Angular组件生命周期详解
当 Angular 实例化组件类 并渲染组件视图及其子视图时,组件实例的生命周期就开始了。生命周期一直伴随着变更检测,Angular 会检查数据绑定属性何时发生变化,并按需更新视图和组件实例。当 Angular 销毁组件实例并从 DOM 中移除它渲染的模板时,生命周期就结束了。当 Angular 在执行过程中创建、更新和销毁实例时,指令就有了类似的生命周期。
你的应用可以使用生命周期钩子方法来触发组件或指令生命周期中的关键事件,以初始化新实例,需要时启动变更检测,在变更检测过程中响应更新,并在删除实例之前进行清理。

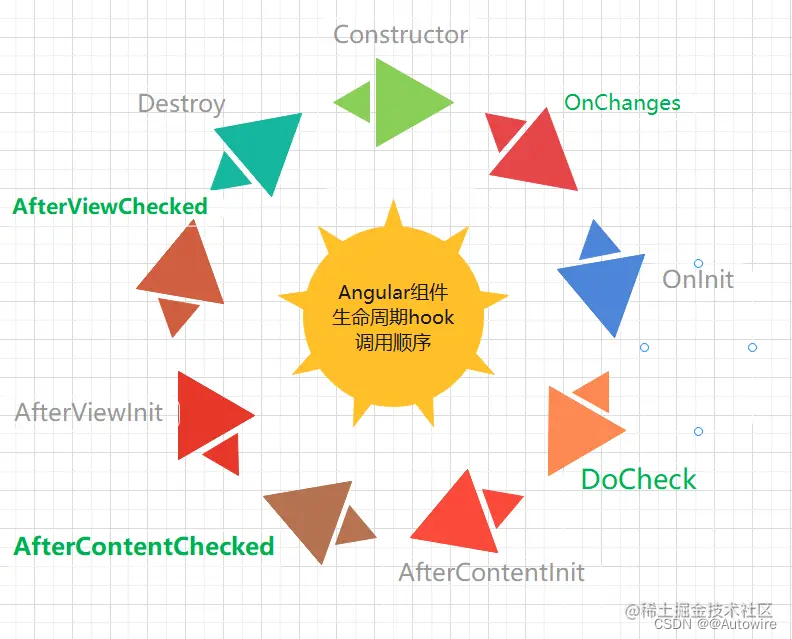
- 浅灰色名字的事件,在组件的生命周期中只会触发一次,而绿色的随着相应的逻辑变化会多次触发。
Construction, OnChanges, OnInit, DoCheck, AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy
1 响应生命周期事件
可以通过实现一个或多个 Angular core 库中定义的生命周期钩子接口来响应组件或指令生命周期中的事件。这些钩子让你有机会在适当的时候对组件或指令实例进行操作,比如 Angular 创建、更新或销毁这个实例时。
每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上 ng 前缀构成的。比如,OnInit 接口的钩子方法叫做 ngOnInit()。如果你在组件或指令类中实现了这个方法,Angular 就会在首次检查完组件或指令的输入属性后,紧接着调用它。
1.1 constructor()
每一个组件文件,本质上都是一个类,而constructor是ES6引入类的概念后新出现的东西,是类的自身属性,所以并非Angular的钩子,constructor的主要作用是注入依赖,这里就不展开了。这是最先被调用的一个函数。Angular 在实例化组件类时执行,可以用来接收 Angular 注入的服务实例对象。
import {Component} from '@angular/core';// 引入服务
import {StorageService} from '../../services/storage.service'@Component({selector: 'app-life',templateUrl: './life.component.html',styleUrls: ['./life.component.scss']
})
export class LifeComponent {constructor(public StorageService: StorageService) {console.log('init StorageService', this.StorageService)}
}1.2 ngOnChanges()

