react使用react-sortable-hoc实现拖拽
react-sortable-hoc拖拽
安装
npm install react-sortable-hoc --save
代码如下(示例):
import React, { useImperativeHandle, forwardRef, memo, useState } from 'react';import { DrawerForm } from '@ant-design/pro-form';import { message, Select ,Table} from 'antd';import { MenuOutlined } from '@ant-design/icons';import { useUpdateEffect } from 'react-use';// 核心代码import { SortableContainer, SortableElement, SortableHandle } from 'react-sortable-hoc';type ModalProps = {ref?: React.MutableRefObject<SortTrackDrawerRefObject | undefined>;onUpdated: () => void;};export type SortTrackDrawerRefObject = {openModal: () => void;};// 定义拖拽的图标const DragHandle = SortableHandle(() => <MenuOutlined style={{ cursor: 'move', color: '#999' }} />);const columns = [{title: '排序',align: 'center',dataIndex: 'sort',width: 30,className: 'drag-visible',render: () => <DragHandle />,},{title: '音频名称',dataIndex: 'name',className: 'drag-visible',},];const SortTrackDrawer: React.ForwardRefRenderFunction<SortTrackDrawerRefObject, ModalProps> = memo(forwardRef((sProps, ref) => {const [visible, setVisible] = useState<boolean>(false);// 拖拽体const SortableItem = SortableElement((props: any) => <tr {...props} />);// 拖拽容器const SortContainer = SortableContainer((props: any) => <tbody {...props} />);// 拖拽时原列表替换const arrayMoveMutable=(array: any[], fromIndex: number, toIndex: number) =>{const startIndex = fromIndex < 0 ? array.length + fromIndex : fromIndex;if (startIndex >= 0 && startIndex < array.length) {const endIndex = toIndex < 0 ? array.length + toIndex : toIndex;const [item] = array.splice(fromIndex, 1);array.splice(endIndex, 0, item);}}// 拖拽时返回新数组const arrayMoveImmutable=(array: any[], fromIndex: number, toIndex: number) =>{array = [...array];arrayMoveMutable(array, fromIndex, toIndex);return array;}// 拖拽后回调const onSortEnd = ({ oldIndex, newIndex }:{ oldIndex: number; newIndex: number }) => {if (oldIndex !== newIndex) {const newData = arrayMoveImmutable([...tableData], oldIndex, newIndex).filter((el) => !!el);setTableData([...newData]);}};// 获取表格数据const getTableData = async () => {try {let res = [{name:"测试13",orderNum:1uid:1,}]setTableData(res);} finally {}};// 确定按钮返回的数据const handleFinish = async () => {const uids = tableData.map((item) => item.uid);console.log(uids)message.success('排序已更新');return true;};// 拖拽容器方法const DraggableContainer = (props: any) => (<SortContaineruseDragHandledisableAutoscrollhelperClass="row-dragging"onSortEnd={onSortEnd}{...props}/>);// 拖拽体方法const DraggableBodyRow = (props: any) => {const { className, style, ...restProps } = props;const index = tableData.findIndex((x) => x.uid === restProps['data-row-key']);return <SortableItem index={index} {...restProps} />;};// 进入组件加载数据useUpdateEffect(() => {getTableData();}, [orderType]);return (<DrawerFormwidth={isMobile ? '100%' : 520}onVisibleChange={setVisible}title={<div className="sort-track-drawer-header"><div>拖拽排序({tableData.length})</div></div>}visible={visible}onFinish={handleFinish}drawerProps={{ closable: false }}submitter={{searchConfig: {submitText: '保存排序',resetText: '取消',},}}><Tablepagination={false}dataSource={tableData}columns={columns as any}rowKey="uid"size="small"showHeader={false}loading={loading}components={{body: {wrapper: DraggableContainer,row: DraggableBodyRow,},}}/></DrawerForm>);}),);export default SortTrackDrawer;
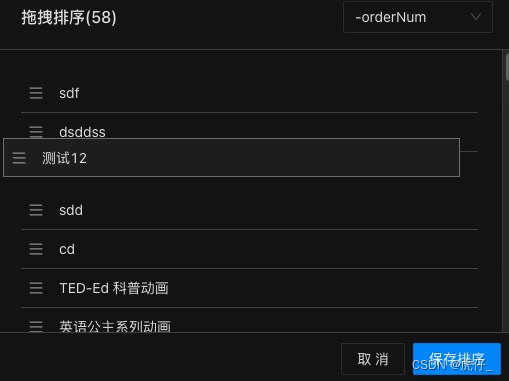
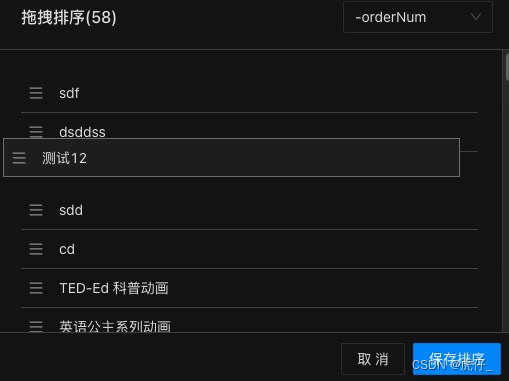
效果如图:

相关文章:

react使用react-sortable-hoc实现拖拽
react-sortable-hoc拖拽 安装 npm install react-sortable-hoc --save 代码如下(示例): import React, { useImperativeHandle, forwardRef, memo, useState } from react;import { DrawerForm } from ant-design/pro-form;import { messag…...
------慢慢积累,厚积薄发(要学的东西还好多,加油!))(知识和实践的结合))
实习日常的点点滴滴记录(Spring Boot的核心注解)------慢慢积累,厚积薄发(要学的东西还好多,加油!))(知识和实践的结合)
Spring Boot的核心注解有: **SpringBootApplication:**这是Spring Boot最核心的注解,用于开启Spring Boot的各项能力。 它其实是SpringBootConfiguration、EnableAutoConfiguration、ComponentScan这三个注解的组合。 Configuration…...

第 04 章_逻辑架构
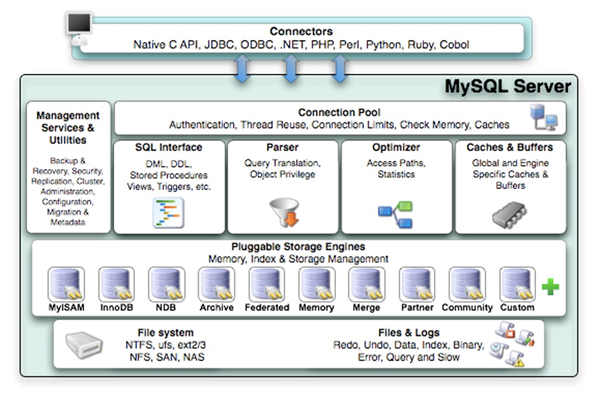
第 04 章_逻辑架构 1. 逻辑架构剖析 1. 1 服务器处理客户端请求 那服务器进程对客户端进程发送的请求做了什么处理,才能产生最后的处理结果呢?这里以查询请求为 例展示: 下面具体展开看一下: 1.2 Connectors 1.3 第 1 层&…...

免费API接口资源推荐
企业基本信息(含联系方式):通过公司名称/公司ID/注册号或社会统一信用代码获取企业基本信息和企业联系方式,包括公司名称或ID、类型、成立日期、电话、邮箱、网址等字段的详细信息。企业投资:获取企业对外投资信息,对外投资信息包…...
--miniz - 简易zlib压缩)
LuatOS-SOC接口文档(air780E)--miniz - 简易zlib压缩
示例 -- 准备好数据 local bigdata "123jfoiq4hlkfjbnasdilfhuqwo;hfashfp9qw38hrfaios;hfiuoaghfluaeisw" -- 压缩之, 压缩得到的数据是zlib兼容的,其他语言可通过zlib相关的库进行解压 local cdata miniz.compress(bigdata) -- lua 的 字符串相当于有长度的cha…...

一整套智慧工地源码,劳务实名制、施工安全管理、绿色施工、危大工程设备监测、视频AI识别功能
智慧工地系统充分利用计算机技术、互联网、物联网、云计算、大数据等新一代信息技术,以PC端,移动端,设备端三位一体的管控方式为企业现场工程管理提供了先进的技术手段。让劳务、设备、物料、安全、环境、能源、资料、计划、质量、视频监控等…...

