Java 零碎知识点
目录
- [多线程]
- 创建多线程的三种方式
- [网络编程]
- 一、重点概念
- 1、TCP/IP网络模型
- 2、IP 对象
- 3、端口号
- 4、协议
- UDP(User Datagram Protocol)
- TCP(Transmission Control Protocol)
- 二、UDP 通信
- 三、TCP 通信
- [前端]
- [Vue]
- 一、Vue3
- 项目创建
- 响应式
- 函数
- 父子通信
- 父传子
- 子传父
- 跨层组件通信
- 模板引用
- 声明组件选项
- 在组件上使用数据绑定
- 二、状态管理工具 ==Pinia==
- 函数
- 持久化
- 三、路由 Vue Router
- 四、Element Plus
- [项目相关]
- 获得用户设备的信息
[多线程]
创建多线程的三种方式
- 继承 Thread 类
- 实现 Runnable 接口
- 实现 Callable 接口(带有返回值,相关类 Future)
[网络编程]
一、重点概念
1、TCP/IP网络模型
- 数据链路层 + 物理:比特流
- 网络层:IP
- 传输层:UDP、TCP
- 应用层:HTTP、FTP、SMTP
2、IP 对象
- InetAddress 代表 IP 地址对象
static InetAddress getLocalHost():获取本机IP对象boolean isReachable(int timeout):判断与该IP地址对象是否互通
3、端口号
- 被规定为一个 16 位的二进制,范围是 0~65535
- 周知端口:0~1023,被预先定义的知名应用占用
4、协议
UDP(User Datagram Protocol)
- 用户数据报协议
- 无连接、不可靠通信
TCP(Transmission Control Protocol)
- 传输控制协议
- 面向连接、可靠通信
二、UDP 通信
创建客户端、服务端:
DatagramSocket: 客户端创建不需要传入端口号,服务端创建需要传入端口号;DatagramSocket 对象的 receive 方法进行接收
创建数据包:
DatagramPacket:客户端创建需要传入发送的数据和端口号,服务端创建只需要接收的数组;DatagramPacket 对象的 getData 方法获取接收的数据
三、TCP 通信
- 客户端类:Socket,通过此类获取输出流发送数据
- 服务器端类:ServiceSocket,
Socket accept()接收,通过 Socket 获取输入流收取数据
[前端]
- 新建node项目
创建并进入文件夹,输入cnpm init全部下一步
运行js文件:node ./文件名.js - 安装yarn
cnpm install -g yarn --registry=https://registry.npm.taobao.org - 解构
let ps = "123"
let user ={name: "hyl",ps
}
//对象解构:let {属性名} = 对象名
let {name} = user
//数组解构 a=1 b=2 c=3 d=undefind
let [a,b,c,d] = [1,2,3]
//方法也可以解构,也是使用 {}
- 异步任务:使用 Promise 加 then 来实现,想要连续调用 then,需要在上一个 then 中再返回 一个 Promis 对象
new Promise((resolve, reject) => {}).then(res=>{return new Promise((resolve,reject)=>{})
}).then(res=>{}).catch(err => {})
[Vue]
一、Vue3
项目创建
- CLI 构建工具创建的是 Vue2 项目
- Vite 构建工具创建的是 Vue3 项目,命令:npm init vue@latest
响应式
- ref:将一个简单类型和对象类型变成响应式数据,js 中访问需要使用 value 属性
- reactive:将一个对象类型的数据变成响应式数据
函数
- computed:计算属性函数
- watch:监视函数;属性 immediate 表示一进页面立刻执行一次;属性 deep 表示深度监视,即监视到每个对象的属性值
- 生命周期函数:onBeforeMount、onMounted(组件挂载完成后执行)、onBeforeUpdate、onUpdated(组件因为响应式状态变更而更新其 DOM 树之后调用)、onBeforeUnmount、onUnmounted(组件实例被卸载之后调用)
- defineExpose:将本组件的属性或方法等暴露到外面,参数为对象
父子通信
父传子
父组件:
- 属性:message
子组件:
- 编译器宏:defineProps(对象)
子传父
父组件:
- 函数:在子组件上面定义函数
子组件:
- 编译器宏:defineEmits(父上面的函数名数组)
跨层组件通信
- 顶层组件通过 provide 函数提供数据
- 底层组件通过 inject 函数获取数据
- 注意:想让底层组件操作顶层组件传递过来的数据,可以再让顶层组件传递一个修改方法进行操作
模板引用
- 获取 Dom 对象或组件
<script setup>import {ref} from 'vue'const dom = ref(null)//dom变量就是获取到的dom对象
</script><template><input ref="dom" type="text" /><!-- ref值必须和对象名一致 -->
</template>
声明组件选项
- defineOptions,如:可以定义组件名字
在组件上使用数据绑定
defineModel:
//配置文件中注册
plugins: [vue({script:{defineModel:true}}),],
父组件
<script setup>import {ref} from 'vue'import Test from '@/components/Test.vue'const modeValue = ref(100)
</script>
<template><Test v-model='modeValue'></Test>{{ modeValue }}
</template>
子组件
<script setup>import { defineModel } from 'vue';const modeValue = defineModel()
</script>
<template><input type="text":value="modeValue"@input="e=>modeValue=e.target.value">
</template>
二、状态管理工具 Pinia
- Vuex 的替代品
函数
定义仓库:
definStore
解构方法:
storeToRefs:从 pinia 中导入,方法不需要解构
持久化
- 名称与地址:==pinia-plugin-persistedstate==
- 开始持久化:persist,在对应模块第三个参数传入,设置值为 true
三、路由 Vue Router
四、Element Plus
[项目相关]
获得用户设备的信息
- 使用 Maven 中的 UserAgentUtils 坐标
相关文章:

Java 零碎知识点
目录 [多线程]创建多线程的三种方式 [网络编程]一、重点概念1、TCP/IP网络模型2、IP 对象3、端口号4、协议UDP(User Datagram Protocol)TCP(Transmission Control Protocol) 二、UDP 通信三、TCP 通信 [前端][Vue]一、Vue3项目创建响应式函数父子通信父传子子传父 跨层组件通信…...

多模态论文阅读之BLIP
BLIP泛读 TitleMotivationContributionModel Title BLIP: Bootstrapping Language-Image Pre-training for Unified Vision-Language Understanding and Generation Motivation 模型角度:clip albef等要么采用encoder-base model 要么采用encoder-decoder model.…...

OpenCV实战——OpenCV.js介绍
OpenCV实战——OpenCV.js介绍 0. 前言1. OpenCV.js 简介2. 网页编写3. 调用 OpenCV.js 库4. 完整代码相关链接 0. 前言 本节介绍如何使用 JavaScript 通过 OpenCV 开发计算机视觉算法。在 OpenCV.js 之前,如果想要在 Web 上执行一些计算机视觉任务,必须…...

qt5工程打包成可执行exe程序
一、编译生成.exe 1.1、在release模式下编译生成.exe 1.2、建一个空白文件夹package,再将在release模式下生成的.exe文件复制到新建的文件夹中package。 1.3、打开QT5的命令行 1.4、用命令行进入新建文件夹package,使用windeployqt对生成的exe文件进行动…...

Qt之基于QCustomPlot绘制直方图(Histogram),叠加正态分布曲线
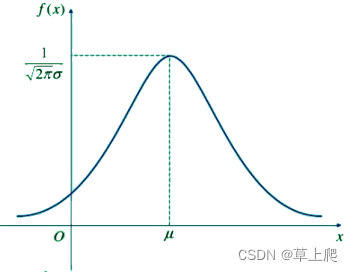
一.效果 二.原理 1.正态分布 高斯分布(Gaussian distribution),又名正态分布(Normal distribution),也称"常态分布",也就是说,在正常的状态下,一般的事物,都会符合这样的分布规律。 比如人的身高为一个随机变量,特别高的人比较少,特别矮的也很少,大部分都…...

232.用栈实现队列
原题链接:232.用栈实现队列 思路 主要是要注意栈和队列的数据结构的区别,一个是后进先出, 一个是先进先出 如果要用栈模拟队列的先进先出,那就得使用另一个辅助空间来存储栈的栈顶元素,然后把栈最底部的元素弹出&…...

C51--项目--感应开关盖垃圾桶
1、项目概述 功能描述: 检测靠近时,垃圾桶自动开盖并伴随滴一声,2s后关盖。 发生震动时,垃圾桶自动开盖并伴随滴一声,2s后关盖。 按下按键时,垃圾桶自动开盖并伴随滴一声,2s后关盖。 硬件说明…...

