firefox浏览器添加自定义搜索引擎方法
firefox浏览器添加自定义搜索引擎方法
- 1.在地址栏添加搜索引擎
- 2.Mycroft Project 搜索引擎附加组件
- 3.通过扩展插件添加自定义搜索引擎
Firefox这货居然不支持直接网址+%s的搜索引擎定义方式,以下是添加方法。
firefox国际版119.0
1.在地址栏添加搜索引擎
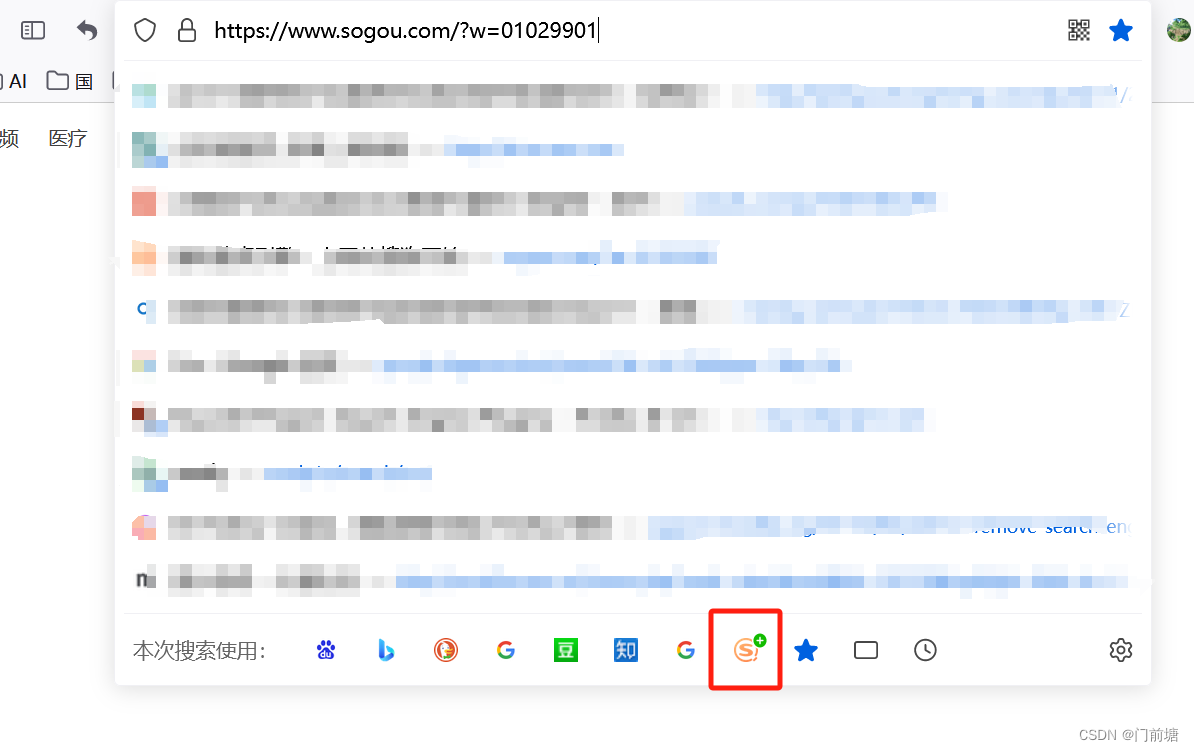
(1)以搜狗为例,在地址栏 右击
(2)在弹出菜单里点击相应的搜索图标,如图所示

2.Mycroft Project 搜索引擎附加组件
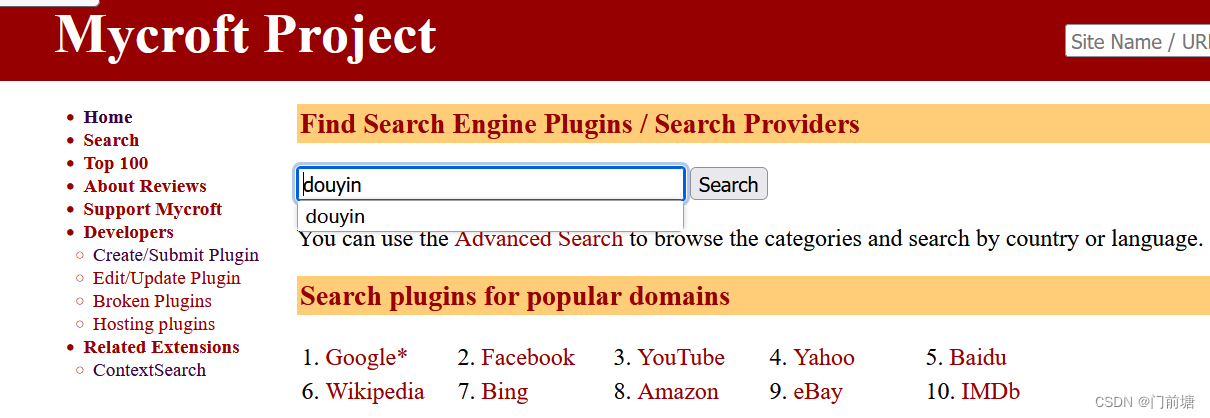
Mycroft Project这个网站里能找到大部分的搜索。
(1)以抖音为例,输入“douyin”点击搜索
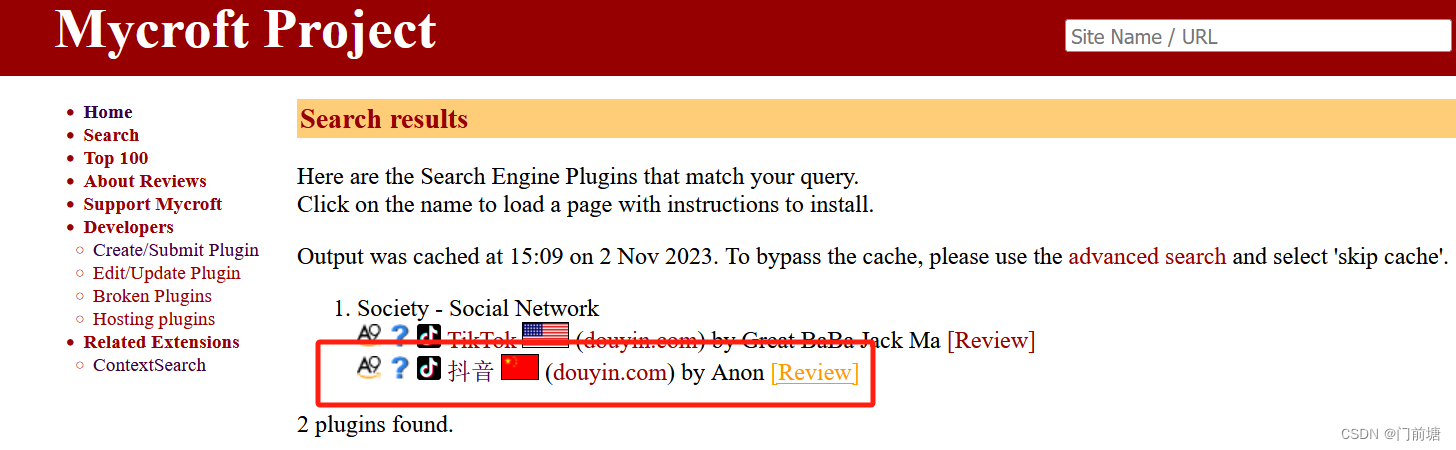
 (2)点击“抖音”
(2)点击“抖音”

