uniapp原生插件之安卓华为统一扫码HMS Scan Kit
插件介绍
华为统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力
插件地址
安卓华为统一扫码HMS Scan Kit - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
详细使用文档
详细使用文档
插件申请权限
- android.permission.CAMERA
- android.permission.READ_EXTERNAL_STORAGE
- android.permission.WRITE_EXTERNAL_STORAGE
- android.hardware.camera
- android.hardware.camera.autofocus
- android.permission.VIBRATE
- android.permission.READ_MEDIA_IMAGES
- android.permission.MANAGE_EXTERNAL_STORAGE
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-ScanKit-ScanModule");扫码类型枚举
| 序号 | 名称 | 扫码格式 |
|---|---|---|
| 1 | code128 | Code 128 |
| 2 | code39 | Code 39 |
| 3 | code93 | Code 93 |
| 4 | codabar | Codabar |
| 5 | ean13 | EAN-13 |
| 6 | ean8 | EAN-8 |
| 7 | itf14 | ITF14 |
| 8 | upccode-a | UPC-A |
| 9 | upccode-e | UPC-E |
| 10 | qrcode | QR |
| 11 | pdf417 | PDF417 |
| 12 | aztec | Aztec |
| 13 | datamatrix | DataMatrix |
插件方法
打开扫码 startScan
用法
module.startScan({scanType: ['qrcode', 'codabar'],viewType: 1}, res => {console.log(res);})参数说明
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| scanType | Array | 否 | 全部格式 | 扫码格式,请参考插件使用说明 |
| viewType | int | 否 | 0 | 标题类型,0.设置扫码标题为“扫描二维码/条码”,1.设置扫码标题为“扫描二维码” |
回调示例
{"data": {"resultType": "Text","scanResult": "123456","codeFormat": "qrcode"},"message": "","code": 0
}回调说明
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| message | String | 消息提示 |
| data | Object | 数据对象 |
| data.resultType | String | 扫码结果类型 |
| data.scanResult | String | 扫码结果 |
| data.codeFormat | String | 码格式,请参考插件使用说明 |
| code | Integer | 返回类型,0.成功,其他:失败 |
自定义扫码 customScan
用法
module.customScan({scanType: ['qrcode', 'codabar'],scanTitle: "自定义标题",scanTip: "自定义扫码框内容",isShowScanTip: false,isSelectPicture: false,scanBoxWidth: 400,scanBoxHeight: 400,scanBoxImage: require("@/static/scan_image.png")}, res => {console.log(res);})参数说明
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| scanType | Array | 否 | 全部格式 | 扫码格式,请参考插件使用说明 |
| scanTitle | String | 否 | 扫码 | 扫码标题 |
| scanTip | String | 否 | 将码放入取景框,即可自动扫描 | 扫码框上方说明文字 |
| isShowScanTip | Boolean | 否 | true | 是否展示扫码框上方说明文字 |
| isSelectPicture | Boolean | 否 | true | 是否可以选择本地图片 |
| scanBoxWidth | Integer | 否 | 500 | 扫码框的宽度 |
| scanBoxHeight | Integer | 否 | 500 | 扫码框的高度 |
| scanBoxImage | String | 否 | 无 | 自定义扫码框图片 |
回调示例
{"data": {"resultType": "Text","scanResult": "123456","codeFormat": "qrcode"},"message": "","code": 0
}回调说明
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| message | String | 消息提示 |
| data | Object | 数据对象 |
| data.resultType | String | 扫码结果类型 |
| data.scanResult | String | 扫码结果 |
