01、SpringBoot + MyBaits-Plus 集成微信支付 -->项目搭建
目录
- SpringBoot + MyBaits-Plus 集成微信支付 之 项目搭建
- 1、创建boot项目
- 2、引入Swagger
- 作用:
- 2-1、引入依赖
- 2-2、写配置文件进行测试
- 2-3、访问Swagger页面
- 2-4、注解优化显示
- 3、定义统一结果
- 作用:
- 3-1、引入lombok依赖
- 3-2、写个统一结果的类-->R
- R类的代码:
- 3-3、swagger的样子
- 4、数据库连接
- 4-1、命令行创建数据库
- 4-2、Idea 连接数据库
- 4-3、执行sql脚本
- 5、集成MyBatis-Plus
- 5-1、引入依赖
- 5-2、配置文件配置数据库连接
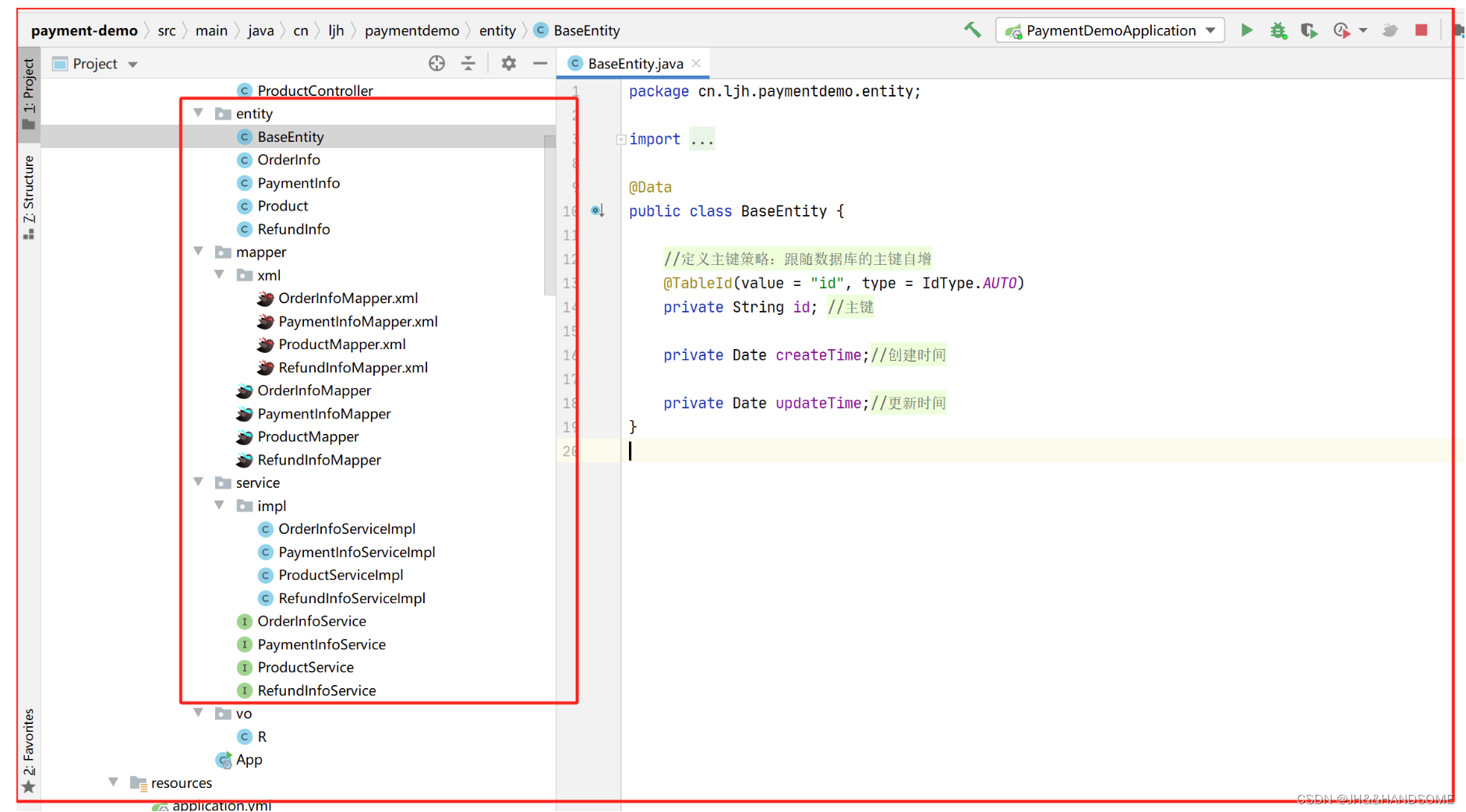
- 5-3、定义实体类
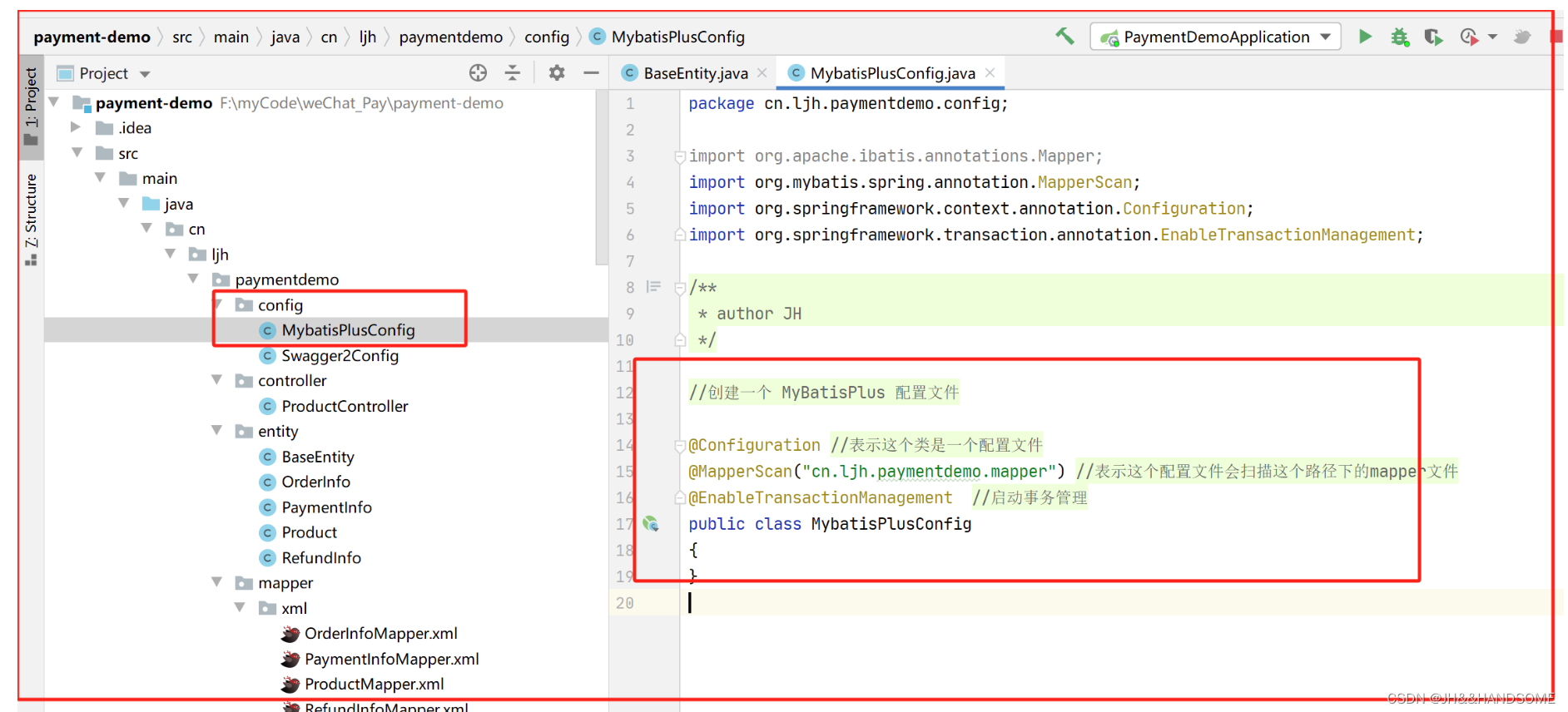
- 5-4、定义 MyBatis-Plus 的配置文件
- 5-4-1、测试:获取所有商品数据
- controller
- 5-4-2、target没有编译xml问题
- 5-4-3 解决方法
- 步骤1:
- 测试步骤1:
- 步骤2:
- 测试步骤2:
- 6、搭建前端环境
- 6-1、安装 Node.js 运行环境
- 6-2、检查版本号:
- 6-3、运行前端项目
- 6-4、前后端跨域
- 6-5、安装 Visual Studio Code 编译器
- 6-5-1、修改背景颜色
- 6-5-2、修改左侧边框颜色
- 6-5-3、安装插件
- 7、Vue.js 入门
- 7-1、安装脚手架
- 7-1-1、配置淘宝镜像
- 7-1-2、全局安装脚手架
- 7-2、创建项目
- 7-3、启动项目
- 7-4、访问项目
- 7-5、创建项目遇到的问题
- 7-6、安装 Vue 调试工具
- 7-6-1谷歌
- 7-6-2微软
- 7-7、一点前端知识
- 7-7-1、数据绑定
- 7-7-2、双向数据绑定
- 7-7-3、事件处理
- 未完待续~~~
SpringBoot + MyBaits-Plus 集成微信支付 之 项目搭建
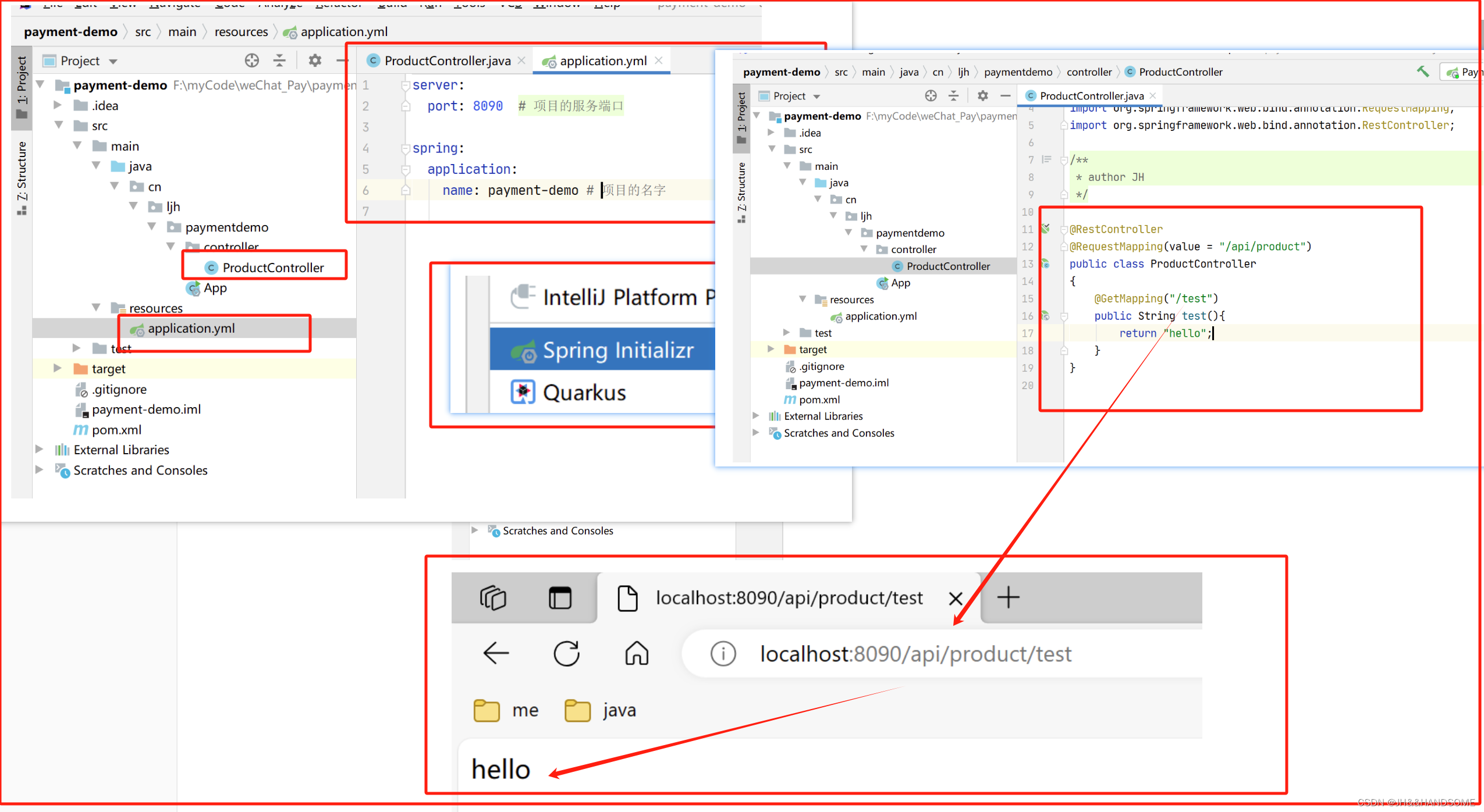
1、创建boot项目
创建SpringBoot项目,写一个测试方法,运行,成功则项目创建完成。

2、引入Swagger
作用:
自动生成接口文档和测试页面。
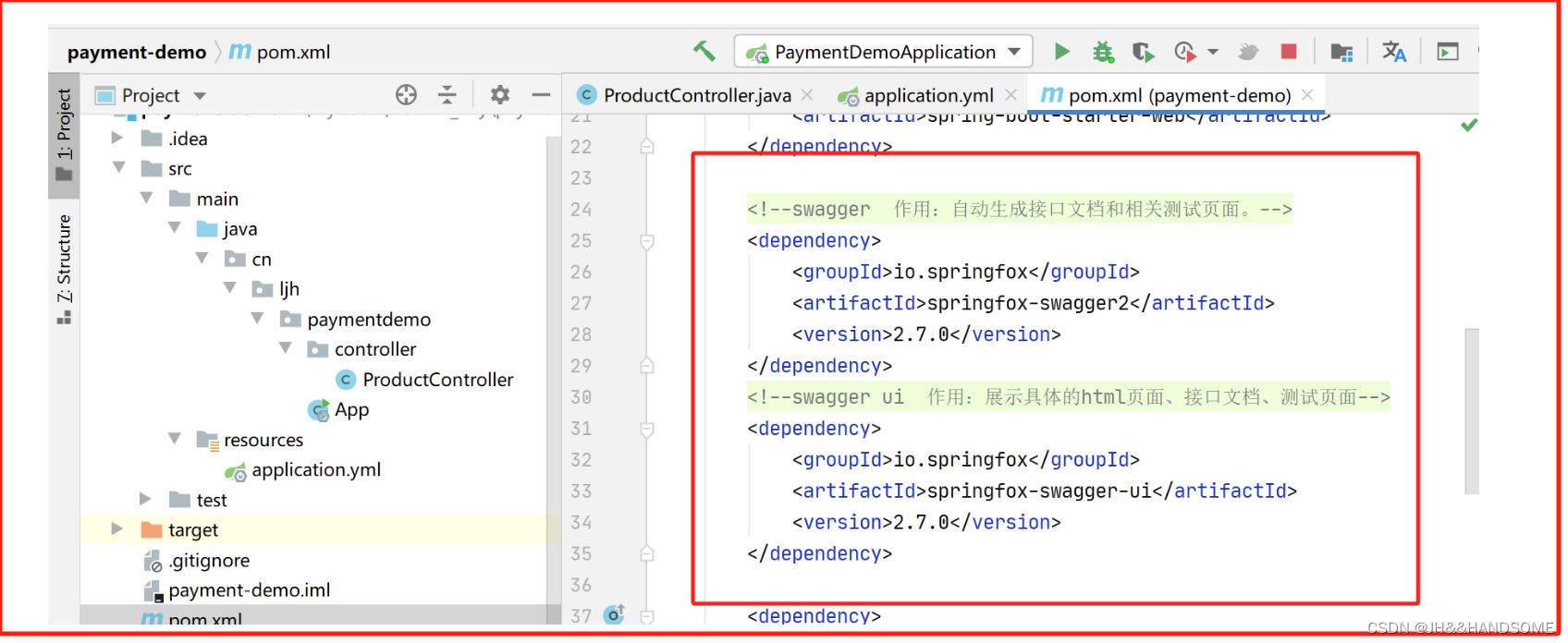
2-1、引入依赖

<!--swagger 作用:自动生成接口文档和相关测试页面。--><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.7.0</version></dependency><!--swagger ui 作用:展示具体的html页面、接口文档、测试页面--><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId><version>2.7.0</version></dependency>
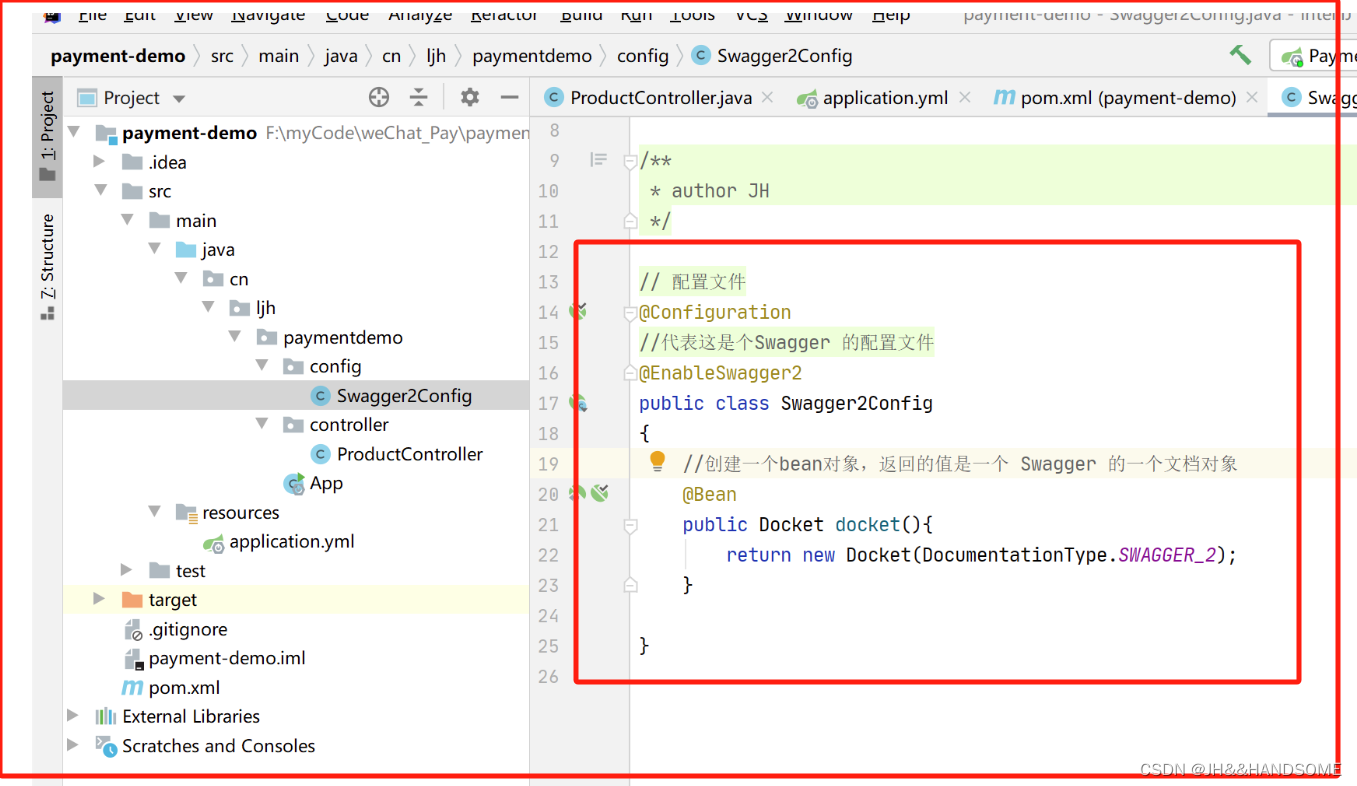
2-2、写配置文件进行测试

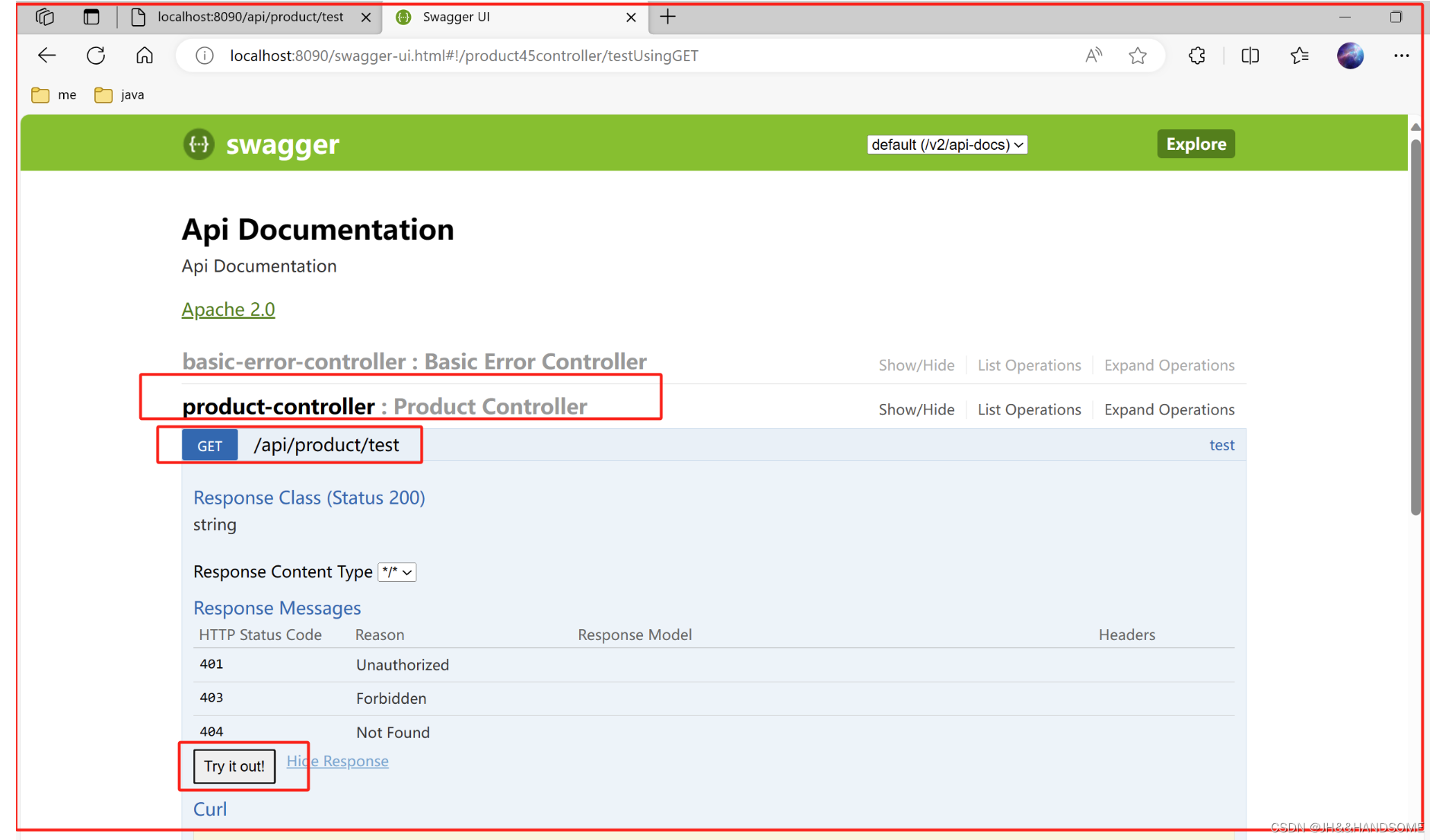
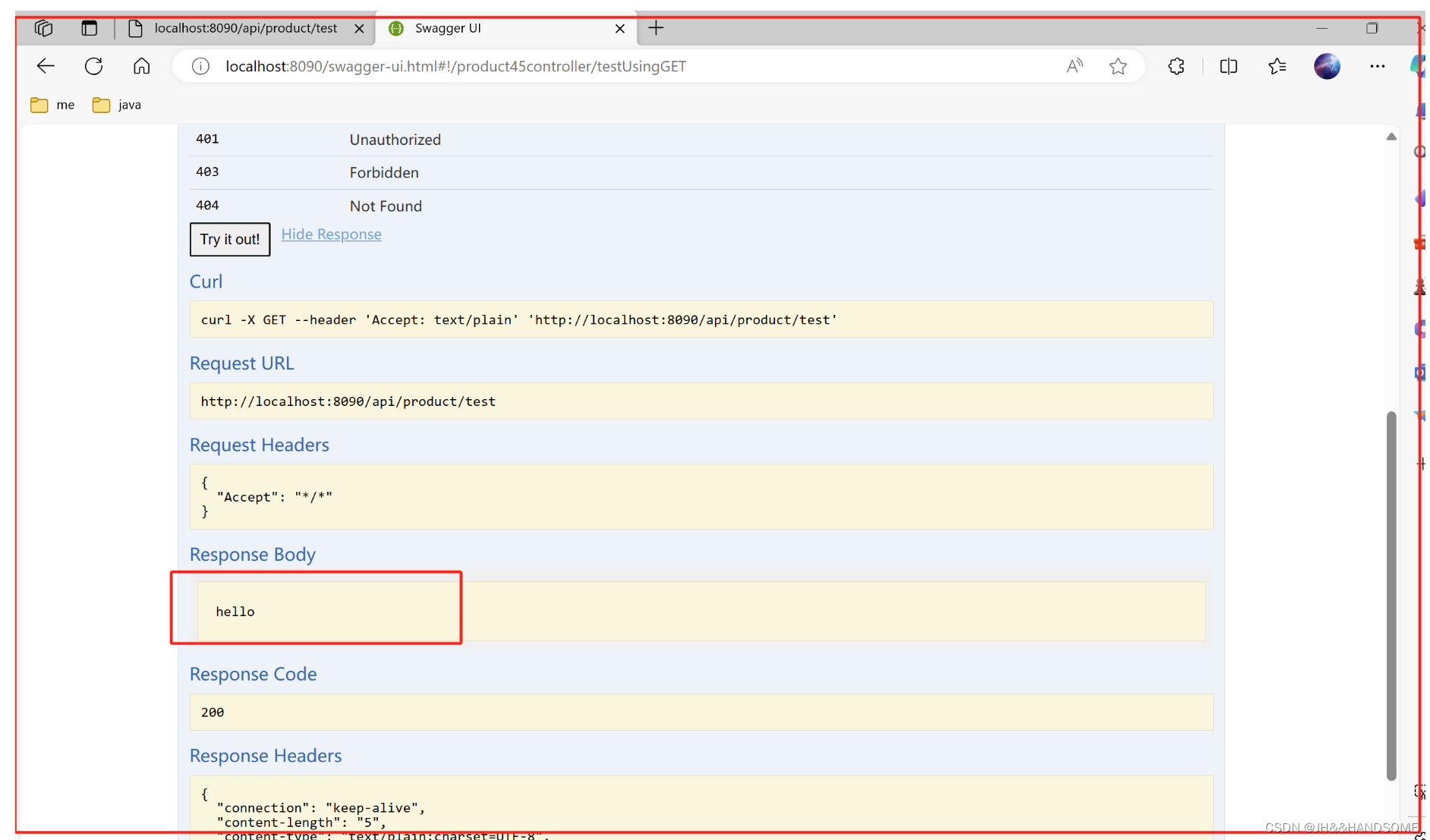
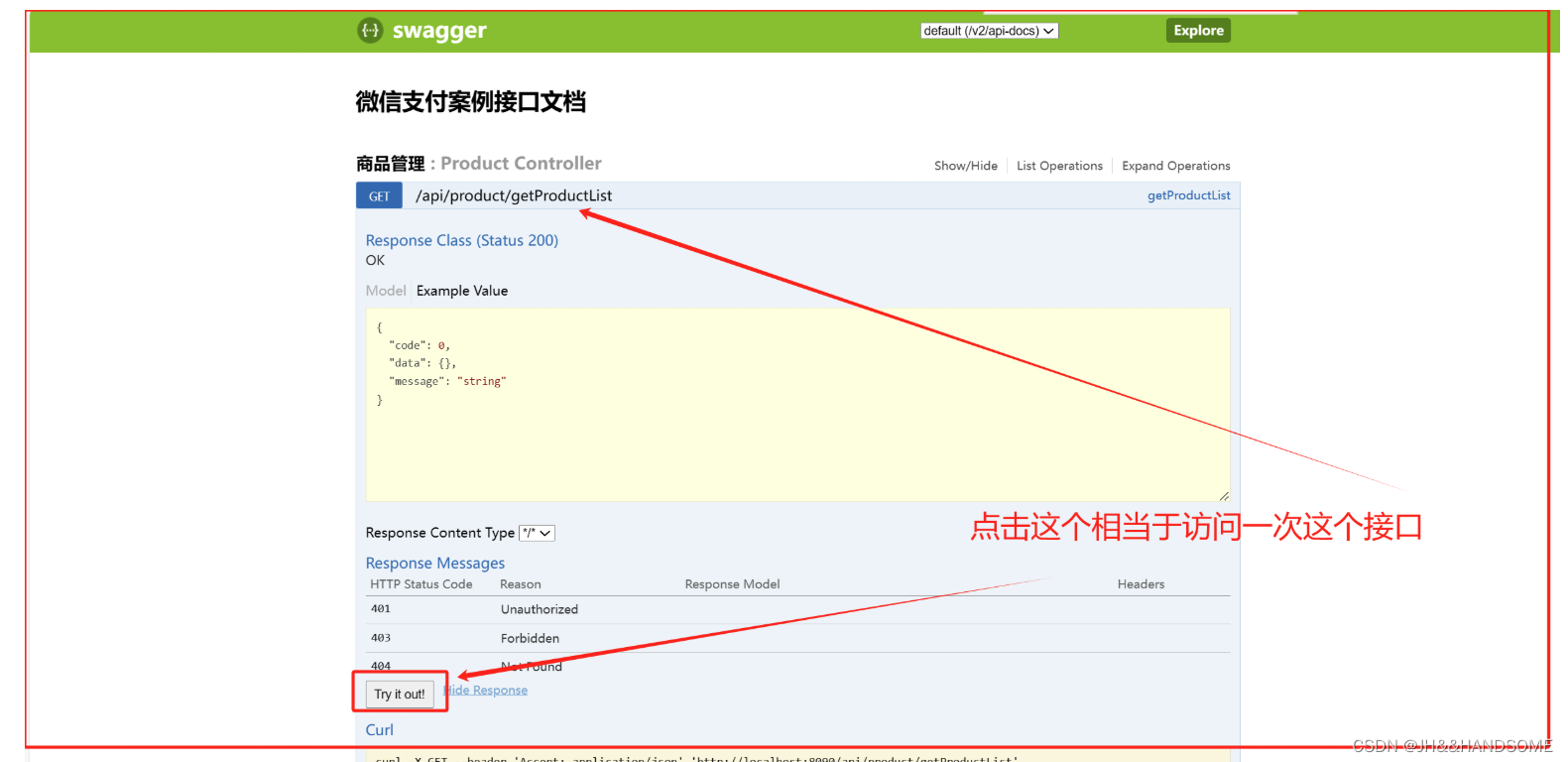
2-3、访问Swagger页面