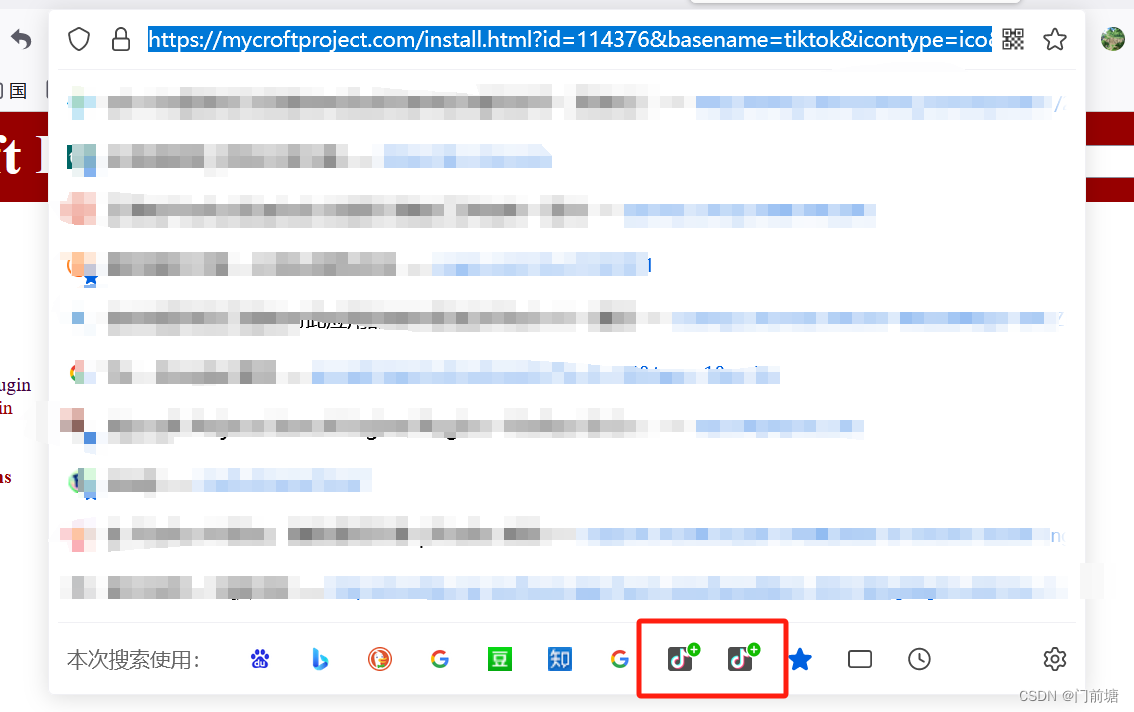
(3)当你点击想要的附加组件时,你在搜索栏或地址栏的弹出菜单的 安装附加组件 页面把它添加到 Firefox。

3.通过扩展插件添加自定义搜索引擎
通过Add custom search engine这个扩展添加。
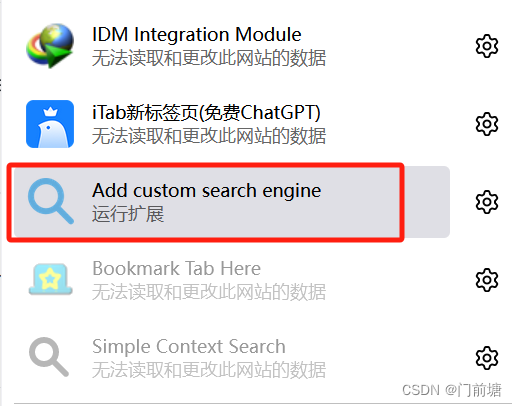
(1)安装好Add custom search engine这个插件后,点击打开