| data.codeFormat | String | 码格式,请参考插件使用说明 |
| code | Integer | 返回类型,0.成功,其他:失败 |
生成码图 createCode
用法
module.createCode({content: "123456",type: "qrcode",width: this.width,height: this.height,color: "#ff0000",bgColor: "#00FF00",logo: require("@/static/logo.png"),margin: 10}, res => {let data = res.data.base64;this.src = "data:image/png;base64," + data})参数说明
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| content | String | 是 | 无 | 内容 |
| type | String | 是 | qrcode | 码类型,请参考插件使用说明 |
| width | Integer | 否 | 400 | 宽度 |
| height | Integer | 否 | 400 | 高度 |
| color | String | 否 | #000000 | 颜色 |
| bgColor | String | 否 | #FFFFFF | 背景颜色 |
| margin | Integer | 否 | 1 | 边距 |
| level | String | 否 | L | 容错能力,可选值:L(可纠正约7%错误) ,M(可纠正约15%错误),Q(可纠正约25%错误),H(可纠正约30%错误) |
| logo | String | 否 | 无 | 中心图标 |
回调示例
{"data": {"base64": "iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAAARzQklUCAgI\nCHwIZIgAAAPxSURBVHic7d3RkdRGFEDRkcvZQAJ2GhAD5LQ5bBouAjDxyJ/+AK4oN+1uzZ5TtT9U\n7axGw6UXvWrpeJyP8wF812+rDwB2JhAIAoEgEAgCgSAQCAKBIBAIAoEgEAgCgSAQCAKBIBAIAoHw\n++gLnMevOIx9HRe7Za7e/+j3j1r981e7ev9XrCAQBAJBIBAEAkEgEAQCQSAQhucgV0avQ882ew6w\nes6x++uPmn1+rSAQBAJBIBAEAkEgEAQCQSAQps9Brtx9TjBq9PhG96OMevbPzwoCQSAQBAJBIBAE\nAkEgEAQCYfkc5O7uPsegWUEgCASCQCAIBIJAIAgEgkAgmIMsZs6xNysIBIFAEAgEgUAQCASBQBAI\nhOVzkLvPAUbvC3X355jf/fO7YgWBIBAIAoEgEAgCgSAQCAKBMH0Osvt1/NlG5xyr5yRv/fOzgkAQ\nCASBQBAIBIFAEAgEgUAYnoM8+36A2Vafv9U/f3dWEAgCgSAQCAKBIBAIAoFwPM6HC33/0buXP1Yf\nwk86X79++vJh9VHc0fL7Ys3ebzB7P8Y9HB9mnefZz4kfNXp8fsWCIBAIAoEgEAgCgSAQCAKBMD2Q\n8+iv4+yvK7O/v479LRg9v1ef/+6WDwqf3d+f/vrmz96//Ln8tfg5fsWCIBAIAoEgEAgCgSAQCMOX\neWfvp7j78zV2t3q/zO77SawgEAQCQSAQBAJBIBAEAkEgEKY/H2T3+x6NfP+7l7Gf/X/60ftcPefY\nfQ5lBYEgEAgCgSAQCPakL/C9veXsyQoCQSAQtt8PMmr0Ovvq459t9/0gq/9++T/IZO5bdW9+xYIg\nEAgCgSAQCAKBIBAIw4GMPj9itqvj2/34f43zdfUR/Mjs58eMsoIM2fcv3r/O16+fv3xcfRR3dTzO\nx9P8O7nC7Ds7rl7FZh/f7u/fCgJBIBAEAkEgEAQCYfp+kLu7uoqy+irL6qtoq69Czf75VhAIAoEg\nEAgCgSAQCAKBIBAI02/7s3pOcOXZ5zij72/1+Vk9Z7GCQBAIBIFAEAgEgUAQCASBQFj++IPdn6N+\n5e7PH5l9V5JRq8+PFQSCQCAIBIJAIAgEgkAgCATC8jnIWzd7jnL1+qP7LXa/b9YoKwgEgUAQCASB\nQBAIBIFAEAgEc5DJRucEV2Y/32P2nGR3VhAIAoEgEAgCgSAQCAKBIBAIy+cgd79OPnvOsXqOMeru\nz2G3gkAQCASBQBAIBIFAEAgEgUA4Hudj6Ery6udoz7b7nGb1+Z/9fJHV598KAkEgEAQCQSAQBAJB\nIBAEAmF4DgLPzAoCQSAQBAJBIBAEAkEgEAQCQSAQBAJBIBAEAkEgEAQCQSAQBALhH/5LDzAWuaeA\nAAAAAElFTkSuQmCC\n"},"message": "","code": 0
}回调说明
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| message | String | 消息提示 |
| data | Object | 数据对象 |
| data.base64 | String | 生成码图结果,base64编码 |
| code | Integer | 返回类型,0.成功,其他:失败 |
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件。
预览图片




