【JavaScript】leetcode链表相关题解
【JavaScript】leetcode链表相关题解
- 一、什么是链表?
- 二、Javascript中的链表
- 三、leetcode相关链表
- 2.两数相加
- 237.删除链表中的节点
- 206.反转链表
💎个人主页: 阿选不出来
💎个人简介: 大三学生,热爱Web前端,随机掉落学习碎片
💎目前开发的专栏: JS 🍭Vue🍭React🍭💎祝愿今天的你比昨天更加博识了!
一、什么是链表?
链表的官方定义:链表是一种物理存储单位上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。
看到这里,相信你肯定一知半解。没关系,接下来我们将链表与我们熟悉的数组进行一个对比,就好理解多了!
存储数据方面:
数组:使用一块连续的内存空间地址存放数据
链表:使用不连续的内存地址存放数据
在存储数据方面,链表相较数组更加自由,节省内存资源,更利于内存空间的利用率。
元素的查找:
数组:每个元素都有其对应的索引,可以直接通过索引访问值
链表:链表没有索引,每个链表节点至少由两部分组成:值,指向下一个节点的指针。链表的查找只能从头结点开始,顺着各个节点的指针查找。
功能:
数组与链表都能实现基本的增删改查功能。
二、Javascript中的链表
在JavaScript的数据结构中并不存在链表这一类型,但是我们可以使用Object模拟链表。
链表的常用操作:
新增节点 append | 删除节点 remove | 插入节点 insert | 获取索引 indexOf | 链表转字符换 toString | 获取链表长度 size | 获取链表是否为空 isEmpty
手撕单向链表
class Node {constructor(element){// 保存元素this.element = element;// 指向下一个节点this.next = null;}
}class LinkedList {// 构造器constructor() {this.head = null;this.length = 0;}append(element) {const newNode = new Node(element)let node = this.get(this.length - 1)if(node){node.next = newNode}else{this.head = newNode} this.length++}insert(position, element) {if(position < 0 || position > this.length) return false;let newNode = new Node(element)let prenode = this.get(position - 1)if(prenode){newNode.next = prenode.nextprenode.next = newNode}else{newNode.next = this.headthis.head = newNode}this.length++}get(position) {if(typeof position !== 'number' || position < 0 || position > this.length - 1)return null;let index = 0let position_node = this.headwhile(index++ < position){position_node = position_node.next}return position_node}indexOf(element) {let index = 0let index_node = this.headwhile(index_node){if(index_node.element === element){return index}index++;index_node = index_node.next}return -1}update(positon, element) {if(positon < 0 || positon > this.length - 1) return;const result = this.removeAt(positon)this.insert(positon, element)return result}removeAt(position) {if(position < 0|| position > this.length - 1) return;const prenode = this.get(position - 1)const current = prenode ? prenode.next : this.headif(prenode) {if(position === this.length - 1){prenode.next = null}else{prenode.next = prenode.next.next} }else{this.head = this.head.next}this.length--return current.element;} remove(element){const index = this.indexOf(element) if(index === -1) return;this.removeAt(index)}isEmpty(){return this.length === 0}size(){return this.length}toString(){let next_node = this.headlet string = ""while(next_node){string = string + next_node.element.toString()next_node = next_node.next}return string}
}
手撕双向链表
// 双向链表
class DoublyNode extends Node {constructor(element){super(element);this.prev = null}