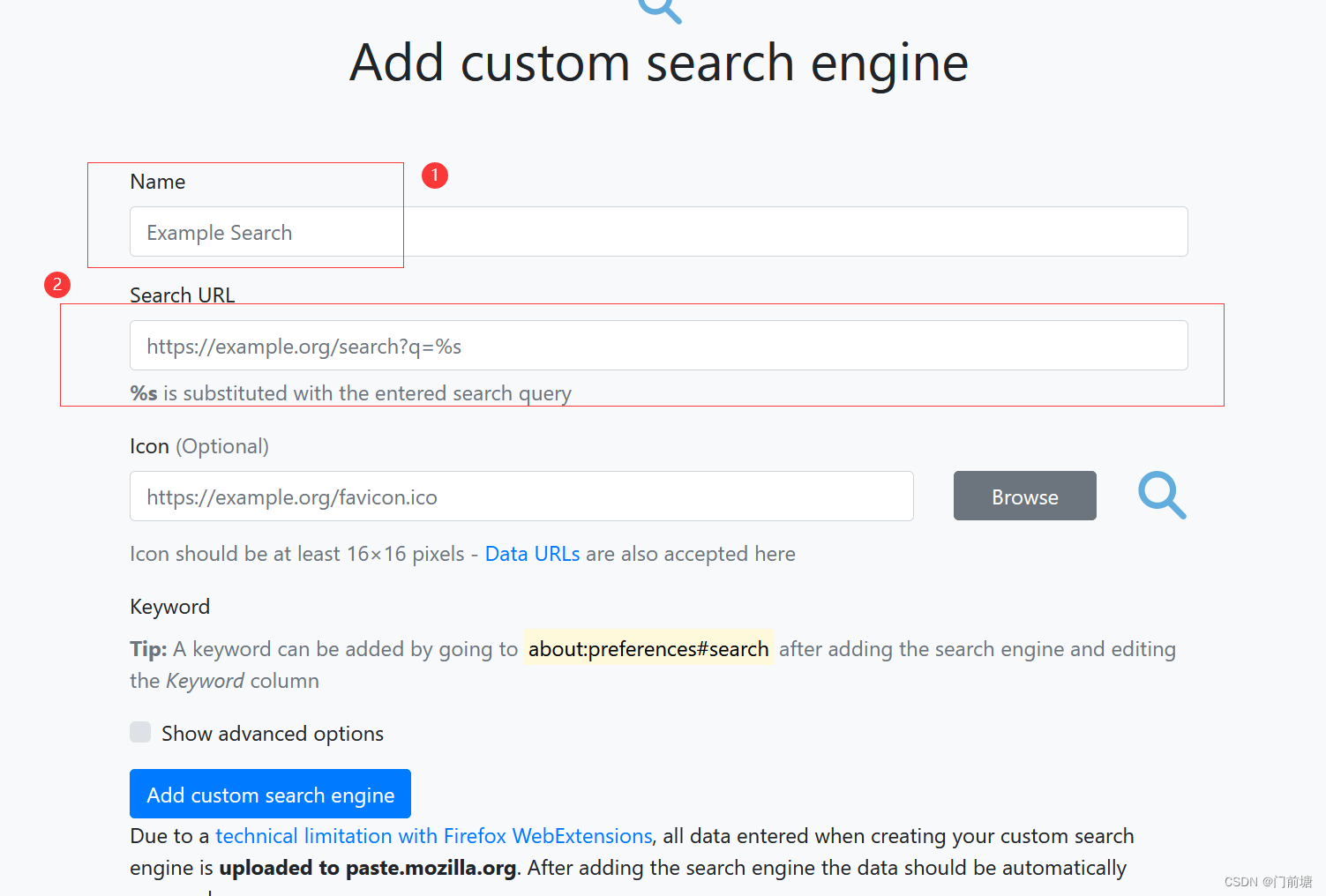
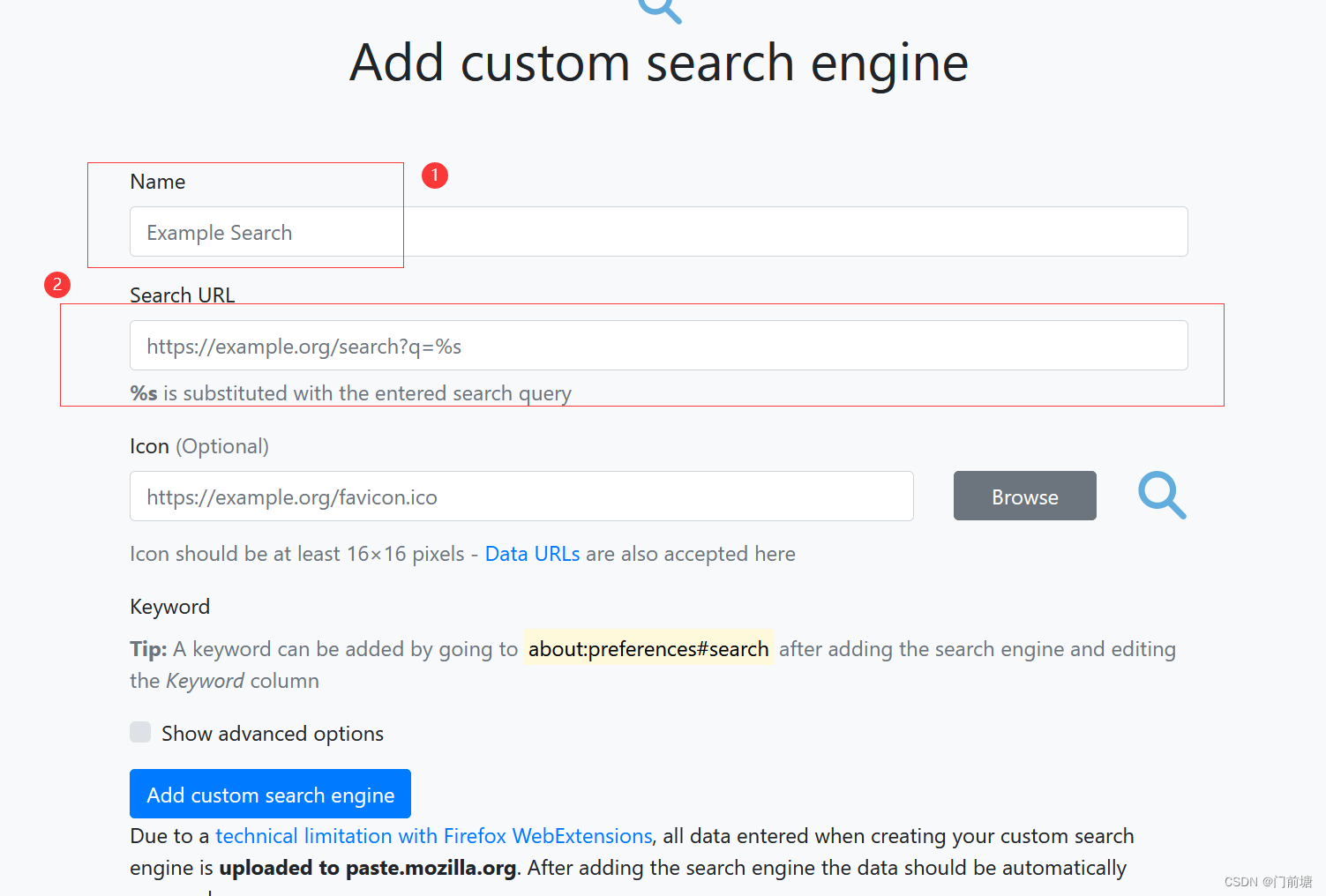
(2)弹出界面如图所示,添加自定义搜索引擎就变得和Chrome系浏览器一样了,以必应为例,“①”处填写“必应”,“②”填写相应网址,为“https://cn.bing.com/search?form=MOZLBR&pc=MOZI&q=%s”
 这里推荐一个右键搜扩展Simple Context Search,可以在右键显示浏览器添加的所有所搜引擎。
这里推荐一个右键搜扩展Simple Context Search,可以在右键显示浏览器添加的所有所搜引擎。
相关文章:

firefox浏览器添加自定义搜索引擎方法
firefox浏览器添加自定义搜索引擎方法 1.在地址栏添加搜索引擎2.Mycroft Project 搜索引擎附加组件3.通过扩展插件添加自定义搜索引擎 Firefox这货居然不支持直接网址%s的搜索引擎定义方式,以下是添加方法。 firefox国际版119.0 1.在地址栏添加搜索引擎 ÿ…...

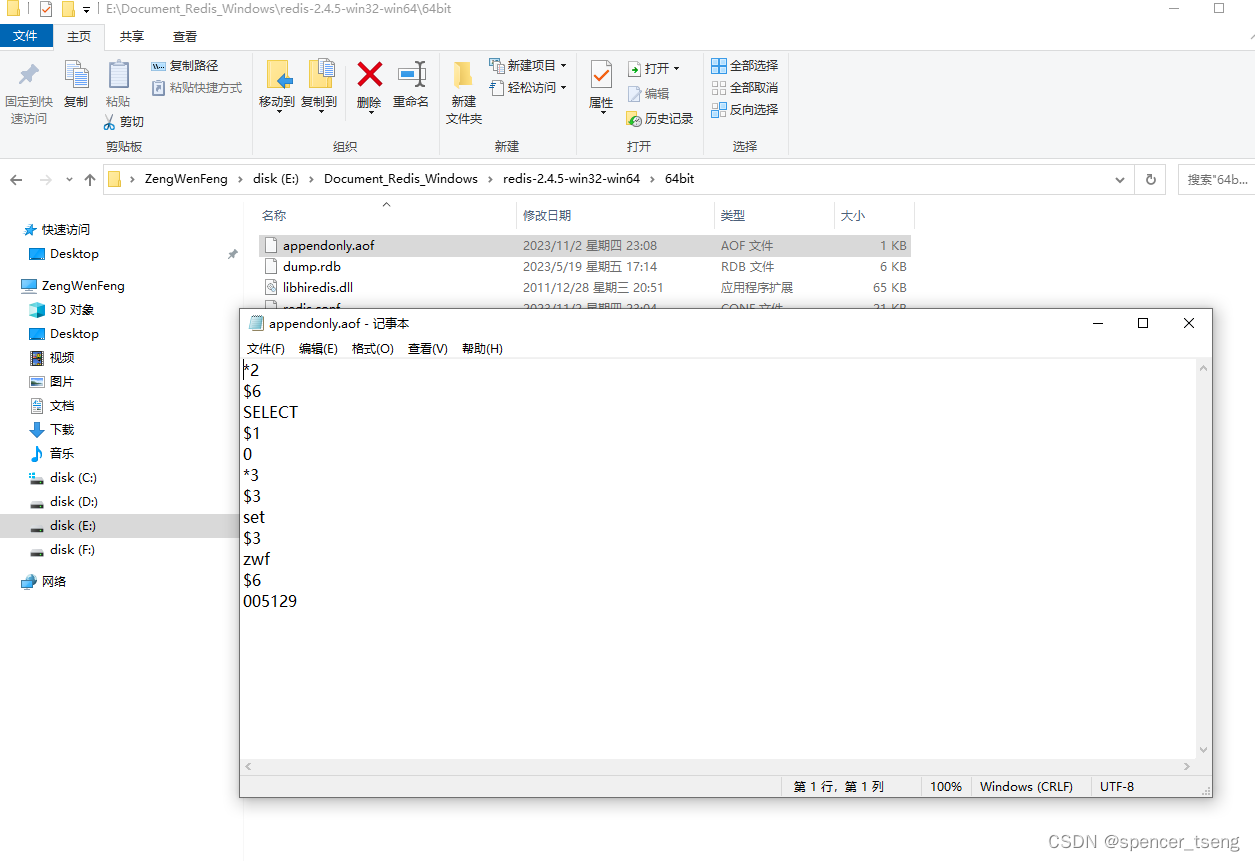
redis rdb aof
appendonly yes # appendfsync always appendfsync everysec # appendfsync no E:\Document_Redis_Windows\redis-2.4.5-win32-win64\64bit appendonly.aof...