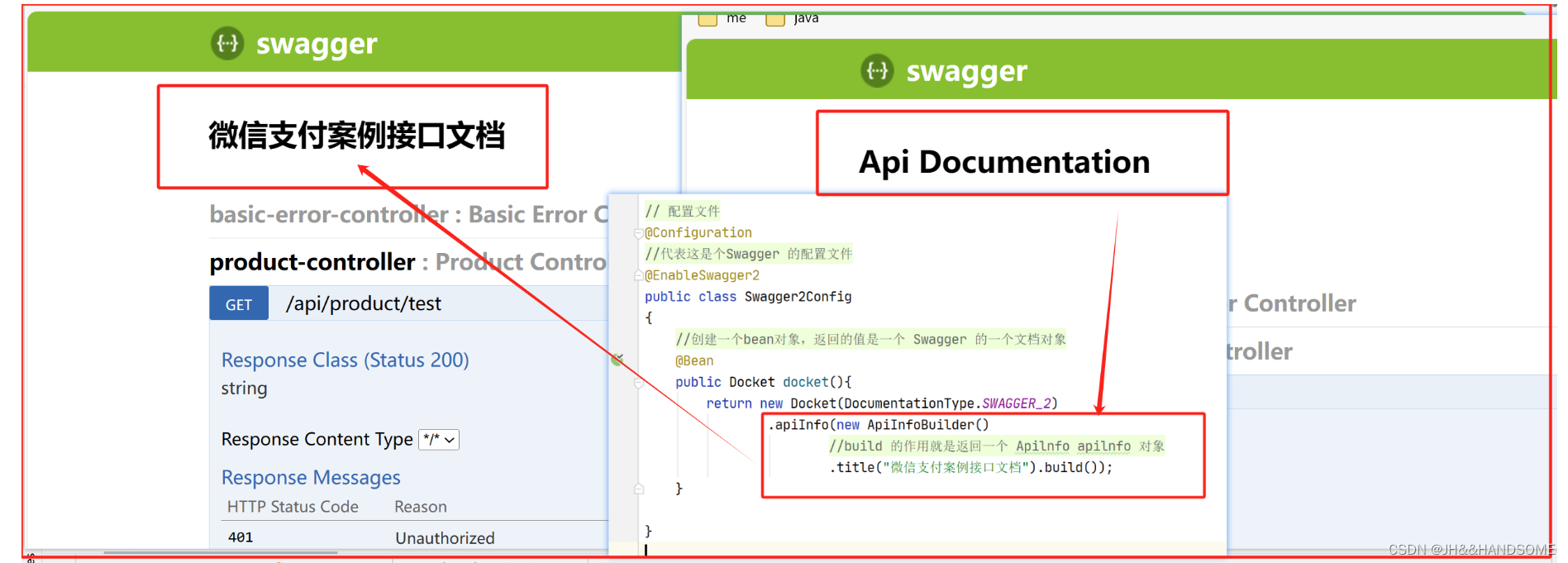
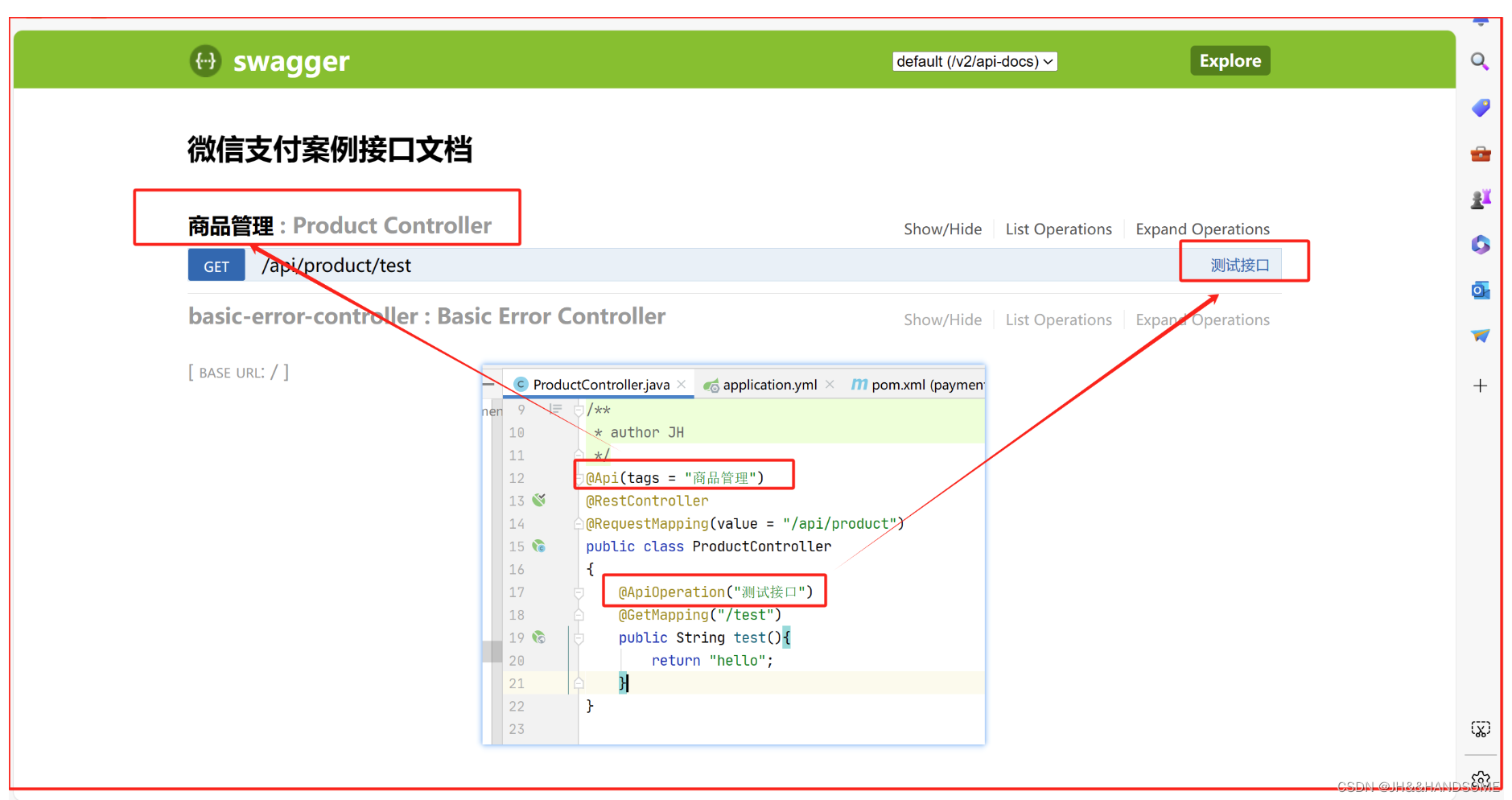
2-4、注解优化显示


3、定义统一结果
作用:
作用:定义统一响应结果,为前端返回标准格式的数据。
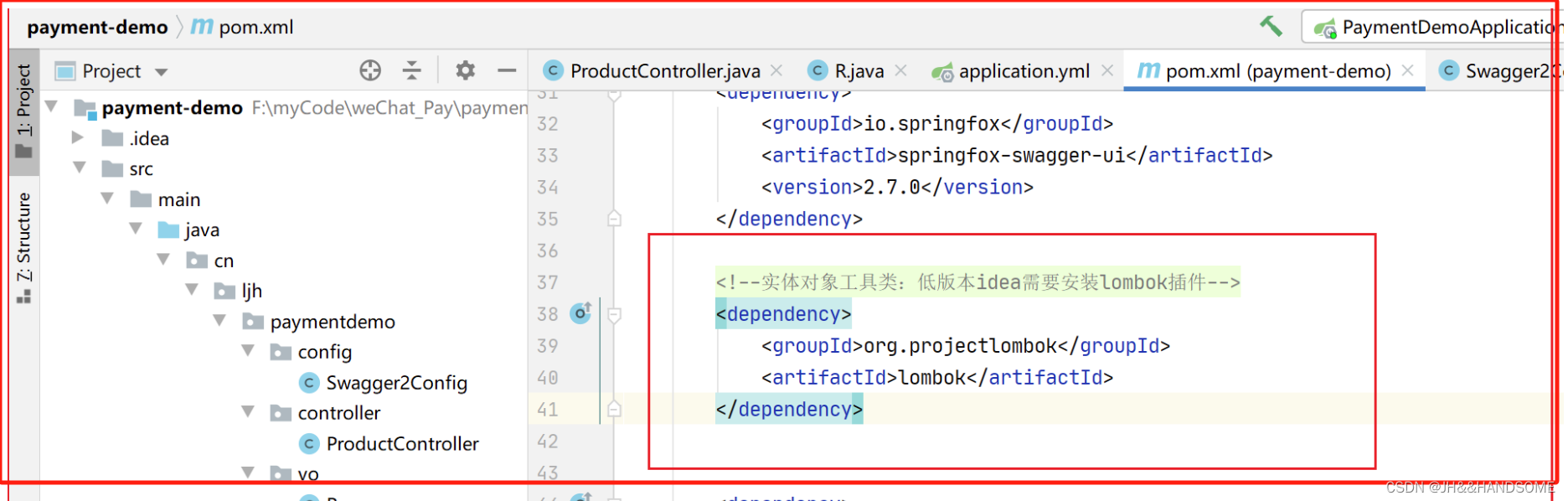
3-1、引入lombok依赖
简化实体类的开发

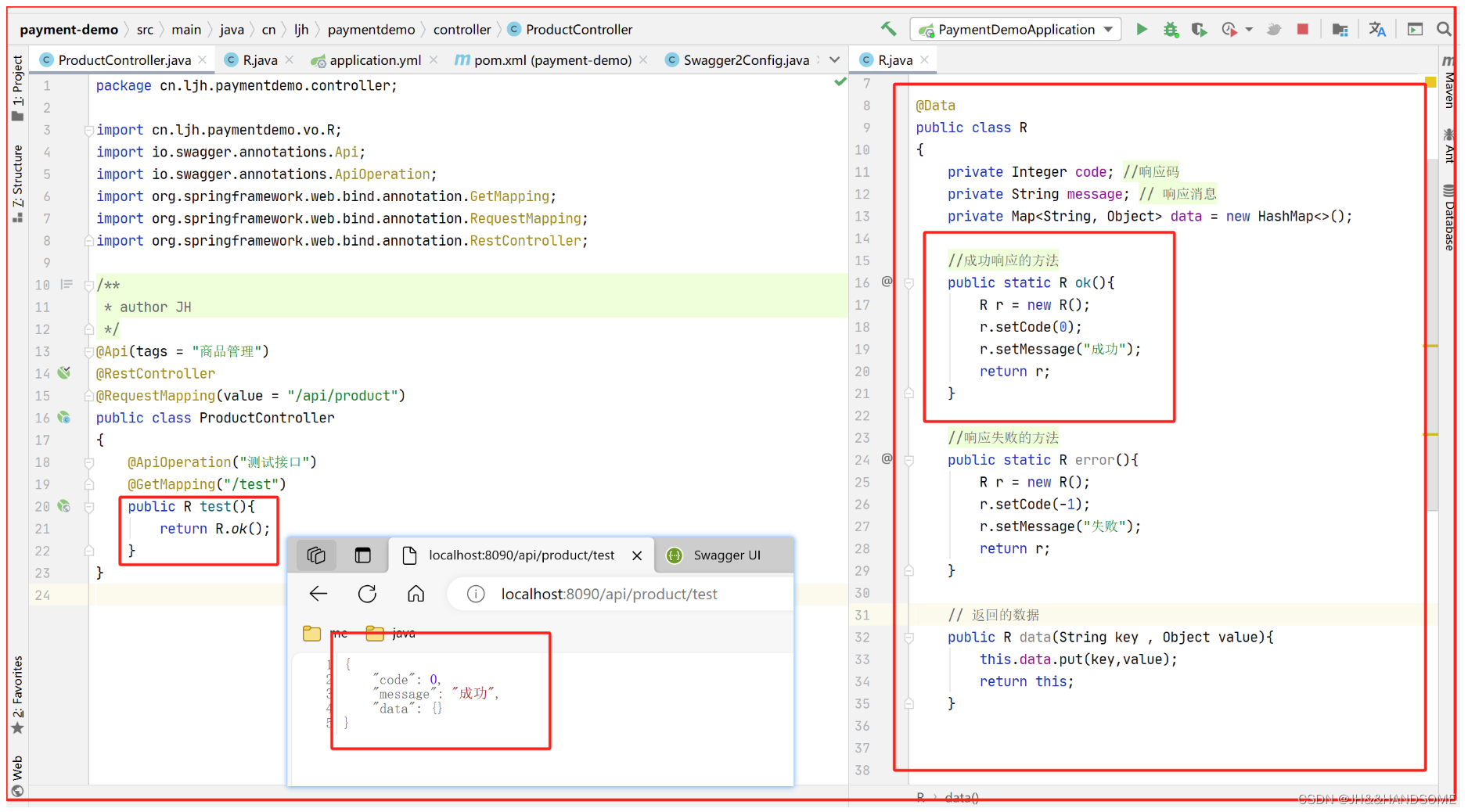
3-2、写个统一结果的类–>R


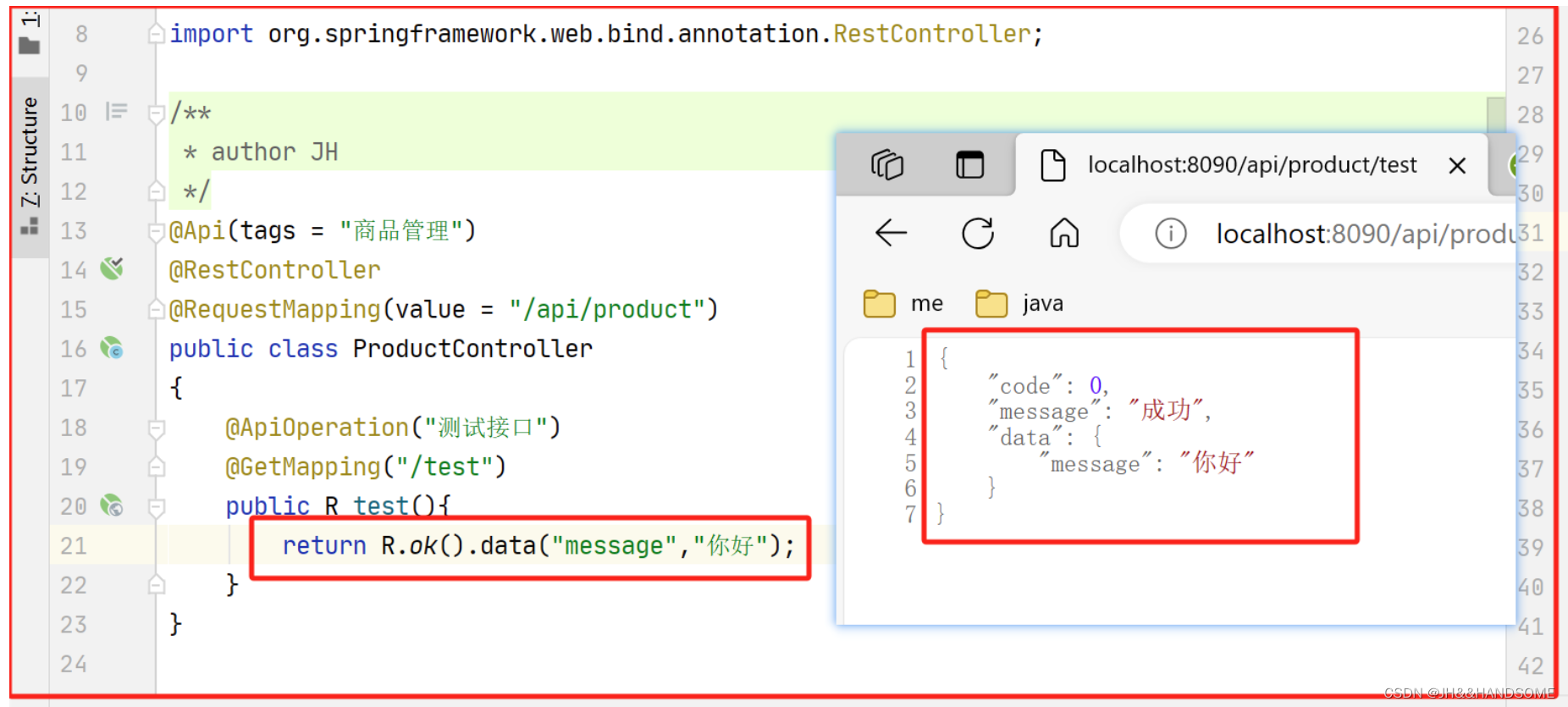
链式操作–可以一直加data数据


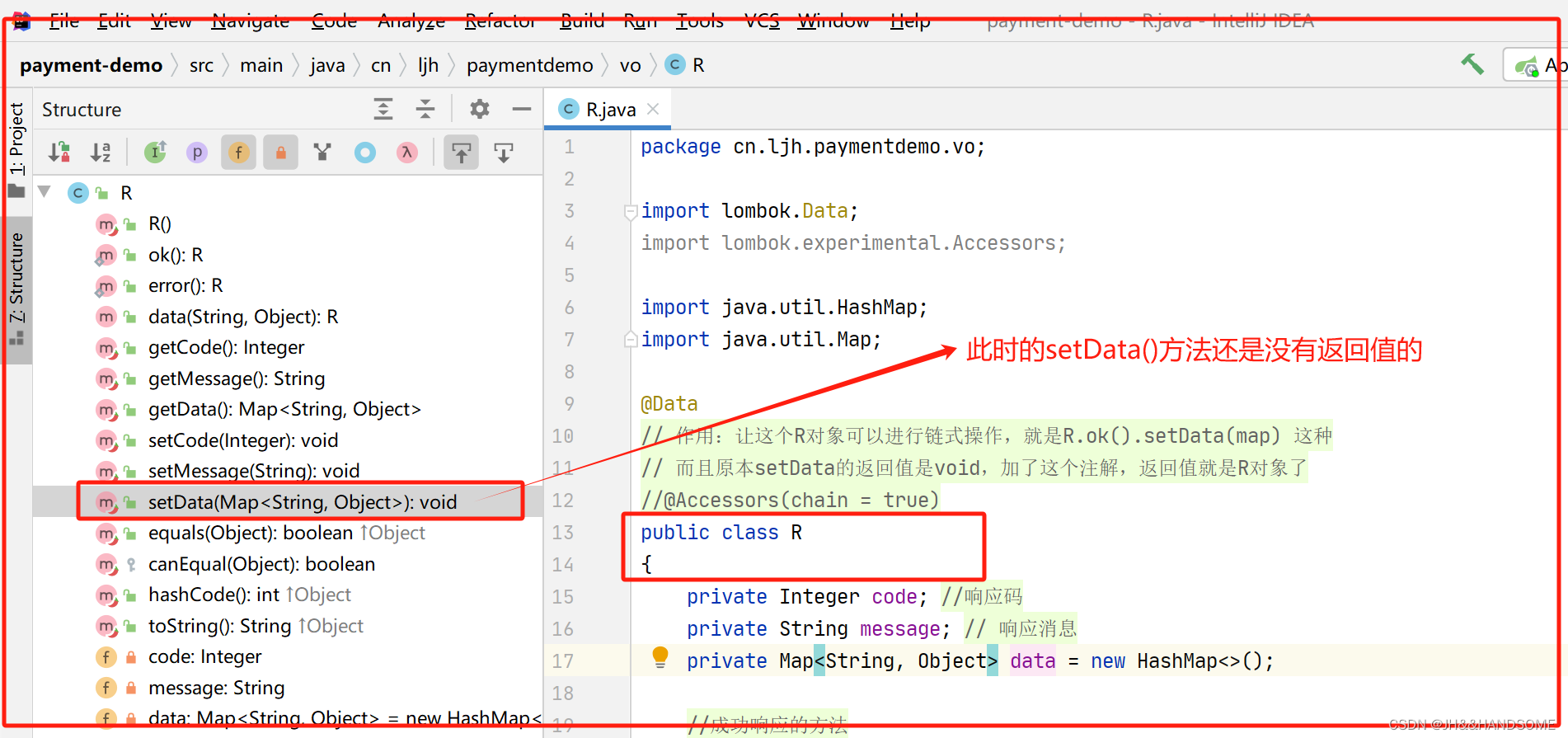
R类的代码:
@Data
// 作用:让这个R对象可以进行链式操作,就是R.ok().setData(map) 这种
// 而且原本setData的返回值是void,加了这个注解,返回值就是R对象了
@Accessors(chain = true)
public class R
{private Integer code; //响应码private String message; // 响应消息private Map<String, Object> data = new HashMap<>();//成功响应的方法public static R ok(){R r = new R();r.setCode(0);r.setMessage("成功");return r;}//响应失败的方法public static R error(){R r = new R();r.setCode(-1);r.setMessage("失败");return r;}// 返回的数据public R data(String key , Object value){this.data.put(key,value);return this;}
}
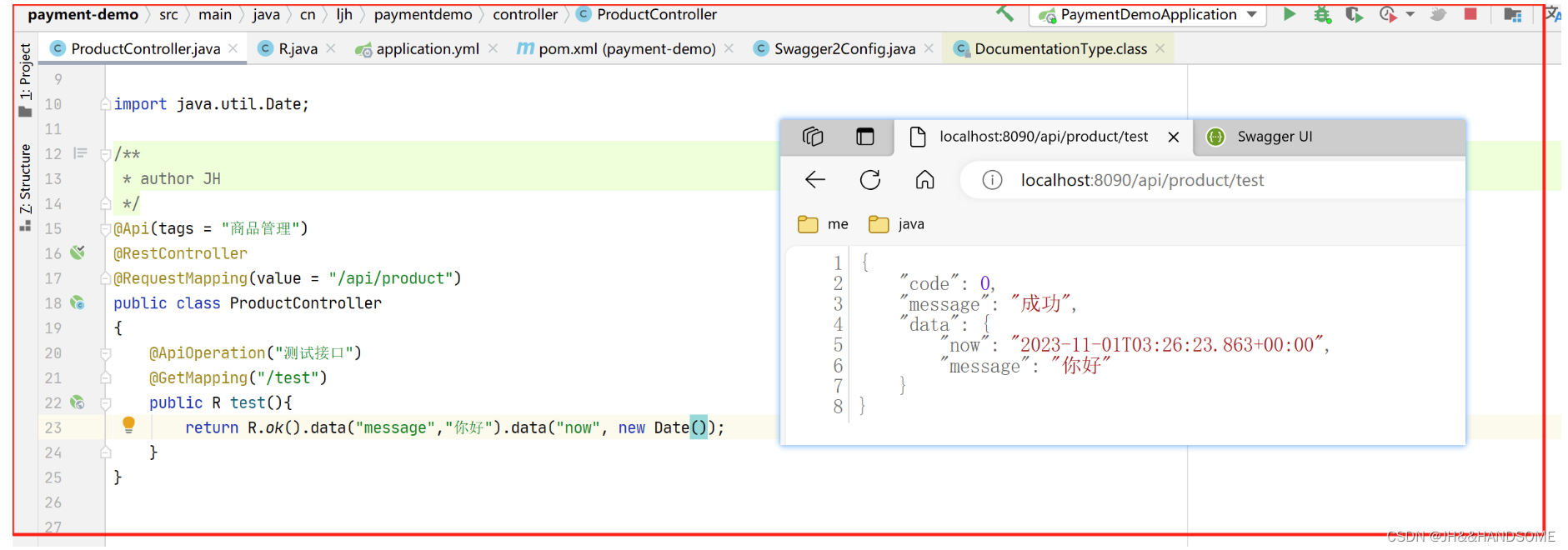
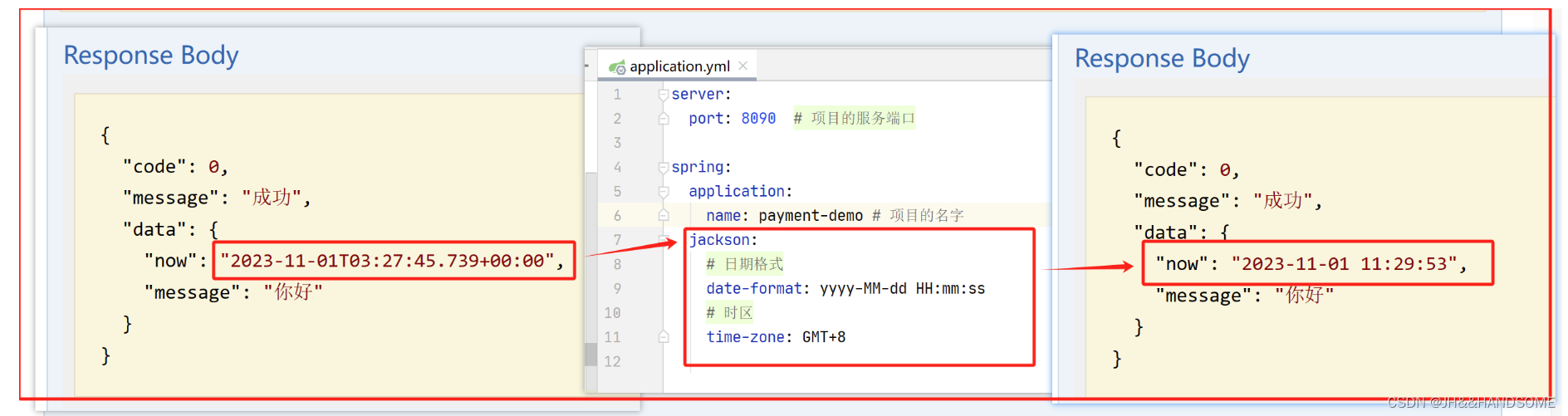
3-3、swagger的样子
顺便配置json日期格式

