el-table(vue2中)滚动条被固定列盖住
一、项目场景:
vue2 + el-table
二、问题描述
1、现场图片:

2、全局css环境配置了滚动条高度为6px
/* 全局滚动条配置 */
::-webkit-scrollbar {width: 6px;height: 6px;
}::-webkit-scrollbar-track {background-color: #f1f1f1;
}::-webkit-scrollbar-thumb {background-color: #c0c0c0;border-radius: 3px;
}
3、el-table设置滚动条为15px(比全局高9px)
/* el-table滚动条配置 */
.el-table--scrollable-x .el-table__body-wrapper::-webkit-scrollbar {height: 15px;
}三、原因分析:
el-table固定列(是根据全局滚动条高度计算,导致覆盖掉滚动条9px,只显示6px)
四、解决方案:
改变el-table固定列的计算高度即可
.el-table {.el-table__fixed-right,.el-table__fixed {height:auto !important;bottom:15px !important;}}五、附 自定义滚动条配置
伪类 注解
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track 外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式
/* 自定义细滚动条 */
::-webkit-scrollbar{width:4px;height:4px;}
::-webkit-scrollbar-button{width:4px;height:10px;}
::-webkit-scrollbar-track{background:0 0;border-radius: 2px}
::-webkit-scrollbar-thumb{background:#cccccc;-webkit-transition:.3s;transition:.3s;border-radius: 4px}
::-webkit-scrollbar-thumb:hover{background-color:#56585c}
::-webkit-scrollbar-thumb:active{background-color:#56585c}六、其他解决方案
.app-main:not(.el-table__body-wrapper)::-webkit-scrollbar {width: 6px;height: 6px;}
.app-main:not(.el-table__body-wrapper)::-webkit-scrollbar-track {background-color: #f1f1f1;}
.app-main:not(.el-table__body-wrapper)::-webkit-scrollbar-thumb {background-color: #c0c0c0;border-radius: 3px}不影响全局的滚动条,全局的滚动条依然是默认的滚动条
在根盒子上设置自定义滚动条
但排除.el-table__body-wrapper 的滚动条
这样el-table的滚动条就是默认的滚动条,也可以不排除,给el-table单独设置高度,但默认滚动条要改成一样高度和宽度的,不然会出现遮挡或有间隔情况
相关文章:

el-table(vue2中)滚动条被固定列盖住
一、项目场景: vue2 el-table 二、问题描述 1、现场图片: 2、全局css环境配置了滚动条高度为6px /* 全局滚动条配置 */ ::-webkit-scrollbar {width: 6px;height: 6px; }::-webkit-scrollbar-track {background-color: #f1f1f1; }::-webkit-scrollbar-…...

两数之和(C++解法)
题目 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数都不会…...
SCNet:自校正卷积网络(附代码)
论文地址:https://mftp.mmcheng.net/Papers/20cvprSCNet.pdf 代码地址:https://github.com/MCG-NKU/SCNet 1.是什么? SCNet是一种卷积神经网络,它使用自校准卷积(Self-Calibrated Convolutions)来增强子…...