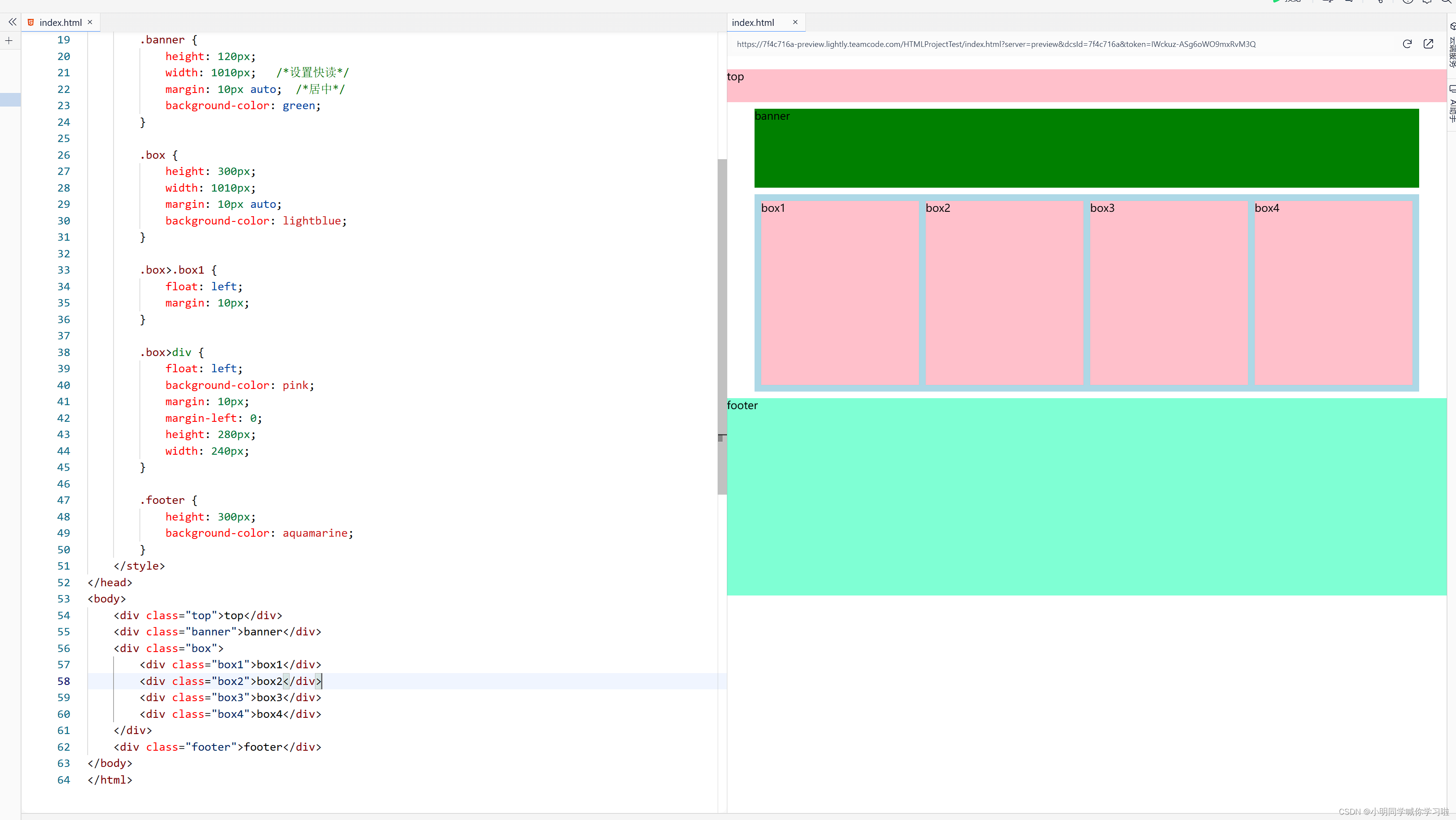
浮动模块布局
基本思路 若宽度和浏览器一样宽,则不需要设置width 一般父盒子使用标准流,然后标准流内使用浮动 一般父盒子需要居中显示,使用 margin: 0 auto; 注意浮动盒子之间的margin值 与 父盒子width、height值之间的相等关系,一定要计算…...

信号、进程、线程、I/O介绍
文章目录 信号进程进程通信线程可/不可重入函数线程同步互斥锁条件变量自旋锁读写锁 I/O操作阻塞/非阻塞I/OI/O多路复用存储映射I/O 信号 信号是事件发生时对进程的通知机制,可以看做软件中断。信号与硬件中断的相似之处在于其能够打断程序当前执行的正常流程。大多…...

【css3】涟漪动画
效果展示 dom代码 <div class"mapSelfTitle66"><div></div> </div> 样式代码 .mapSelfTitle66{width:120px;height:60px;position: relative;&>div{width:100%;height:100%;background: url("~/assets/images/video_show/err…...

