pycharm转移缓存目录
原来的缓存目录为C:\Users\86176\AppData\Local\JetBrains,各种配置文件、缓存文件随着pycharm的使用堆积在这里,导致C盘逐渐爆满。

因此需要将缓存目录转移至D盘。首先需要了解缓存目录的知识。
PyCharm 和其他 JetBrains 的 IDE 通常会有两个关键的目录:config 和 system。
config目录用于存放IDE的设置、插件、字体等配置信息。system目录主要用于存放IDE的日志、索引、缓存等。
以下是迁移缓存的步骤:
-
确定当前的目录:
首先,需要确定当前的
config和system目录在哪里。默认情况下:-
config目录位于C:\Users\[用户名]\AppData\Roaming\JetBrains\PyCharm[版本]。(往往较小,只有几十MB) -
system目录位于C:\Users\[用户名]\AppData\Local\JetBrains\PyCharm[版本]。(往往很大,动辄上GB)如上图所示。
-
-
迁移目录:
确定新的目的目录。我选取在了
D:/cache/PyCharm2022.1(在干净易懂的情况下命名和系统默认风格保持一致,哈哈哈~)。

在该位置创建
config和system子目录,将 原先config和system两个目录的内容分别复制进去(注意最好先复制,不要剪切,等最后确认迁移成功了再删除原先的文件。这样,如果出现任何问题,便可以轻松地回滚到先前的配置)。 -
修改 idea.properties:
打开 pycharm安装目录下
bin/目录的的idea.properties文件,然后在里面进行修改:idea.config.path=D:/cache/PyCharm2022.1/config idea.system.path=D:/cache/PyCharm2022.1/system idea.plugins.path=${idea.config.path}/plugins idea.log.path=${idea.system.path}/log
-
重启PyCharm:
完成上述步骤后,打开 PyCharm。如果一切配置正确,PyCharm 能正常使用,并保留所有之前的设置和配置。
-
删除原来的文件:
现在可以删除原来C盘默认的
config和system目录下的文件,释放C盘空间了!注意:如果是专业版的pycharm,system目录留下pycharm.key和pycharm64.exe.vmoptions两个文件。
现在使用pycharm,打开安装过的库文件,确认过眼神,缓存文件已经全部转移至D盘了!

相关文章:

pycharm转移缓存目录
原来的缓存目录为C:\Users\86176\AppData\Local\JetBrains,各种配置文件、缓存文件随着pycharm的使用堆积在这里,导致C盘逐渐爆满。 因此需要将缓存目录转移至D盘。首先需要了解缓存目录的知识。 PyCharm 和其他 JetBrains 的 IDE 通常会有两个关键的目…...

python 2组list绘制拟合曲线、计算拟合方程 R^2
import matplotlib.pyplot as plt import numpy as np # plt.rcParams[font.family] SimHei # 指定使用中文字体,例如宋体(SimHei)def Curve_Fitting(x, y, deg):parameter np.polyfit(x, y, deg) #拟合deg次多项式p np.poly1d(paramet…...

Vue单页面应用(SPA)怎么做SEO
在Vue单页面应用(SPA)中,由于内容的动态加载和路由切换,搜索引擎可能无法直接获取和索引页面的内容。不过,你可以采取一些策略来优化SEO,使你的Vue单页面应用在搜索引擎中更好地被索引和展示: 1:使用预渲染(Prerendering)或服务器端渲染(Server-Side Rendering,SS…...

简述【关系型数据库】
“关系型数据库”是博主在复习时做题遇到的知识点,用于简单扫盲 关系型数据库简称RDBMS,是依据关系模型来创建的数据库所谓“关系模型”就是“一对一、一对多、多对多”等关系模型。关系模型就是指二维表格模型,因而一个关系型数据库就是由二…...

LVS之DR模式(最常见的LVS负载方式,直接路由模式)
一、LVS-DR模式的数据流向 1、负载均衡器lvs调度器:只负责请求和转发到后端的真实服务器,但是响应结果,由后端服务器直接转发给客户端,不需要经过调度器的处理,减轻lvs调度器的负担,提高性能和稳定性 二、…...

006:vue使用lottie-web实现web动画
文章目录 1. 简介2. 优点3. 效果4. 安装使用5. lottie-web 常用方法6. Lottie-web 常用的事件 1. 简介 官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和re…...