4、数据库连接
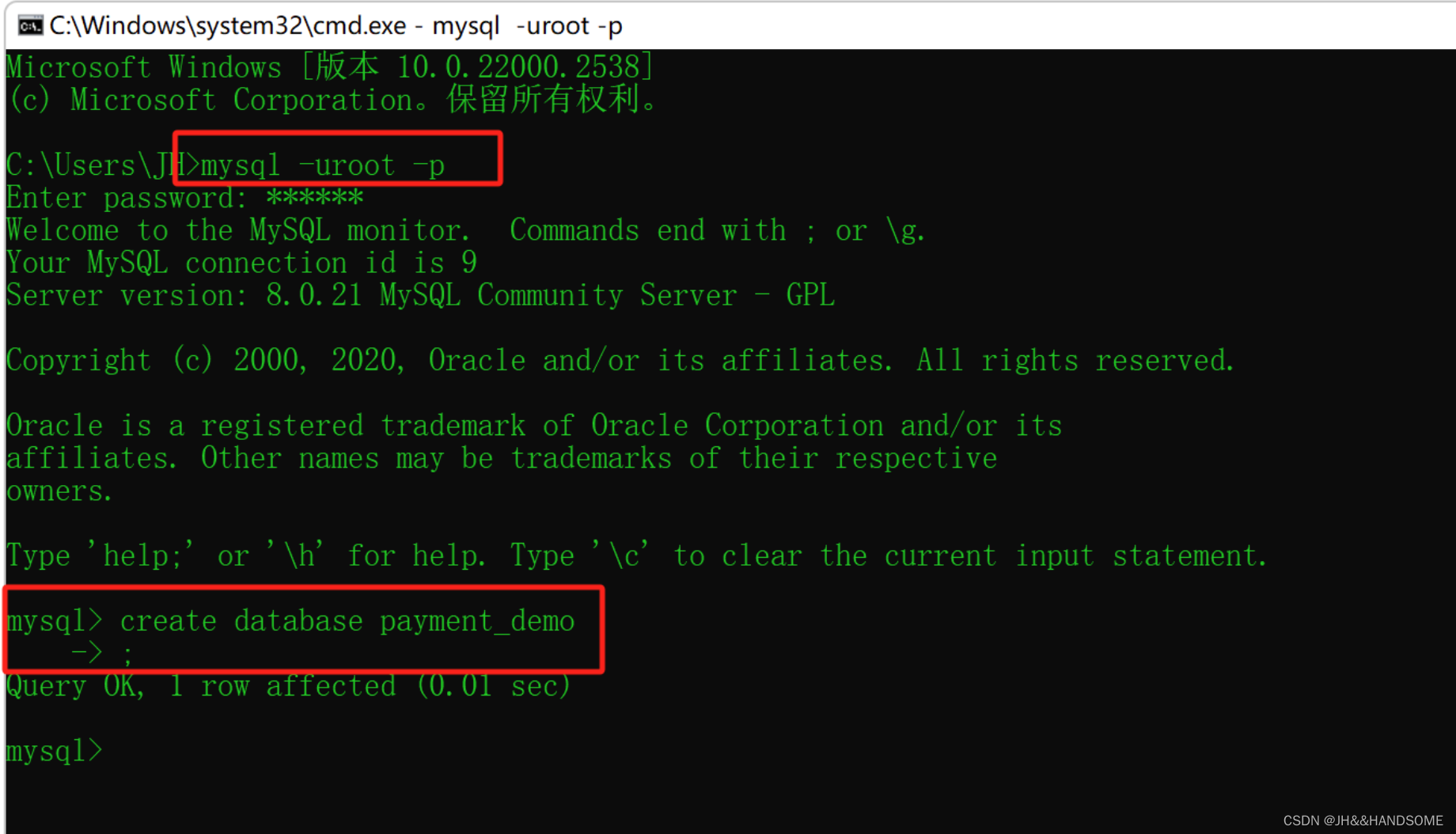
4-1、命令行创建数据库
win+r ,输入cmd 打开小黑窗mysql -uroot -p记得后面加分号mysql> create database payment_demo;

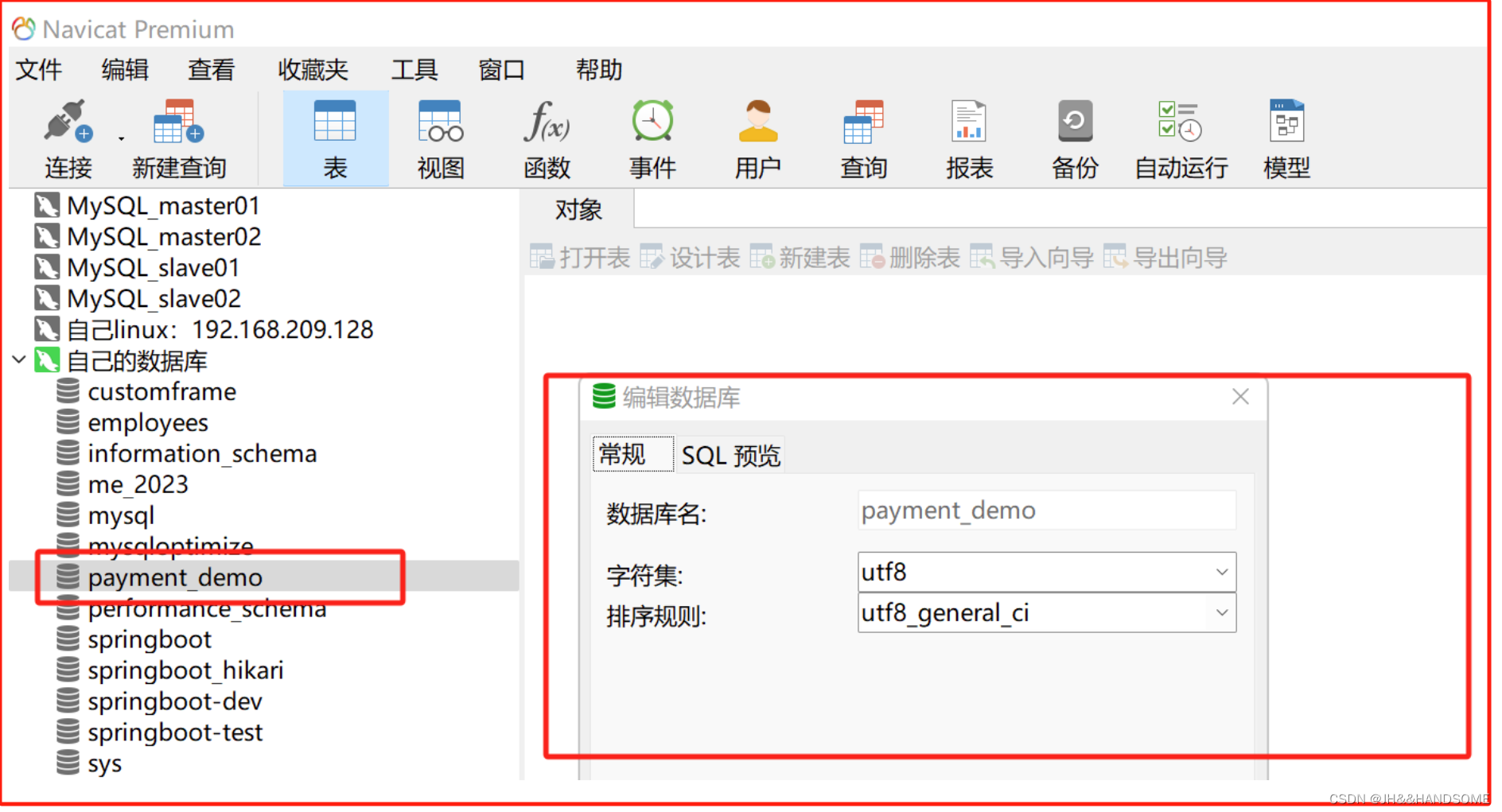
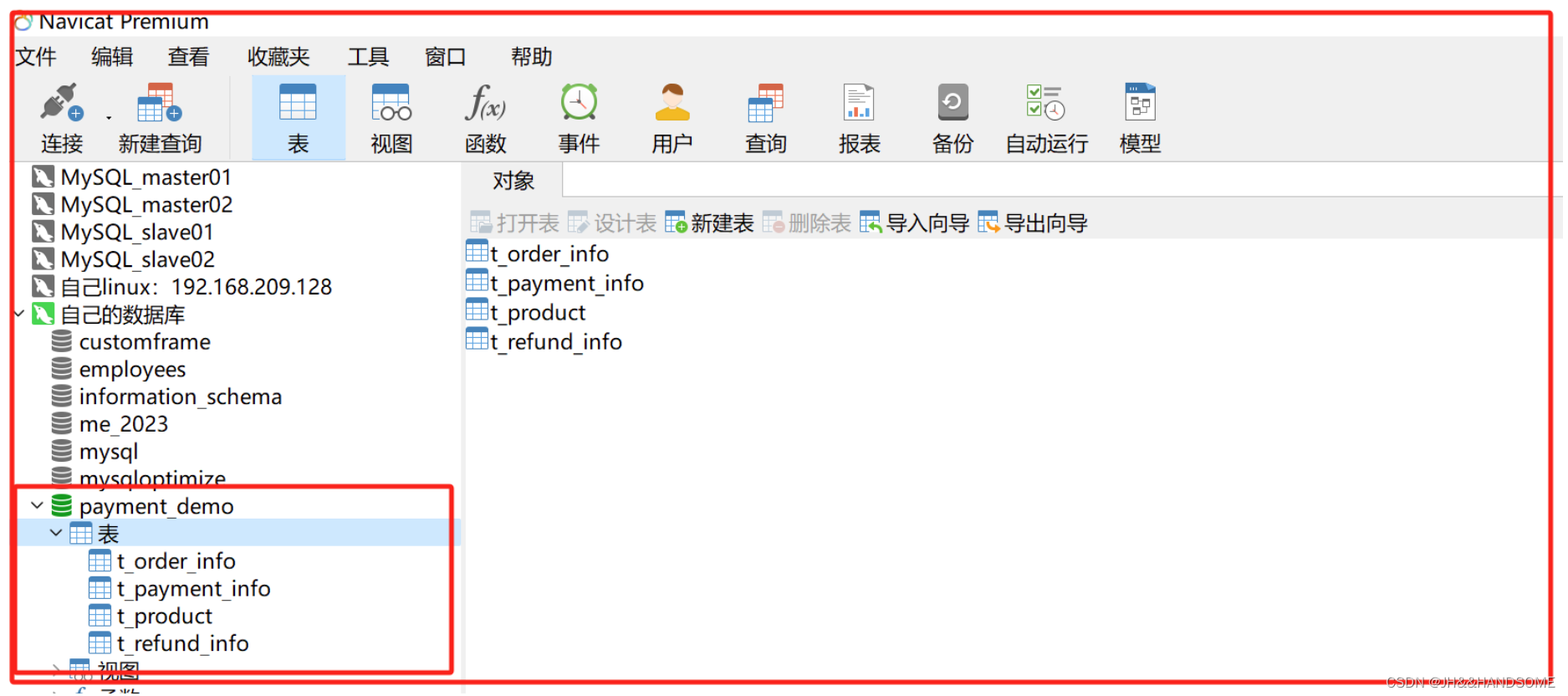
在 navicat 可以看到已经创建出来的数据库

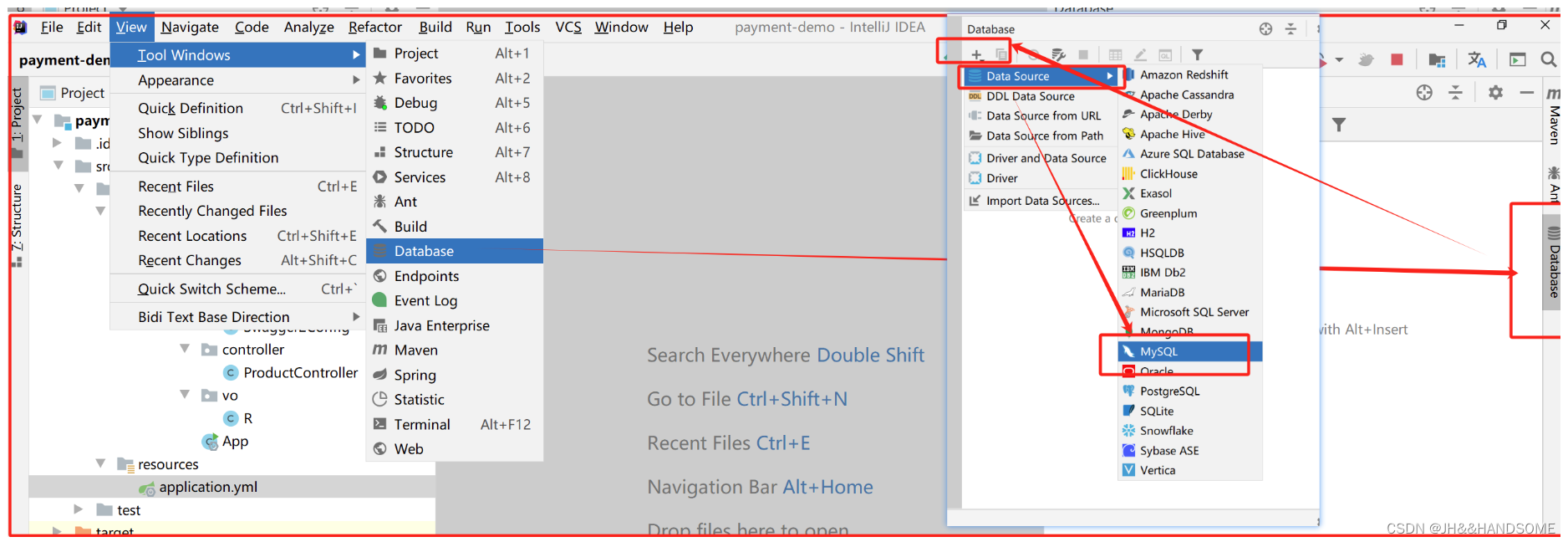
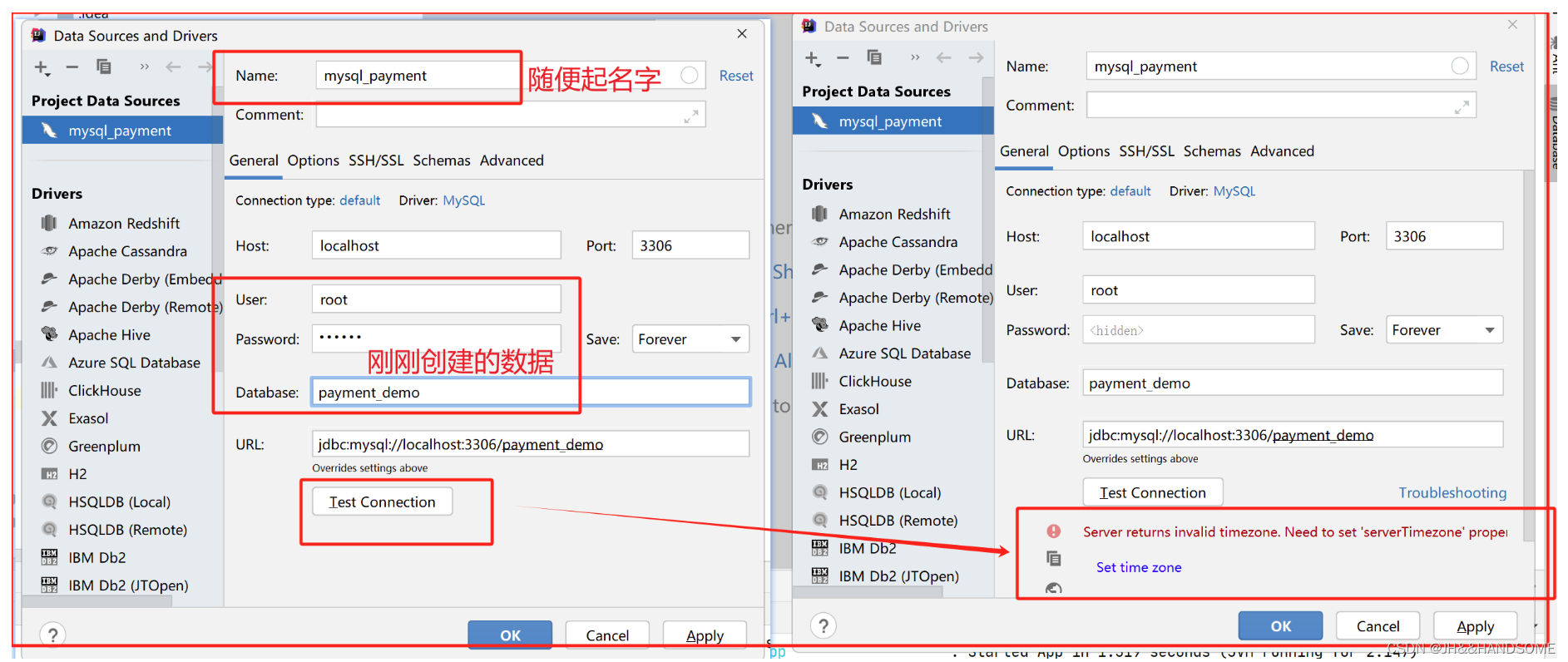
4-2、Idea 连接数据库

时区问题

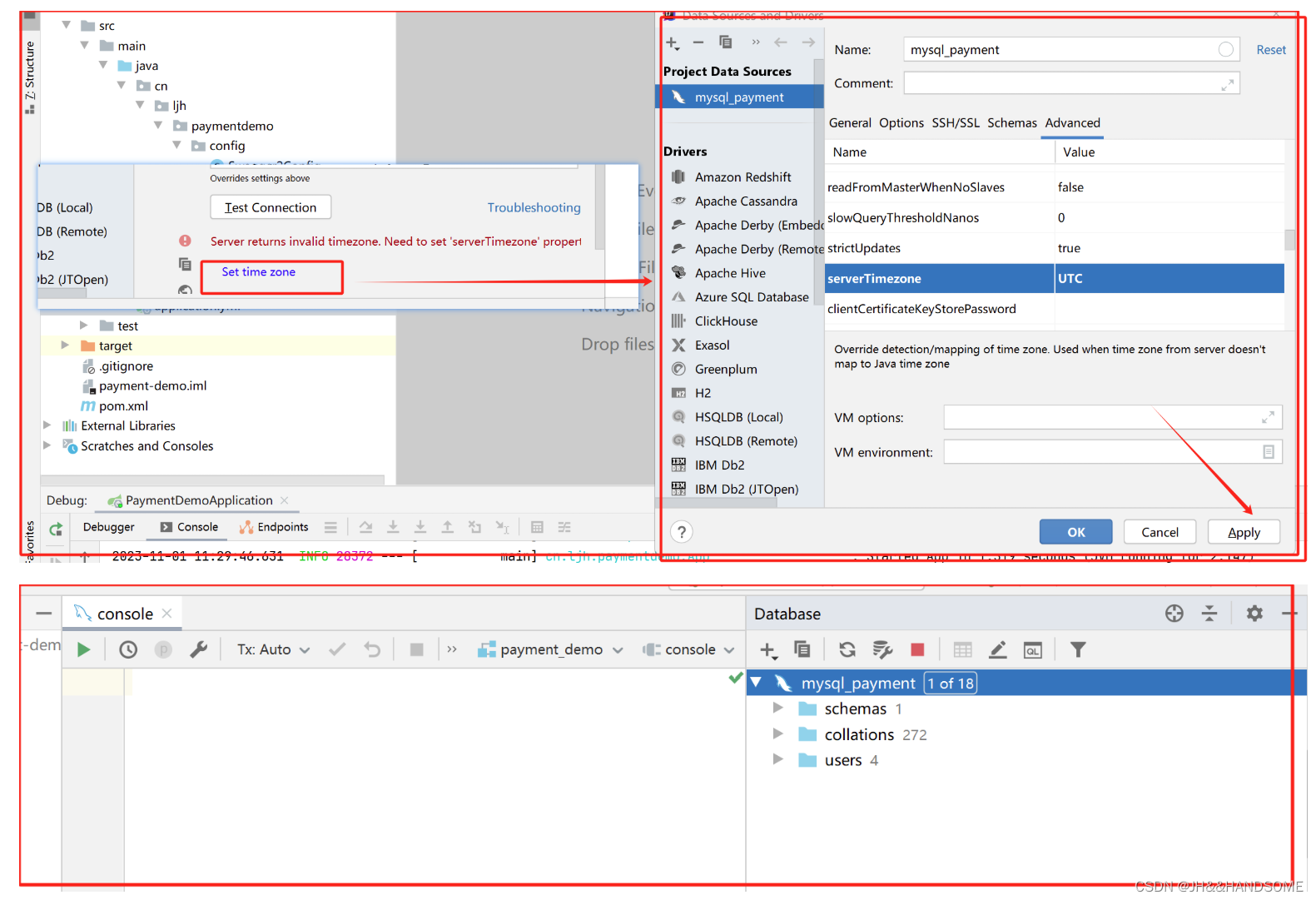
直接点这个 set time zone,然后点 apply 应用

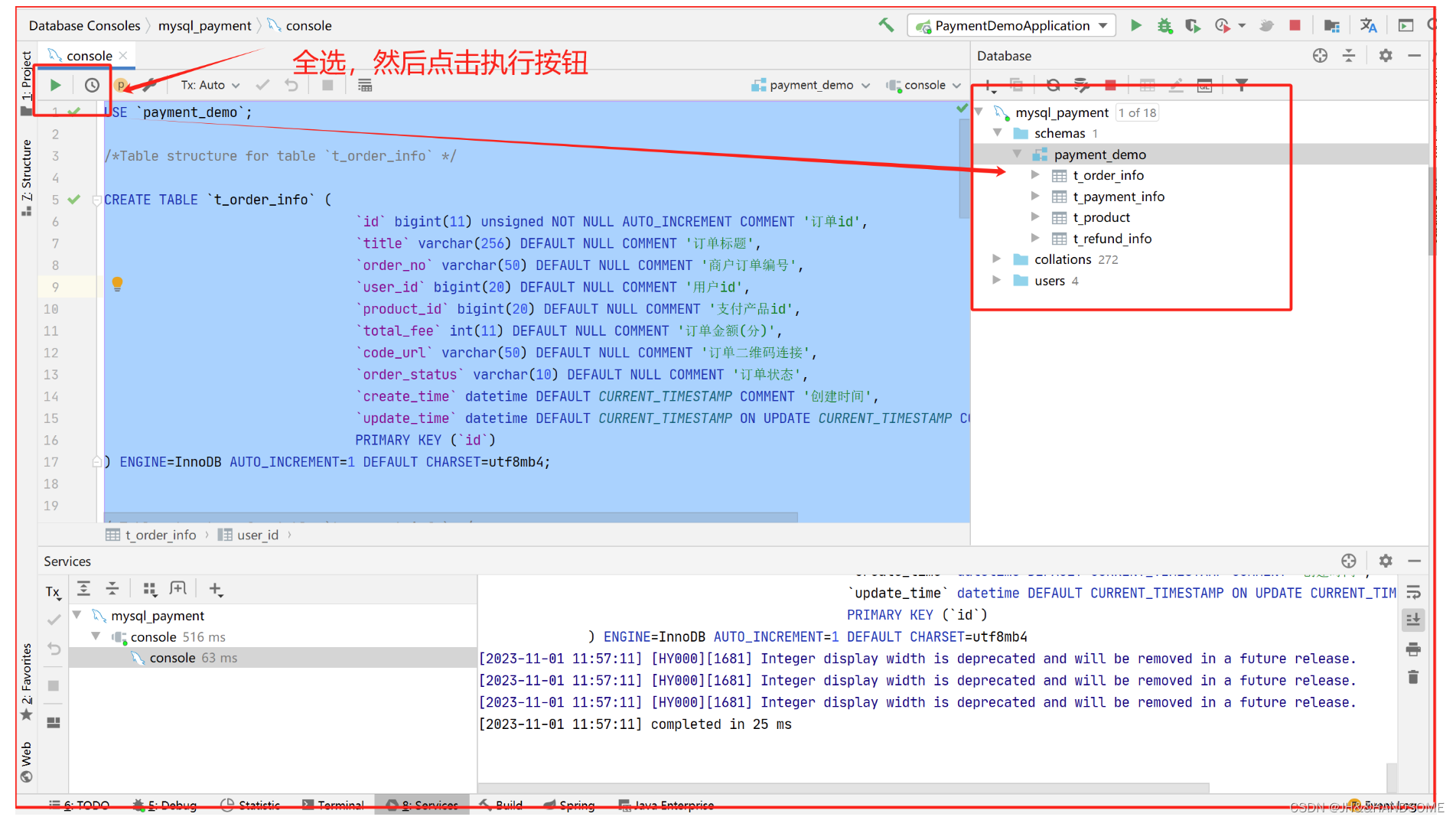
4-3、执行sql脚本

从navicat可以看出有这些表了

5、集成MyBatis-Plus
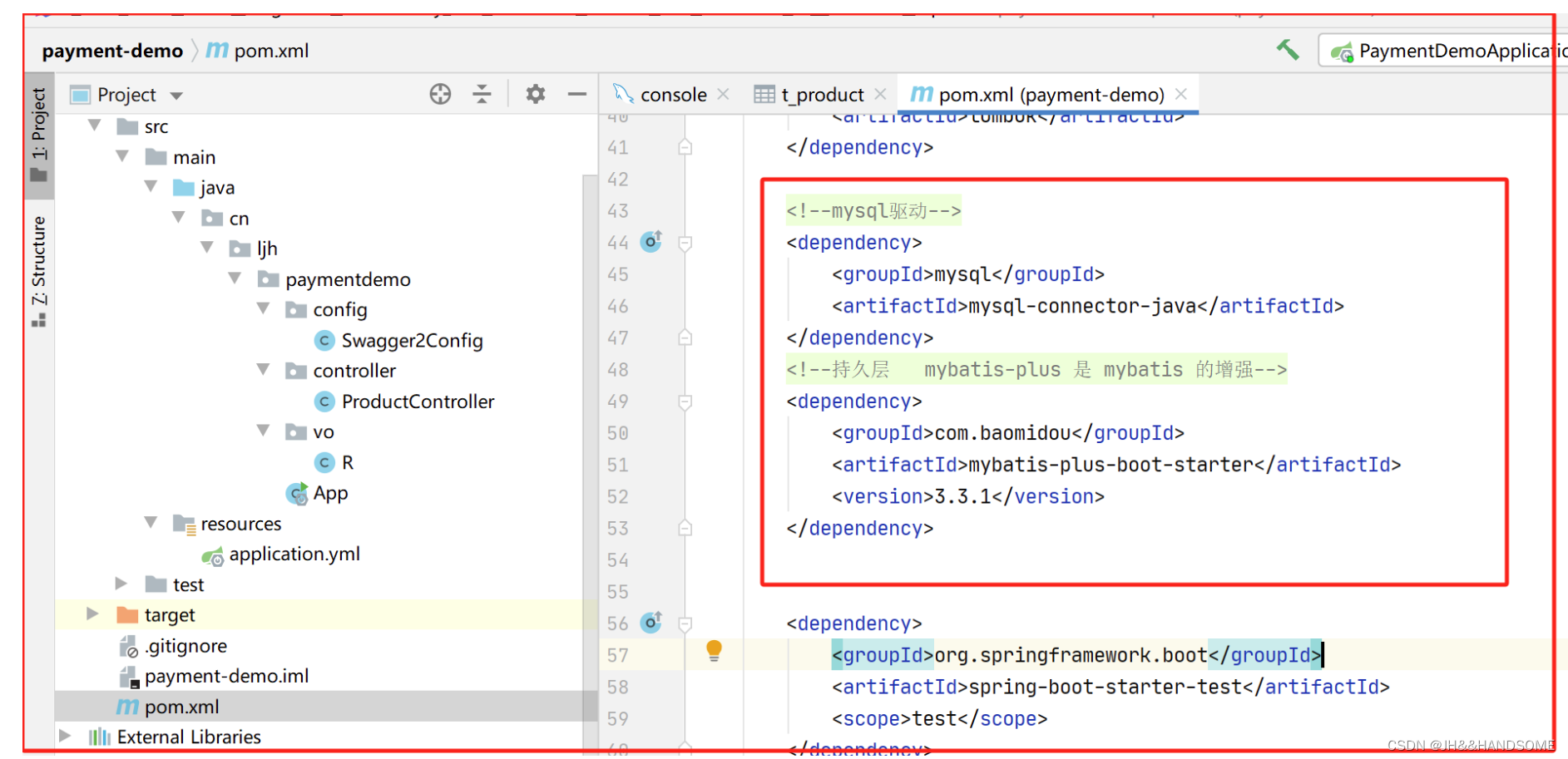
5-1、引入依赖

<!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency><!--持久层 mybatis-plus 是 mybatis 的增强--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.3.1</version></dependency>
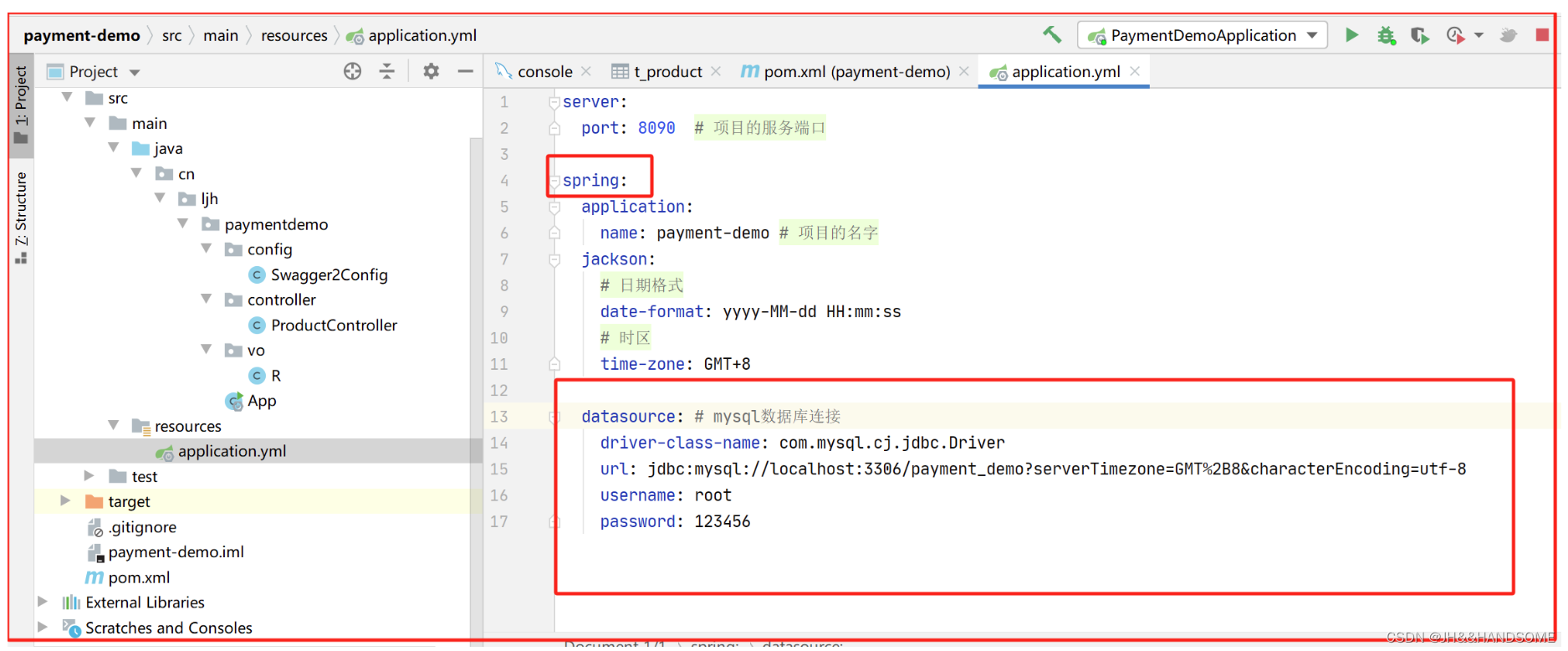
5-2、配置文件配置数据库连接
在spring的节点下配置数据库连接

server:port: 8090 # 项目的服务端口spring:application:name: payment-demo # 项目的名字jackson:# 日期格式date-format: yyyy-MM-dd HH:mm:ss# 时区time-zone: GMT+8datasource: # mysql数据库连接driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/payment_demo?serverTimezone=GMT%2B8&characterEncoding=utf-8username: rootpassword: 1234565-3、定义实体类
拷贝导入这些基本代码 :实体类、service、impl、mapper
这些是学习视频提供的基本代码,太多了就不展示出来了。有用到再截图