相关文章:

uniapp原生插件之安卓华为统一扫码HMS Scan Kit
插件介绍 华为统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力 插件地址 安卓华为统一扫码HMS Scan Kit - DCloud 插件市场 超级福利 uniapp 插件购买超级福利 详细使用文档 详细使用文档 插件申请权限 android.permi…...

数模国赛——多波束测线问题模型建立研究分析
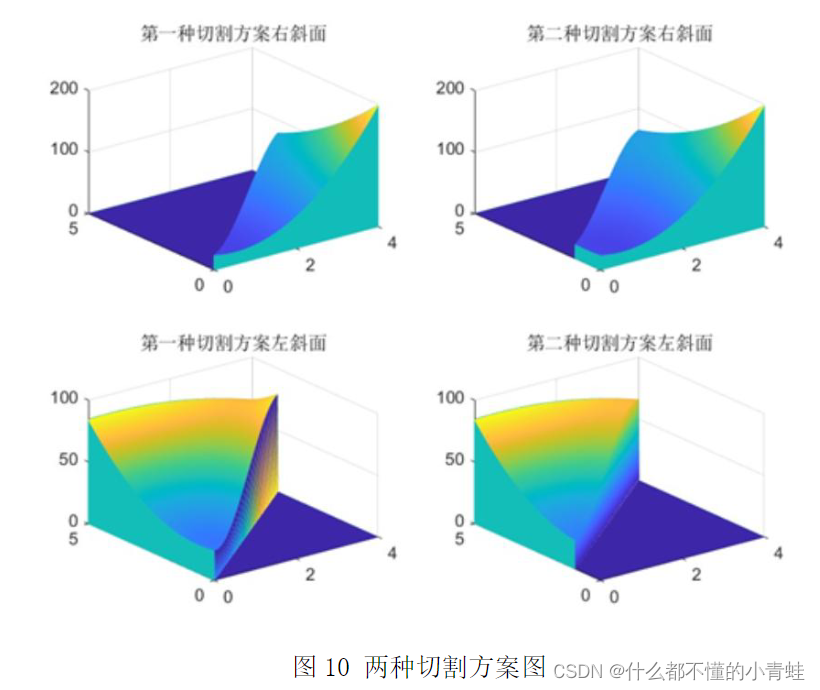
第一次参加数模国赛,太菜了~~~~意难平 问题一 画出与测线方向垂直的平面和海底坡面的交线构成一条与水平面夹角为𝐀的斜线的情况下的示意图进行分析,将覆盖宽度分为左覆盖宽度和右覆盖宽度,求出它们与海水深度和𝐀、…...
)
[AUTOSAR][诊断管理][ECU][$37] 请求退出传输。终止数据传输的(上传/下载)
文章目录 一、简介二、服务请求报文定义肯定响应支持的NRC三、示例流程Step 1:Step 2:报文示例:Step 1:请求RequestDownload(0x34)服务Step 2:请求TransferData (0x36)服务,传输数据Step 3:请求RequestTransferExit(0x37)服务总结:三、示例代码37_req_transfer_e…...

vue+canvas实现横跨整个页面的动态的波浪线(贝塞尔曲线)
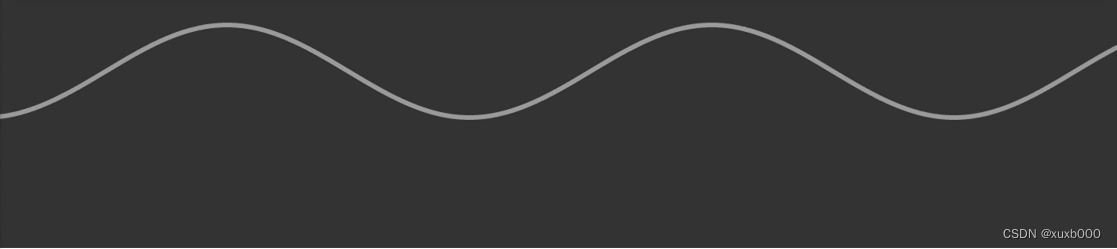
本来写这个特效 我打算用css实现的,结果是一波三折,我太难了,最终没能用css实现,转战了canvas来实现。来吧先看效果图 当然这个图的波浪高度、频率、位置、速度都是可调的,请根据自己的需求调整,如果你讲波浪什么的调大一下 还有有摆动的效果哦。 以下是完整代码 <…...

