cocosCreator 之 crypto-es数据加密
版本: 3.8.0
语言: TypeScript
环境: Mac
简介
项目开发中,针对于一些明文数据,比如本地存储和Http数据请求等,进行加密保护,是有必要的。
关于加密手段主要有:
- 对称加密 使用相同的密钥来加密和解密数据,常用的有
AES、DES、3DES等 - 非对称加密 使用公钥加密,私钥解密,常用的有
RSA、DSA等 - 哈希函数 将任意长度的数据映射为固定长度的哈希值,特点是不可逆,常用的有
MD5、SHA-1、SHA-256等 - 消息认证码(MAC) 使用密钥对消息进行加密,并附加在消息中,以确保消息的完整性和真实性 常用的有
HMAC - 数字签名 用于对数据进行签名,以验证数据的来源和完整性,常用的有
RSA、DSA等
有些时候为了数据的安全,也会使用base64的策略。
它只是一种将二进制数据转换为可打印字符的编码方式,属于编码算法而非加密算法。
该篇文章并非讲述加密算法的各种使用,主要说明内容: 在cocosCreator 3.x中对于明文数据的保护。
crypto-es
crypto-es 是 npm提供的用于加密和解密的包。
它提供了各种加密算法和工具,包括对称加密、哈希函数、数字签名和公钥加密等。此外,它还支持生成随机数、密码学密钥管理等。
在cocosCreator中使用crypto-es,需要npm进行下载。打开终端,进入项目目录,然后运行命令:
npm install crypto-es
需要了解更多NPM,可参考文档:NPM的使用介绍
下载成功后,crypto-es 会放到项目目录 ./node_modules中。
然后在脚本中直接引用即可。
import CryptoES from "crypto-es";
简单的示例:
const key = "encrypt";
const value = "Hello Encrypt";
console.log("加密前的数据:", value);
let value_1 = CryptoES.AES.encrypt(value, key).toString();
console.log("加密后的数据:", value_1);
let value_2 = CryptoES.AES.decrypt(value_1, key).toString(CryptoES.enc.Utf8);
console.log("解密后的数据:", value_2);/*
加密前的数据: Hello Encrypt
加密后的数据: U2FsdGVkX1/cqGU/G7xGVONeYS4R6sRjZYkMeAmUcdQ=
解密后的数据: Hello Encrypt
*/
更多内容可参考: npm crypto-es
封装
在此感谢oops-framework开源框架的作者,对加密相关进行了封装。
主要文件实现在:EncryptUtil.ts
import CryptoES from "crypto-es";export class EncryptUtil {private static _key: string = "";private static _iv: CryptoES.lib.WordArray = null;// 初始化加密库static initCrypto(key: string, iv: string) {this._key = key;this._iv = CryptoES.enc.Hex.parse(iv);}// MD5加密static md5(msg: string) {return CryptoES.MD5(msg).toString();}// AES加密static aesEncrypt(msg: string, key?: string, iv?: string): string {return CryptoES.AES.encrypt(msg,this._key,{iv: this._iv,format: this.JsonFormatter},).toString();}// AES解密static aesDecrypt(str: string, key?: string, iv?: string): string {const decrypted = CryptoES.AES.decrypt(str,this._key,{iv: this._iv,format: this.JsonFormatter},);return decrypted.toString(CryptoES.enc.Utf8);}private static JsonFormatter = {stringify: function (cipherParams: any) {const jsonObj: any = { ct: cipherParams.ciphertext.toString(CryptoES.enc.Base64) };if (cipherParams.iv) {jsonObj.iv = cipherParams.iv.toString();}if (cipherParams.salt) {jsonObj.s = cipherParams.salt.toString();}return JSON.stringify(jsonObj);},parse: function (jsonStr: any) {const jsonObj = JSON.parse(jsonStr);const cipherParams = CryptoES.lib.CipherParams.create({ ciphertext: CryptoES.enc.Base64.parse(jsonObj.ct) },);if (jsonObj.iv) {cipherParams.iv = CryptoES.enc.Hex.parse(jsonObj.iv)}if (jsonObj.s) {cipherParams.salt = CryptoES.enc.Hex.parse(jsonObj.s)}return cipherParams;},};
}
简单的示例:
import { EncryptUtil } from './EncryptUtil';const key = "encrypt";
const value = "Thank you oops-framework";
EncryptUtil.initCrypto("key", "vi");
console.log("加密前的数据:", value);
let value_1 = EncryptUtil.aesEncrypt(value);
console.log("加密后的数据:", value_1);
let value_2 = EncryptUtil.aesDecrypt(value_1);
console.log("解密后的数据:", value_2);/*
加密前的数据: Thank you oops-framework
加密后的数据:
{"ct":"Vb2dOMFJ/7LCdPVa/VnpCj9+7cF3u48FuqRGhOlexmU=","iv":"0ed38252b2cde8ee545bd527853dd6be","s":"b7368ad0d8714ec7"}
解密后的数据: Thank you oops-framework
*/
结语
主要参考内容:
- npm crypto-es
- oops-framework
关于oops-framework的其他内容可参考原作者博客分享:
dgflash_game CSDN
我个人也汇总了一篇关于oops的博客,可参考:
oops Framework Creator游戏开发框架
最后,祝大家学习生活愉快!
相关文章:

