.com/Sansnn/uQRCode //---------------------------------------------------------------------let uQRCode {…...

手写一个PrattParser基本运算解析器3: 基于Swift的PrattParser的项目概述
点击查看 基于Swift的PrattParser项目 PrattParser项目概述 前段时间一直想着手恶补 编译原理 的相关知识, 一开始打算直接读大学的 编译原理, 虽然内容丰富, 但是着实抽象难懂. 无意间看到B站的熊爷关于普拉特解析器相关内容, 感觉是一个非常好的切入点.所以就写了基于Swift版…...

三江学院“火焰杯”软件测试高校就业选拔赛颁奖仪式
11月25日下午,“火焰杯”软件测试开发选拔赛及三江-慧科卓越工程师班暑期编程能力训练营颁奖仪式在s楼会议室隆重举行。计算机科学与工程学院院长刘亚军、副院长叶传标、曹阳、吴德、院党总支副书记王兰英、系主任杨少雄、慧科企业代表尹沁伊人、项目负责人王旭出席…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