【PG】PostgreSQL客户端认证pg_hba.conf文件
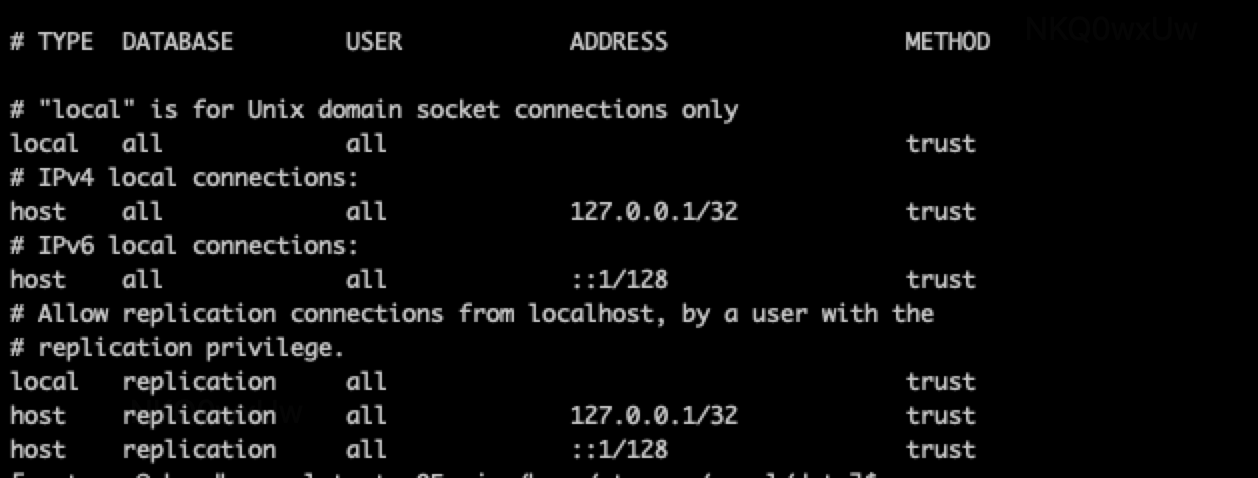
目录 文件格式 连接类型(TYPE) 数据库(database) 用户(user) 连接地址(address) 格式 IPv4 IPv6 字符 主机名 主机名后缀 IP-address/IP-mask auth-method trust reject scram-sha-256 md5 password gss sspi …...

信创优选,国产开源。Solon v2.5.11 发布
Solon 是什么框架? Java 生态级应用开发框架。从零开始构建,有自己的标准规范与开放生态(历时五年,具备全球第二级别的生态规模)。与其他框架相比,解决了两个重要的痛点:启动慢,费内…...

180.188.16.1网站高并发,导致网站卡了,有什么方案处理?
处理网站高并发需要考虑多方面的因素,以下是一些解决方法: 增加服务器硬件:增加服务器内存、CPU、带宽等硬件资源,以提高服务器的处理能力,从而增强网站处理请求的能力。 使用CDN:将网站的静态资源&#x…...

P1077 [NOIP2012 普及组] 摆花 题解
文章目录 题目描述输入格式输出格式样例样例输入样例输出 数据范围与提示思路与部分实现完整代码 题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共 m m m 盆。通过调查顾客的喜好,小明列出了顾客最喜欢的…...
)
kubernetes源码阅读与实战(3)
kubernetes源码二次开发系列 1、k8s二次开发之kubernetes开发概念 2、k8s二次开发之自定义的example展示 3、k8s二次开发之如何扩展kubernetes系统 4、k8s二次开发之kubernetes控制器的控制循环 5、k8s二次开发之kubernetes控制器的watch事件及event对象 6、k8s二次开发之…...

ESP8266模块常规调试过程讲解
ESP8266-WIFI模块串口调试过程讲解 一、ESP8266介绍 ESP8266是一个高度集成的无线SoC(System on a Chip)模块,基于ESP8266芯片,集成了Wi-Fi功能。具有丰富的特性和功能,广泛应用于各种物联网项目中。 ESP8266模块支持802.11b/g/n无线标准,内置TCP/IP协议栈,可以实现串…...

使用onnxruntime推理Bert模型
Bert模型类别:onnx 输入输出数据格式:.npz import onnxruntime import numpy as np import os# 加载 ONNX 模型 ort_session onnxruntime.InferenceSession(bert-base-uncased_final.onnx)# 指定输入文件夹和输出文件夹 input_folder output_folder …...

SQL group by、where和having语句用法
SQL 语句中的 GROUP BY 子句用于将具有相同值的行分组在一起,通常与聚合函数(如 COUNT、SUM、AVG 等)一起使用。WHERE 子句用于筛选符合条件的行。HAVING 子句则在分组后对分组结果进行进一步筛选。 以下是一个使用 SQL 语句中的 GROUP BY、W…...

