css:元素居中整理水平居中、垂直居中、水平垂直居中
目录
- 1、水平居中
- 1.1、行内元素
- 1.2、块级元素
- 2、垂直居中
- 2.1、单行文字
- 2.2、多行文字
- 2.3、图片垂直居中
- 3、水平垂直居中
- 参考文章
1、水平居中
1.1、行内元素
行内元素(比如文字,span,图片等)的水平居中,其父元素中设置
text-align: center;
示例
<style>body {background-color: #eeeeee;}.box {background-color: green;color: #fff;margin-top: 20px;}.box--center {text-align: center;}
</style><div class="box">两个黄鹂鸣翠柳,一行白鹭上青天</div><div class="box box--center">两个黄鹂鸣翠柳,一行白鹭上青天</div>
效果

1.2、块级元素
块级元素,比如 div,其默认宽度是100%。给定一个宽度的时候,可以居中对齐
width: 50%;
margin: 0 auto;
示例
<style>body {background-color: #eeeeee;}.box {background-color: green;height: 50px;}.box--center {width: 50%;margin: 0 auto;margin-top: 20px;}</style><div class="box"></div><div class="box box--center"></div>
实现效果

2、垂直居中
2.1、单行文字
对于单行文字居中,可以设置父元素的行高来实现,将其行高与元素高度设置为相同的值即可:
height: 50px;
line-height: 50px;
示例
<style>body {background-color: #eeeeee;}.box {background-color: green;color: #fff;margin-top: 20px;height: 50px;}.box--center {line-height: 50px;}
</style><div class="box">两个黄鹂鸣翠柳,一行白鹭上青天</div><div class="box box--center">两个黄鹂鸣翠柳,一行白鹭上青天</div>

2.2、多行文字
也适用于单行文字、行内元素
height: 200px;
display:table-cell;
vertical-align:middle;
示例
<style>body {background-color: #eeeeee;display: flex;}.box {background-color: green;color: #fff;height: 200px;width: 130px;}.box--center {display: table-cell;vertical-align: middle;}.box-wrap {margin-left: 20px;}
</style><div class="box">两个黄鹂鸣翠柳,一行白鹭上青天。</div><div class="box-wrap"><div class="box box--center">两个黄鹂鸣翠柳,一行白鹭上青天。</div>
</div>

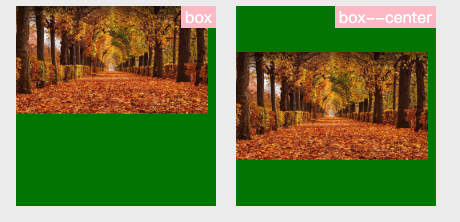
2.3、图片垂直居中
上面的方法也可以让图片垂直居中
display: table-cell;
vertical-align: middle;
示例
<style>body {background-color: #eeeeee;display: flex;}.box {background-color: green;color: #fff;height: 200px;width: 200px;}.box--center {display: table-cell;vertical-align: middle;}.box-wrap {margin-left: 20px;color: #fff;position: relative;}.image {width: 192px;height: 108px;vertical-align: middle;}.label {position: absolute;right: 0;top: 0;background-color: pink;padding: 0 4px;}
</style><div class="box-wrap"><div class="box"><imgclass="image"src="https://cn.bing.com/th?id=OHR.ViennaAutumn_ZH-CN7011999199_1920x1080.webp"alt=""/></div><div class="label">box</div>
</div><div class="box-wrap"><div class="box box--center"><imgclass="image"src="https://cn.bing.com/th?id=OHR.ViennaAutumn_ZH-CN7011999199_1920x1080.webp"alt=""/><div class="label">box--center</div></div>
</div>
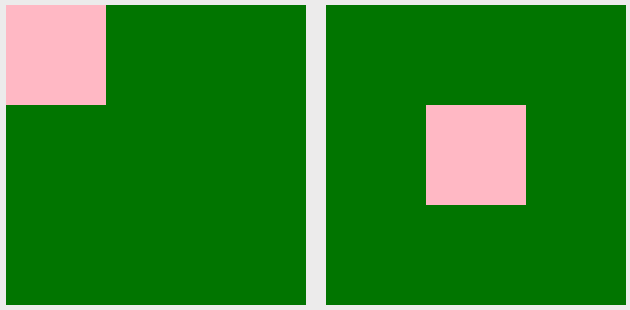
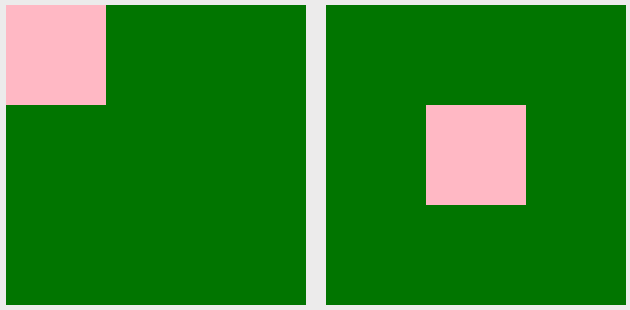
3、水平垂直居中
使用绝对定位实现:子绝父相(子元素绝对定位,父元素相对定位)
.box-wrap--center {position: relative;}.box-wrap--center .box {position: absolute;left: 50%; /* x轴方向相对父元素的宽移动 50% */top: 50%; /* y轴方向相对父元素的高移动 50% */transform: translate(-50%, -50%); /* x轴、y轴方向相对自身元素的宽、高移动 -50% */}
示例
<style>body {background-color: #eeeeee;display: flex;}.box-wrap {height: 300px;width: 300px;background-color: green;margin-right: 20px;}.box {background-color: pink;height: 100px;width: 100px;}.box-wrap--center {position: relative;}.box-wrap--center .box {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}
</style><div class="box-wrap"><div class="box"></div>
</div><div class="box-wrap box-wrap--center"><div class="box "></div>
</div>

