Uni-App 快捷登录
uniapp 实现一键登录前置条件: 开通uniCloud, 开通一键登录功能参考的文档 :
官网 - 一键登录uniapp指南 : https://uniapp.dcloud.net.cn/univerify.html#%E6%A6%82%E8%BF%B0
官网 - 一键登录开通指南 : https://ask.dcloud.net.cn/article/37965
官网 - unicloud使用指南 https://uniapp.dcloud.net.cn/uniCloud/quickstart.html#
官网 - 一键登录uniCloud使用说明 https://uniapp.dcloud.net.cn/uniCloud/univerify.html#
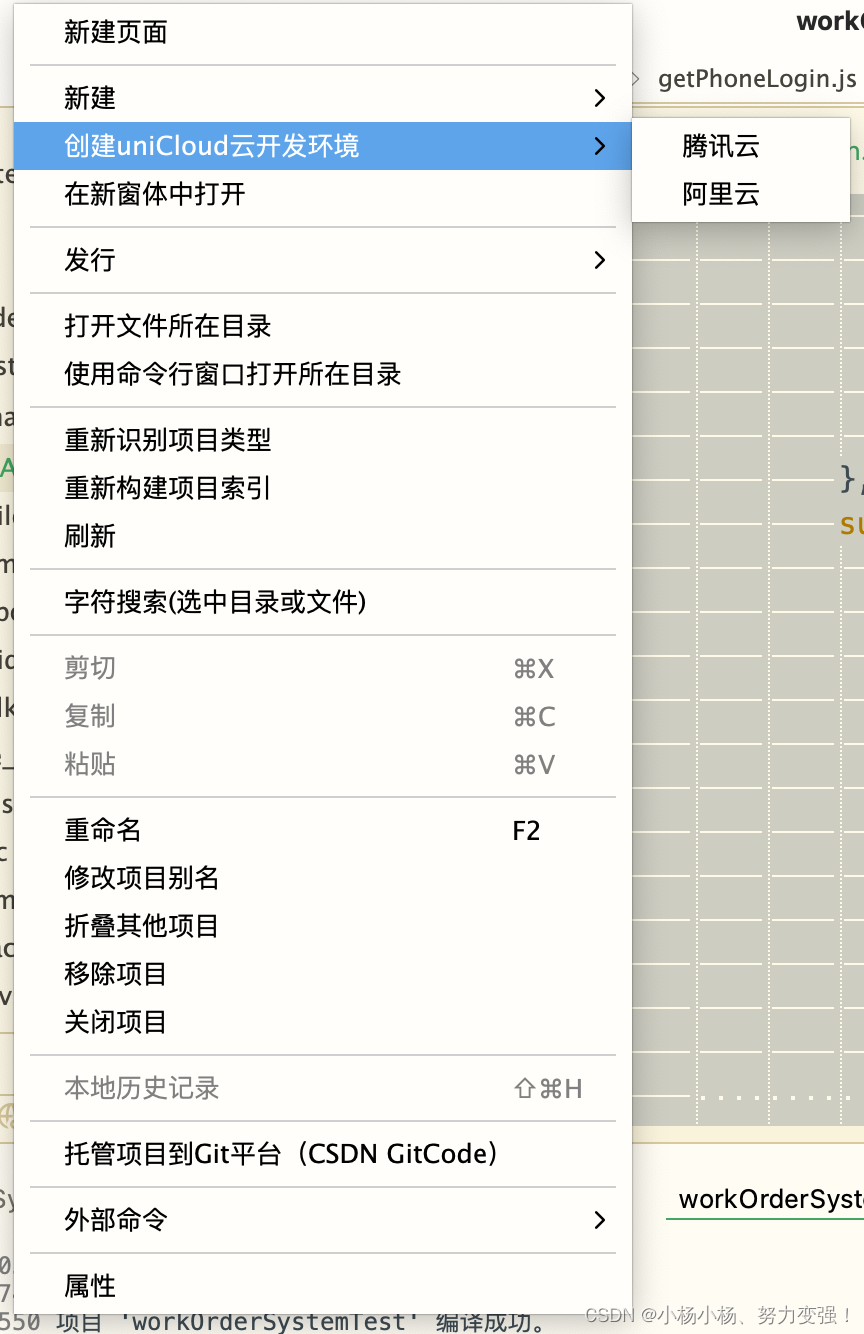
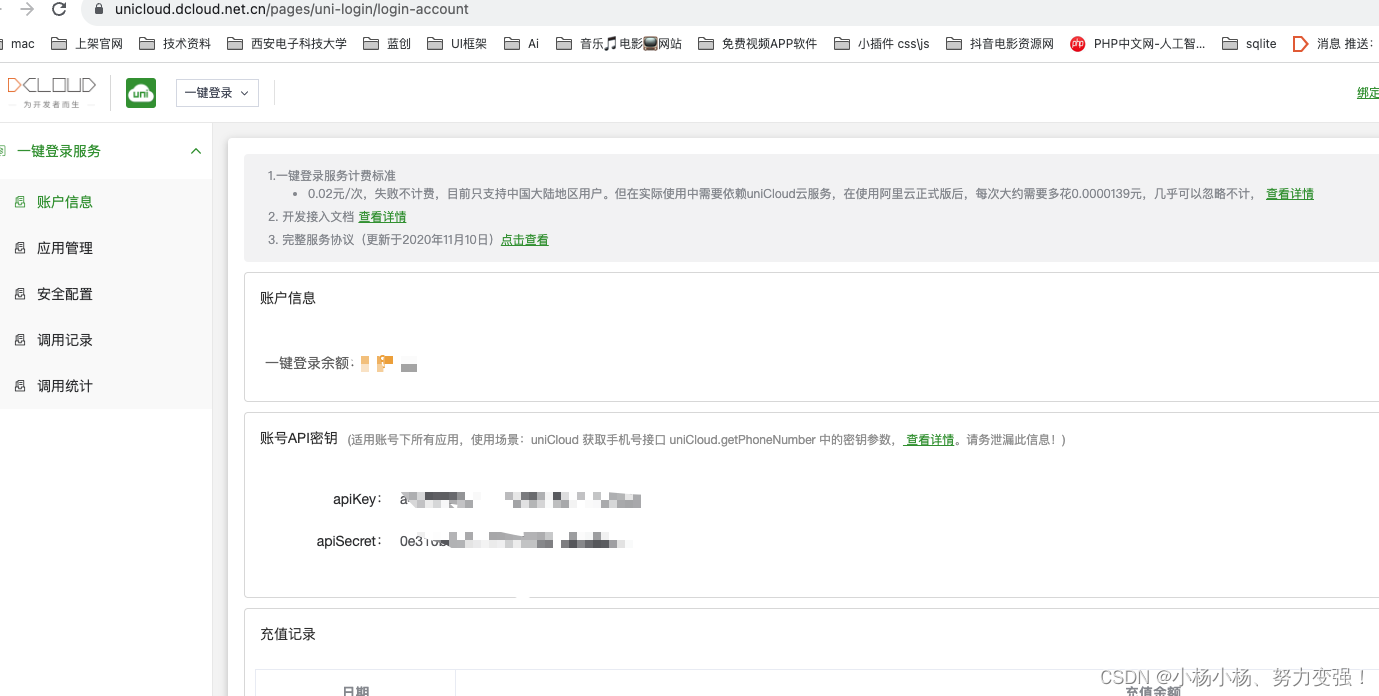
一、开通阿里云服务


