006:vue使用lottie-web实现web动画
文章目录
- 1. 简介
- 2. 优点
- 3. 效果
- 4. 安装使用
- 5. lottie-web 常用方法
- 6. Lottie-web 常用的事件
1. 简介
官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和react native。 在web端,lottie-web库可以解析导出的动画json文件,并将其以svg或者canvas的方式将动画绘制在我们的页面上.

找到我们想要的动画,然后点击后,弹出窗口,点击下载,格式为JSON。然后就能把这个动画的json数据用到我们自己的项目里边去了
2. 优点
- 动画由设计使用专业的动画制作工具AE来实现,使动画实现更加方便,且效果更好
- 前端可以方便的调用动画,并对动画进行控制,减少前端动画工作量
- 设计制作动画,前端展现动画,分工明确
- 使用lottie方案,json文件大小比gif文件小很多,性能也会更好
3. 效果

4. 安装使用
npm 安装
npm install lottie-web
完整代码
<template><div class="home"><div class="body"><div id="lottieId" /></div></div>
</template><script>
import lottie from 'lottie-web'
export default {name: 'Demo',data() {return{}},mounted() {this.animation = lottie.loadAnimation({container: document.getElementById('lottieId'),renderer: 'svg',loop: true,autoplay: true,animationData: require('@/assets/lottie/by.json'),})},
}
</script><style scoped lang="scss">
.home {.body {width: 890px;height: 500px;border: #ff3366 solid 10px;box-sizing: border-box;box-sizing: border-box;#lottieId {padding: 40px;box-sizing: border-box;width: 100%;height: 100%;}}
}
</style>
5. lottie-web 常用方法
animation.play(); // 播放,从当前帧开始播放animation.stop(); // 停止,并回到第0帧animation.pause(); // 暂停,并保持当前帧animation.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止isFrame(默认false)指示value表示帧还是时间(毫秒)animation.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并进行播放animation.goToAndStop(30, true); // 跳转到第30帧并停止animation.goToAndPlay(300); // 跳转到第300毫秒并播放animation.playSegments(arr, forceFlag); // arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段animation.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧animation.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧animation.setSpeed(speed); // 设置播放速度,speed为1表示正常速度animation.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放animation.destroy(); // 删除该动画,移除相应的元素标签等。
6. Lottie-web 常用的事件
animation.addEventListener('data_ready', () => {}) // 动画数据加载完毕
animation.addEventListener('config_ready', () => {}) // 完成初始配置后
animation.addEventListener('data_failed', () => {}) // 加载动画数据失败
animation.addEventListener('loaded_images', () => {}) // 所有图片加载成功或者失败
animation.addEventListener('DOMLoaded', () => {}) // 将元素添加到DOM后
相关文章:

006:vue使用lottie-web实现web动画
文章目录 1. 简介2. 优点3. 效果4. 安装使用5. lottie-web 常用方法6. Lottie-web 常用的事件 1. 简介 官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和re…...