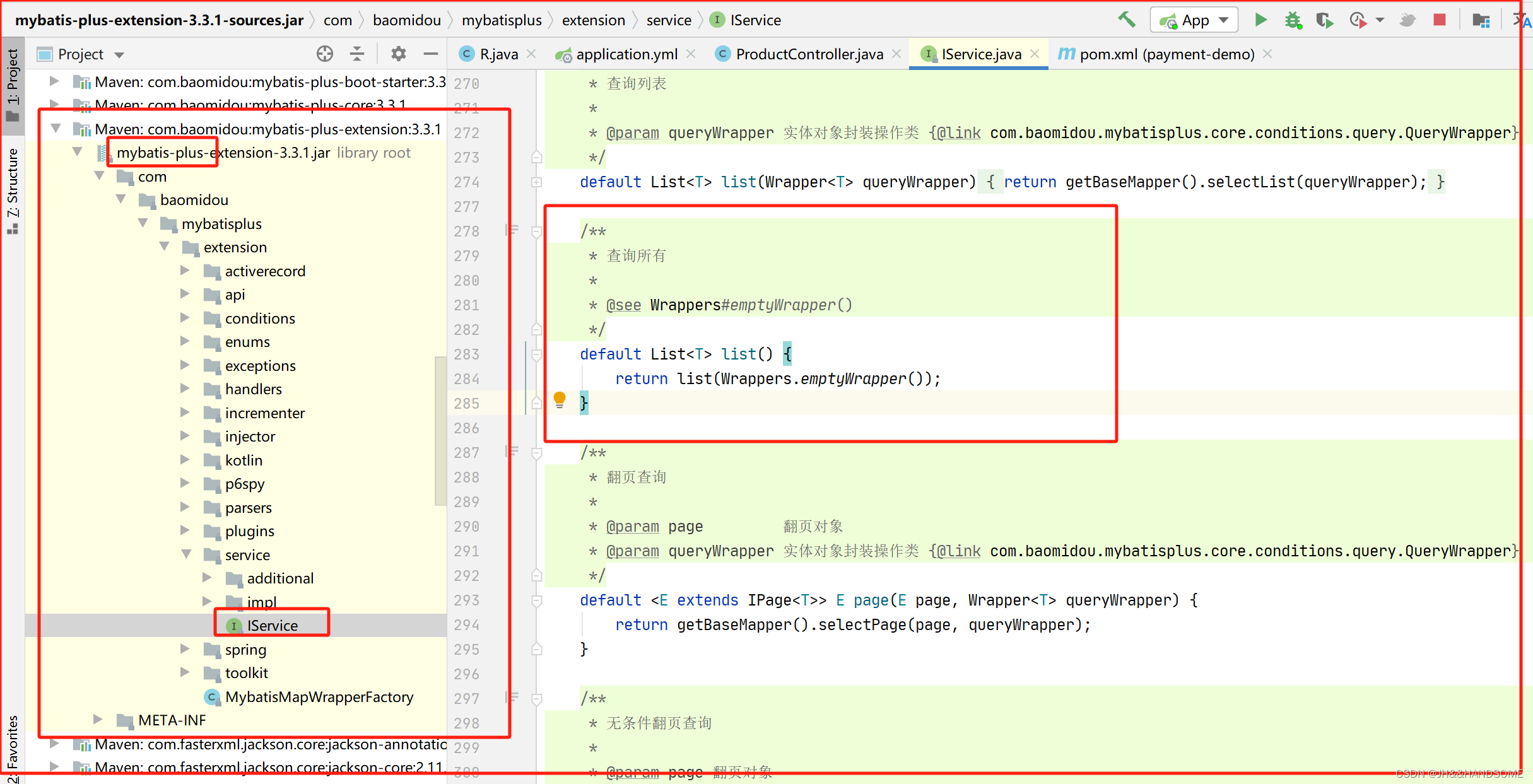
5-4、定义 MyBatis-Plus 的配置文件
创建一个 MyBatis-Plus 的配置文件

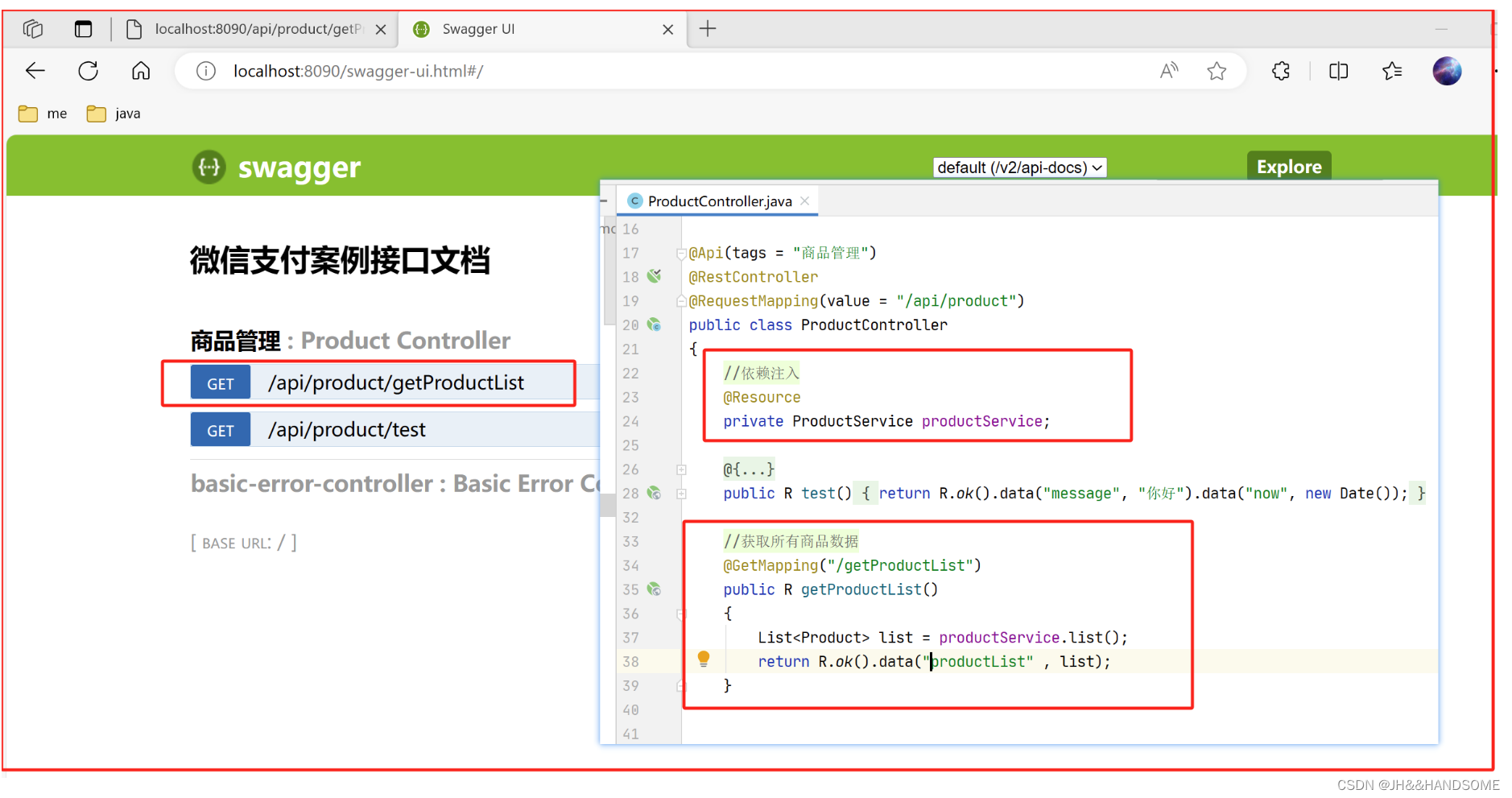
5-4-1、测试:获取所有商品数据
controller

方法中获取所有商品的list方法,有MyBatis-Plus提供

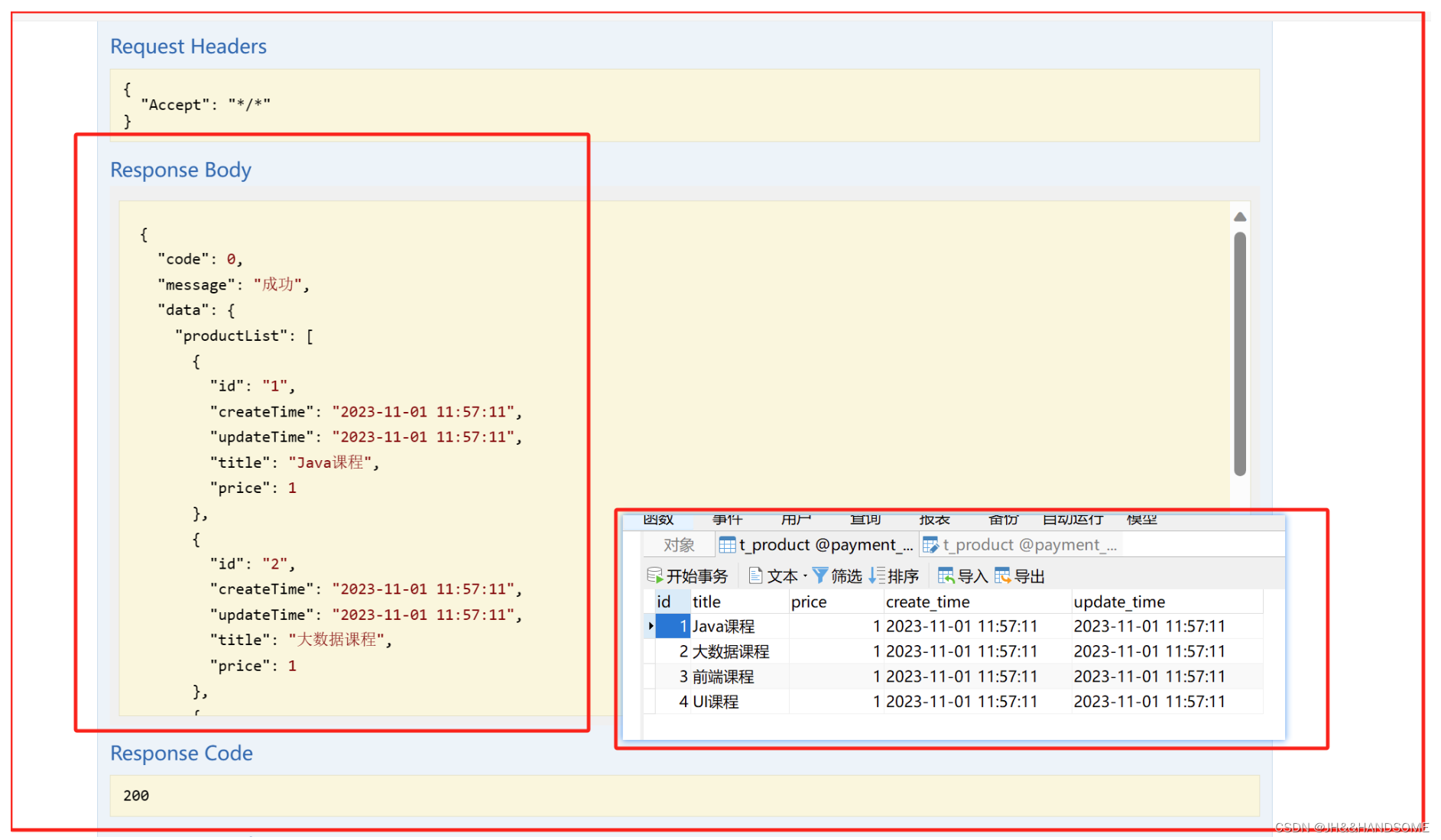
成功获取所有商品数据

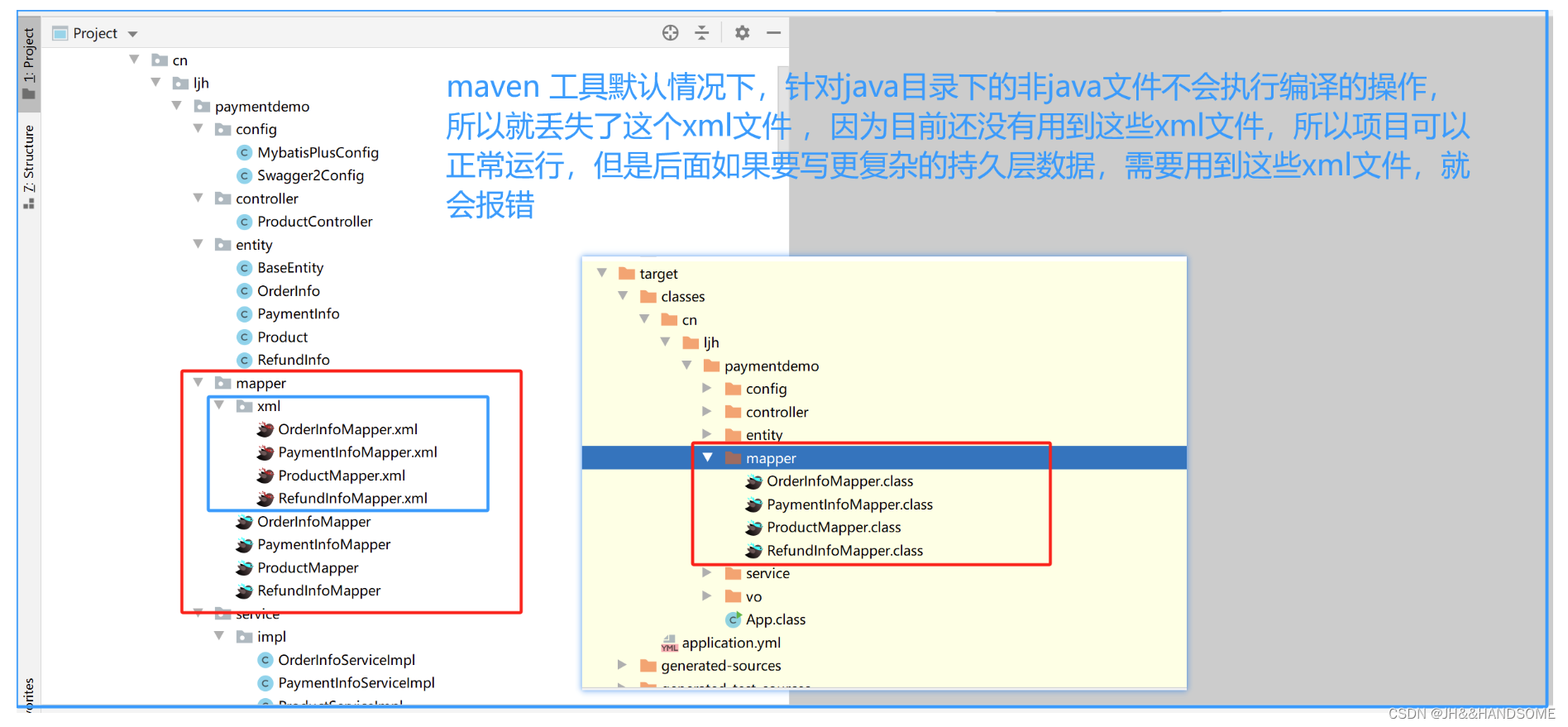
5-4-2、target没有编译xml问题
maven 工具默认情况下,针对java目录下的非java文件不会执行编译的操作,所以就丢失了这个xml文件 ,因为目前还没有用到这些xml文件,所以项目可以正常运行,但是后面如果要写更复杂的持久层数据,需要用到这些xml文件,就会报错

5-4-3 解决方法
解决方法:两个步骤
步骤1:
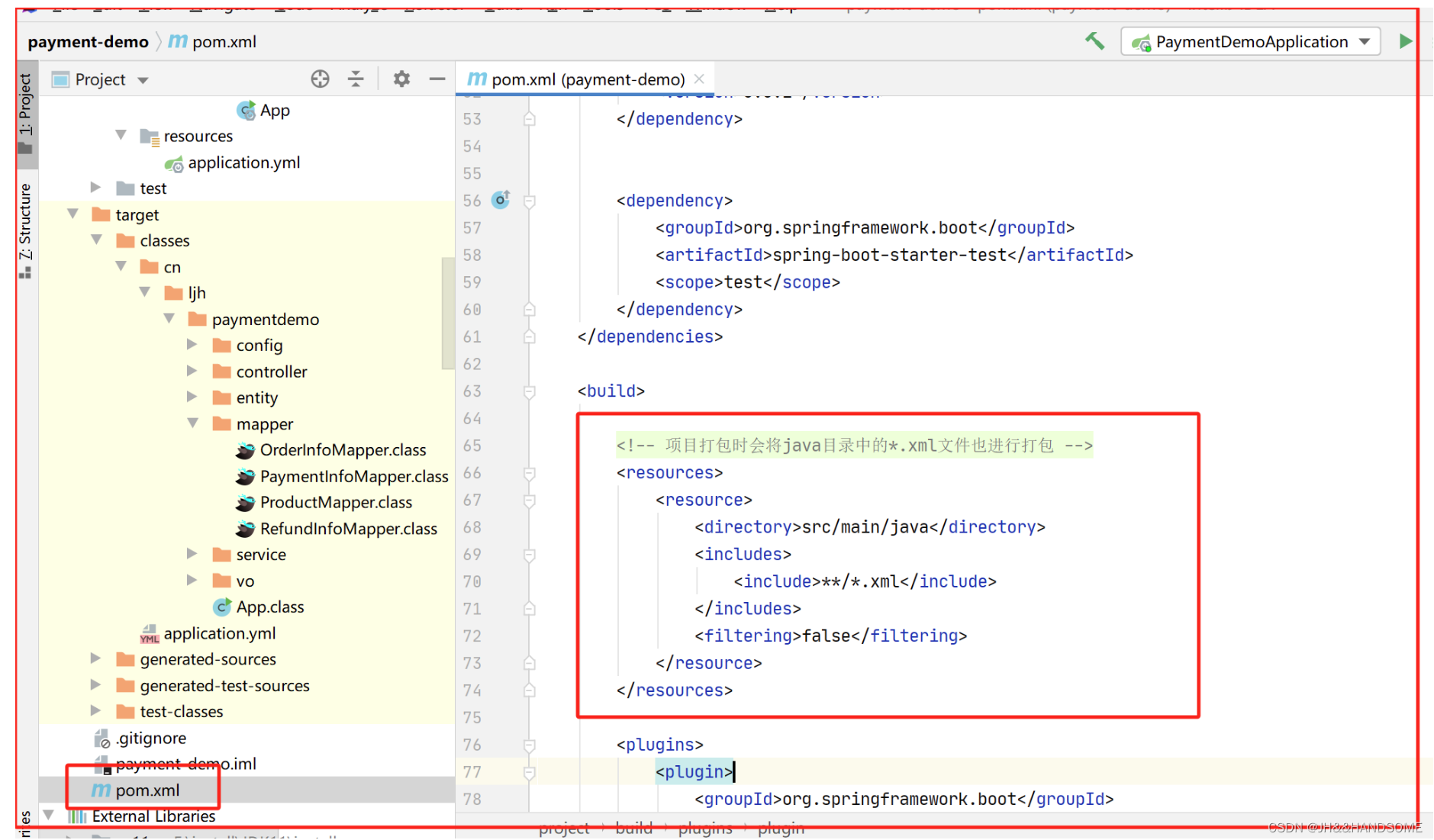
因为maven工程在默认情况下 src/main/java 目录下的所有资源文件是不发布到 target 目录下的,我们在 pom 文件的 节点下配置一个资源发布过滤器
在<build> </build>范围内

<!-- 项目打包时会将java目录中的*.xml文件也进行打包 --><resources><resource><directory>src/main/java</directory><includes><include>**/*.xml</include></includes><filtering>false</filtering></resource></resources>
测试步骤1:
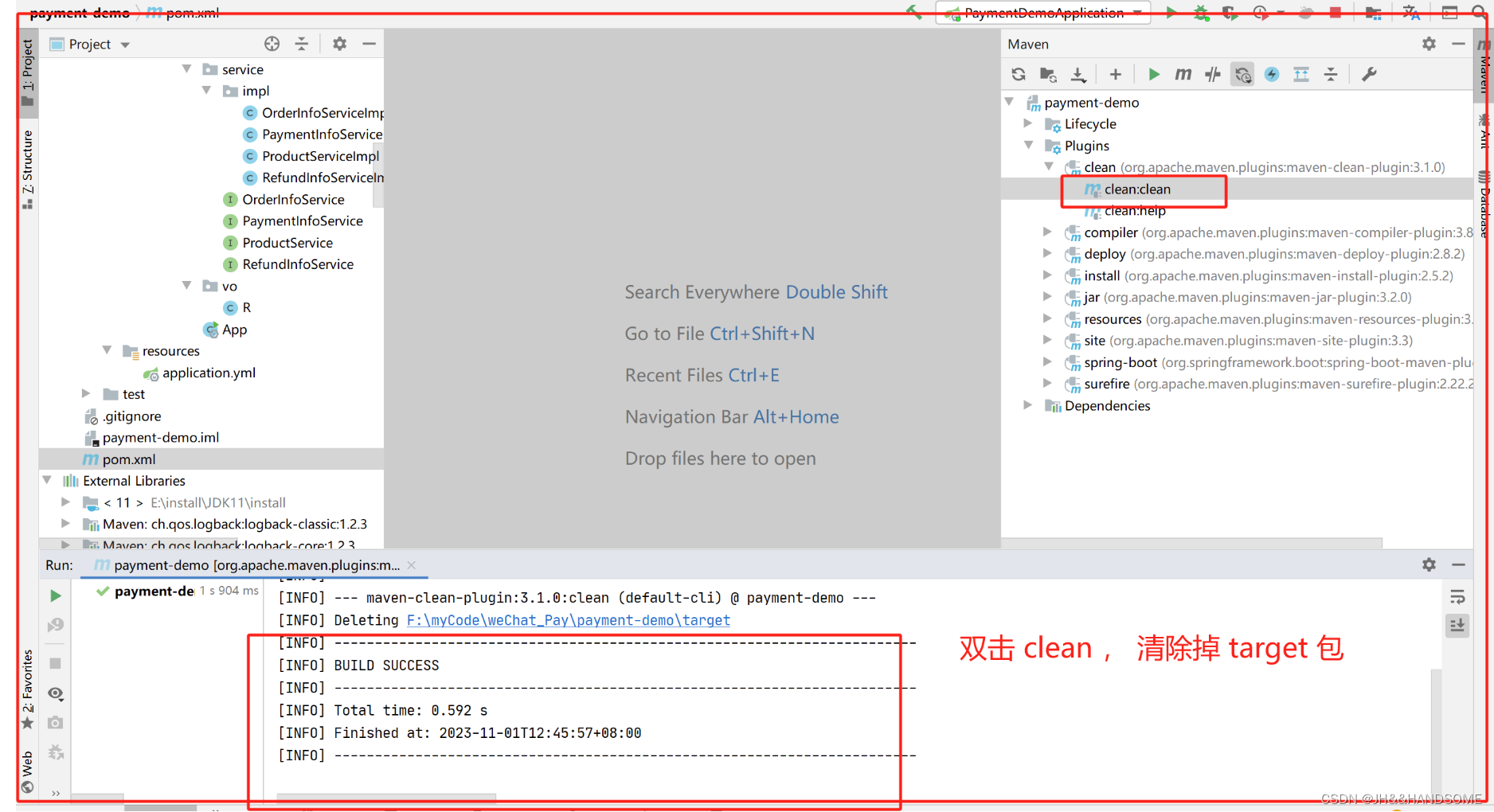
先clean ,删掉 target 目录

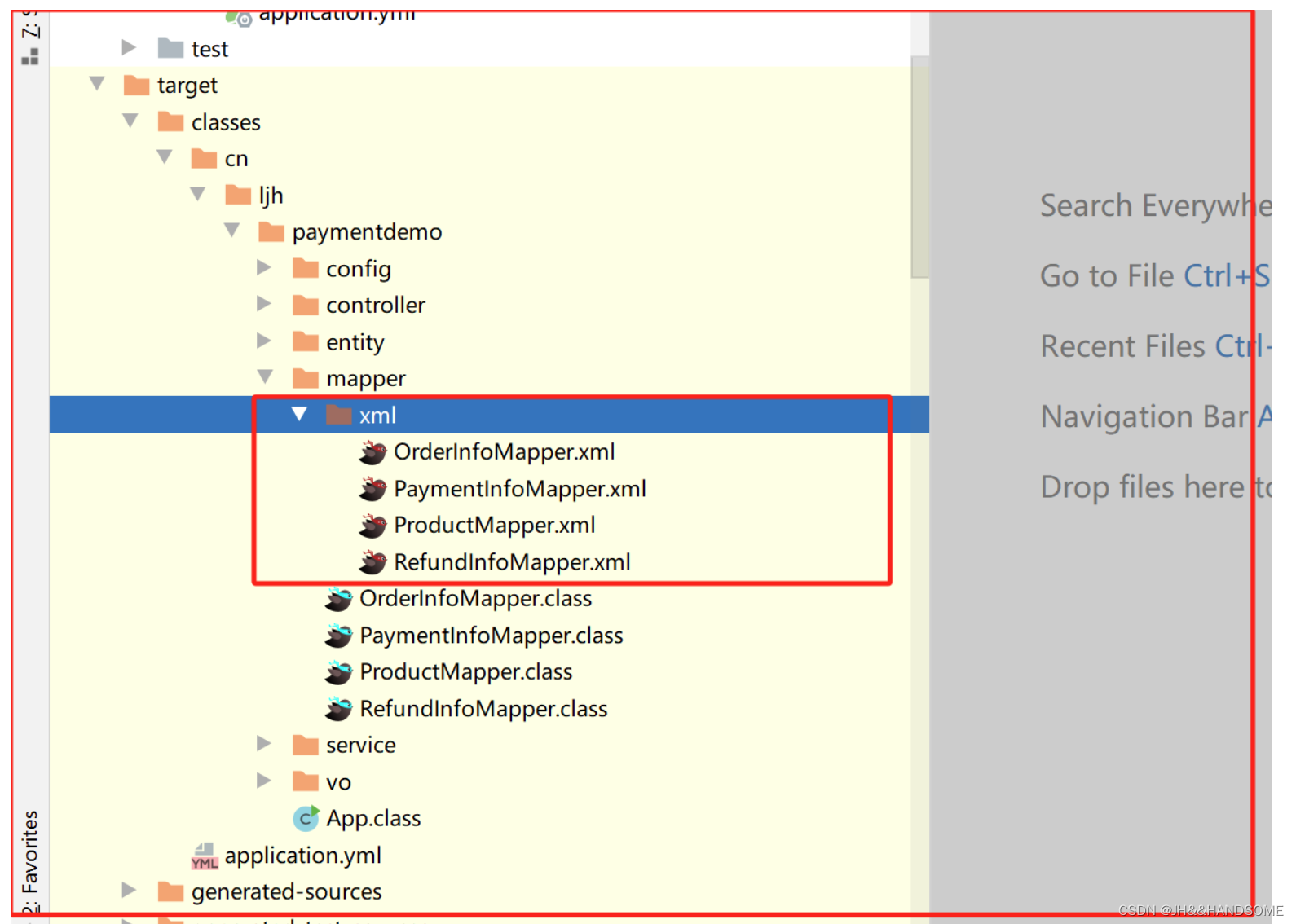
然后重新编译,xml 目录就完整出现了

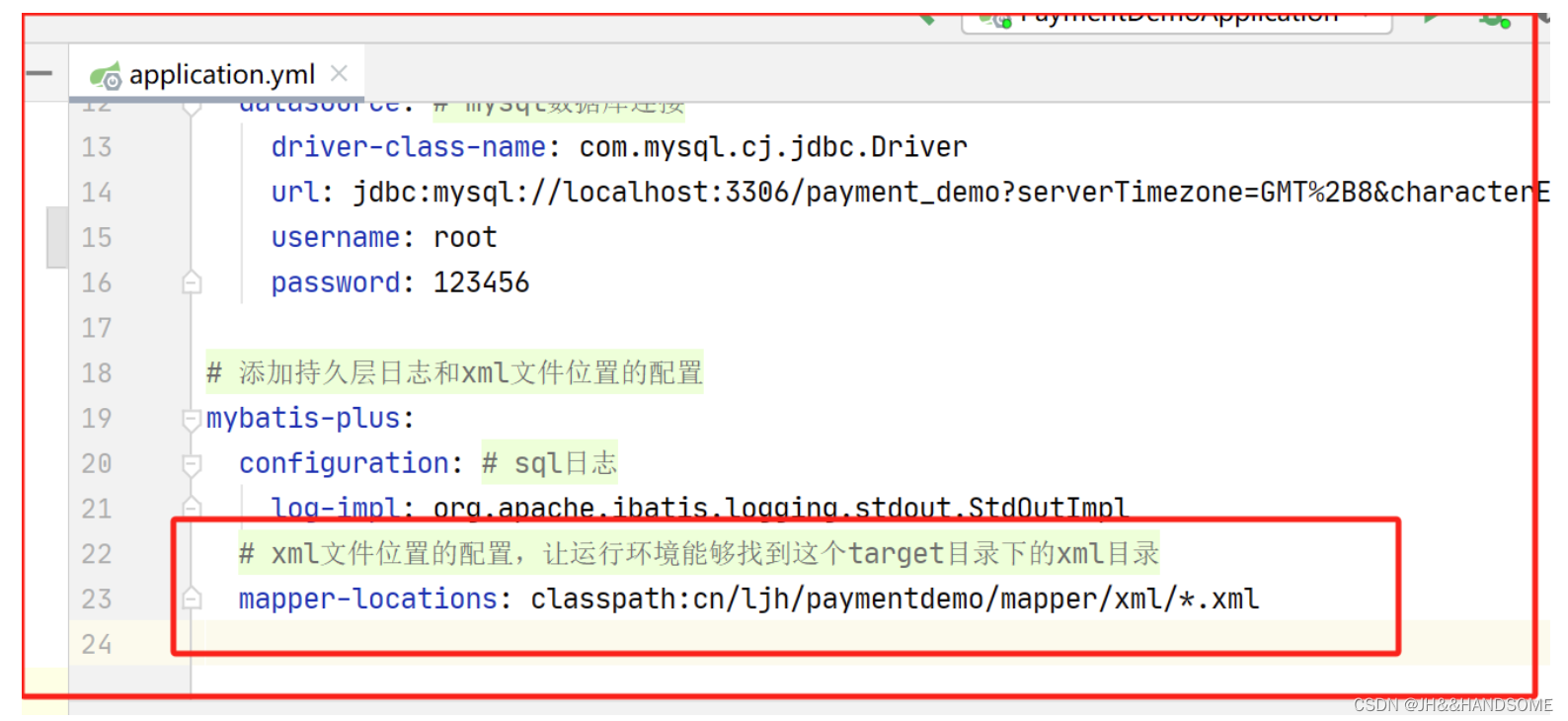
步骤2:
让运行环境能够找到这个target目录下的xml目录,
顺便添加个日志记录,只要执行到这些xml文件,就会打印出日志