LeetCode算法题解| 669. 修剪二叉搜索树、108. 将有序数组转换为二叉搜索树、538. 把二叉搜索树转换为累加树
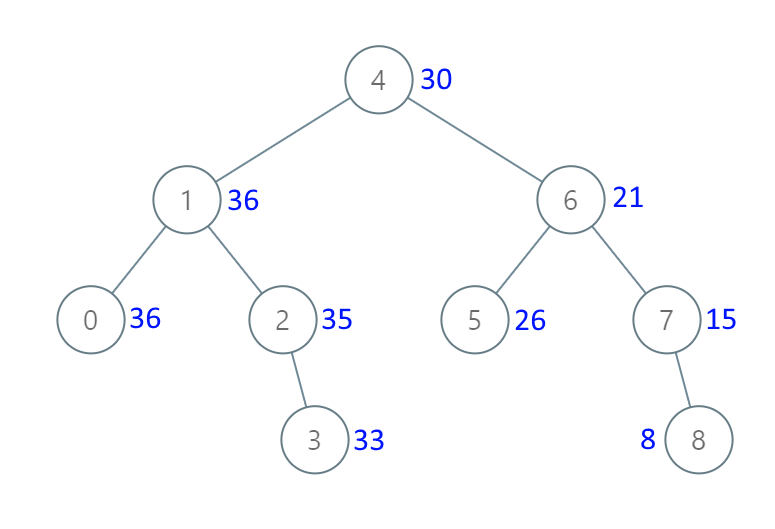
一、LeetCode 669. 修剪二叉搜索树 题目链接:669. 修剪二叉搜索树 题目描述: 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变…...

直播界很火的无线领夹麦克风快充方案 Type-C接口 PD快充+无线麦克风可同时进行
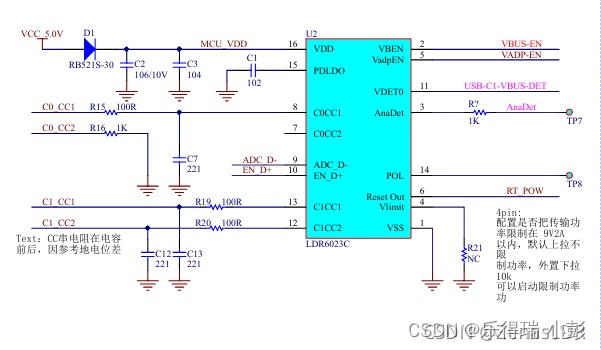
当前市场上流行一款很火的直播神器,无线领夹麦克风(MIC),应用于网红直播,网课教学,采访录音,视频录制,视频会议等等场景。 麦克风对我们来说并不陌生,而且品类有很多。随…...

Jmeter 汉化中文语言
找到 bin -> jmeter.propertise 修改参数:languageen --> languagazh_CN OK!...