Java NIO
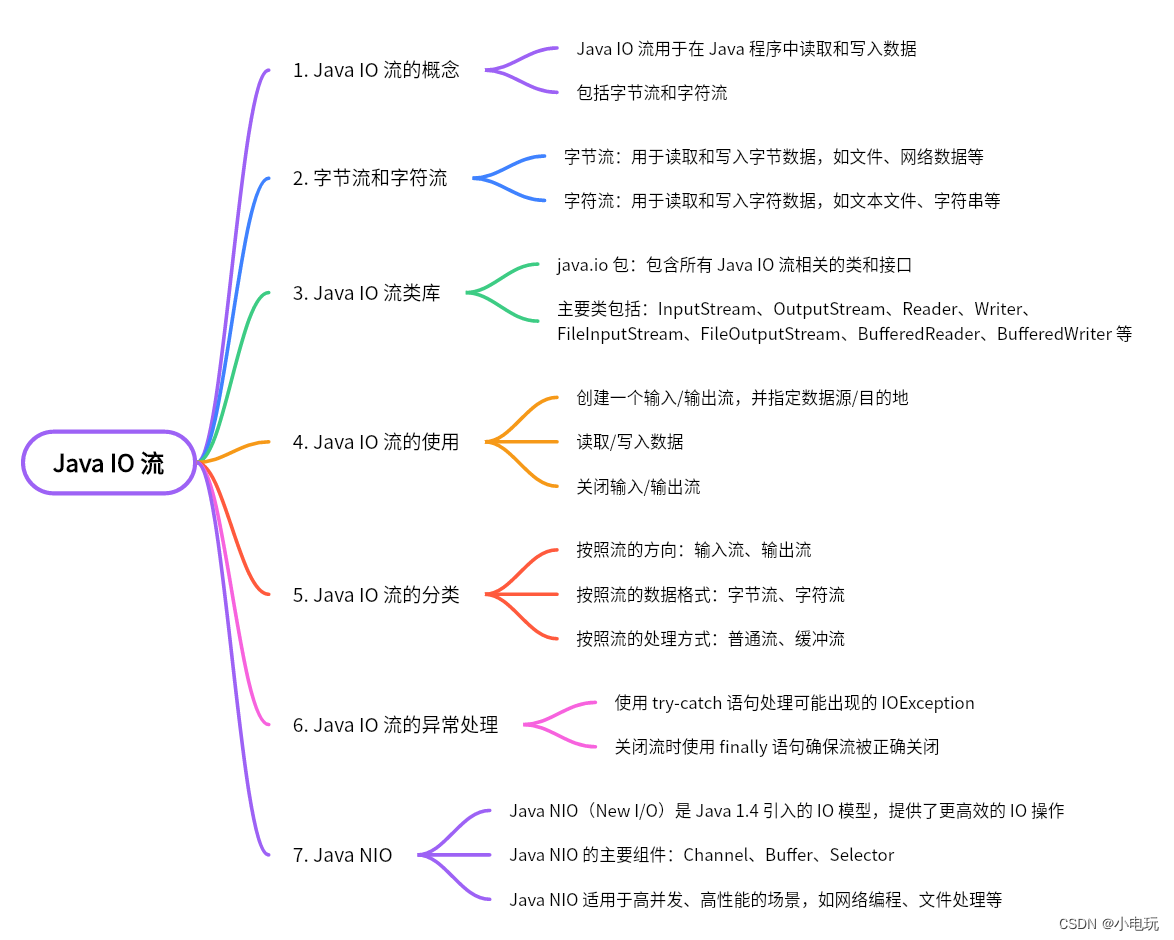
Java NIO 一,介绍 Java NIO(New IO)是 JDK 1.4 引入的一组新的 I/O API,用于支持非阻塞式 I/O 操作。相比传统的 Java IO API,NIO 提供了更快、更灵活的 I/O 操作方式,可以用于构建高性能网络应用程序。 …...

人机交互中的数字与文字
人机交互是指人类与计算机系统之间进行信息交流和操作的过程。在人机交互中,数字和文字被广泛应用于界面设计、输入输出、交流和信息展示等方面。 数字在人机交互中常用于表示数据、数量和参数等信息。通过数字,我们可以输入和输出各种数值,进…...

C++11新特性之十六:std::tie
在c 11标准库中,加入了std::tie,在c 14中改进,方便使用。 其与std::tuple关系密切, 主要目的是方便地使用std::tuple。 std::tie函数的作用就是从元素引用中生成一个std::tuple元组,其在头文件<tuple>中定义&…...
的感激之情)
今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯·高斯林(James Gosling)的感激之情
今天是1024节日 我感谢Java感谢詹姆斯高斯林 今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯高斯林(James Gosling)的感激之情。Java是一门伟大的编程语言,而詹姆斯高斯林是它的创造者之一。 首先…...

众和策略:华为汽车概念活跃,圣龙股份斩获12板,华峰超纤涨10%
华为轿车概念23日盘中再度生动,到发稿,华峰超纤涨超10%,佛山照明、圣龙股份、隆基机械、银宝山新等涨停,赛力斯涨近6%。 值得注意的是,圣龙股份已接连12个交易日涨停。 昨日晚间,圣龙股份宣布前三季度成果…...