参考文章
- 前端开发中的各种居中问题,小小总结一下
相关文章:

css:元素居中整理水平居中、垂直居中、水平垂直居中
目录 1、水平居中1.1、行内元素1.2、块级元素 2、垂直居中2.1、单行文字2.2、多行文字2.3、图片垂直居中 3、水平垂直居中参考文章 1、水平居中 1.1、行内元素 行内元素(比如文字,span,图片等)的水平居中,其父元素中…...

从零开始的目标检测和关键点检测(二):训练一个Glue的RTMDet模型
从零开始的目标检测和关键点检测(二):训练一个Glue的RTMDet模型 一、config文件解读二、开始训练三、数据集分析四、ncnn部署 从零开始的目标检测和关键点检测(一):用labelme标注数据集 从零开始的目标检测…...

React18新特性?
文章目录 前言Automatic BatchingTransitionsSuspenseNew Hooks后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:react.js 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。…...

筹码博弈K线长阳选股公式,穿越筹码密集区
普通K线是由最高价、开盘价、最低价、收盘价四个价格构成的,而博弈K线是以这个四个价格对应的获利盘构成K线,反映筹码的获利情况。把鼠标移动到K线上,停留在对应的价格,就可以在右侧的筹码分布图看到相应的获利盘数据。࿰…...
)
微服务设计模式-架构真题(六十八)
UNIX的源代码控制工具(Source Code control System,SCCS)是项目开发中常用的()。 源代码静态分析工具文档分析工具版本控制工具再工程工具 答案:C 解析: SCCS是版本控制工具 网闸的描述错误的是()。 双…...

LeetCode----52. N 皇后 II
题目 n 皇后问题 研究的是如何将 n 个皇后放置在 n n 的棋盘上,并且使皇后彼此之间不能相互攻击。 给你一个整数 n ,返回 n 皇后问题 不同的解决方案的数量。 示例 1: 输入:n = 4 输出:2 解释:如上图所示,4 皇后问题存在两个不同的解法。 示例 2: 输入:n = …...

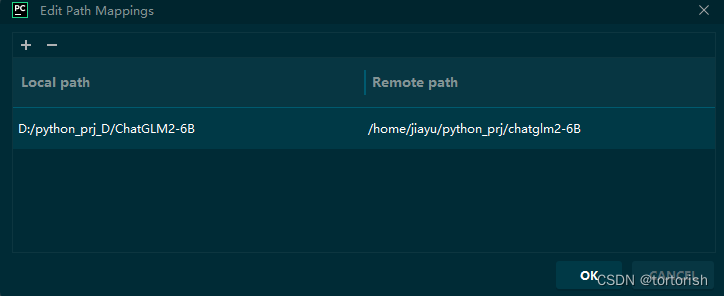
解决pycharm中,远程服务器上文件找不到的问题
一、问题描述 pycharm中,当我们连接到远程服务器上时。编译器中出现报错问题: cant open file /tmp/OV2IRamaar/test.py: [Errno 2] No such file or directory 第二节是原理解释,第三节是解决方法。 二、原理解释 实际上这是由于我们没有设置…...