centos9 stream 下 rabbitmq高可用集群搭建及使用
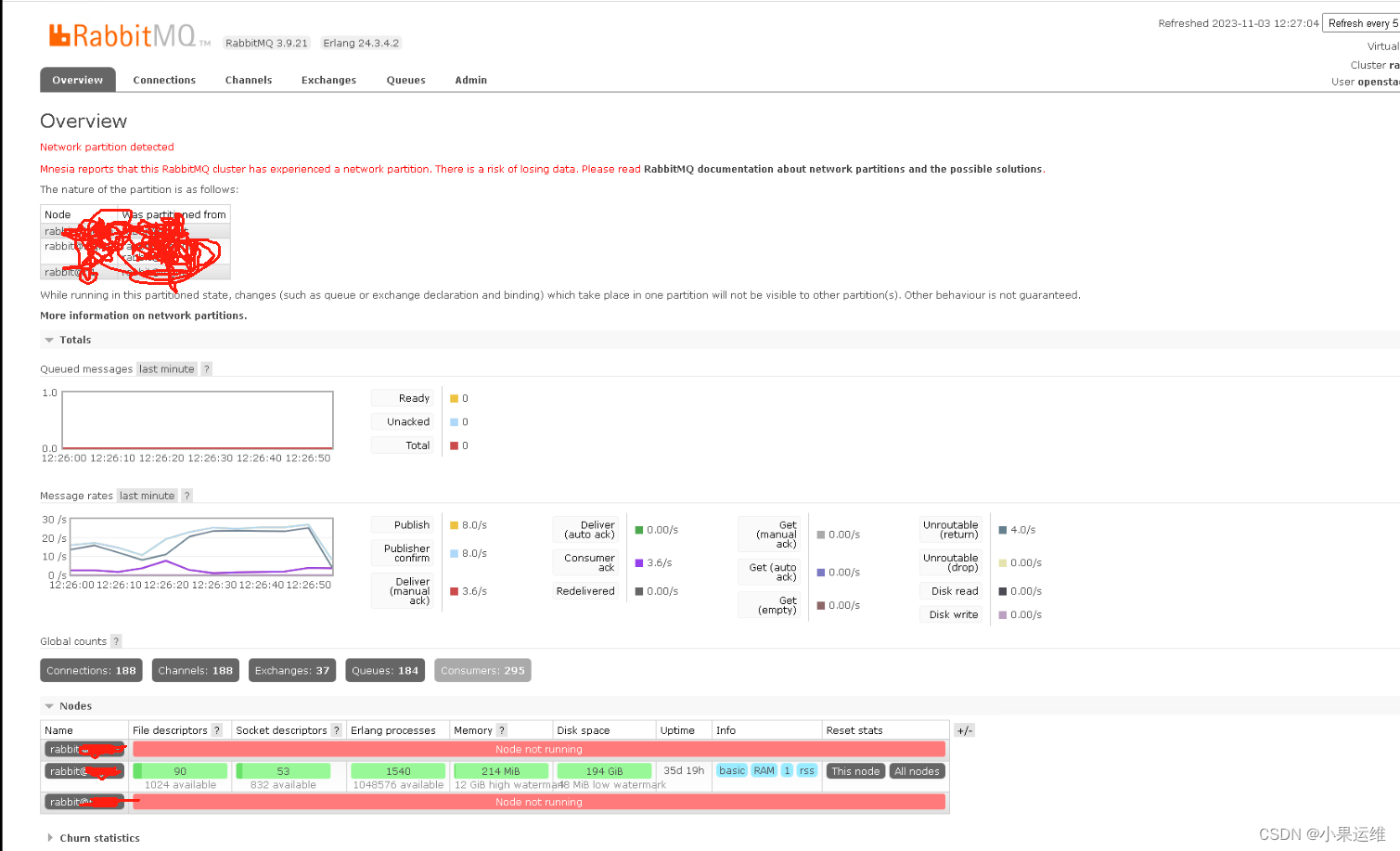
RabbitMQ是一种常用的消息队列系统,可以快速搭建一个高可用的集群环境,以提高系统的弹性和可靠性。下面是搭建RabbitMQ集群的步骤: 基于centos9 stream系统 1. 安装Erlang和RabbitMQ 首先需要在所有节点上安装Erlang和RabbitMQ。建议使用官…...

代码随想录算法训练营第10天|232. 用栈实现队列 225. 用队列实现栈
JAVA代码编写 232. 用栈实现队列 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty): 实现 MyQueue 类: void push(int x) 将元素 x 推到队列的末尾int pop() 从队列的开头移除…...