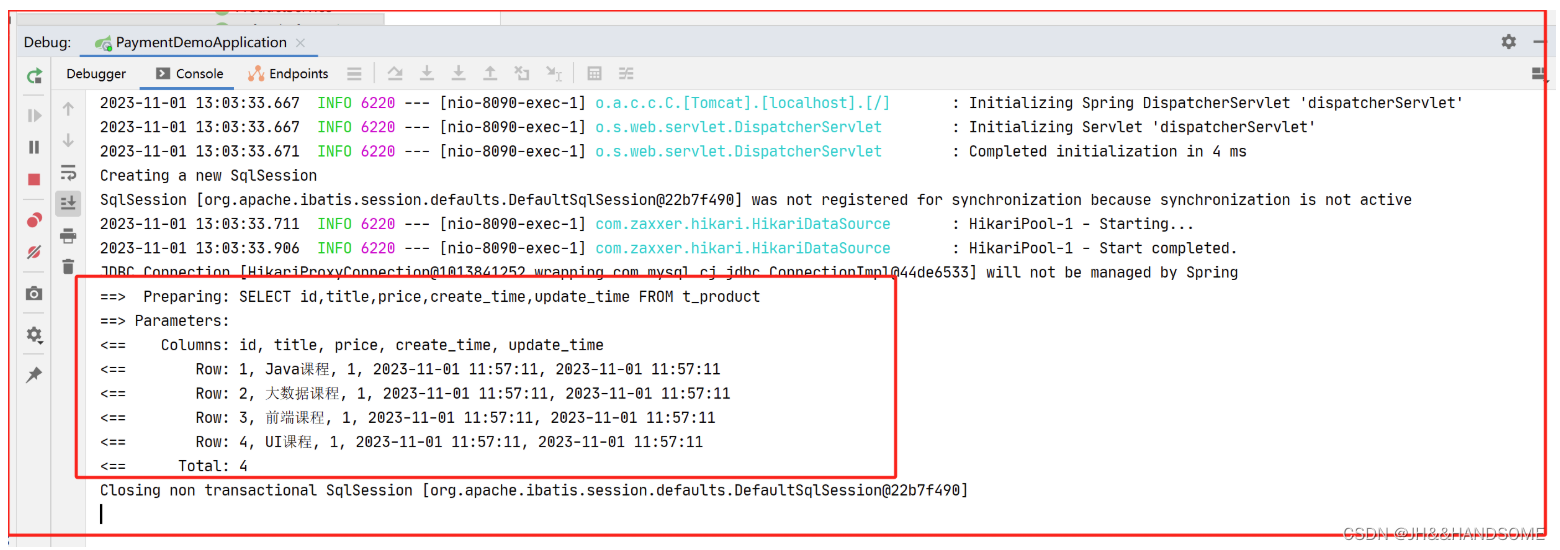
测试步骤2:
测试这个sql 日志有没有生效:
访问下获取所有商品的接口


6、搭建前端环境
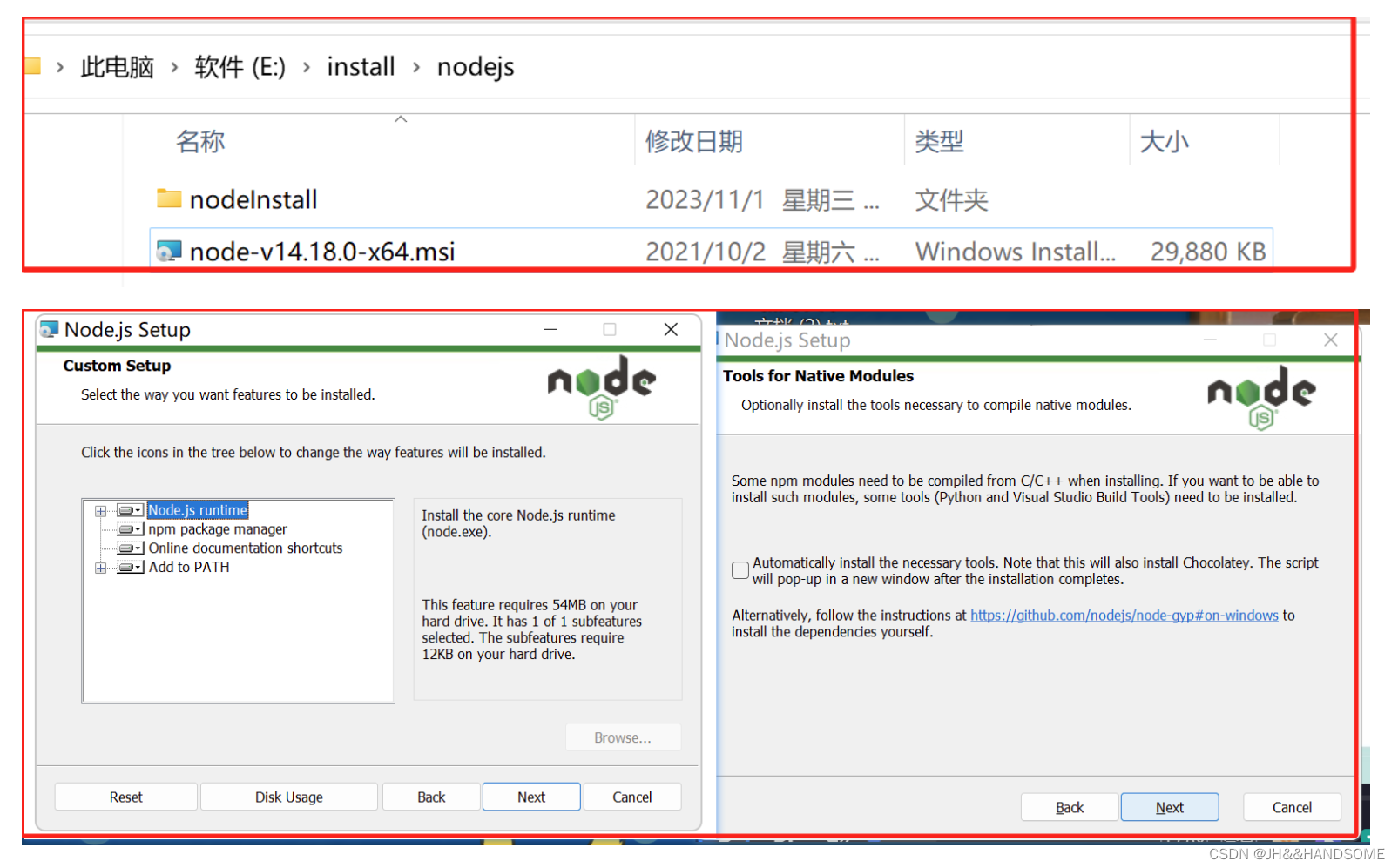
6-1、安装 Node.js 运行环境
除了更改安装地址,其他的直接下一步

6-2、检查版本号:
有版本号,说明安装这个 node 环境成功了

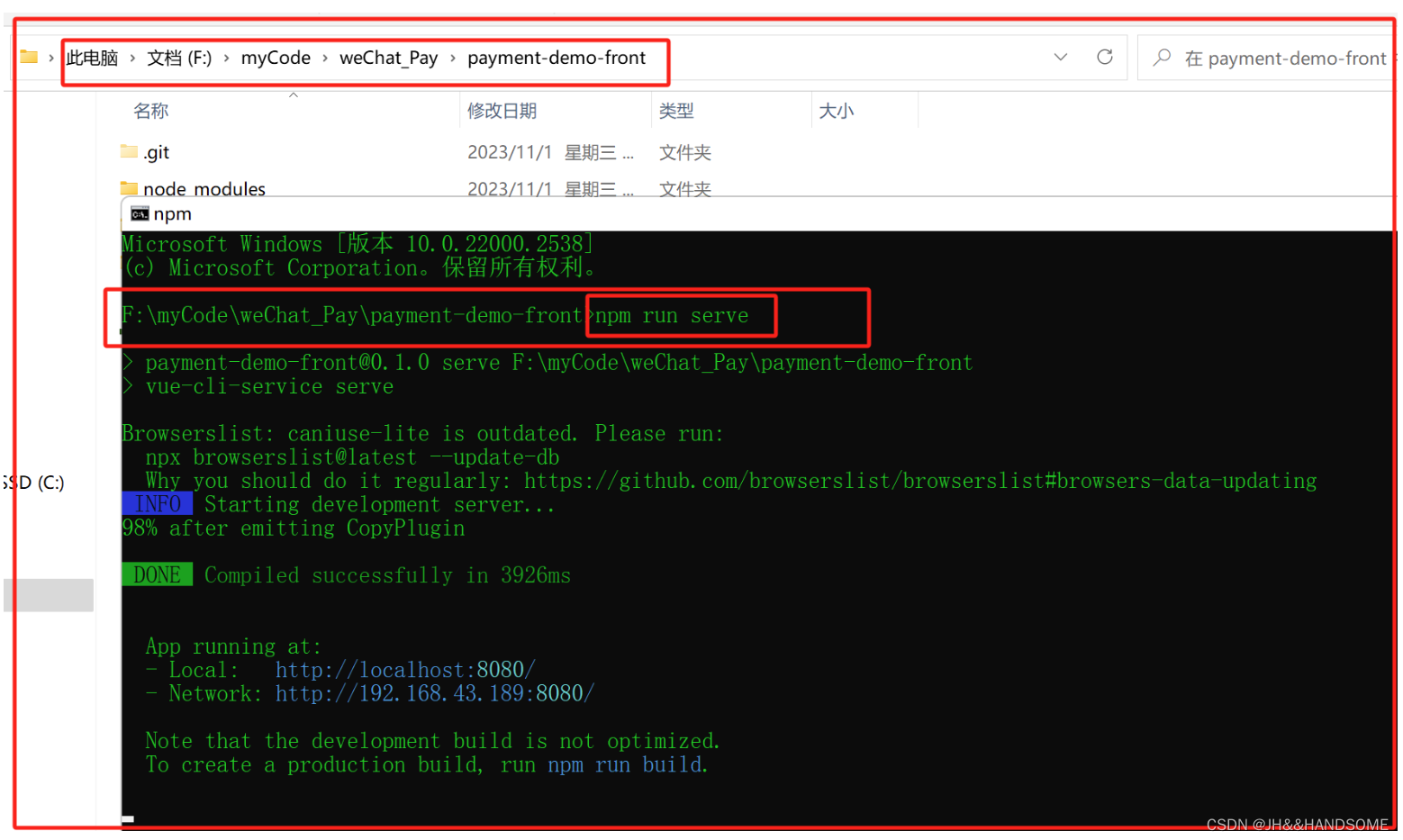
6-3、运行前端项目
这个项目是项目视频发布者提供的
命令行运行,如图,默认是8080端口
记得用管理员运行小黑窗

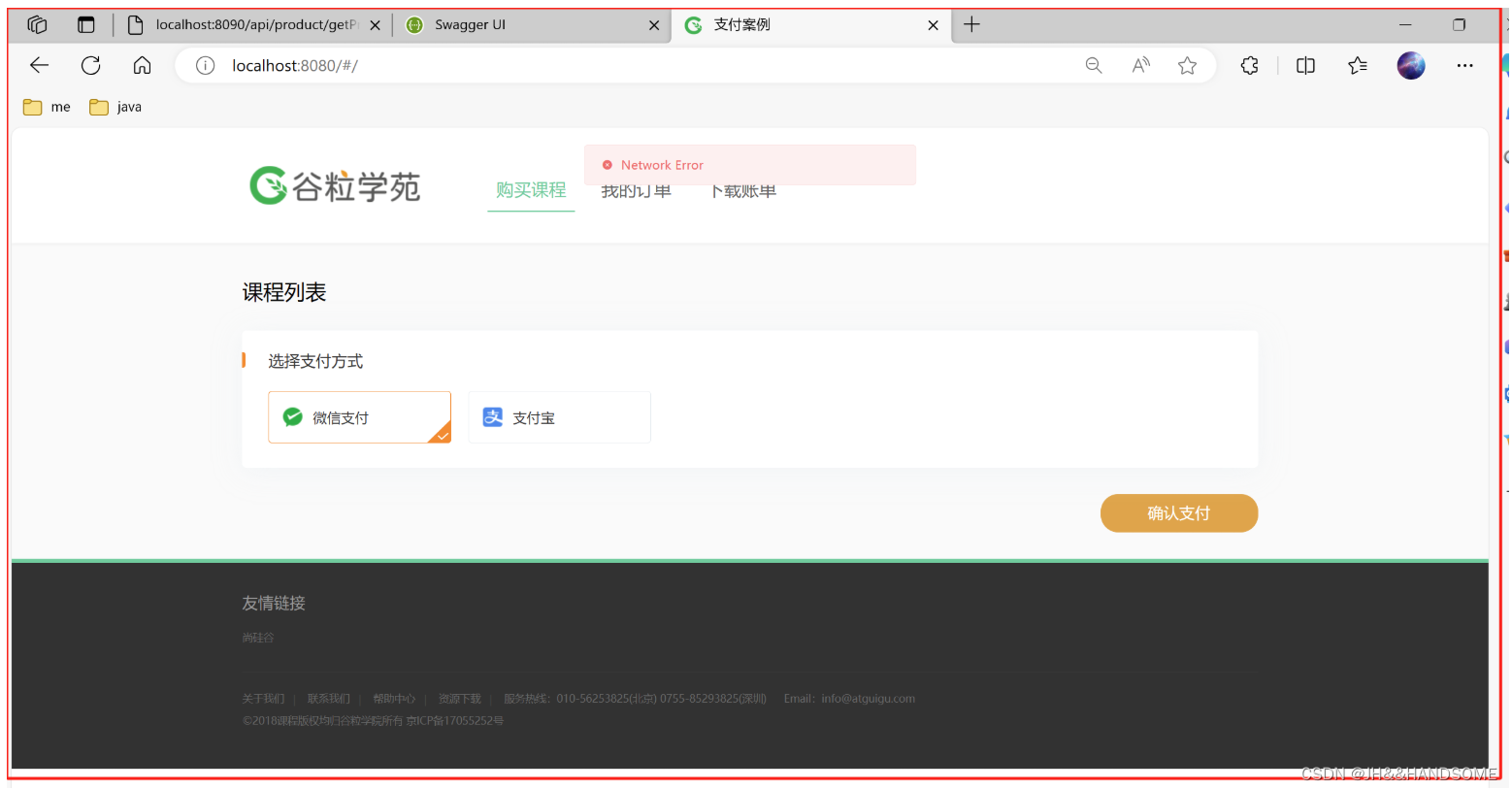
如图:基础页面
课程列表没有数据,因为跨域问题没解决,拿不到

6-4、前后端跨域
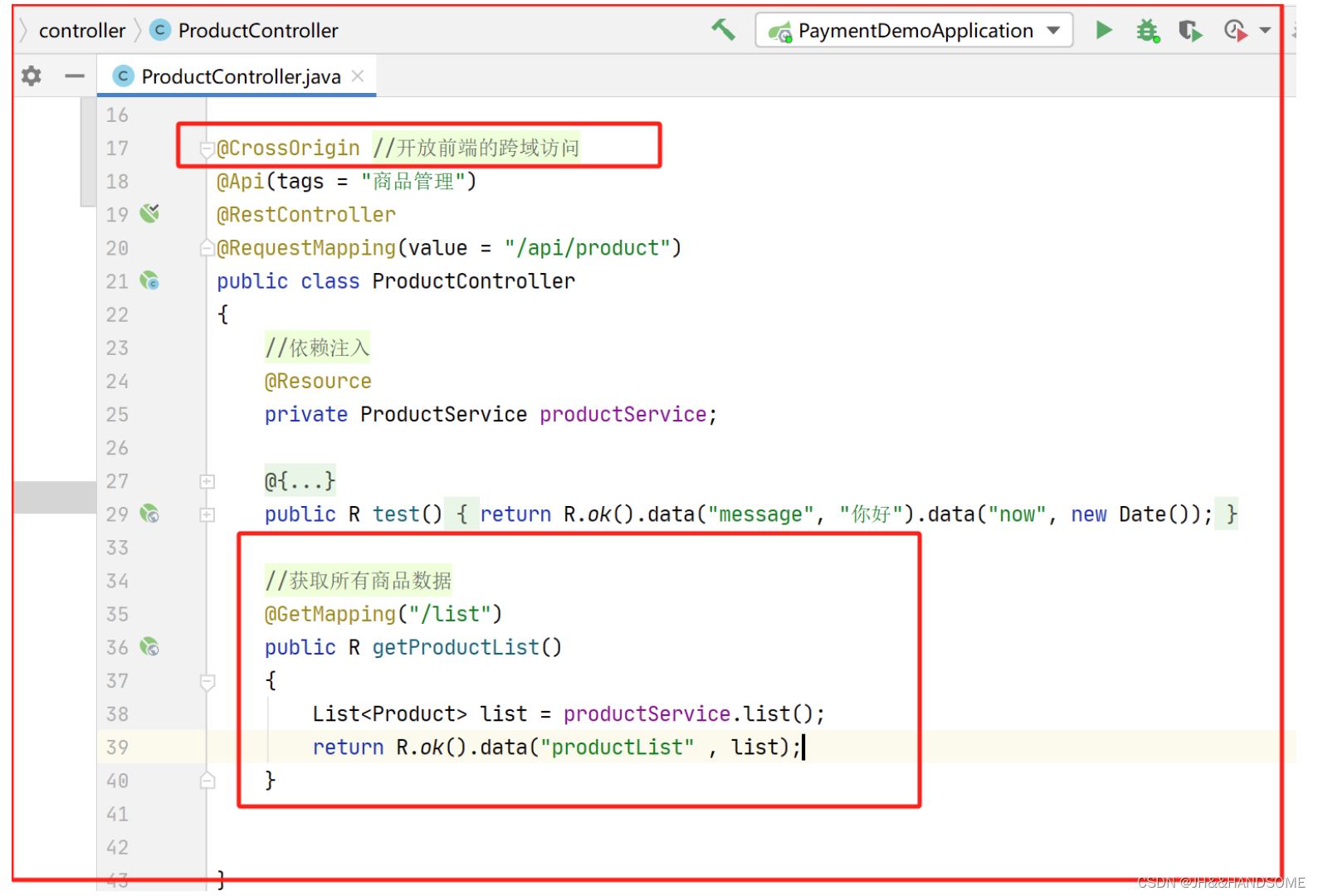
后端这里加个注解,前端的跨域代码还没看是怎么写的。


后端控制器类添加这个 @CrossOrigin,表示这个类的所有方法都支持跨域访问。
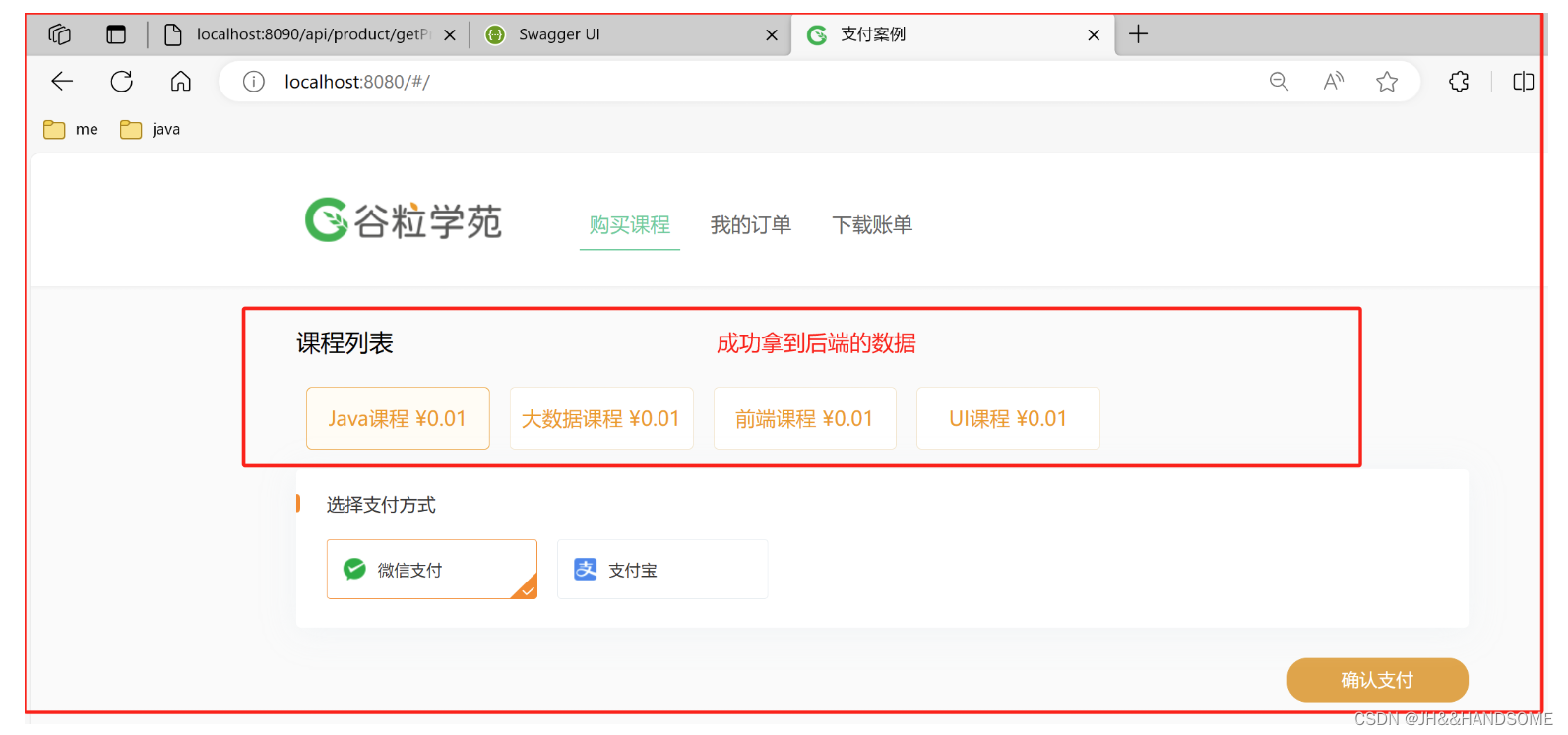
前端可以直接通过请求 http://localhost:8090/api/product/list 来获取数据,不需要再额外添加跨域相关的代码。

