微信小程序案例2-3:婚礼邀请函
文章目录
- 一、运行效果
- 二、知识储备
- (一)`导航栏`配置
- (二)标签栏配置
- (三)vw、vh单位
- (四)video组件
- (五)表单组件
- (六)Node.js概述
- 三、实现步骤
- (一)准备工作
- 1、创建微信小程序
- 2、清空index页面内容
- 3、修改index页面配置文件
- 4、配置全局导航栏
- 5、准备图片素材
- 6、在服务器端准备资源
- 7、启动服务端
- 8、配置四个页面
- (二)项目初始化
- 1、配置标签栏
- 2、配置导航栏
- 3、编写公共样式
- (三)实现“邀请函”页面的结构
- 1、设置背景图片
- 2、编写内容区域的结构
- (四)实现“邀请函”页面的样式
- 1、编写背景图片的样式
- 2、编写内容区域的外部容器样式
- 3、编写顶部图片区域样式
- 4、编写标题区域样式
- 5 、编写合照区域样式
- 6、编写新郎和新娘区域的样式
- 7、编写婚礼信息区域样式
- (五)实现“照片”页面的结构
- (六)实现“照片”页面的样式
- (七)实现“美好时光”的页面的结构
- (八)实现“美好时光”页面的样式
- (九)实现“宾客信息”页面的结构
- (十)实现“宾客信息”页面的样式
一、运行效果
-
“婚礼邀请函”
微信小程序由4个页面组成,分别是“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面。每个页面顶部的导航栏和底部的标签栏是公共部分,在每个页面中都会出现;页面中间的部分是页面内容,每个页面的内容都不同。 -
"邀请函"页面

-
照片页面

-
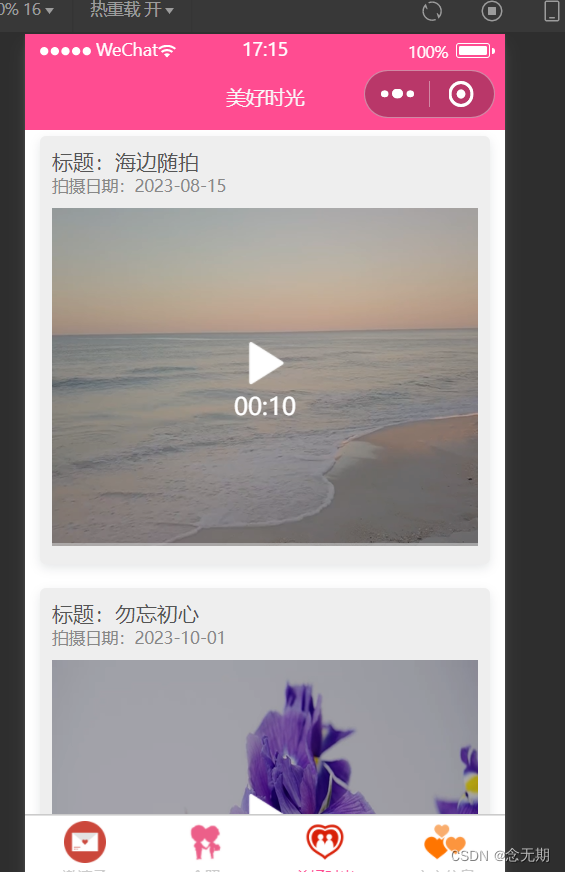
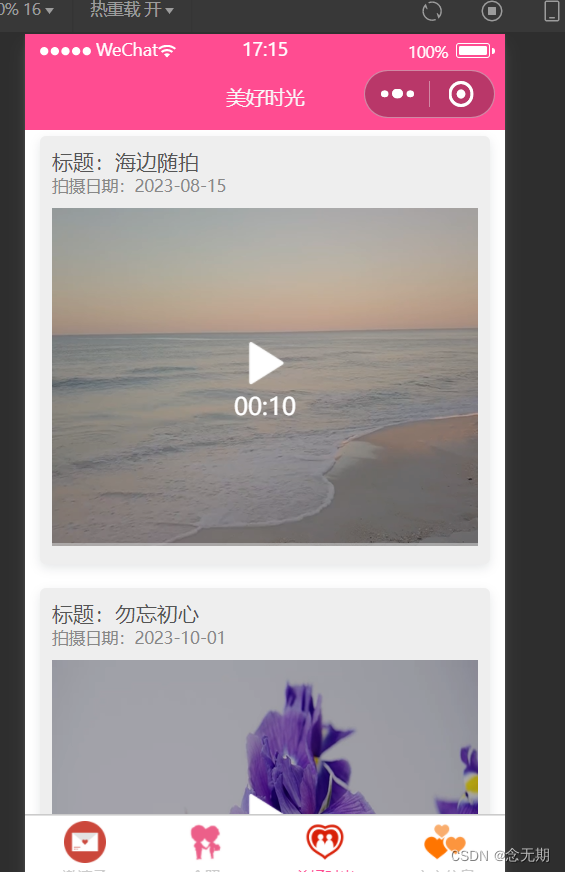
美好时光页面