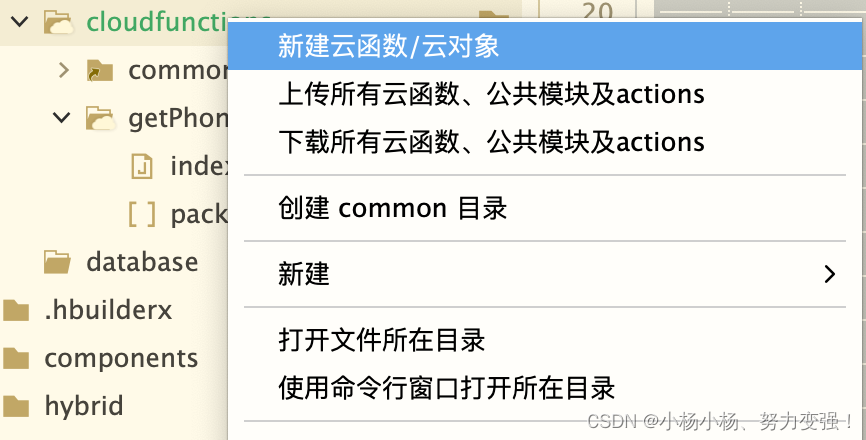
二、新建云函数getPhoneNumber

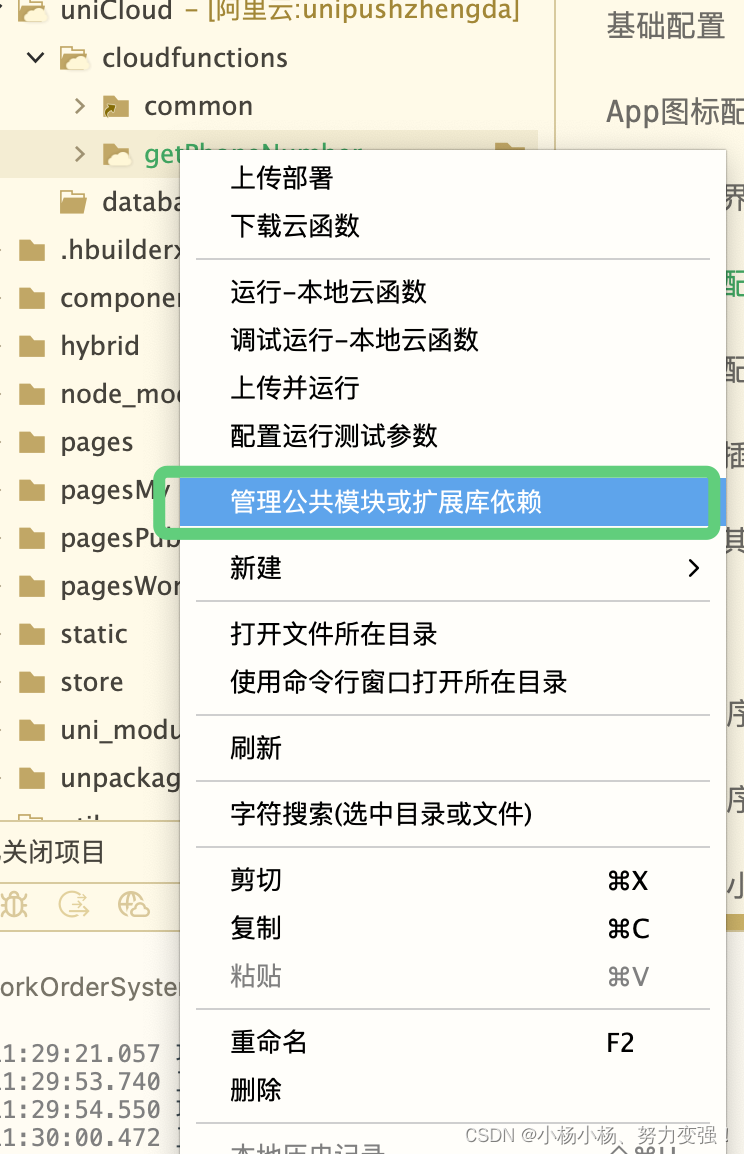
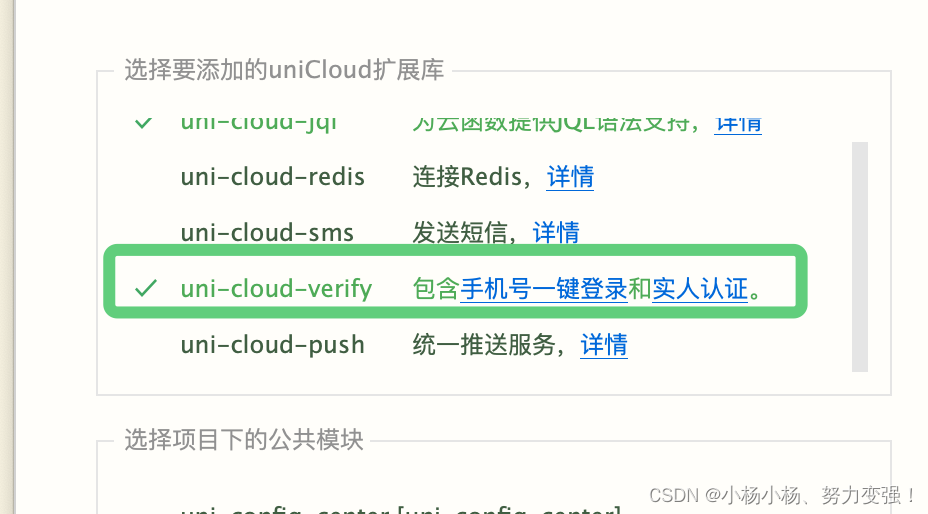
由于一键登录依赖 verify