cocosCreator 之 crypto-es数据加密
版本: 3.8.0 语言: TypeScript 环境: Mac 简介 项目开发中,针对于一些明文数据,比如本地存储和Http数据请求等,进行加密保护,是有必要的。 关于加密手段主要有: 对称加密 使用相…...

Leetcode---368周赛
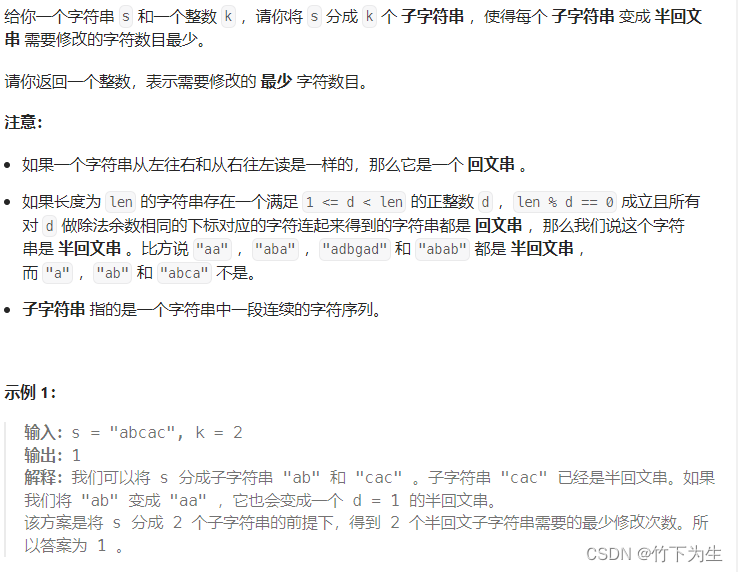
题目列表 2908. 元素和最小的山形三元组 I 2909. 元素和最小的山形三元组 II 2910. 合法分组的最少组数 2911. 得到 K 个半回文串的最少修改次数 一、元素和最小的山形三元组I 没什么好说的,不会其他方法就直接暴力,时间复杂度O(n^3),代…...

矢量图形编辑软件Illustrator 2023 mac中文版软件特点(ai2023) v27.9
illustrator 2023 mac是一款矢量图形编辑软件,用于创建和编辑排版、图标、标志、插图和其他类型的矢量图形。 illustrator 2023 mac软件特点 矢量图形:illustrator创建的图形是矢量图形,可以无限放大而不失真,这与像素图形编辑软…...