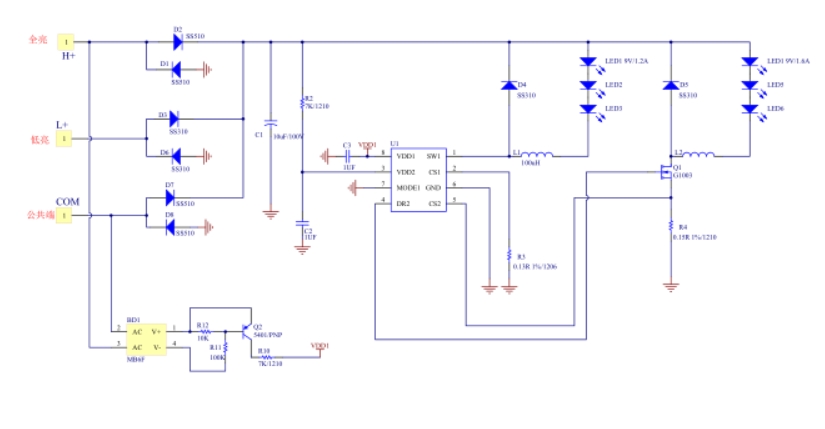
世微 DC-DC平均电流双路降压恒流驱动器 LED车灯AP2813
产品描述 AP2813 是一款双路降压恒流驱动器,高效率、外 围简单、内置功率管,适用于 5-80V 输入的高精度降 压 LED 恒流驱动芯片。内置功率管输出最大功率可达 12W,最大电流 1.2A。 AP2813 一路直亮,另外一路通过 MODE1 切换 全亮,…...

ES6~ES13新特性(一)
文章目录 一、ES6中对象的增强1.字面量的增强2.解构Destructuring3.解构的应用场景 二、手写实现apply、call、bind方法1.apply、call方法2.bind方法 三、ECMA新描述概念1.新的ECMA代码执行描述2.词法环境(Lexical Environments)3.词法环境和变量环境4.环…...

基于 Amazon EC2 和 Amazon Systems Manager Session Manager 的堡垒机的设计和自动化实现
文章目录 1. 背景2. 云上堡垒机设计2.1 安全设计2.2 高可用和弹性设计2.3 监控告警设计2.4 自动化部署设计2.4.1 堡垒机代码设计2.4.2 Session Manager 配置设计2.4.3 堡垒机 IAM 角色设计 3. 部署堡垒机3.1 堡垒机部署架构图3.2 堡垒机自动化部署 4. 堡垒机使用场景4.1 堡垒机…...

RFID管理方案有效提升电力物资管理效率与资产安全
在电力行业,电力资产的管理是一项重要的任务,为了实现对电力资产的精细化管理、入出库监控管理、盘点管理和巡查管理等,电力公司多采用电力资产RFID管理系统,该系统能够实时监控出入库过程,有效防止出入库错误…...

leetcode:389. 找不同
一、题目 函数原型:char findTheDifference(char * s, char * t) 二、思路 作者原先的思路是先将两个字符串从小到大排序,然后两个字符串依次比较。若出现字符串t中的元素和字符串s不相等,则说明该元素就是被添加的字母。 但是,该…...

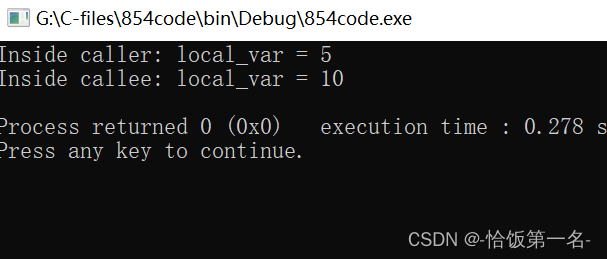
c 函数调用过程中,调用函数的栈帧一旦被修改,被调用函数则无法正确返回。( X )
当一个函数被调用时,它的栈帧会被创建并压入调用栈中。栈帧包含了函数的局部变量、参数以及返回地址等信息。当函数执行完毕后,栈帧会被弹出,返回到调用函数的位置继续执行。 下面是一个示例代码,展示了调用函数栈帧被修改但不影…...