关于一篇“范式详解”博文的批注
本篇文章是对于下面这个链接中的文章的批注。这篇文章详细讲述了第一、二、三范式和BCNF范式,希望我的这篇文章能帮助您更好的理解这篇优秀的博文 详解第一范式、第二范式、第三范式、BCNF范式-CSDN博客 “范式”批注 这样理解范式的概念:一张数据表的表…...

LNMP架构部署Discuz论坛系统
文章目录 LNMP架构&部署Discuz论坛系统部署LNMP架构环境前期准备安装Nginx安装mariadb安装php配置nginx 部署Discuz论坛系统下载Discuz论坛系统代码包部署Discuz论坛系统配置虚拟主机安装Discuz论坛访问站点尝试注册一个账号 LNMP架构&部署Discuz论坛系统 部署LNMP架构…...

【vscode】本地配置和根据不同项目不同的vscode配置
目录 1. .vscode项目配置2. vscode本地配置 1. .vscode项目配置 {"typescript.tsdk": "node_modules/typescript/lib","prettier.enable": false,"god.tsconfig": "./tsconfig.json",// TODO: 文件默认配置"[css]&quo…...

状态空间方程的离散化
一、理论基础 1、系统离散化(传递函数和状态空间方程) 【离散系统】传递函数和状态空间方程离散化-CSDN博客 状态空间方程的离散化 - 知乎 (zhihu.com) 2、差分方程的建立与分析 【精选】数学建模之差分方程模型详解_左手の明天的博客-CSDN博客 【信…...

【Docker从入门到入土 3】Docker镜像的创建方法
Part3 一、Docker镜像1.1 镜像的概念1.2 镜像结构的分层 二、Docker镜像的创建2.1 基于现有镜像创建2.1.1 创建思路2.1.2 举个例子 2.2 基于本地模板创建2.3 基于Dockerfile 创建 三、Dockerfile 详解3.1 Dockerfile 操作指令3.1.1 常用的操作指令3.1.2 CMD和ENTRYPOINT的区别…...

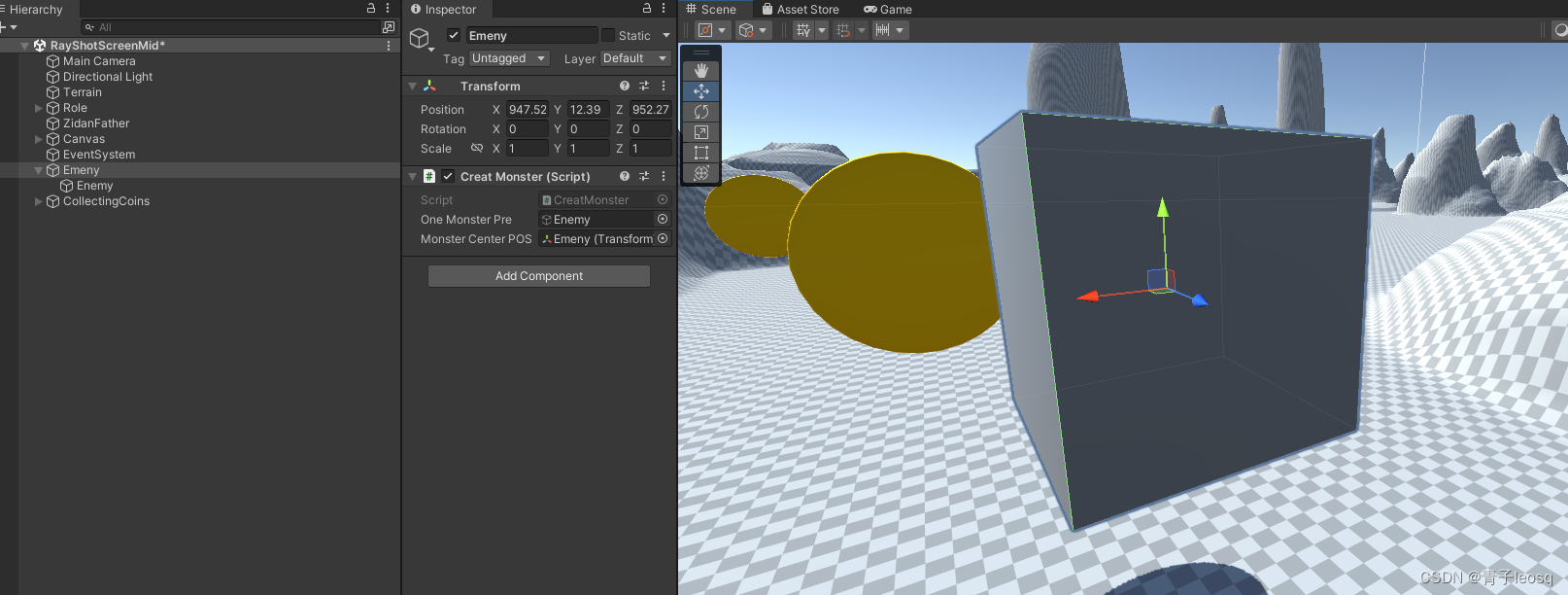
Unity实现方圆X范围随机生成怪物
using System.Collections; using System.Collections.Generic; using UnityEngine;public class CreatMonster : MonoBehaviour {// S这个脚本间隔一点时间生成怪物/*1.程序逻辑* 1. 设计一个计时器* 2.间隔一段时间3s执行一下 * */float SaveTime 0f;public GameObject …...

