vue3动态引入图片(:src)
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题

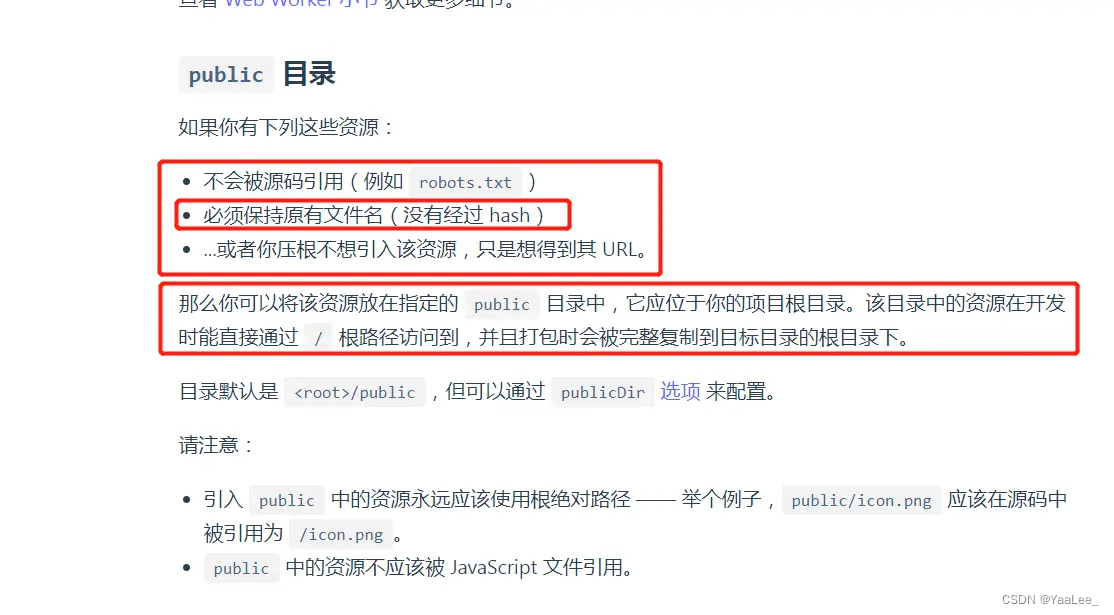
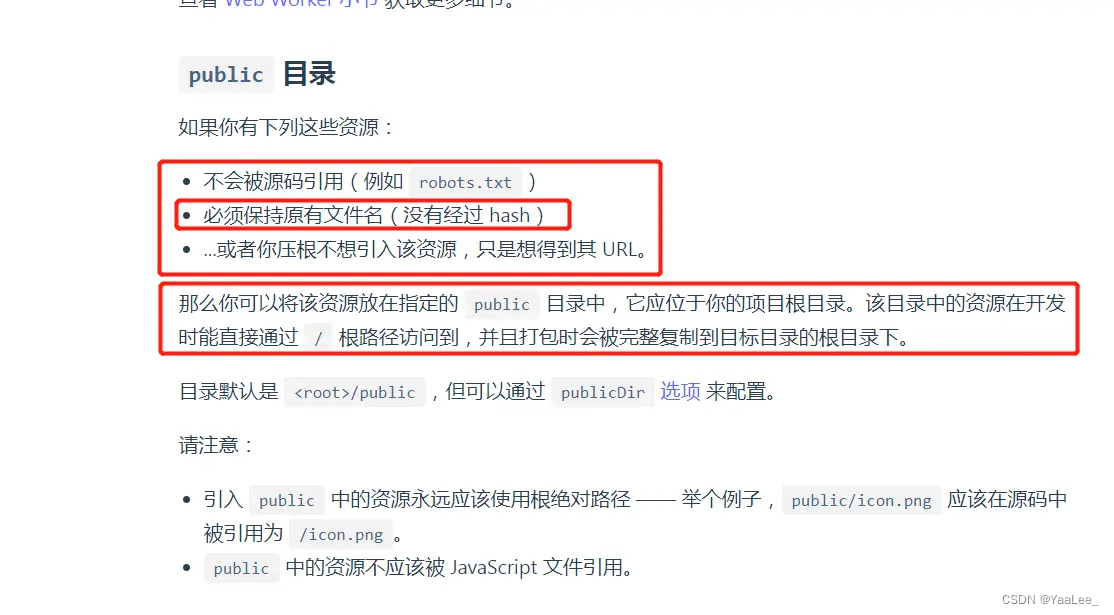
实际上我们不希望资源文件被wbpack编译可以把图片放到public 目录会更省事,不管是开发环境还是生产环境,可以始终以根目录保持图片路径的一致,这点跟webpack是一致的
image.png
看到这里,也许问题就解决了,如果在vite确实需要将静态文件放在assets,我们再往下看:
这里我们先假设:
静态文件目录:src/assets/images/
我们的目标静态文件在 src/assets/images/home/home_icon.png
<img :src="require('@/assets/images/home/home_icon.png')" />
尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个链接的资源文件)
import homeIcon from '@/assets/images/home/home_icon.png'<img :src="homeIcon" />
第二种方式(适用于处理多个链接的资源文件)
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {return new URL(`../assets/images/${url}`, import.meta.url).href
}
使用
import usePub from '@/util/public-use'
setup () {const Pub = usePub()const getAssetsFile = Pub.getAssetsFilereturn { getAssetsFile }
}
可以包含文件路径
<img :src="getAssetsFile('/home/home_icon.png')" />
相关文章:

vue3动态引入图片(:src)
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src"imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题 实际上我们不希望资源文…...

Android-登录注册页面(第三次作业)
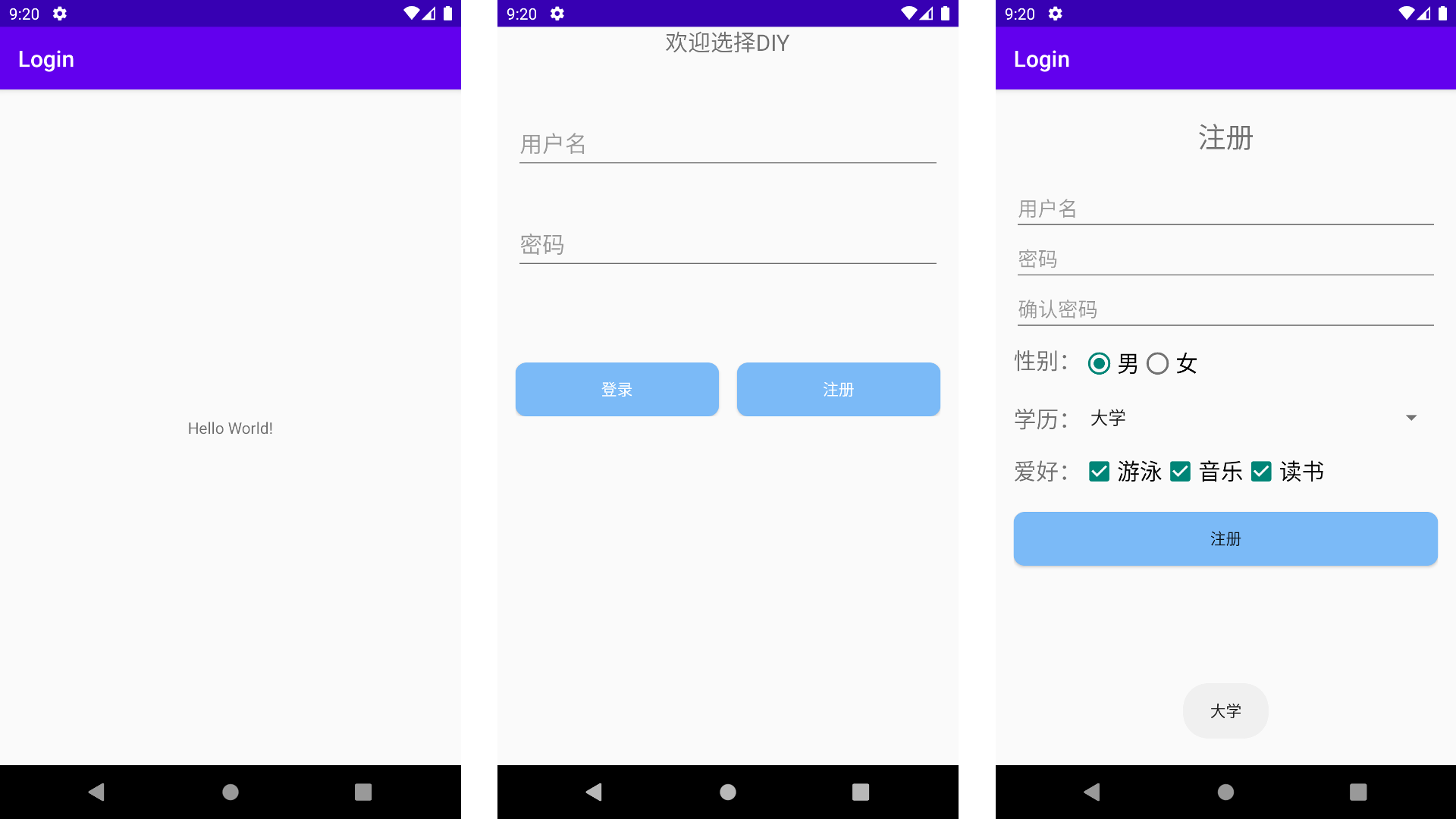
第三次作业 - 登录注册页面 题目要求 嵌套布局。使用线性布局的嵌套结构,实现登录注册的页面。(例4-3) 创建空的Activity 项目结构树如下图所示: 注意:MainActivity.java文件并为有任何操作,主要功能集中…...