编写云函数代码

'use strict'
const crypto = require('crypto')
exports.main = async (event, context) => {const res = await uniCloud.getPhoneNumber({provider: 'univerify',apiKey: '', // 在开发者中心开通服务并获取apiKeyapiSecret: '', // 在开发者中心开通服务并获取apiSecretaccess_token: event.access_token,openid: event.openid})if(res.phoneNumber){return {code: 0,message: '获取手机号成功',data: res.phoneNumber}} else {return {code: result.data.code,message: result.data.msg,data: result.data.data}}
}
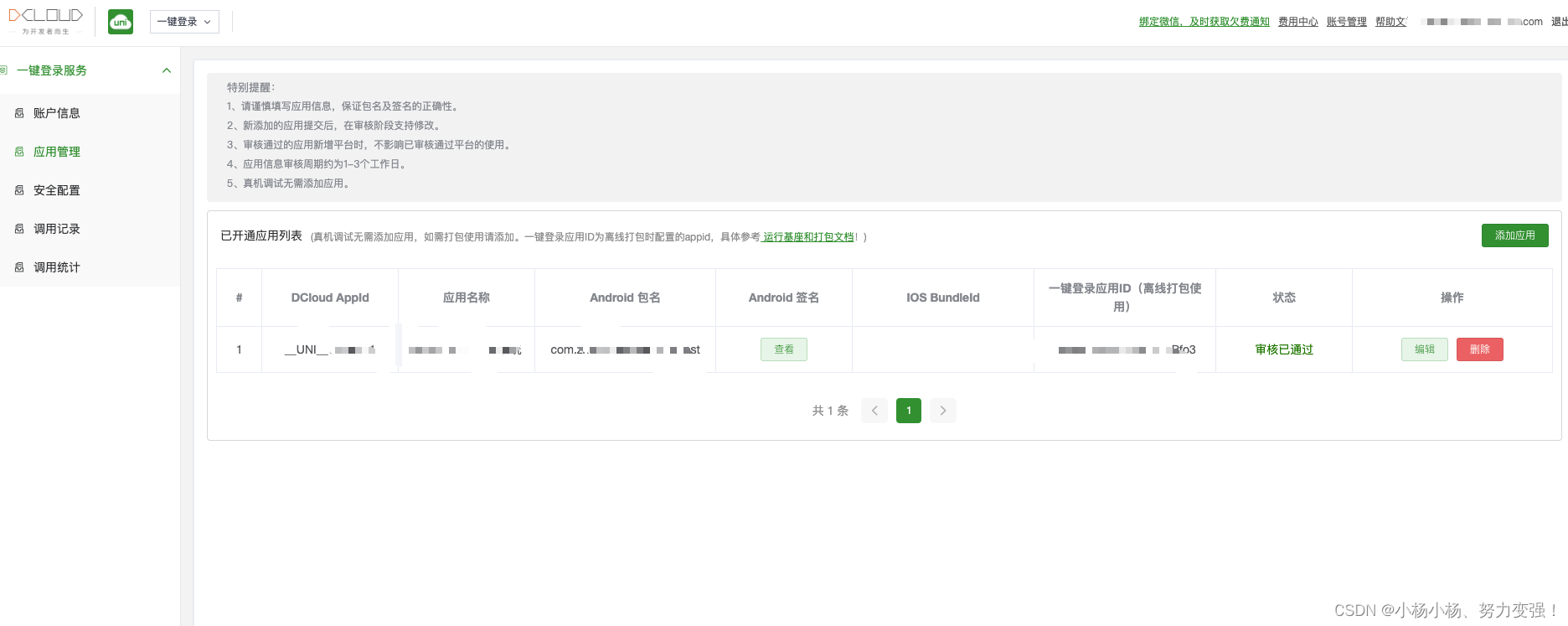
三、配置 uni-app项目