注意这里解释一下什么是输入属性?如下:
Angular的输入属性是指带**有@Input()**装饰器的可设置属性,它允许父组件将数据值发送到子组件中。具体来说,父组件通过绑定属性到子组件,子组件则利用@Input()装饰器来标识这是一个输入变量属性。
一旦检测到该组件或指令的输入属性发生了变化,Angular 就会调用它的 ngOnChanges() 方法。这个 onChanges 范例通过监控 OnChanges() 钩子演示了这一点。
如下例子所示:
父组件:
<app-life [parentValue]="parentValue"></app-life>
<input type="text" name="parentValue" [(ngModel)]="parentValue">
子组件:
import {Component, Input, SimpleChanges} from '@angular/core';// 引入服务
import {StorageService} from '../../services/storage.service'@Component({selector: 'app-life',templateUrl: './life.component.html',styleUrls: ['./life.component.scss']
})
export class LifeComponent {constructor(public StorageService: StorageService) {console.log('init StorageService', this.StorageService)}@Input() parentValue: string;ngOnChanges(changes: SimpleChanges) {console.log(changes)for (const propName in changes) {const chng = changes[propName];const cur = JSON.stringify(chng.currentValue);const prev = JSON.stringify(chng.previousValue);console.log('cur = ', cur)console.log('prev = ', prev)}}
}
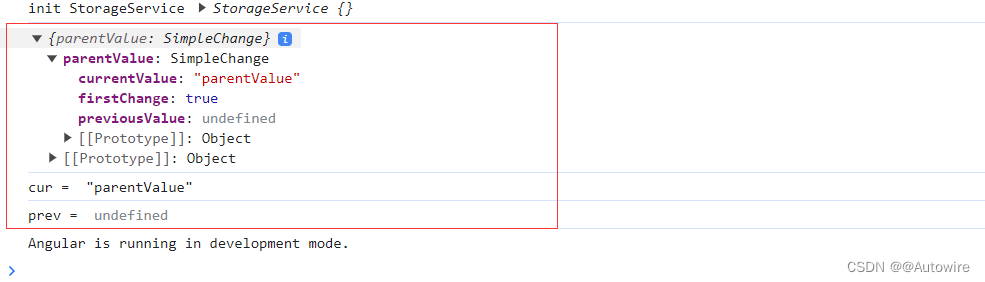
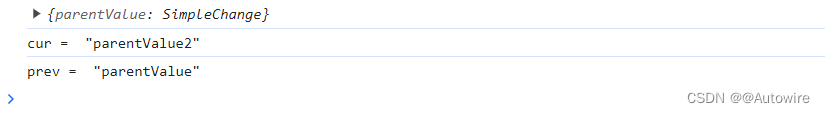
当输入属性的值发生变化时:

ngOnChanges() 方法获取了一个对象,它把每个发生变化的属性名都映射到了一个SimpleChange对象,该对象中有属性的当前值和前一个值。这个钩子会在这些发生了变化的属性上进行迭代,并记录它们。
1.3 ngOnInit()
通常我们在这里获取数据或者设置属性值。
ngOnInit() {this.getUserDataByAPIRequest();this.setOtherData();this.age = 18;
}
使用 ngOnInit() 方法执行以下初始化任务:
-
在构造函数外部执行复杂的初始化。**组件的构造应该既便宜又安全。比如,你不应该在组件构造函数中获取数据。**当在测试中创建组件时或者决定显示它之前,你不应该担心新组件会尝试联系远程服务器。ngOnInit()是组件获取初始数据的好地方。
你固然可以在构造函数中调用getHeroes(),但那不是最佳实践。让构造函数保持简单,只做最小化的初始化操作,比如把构造函数的参数赋值给属性。构造函数不应该做任何事。它当然不应该调用某个函数来向远端服务(比如真实的数据服务)发起HTTP 请求。而是选择在 ngOnInit 生命周期钩子中调用 getHeroes(),之后 Angular 会在构造出HeroesComponent 的实例之后的某个合适的时机调用 ngOnInit()。
ngOnInit(): void {this.getHeroes();
}
-
在 Angular设置好输入属性之后设置组件。构造函数应该只把初始局部变量设置为简单的值。请记住,只有在构造完成之后才会设置指令的数据绑定输入属性。如果要根据这些属性对指令进行初始化,请在运行ngOnInit() 时设置它们。
ngOnChanges() 方法是你能访问这些属性的第一次机会。Angular 会在调用 ngOnInit() 之前调用
ngOnChanges(),而且之后还会调用多次。但它只调用一次 ngOnInit()。
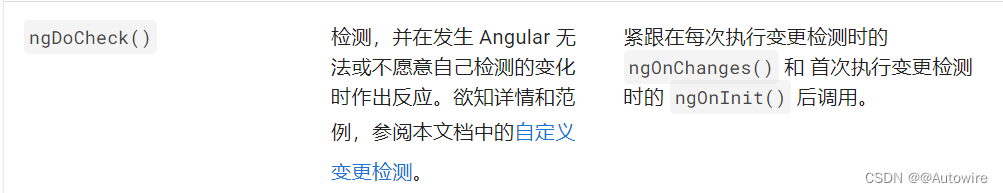
1.4 ngDoCheck()