一、Docker Compose——什么是 Docker Compose
Docker Compose 是一个用来定义和运行多容器 Docker 应用程序的工具,他的方便之处就是可以使用 YAML 文件来配置将要运行的 Docker 容器,然后使用一条命令即可创建并启动配置好的 Docker 容器了;相比手动输入命令的繁琐,Docker Co…...

Java提升技术,进阶为高级开发和架构师的路线
原文网址:Java提升技术,进阶为高级开发和架构师的路线-CSDN博客 简介 Java怎样提升技术?怎样进阶为高级开发和架构师?本文介绍靠谱的成长路线。 首先点明,只写业务代码是无法成长技术的。提升技术的两个方法是&…...

记一次 .Net+SqlSugar 查询超时的问题排查过程
环境和版本:.Net 6 SqlSuger 5.1.4.* ,数据库是mysql 5.7 ,数据量在2000多条左右 业务是一个非常简单的查询,代码如下: var list _dbClient.Queryable<tb_name>().ToList(); tb_name 下配置了一对多的关系…...

PHP危险函数
PHP危险函数 文章目录 PHP危险函数PHP 代码执行函数eval 语句assert()语句preg_replace()函数正则表达式里修饰符 回调函数call_user_func()函数array_map()函数 OS命令执行函数system()函数exec()函数shell_exec()函数passthru() 函数popen 函数反引号 实列 通过构造函数可以执…...

【ARM Cortex-M 系列 4 番外篇 -- 常用 benchmark 介绍】
文章目录 1.1 CPU 性能测试 MIPS 计算1.1.1 Cortex-M7 CPI 1.2 benchmark 小节1.3.1 Geekbenck 介绍 1.3 编译参数配置 1.1 CPU 性能测试 MIPS 计算 每秒百万指令数 (MIPS):在数据压缩测试中,MIPS 每秒测量一次 CPU 执行的低级指令的数量。越高越好&…...

web安全-原发抗抵赖
原发抗抵赖 原发抗抵赖也称不可否认性,主要表现以下两种形式: 数据发送者无法否认其发送数据的事实。例如,A向B发信,事后,A不能否认该信是其发送的。数据接收者事后无法否认其收到过这些数据。例如,A向B发…...

强化学习------PPO算法
目录 简介一、PPO原理1、由On-policy 转化为Off-policy2、Importance Sampling(重要性采样)3、off-policy下的梯度公式推导 二、PPO算法两种形式1、PPO-Penalty2、PPO-Clip 三、PPO算法实战四、参考 简介 PPO 算法之所以被提出,根本原因在于…...
express框架)
node(三)express框架
文章目录 1.express介绍2.express初体验3.express路由3.1什么是路由?3.2路由的使用 1.express介绍 是一个基于Node平台的极简、灵活的WEB应用开发框架,官网地址:https://www.expressjs.com.cn/ 简单来说,express是一个封装好的工…...

linux find命令搜索日志内容
linux find命令搜索日志内容 查询服务器log日志 find /opt/logs/ -name "filename.log" | xargs grep -a "这里是要查询的字符"加上-a 是为了不报查出 binary 的错 服务器会返回 包含所查字符的整行日志信息...

CentOS 编译安装TinyXml2
安装 TinyXml2 Git 源码下载地址:https://github.com/leethomason/tinyxml2 步骤1:首先,你需要下载tinyxml2的源代码。你可以从Github或者源代码官方网站下载。并上传至/usr/local/source_code/ 步骤2:下载完成后,需要将源代码解…...

竞赛选题 深度学习人体跌倒检测 -yolo 机器视觉 opencv python
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的人体跌倒检测算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满…...

使用gson将复杂的树型结构转Json遇到的问题,写入文件为空
某个项目需要用到一个较为复杂的数据结构。定义成一个树型链表。 public class TreeNode { private String name; public String getName() { return name; } public void setName(String name) { this.name name; } public String getPartType() { retur…...