[论文精读]How Powerful are Graph Neural Networks?
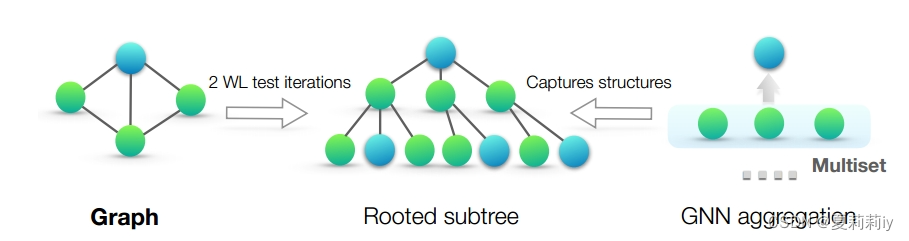
论文原文:[1810.00826] How Powerful are Graph Neural Networks? (arxiv.org) 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记&#x…...

Redis实现分布式锁之----超时和失效(非原子性)问题----解决方案
Redis实现分布式锁之----超时和失效(非原子性)问题----解决方案 超时和失效(非原子性)问题 原子性问题:上锁时存入线程名称,删除时要先判断锁内的名称是不是自己的,是再删除,但是后…...

Android使用Hilt依赖注入,让人看不懂你代码
前言 之前接手的一个项目里有些代码看得云里雾里的,找了半天没有找到对象创建的地方,后来才发现原来使用了Hilt进行了依赖注入。Hilt相比Dagger虽然已经比较简洁,但对初学者来说还是有些门槛,并且网上的许多文章都是搬自官网&…...

ZYNQ连载01-ZYNQ介绍
ZYNQ连载01-ZYNQ介绍 1. ZYNQ 参考文档:《ug585-zynq-7000-trm.pdf》 ZYNQ分为PS和PL两大部分,PS即ARM,PL即FPGA,PL作为PS的外设。 2. 方案 ZYNQ7020为双核A9架构,多核处理器常用的运行模式为AMP(非对称多处理)和…...

第十节——Vue组件
一、什么是组件 组件(Component)是vue.js中很强大的一个功能,可以将一些可重用的代码进行封重用。 所有的Vue 组件同时也是Vue 的实例,可以接受使用相同的选项对象和提供相同的生命周期钩子。 一句话概括:组件就是可以扩展HTML元素ÿ…...

Redis(01)| 数据结构
这里写自定义目录标题 Redis 速度快的原因除了它是内存数据库,使得所有的操作都在内存上进行之外,还有一个重要因素,它实现的数据结构,使得我们对数据进行增删查改操作时,Redis 能高效的处理。 因此,这次我…...