6-5、安装 Visual Studio Code 编译器
一直下一步安装就可以


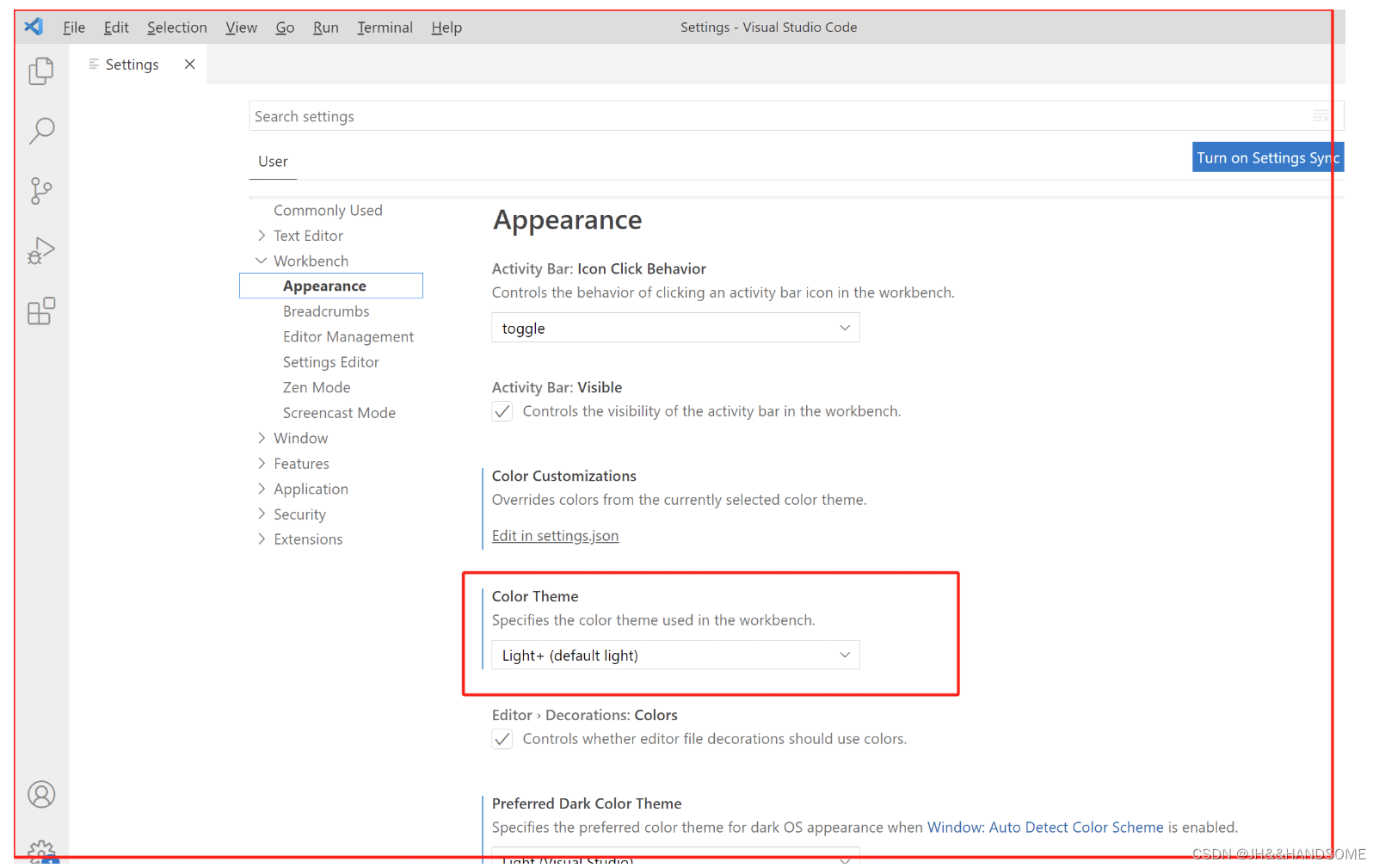
6-5-1、修改背景颜色

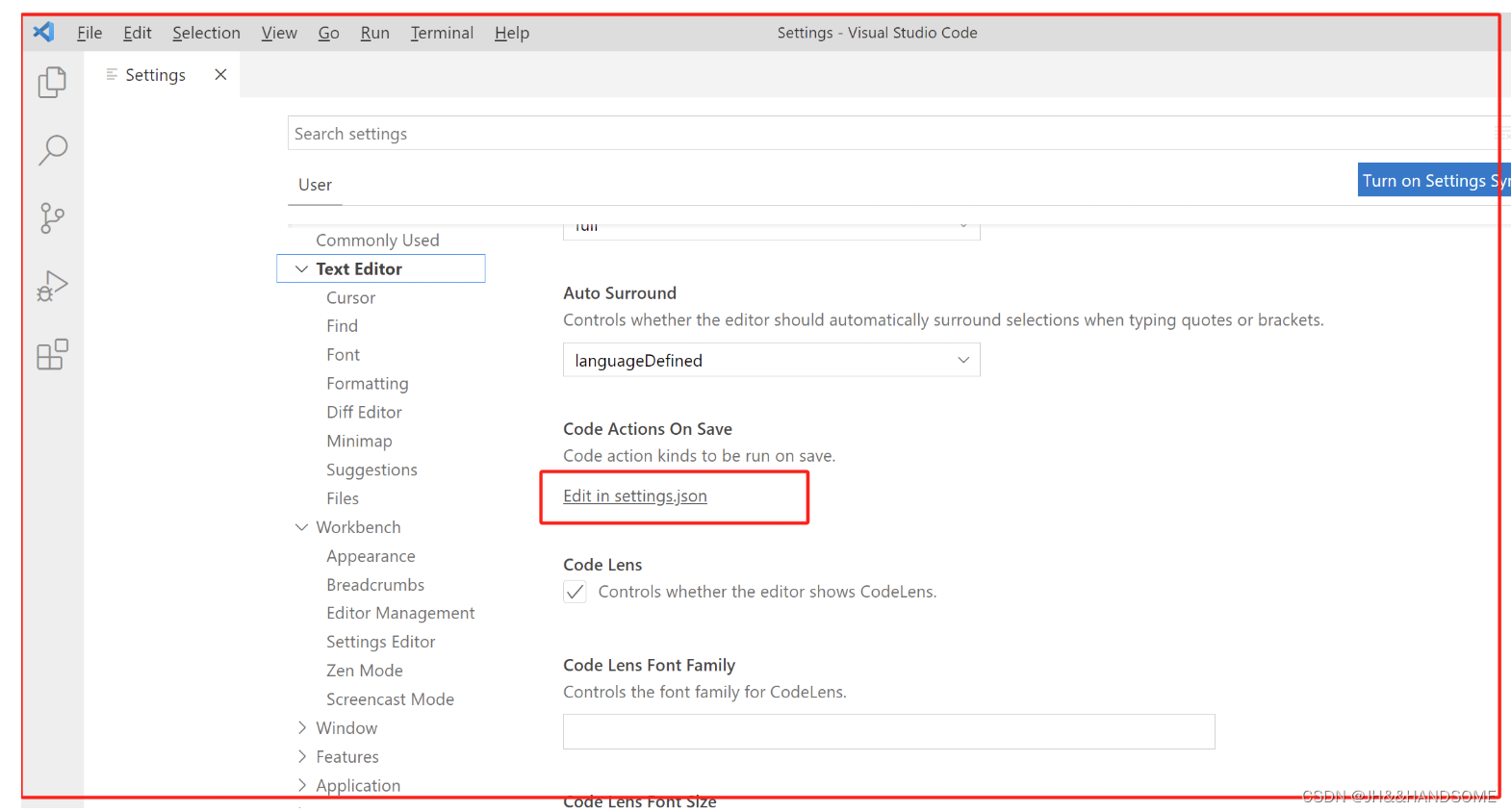
6-5-2、修改左侧边框颜色

把代码改成这样,第一次改,拼拼凑凑,不知道对不对,反正左侧边框变白色了。

{"workbench.preferredDarkColorTheme": "Visual Studio Light","workbench.colorCustomizations": {"[Default Light+]": {"activityBar.activeBackground": "#ffffff","activityBar.background": "#eeeeee","activityBar.foreground": "#000000"}},"workbench.colorTheme": "Default Light+","editor.codeActionsOnSave": null
}
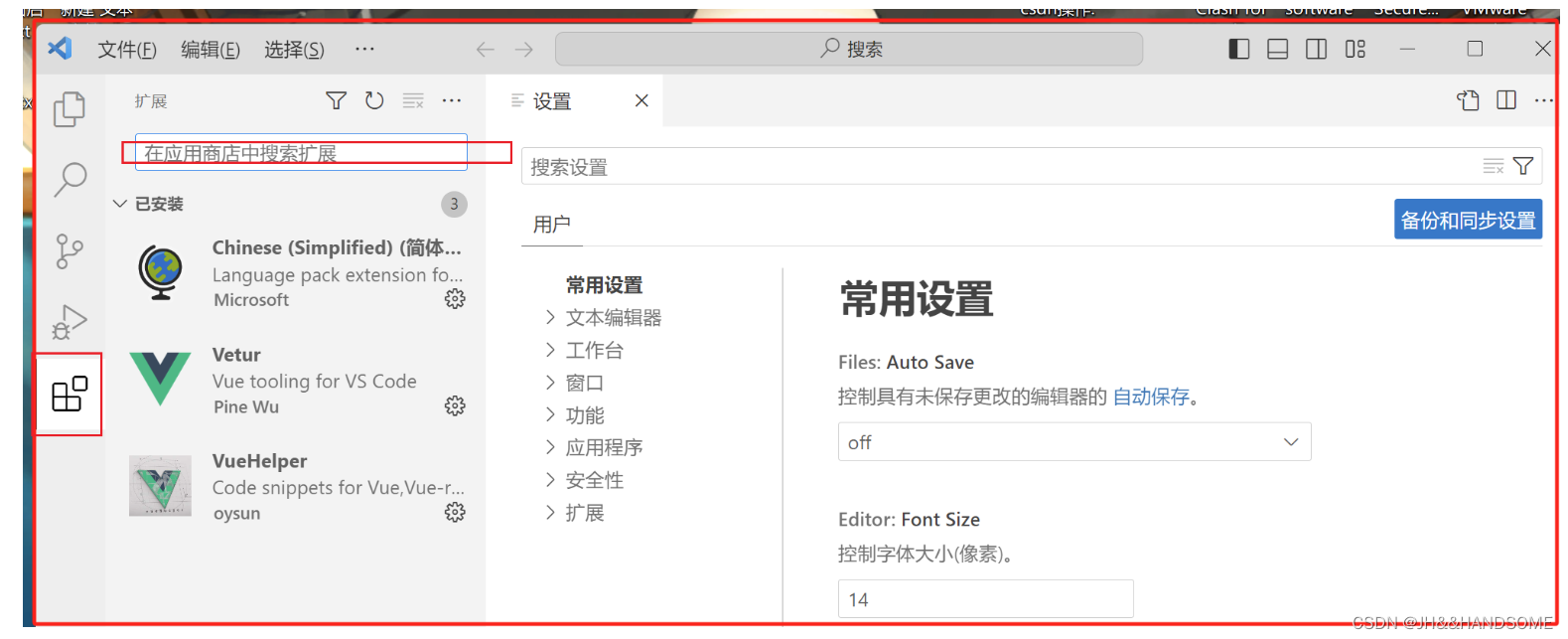
6-5-3、安装插件
安装这三个插件

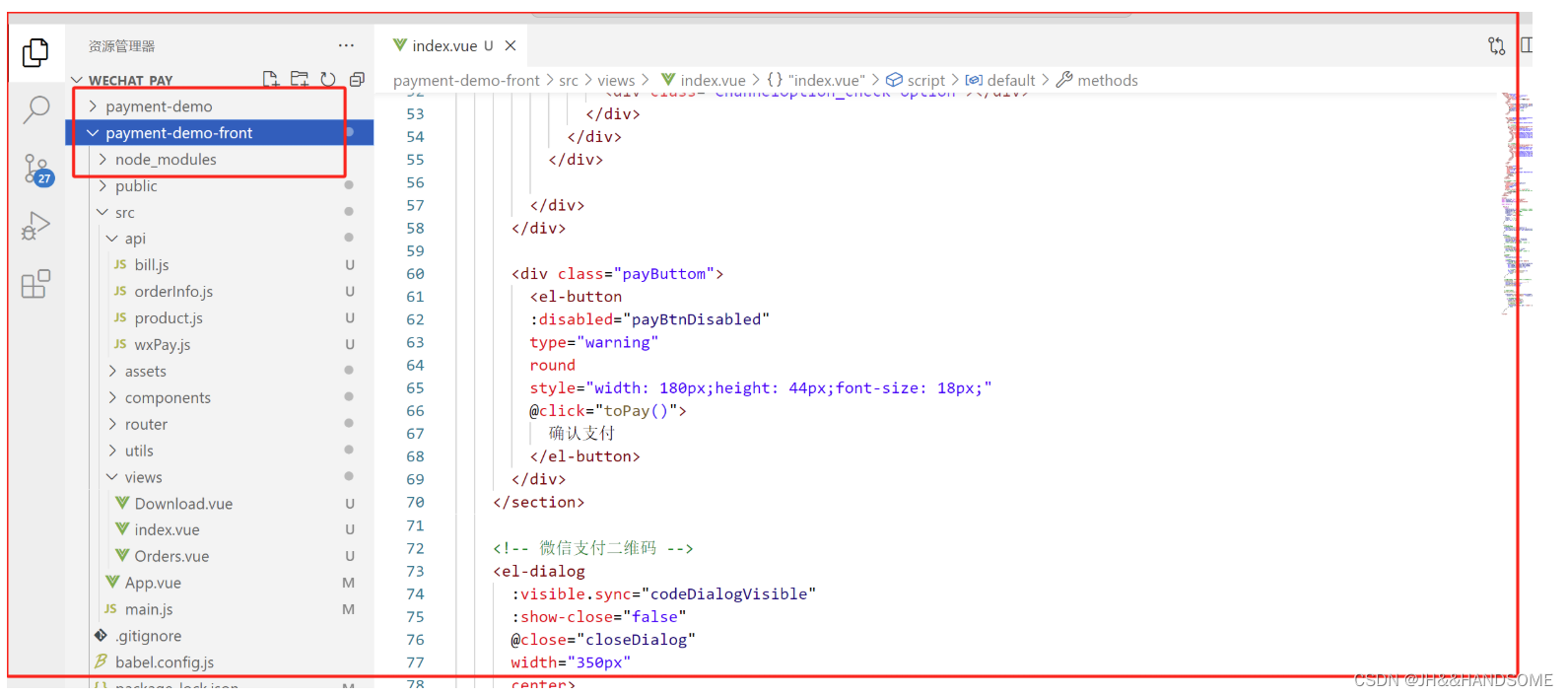
使用这个编译器看前端的代码了

7、Vue.js 入门
Vue 就是一个渐进式 JavaScript 框架
Vue.js是一个前端框架,帮助我们快速构建前端项目。
使用vue有两种方式,一个是传统的在 html 文件中引入 js 脚本文件的方式,另一个是脚手架的方式。
我们的项目,使用的是脚手架的方式。
7-1、安装脚手架
安装完成才可以创建项目。

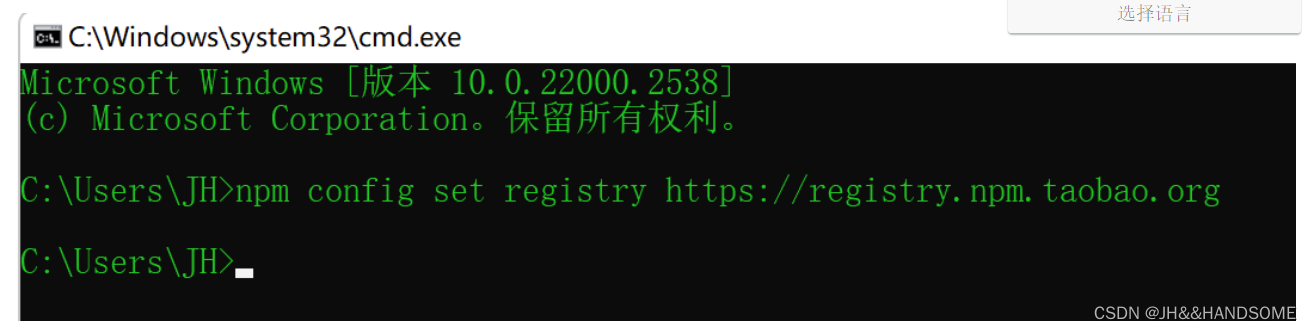
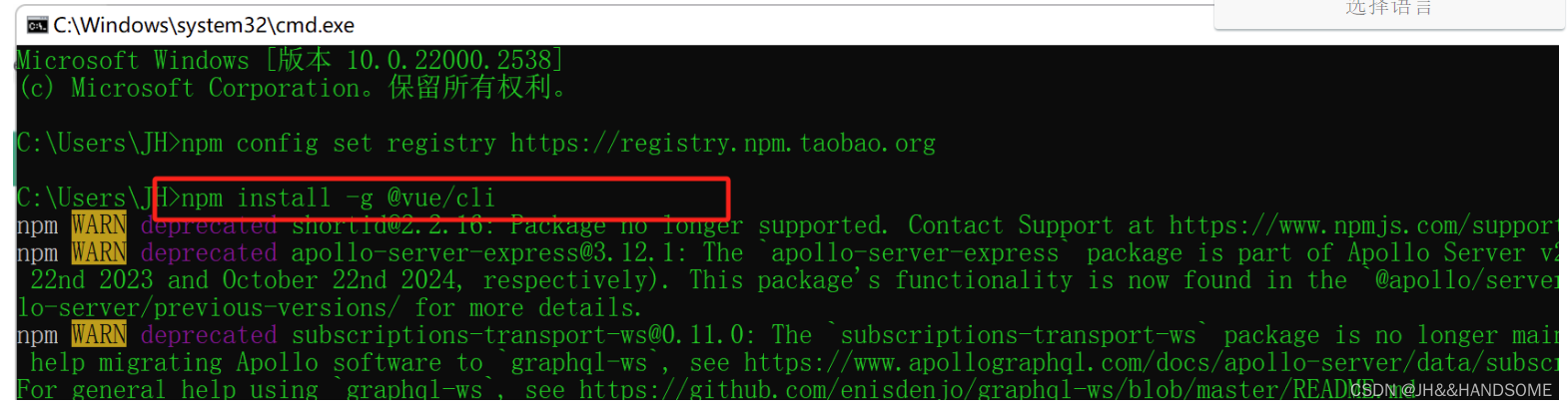
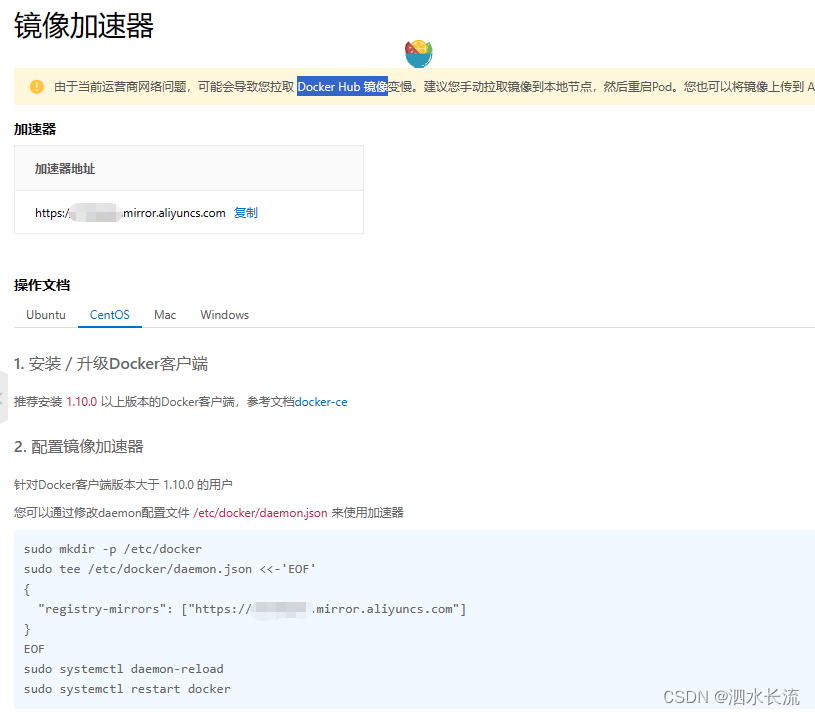
7-1-1、配置淘宝镜像
#经过下面的配置,所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org

7-1-2、全局安装脚手架
-g 的意思就是:全局安装脚手架 ,就是会安装在我们的操作系统中
npm install -g @vue/cli

安装完成就可以创建vue项目了。
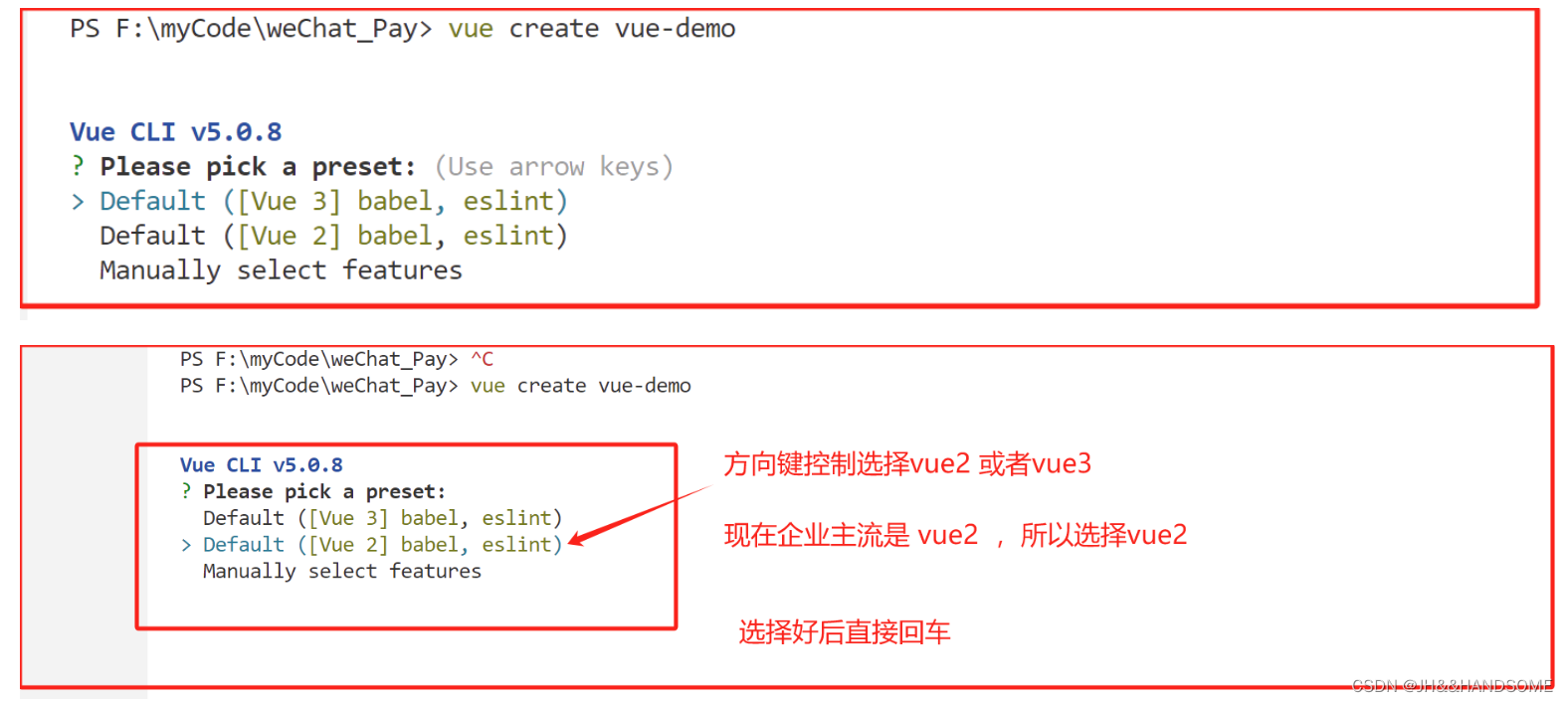
7-2、创建项目
先进入项目目录(Ctrl + ~),然后创建一个项目
输入命令 : vue create vue-demo , 创建一个 vue-demo 的项目
vue 就是我们刚刚安装的脚手架的一个命令
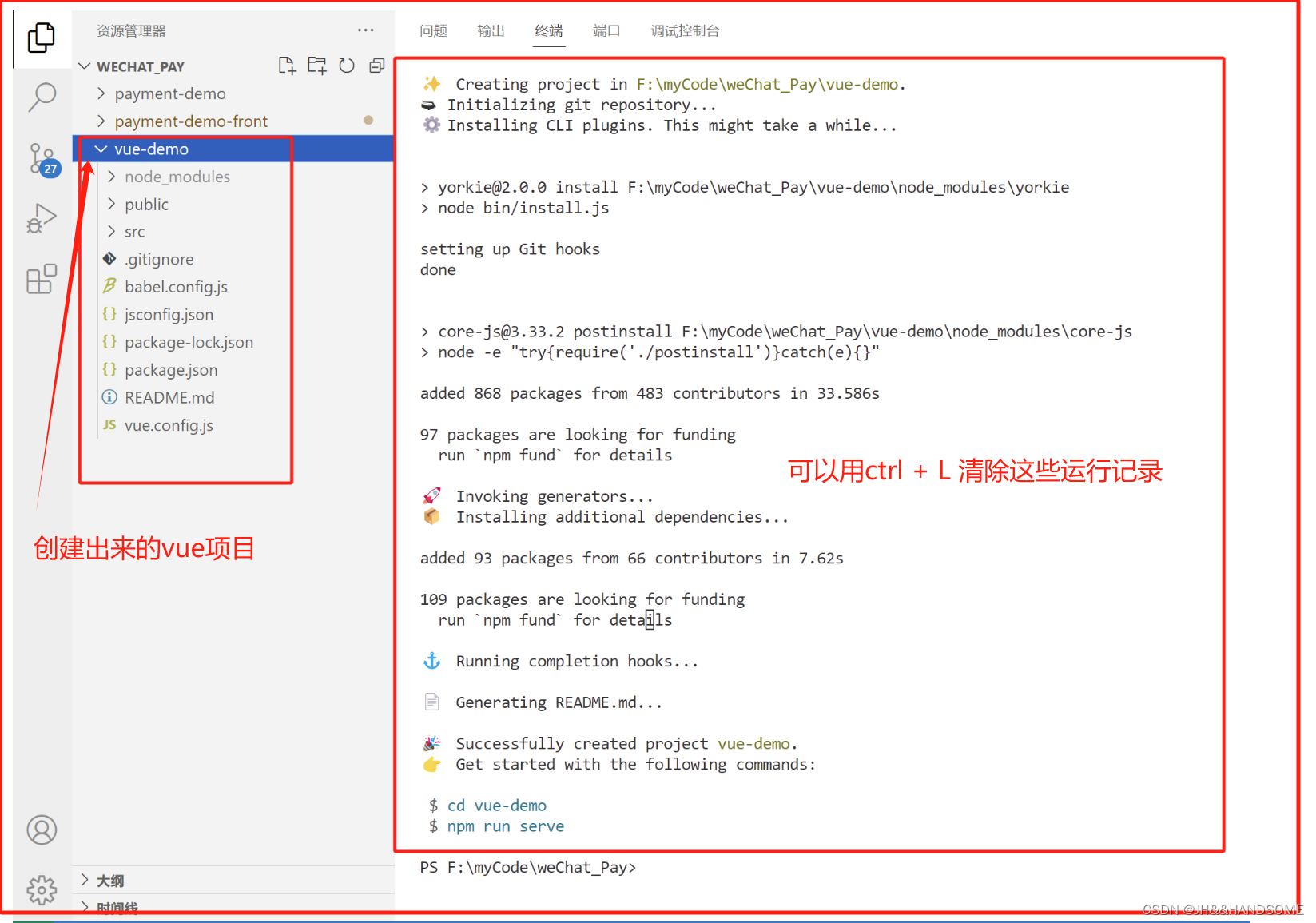
创建vue项目

创建成功
ctrl+L 相当于 linux 的clear,直接腾出空间

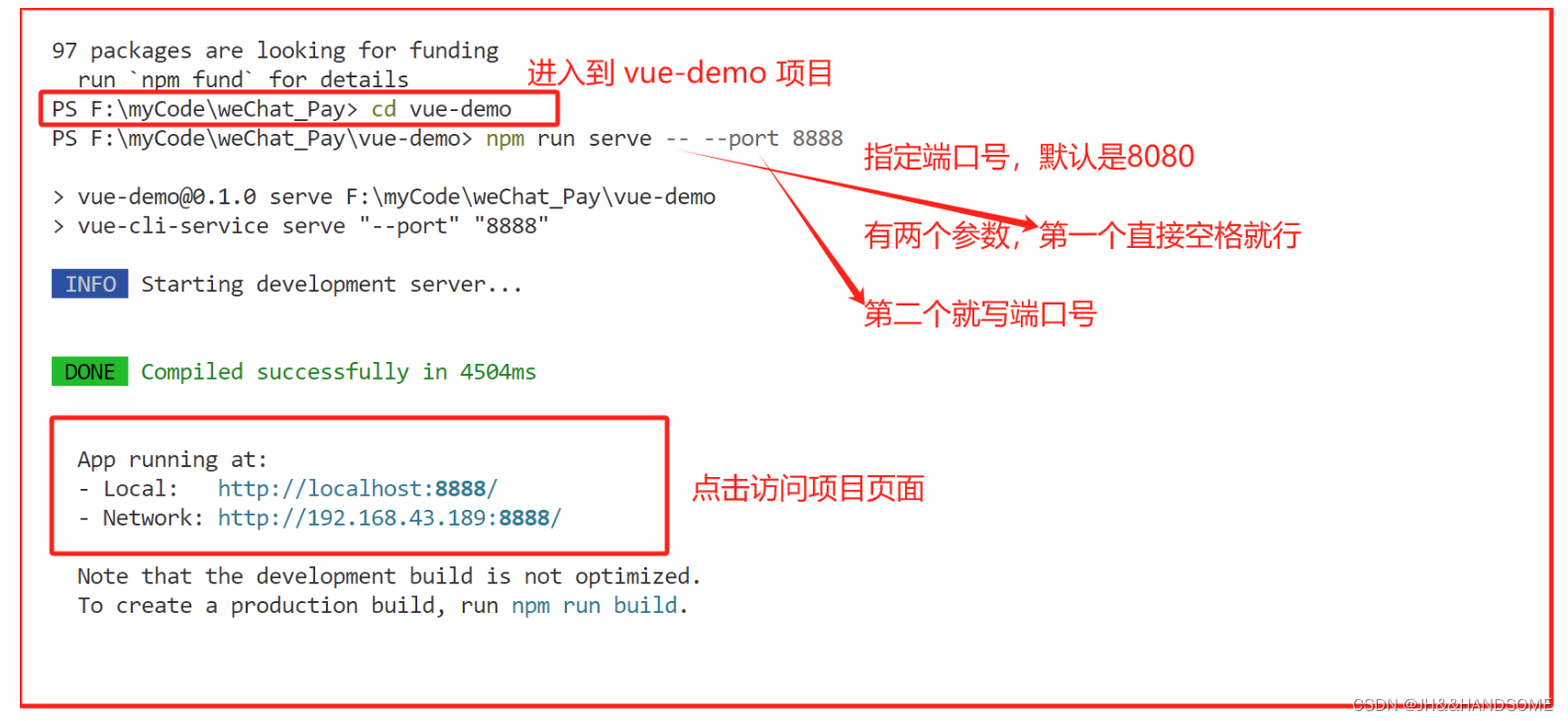
7-3、启动项目
进入项目文件夹,启动项目
因为项目默认端口号是 8080 , 所以这里可以指定其他的端口号