虹科荣誉 | 喜讯!虹科成功入选“广州首届百家新锐企业”!!
文章来源:虹科品牌部 阅读原文:虹科荣誉 | 喜讯!虹科成功入选“广州首届百家新锐企业”!! 近日,由中共广州市委统战部、广州市工商业联合会、广州市工业和信息化局、广州市人民政府国有资产监督管理委员会…...

如何利用Jmeter从0到1做一次完整的压测?这2个步骤很关键!
压测,在很多项目中都有应用,是测试小伙伴必备的一项基本技能,刚好最近接手了一个小游戏的压测任务,一轮压测下来,颇有收获,赶紧记录下来,与大家分享一下,希望大家能少踩坑。 一、压…...
_2023)
基于STM32+微信小程序设计的智能门锁(4种开锁方式)_2023
一、项目介绍 1.1 项目背景 随着智能家居的普及,智能门锁作为一个非常重要的组成部分,受到了人们越来越多的关注。传统的机械锁门禁已经不能满足人们对于门锁安全、便捷性和智能化的需求,因此市场对于智能门锁的需求不断增加。而随着技术的发展,基于单片机的智能门锁已经…...

享受户外的美好时光:花园吊椅的魅力
拥有舒适的花园吊椅,就像在家中创造了一个度假天堂。这些轻松摇摆的座位为您提供了一个完美的地方,既能舒适躺卧,又能让您在家中的花园或庭院中感受到度假的氛围。度过美好时光的吊椅,将成为家庭花园的一大亮点,为您带…...

游戏中找不到d3dx9_43.dll怎么办,教你快速解决方法
在计算机的世界里,我们经常会遇到一些让人头疼的问题。比如,有一天,小明正在玩他最喜欢的游戏,突然弹出了一个错误提示:“由于找不到d3dx9_43.dll,无法继续执行代码”。小明感到非常困惑,不知道这是什么意思…...

蓝桥杯:买不到的数目
对于两个互质的正整数 n , m n,m n,m,请找出来不能被 n n n和 m m m组成的最大数 X X X 例如:对于4,7那么 X X X17,因为对于大于17的任一数都可由4和7组成。 重新翻译题目: 对于任一大于 X X X的正整数 Y Y Y满足 Y a n b m Y a \times nb \times m …...

Nginx简介,Nginx搭载负载均衡以及Nginx部署前端项目
目录 一. Nginx简介 Nginx的优点 二. Nginx搭载负载均衡 2.1 Nginx安装 2.1.1 安装依赖 2.1.2 解压nginx安装包 2.1.3 安装nginx 2.1.4 启动nginx服务 2.2 tomcat负载均衡 2.3 Nginx配置 三. Nginx前端部署 一. Nginx简介 NGINX(读作:engi…...

QT5.15.2搭建Android编译环境及使用模拟器调试(全)
一、安装QT5.15.2 地址:下载 我电脑的windows的,所以选windows 由于官方安装过程非常非常慢,一定要跟着步骤来安装,不然慢到怀疑人生 1)打开"命令提示符"(开始 -> Windows 系统 -> 命令…...

npm install报 ERESOLVE unable to resolve dependency tree
三四年前的一个项目,打开,npm install 一下,结果报 ERESOLVE unable to resolve dependency tree。 以前install都一切顺利,现在就不行,那很大的可能是npm的版本不同。 PS D:\workSpace\code\*-admin-ui-master> n…...

CentOS 7上创建Python 3虚拟环境
在CentOS 7上创建Python 3虚拟环境可以使用virtualenv包。以下是创建Python 3虚拟环境的步骤: 确保已经安装了Python 3和pip。可以通过在终端中运行以下命令来检查它们是否已安装: python3 --version pip3 --version如果未安装,请使用以下…...