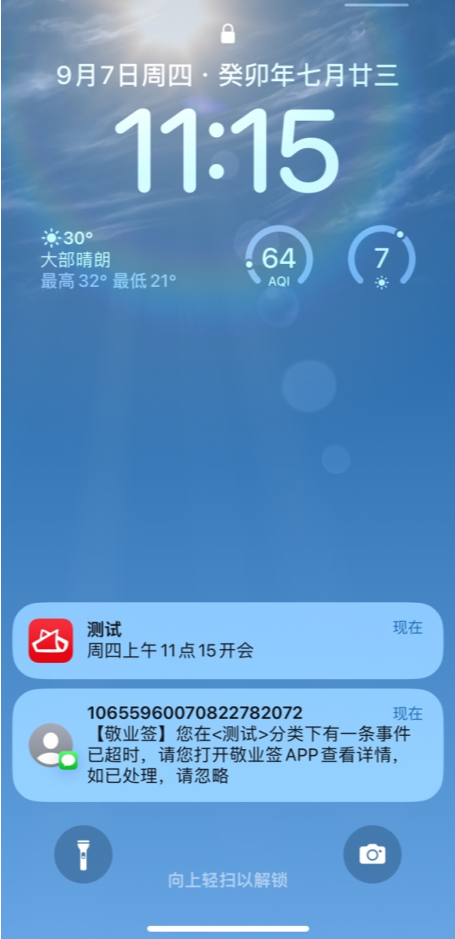
专为个人打造专注工作的便签APP工具推荐哪个
工作中很多人都比较懒散,工作起来动力不足,常常拖延消极怠工,等到一天结束后进行工作盘点时才发现很多项任务都没有处理完;这和日常工作不能专注于工作有很大的关系。 专注工作,在日常办公时可以选择一些好用的手机便…...

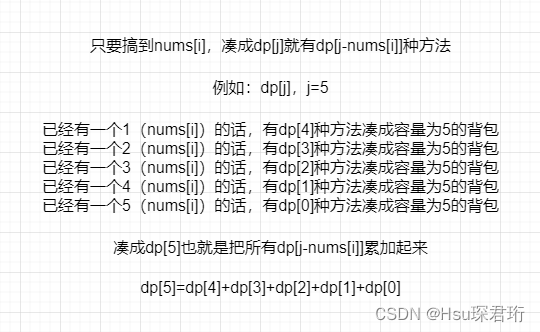
代码随想录算法训练营第四十二天 | LeetCode 1049. 最后一块石头的重量 II、494. 目标和、474. 一和零
代码随想录算法训练营第四十二天 | LeetCode 1049. 最后一块石头的重量 II、494. 目标和、474. 一和零 文章链接:最后一块石头的重量 II 目标和 一和零 视频链接:最后一块石头的重量 II 目标和 一和零 1. LeetCode 1049. 最后一块石头的重量 II 1.1 思路…...

Windows PowerShell 和 Linux BashShell 极简对比
声明:本文不会涉及原理,详细的介绍,也不是入门文章。仅仅从使用上进行简单比较 命令 在 bash 中,一个命令是一个单独的进程;而在 PowerShell 中,命令被称为 cmdlets,他们不是独立的可执行程序&…...

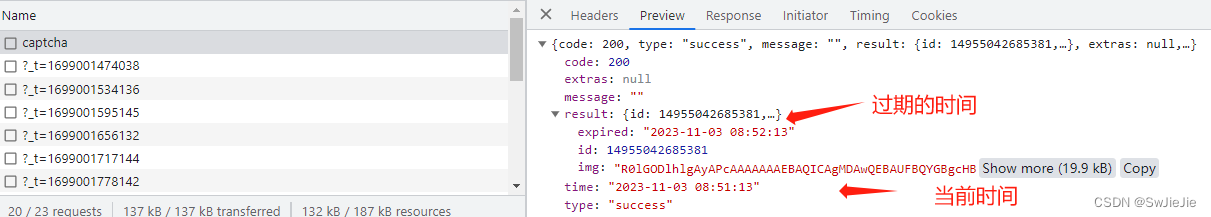
校验验证码是否过期(定时刷新验证码)
需求: 我们在登录的时候会遇到通过接口请求验证码的操作,这里的验证码会有过期的时间,当我们验证码过期了,我们要进行重新刷新验证码。 我们这里根据后端返回的当前时间和过期时间判断,过期的时间超过了当前时间的时候…...

windows idea本地执行spark sql避坑
本地安装了IDEA,并配置好了相关POM,可以在本机使用sparkSession连接数据,并在数据库执行sql,在idea展示执行结果。 但是,如果将数据的查询结果建立到spark中,再展示,就会报错 Error while run…...