贝叶斯变分方法:初学者指南--平均场近似
Eric Jang: A Beginners Guide to Variational Methods: Mean-Field Approximation (evjang.com) 一、说明 变分贝叶斯 (VB) 方法是统计机器学习中非常流行的一系列技术。VB 方法允许我们将 统计推断 问题(即,给定另一个随机变量的值来推断随机变量的值&…...

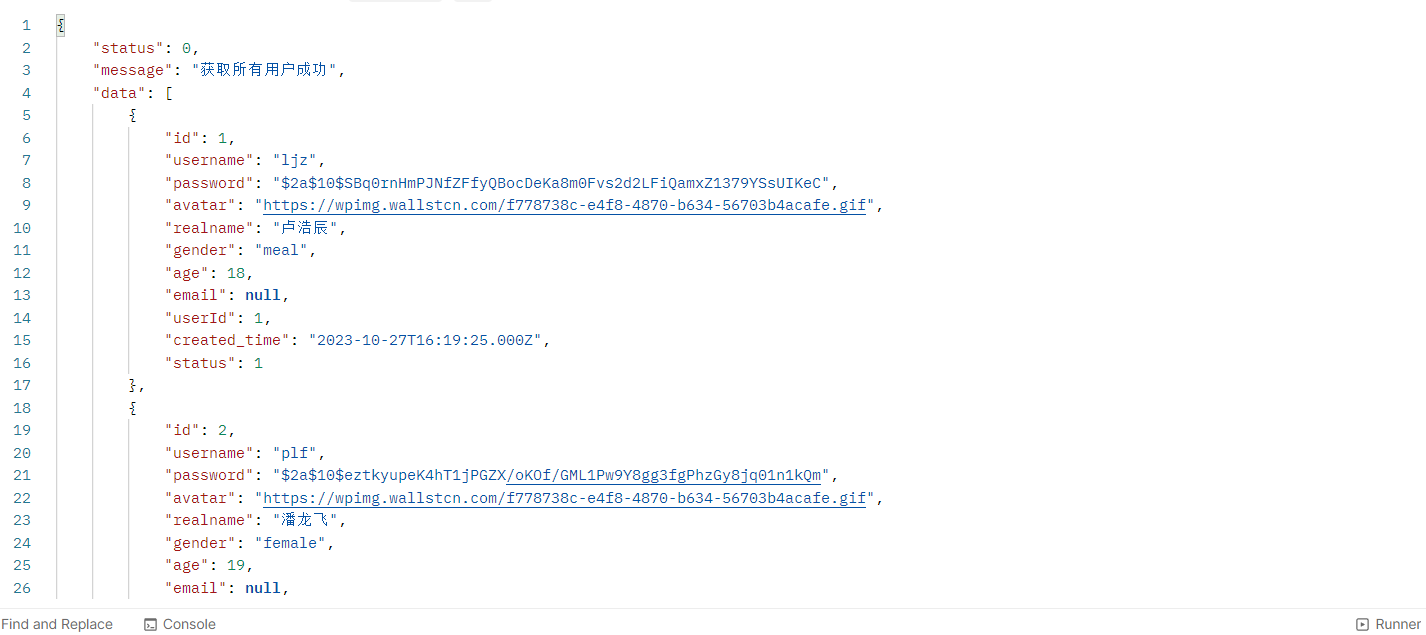
Node学习笔记之user用户API模块
1、获取用户的基本信息 步骤 获取登录会话存储的session中用户的id判断是否获取到id根据用户id查询数据库中的个人信息检查指定 id 的用户是否存在将密码设置为空将数据返回给前端 // 获取用户信息数据 exports.userinfo (req, res) > {(async function () {// 1. 获取…...

智慧公厕:为公众提供全新的公共厕所使用体验
智慧公厕管理系统通过智能化技术的应用,为公众提供了全新的公厕使用体验。不仅仅是一个普通的提供“方便”的公共设施,智慧公厕更融合了精准环境监测、厕位占用监测、设备状态实时监控等功能,同时还提供了自动化清洁、灯光照明、除臭杀菌消毒…...

