【.net core】yisha框架imageupload组件多图上传修改
框架\wwwroot\lib\imageupload\1.0\js路径下imgup.js文件,参照旧版本代码和修改代码修改
(function ($) {"use strict";var deleteParent;var deleteDisplay = 'none';var defaults = {fileType: ["jpg", "png", "bmp", "jpeg", "gif"], // 上传文件的类型fileSize: 1024 * 1024 * 200 // 上传文件的大小 10M};$.fn.imageUpload = function (option, param) {if (typeof option == 'string') {return $.fn.imageUpload.methods[option](this, param);}var _option = $.extend({}, $.fn.imageUpload.defaults, option || {});var target = $(this);var id = target.attr("id");var inputFileId = id + "_file";var html = '';html += '<section class="img-section">';html += ' <div class="z_photo upimg-div clear">';html += ' <section class="z_file fl">';if (_option.canAdd == 1) {html += ' <img src="' + _option.context + 'lib/imageupload/1.0/img/add.png" class="add-img">';deleteDisplay = 'block';}/*** 旧版本代码*///html += ' <input type="file" name="' + inputFileId + '" id="' + inputFileId// + '" class="file-image" callback="' + _option.uploadImage + '" context="'// + _option.context + '" limit="' + _option.limit// + '" value="" accept="image/jpg,image/jpeg,image/png,image/bmp" />';/*** 20231024修改* 为input元素增加multiple属性*/html += ' <input type="file" name="' + inputFileId + '" id="' + inputFileId+ '" class="file-image" callback="' + _option.uploadImage + '" context="'+ _option.context + '" multiple limit="' + _option.limit+ '" value="" accept="image/jpg,image/jpeg,image/png,image/bmp" />';html += ' </section>';html += ' </div>';html += '</section>';html += '<aside class="mask works-mask">';html += ' <div class="mask-content">';html += ' <div class="del-p">您确定要删除图片吗?</div>';html += ' <div class="check-p"><span class="del-com wsdel-ok">确定</span><span class="wsdel-no">取消</span></div>';html += ' </div>';html += '</aside>';target.append(html);target.find(".wsdel-ok").click(function () {$(".works-mask").hide();var numUp = deleteParent.siblings().length;if (numUp < 6) {deleteParent.parent().find(".z_file").show();}deleteParent.remove();});target.find(".wsdel-no").click(function () {$(".works-mask").hide();});$("#" + inputFileId).change(function () {prepareUploadImage(inputFileId);});};$.fn.imageUpload.defaults = {uploadImage: '', // 上传图片回调limit: 10, // 上传限制context: '', // 当前页面根目录canPreview: 1, // 是否可以预览(0不可以,1可以)canAdd: 1 // 是否可以添加(0不可以,1可以)};$.fn.imageUpload.methods = {getImageUrl: function (target) {var imageUrl = '';var list = $(target).find('.up-section').find('.up-img');for (var i = 0; i < list.length; i++) {if (i == 0) {imageUrl += $(list[i]).attr("src");} else {imageUrl += ';';imageUrl += $(list[i]).attr("src");}}return imageUrl;},setImageUrl: function (target, imageUrl) {if (imageUrl) {var id = $(target).attr("id");var inputFileId = id + "_file";var context = $("#" + inputFileId).attr("context");var urlArr = imageUrl.split(';');for (var i = 0; i < urlArr.length; i++) {if (urlArr[i] != "") {var deleteId = ys.getGuid();var imageName = urlArr[i].substring(urlArr[i].lastIndexOf('/') + 1);var html = '';html += '<section class="up-section fl">';html += ' <span class="up-span"></span>';html += ' <img id="' + deleteId + '" class="close-upimg" style="display:' + deleteDisplay + '" src="' + context + 'lib/imageupload/1.0/img/delete.png" />';if (urlArr[i].indexOf('http') > -1) {html += ' <img class="up-img" src="' + urlArr[i] + '" />';}else {html += ' <img class="up-img" src="' + context + ys.trimStart(urlArr[i], '/') + '" />';}html += ' <p class="img-name-p">"' + imageName + '"</p>';html += '</section>';$(html).insertBefore($(target).find(".z_file"));$("#" + deleteId).on("click", function () {$("#" + inputFileId).imageUpload("deleteImage", deleteId)});}}$(".up-span").Huipreview();$("#" + inputFileId).imageUpload("checkImageLimit")}},deleteImage: function (target, deleteId) {var _target = $(target);var inputFileId = _target.attr("id");if (!!event) {event.preventDefault();event.stopPropagation();}$(".works-mask").show();deleteParent = $("#" + deleteId).parent();$("#" + inputFileId).imageUpload("checkImageLimit");},checkImageLimit: function (target) {var _target = $(target);var num = _target.parents(".z_photo").find(".up-section").length;var limit = _target.attr("limit");if (num >= limit) {_target.parent().hide();} else {_target.parent().show();}}};function prepareUploadImage(inputFileId) {var target = $("#" + inputFileId);var callback = target.attr("callback");var limit = target.attr("limit");if (!callback || callback == '') {alert("请提供上传方法");return;}var inputFile = document.getElementById(inputFileId);var imgContainer = target.parents(".z_photo"); //存放图片的父亲元素var fileList = inputFile.files; //获取的图片文件//遍历得到的图片文件var num = imgContainer.find(".up-section").length;var totalNum = num + fileList.length; //总的数量if (fileList.length > limit || totalNum > limit) {alert("上传图片数目不可以超过" + limit + "个,请重新选择"); //一次选择上传超过5个 或者是已经上传和这次上传的到的总数也不可以超过5个}else if (num < limit) {validateUpload(fileList);var uploadSuccess = function (imgPath) {/*** 旧版本代码*///var section = $("<section class='up-section fl loading'>");//imgContainer.prepend(section);//var span = $("<span class='up-span'>");//span.appendTo(section);//var context = $("#" + inputFileId).attr("context");//var deleteId = ys.getGuid();//var deleteImg = $("<img id='" + deleteId + "' class='close-upimg'> style='display:" + deleteDisplay + "'").on("click", function () {// $("#" + inputFileId).imageUpload("deleteImage", deleteId)//});//deleteImg.attr("src", context + "lib/imageupload/1.0/img/delete.png").appendTo(section);//var realImg = $("<img class='up-img up-opcity'>");//realImg.attr("src", imgPath);//realImg.appendTo(section);//var p = $("<p class='img-name-p'>");//p.html(imgPath.substring(imgPath.lastIndexOf('/') + 1)).appendTo(section);/*** 20231024修改* 增加方法多文件上传功能*/ if (typeof (imgPath) == 'string') {var section = $("<section class='up-section fl loading'>");imgContainer.prepend(section);var span = $("<span class='up-span'>");span.appendTo(section);var context = $("#" + inputFileId).attr("context");var deleteId = ys.getGuid();var deleteImg = $("<img id='" + deleteId + "' class='close-upimg'> style='display:" + deleteDisplay + "'").on("click", function () {$("#" + inputFileId).imageUpload("deleteImage", deleteId)});deleteImg.attr("src", context + "lib/imageupload/1.0/img/delete.png").appendTo(section);var realImg = $("<img class='up-img up-opcity'>");realImg.attr("src", imgPath);realImg.appendTo(section);var p = $("<p class='img-name-p'>");p.html(imgPath.substring(imgPath.lastIndexOf('/') + 1)).appendTo(section);}else {imgPath.forEach(function (item) {var section = $("<section class='up-section fl loading'>");imgContainer.prepend(section);var span = $("<span class='up-span'>");span.appendTo(section);var context = $("#" + inputFileId).attr("context");var deleteId = ys.getGuid();var deleteImg = $("<img id='" + deleteId + "' class='close-upimg'> style='display:" + deleteDisplay + "'").on("click", function () {$("#" + inputFileId).imageUpload("deleteImage", deleteId)});deleteImg.attr("src", context + "lib/imageupload/1.0/img/delete.png").appendTo(section);var realImg = $("<img class='up-img up-opcity'>");realImg.attr("src", item);realImg.appendTo(section);var p = $("<p class='img-name-p'>");p.html(item.substring(item.lastIndexOf('/') + 1)).appendTo(section);})}setTimeout(function () {$(".up-section").removeClass("loading");$(".up-img").removeClass("up-opcity");}, 450);$("#" + inputFileId).imageUpload("checkImageLimit");};/*** 旧版本代码*///var currentFile = fileList[fileList.length - 1];//只返回最后一个文件内容//doCallback(eval(callback), [currentFile, uploadSuccess]);/*** 20231024修改* 将所有的上传内容返回自定义方法*/doCallback(eval(callback), [fileList, uploadSuccess]);}}function validateUpload(files) {var arrFiles = [];//替换的文件数组for (var i = 0, file; file = files[i]; i++) {//获取文件上传的后缀名var newStr = file.name.split("").reverse().join("");if (newStr.split(".")[0] != null) {var type = newStr.split(".")[0].split("").reverse().join("");console.log(type + "===type===");if (jQuery.inArray(type, defaults.fileType) > -1) {// 类型符合,可以上传if (file.size >= defaults.fileSize) {alert(file.size);alert('您这个"' + file.name + '"文件大小过大');} else {// 在这里需要判断当前所有文件中arrFiles.push(file);}} else {alert('您这个"' + file.name + '"上传类型不符合');}} else {alert('您这个"' + file.name + '"没有类型, 无法识别');}}return arrFiles;}// 动态调用方法,并传递参数function doCallback(fn, args) {fn.apply(this, args);}
})(jQuery);页面代码,替换原有页面初始化和自定义上传触发方法
//初始化组件方法
$("#thumbImage").imageUpload({ uploadImage: 'uploadThumbImage', limit: 10, context: ctx });//limit参数,设置单次上传和总上传数量function uploadThumbImage(file, callback) {//自定义的上传触发方法var formdata = new FormData();//formdata.append("fileList", file);//file为单文件数据(File类型)console.log('uploadThumbImage', file)for (var i = 0; i < file.length; i++) {//file为多文件数据(FileList类型)formdata.append("fileList", file[i]);//手动给formdata中添加文件流内容}ys.ajaxUploadFile({//url: '@GlobalContext.SystemConfig.ApiSite' + '/File/UploadFile?fileModule=@UploadFileType.News.ParseToInt()',url: '@Url.Content("~/File/uploadImagesProc")' + "?fileModule=@UploadFileType.News.ParseToInt()",data: formdata,success: function (obj) {if (obj.Tag == 1) {if (callback) {//callback('@GlobalContext.SystemConfig.ApiSite' + obj.Data);callback(obj.Data);}}else {ys.msgError(obj.Message);}}})}后台代码,可直接复制,UploadFileProc方法需在FileHelper类中创建