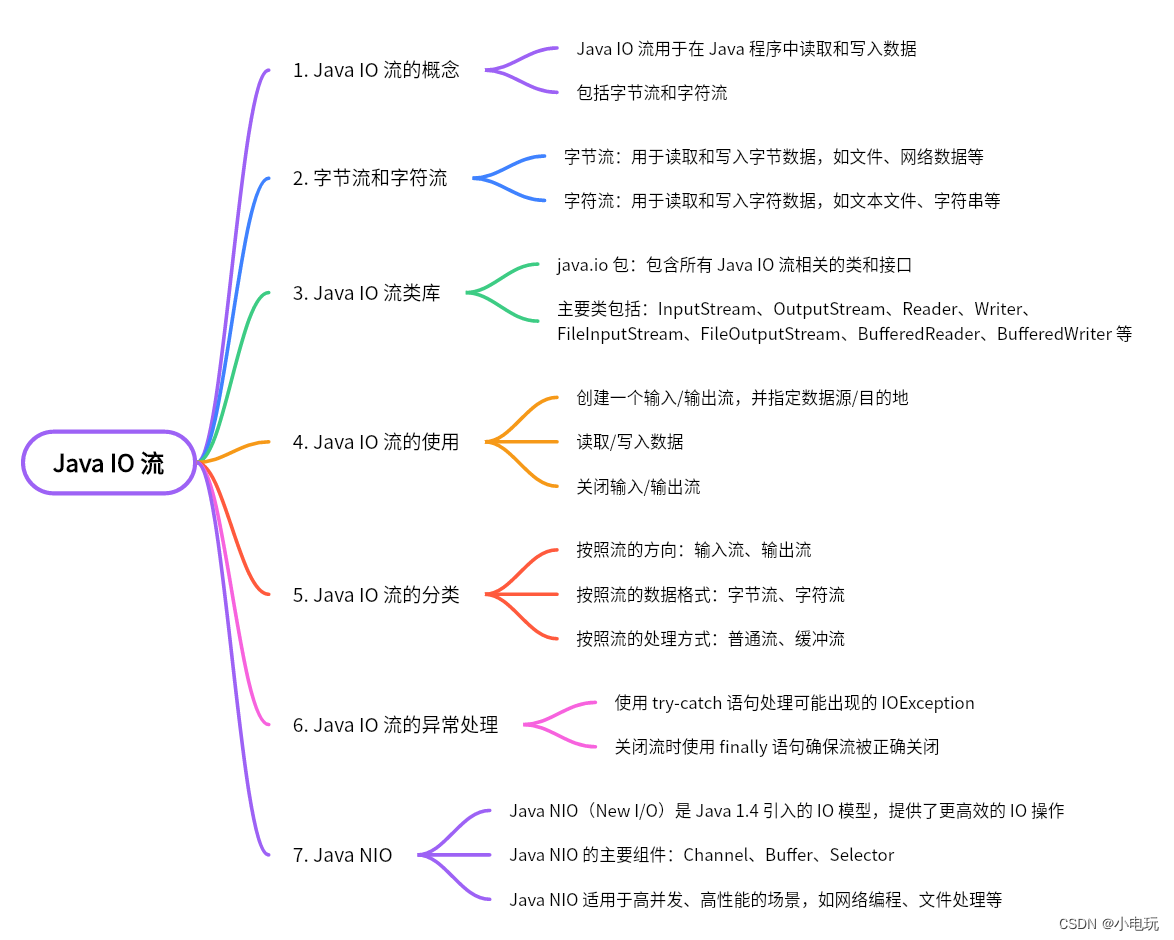
Java NIO
Java NIO 一,介绍 Java NIO(New IO)是 JDK 1.4 引入的一组新的 I/O API,用于支持非阻塞式 I/O 操作。相比传统的 Java IO API,NIO 提供了更快、更灵活的 I/O 操作方式,可以用于构建高性能网络应用程序。 …...

人机交互中的数字与文字
人机交互是指人类与计算机系统之间进行信息交流和操作的过程。在人机交互中,数字和文字被广泛应用于界面设计、输入输出、交流和信息展示等方面。 数字在人机交互中常用于表示数据、数量和参数等信息。通过数字,我们可以输入和输出各种数值,进…...