-
“宾客信息”页面

二、知识储备
(一)导航栏配置
- 目标:掌握导航栏的配置方法,能够完成导航栏标题颜色、背景颜色等页面效果的设置
- 在微信小程序中,有时为了页面美观,需要更改导航栏的样式。此时可以通过页面配置文件或全局配置文件对导航栏的样式进行配置。

(二)标签栏配置
- 目标:掌握标签栏的配置方法,能够完成页面标签栏的配置
- 通过标签栏可以很方便地在多个页面之间进行切换。在微信小程序的全局配置文件app.json中添加tabBar配置项即可实现标签栏配置。

- 通过标签栏切换页面效果
(三)vw、vh单位
- 目标:掌握vw、vh单位的使用方法,能够灵活运用vw、vh单位设置宽度和高度
- 在使用CSS编写移动端的页面样式时,由于不同手机的屏幕宽高不同,屏幕适配会比较麻烦。针对这类型问题,通过视口单位可以有效解决。视口表示可视区域的大小,视口单位主要包括vw(Viewport Width)和vh(Viewport Height),在CSS中很常用。

(四)video组件
- 目标:掌握video组件的使用方法,能够灵活运用video组件实现页面中视频的处理
- 微信小程序提供了video组件用来播放视频,video组件的默认宽度为300px,高度为225px,可通过WXSS代码设置宽高。

(五)表单组件
- 目标:掌握表单组件的使用方法,能够灵活运用表单组件完成表单页面的制作
- 微信小程序中的表单组件与HTML中的表单类似。微信小程序在HTML基础上做了封装,并且增加了一些组件。表单组件通常用于用户信息的填写,以便于把用户填写的信息提交给服务器。

(六)Node.js概述
- 目标:能安装Node.js,简单使用Node.js启动服务器,并且能访问服务器端资源

三、实现步骤
(一)准备工作
1、创建微信小程序
- 项目名称:婚礼邀请函
- 模板选择,不适用模板

- 单击【确定】按钮

2、清空index页面内容
index.wxml

3、修改index页面配置文件
修改index.json

4、配置全局导航栏
app.json

- 查看预览效果

5、准备图片素材
- 在项目根目录创建
images目录,拷贝项目所需图片

6、在服务器端准备资源
- 服务器端目录

- 将视频资源放在
htdocs目录

- 本地HTTP服务器- index.js
没弄好 下一个
7、启动服务端
- 在命令行窗口执行命令:
node index.js

- 在浏览器访问视频资源-
http://localhost:8088/01.mp4

8、配置四个页面
- 在
app.json文件里配置四个页面

(二)项目初始化
1、配置标签栏
-
编写标签栏样式的相关配置

-
在
list数组里面配置标签按钮

- 查看预览效果

2、配置导航栏
-
配置邀请函页面的导航栏

-
查看预览效果

-
配置照片页面的导航栏

-
查看预览效果

-
配置美好时光页面的导航栏

-
查看预览效果

-
配置宾客信息的导航栏

-
查看预览效果

-
修改全局的导航栏配置

-
查看邀请函页面的导航栏

3、编写公共样式
- 在
app.wxss文件里定义公共样式

(三)实现“邀请函”页面的结构
1、设置背景图片
-
在
index.wxml文件里添加图像组件

-
查看预览效果
-
此时,背景图片没有充满“邀请函”页面,需要在样式文件里进行设置
2、编写内容区域的结构
- 包含顶部图片、标题、合照、新郎和新娘的姓名、婚礼信息区域

- 查看预览效果,有点凌乱

(四)实现“邀请函”页面的样式
1、编写背景图片的样式
- 让背景图片布满整个页面

- 查看预览效果,效果图片为最终图,能看懂就行

2、编写内容区域的外部容器样式
- 外部容器布满整个页面,采用固定定位,设置为纵向的Flex布局(纵向是主轴,横向是交叉轴),容器里的项目水平居中(交叉轴对齐方式 - align-items)