竞赛 深度学习乳腺癌分类
文章目录 1 前言2 前言3 数据集3.1 良性样本3.2 病变样本 4 开发环境5 代码实现5.1 实现流程5.2 部分代码实现5.2.1 导入库5.2.2 图像加载5.2.3 标记5.2.4 分组5.2.5 构建模型训练 6 分析指标6.1 精度,召回率和F1度量6.2 混淆矩阵 7 结果和结论8 最后 1 前言 &…...

基于斑马优化的BP神经网络(分类应用) - 附代码
基于斑马优化的BP神经网络(分类应用) - 附代码 文章目录 基于斑马优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.斑马优化BP神经网络3.1 BP神经网络参数设置3.2 斑马算法应用 4.测试结果:5.M…...

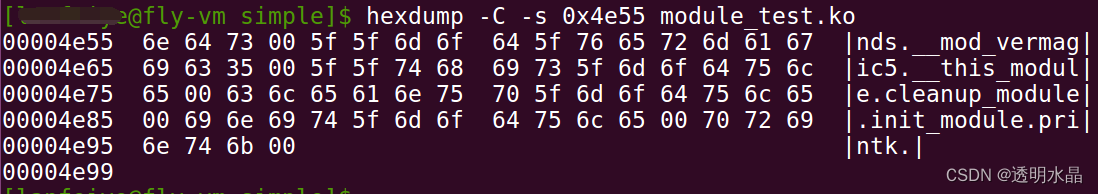
LINUX | hexdump以16进制查看文件内容
LINUX | hexdump以16进制查看文件内容 时间:2023-10-20 文章目录 LINUX | hexdump以16进制查看文件内容1.参考2.示例1.以ASCII字符显示文件中字符2.以16进制和相应的ASCII字符显示文件里的字符3.只显示文件中前n个字符4.以偏移量开始格式输出 1.参考 1.Linux命令–h…...