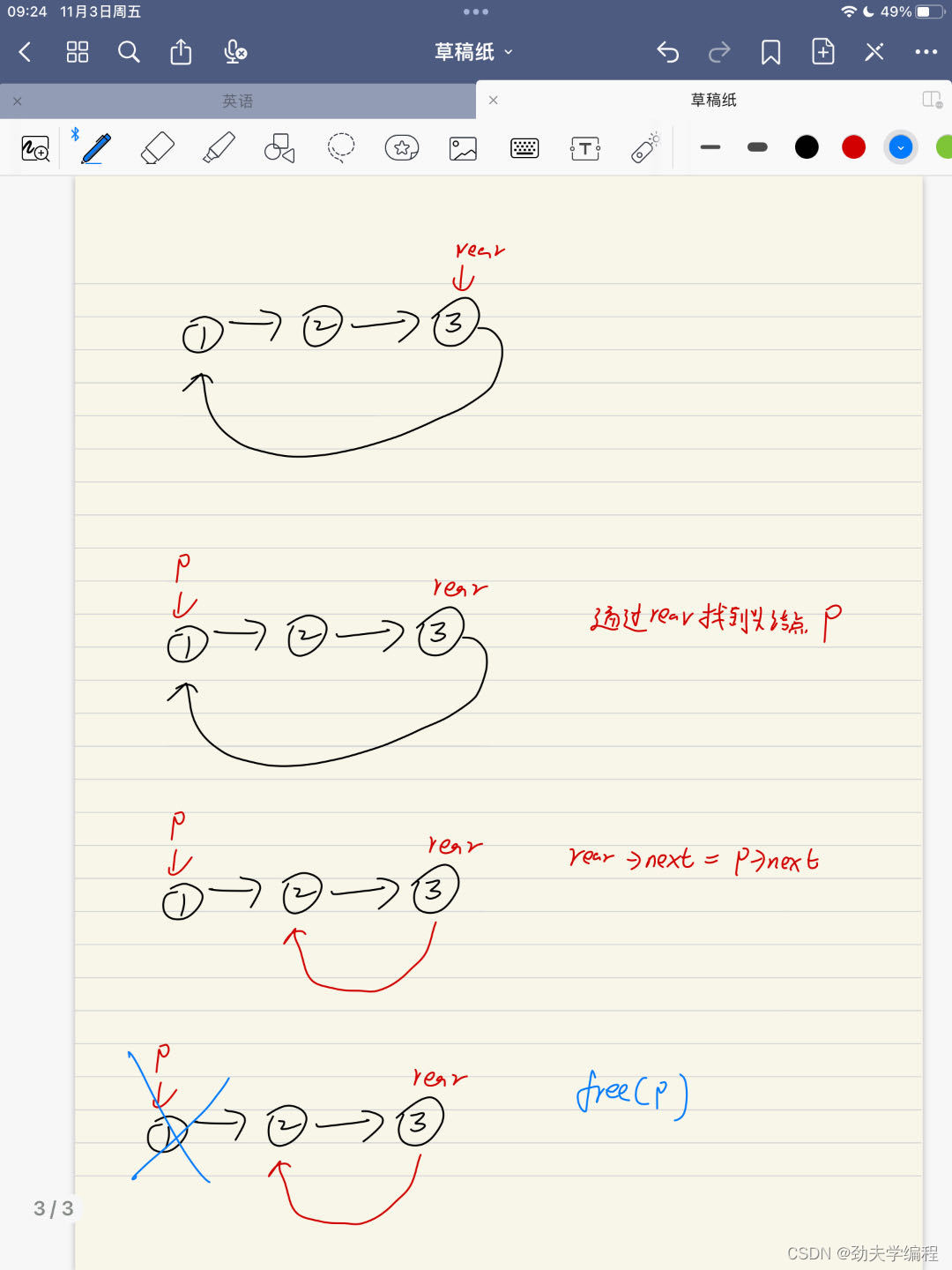
在一个循环链队中只有尾指针(记为rear,结点结构为数据域data,指针域next),请给出这种队列的入队和出队操作实现过程
在一个循环链队中只有尾指针(记为rear,结点结构为数据域data,指针域next),请给出这种队列的入队和出队操作实现过程 入队过程如下图: 先创一个结点,用于存储要插入的结点数据 然后就是老套路了…...

智能客服系统应用什么技术?
随着科技的飞速发展,智能客服系统逐渐出现在我们的生活中。这些系统不仅能够提供即时的客户服务,还可以通过人工智能等技术实现更加高效和准确的服务。那么,智能客服系统究竟应用了哪些技术呢?本文将详细解析。 1、机器学习技术 …...

亚马逊、美客多卖家测评:如何建立养号团队实现运营化式测评?
大家好,我是跨境电商测评养号7年从事经验的珑哥。养号环境软件开发,深度解决各跨境平台矩阵养号防关联、砍单、F号问题。关注珑哥解决更多跨境养号测评问题。 测评,相信这个词对于大部分跨境卖家来说,想必都不陌生,因…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