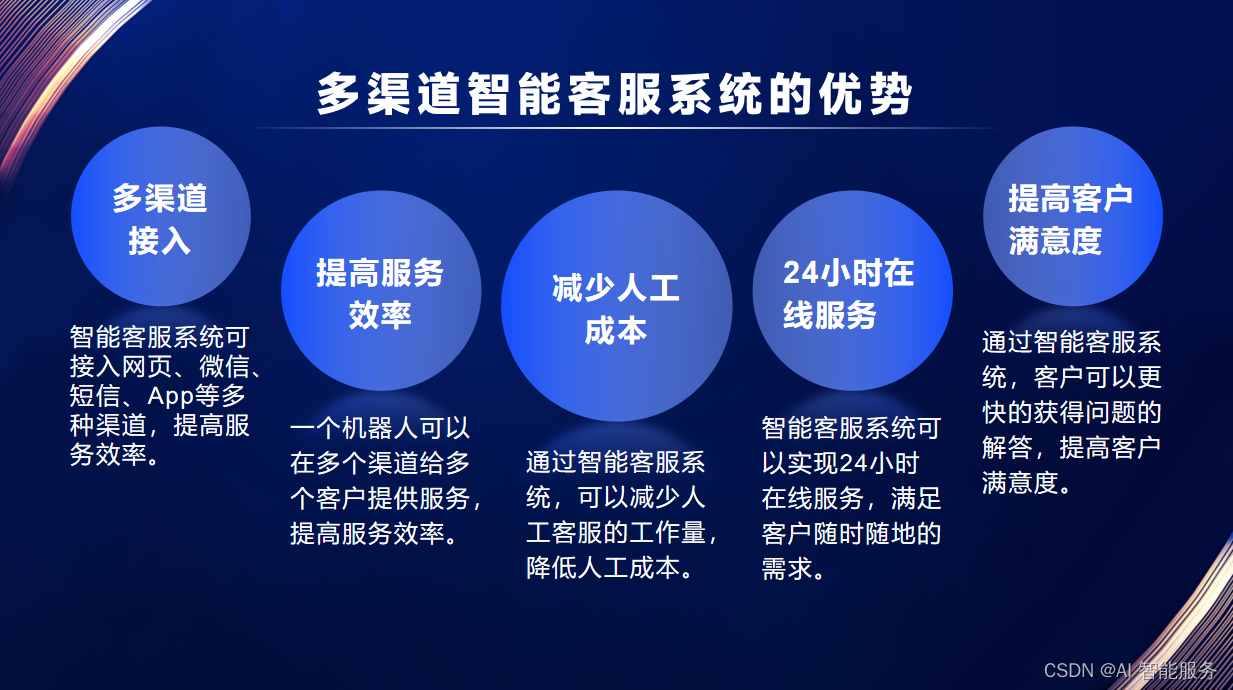
基础课17——智能客服系统
客户服务是一种以客户为中心的服务模式,旨在提高客户满意度和忠诚度,促进企业业务增长和可持续发展。在客户服务中,企业需要了解客户需求,提供优质、高效、个性化的服务,解决客户问题,满足客户需求…...

vue3 ts 导出PDF jsPDF
jsPDF 是一个基于 HTML5 的客户端解决方案,用于生成各种用途的 PDF 文档。 1、安装:npm install jspdf npm install --save html2canvas 2、引入:import jsPDF from "jspdf" import html2canvas from html2canvas 3、使用 <…...

Agent 应用于提示工程
如果Agent模仿了人类在现实世界中的操作方式,那么,能否应用于提示工程即Prompt Engingeering 呢? 从LLM到Prompt Engineering 大型语言模型(LLM)是一种基于Transformer的模型,已经在一个巨大的语料库或文本数据集上进行了训练&…...

云原生安全日志审计
记得添加,把配置文件挂载进去 - mountPath: /etc/kubernetes/auditname: audit-policyreadOnly: true.....- hostPath:path: /etc/kubernetes/audit/type: DirectoryOrCreatename: audit-policy/etc/kubernetes/manifests/kube-apiserver.yaml 具体配置文件如下 a…...

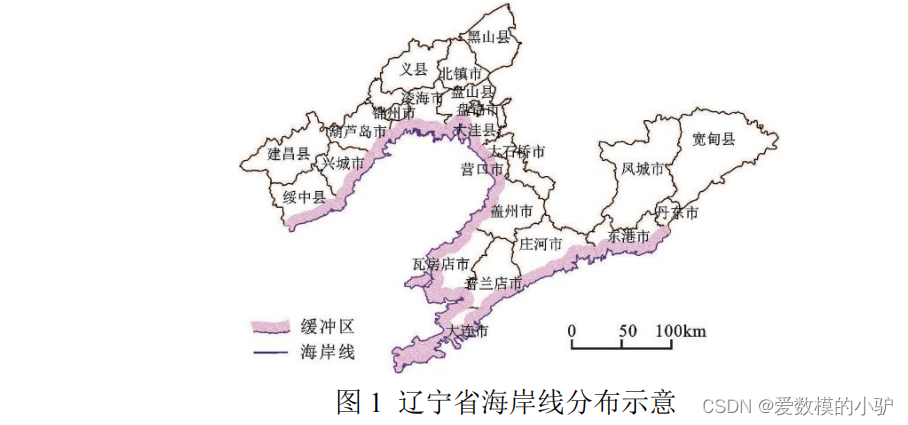
2023 辽宁省大学数学建模 B 题 数据驱动的水下导航适配区分类预测
“海洋强国”战略部署已成为推动中国现代化建设的重要组成部分,国家对 此提出“发展海洋经济,保护海洋生态环境,加快建设海洋强国”的明确要求。 《辽宁省“十四五”海洋经济发展规划》明确未来全省海洋经济的发展战略、 发展目标、重大任…...

ES 8.x新特性一览(完整版)
一、看点 在 2022 年 2 月 11 日,Elasticsearch(ES)正式发布了 8.0 版本,而截止到 2023 年 10 月,历经一年半时间,ES官方已经连续发布了多个版本,最新版本为 8.10.4。这一系列的更新引入了众多引…...