/// <summary>/// 单/多文件上传/// </summary>/// <param name="files"></param>/// <returns></returns>[HttpPost]public async Task<TData<object>> uploadImagesProc(int fileModule, IFormFileCollection fileList){TData<object> obj = new TData<object>();obj = await FileHelper.UploadFileProc(fileModule, fileList);return obj;}
#region 上传多个文件/// <summary>/// 上传多个文件/// </summary>/// <param name="fileModule"></param>/// <param name="files">文件流集合</param>/// <returns></returns>public async static Task<TData<object>> UploadFileProc(int fileModule, IFormFileCollection files){string dirModule = string.Empty;TData<object> obj = new TData<object>();if (files == null || files.Count == 0){obj.Message = "请先选择文件!";return obj;}//IFormFile file = files[0];List<object> resultObj = new List<object>();foreach (IFormFile file in files){TData objCheck = null;objCheck = CheckFileExtension(Path.GetExtension(file.FileName), ".jpg|.jpeg|.gif|.png");if (objCheck.Tag != 1){obj.Tag = 0;obj.Message = objCheck.Message;return obj;}switch (fileModule){case (int)UploadFileType.Portrait:objCheck = CheckFileExtension(Path.GetExtension(file.FileName), ".jpg|.jpeg|.gif|.png");if (objCheck.Tag != 1){obj.Message = objCheck.Message;return obj;}dirModule = UploadFileType.Portrait.ToString();break;case (int)UploadFileType.News:if (file.Length > 5 * 1024 * 1024) // 5MB{obj.Message = "文件最大限制为 5MB";return obj;}objCheck = CheckFileExtension(Path.GetExtension(file.FileName), ".jpg|.jpeg|.gif|.png");if (objCheck.Tag != 1){obj.Message = objCheck.Message;return obj;}dirModule = UploadFileType.News.ToString();break;case (int)UploadFileType.Import:objCheck = CheckFileExtension(Path.GetExtension(file.FileName), ".xls|.xlsx");if (objCheck.Tag != 1){obj.Message = objCheck.Message;return obj;}dirModule = UploadFileType.Import.ToString();break;default:obj.Message = "请指定上传到的模块";return obj;}string fileExtension = TextHelper.GetCustomValue(Path.GetExtension(file.FileName), ".png");string newFileName = SecurityHelper.GetGuid() + fileExtension;string dir = "Resource" + Path.DirectorySeparatorChar + dirModule + Path.DirectorySeparatorChar + DateTime.Now.ToString("yyyy-MM-dd").Replace('-', Path.DirectorySeparatorChar) + Path.DirectorySeparatorChar;string absoluteDir = Path.Combine(GlobalContext.HostingEnvironment.ContentRootPath, dir);string absoluteFileName = string.Empty;if (!Directory.Exists(absoluteDir)){Directory.CreateDirectory(absoluteDir);}absoluteFileName = absoluteDir + newFileName;try{using (FileStream fs = System.IO.File.Create(absoluteFileName)){await file.CopyToAsync(fs);fs.Flush();}resultObj.Add(Path.AltDirectorySeparatorChar + ConvertDirectoryToHttp(dir) + newFileName);//obj.Data = ;//obj.Message = Path.GetFileNameWithoutExtension(TextHelper.GetCustomValue(file.FileName, newFileName));//obj.Description = (file.Length / 1024).ToString(); // KB//obj.Tag = 1;}catch (Exception ex){obj.Tag = 0;obj.Message = ex.Message;}}if (resultObj.Count > 0){obj.Tag = 1;obj.Message = "上传成功";obj.Data = resultObj;}return obj;}#endregionpublic static string ConvertDirectoryToHttp(string directory){directory = directory.ParseToString();directory = directory.Replace(Path.DirectorySeparatorChar, Path.AltDirectorySeparatorChar);return directory;}public static TData CheckFileExtension(string fileExtension, string allowExtension){TData obj = new TData();string[] allowArr = TextHelper.SplitToArray<string>(allowExtension.ToLower(), '|');if (allowArr.Where(p => p.Trim() == fileExtension.ParseToString().ToLower()).Any()){obj.Tag = 1;}else{obj.Message = "只有文件扩展名是 " + allowExtension + " 的文件才能上传";}return obj;}public class TextHelper{/// <summary>/// 获取默认值/// </summary>/// <param name="value"></param>/// <param name="defaultValue"></param>/// <returns></returns>public static string GetCustomValue(string value, string defaultValue){if (string.IsNullOrEmpty(value)){return defaultValue;}else{return value;}}/// <summary>/// 截取指定长度的字符串/// </summary>/// <param name="value"></param>/// <param name="length"></param>/// <returns></returns>public static string GetSubString(string value, int length, bool ellipsis = false){if (string.IsNullOrEmpty(value)){return value;}if (value.Length > length){value = value.Substring(0, length);if (ellipsis){value += "...";}}return value;}/// <summary>/// 字符串转指定类型数组/// </summary>/// <param name="value"></param>/// <param name="split"></param>/// <returns></returns>public static T[] SplitToArray<T>(string value, char split){T[] arr = value.Split(new string[] { split.ToString() }, StringSplitOptions.RemoveEmptyEntries).CastSuper<T>().ToArray();return arr;}}
相关文章:

【.net core】yisha框架imageupload组件多图上传修改
框架\wwwroot\lib\imageupload\1.0\js路径下imgup.js文件,参照旧版本代码和修改代码修改 (function ($) {"use strict";var deleteParent;var deleteDisplay none;var defaults {fileType: ["jpg", "png", "bmp", "…...

vscode markdown 使用技巧 -- 如何快速打出一个Tab 或多个空格
背景描述: 我在使用VSCode,这玩意很好用,但是,有一个缺点是,我想使用Tab来做一些对齐,但是我发现在VSCode中,无论是Tab还是多个空格,最终显示出来的都是一个空格 使用代码可以实现打…...

I/O 模型学习笔记【全面理解BIO/NIO/AIO】
文章目录 I/O 模型什么是 I/O 模型Java支持3种I/O模型BIO(Blocking I/O)NIO(Non-blocking I/O)AIO(Asynchronous I/O) BIO、NIO、AIO适用场景分析 java BIOJava BIO 基本介绍Java BIO 编程流程一个栗子实现…...

【Python学习笔记】字符编码
1. 字符串编码 Python3语言里面的字符串对象是unicode字符串,在内存中实际存储时,使用的是 UTF16 编码。但通常不会将UTF16编码的内容写到磁盘或者在网络进行传输, 因为utf16编码比较浪费空间。特别是如果文字信息基本都是英文符号的情况下&…...

华为昇腾NPU卡 大模型LLM ChatGLM2模型推理使用
参考:https://gitee.com/mindspore/mindformers/blob/dev/docs/model_cards/glm2.md#chatglm2-6b 1、安装环境: 昇腾NPU卡对应英伟达GPU卡,CANN对应CUDA底层; mindspore对应pytorch;mindformers对应transformers 本…...

Git 拉取远程更新报错
报错内容如下: cannot lock ref refs/remotes/origin/bugfix/bug: refs/remotes/origin/bugfix 已存在,无法创建 refs/remotes/origin/bugfix/bug 来自 gitlab.zhangyue-inc.com:dejian_ios/iReaderDejian! [新分支] bugfix/bug -> ori…...

腾讯云国际站服务器端口开放失败怎么办?
腾讯云服务器是腾讯公司推出的一种云服务,用户能够经过这种方式在互联网上进行数据存储和计算。然而,用户在运用腾讯云服务器时或许会遇到各种问题,其间端口敞开失利是一个常见问题。本文将具体介绍如何解决腾讯云服务器端口敞开失利的问题。…...