共谈信创谋发展 | 开源网安主办的信创生态构建沙龙圆满完成
10月26日,由珠海市工业和信息化局、珠海市高新区科技创新和产业发展局指导,珠海华发产业园与开源网安珠海公司等联合主办的“赋能数字转型 提速国产替代”—Uni-Idea信创生态构建沙龙在华发信创产业园成功举办,近百位行业代表参加本次活动&…...

第四章认识Node.js模块化开发
Node.js系统模块 续上一篇文章第三章认识Node.js模块化开发-CSDN博客,这次继续来认识和总结以下node的常用模块开发 Node.js系统模块是指Node.js自带的一些模块,这些模块可以直接在Node.js中使用,无需安装其他包。以下是常用的Node.js系统模块…...

Widget必须在GUI线程中创建
背景:miniblink的vip版本,下载功能是独立线程,我希望在下载后弹出窗口,就在其中创建了QWidget子类对象。然后出现了上面的错误。 解决方法: 使用信号和槽来处理。 具体来讲,在独立线程中创建QObject子类…...

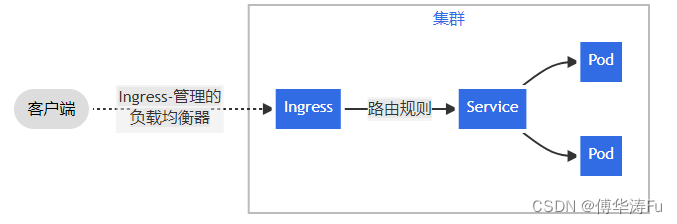
Kubernetes概念及实践
Kubernetes(K8S)中文文档_Kubernetes中文社区 Kubernetes 文档 | Kubernetes K8S 是负责自动化运维管理多个跨机器 Docker 程序的 集群。 kubeadm快速部署K8s集群的工具,如: 创建master node:kubeadm init 将worker node加入到集群中&#x…...

洛谷 B2007 A+B问题 C++代码
目录 题目描述 AC Code 题目描述 AC Code #include<bits/stdc.h> using namespace std; typedef long long ll; int main() { int a,b;cin>>a>>b;cout<<ab<<endl;return 0; }...

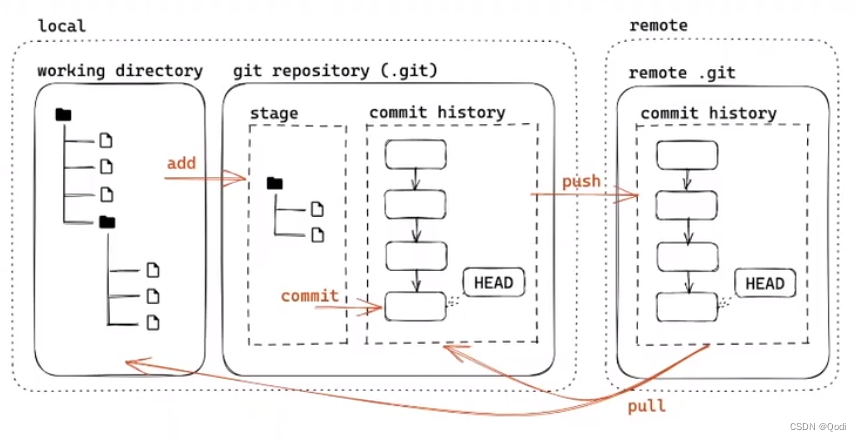
Git基础 | 原理、配置、用法、分支 合并
目录 1 git初步了解 1.1 git的安装 1.2 git原理模型 1.3 git基础配置 1.4 git基础用法 1 将文件加入暂存区 2 查看当前的git仓库状态 3 删除文件 4 commit 将暂存区文件加入本地git版本仓库 5 查看提交历史 更改 2 分支 2.1 创建分支 2.2 查看分支 2.3 切换分支 …...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