这种情况不常见,如果是新手也没必要在这上面伤脑筋,只需要知道它会在ngOnInit()和每次ngOnChanges()之后调用。
ngDoCheck() {console.log('ngOnInit()和每次ngOnChanges()之后调用')}
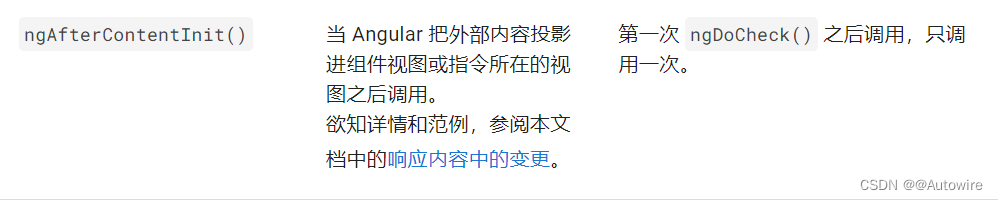
1.5 ngAfterContentInit()

它会在 Angular 初始化完该指令的所有内容之后立即调用。要点:
- 在指令初始化完成之后,它只会调用一次。
- 可以用来处理一些初始化任务。
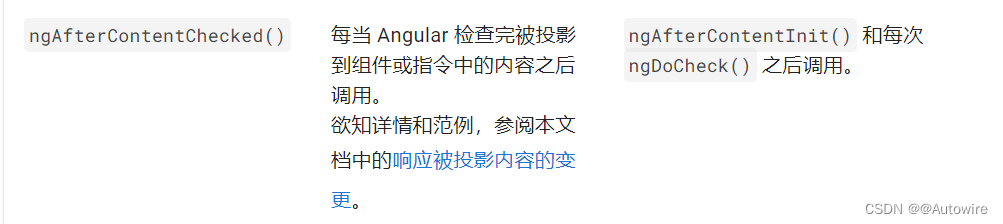
1.6 ngAfterContentChecked()

在默认的变更检测器对该指令下的所有内容完成了变更检测之后立即调用。
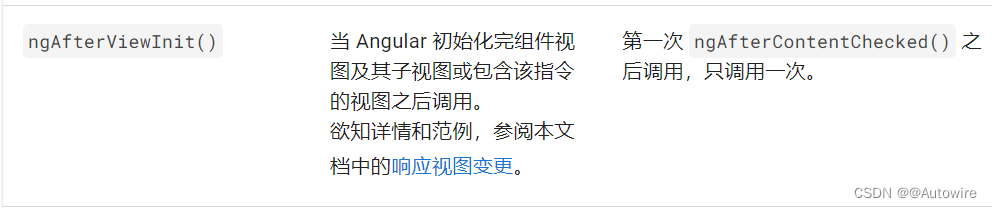
1.7 ngAfterViewInit()