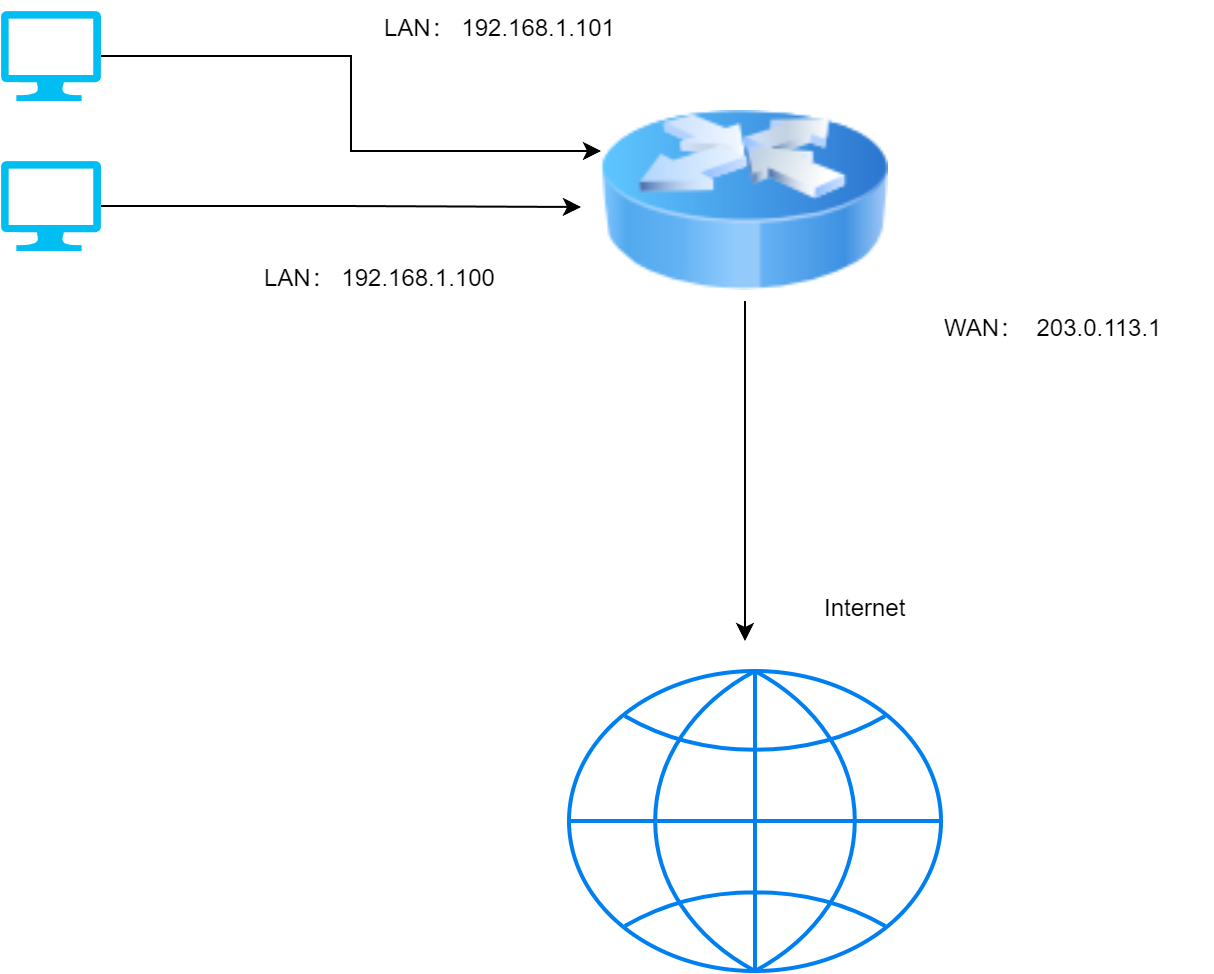
一句话解释什么是出口IP
出口 IP 是指从本地网络连接到公共互联网时所使用的 IP 地址。这个 IP 地址是由 Internet 服务提供商(ISP)分配给你的,它可以用来标识你的网络流量的来源。如果你使用的是 NAT(网络地址转换)技术,则在 NAT 设备内部会进行地址转换,使得多个设备可以共享同一个公共 IP 地…...

深入理解强化学习——强化学习的历史:试错学习
分类目录:《深入理解强化学习》总目录 让我们现在回到另一条通向现代强化学习领域的主线上,它的核心则是试错学习思想。我们在这里只对要点做概述,《深入理解强化学习》系列后面的文章会更详细地讨论这个主题。根据美国心理学家R.S.woodworth…...

分享一个用HTML、CSS和jQuery构建的漂亮的登录注册界面
作为一个前端开发人员,我们经常需要构建用户的登录和注册界面。一个漂亮、用户友好的登录注册界面对于提升用户体验和网站形象至关重要。以下我们使用HTML、CSS和jQuery来做一个漂亮的登录注册界面。 首先,我们需要创建一个html文档,定义登录…...

Java学习 习题 1.
一、 1.2. 3. 4. 5. 二、 1. 2. 3. 4. 5. 6. 7. 8....

第六节——Vue中的事件
一、定义事件 Vue 元素的事件处理和 DOM 元素的很相似,但是有一点语法上的不同 使用修饰符(v-on:的缩写)事件名的方式 给dom添加事件后面跟方法名,方法名可以直接加括号如click"add()"里面进行传参。对应的事件处理函…...

设置GridView单选
/// <summary> /// 设置GridView单选 /// </summary> /// <param name"view"></param> /// <param name"selectCaption"></param> public static void SetGridViewSingleSel…...

[Python从零到壹] 七十二.图像识别及经典案例篇之OpenGL入门及绘制基本图形和3D图
十月太忙,还是写一篇吧!祝大家1024节日快乐O(∩_∩)O 欢迎大家来到“Python从零到壹”,在这里我将分享约200篇Python系列文章,带大家一起去学习和玩耍,看看Python这个有趣的世界。所有文章都将结合案例、代码和作者的经验讲解,真心想把自己近十年的编程经验分享给大家,希…...