四、编写getPhoneLogin.js
export default{methods:{async oneClickLogin() {await this.preLogin(true)uni.login({provider: 'univerify',univerifyStyle: {fullScreen: false,backgroundColor: '#ffffff',otherLoginButton: {// 是否显示其他登录按钮visible: false},icon: {"path":"static/logo.png","width": "60px","height": "60px" },authButton: {normalColor: '#2dc8a1'},privacyTerms: {defaultCheckBoxState: false}},success(res) {uniCloud.callFunction({name: 'getPhoneNumber',data: {access_token: res.authResult.access_token,openid: res.authResult.openid}}).then(async (dataRes) => {if (dataRes.result.code == 0) {setTimeout(async () => {uni.closeAuthView()}, 1000)} else {uni.showToast({title: dataRes.result.message,icon: 'none'})}}).catch((err) => {uni.showModal({title: '登录失败',content: err.errMsg,showCancel: false,success() {uni.closeAuthView()}})})},fail(err) {if (err.errCode != 30002 && err.errCode != '30003' && err.errCode != '30006') {uni.showModal({title: '登录失败',content: err.errMsg,showCancel: false,success() {// 客户端关闭一键登录授权界面uni.closeAuthView()}})}}})},/*** 预登录* 1、预登录操作可以判断当前设备环境是否支持一键登录,如果能支持一键登录,此时可以显示一键登录选项,同时预登录会准备好相关环境,显著提升显示授权登录界面的速度。* 2、如果当前设备环境不支持一键登录,此时应该显示其他的登录选项。* 3、如果手机没有插入有效的sim卡,或者手机蜂窝数据网络关闭,都有可能造成预登录校验失败。* @param Boolean isShowMsg: 是否显示错误提示*/preLogin(isShowMsg = false) {return new Promise((resolve, reject) => {uni.preLogin({provider: 'univerify',success() {this.isOneClickLogin = trueresolve(true)},fail(err) {// 如果手机没有插入有效的sim卡,或者手机蜂窝数据网络关闭,都有可能造成预登录校验失败。this.isOneClickLogin = falseif (isShowMsg && err.errMsg != 'login:ok') {// 不同运营商 返回的报错字段不同uni.showModal({title: '当前设备环境不支持一键登录',content: err.errMsg || err.metadata.resultMsg || err.metadata.error_data || err.metadata.resultDesc ||'请检查是否插入有效sim卡及开启蜂窝数据网络',showCancel: false})}resolve(false)}})})}}
}
也可成功后自己请求自己的 后台接口
async oneClickLogin() {await this.preLogin(true)uni.login({provider: 'univerify',univerifyStyle: {fullScreen: true,backgroundColor: '#ffffff',otherLoginButton: {// 是否显示其他登录按钮visible: false},authButton: {normalColor: '#2dc8a1'},privacyTerms: {// 条款勾选框初始状态defaultCheckBoxState: false,privacyItems: [{url: 'https://xxx/agreement.html',title: '用户服务协议'},{url: 'https://xxx/privacypolicy.html',title: '隐私政策'}]}},success(res) {uniCloud.callFunction({name: 'login',data: {access_token: res.authResult.access_token,openid: res.authResult.openid,serversUrl: '这里上传你的接口地址'}}).then(async (dataRes) => {if (dataRes.result.code == 0) {// 这里写你登录成功后的逻辑 ...uni.showToast({title: '登录成功',icon: 'success'})uni.setStorageSync('token', dataRes.result.data.access_token)setTimeout(async () => {uni.closeAuthView()uni.navigateBack()}, 