生产实战shell,给安全部门提供日志
生产实战shell,给安全部门提供日志 #!/bin/bashbackup_dir"/data/rw_copy" log_dir"/data/weblogic_log/test/yingyong" nginx_log_dir"/data/nginx_log" apache_log_dir"/data/apache_log" weblogic_log_dir"/data/weblogic_lo…...

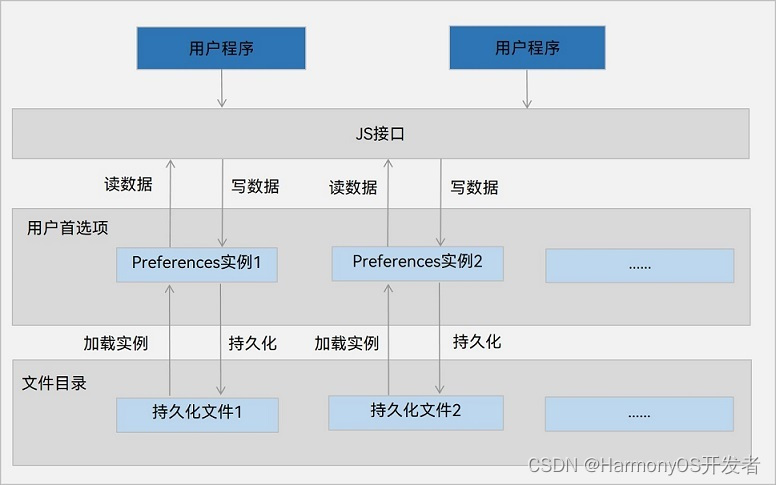
HarmonyOS数据管理与应用数据持久化(一)
一. 数据管理概述 功能介绍 数据管理为开发者提供数据存储、数据管理能力,比如联系人应用数据可以保存到数据库中,提供数据库的安全、可靠等管理机制。 数据存储:提供通用数据持久化能力,根据数据特点,分为用户首选项、…...

小型气象站在智慧农业高标准农田建设中的作用
了解“小型气象站在智慧农业高标准农田建设中的作用”,我们需要了解什么是小型气象站?什么是高标准农田? 所谓小型气象站是一种气象观测设备,根据应用领域不同可分为农业气象站,校园气象站,森林气象站&…...

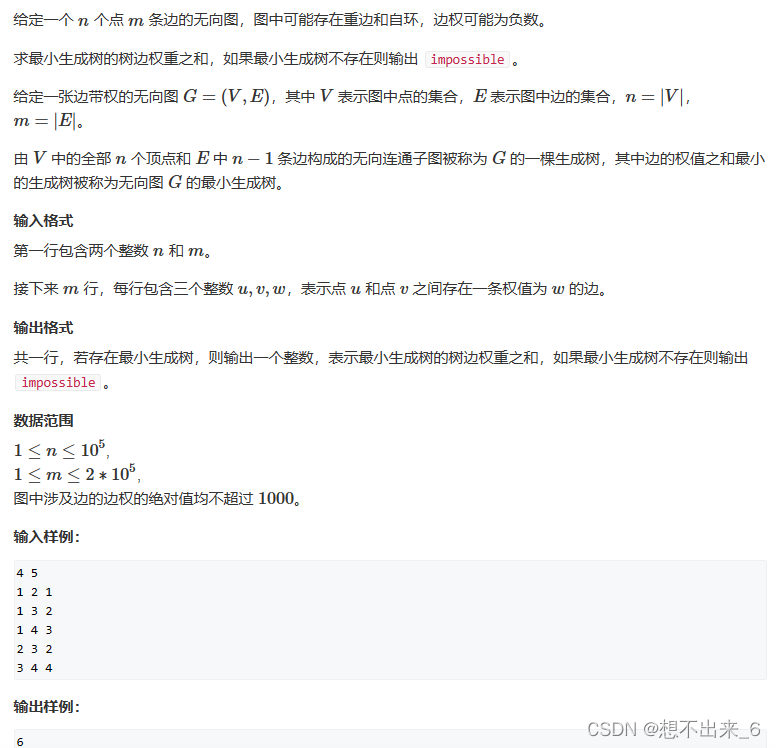
kruskal求最小生成树
算法思路: 将所有边按照权值的大小进行升序排序,然后从小到大一一判断。 如果这个边与之前选择的所有边不会组成回路,就选择这条边分;反之,舍去。 直到具有 n 个顶点的连通网筛选出来 n-1 条边为止。 筛选出来的边…...

876. 链表的中间结点
876. 链表的中间结点 算法 快慢指针 & 题目特征 需要对链表中的节点进行遍历,并且需要根据节点之间的相对位置或者距离进行操作 题目链接:https://leetcode.cn/problems/middle-of-the-linked-list/ 算法 快慢指针 & 题目特征 需要对链表中…...

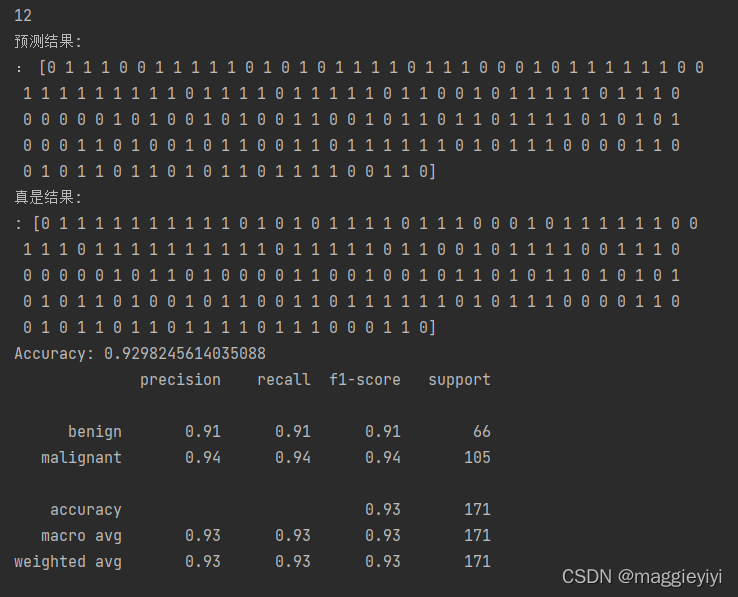
【机器学习】二、决策树
目录 一、决策树定义: 二、决策树特征选择 2.1 特征选择问题 2.2 信息增益 2.2.1 熵 2.2.2 信息增益 三、决策树的生成 3.1 ID3算法 3.1.1理论推导 3.1.2代码实现 3.2 C4.5 算法 3.2.1理论推导 3.2.2代码实现 四、决策树的剪枝 4.1 原理 4.2 算法思路:…...