3、编写顶部图片区域样式
- 设置图片区域的宽度和高度以及下边距

4、编写标题区域样式
- 设置标题字号、颜色、对齐方式与下边距

- 查看预览效果,我懒,自己加油

5 、编写合照区域样式
- 设置合照区域宽度高度、边框与边框半径

- 查看预览效果

6、编写新郎和新娘区域的样式
- 设置新郎与新娘区域样式、新郎和新娘姓名样式、新郎和新娘电话图片样式、新郎和新娘中间的双喜图片样式

- 查看预览效果

7、编写婚礼信息区域样式
- 设置字号、颜色、对齐方式、行高

- 查看预览效果,“邀请函”页面彻底完成

(五)实现“照片”页面的结构
- 在
photo。wxml文件里,实现轮播效果

- 查看预览效果

(六)实现“照片”页面的样式
- 在
photo.wxss文件里设置“照片”页面的样式

- 查看预览效果

(七)实现“美好时光”的页面的结构
-
在
time.wxml文件里编写“美好时光”页面的结构

-
启动后台服务器,才能访问到视频资源

-
查看预览效果

(八)实现“美好时光”页面的样式
- 在
time.wxss文件里实现“美好时光”页面的样式

- 查看预览效果

(九)实现“宾客信息”页面的结构
(十)实现“宾客信息”页面的样式
相关文章:

微信小程序案例2-3:婚礼邀请函
文章目录 一、运行效果二、知识储备(一)导航栏配置(二)标签栏配置(三)vw、vh单位(四)video组件(五)表单组件(六)Node.js概述 三、实现…...

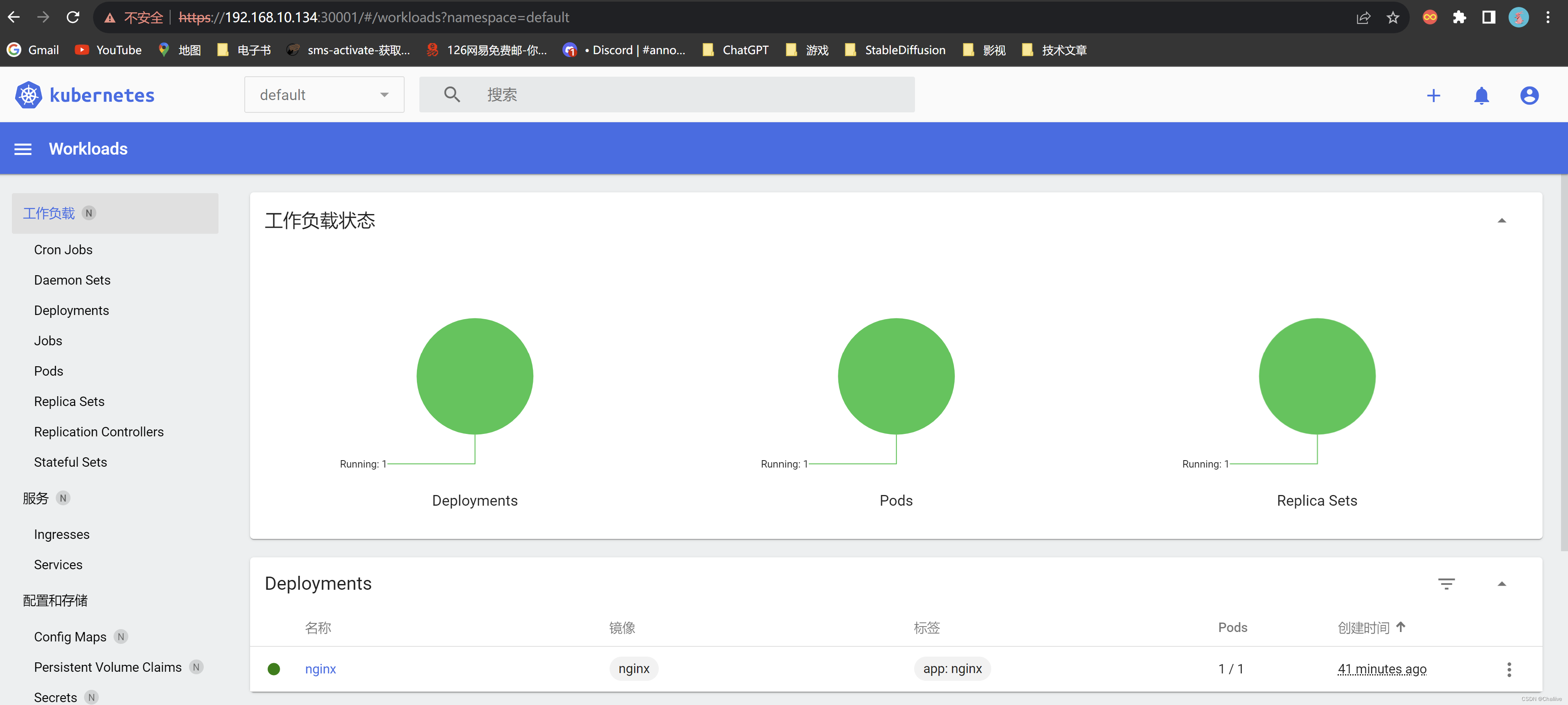
K8S部署Dashboard
获取recommended.yaml文件 Dashboard是官方提供的一个UI,可用于基本管理K8s资源。 YAML下载地址: wget https://raw.githubusercontent.com/kubernetes/dashboard/v2.4.0/aio/deploy/recommended.yaml如果网络错误无法直接下载,可以直接访问…...