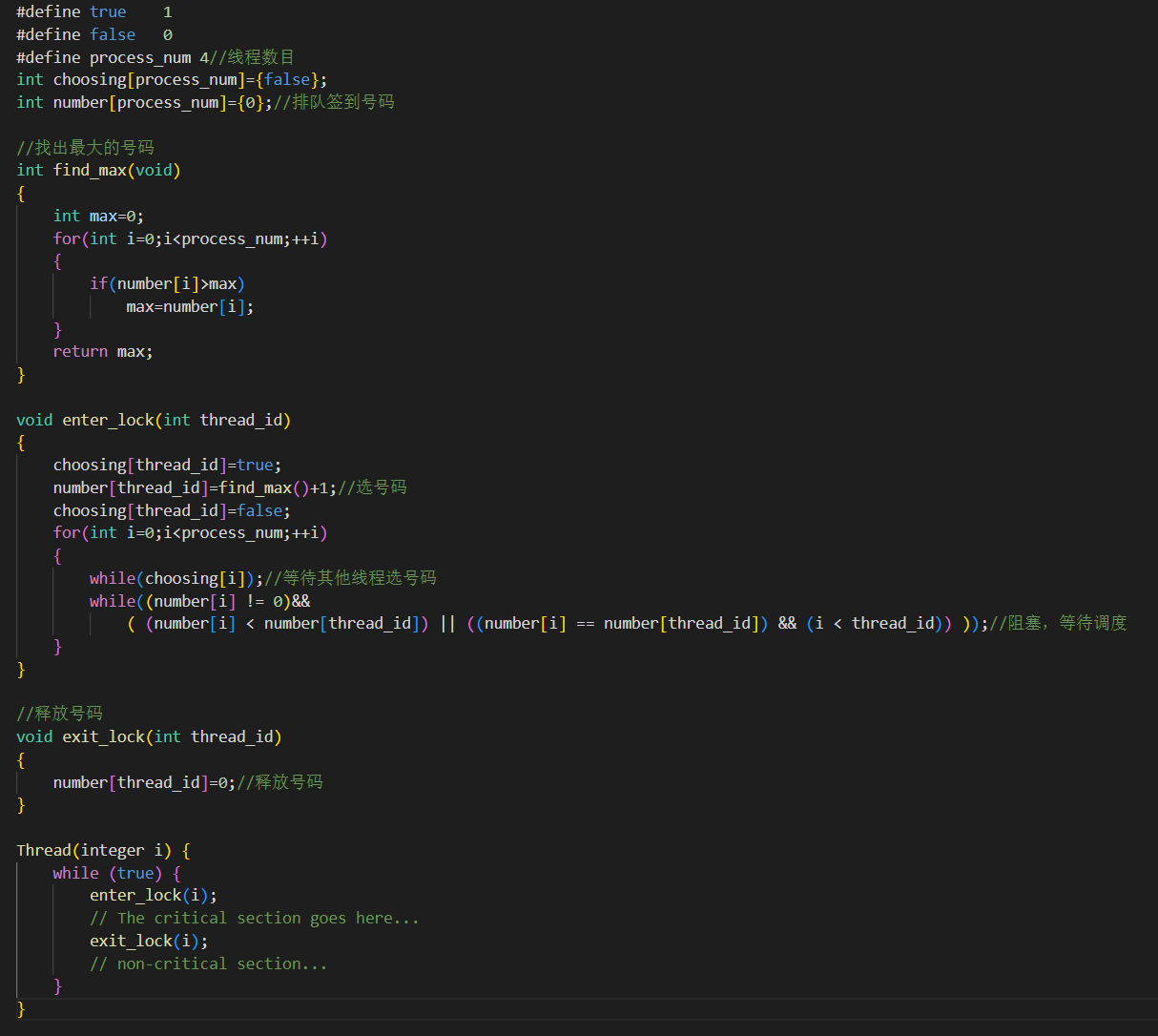
论文-分布式-并发控制-Lamport逻辑时钟
目录 前言 逻辑时钟讲解 算法类比为面包店内取号 Lamport算法的时间戳原理 Lamport算法的5个原则 举例说明 算法实现 参考文献 前言 在并发系统中,同步与互斥是实现资源共享的关键Lamport面包店算法作为一种经典的解决并发问题的算法,它的实现原…...