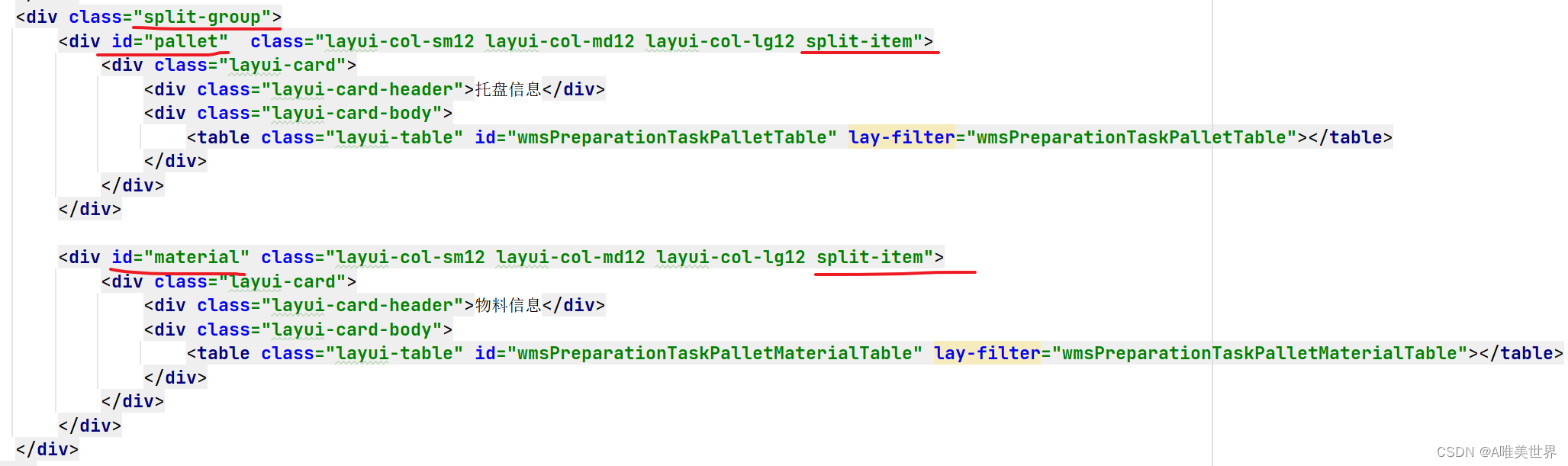
layui中页面切分
1.引入Split插件 2.切屏比例设置 pallet与material为标签的id 3.html内部标签上设置切分盒子 4参考网站 : 网站链接...

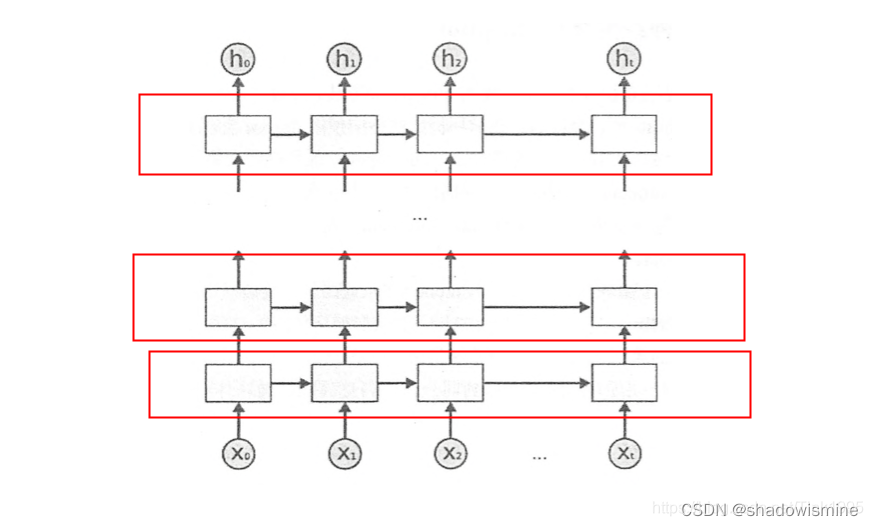
循环神经网络(Recurrent Neural Network)
1. 为什么需要循环神经网络 RNN 上图是一幅全连接神经网络图,我们可以看到输入层-隐藏层-输出层,他们每一层之间是相互独立地,(框框里面代表同一层),每一次输入生成一个节点,同一层中每个节点之间又相互独立的话&#…...

管理类联考——英语二——阅读篇——题材:经济
文章目录 2011 年,Text 2——题材:经济句意理解题-原词复现一般不选,但是要留意无中生有推断题-原词复现,注意是否“无中生有”“对象错误”“词意相反”推断题推断题主旨题-不了解阅读意思,很难做出选择 2011 年&…...

【Java】ListIterator
列表迭代器: ListIterator listIterator():List 集合特有的迭代器该迭代器继承了 Iterator 迭代器,所以,就可以直接使用 hasNext()和next()方法。特有功能: Object previous():获取上一个元素boolean hasPr…...

EV SSL数字证书贵吗
EVSSL证书通常适用于具有高需求的网站和企业,特别是涉及在线交易、金融服务、电子商务平台等需要建立用户信任的场景。大型企业、金融机构、电子商务平台等可以受益于使用EV证书来提升品牌形象和安全性。 申请EVSSL证书(Extended Validation SSL certifi…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