【OJ比赛日历】快周末了,不来一场比赛吗? #10.29-11.04 #7场
CompHub[1] 实时聚合多平台的数据类(Kaggle、天池…)和OJ类(Leetcode、牛客…)比赛。本账号会推送最新的比赛消息,欢迎关注! 以下信息仅供参考,以比赛官网为准 目录 2023-10-29(周日) #3场比赛2023-10-30…...

常用应用安装教程---在centos7系统上安装Docker
在centos7系统上安装Docker 1:切换镜像源 wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O /etc/yum.repos.d/docker-ce.repo2:查看当前镜像源中支持的docker版本 yum list docker-ce --showduplicates | sort -r3&#x…...

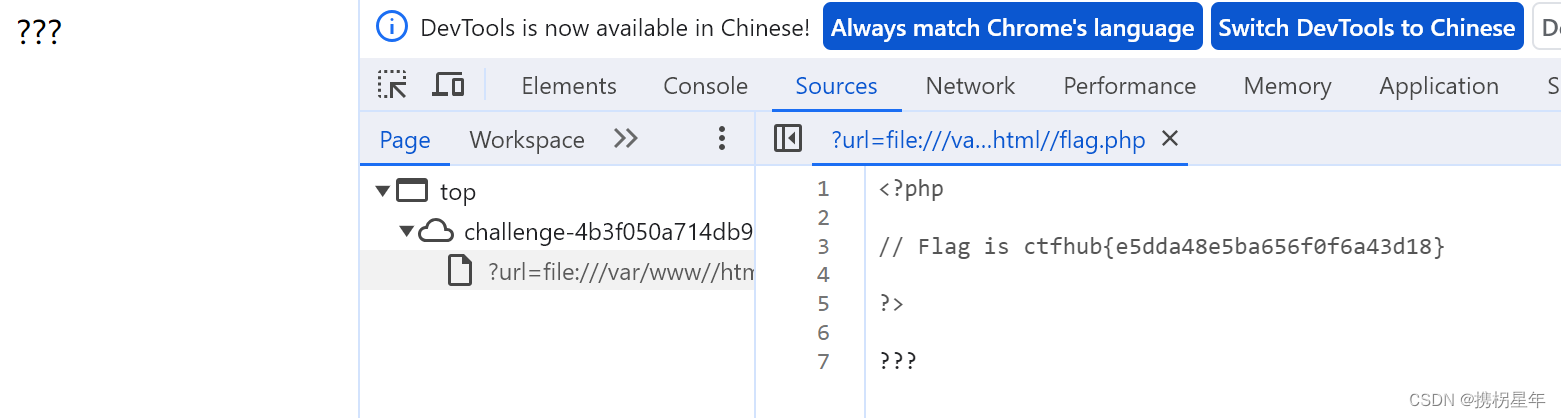
CTFHub-SSRF-读取伪协议
WEB攻防-SSRF服务端请求&Gopher伪协议&无回显利用&黑白盒挖掘&业务功能点-CSDN博客 伪协议有: file:/// — 访问本地文件系统 http:/// — 访问 HTTP(s) 网址 ftp:/// — 访问 FTP(s) URLs php:/// — 访问各个输入/输出流(I/O streams) dic…...