C++11新特性之十六:std::tie
在c 11标准库中,加入了std::tie,在c 14中改进,方便使用。 其与std::tuple关系密切, 主要目的是方便地使用std::tuple。 std::tie函数的作用就是从元素引用中生成一个std::tuple元组,其在头文件<tuple>中定义&…...
的感激之情)
今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯·高斯林(James Gosling)的感激之情
今天是1024节日 我感谢Java感谢詹姆斯高斯林 今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯高斯林(James Gosling)的感激之情。Java是一门伟大的编程语言,而詹姆斯高斯林是它的创造者之一。 首先…...

众和策略:华为汽车概念活跃,圣龙股份斩获12板,华峰超纤涨10%
华为轿车概念23日盘中再度生动,到发稿,华峰超纤涨超10%,佛山照明、圣龙股份、隆基机械、银宝山新等涨停,赛力斯涨近6%。 值得注意的是,圣龙股份已接连12个交易日涨停。 昨日晚间,圣龙股份宣布前三季度成果…...

关于一篇“范式详解”博文的批注
本篇文章是对于下面这个链接中的文章的批注。这篇文章详细讲述了第一、二、三范式和BCNF范式,希望我的这篇文章能帮助您更好的理解这篇优秀的博文 详解第一范式、第二范式、第三范式、BCNF范式-CSDN博客 “范式”批注 这样理解范式的概念:一张数据表的表…...

LNMP架构部署Discuz论坛系统
文章目录 LNMP架构&部署Discuz论坛系统部署LNMP架构环境前期准备安装Nginx安装mariadb安装php配置nginx 部署Discuz论坛系统下载Discuz论坛系统代码包部署Discuz论坛系统配置虚拟主机安装Discuz论坛访问站点尝试注册一个账号 LNMP架构&部署Discuz论坛系统 部署LNMP架构…...

【vscode】本地配置和根据不同项目不同的vscode配置
目录 1. .vscode项目配置2. vscode本地配置 1. .vscode项目配置 {"typescript.tsdk": "node_modules/typescript/lib","prettier.enable": false,"god.tsconfig": "./tsconfig.json",// TODO: 文件默认配置"[css]&quo…...

状态空间方程的离散化
一、理论基础 1、系统离散化(传递函数和状态空间方程) 【离散系统】传递函数和状态空间方程离散化-CSDN博客 状态空间方程的离散化 - 知乎 (zhihu.com) 2、差分方程的建立与分析 【精选】数学建模之差分方程模型详解_左手の明天的博客-CSDN博客 【信…...

【Docker从入门到入土 3】Docker镜像的创建方法
Part3 一、Docker镜像1.1 镜像的概念1.2 镜像结构的分层 二、Docker镜像的创建2.1 基于现有镜像创建2.1.1 创建思路2.1.2 举个例子 2.2 基于本地模板创建2.3 基于Dockerfile 创建 三、Dockerfile 详解3.1 Dockerfile 操作指令3.1.1 常用的操作指令3.1.2 CMD和ENTRYPOINT的区别…...