1000)} else {uni.showToast({title: dataRes.result.message,icon: 'none'})}}).catch((err) => {uni.showModal({title: '登录失败',content: err.errMsg,showCancel: false,success() {uni.closeAuthView()}})})},fail(err) {if (err.errCode != 30002 && err.errCode != '30003' && err.errCode != '30006') {uni.showModal({title: '登录失败',content: err.errMsg,showCancel: false,success() {// 客户端关闭一键登录授权界面uni.closeAuthView()}})}}})},
四、配置参数(可自行配置)
{ "fullScreen": false, // 是否全屏显示,默认值: false"backgroundColor": "#ffffff", // 授权页面背景颜色,默认值:#ffffff"backgroundImage": "", // 全屏显示的背景图片,默认值:"" (仅支持本地图片,只有全屏显示时支持) "icon": { "path": "static/xxx.png", // 自定义显示在授权框中的logo,仅支持本地图片 默认显示App logo"width": "60px", //图标宽度 默认值:60px"height": "60px" //图标高度 默认值:60px}, "closeIcon": { "path": "static/xxx.png" // 自定义关闭按钮,仅支持本地图片。 HBuilderX3.3.7+版本支持}, "phoneNum": { "color": "#202020" // 手机号文字颜色 默认值:#202020 }, "slogan": { "color": "#BBBBBB" // slogan 字体颜色 默认值:#BBBBBB }, "authButton": { "normalColor": "#3479f5", // 授权按钮正常状态背景颜色 默认值:#3479f5 "highlightColor": "#2861c5", // 授权按钮按下状态背景颜色 默认值:#2861c5(仅ios支持) "disabledColor": "#73aaf5", // 授权按钮不可点击时背景颜色 默认值:#73aaf5(仅ios支持) "textColor": "#ffffff", // 授权按钮文字颜色 默认值:#ffffff "title": "本机号码一键登录", // 授权按钮文案 默认值:“本机号码一键登录” "borderRadius": "24px" // 授权按钮圆角 默认值:"24px" (按钮高度的一半)}, "otherLoginButton": { "visible": true, // 是否显示其他登录按钮,默认值:true "normalColor": "", // 其他登录按钮正常状态背景颜色 默认值:透明 "highlightColor": "", // 其他登录按钮按下状态背景颜色 默认值:透明 "textColor": "#656565", // 其他登录按钮文字颜色 默认值:#656565 "title": "其他登录方式", // 其他登录方式按钮文字 默认值:“其他登录方式” "borderColor": "", //边框颜色 默认值:透明(仅iOS支持) "borderRadius": "0px" // 其他登录按钮圆角 默认值:"24px" (按钮高度的一半)}, "privacyTerms": { "defaultCheckBoxState":true, // 条款勾选框初始状态 默认值: true"isCenterHint":false, //未勾选服务条款时点击登录按钮的提示是否居中显示 默认值: false (3.7.13+ 版本支持)"uncheckedImage":"", // 可选 条款勾选框未选中状态图片(仅支持本地图片 建议尺寸 24x24px)(3.2.0+ 版本支持) "checkedImage":"", // 可选 条款勾选框选中状态图片(仅支持本地图片 建议尺寸24x24px)(3.2.0+ 版本支持) "checkBoxSize":12, // 可选 条款勾选框大小"textColor": "#BBBBBB", // 文字颜色 默认值:#BBBBBB "termsColor": "#5496E3", // 协议文字颜色 默认值: #5496E3 "prefix": "我已阅读并同意", // 条款前的文案 默认值:“我已阅读并同意” "suffix": "并使用本机号码登录", // 条款后的文案 默认值:“并使用本机号码登录” "privacyItems": [ // 自定义协议条款,最大支持2个,需要同时设置url和title. 否则不生效 { "url": "https://", // 点击跳转的协议详情页面 "title": "用户服务协议" // 协议名称 } ] },"buttons": { // 自定义页面下方按钮仅全屏模式生效(3.1.14+ 版本支持)"iconWidth": "45px", // 图标宽度(高度等比例缩放) 默认值:45px"list": [{"provider": "apple","iconPath": "/static/apple.png" // 图标路径仅支持本地图片}, {"provider": "weixin","iconPath": "/static/wechat.png" // 图标路径仅支持本地图片}]}
}
注意:写完后这个uniClound目录是跟我们前端代码放在一起的。云函数代码写完后需要上传部署到云服务空间。