推荐一款适合科技行业的CRM系统
推荐您一款科技行业好用的CRM系统——Zoho CRM客户管理系统,旨在帮助企业管理客户数据、销售过程、营销活动以及服务支持,助力业务增长及数字化转型,实现“以客户为中心”的企业管理和运营模式。 近些年,随着政府鼓励政策的出台、…...

ChatGPT 与 Python Echarts 完成热力图实例
热力图是一种数据可视化方式,它通过颜色的变化来表示数据的差异和分布。以下是使用热力图的一些作用和好处: 数据可视化:热力图可以将复杂的数据集转化为更直观、更易理解的形式。这对于很多人来说,尤其是那些没有深入统计学或数…...

vue3项目报错The template root requires exactly one element.eslint-plugin-vue
解决方案: 1.禁用 Vetur 并改用Volar》它现在是 Vue 3 项目的官方推荐。【必须重启vsCode】 从官方迁移指南: 建议使用带有我们官方扩展 Volar (opens new window) 的 VSCode,它为 Vue 3 提供了全面的 IDE 支持。 2.package.json文件中 &…...

【C++系列】STL容器——vector类的例题应用(12)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎!本章主要内容面向接触过C的老铁,下面是收纳的一些例题与解析~ 主要内容含: 目录 【例1] 只出现一次的数字i(范围for与模等(^))【例2]…...

常用应用安装教程---在centos7系统上安装JDK8
在centos7系统上安装JDK8 1:进入oracle官网下载jdk8的tar.gz包: 2:将下载好的包上传到每个服务器上: 3:查看是否上传成功: [rootkafka01 ~]# ls anaconda-ks.cfg jdk-8u333-linux-x64.tar.gz4…...

阿里云/腾讯云国际站代理:国际腾讯云的优势
国际腾讯云具有以下优势: 1. 全球覆盖:腾讯云在全球拥有30个区域,覆盖6个大洲,能够提供全球范围的云服务,满足不同地区用户的需求。 2. 大规模网络:腾讯云拥有庞大的全球网络,包括多个高速骨干…...

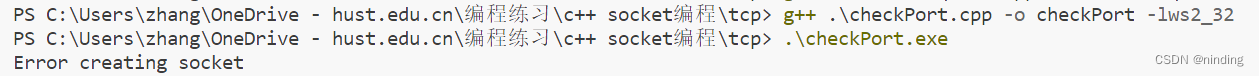
【软件教程】如何用C++检查TCP或UDP端口是否被占用
一、检查步骤 使用socket函数创建socket_fd套接字。使用sockaddr_in结构体配置协议和端口号。使用bind函数尝试与端口进行绑定,成功返回0表示未被占用,失败返回-1表示已被占用。 二、CODE 其中port需要修改为想要检测的端口号,也可以将代码…...

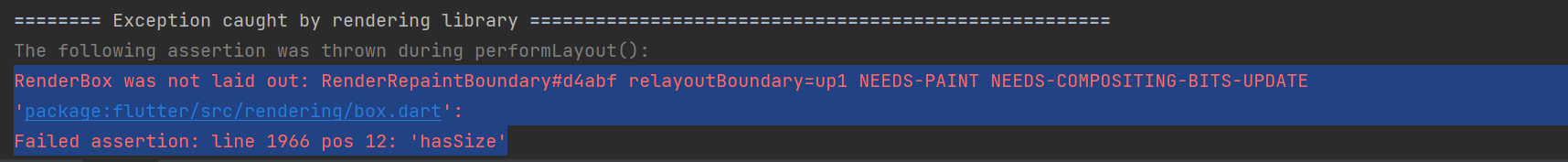
Flutter报错RenderBox was not laid out: RenderRepaintBoundary的解决方法
文章目录 报错问题分析问题原因 解决办法RenderBox was not laid out错误的常见原因常见原因解决方法 RenderRepaintBoundaryRenderRepaintBoundary用途 报错 RenderBox was not laid out: RenderRepaintBoundary#d4abf relayoutBoundaryup1 NEEDS-PAINT NEEDS-COMPOSITING-BI…...