B端设计必看的9个开源组件库,值得收藏!
如果你想开发一款To B Web端产品,如何选择令人眼花缭乱的开源组件库?行业团队常用的B端开源组件库是什么?今天,我们将为您带来入门级开源组件库的介绍。你可以先有一个大致的了解,希望能对你有所帮助。未来,…...

王坚院士:云计算与 GPT 的关系,就是电和电动机的关系
无论是行业,还是阿里,都身处巨变时。已经年过六十的王坚院士,重回阿里,重回大众视野,今年以来,在多个场合都能够看到他的身影。 而每一次他的分享,都值得我们细细品味。 以下为王坚院士在 202…...

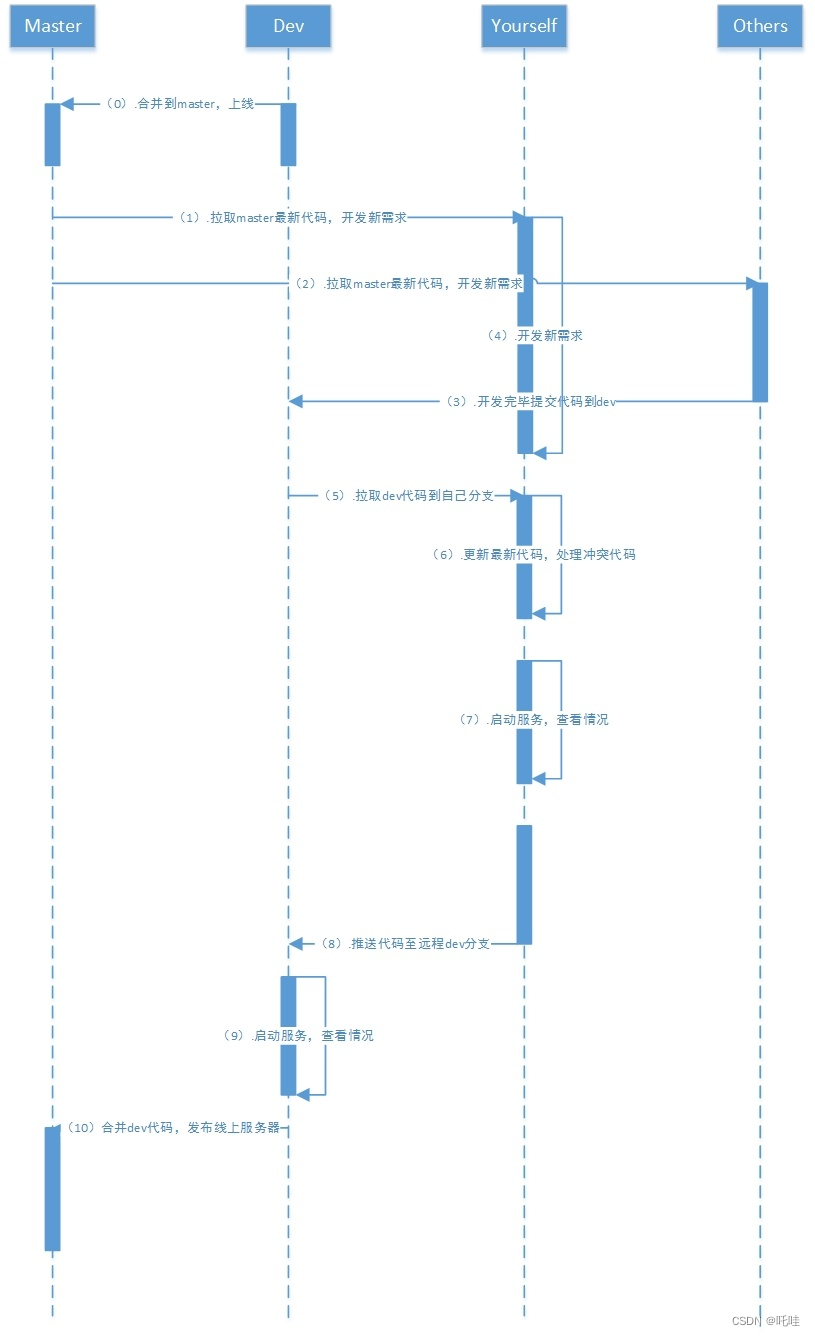
Git代码合并流程规范
...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