SpringBoot工程启动时自动创建数据库、数据表
文章目录 一,序二,自动创建数据库1. 数据源配置2. 修改支持数据库创建 三,自动创建数据库表以及数据1. 准备DDL、DML语句1.)典型DDL语句2.)典型DML语句 2. 设置初始化参数 四、源码传送 一,序 针对Java工程…...

Uni-app智慧工地可视化信息平台源码
智慧工地的核心是数字化,它通过传感器、监控设备、智能终端等技术手段,实现对工地各个环节的实时数据采集和传输,如环境温度、湿度、噪音等数据信息,将数据汇集到云端进行处理和分析,生成各种报表、图表和预警信息&…...

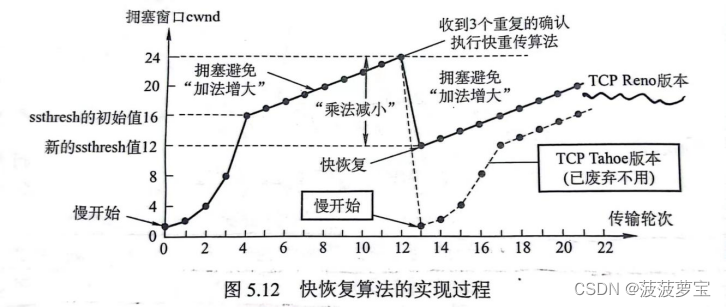
计算机网络重点概念整理-第五章 传输层【期末复习|考研复习】
第五章 传输层 【期末复习|考研复习】 计算机网络系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 第五章 传输层 【期末复习|考研复习…...