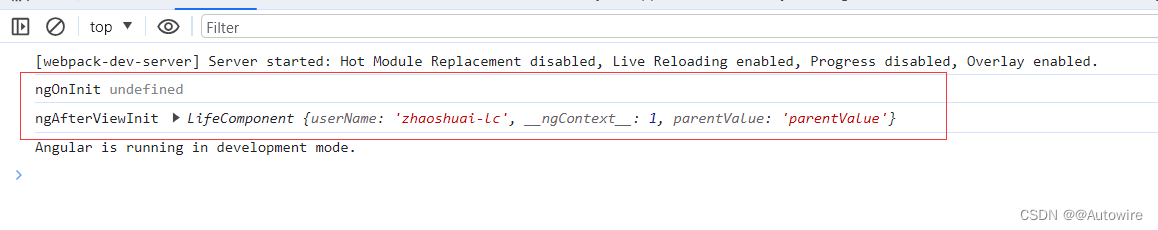
简单来说就是当组件视图渲染完成后调用,也就是说在这个函数执行之前是没有办法获取到HTML里面的内容的。举个例子,我们想获取视图里的一个div结点, 可以通过ViewChild, 然后尝试在ngOnInit和ngAfterViewInit中去打印。
<app-life [parentValue]="parentValue" #lifeComponent></app-life>
import {Component, ViewChild} from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent {title = 'firstProject';public parentValue: string = 'parentValue'@ViewChild('lifeComponent') lifeComponent: any;ngOnInit(): void {console.log('ngOnInit', this.lifeComponent);}ngAfterViewInit(): void {console.log('ngAfterViewInit', this.lifeComponent);}
}
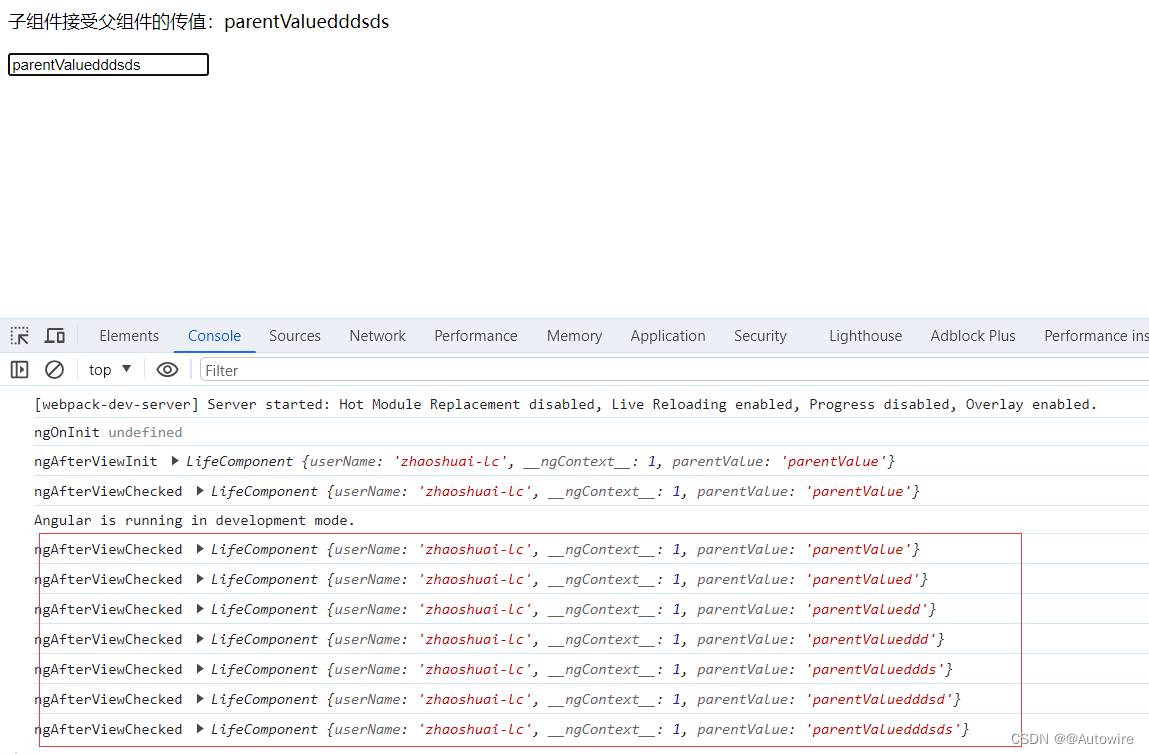
1.8 ngAfterViewChecked()