低代码PAAS加速推进企业数字化转型
无论是“十四五”规划从国家层面提出的“加快数字化发展 建设数字中国”,还是后疫情时代企业自身的感受,数字化转型已成为必答题。当前 企业 业务场景化、线上趋势愈加明显,越来越多并发的数字化应用场景,而原有集中式架构扩展能力…...

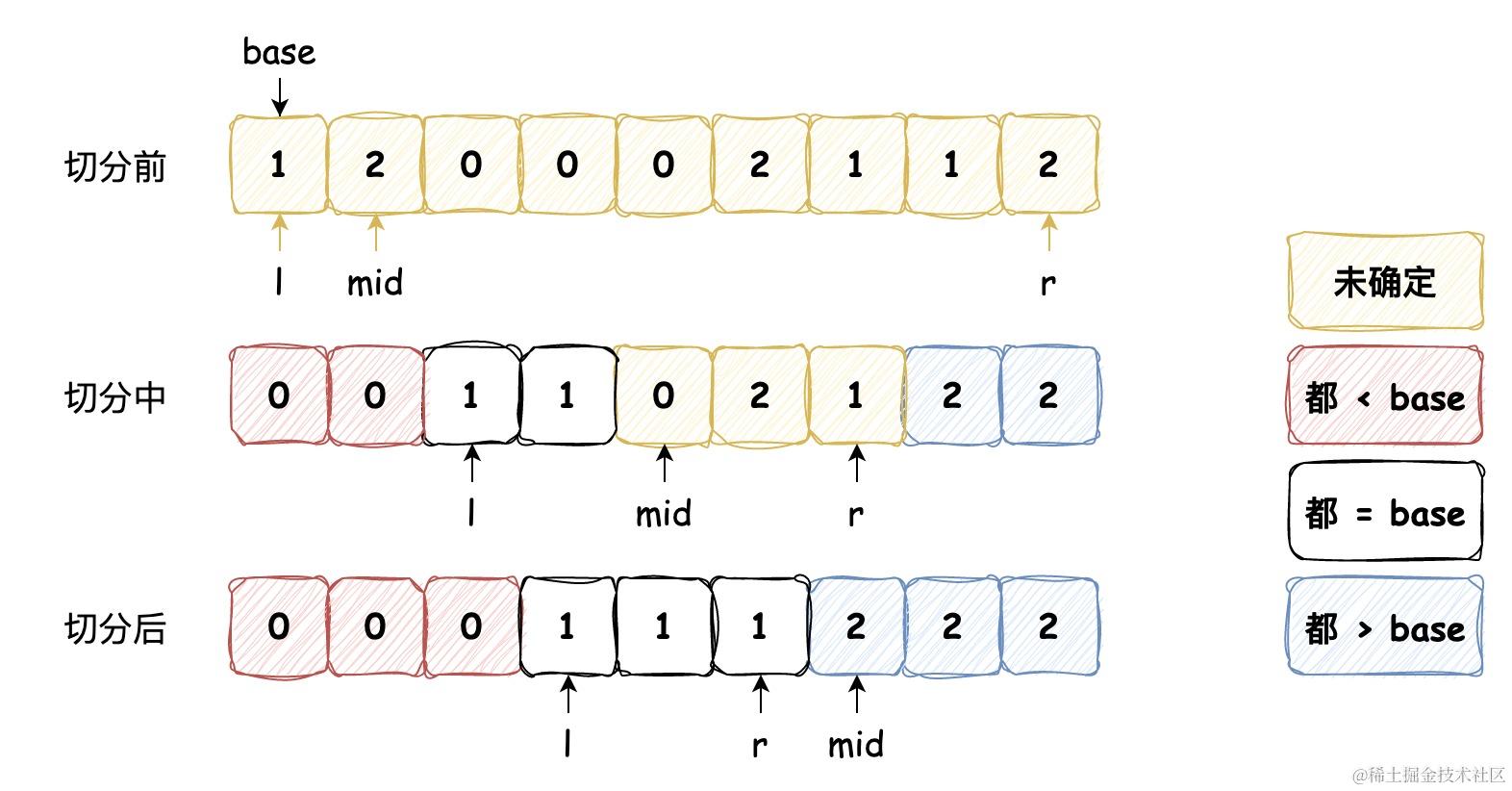
时间复杂度为 O(nlogn) 的排序算法
归并排序 归并排序遵循 分治 的思想:将原问题分解为几个规模较小但类似于原问题的子问题,递归地求解这些子问题,然后合并这些子问题的解来建立原问题的解,归并排序的步骤如下: 划分:分解待排序的 n 个元素…...

掌控你的Mac性能:System Dashboard Pro,一款专业的系统监视器
作为Mac用户,你是否曾经想要更好地了解你的电脑性能,以便优化其运行?是否想要实时监控系统状态,以便及时发现并解决问题?如果你有这样的需求,那么System Dashboard Pro就是你的不二之选。 System Dashboar…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