Java毕业设计 SpringBoot 新能源充电桩管理系统
Java毕业设计 SpringBoot 新能源充电桩管理系统 SpringBoot 新能源充电桩管理系统 功能介绍 管理员 登录 验证码 注册 系统用户管理 普通用户管理 通知公告管理 留言管理 充电站管理 充电桩管理 充电桩预约 充电管理 订单管理 修改密码 普通用户 登录 修改个人资料 通知公告…...

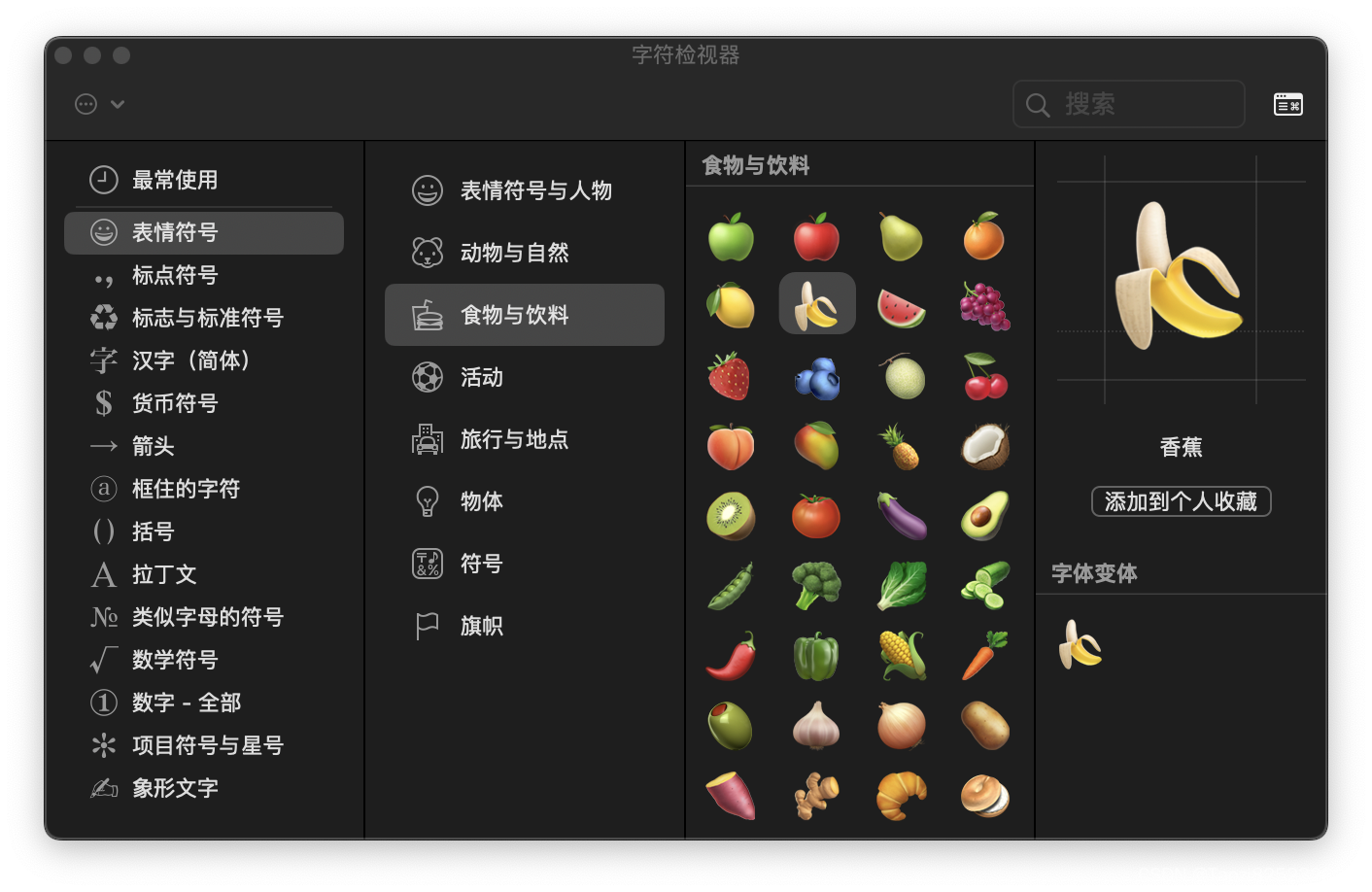
JNI接口
NewStringUTF和NewString接口测试 打开输入法“显示表情与符号” 右键,拷贝字符简介 🍌 香蕉 Unicode: U1F34C,UTF-8: F0 9F 8D 8C unicode码 🍌 \U0001f34c utf-8编码为0xf09f8d8c,结合char或char8_t的长度&…...