0基础学习PyFlink——用户自定义函数之UDAF
大纲 UDAF入参并非表中一行(Row)的集合计算每个人考了几门课计算每门课有几个人考试计算每个人的平均分计算每课的平均分计算每个人的最高分和最低分 入参是表中一行(Row)的集合计算每个人的最高分、最低分以及所属的课程计算每课…...

MVC架构_Qt自己的MV架构
文章目录 前言模型/视图编程1.先写模型2. 视图3. 委托 例子(Qt代码)例1 查询本机文件系统例2 标准模型项操作例3 自定义模型示例:军事武器模型例4 只读模型操作示例例5 选择模型操作例6 自 定 义委 托(在testSelectionModel上修改) 前言 在Qt中…...

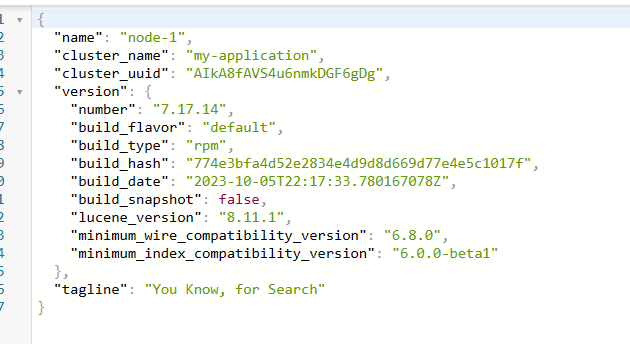
CentOS - 安装 Elasticsearch
"Elasticsearch"是一个流行的开源搜索和分析引擎,它可以用于实时搜索、日志和事件数据分析等任务。以下是在 CentOS 上安装 Elasticsearch 的基本步骤: 安装 Java: Elasticsearch 是基于 Java 的应用程序,所以首先需要…...

IDEA 断点高阶
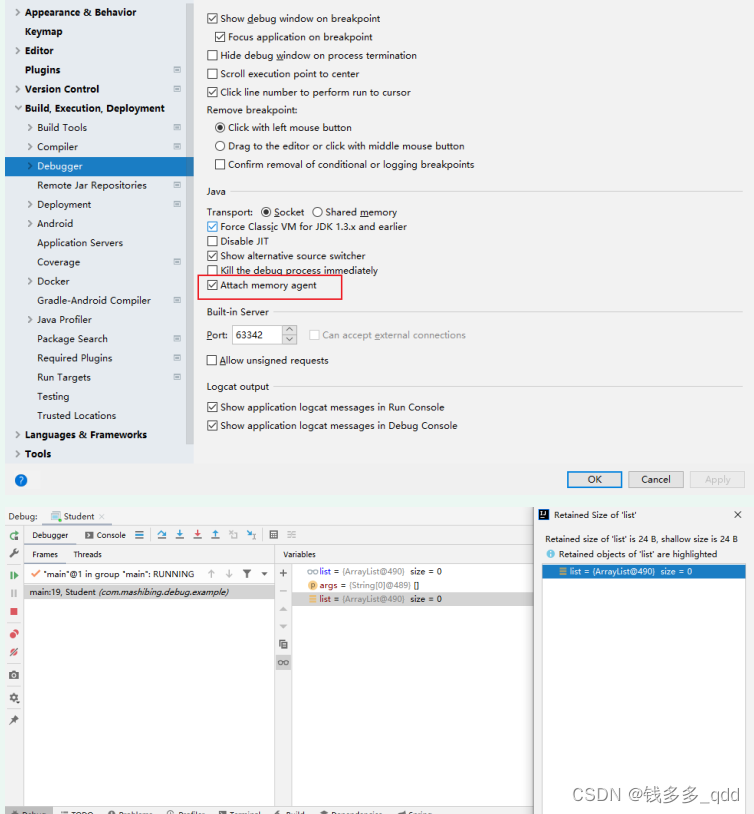
一、按钮介绍 1.1 补充 返回断点处: 设置debug配置: 二、增加/切换debugger视图 三、window快捷键 所在行处: CtrlF8断点属性编辑: CtrlShiftF8 四、一些常用的高级功能 4.1 查看对象内存-Attach memory agent 1.勾选Atta…...

Qt中的单例模式
QT单例类管理信号和槽函数 Chapter1 Qt中的单例模式一、什么是单例模式?二、Qt中单例模式的实现2.1、静态成员变量2.2、静态局部变量2.3、Q_GLOBAL_STATIC 宏实例2 三、使用场景四、注意事项 Chapter2 QT单例类管理信号和槽函数一、创建单例类二、主界面添加组件三、…...