<app-life [parentValue]="parentValue" #lifeComponent></app-life>
<input type="text" name="parentValue" [(ngModel)]="parentValue">import {Component, ViewChild} from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent {title = 'firstProject';public parentValue: string = 'parentValue'@ViewChild('lifeComponent') lifeComponent: any;ngOnInit(): void {console.log('ngOnInit', this.lifeComponent);}ngAfterViewInit(): void {console.log('ngAfterViewInit', this.lifeComponent);}ngAfterViewChecked(): void {console.log('ngAfterViewChecked', this.lifeComponent);}
}
1.9 ngOnDestroy()

相关文章:

Angular组件生命周期详解
当 Angular 实例化组件类 并渲染组件视图及其子视图时,组件实例的生命周期就开始了。生命周期一直伴随着变更检测,Angular 会检查数据绑定属性何时发生变化,并按需更新视图和组件实例。当 Angular 销毁组件实例并从 DOM 中移除它渲染的模板时…...

Redsync 多 Redis 实例使用 demo
完整代码传送门 package mainimport ("context""fmt""net/http""redis-distributed-lock/redis_client""strconv""github.com/go-redsync/redsync/v4""github.com/go-redsync/redsync/v4/redis/goredis/v9&…...

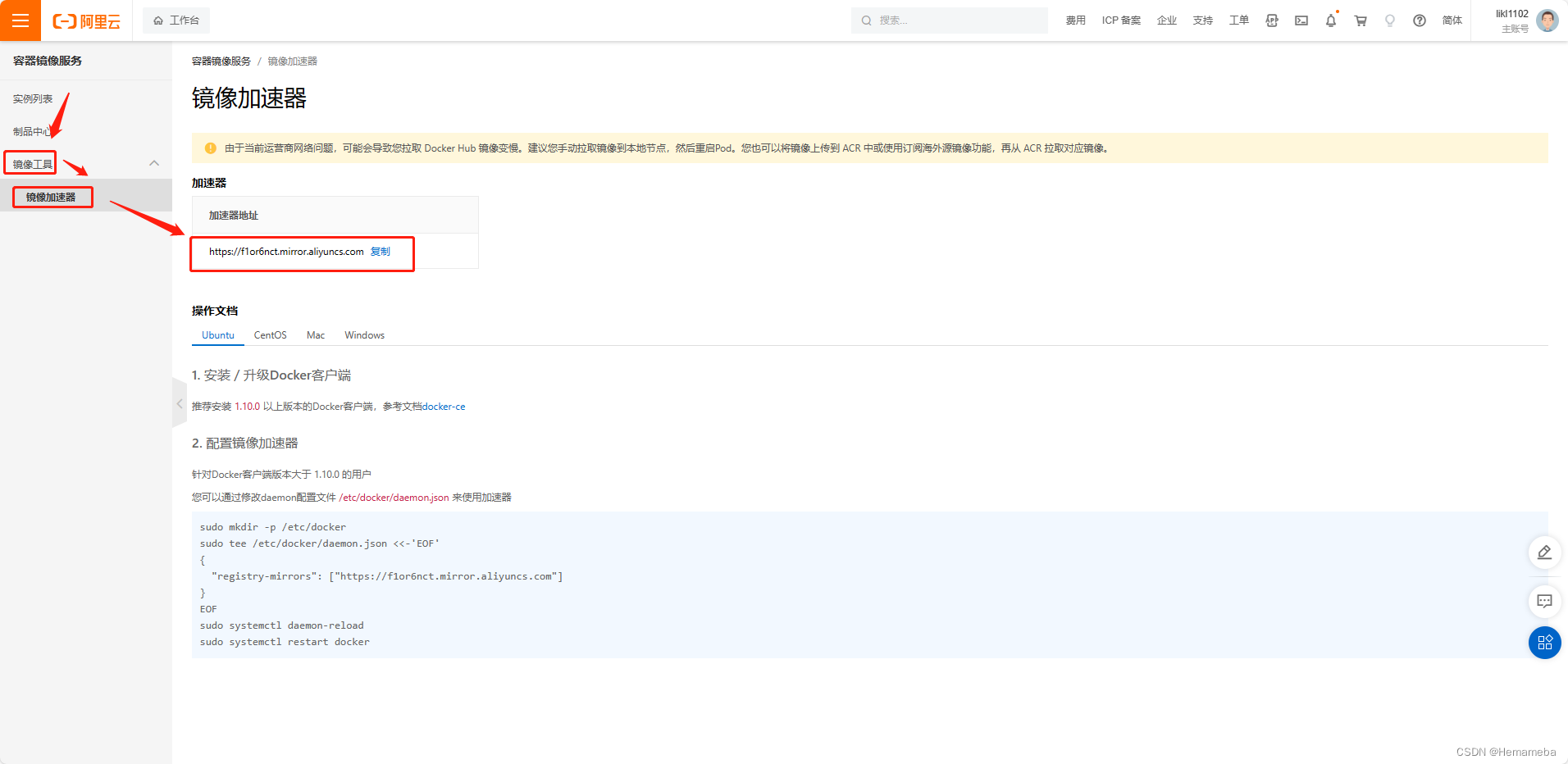
Docker(1)——安装Docker以及配置阿里云镜像加速
目录 一、简介 二、安装Docker 1. 访问Docker官网 2. 卸载旧版本Dokcer 3. 下载yum-utils(yum工具包集合) 4. 设置国内镜像仓库 5. 更新yum软件包索引 6. 安装Docker 7. 启动Docker 8. 卸载Docker 三、阿里云镜像加速 1. 访问阿里云官网 2. …...

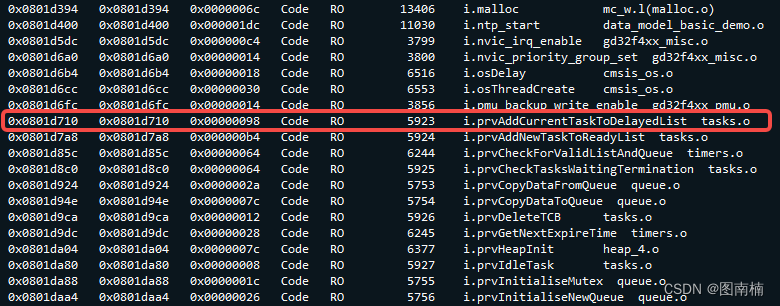
MCU HardFault_Handler调试方法
一.获取内核寄存器的值 1.在MDK的DEBUG模式下,当程序出现跑飞后,确定卡死在HardFault_Handler中断处 2. 通过Register窗口读取LR寄存器的值来确定当前系统使用堆栈是MSP还是PSP LR寄存器值堆栈寄存器0xFFFFFFF9MSP寄存器0xFFFFFFFDPSP寄存器 如下图所…...

【深度学习】AUTOMATIC1111 / stable-diffusion-webui docker
代码:https://github.com/AUTOMATIC1111/stable-diffusion-webui/ CUDA 11.8 制作了一个镜像,可以直接开启stable diffusion的web ui 服务。 确定自己的显卡支持CUDA11.8,启动此镜像方式: docker run -it --networkhost --gpu…...