国内好用的免费ai软件
国内就只推荐几个大厂,基本感受都差不多 百度文心一言 百度研发的知识增强大语言模型,能够与人对话互动,回答问题,协助创作,高效便捷地帮助人们获取信息、知识和灵感。 地址:文心一言 (baidu.com) 阿里通…...

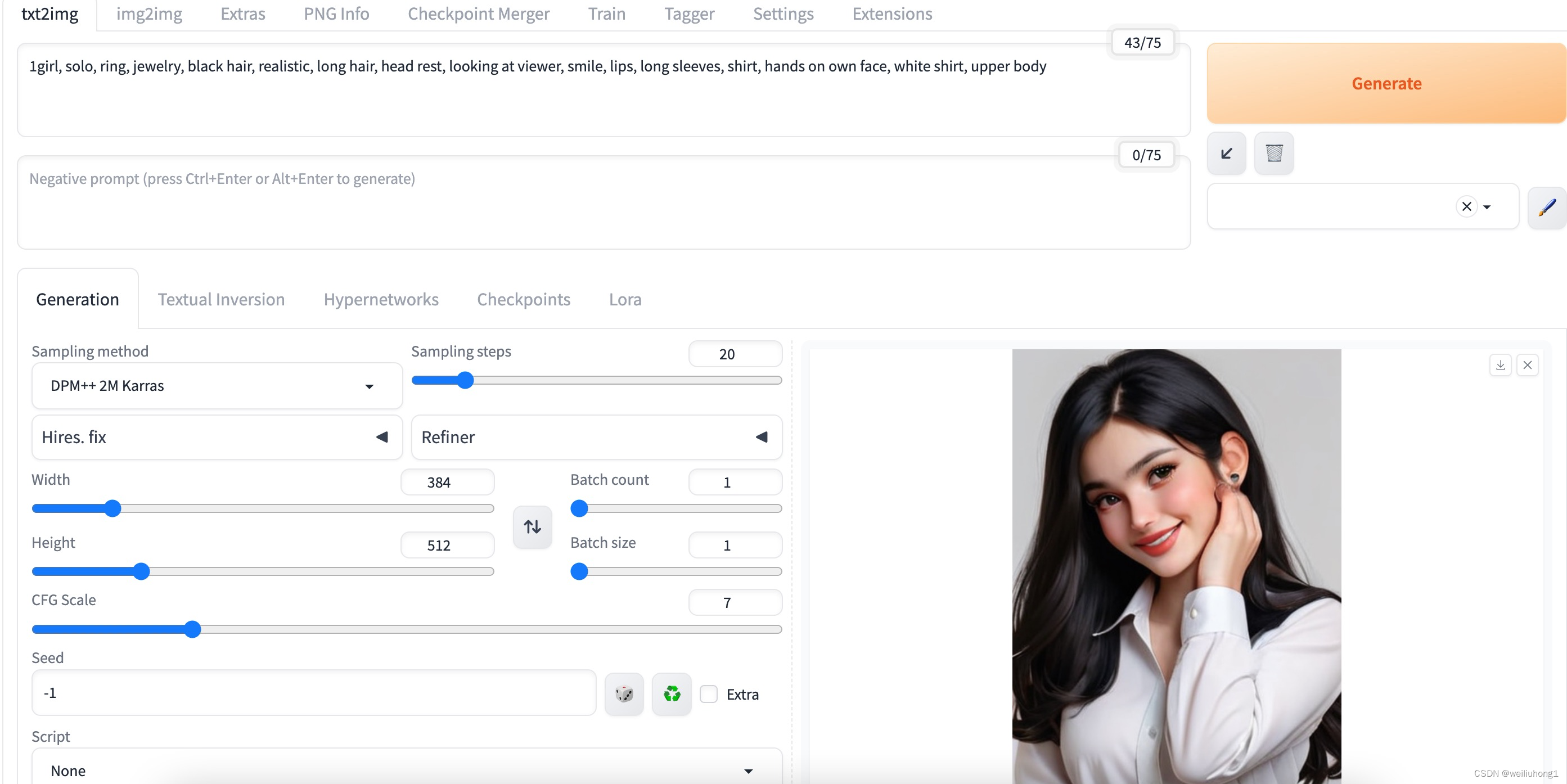
MAC缓解WebUI提示词反推
当前环境信息: 在mac上安装好stable diffusion后,能做图片生成了之后,遇到一些图片需要做提示词反推,这个时候需要下载一个插件,参考: https://gitcode.net/ranting8323/stable-diffusion-webui-wd14-tagg…...

【设计模式之原型模式 】– C++
5. 原型模式 – 复制粘贴,一摸一样 简介 原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新的对象,而无需从头开始构建。 使用场景 它通常用于以下情况: 当一个系统…...

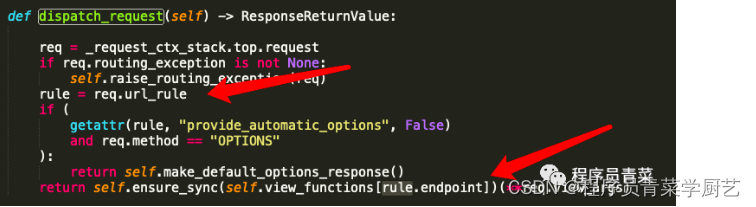
Flask路由机制分析之二
一、前言 上篇 《Flask 路由机制分析之一》主要讲了Python函数的特性以及装饰器的基本概念,这节我们具体分析一下路由内部机制,Flask路由依赖于werkzegu的routing模块来实现。 二、werkzegu的routing模块介绍 Werkzegu库的routing模块主要功能在于URL…...

vue中如何获取当时时间时分秒
在 Vue 中可以使用 JavaScript 中的 Date 对象来获取当前时间,然后使用 Vue 中的数据绑定将时间显示在页面上。 <template><div><p>当前时间:{{ time }}</p></div> </template><script> export default {dat…...