线上Kafka集群如何调整消息存储时间
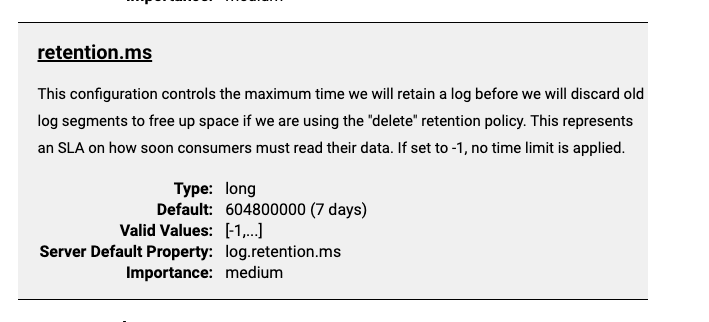
这里是weihubeats,觉得文章不错可以关注公众号小奏技术,文章首发。拒绝营销号,拒绝标题党 Kafka版本 kafka_2.13-3.5.0 背景 Kafka 默认消息存储时间为7天,实际线上的业务使用Kafka更多的是一些数据统计之类的业务,大多是朝生夕…...
[迁移学习]DA-DETR基于信息融合的自适应检测模型
原文标题为:DA-DETR: Domain Adaptive Detection Transformer with Information Fusion;发表于CVPR2023 一、概述 本文所描述的模型基于DETR,DETR网络是一种基于Transformer的目标检测网络,详细原理可以参见往期文章:…...

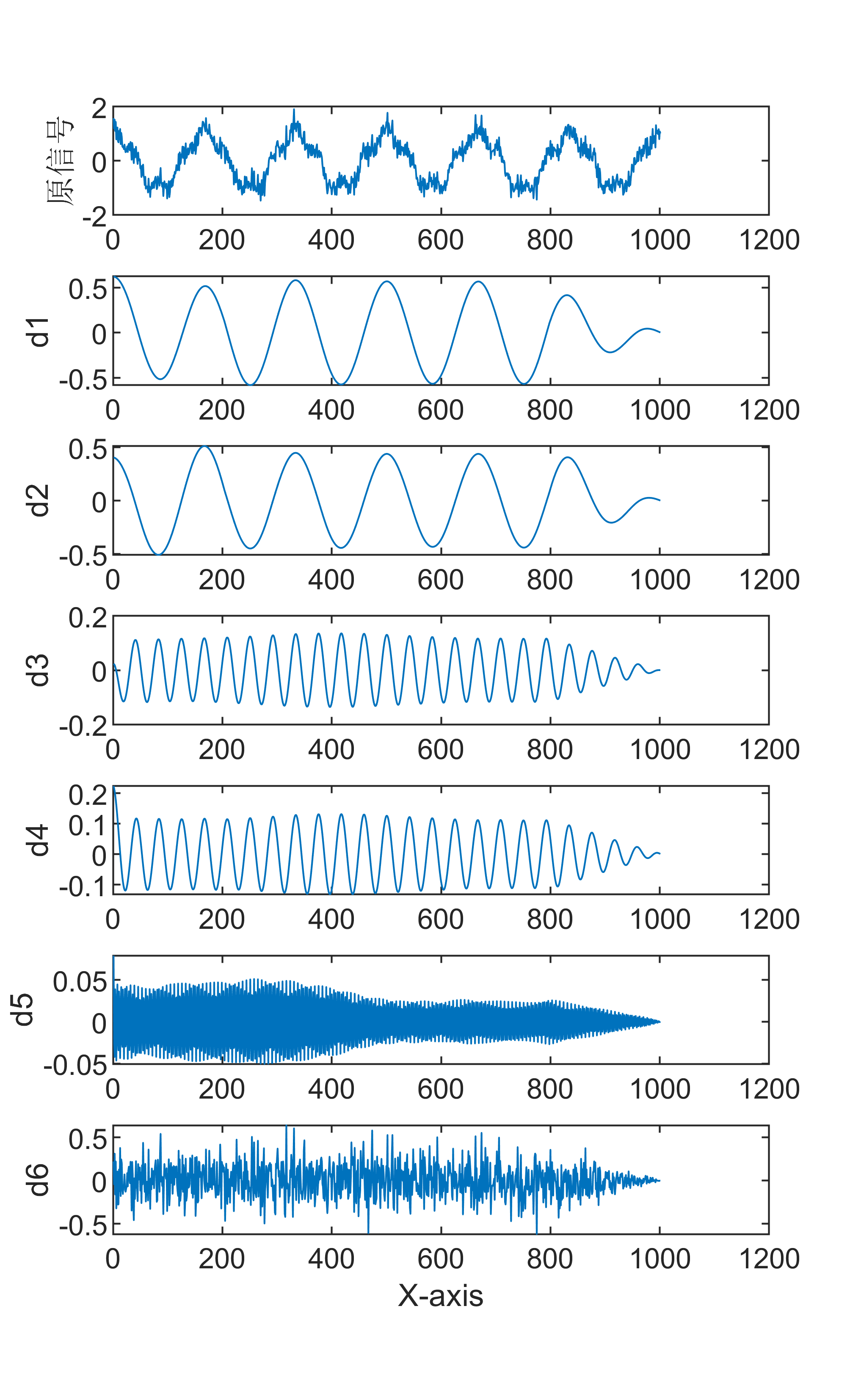
【MATLAB】全网唯一的13种信号分解+FFT傅里叶频谱变换联合算法全家桶
有意向获取代码,请转文末观看代码获取方式~ 大家吃一顿火锅的价格便可以拥有13种信号分解FFT傅里叶频谱变换联合算法,绝对不亏,知识付费是现今时代的趋势,而且都是我精心制作的教程,有问题可随时反馈~也可单独获取某一…...