相关文章:

Uni-App 快捷登录
uniapp 实现一键登录前置条件: 开通uniCloud, 开通一键登录功能参考的文档 : 官网 - 一键登录uniapp指南 : https://uniapp.dcloud.net.cn/univerify.html#%E6%A6%82%E8%BF%B0 官网 - 一键登录开通指南 : https://ask.dcloud.net.cn/article/37965 官网 - unicloud使用指南 htt…...

DbUtils + Druid 实现 JDBC 操作 --- 附BaseDao
文章目录 Apache-DBUtils实现CRUD操作1 Apache-DBUtils简介2 主要API的使用2.1 DbUtils2.2 QueryRunner类2.3 ResultSetHandler接口及实现类 3 JDBCUtil 工具类编写3.1 导包3.2 编写配置文件3.3 编写代码 4 BaseDao 编写 Apache-DBUtils实现CRUD操作 1 Apache-DBUtils简介 com…...

css:元素居中整理水平居中、垂直居中、水平垂直居中
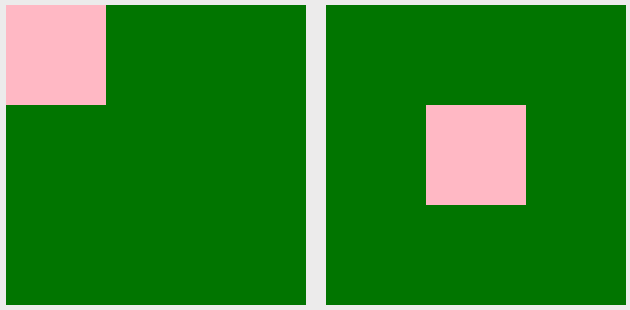
目录 1、水平居中1.1、行内元素1.2、块级元素 2、垂直居中2.1、单行文字2.2、多行文字2.3、图片垂直居中 3、水平垂直居中参考文章 1、水平居中 1.1、行内元素 行内元素(比如文字,span,图片等)的水平居中,其父元素中…...