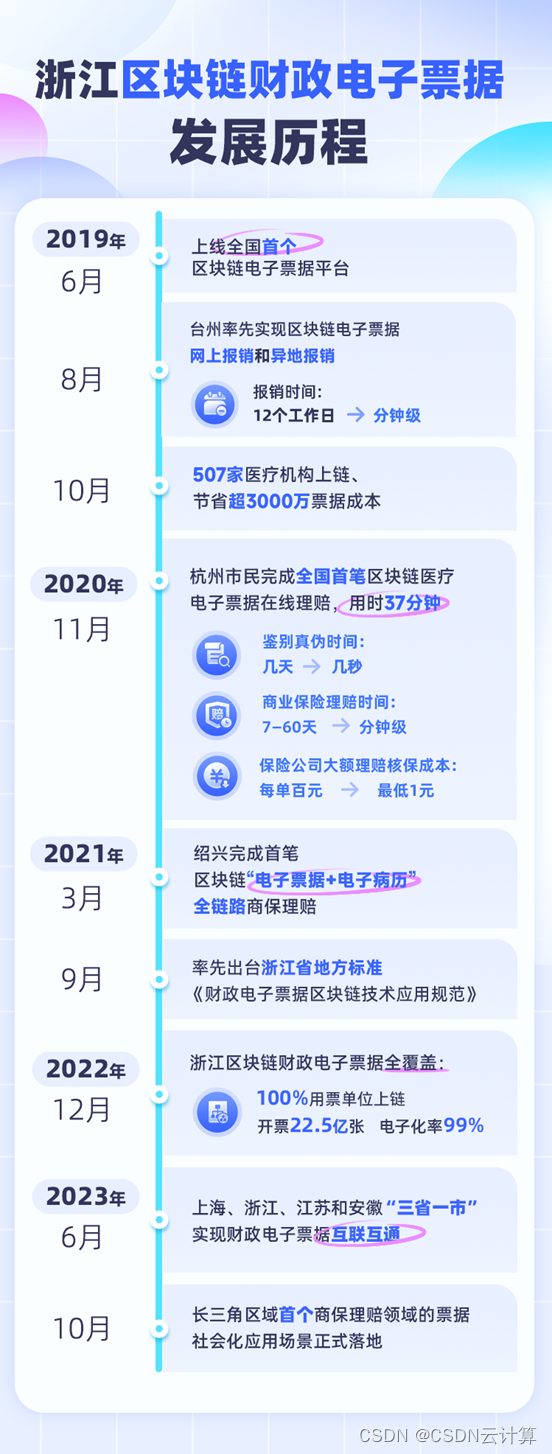
长三角实现区块链电子医疗票据互联互通,蚂蚁链提供技术支持
10月25日,记者从浙江省财政厅发布的消息获悉,上海、浙江、江苏和安徽三省一市基于蚂蚁链实现区块链电子医疗票据互联互通,商业保险理赔作为首个规模化应用场景正式落地,蚂蚁保“安心赔”理赔服务率先接入。 今后,老百…...

Redis快速上手篇(三)(事务+Idea的连接和使用)
Redis事务 可以一次执行多个命令,本质是一组命令的集合。一个事务中的 所有命令都会序列化,按顺序地串行化执行而不会被其它命令插入,不许加塞。 单独的隔离的操作 官网说明 https://redis.io/docs/interact/transactions/ MULTI、EXEC、…...

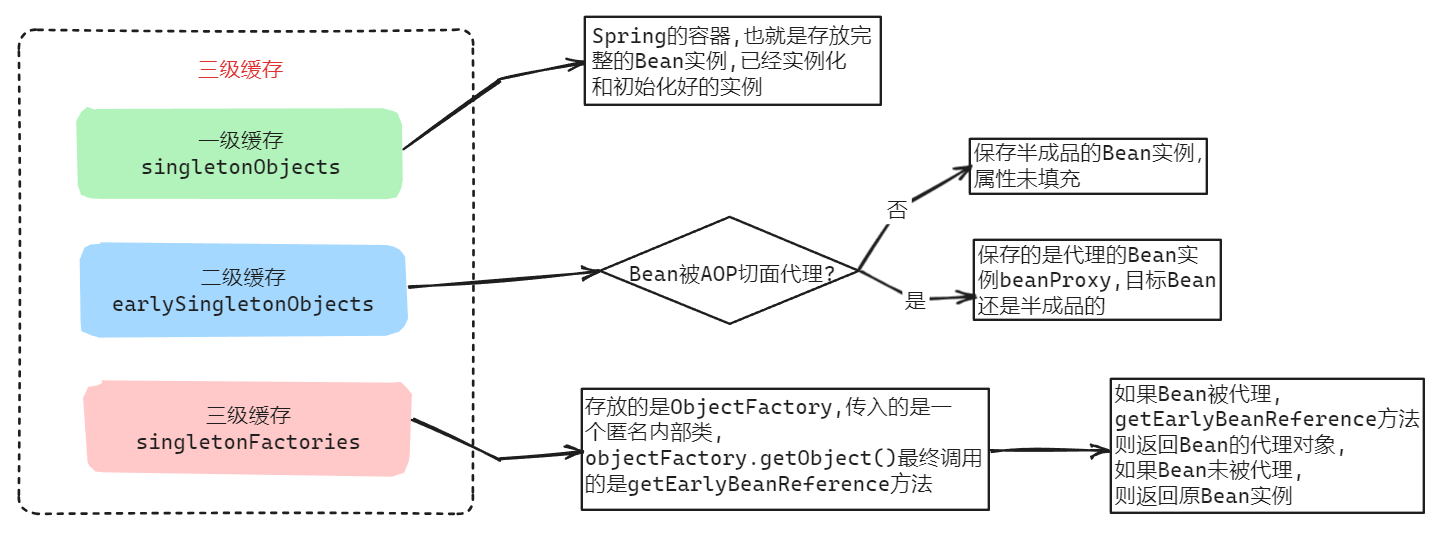
Spring三级缓存解决循环依赖问题
文章目录 1. 三级缓存解决的问题场景2. 三级缓存的差异性3. 循环依赖时的处理流程4. 源码验证 1. 三级缓存解决的问题场景 循环依赖指的是在对象之间存在相互依赖关系,形成一个闭环,导致无法准确地完成对象的创建和初始化;当两个或多个对象彼…...