}class DoublyLinkedList extends LinkedList {constructor(){super();this.tail = null;}// 追加append(element){let node = new DoublyNode(element)if(this.head===null){this.head = node;this.tail = node}else{node.prev = this.tailthis.tail.next = nodethis.tail = node}this.length++}// 插入节点insert(position, element){if(position<0 || position > this.length) return;const newNode = new DoublyNode(element)let node = this.get(position)if(position===0){this.head = newNodenewNode.next = nodenode.prev = newNode }else if(position===this.length){newNode.prev = this.tailthis.tail.next = newNodethis.tail = newNode}else {newNode.prev = node.prevnode.prev.next = newNodenewNode.next = nodenode.prev = newNode }this.length++}// 获取节点get(position){if(position<0 || position>this.length - 1)return falseif(position < this.length/2){let i = 0let node = this.headwhile(i++ < position){node = node.next}return node}else{let i = this.length - 1let node = this.tailwhile(i-- > position){node = node.prev}return node}}// 删除节点removeAt(position){if(position<0 || position > this.length - 1) return;const node = this.get(position)if(position === 0){if(this.length === 1){this.head = null;this.tail = null}else{this.head = node.nextnode.next.prev = null}}else if(position === this.length - 1) {this.tail = node.prevnode.next = nullnode.prev.next = null}else {node.prev.next = node.nextnode.next.prev = node.prev}this.length--}
}
三、leetcode相关链表
2.两数相加
题目描述
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。
请你将两个数相加,并以相同形式返回一个表示和的链表。
你可以假设除了数字 0 之外,这两个数都不会以 0 开头。
示例
输入:l1 = [2,4,3], l2 = [5,6,4]
输出:[7,0,8]
解释:342 + 465 = 807.
提示
- 每个链表中的节点数在范围
[1, 100]内 0 <= Node.val <= 9- 题目数据保证列表表示的数字不含前导零
题解
遍历这两个链表,逐位相加,如果有进位就将目标链表下一位的节点值设为进位值并与两个链表的下一位值相加。
/*** Definition for singly-linked list.* function ListNode(val, next) {* this.val = (val===undefined ? 0 : val)* this.next = (next===undefined ? null : next)* }*/
/*** @param {ListNode} l1* @param {ListNode} l2* @return {ListNode}*/
var addTwoNumbers = function(l1, l2) {let l3 = num = new ListNode(0)while(l1 || l2){n1 = l1 ? l1.val : 0n2 = l2 ? l2.val : 0// 两数相加 + 进位数let sum = n1 + n2 + num.valif(l1){l1 = l1.next}if(l2){l2 = l2.next}num.val = sum % 10if(l1 || l2 || Math.floor(sum / 10)){num.next = new ListNode(Math.floor(sum / 10))}num = num.next}return l3
};
237.删除链表中的节点
题目描述:
有一个单链表的 head,我们想删除它其中的一个节点 node。给你一个需要删除的节点 node 。你将 无法访问 第一个节点 head。链表的所有值都是 唯一的,并且保证给定的节点 node 不是链表中的最后一个节点。
删除给定的节点。注意,删除节点并不是指从内存中删除它。这里的意思是:
- 给定节点的值不应该存在于链表中。
- 链表中的节点数应该减少 1。
node前面的所有值顺序相同。node后面的所有值顺序相同。
输入:head = [4,5,1,9], node = 5
输出:[4,1,9]
解释:指定链表中值为 5 的第二个节点,那么在调用了你的函数之后,该链表应变为 4 -> 1 -> 9
解题思路:
删除节点的一般思路为找到要删除节点的上一节点,改变上一节点的next指针。但在本题中deleteNode函数只提供了node节点 [即要删除的节点,且无法访问head,只能访问node之后的节点],因此我们无法找到上一节点。
我们可以用node的下一个节点替换当前节点node,这样在整个链表中node也就被删除了。
var deleteNode = function(node) {node.val = node.next.val node.next = node.next.next
};
206.反转链表
题目描述:
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。
示例:
输入:head = [1,2,3,4,5]
输出:[5,4,3,2,1]
解题思路:
设置一个prev空链表 [保存已经逆向的链表] ,和 last 待处理链表,修改每一个节点的指针,使指针指向上一节点。
var reverseList = function(head) {let prev = null;let last = head;while(last){const next = last.nextlast.next = prevprev = lastlast = next}return prev
}
链表相关试题未完续…
相关文章:

【JavaScript】leetcode链表相关题解
【JavaScript】leetcode链表相关题解 一、什么是链表?二、Javascript中的链表三、leetcode相关链表2.两数相加237.删除链表中的节点206.反转链表 💎个人主页: 阿选不出来 💎个人简介: 大三学生,热爱Web前端,随机掉落学…...

洞察运营机会的数据分析利器
这套分析方法包括5个分析工具: 用“描述性统计”来快速了解数据的整体特点。用“变化分析”来寻找数据的问题和突破口。用“指标体系”来深度洞察变化背后的原因。用“相关性分析”来精确判断原因的影响程度。用“趋势预测”来科学预测未来数据的走势,...

使用Python实现文字的声音播放
winsound 是 Python 的一个内置模块,它提供了访问 Windows 操作系统的声音播放功能的接口。这个模块可以用来播放简单的声音,例如提示音或者短促的音效。 # Author : 小红牛 # 微信公众号:WdPython import win32com.client import winsound#…...

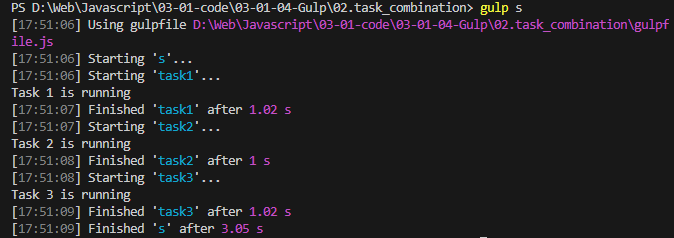
gulp自动化构建
什么是Gulp? Gulp是一种前端开发过程中广泛使用的自动化构建工具,它是基于Node.js构建的,能够极大地提高开发效率和代码质量。Gulp的主要功能包括文件的压缩、合并、重命名等,同时它也支持文件监听和浏览器自动刷新等功能。使用Gulp&#x…...

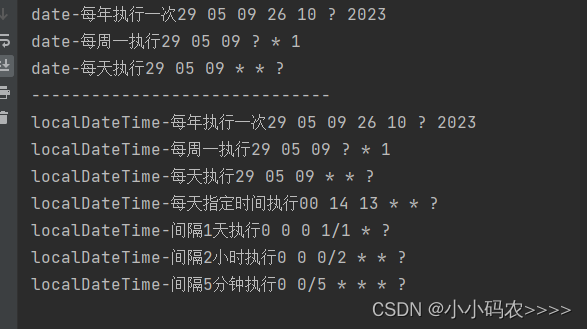
java时间解析生成定时Cron表达式工具类
Cron表达式工具类CronUtil 构建Cron表达式 /****方法摘要:构建Cron表达式*param taskScheduleModel*return String*/public static String createCronExpression(TaskScheduleModel taskScheduleModel){StringBuffer cronExp new StringBuffer("");if(…...

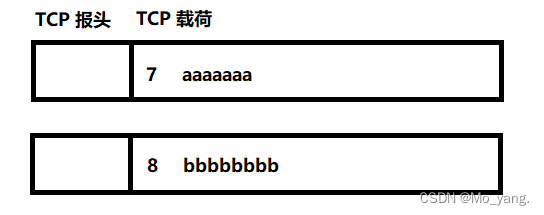
JavaEE 网络原理——TCP的工作机制(末篇 其余TCP特点)
文章目录 一、滑动窗口二、流量控制三、拥堵控制四、延时应答五、捎带应答六、面向字节流七、异常情况八、总结 其余相关文章: JavaEE 网络原理——TCP的工作机制(中篇 三次握手和四次挥手) 本篇文章衔接的是前面两篇文章的内容,在这里继续解释 TCP 的内…...

【软件测试】了解JUnit单元测试框架常用注解
目录 1、认识JUnit 2、Junit中常见的注解 1、Test 2、Disabled 3、BeforeAll和AfterAll 4、BeforeEach和AfterEach 5、 ParameterizedTest:参数化 6、order 3、断言 1、断言相等【Assertions.assertEquals(预期,比较值)】;相等测试通…...

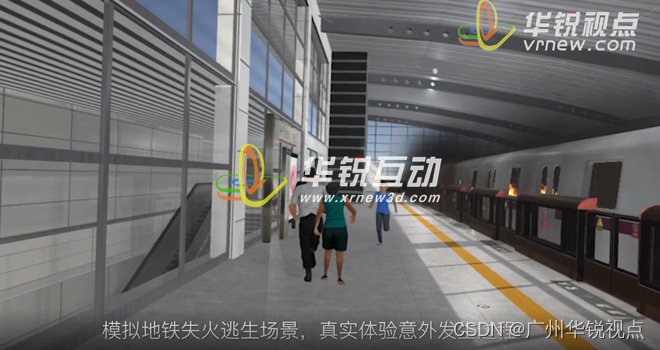
【广州华锐互动】三维全景3D消防科普展馆
在我们的日常生活中,火灾安全是一个不容忽视的重要问题。然而,由于缺乏对火灾的了解和应对技巧,许多人在面对火灾时往往感到无助和恐慌。为了解决这个问题,广州华锐互动开发了三维全景3D消防科普展馆,它是一个以虚拟现…...

某大型车企:加强汽车应用安全防护,开创智能网联汽车新篇章
某车企是安徽省最大的整车制造企业,致力于为全球消费者带来高品质汽车产品和服务体验,是国内最早突破百万销量的汽车自主品牌。该车企利用数字技术推动供应链网络的新型互动,加快数字化转型,持续进行场景创新、生态创新…...