从零开始的目标检测和关键点检测(二):训练一个Glue的RTMDet模型
从零开始的目标检测和关键点检测(二):训练一个Glue的RTMDet模型 一、config文件解读二、开始训练三、数据集分析四、ncnn部署 从零开始的目标检测和关键点检测(一):用labelme标注数据集 从零开始的目标检测…...

React18新特性?
文章目录 前言Automatic BatchingTransitionsSuspenseNew Hooks后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:react.js 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。…...

筹码博弈K线长阳选股公式,穿越筹码密集区
普通K线是由最高价、开盘价、最低价、收盘价四个价格构成的,而博弈K线是以这个四个价格对应的获利盘构成K线,反映筹码的获利情况。把鼠标移动到K线上,停留在对应的价格,就可以在右侧的筹码分布图看到相应的获利盘数据。࿰…...
)
微服务设计模式-架构真题(六十八)
UNIX的源代码控制工具(Source Code control System,SCCS)是项目开发中常用的()。 源代码静态分析工具文档分析工具版本控制工具再工程工具 答案:C 解析: SCCS是版本控制工具 网闸的描述错误的是()。 双…...

LeetCode----52. N 皇后 II
题目 n 皇后问题 研究的是如何将 n 个皇后放置在 n n 的棋盘上,并且使皇后彼此之间不能相互攻击。 给你一个整数 n ,返回 n 皇后问题 不同的解决方案的数量。 示例 1: 输入:n = 4 输出:2 解释:如上图所示,4 皇后问题存在两个不同的解法。 示例 2: 输入:n = …...

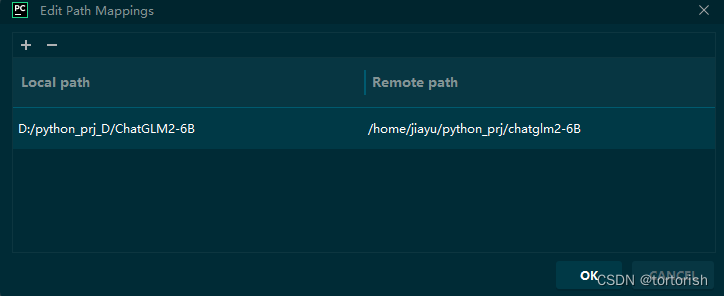
解决pycharm中,远程服务器上文件找不到的问题
一、问题描述 pycharm中,当我们连接到远程服务器上时。编译器中出现报错问题: cant open file /tmp/OV2IRamaar/test.py: [Errno 2] No such file or directory 第二节是原理解释,第三节是解决方法。 二、原理解释 实际上这是由于我们没有设置…...

虹科荣誉 | 喜讯!虹科成功入选“广州首届百家新锐企业”!!
文章来源:虹科品牌部 阅读原文:虹科荣誉 | 喜讯!虹科成功入选“广州首届百家新锐企业”!! 近日,由中共广州市委统战部、广州市工商业联合会、广州市工业和信息化局、广州市人民政府国有资产监督管理委员会…...

如何利用Jmeter从0到1做一次完整的压测?这2个步骤很关键!
压测,在很多项目中都有应用,是测试小伙伴必备的一项基本技能,刚好最近接手了一个小游戏的压测任务,一轮压测下来,颇有收获,赶紧记录下来,与大家分享一下,希望大家能少踩坑。 一、压…...
_2023)
基于STM32+微信小程序设计的智能门锁(4种开锁方式)_2023
一、项目介绍 1.1 项目背景 随着智能家居的普及,智能门锁作为一个非常重要的组成部分,受到了人们越来越多的关注。传统的机械锁门禁已经不能满足人们对于门锁安全、便捷性和智能化的需求,因此市场对于智能门锁的需求不断增加。而随着技术的发展,基于单片机的智能门锁已经…...

享受户外的美好时光:花园吊椅的魅力
拥有舒适的花园吊椅,就像在家中创造了一个度假天堂。这些轻松摇摆的座位为您提供了一个完美的地方,既能舒适躺卧,又能让您在家中的花园或庭院中感受到度假的氛围。度过美好时光的吊椅,将成为家庭花园的一大亮点,为您带…...

游戏中找不到d3dx9_43.dll怎么办,教你快速解决方法
在计算机的世界里,我们经常会遇到一些让人头疼的问题。比如,有一天,小明正在玩他最喜欢的游戏,突然弹出了一个错误提示:“由于找不到d3dx9_43.dll,无法继续执行代码”。小明感到非常困惑,不知道这是什么意思…...