基于单片机设计的太阳能跟踪器
一、前言 随着对可再生能源的需求不断增长,太阳能作为一种清洁、可持续的能源形式,受到越来越多的关注和应用。太阳能光板通常固定在一个固定的角度上,这限制了它们对太阳光的接收效率。为了充分利用太阳能资源,提高太阳能光板的…...

【踩坑及思考】浏览器存储 cookie 最大值超过 4kb,或 http 头 cookie 超过限制值
背景 本地生产环境:超过最大值 cookie token 不存储;客户生产环境:打开系统空白,且控制台报 http 400 错误; 出现了两种现象 现象一:浏览器对大于 4kb 的 cookie 值不存储 导致用户名密码登录ÿ…...

竞赛选题 深度学习实现行人重识别 - python opencv yolo Reid
文章目录 0 前言1 课题背景2 效果展示3 行人检测4 行人重识别5 其他工具6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的行人重识别算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,…...

SpringCloud Gateway实现请求解密和响应加密
文章目录 前言正文一、项目简介二、核心代码2.1 自定义过滤器2.2 网关配置2.3 自定义配置类2.4 加密组件接口2.5 加密组件实现,AES算法2.6 启动类,校验支持的算法配置 三、请求报文示例四、测试结果4.1 网关项目启动时4.2 发生请求时 前言 本文环境使用比…...

IDEA创建Springboot多模块项目
一、创建父模块 File --> New --> Project ,选择 “ Spring Initalizr ” ,点击 Next Next Next --> Finish 二、创建子模块 右键根目录,New --> Module 选择 “ Spring Initializr ”,点击Next 此处注意T…...

React:JSX语法入门
JSX语法入门及代码 JSX是一种JavaScript的语法扩展,用于在React中描述用户界面的结构。它允许开发者使用类似HTML的语法来创建React元素,使得代码更具可读性和可维护性。JSX将HTML标签和JavaScript代码结合在一起,可以在其中使用JavaScript表…...

AI大模型架构师专家,你会问什么来测试我的水平,如何解答上述问题,学习路径是什么
0. 沈剑老师的大模型产品应用经验: 提示词三步骤: 假如我是xxx专家,你会问什么来测试我的水平;假如你是xxx专家,你会如何解答上述问题;假如你是xxx专家,上述问题的学习路径是什么;…...

Dev-C调试的基本方法2-1
在Dev-C中调试程序,首先需要在程序中设置断点,之后以调试的方式运行程序。 1 设置断点 当以调试的方式运行程序时,程序会在断点处停下来。点击要设置断点代码行号左侧部分,此时会有如图1所示的红点和绿色对勾,表示断…...
)
Linux 调试 (objdump/strace/strings)
目录 1. Linux 调试 (objdump/strace/strings)1.1. 查看系统 glibc 版本号1.2. 查看 so/bin 中的依赖1.3. 调试 bin 报错原因1.4. 查看 so/bin 中字符串 1. Linux 调试 (objdump/strace/strings) 1.1. 查看系统 glibc 版本号 1. 第一种 # ldd --version ldd (Ubuntu GLIBC 2.…...

CAS 单点登录详解
什么是CAS? - 简要介绍CAS(Central Authentication Service)的概念和作用。 - 强调CAS的主要目标是提供单点登录和单点登出功能。 CAS的工作原理 - 深入探讨CAS的工作原理,包括认证、票据、验证等核心概念。 - 详细解释CAS服务器和…...

tbh常用的绘图快捷键
1、Altb -> 笔刷 2、Alt/ -> 画笔 3、按住Shift 绘出的线条是直线 4、按住shiftalt 绘出来的线条是水平线或垂直线 5、alte ->橡皮擦 6、alts ->选择工具 7、altq -> 轮廓编辑器 以下操作都是在选中轮廓编辑器下操作的: 按住alt…...

Android-Framework 清除应用用户数据,不清除权限
一、环境 高通865 Android 10 二、具体详情 现象:默认赋予第三方应用的权限,在应用信息中清理用户数据的时候,权限也会被清理掉; 希望:只清理数据,保留权限 相关源码修改如下: frameworks/base/servi…...

CS认证办理流程,CS认证好处
CS资质全名叫“信息系统建设和服务能力评估体系” 所谓的CS认证,是指信息系统建设和服务能力评级。认证一共划分为五个等级,等级从低到高分别用CS1级(初始级)、CS2级(基本级)、CS3级(良好级&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