matlab simulink 直线一级倒立摆控制(自起摆和稳态控制)
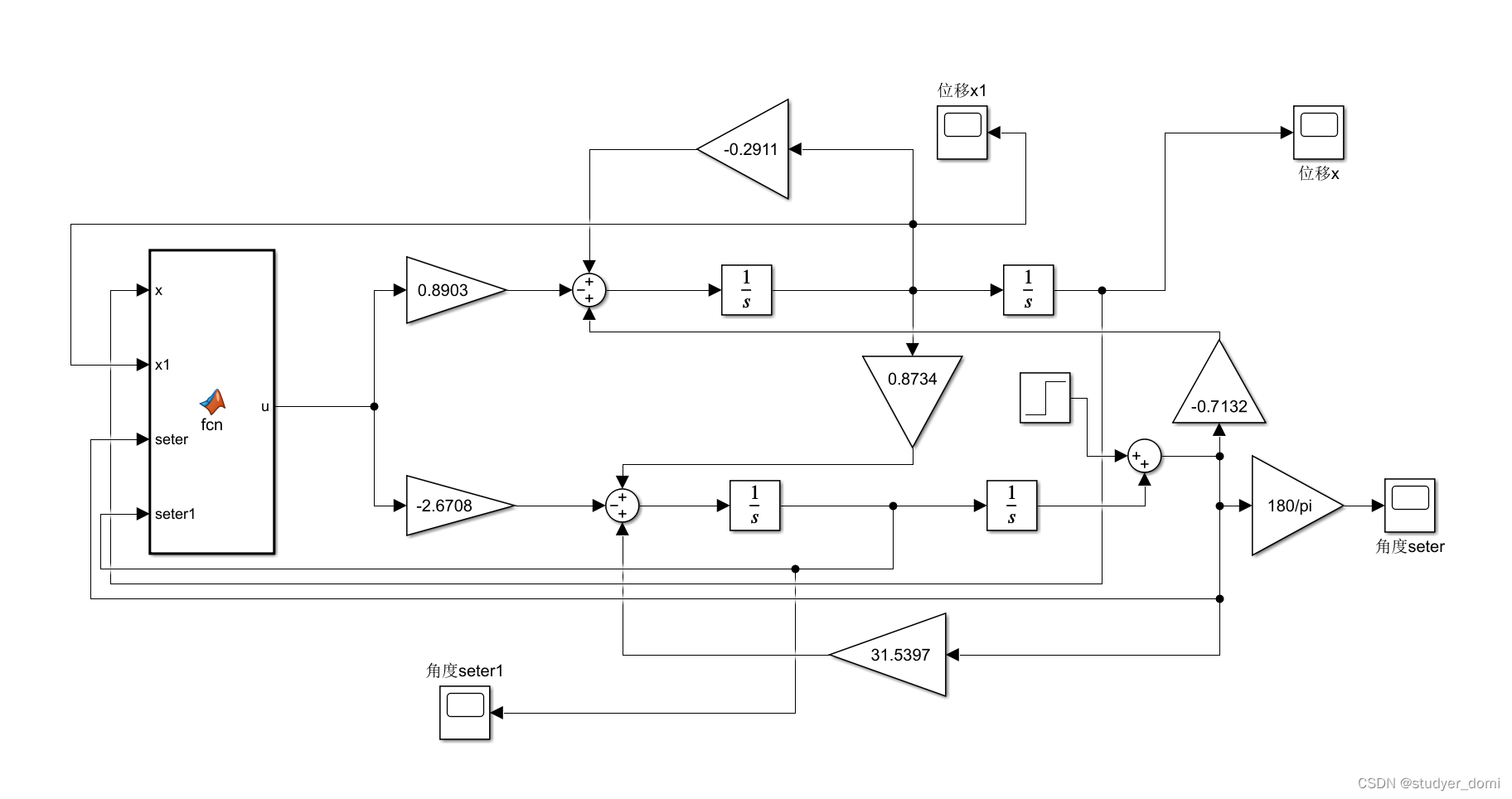
1、内容简介 略 6-可以交流、咨询、答疑 2、内容说明 控制器设计 自起摆建模 规定正方向:顺时针为角度(力矩)正方向,向右为位移正方向。 在规定的正方向条件下,图 1 所示摆杆的角度φ为正值, 下车向右加…...

Transformers实战(二)快速入门文本相似度、检索式对话机器人
Transformers实战(二)快速入门文本相似度、检索式对话机器人 1、文本相似度 1.1 文本相似度简介 文本匹配是一个较为宽泛的概念,基本上只要涉及到两段文本之间关系的,都可以被看作是一种文本匹配的任务, 只是在具体…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