7-4、访问项目
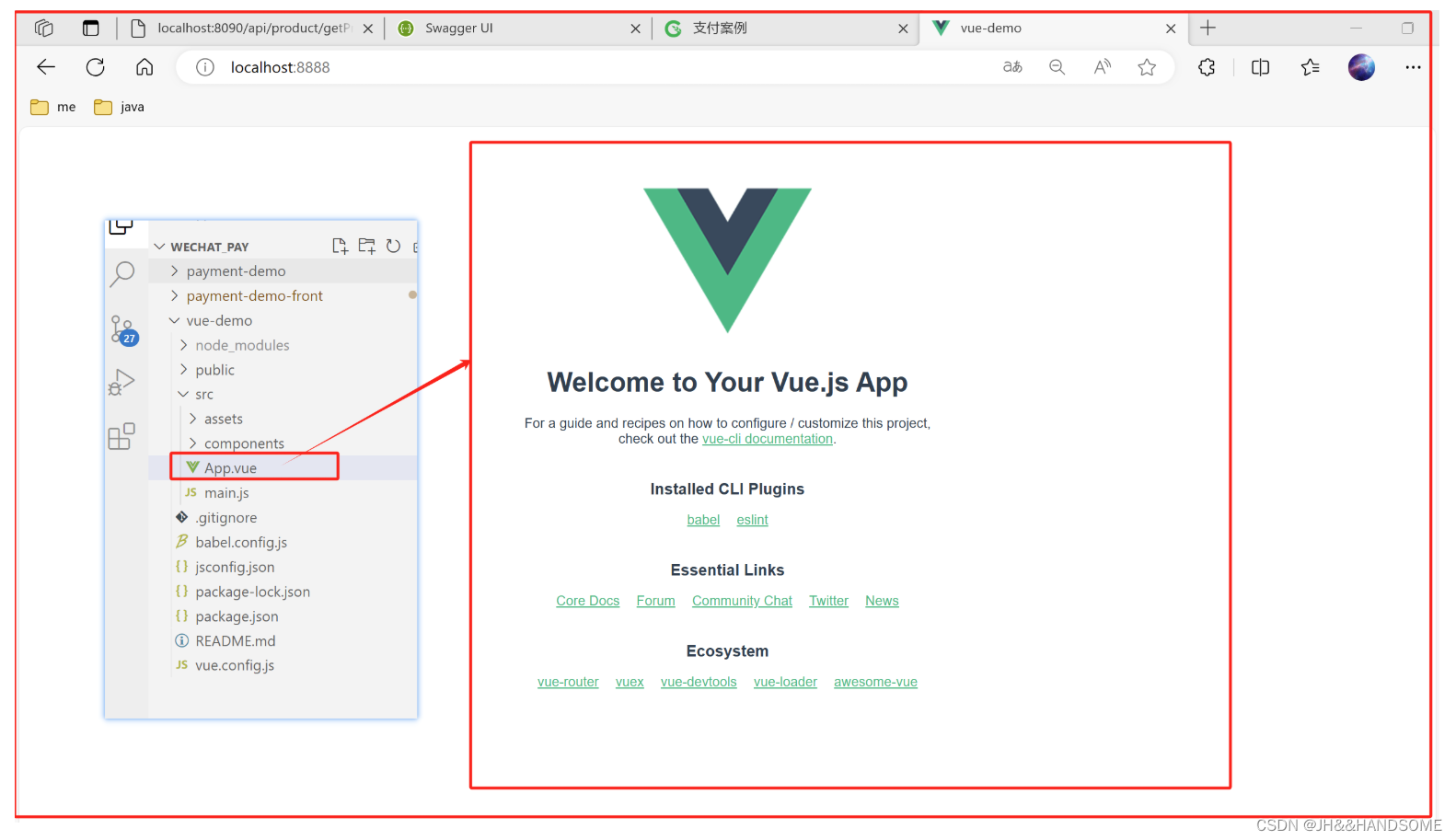
打开项目的默认页面 App.vue
这个 Vue 项目默认是没有 Html 文件的, 开发阶段都是 .vue 格式的,但是项目部署到生产服务器上面的话,这些文件就都会被转换为 html文件和 js 文件

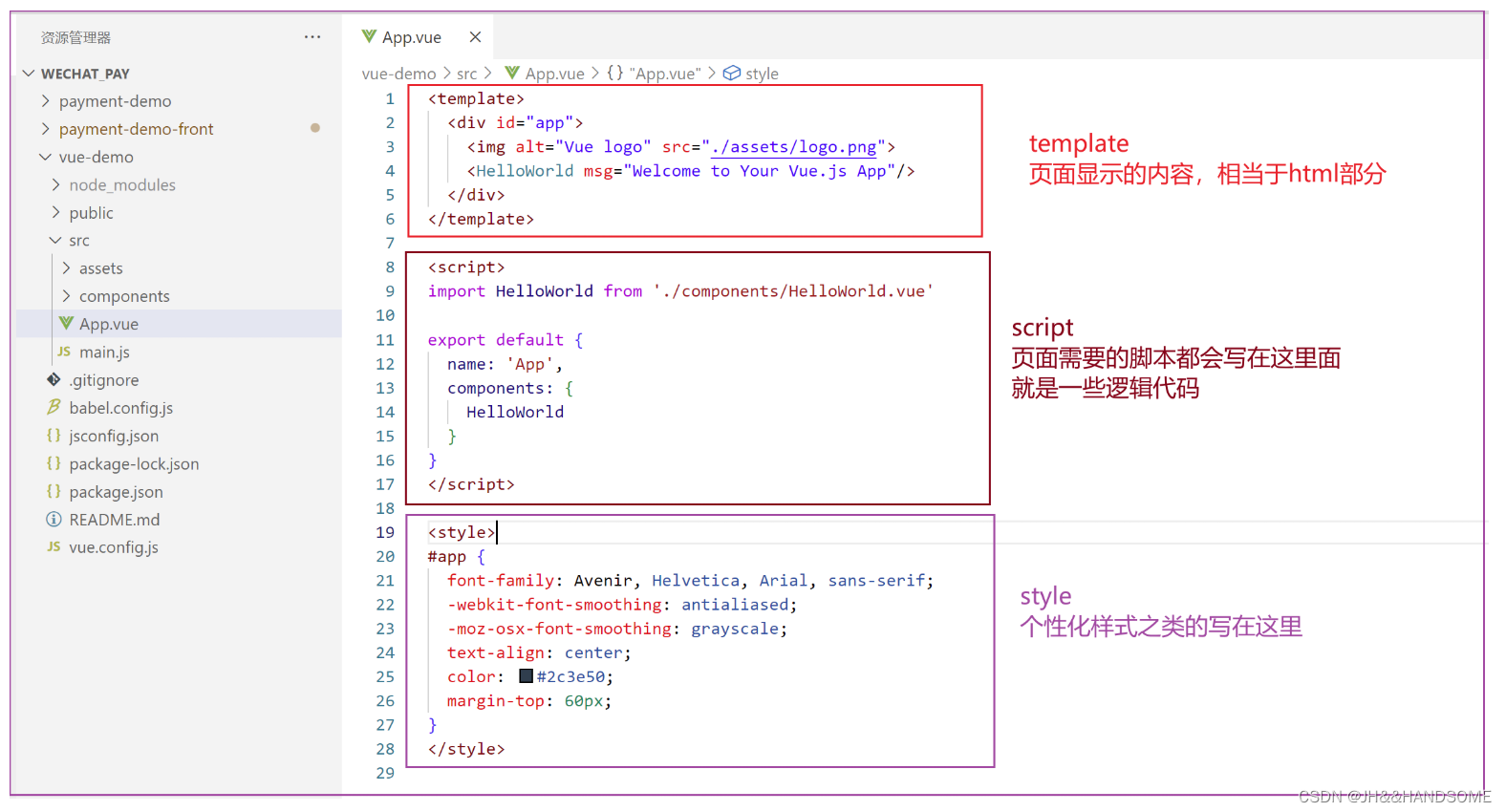
默认的代码如图:

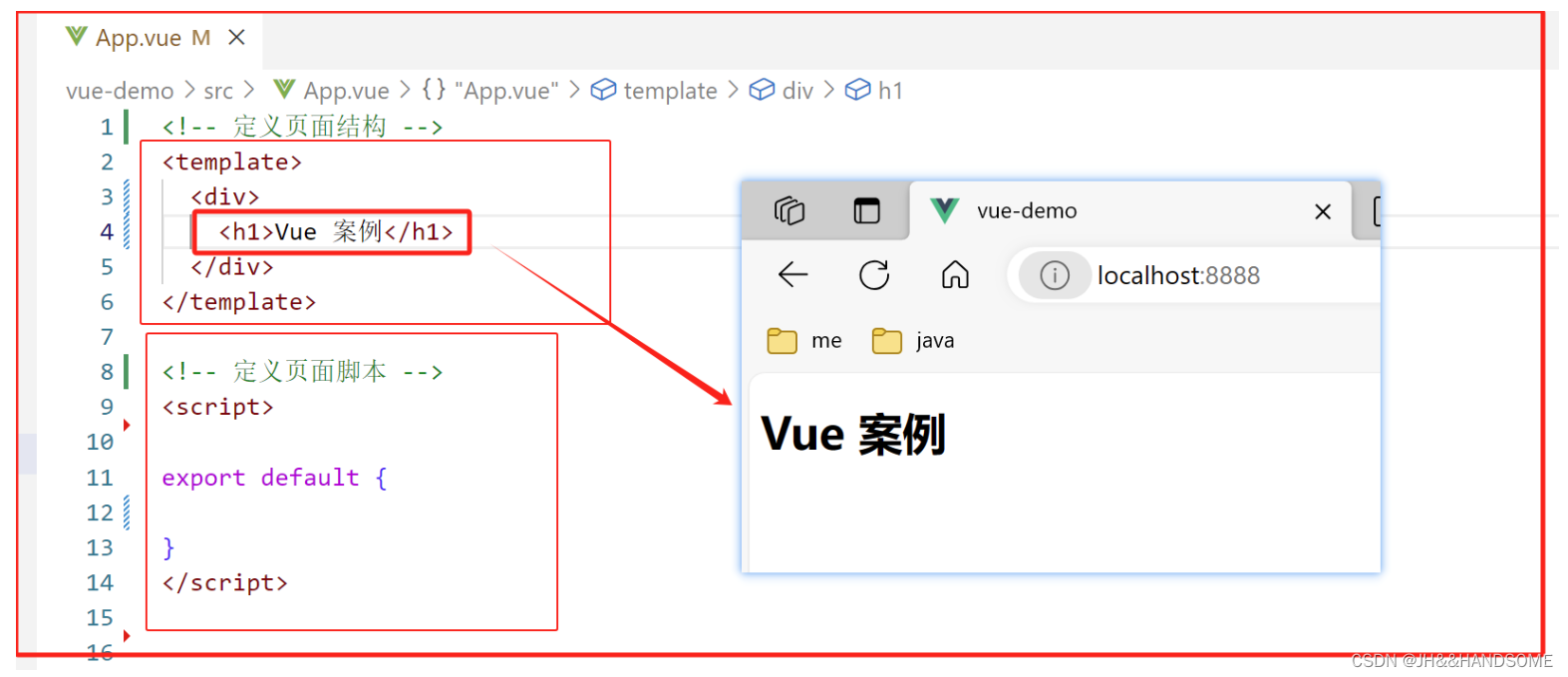
删掉一些默认的页面组件,填充自己的内容,
删除成最原始的这个样子。

7-5、创建项目遇到的问题
vue项目创建不成功的解决方法
7-6、安装 Vue 调试工具
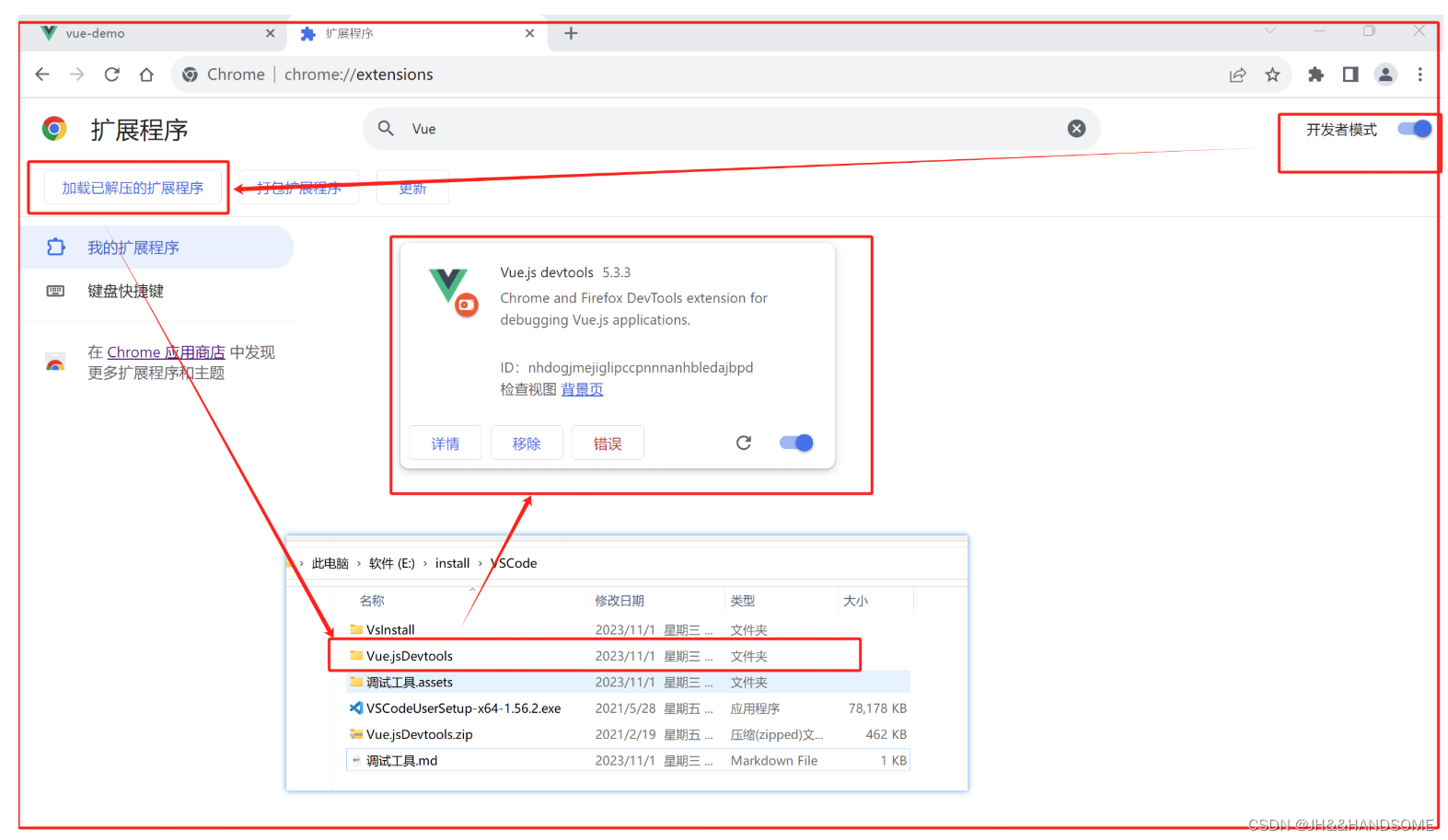
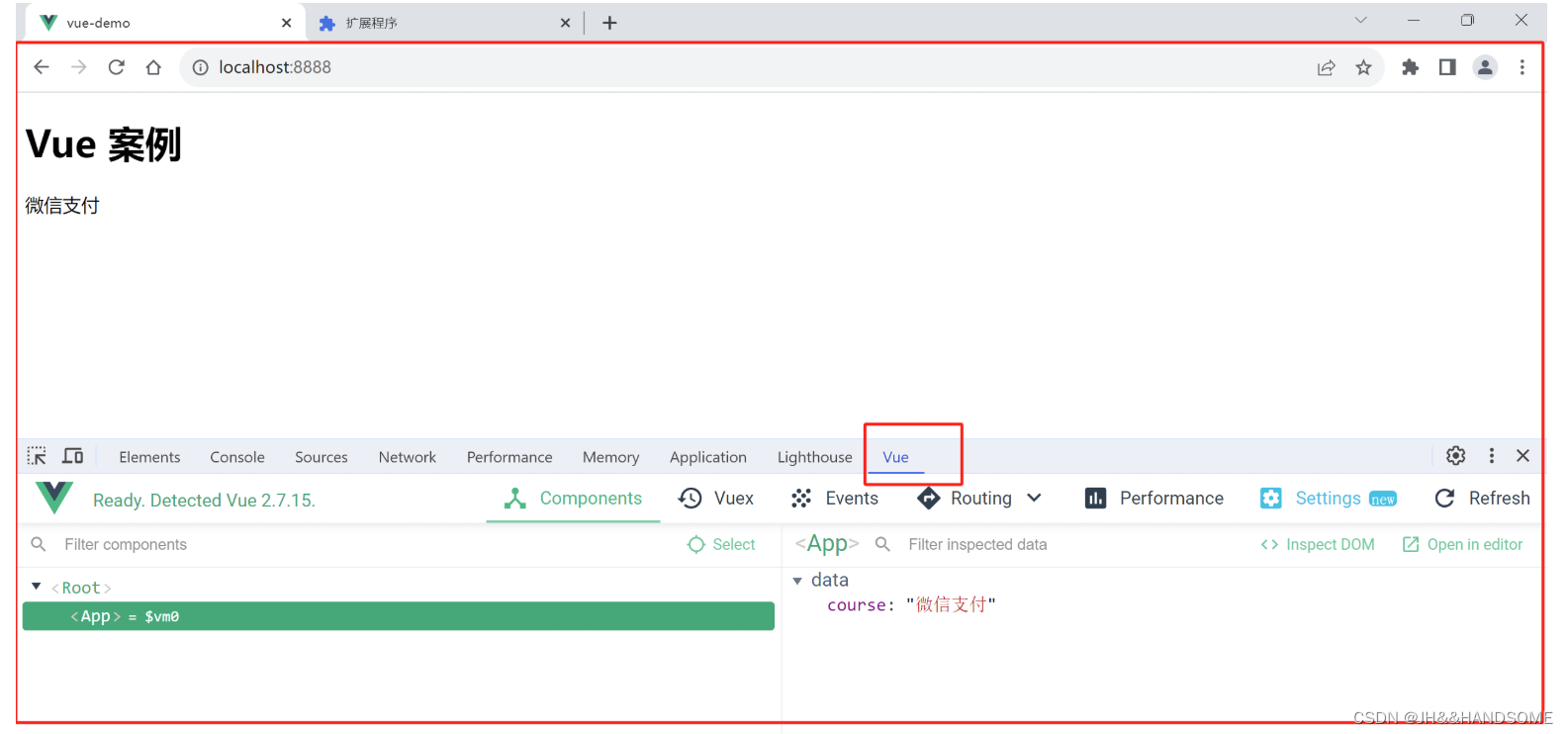
7-6-1谷歌
原本 F12是这样的,没有vue调试窗口

安装

再按 F12 就能出现这个调试功能了。

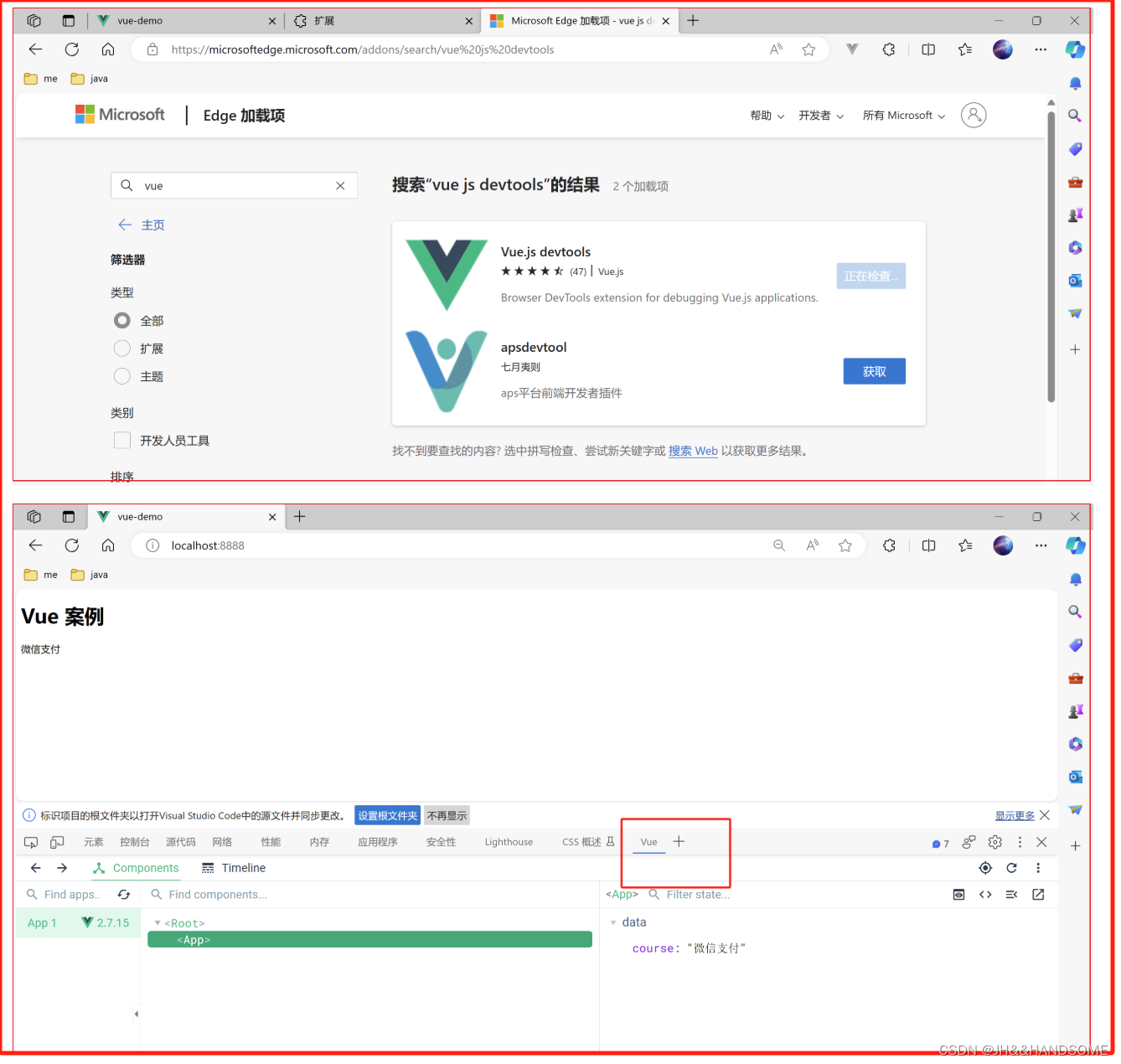
7-6-2微软
微软浏览器可以直接搜索,安装完,退出浏览器,重新打开就出现了

7-7、一点前端知识
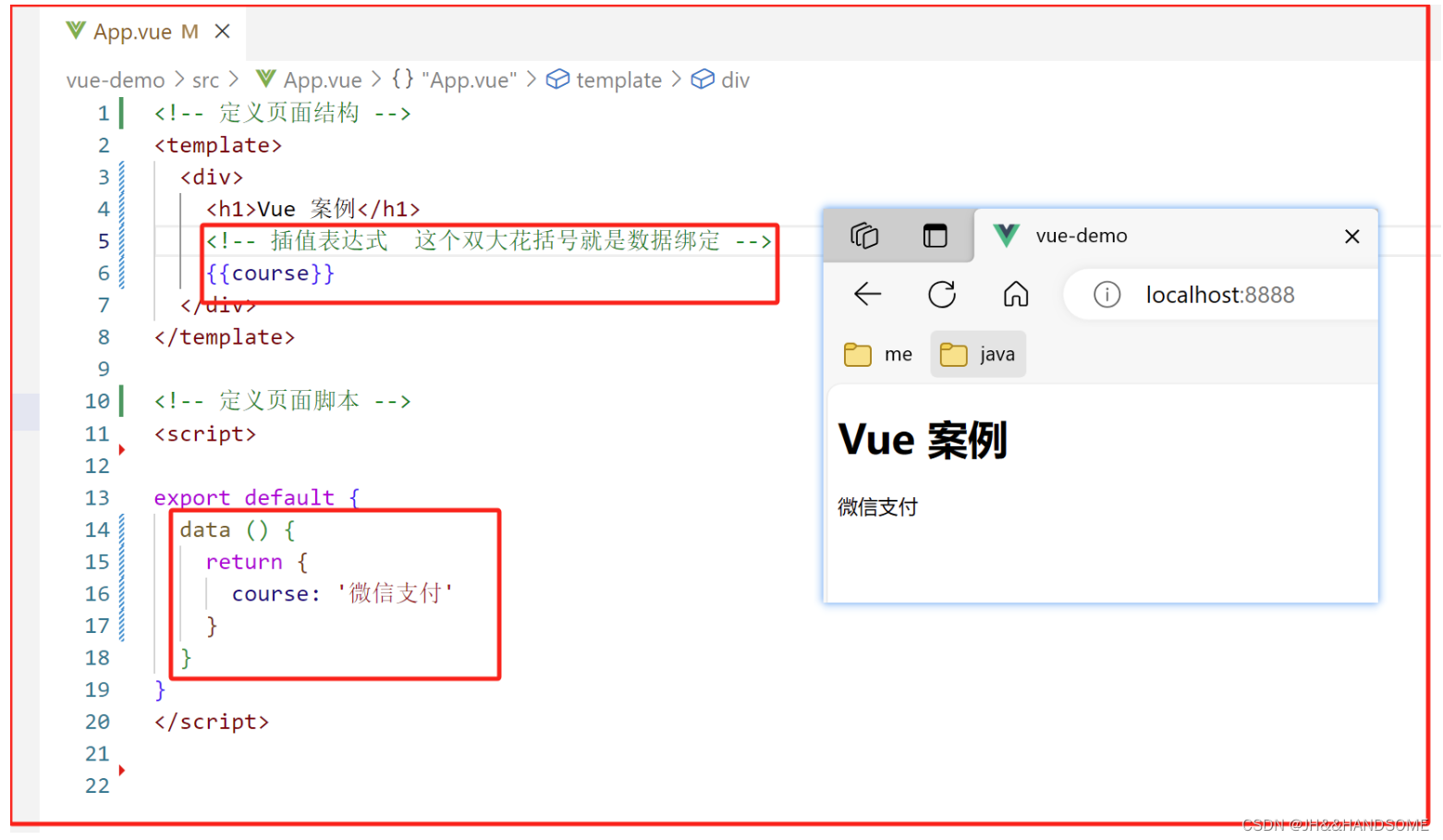
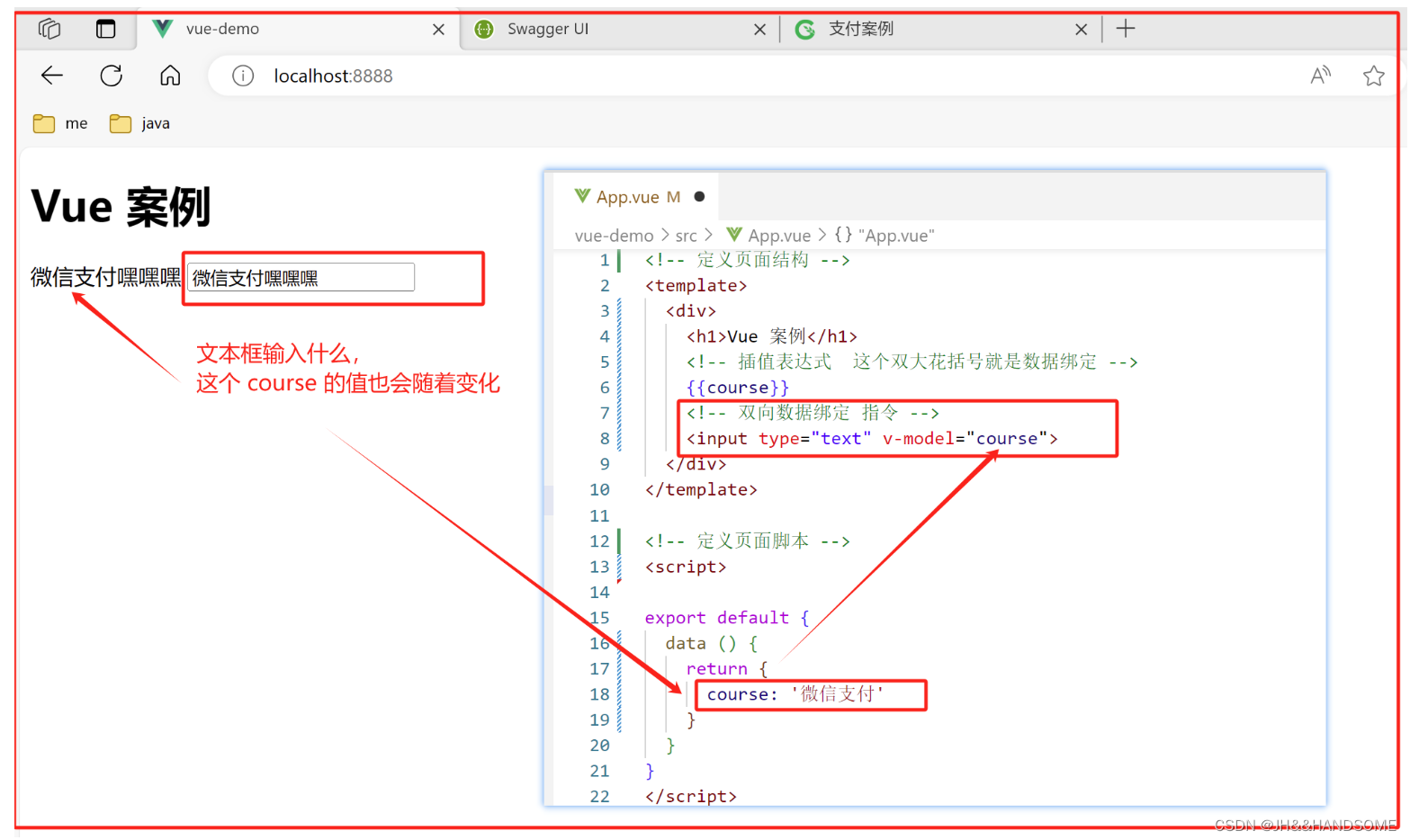
7-7-1、数据绑定
插值表达式 – 用 双大括号来表示