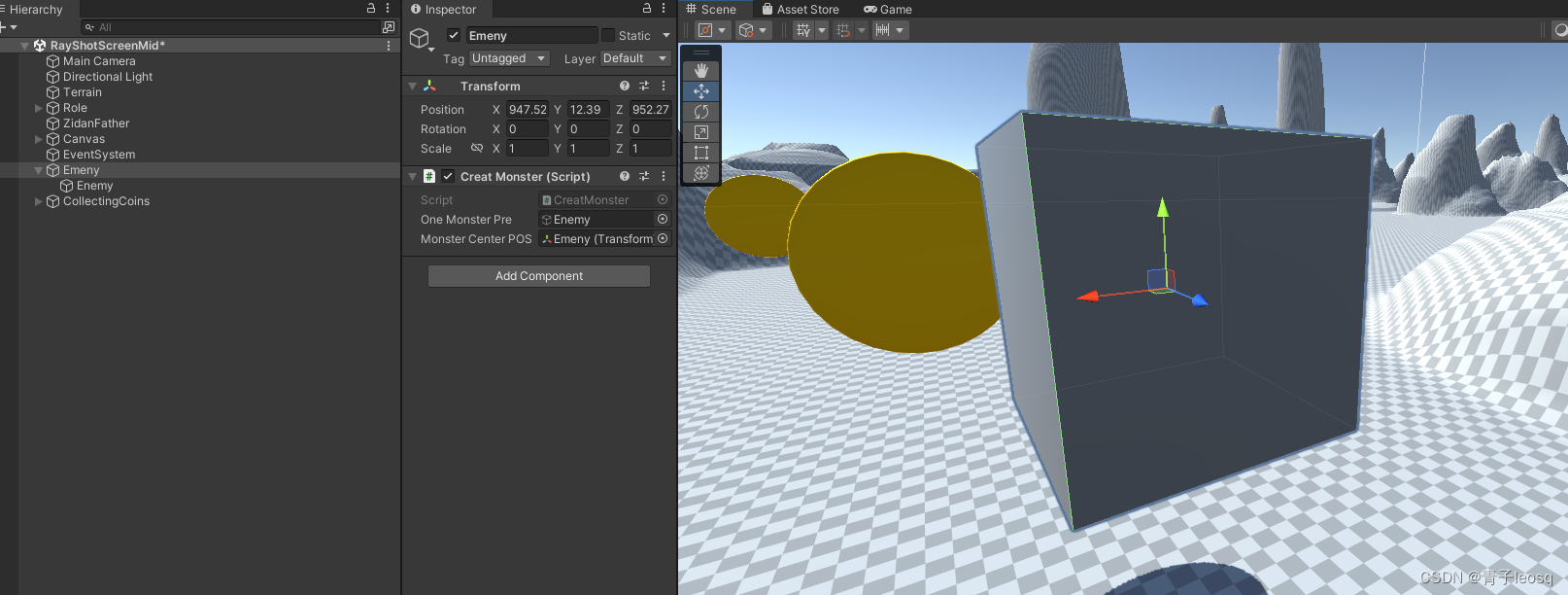
Unity实现方圆X范围随机生成怪物
using System.Collections; using System.Collections.Generic; using UnityEngine;public class CreatMonster : MonoBehaviour {// S这个脚本间隔一点时间生成怪物/*1.程序逻辑* 1. 设计一个计时器* 2.间隔一段时间3s执行一下 * */float SaveTime 0f;public GameObject …...

竞赛 深度学习乳腺癌分类
文章目录 1 前言2 前言3 数据集3.1 良性样本3.2 病变样本 4 开发环境5 代码实现5.1 实现流程5.2 部分代码实现5.2.1 导入库5.2.2 图像加载5.2.3 标记5.2.4 分组5.2.5 构建模型训练 6 分析指标6.1 精度,召回率和F1度量6.2 混淆矩阵 7 结果和结论8 最后 1 前言 &…...

基于斑马优化的BP神经网络(分类应用) - 附代码
基于斑马优化的BP神经网络(分类应用) - 附代码 文章目录 基于斑马优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.斑马优化BP神经网络3.1 BP神经网络参数设置3.2 斑马算法应用 4.测试结果:5.M…...

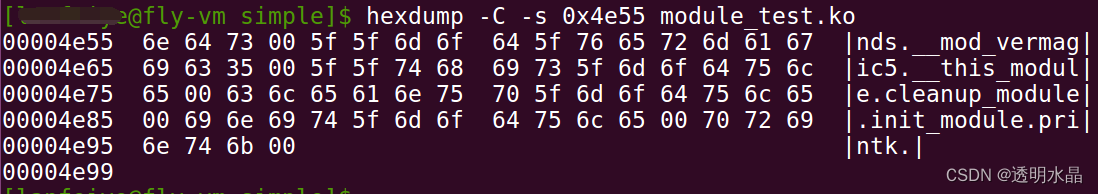
LINUX | hexdump以16进制查看文件内容
LINUX | hexdump以16进制查看文件内容 时间:2023-10-20 文章目录 LINUX | hexdump以16进制查看文件内容1.参考2.示例1.以ASCII字符显示文件中字符2.以16进制和相应的ASCII字符显示文件里的字符3.只显示文件中前n个字符4.以偏移量开始格式输出 1.参考 1.Linux命令–h…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