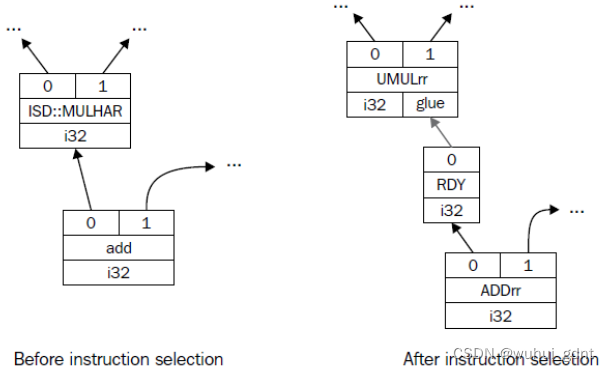
LLVM学习笔记(50)
4.1.4. DAG合并与合法化 来自SelectionDAGBuilder的SelectionDAG输出还不能进行指令选择,必须通过额外的转换——显示在上图。在指令选择前应用的遍序列如下: 匹配一组节点,在有利时使用更简单的构造来替换它们,DAG合并遍优化Se…...

rpc入门笔记0x01
syntax "proto3"; // 这是个proto3的文件message HelloRequest{ // 创建数据对象string name 1; // name表示名称,编号是1 }生成python文件 安装grpcio和grpcio-tools库 pip install grpcio #安装grpc pip install grpcio-tools #安装grpc tools生成…...

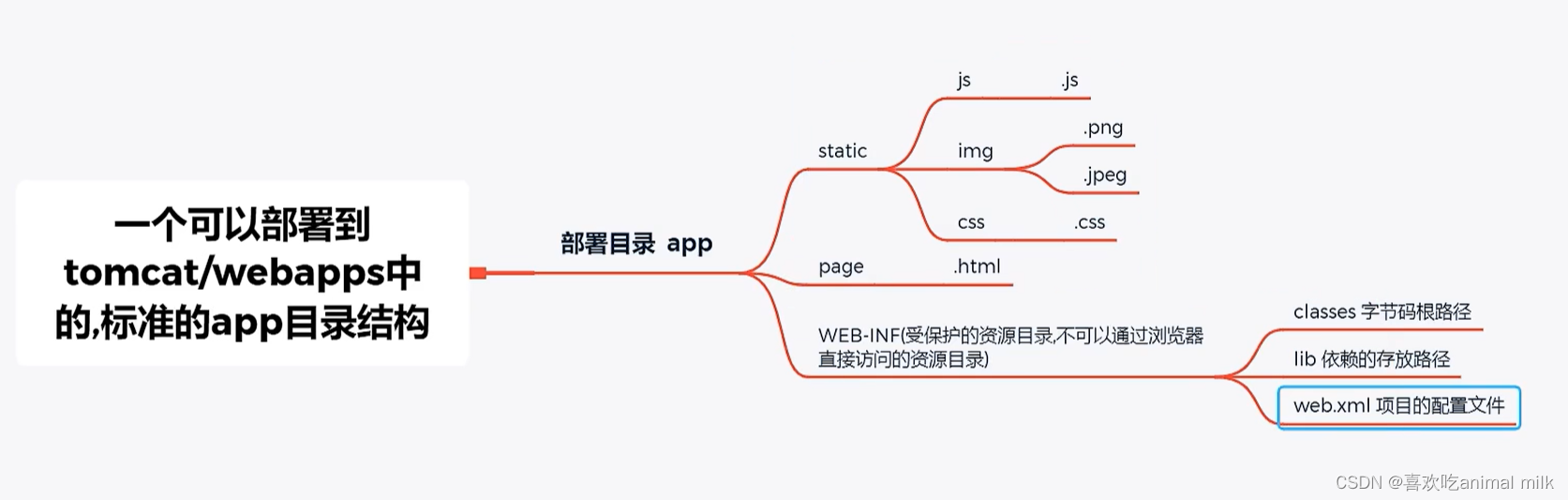
web - Tomcat服务器
文章目录 目录 文章目录 前言 一 . CS和BS的异同 二 . 什么是Tomcat 二 . Tomcat安装 四 . Tomcat目录结构 bin目录: 用于存放二进制的可执行文件 config目录 server.xml:配置整个服务器信息。例如修改端口号。默认HTTP请求的端口号是:8080 lib目录 log…...

后端接口返回常见的状态码
2开头 (请求成功)表示成功处理了请求的状态代码 200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。 201 (已创建) 请求成功并且服务器创建了新的资源。 202 …...

50.MongoDB快速入门实战
MongoDB概念 MongoDB是一个文档数据库(以 JSON 为数据模型),由C语言编写,旨在为WEB应用提供可扩展的高性能数据存储解决方案。 原则上 Oracle 和 MySQL 能做的事情,MongoDB 都能做(包括 ACID 事务&#x…...