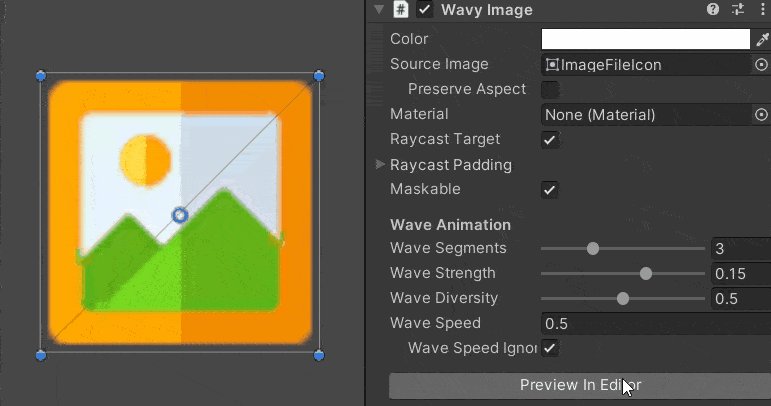
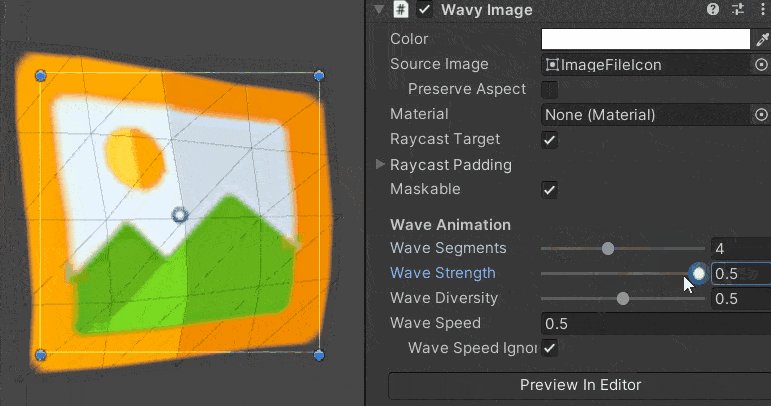
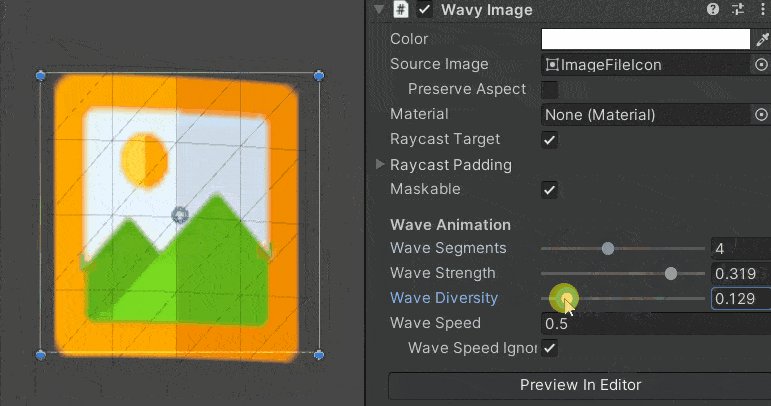
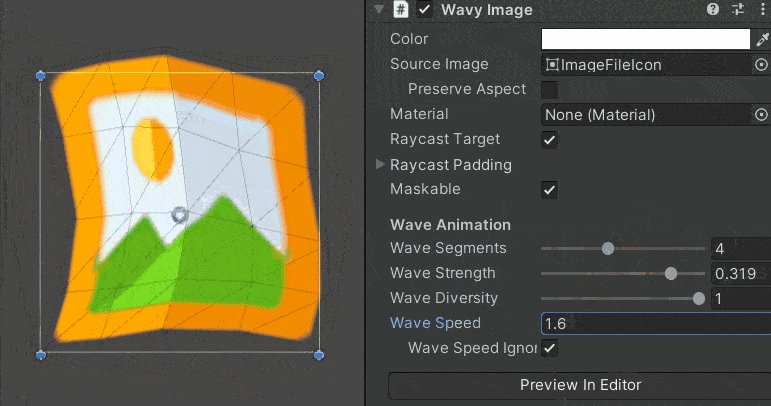
Unity 中使用波浪动画创建 UI 图像
如何使用 只需将此组件添加到画布中的空对象即可。强烈建议您将此对象放入其自己的画布/嵌套画布中,因为它会弄脏每一帧的画布并导致重新生成整个网格。 注意:不支持切片图像。 using System.Collections.Generic; using UnityEngine; using UnityEng…...

支付功能测试用例测试点?
支付功能测试用例测试点是指在测试支付功能时,需要关注和验证的各个方面。根据不同的支付场景和需求,支付功能测试用例测试点可能有所不同,但一般可以分为以下几类: 功能测试:主要检查支付功能是否符合设计和业务需求…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