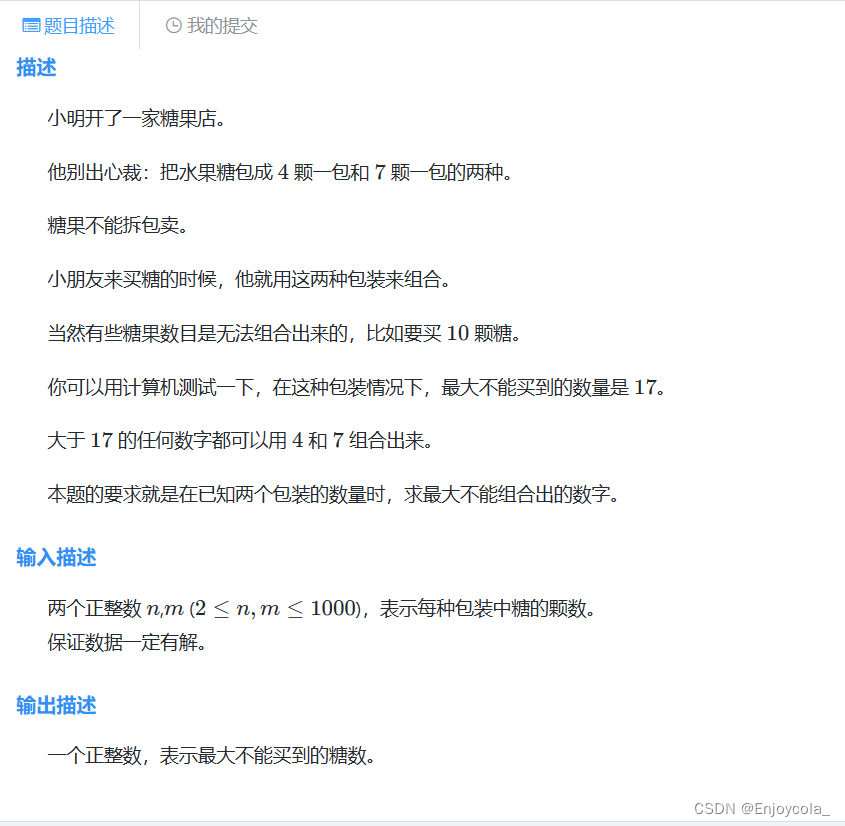
蓝桥杯:买不到的数目
对于两个互质的正整数 n , m n,m n,m,请找出来不能被 n n n和 m m m组成的最大数 X X X 例如:对于4,7那么 X X X17,因为对于大于17的任一数都可由4和7组成。 重新翻译题目: 对于任一大于 X X X的正整数 Y Y Y满足 Y a n b m Y a \times nb \times m …...

Nginx简介,Nginx搭载负载均衡以及Nginx部署前端项目
目录 一. Nginx简介 Nginx的优点 二. Nginx搭载负载均衡 2.1 Nginx安装 2.1.1 安装依赖 2.1.2 解压nginx安装包 2.1.3 安装nginx 2.1.4 启动nginx服务 2.2 tomcat负载均衡 2.3 Nginx配置 三. Nginx前端部署 一. Nginx简介 NGINX(读作:engi…...

QT5.15.2搭建Android编译环境及使用模拟器调试(全)
一、安装QT5.15.2 地址:下载 我电脑的windows的,所以选windows 由于官方安装过程非常非常慢,一定要跟着步骤来安装,不然慢到怀疑人生 1)打开"命令提示符"(开始 -> Windows 系统 -> 命令…...

npm install报 ERESOLVE unable to resolve dependency tree
三四年前的一个项目,打开,npm install 一下,结果报 ERESOLVE unable to resolve dependency tree。 以前install都一切顺利,现在就不行,那很大的可能是npm的版本不同。 PS D:\workSpace\code\*-admin-ui-master> n…...

CentOS 7上创建Python 3虚拟环境
在CentOS 7上创建Python 3虚拟环境可以使用virtualenv包。以下是创建Python 3虚拟环境的步骤: 确保已经安装了Python 3和pip。可以通过在终端中运行以下命令来检查它们是否已安装: python3 --version pip3 --version如果未安装,请使用以下…...

B端设计必看的9个开源组件库,值得收藏!
如果你想开发一款To B Web端产品,如何选择令人眼花缭乱的开源组件库?行业团队常用的B端开源组件库是什么?今天,我们将为您带来入门级开源组件库的介绍。你可以先有一个大致的了解,希望能对你有所帮助。未来,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