[Hive] 查询结果保存
文章目录 1.插入新表追加 2.插入hdfs文件系统 1.插入新表 使用INSERT OVERWRITE语句的情况: 整个表:可以使用INSERT OVERWRITE TABLE table_name语句将查询结果直接覆盖整个表中的数据。 INSERT OVERWRITE TABLE table_name SELECT * FROM ...特定分区…...

Es中出现unassigned shards问题解决
1、一般后台会报primary shard is not active Timeout: … 出现这种问题表示该索引是只读了,没办法进行shard及存储操作,优先排除是系统存储盘满了 2、通过监控工具查看(cerebro) 发现该索引shard 1 损坏 也可以通过命令进行查看 GET _cluster/allo…...

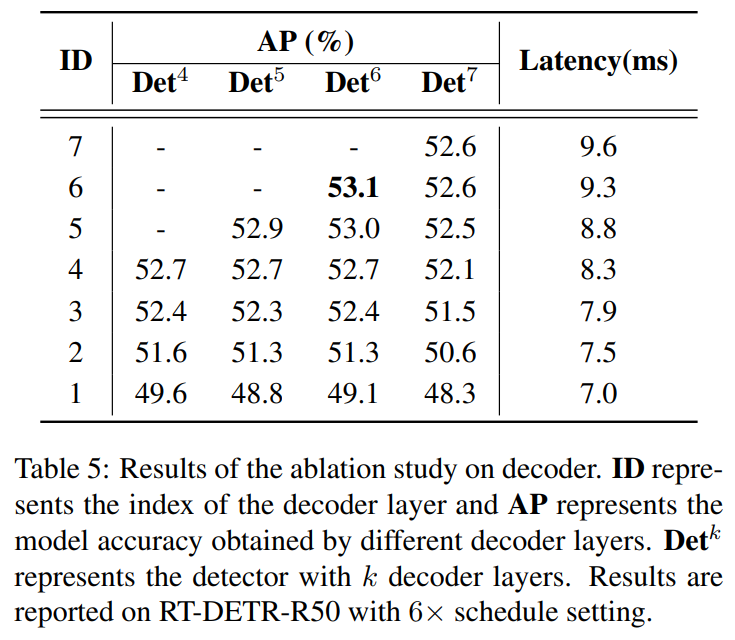
RT-DERT:在实时目标检测上,DETRs打败了yolo
文章目录 摘要1、简介2. 相关研究2.1、实时目标检测器2.2、端到端目标检测器2.3、用于目标检测的多尺度特征 3、检测器的端到端速度3.1、 NMS分析3.2、端到端速度基准测试 4、实时DETR4.1、模型概述4.2、高效的混合编码器4.3、IoU-aware查询选择4.4、RT-DETR的缩放 5、实验5.1、…...

uniapp/H5富文本复制文本功能
代码实现: copy() {let replacedContent this.form.resTaskBaseInfoDetail.content;let text readHtml(replacedContent)// #ifdef H5let textarea document.createElement("textarea")textarea.value texttextarea.readOnly "readOnly"d…...

通付盾Web3专题 | 智能账户:数字时代基础单元
2008年10月31日,中本聪(Satoshi Nakamoto)在P2P foundation 网站发布比特币白皮书《比特币:一种点对点的电子现金系统》。转眼距比特币白皮书发布已过去15年。2009年1月比特币网络正式推出,当时每个比特币的价格仅为0.…...

java网上阅读网站系统eclipse定制开发mysql数据库BS模式java编程jdbc
一、源码特点 JSP 网上阅读网站系统是一套完善的web设计系统,对理解JSP java SSM框架 mvc编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,eclipse开发,数据库为Mysql5.0&a…...