7-7-2、双向数据绑定
数据会绑定到组件,组件的改变也会影响数据定义

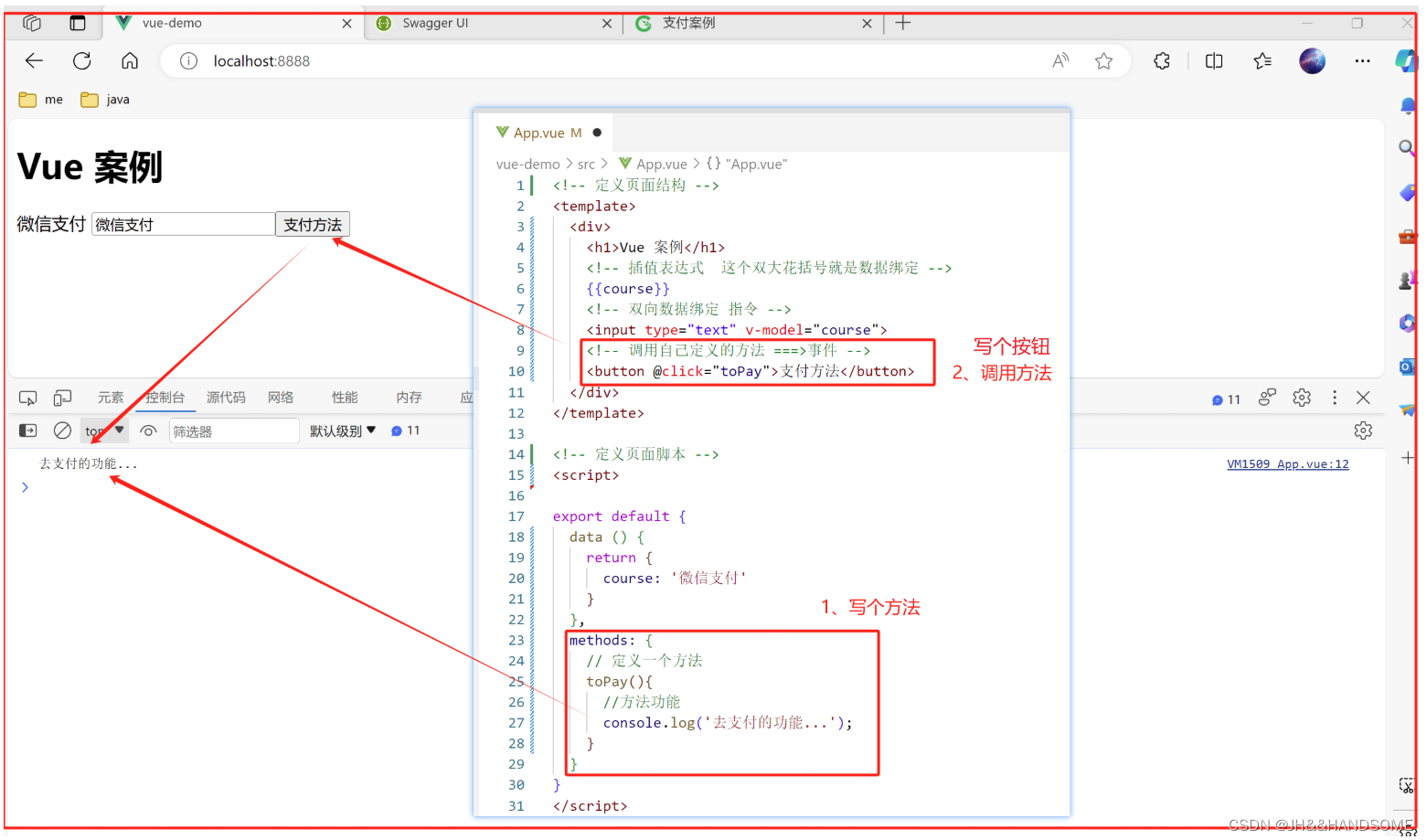
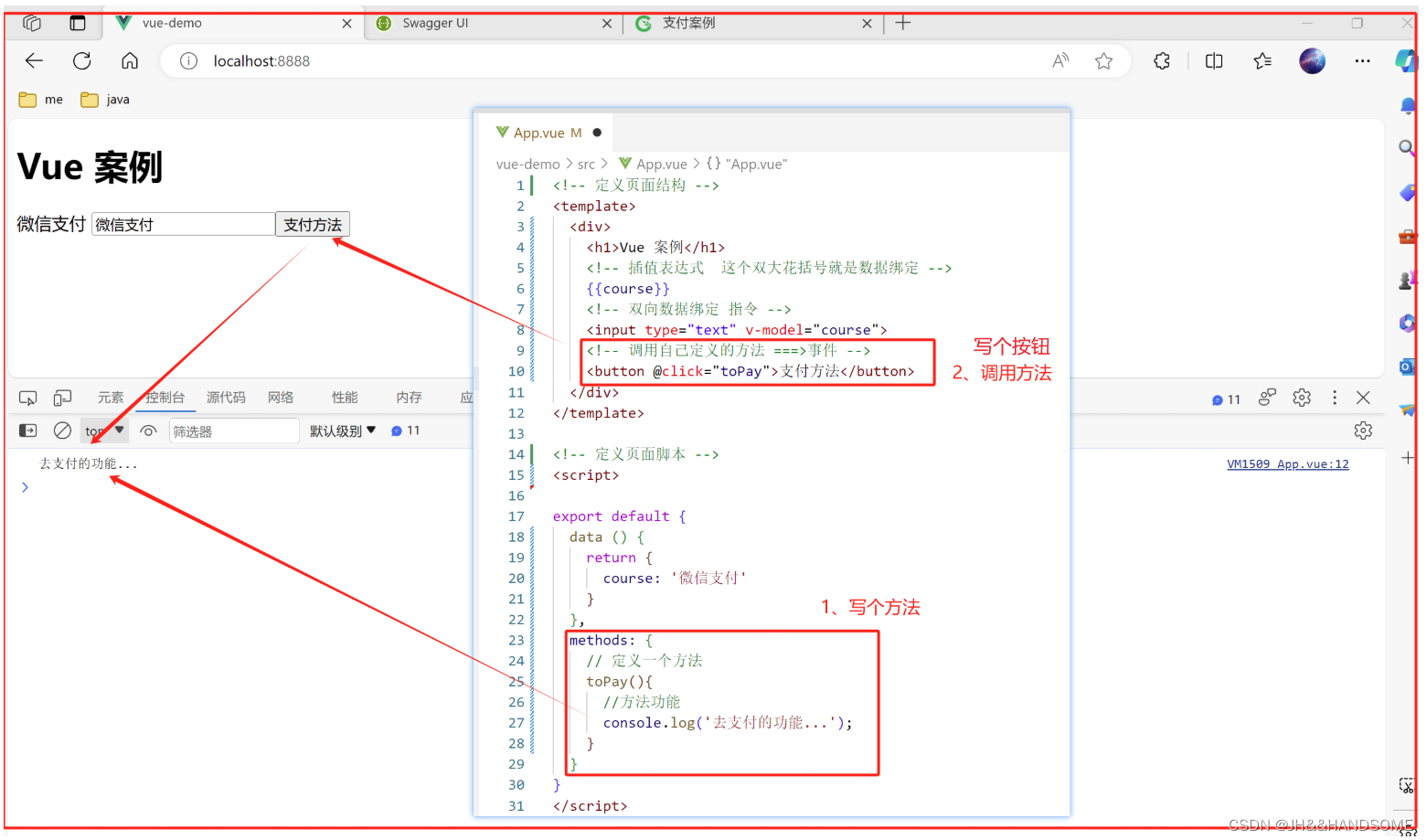
7-7-3、事件处理
定义事件,调用事件

未完待续~~~
相关文章:

01、SpringBoot + MyBaits-Plus 集成微信支付 -->项目搭建
目录 SpringBoot MyBaits-Plus 集成微信支付 之 项目搭建1、创建boot项目2、引入Swagger作用:2-1、引入依赖2-2、写配置文件进行测试2-3、访问Swagger页面2-4、注解优化显示 3、定义统一结果作用:3-1、引入lombok依赖3-2、写个统一结果的类-->RR类的…...

Linux 性能调优之网络优化
写在前面 考试整理相关笔记分享一些 Linux 中网络内核参数调优的笔记理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃…...

RT-Thread系统使用常见问题处理记录
1.使用telnet连接系统时发送help指令显示不全的问题。 原因:telnet发送缓存太小。 解决办法:更改agile_telnet软件包里Set agile_telnet tx buffer size的大小。 2.使用Paho MQTT软件包过一段时间报错hard fault on thread: mqtt0 解决办法࿱…...

优先队列----数据结构
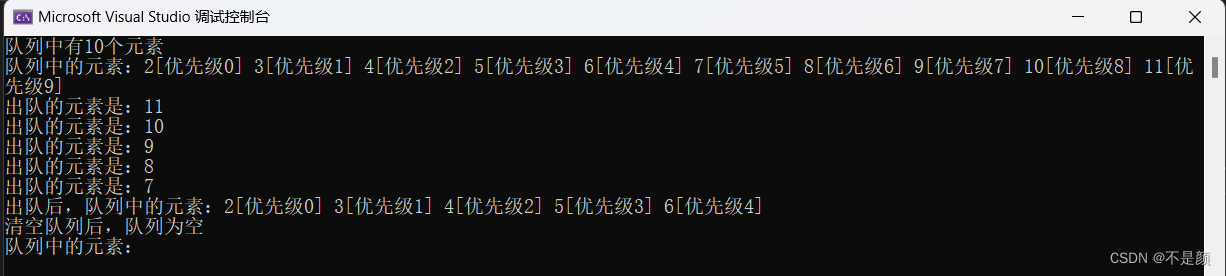
概念 不知道你玩过英雄联盟吗?英雄联盟里面的防御塔会攻击离自己最近的小兵,但是如果有炮车兵在塔内,防御塔会优先攻击炮车(因为炮车的威胁性更大),只有没有兵线在塔内时,防御塔才会攻击英雄。…...

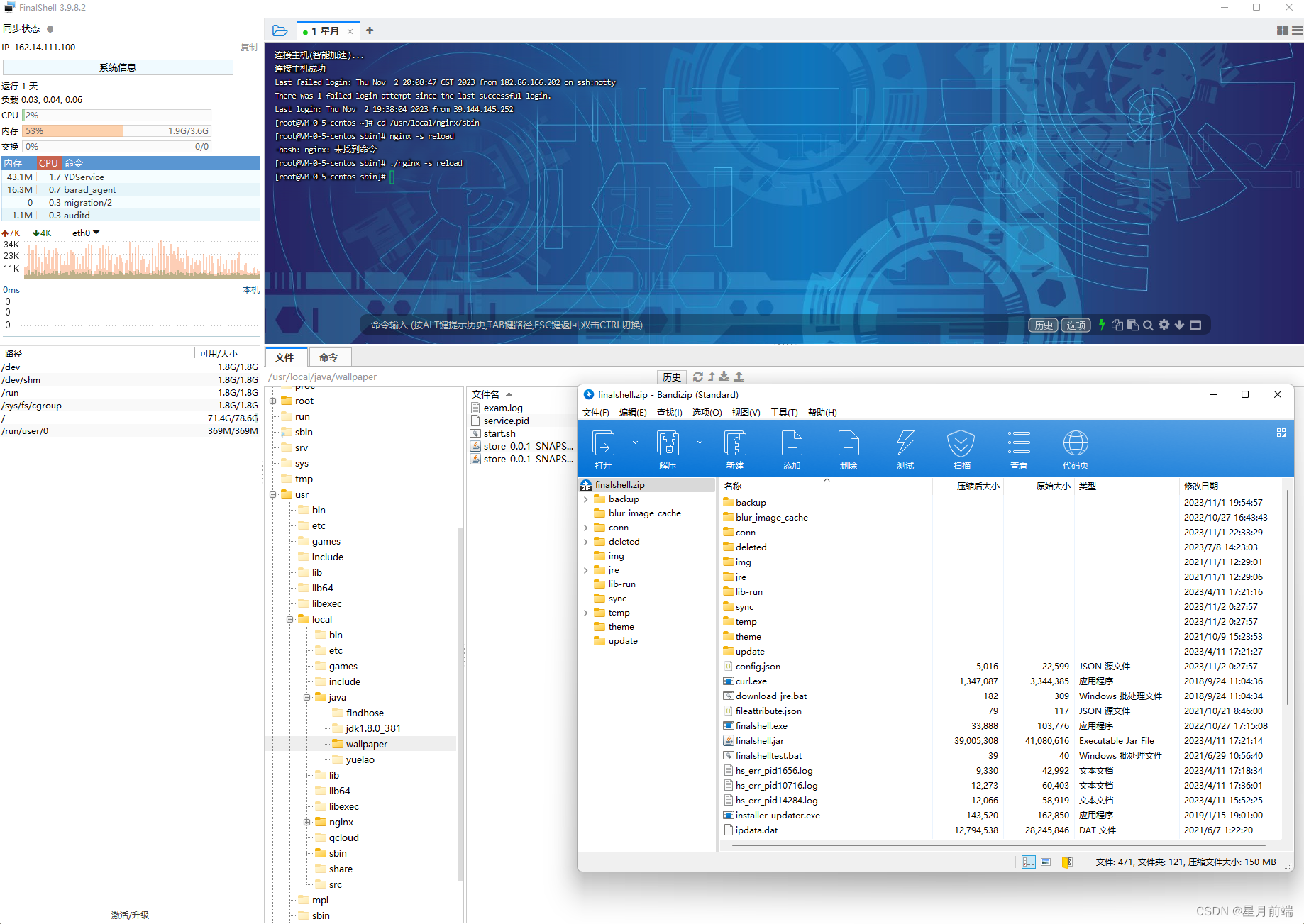
nginx项目部署教程
nginx项目部署教程 1. 项目部署介绍 当我们的项目开发完毕后,我们需要将项目打包、部署到服务器上,供用户来使用。 目前,常见的部署方式有两种: 后端部署 前后端分离部署 1-1 后端部署 这是最古老的部署方式,也是…...

资源限流 + 本地分布式多重锁——高并发性能挡板,隔绝无效流量请求
前言 在高并发分布式下,我们往往采用分布式锁去维护一个同步互斥的业务需求,但是大家细想一下,在一些高TPS的业务场景下,让这些请求全部卡在获取分布式锁,这会造成什么问题? 瞬时高并发压垮系统 众所周知…...

day52【子序列】300.最长递归子序列 674.最长连续递增序列 718.最长重复子数组
文章目录 300.最长递增子序列674.最长连续递增序列718.最长重复子数组 300.最长递增子序列 题目链接:力扣链接 讲解链接:代码随想录链接 题意:给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而…...

计算机视觉 计算机视觉识别是什么?
计算机视觉识别(Computer Vision Recognition)是计算机科学和人工智能领域中的一个重要分支,它致力于使计算机系统能够模拟和理解人类视觉的过程,从而能够自动识别、分析和理解图像或视频中的内容。这一领域的发展旨在让计算机具备…...

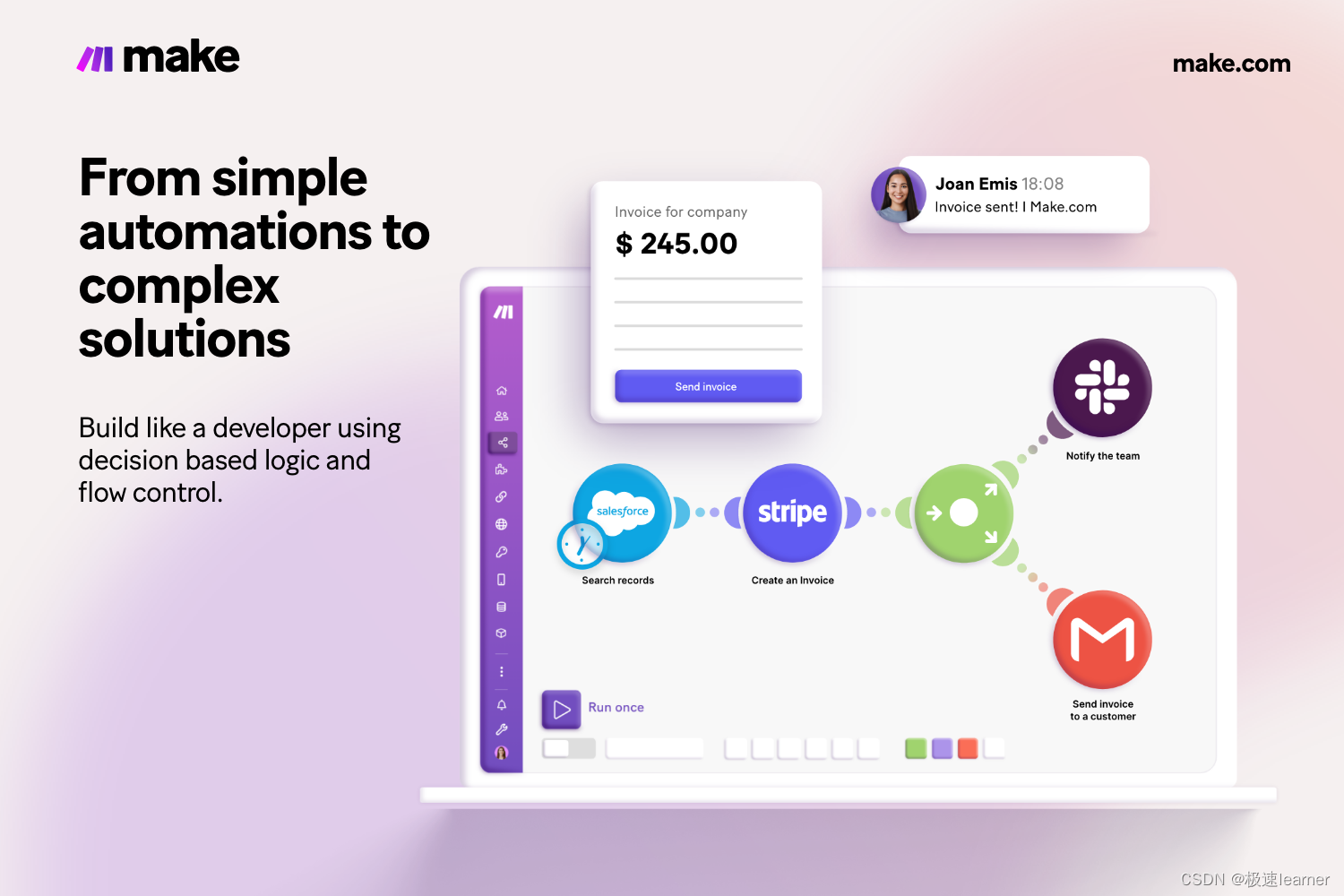
Make.com实现多个APP应用的自动化的入门指南
Make.com是一款基于云的自动化平台,可帮助用户将多个应用程序连接在一起,并通过设置自动化流程来简化日常任务。Make.com提供丰富的API集成,支持连接各种流行的应用程序,包括社交媒体、电子商务、CRM等。 使用Make.com实现多个AP…...
的简介、原理、性能、实现步骤、案例应用之详细攻略)
LLMs之HFKR:HFKR(基于大语言模型实现异构知识融合的推荐算法)的简介、原理、性能、实现步骤、案例应用之详细攻略
LLMs之HFKR:HFKR(基于大语言模型实现异构知识融合的推荐算法)的简介、原理、性能、实现步骤、案例应用之详细攻略 目录 HFKR的简介 异构知识融合:一种基于LLM的个性化推荐新方法...

多模态 多引擎 超融合 新生态!2023亚信科技AntDB数据库8.0产品发布
9月20日,以“多模态 多引擎 超融合 新生态”为主题的亚信科技AntDB数据库8.0产品发布会成功举办,从技术和生态两个角度全方位展示了AntDB数据库第8次大型能力升级和生态建设成果。浙江移动、用友、麒麟软件、华录高诚、金云智联等行业伙伴及业界专家共同…...

elasticsearch无法访问9200端口
近期部署elasticsearch后,启动时发现一直报如下错误: curl: (7) Failed connect to localhost:9200; Connection refused 部署的版本为elasticsearch-7.13.2,排查原因是因为开启了ssl认证。 解决方法: 在/opt/software/elasticsearch-7.13.2/config下…...

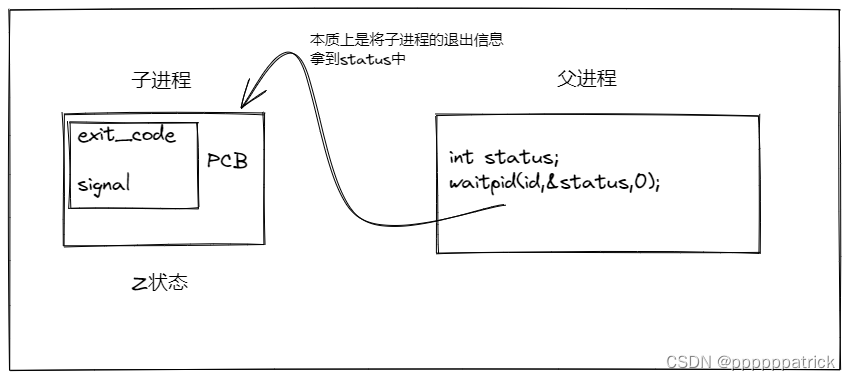
【Linux】进程等待
文章目录 进程等待进程等待必要性实验(见见猪跑)进程等待的方法wait方法waitpid**方法**宏的使用方法获取子进程status 阻塞VS非阻塞概念对比非阻塞有什么好处 具体代码实现进程的阻塞等待方式:进程的非阻塞等待方式:让父进程做其他任务 进程等待 进程等待必要性 之前讲过&am…...

电视「沉浮录」:跌出家电“三大件”?
【潮汐商业评论/原创】 “这年头谁还看电视,家里电视近一年都没打开过了,我明天就打算把它二手卖掉。”想到已落灰许久的电视机,Andy打开了二手平台。 “要不是这几年孩子网课多,我是真没考虑换新电视,家里用了8年的…...

前端实现调用打印机和小票打印(TSPL )功能
Ⅰ- 壹 - 使用需求 前端 的方式 点击这个按钮,直接让打印机打印我想要的东西 Ⅱ - 贰 - 小票打印 目前比较好的方式就是直接用 TSPL 标签打印指令集, 基础环境就不多说了,这个功能的实现就是利用usb发送指令,现在缺少个来让我们能够和usb沟通的工具,下面这就是推…...
串口通信(6)应用定时器中断+串口中断实现接收一串数据
本文为博主 日月同辉,与我共生,csdn原创首发。希望看完后能对你有所帮助,不足之处请指正!一起交流学习,共同进步! > 发布人:日月同辉,与我共生_单片机-CSDN博客 > 欢迎你为独创博主日月同…...

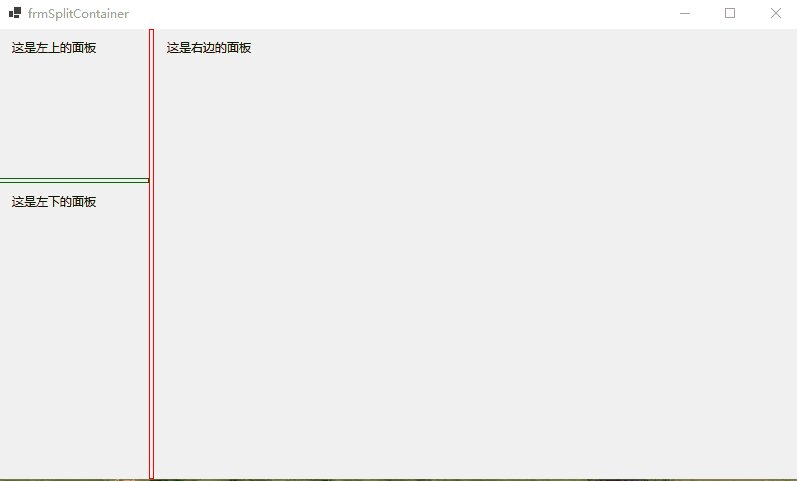
【WinForm详细教程六】WinForm中的GroupBox和Panel 、TabControl 、SplitContainer控件
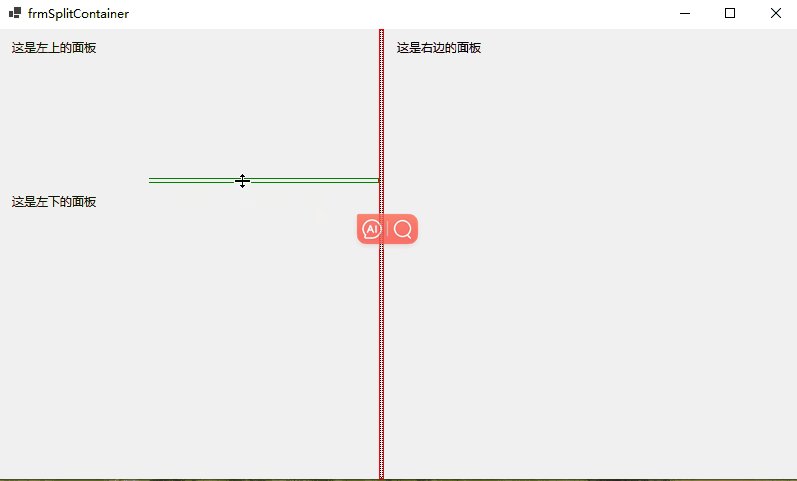
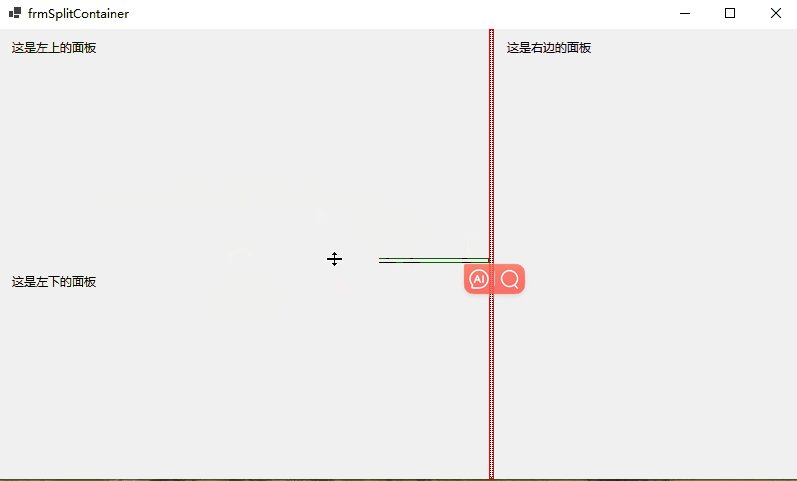
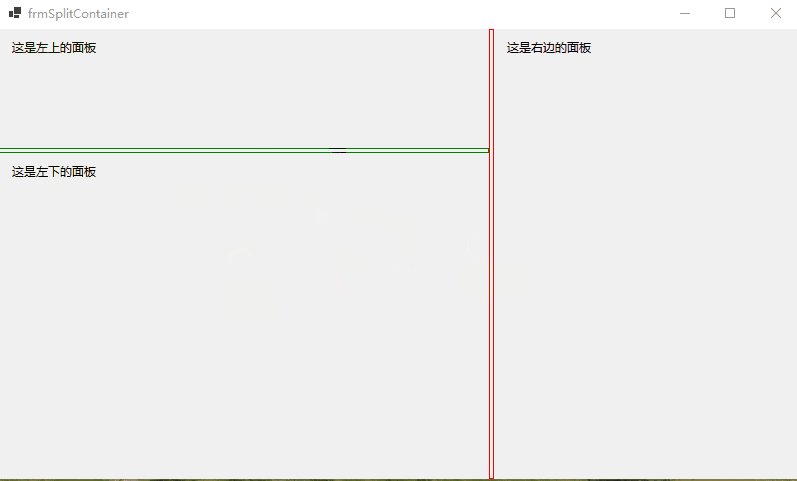
文章目录 1.GroupBox和Panel2.TabControl3.SplitContainer 1.GroupBox和Panel GroupBox:是一个分组容器,提供一个框架将相关的控件组织在一起,它有标题、边框,但没有滚动条。 Panel:也是一个容器控件,用来…...

gradle与maven
Gradle 和 Maven 都是流行的构建工具,通常用于构建和管理 Java 和 Android 项目。它们都可以自动下载依赖库、编译代码、运行测试、打包和发布等。 以下是对 Gradle 和 Maven 的介绍: Gradle: Gradle 是一个基于 Groovy 和 Kotlin 的构建自…...

2.Docker基本架构简介与安装实战
1.认识Docker的基本架构 下面这张图是docker官网上的,介绍了整个Docker的基础架构,我们根据这张图来学习一下docker的涉及到的一些相关概念。 1.1 Docker的架构组成 Docker架构是由Client(客户端)、Docker Host(服务端)、Registry(远程仓库)组成。 …...

拓世法宝 | 数字经济崛起,美业如何抓住流量风口?
爱美之心,人皆有之。无论男女,都会很自然地对美好事物燃起兴致,跟高颜值相关的事物总能聚集注意力。例如直播平台里的美女网红收割流量赚得盆满钵满,面庞俊俏的年轻偶像吸引万千粉丝,还有“央视最美记者”王冰冰、“最…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