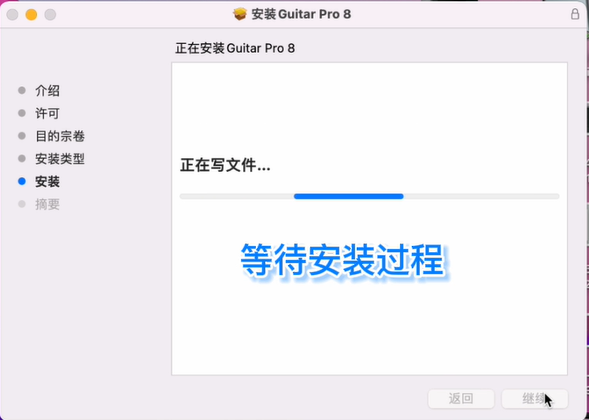
一款功能强大的音乐曲谱软件Guitar Pro 8 .1.1for Mac 中文破解版
Guitar Pro 8 .1.1for Mac 中文破解版是一款功能强大的音乐曲谱软件,非常适合学习如何玩,改进技巧,重现喜爱的歌曲或陪伴自己。可以帮助我们进行吉他的学习、绘谱与创作,它包含了几乎所有的吉他现有指法及音色,在做弹拨…...

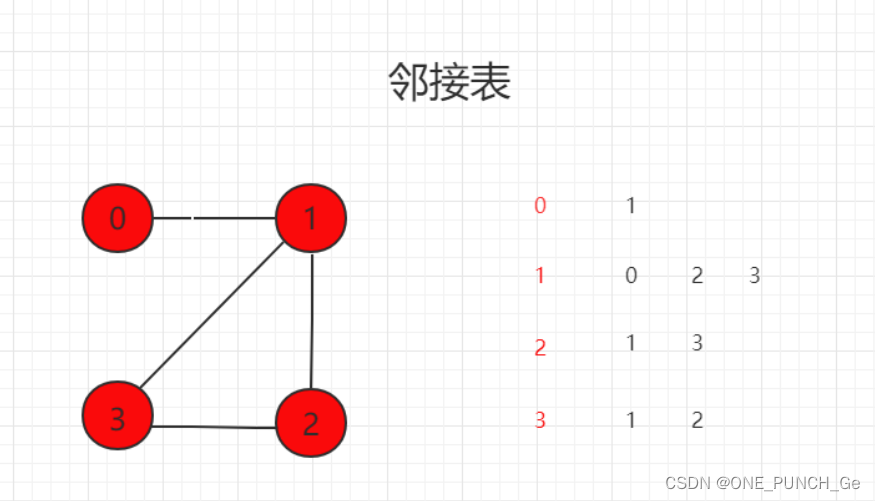
图论基础和表示
一、概念及其介绍 图论(Graph Theory)是离散数学的一个分支,是一门研究图(Graph)的学问。 图是用来对对象之间的成对关系建模的数学结构,由"节点"或"顶点"(Vertex)以及连接这些顶点的"边"(Edge&a…...

STM32 音频ADC转wav格式
STM32 音频ADC DAC测试方法_stm32 adc 音频-CSDN博客 STM32--vs1053 WAV录音实现(保存在SD卡)_vs1053 多字节读取-CSDN博客 单片机内部AD实现录音wav文件_adc语音信号采样_天外飞仙CUG的博客-CSDN博客 PCM编码格式_pcm格式-CSDN博客 用ADC编码PCM数据…...

面试中经常问道的问题二
深入理解前端跨域方法和原理 前言 受浏览器同源策略的限制,本域的js不能操作其他域的页面对象(比如DOM)。但在安全限制的同时也给注入iframe或是ajax应用上带来了不少麻烦。所以我们要通过一些方法使本域的js能够操作其他域的页面对象或者使…...

SQL UPDATE 语句(更新表中的记录)
SQL UPDATE 语句 UPDATE 语句用于更新表中已存在的记录。 还可以使用AND或OR运算符组合多个条件。 SQL UPDATE 语法 具有WHERE子句的UPDATE查询的基本语法如下所示: UPDATE table_name SET column1 value1, column2 value2, ... WHERE conditi…...

js节流和防抖
节流(throttle)和防抖(debounce)是为了解决函数频繁触发而引发性能问题的两种优化方法。 节流: 指定一个时间间隔,在时间间隔内只执行一次函数,即在一段时间内,多次触发函数只执行一…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