JavaScript异步编程:提升性能与用户体验
目录 什么是异步编程? 回调函数 Promise Async/Await 总结 在Web开发中,处理耗时操作是一项重要的任务。如果我们在执行这些操作时阻塞了主线程,会导致页面失去响应,用户体验下降。JavaScript异步编程则可以解决这个问题&…...

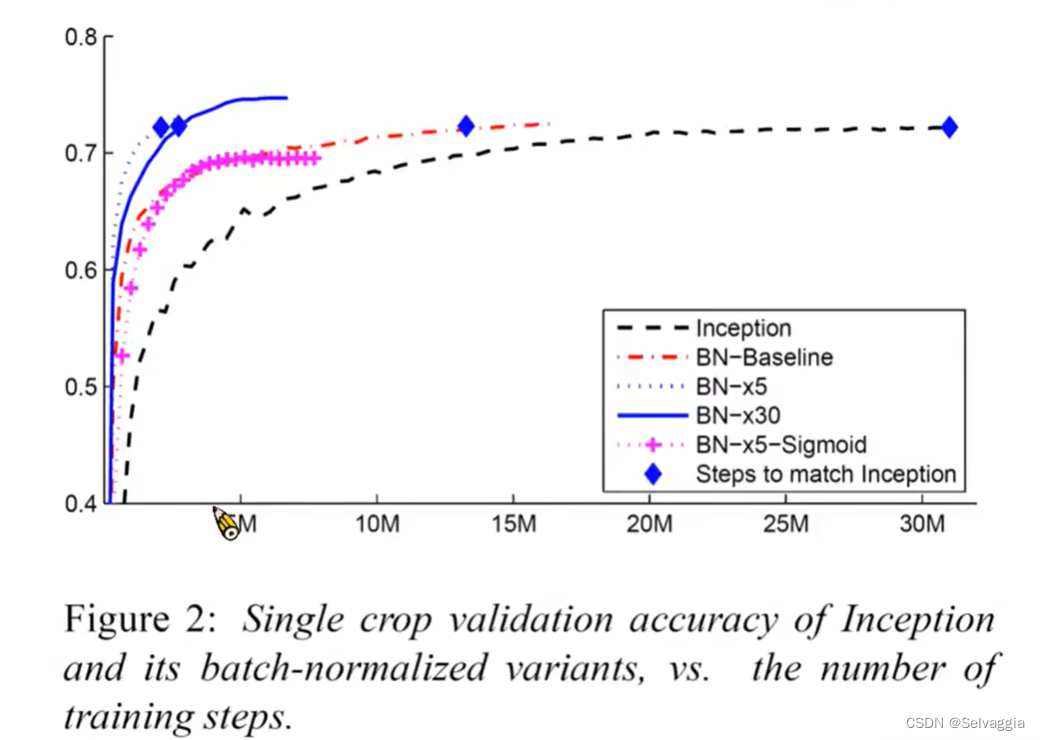
lossBN
still tips for learning classification and regression关于softmax的引入和作用分类问题损失函数 - MSE & Cross-entropy⭐Batch Normalization(BN)⭐想法:直接改error surface的landscape,把山铲平feature normalization那…...

【微信小程序】数字化会议OA系统之投票模块(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

clang-前端插件-给各种无花括号的“块”加花括号-基于llvm15--clang-plugin-add-brace
处理的语句 case 术语约定或备忘 case起止范围: 从冒号到下一个’case’开头, 简称有: case内 、case内容Ast: Abstract syntax tree: 抽象语法树没插入花括号的case 若case内, 以下任一条成立,则 跳过该case 即 不会对该case内容用花括号包裹. 有#define、有#include、有…...
实例小记)
python爬虫-某政府网站加速乐(简单版)实例小记
# -*- coding:utf-8 -*- # Time : 2023/10/23 17:06 # Author: 水兵没月 # File : 哈哈哈哈.py # Software: PyCharm ####################import random import requests# 代理 def get_proxy(proxy_typerandom.choice([1,2,3,4,5])):url "http://ZZZZZZZZZZZZZZZZZZ&qu…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