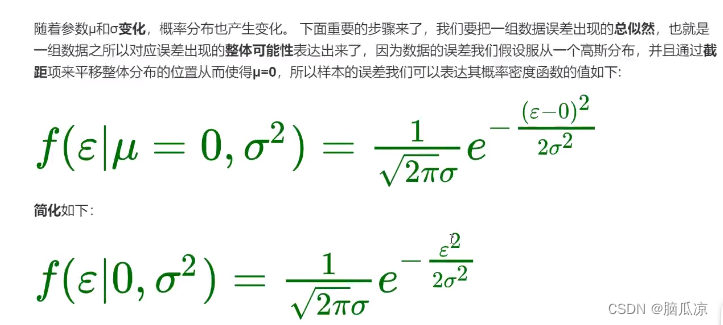
人工智能基础_机器学习007_高斯分布_概率计算_最小二乘法推导_得出损失函数---人工智能工作笔记0047
这个不分也是挺难的,但是之前有详细的,解释了,之前的文章中有, 那么这里会简单提一下,然后,继续向下学习 首先我们要知道高斯分布,也就是,正太分布, 这个可以预测x在多少的时候,概率最大 要知道在概率分布这个,高斯分布公式中,u代表平均值,然后西格玛代表标准差,知道了 这两个…...

开源播放器GSYVideoPlayer的简单介绍及播放rtsp流的优化
开源播放器GSYVideoPlayer的简单介绍及播放rtsp流的优化 前言一、GSYVideoPlayer🔥🔥🔥是什么?二、简单使用1.First、在project下的build.gradle添加2.按需导入3. 常用代码 rtsp流的优化大功告成 总结 前言 本文介绍,…...

安卓手机数据恢复工具 DiskDigger Pro 中文版-适用于已获得 root 权限的设备!可以从您的存储卡或内存恢复数据
可以从您的存储卡或内存中取消删除和恢复丢失的照片、文档、视频、音乐等。 无论您是不小心删除了文件,还是重新格式化了存储卡,DiskDigger 强大的数据恢复功能都可以找到您丢失的文件并让您恢复它们。 注意:如果您的设备未获得 root 权限&a…...

Python 生成Android不同尺寸的图标
源代码 # -*- coding: utf-8 -*- import sys import os import shutil from PIL import Imagedef generateAndroidIcons():imageSource icon.pngicon Image.open(imageSource)sizes [(android/drawable,512),(android/drawable-hdpi,72),(android/drawable-ldpi,36),(andro…...

PHP使用GuzzleHttp进行HTTP请求
1,composer安装 composer require guzzlehttp/guzzle:~7.0 2,设置过期时间和跳过ssl验证 use GuzzleHttp\Client;$clientnew Client([timeout > 5, verify > false]);2,get请求 use GuzzleHttp\Client;$clientnew Client([timeout > 5, verif…...

pytorch笔记:allclose,isclose,eq,equal
1 allclose 1.1介绍 torch.allclose是一个PyTorch函数,用于检查两个张量是否在某个容忍度范围内近似相等 torch.allclose(input, other, rtol1e-05, atol1e-08, equal_nanFalse)input (Tensor) – 第一个输入张量other (Tensor) – 第二个输入张量rtol (float) –…...

YoloV8修改检测框为中心点
代码实现参考: https://github.com/computervisioneng/train-yolov8-custom-dataset-step-by-step-guide/blob/master/local_env/predict_video.py from ultralytics import YOLO from PIL import Image import cv2 import numpy as npmodel YOLO("/home/ps…...

文言一心中将C语言归类为低级语言,这对么?
文言一心中将C语言归类为低级语言,这对么? 以下是文言一心中的回答:C语言属于低级语言。低级语言通常指的是接近于机器语言的编程语言,它们与计算机硬件的交互更加直接,能够更高效地利用计算机资源。最近很多小伙伴找我ÿ…...
[补题记录] Codeforces Round 906 (Div. 2)(A~D)
URL:https://codeforces.com/contest/1890 目录 A Problem/题意 Thought/思路 Code/代码 B Problem/题意 Thought/思路 Code/代码 C Problem/题意 Thought/思路 Code/代码 D Problem/题意 Thought/思路 Code/代码 A Problem/题意 给出一个数组 A…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