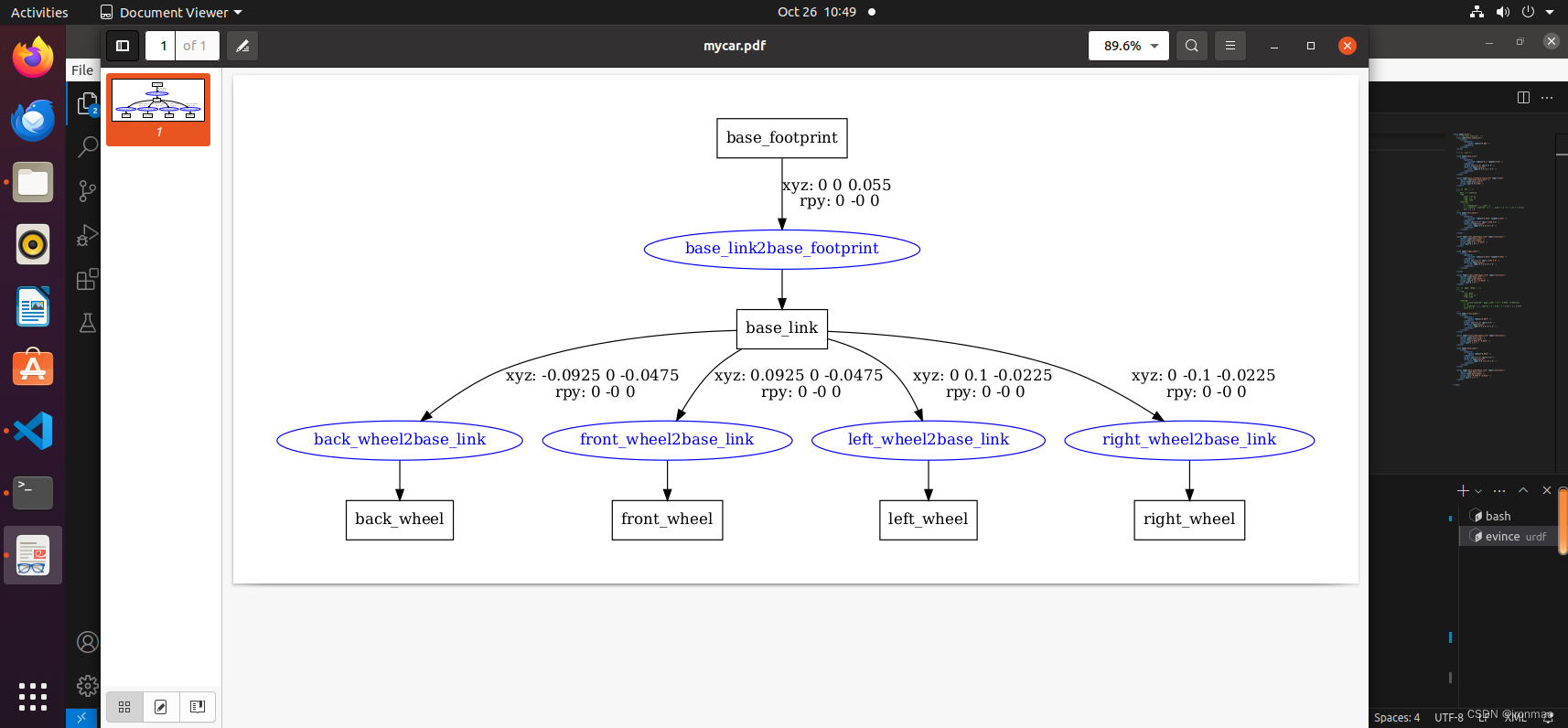
ROS自学笔记十五:URDF工具
要使用工具之前,首先需要安装,安装命令: sudo apt install liburdfdom-tools 1.check_urdf 语法检查 在ROS中,你可以使用.check_urdf命令行工具来对URDF(Unified Robot Description Format)文件进行语法检查和验证。…...
Pytorch代码入门学习之分类任务(三):定义损失函数与优化器
一、定义损失函数 1.1 代码 criterion nn.CrossEntropyLoss() 1.2 损失函数简介 神经网络的学习通过某个指标表示目前的状态,然后以这个指标为基准,寻找最优的权重参数。神经网络以某个指标为线索寻找最优权重参数,该指标称为损失函数&am…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