Nginx安装与配置
1.下载安装包 官网下载地址:nginx: download 可以先将安装包下载到本地再传到服务器,或者直接用wget命令将安装包下载到服务器,这里我们直接将安装包下载到服务器上。未安装wget命令的需要先安装wget,yum install -y wget [root…...

linux笔记总结-基本命令
参考: 1.Linux 和Windows比 比较 (了解) 1. 记住一句经典的话:在 Linux 世界里,一切皆文件 2. Linux目录结构 /lib • 系统开机所需要最基本的动态连接共享库,其作用类似于Windows里的DLL文件。几 乎所有…...

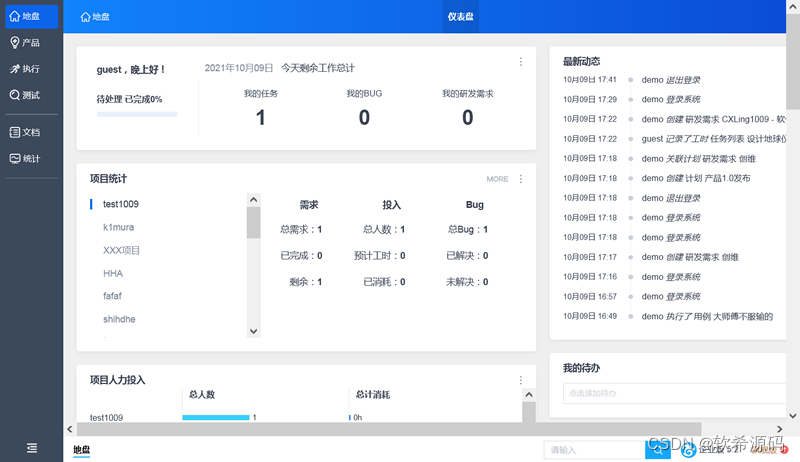
[PHP]禅道项目管理软件ZenTaoPMS源码包 v16.4
禅道项目管理软件ZenTaoPMS一键安装包是一款国产的开源项目管理软件。它集产品管理、项目管理、质量管理、文档管理、组织管理和事务管理于一体,是一款专业的研发项目管理软件,完整地覆盖了项目管理的核心流程。注重实效的管理思想,合理的软件…...

Required String parameter ‘name‘ is not present
[org.springframework.web.bind.MissingServletRequestParameterException: Required String parameter name is not present] 服务端有参数name,客户端没有传上来...

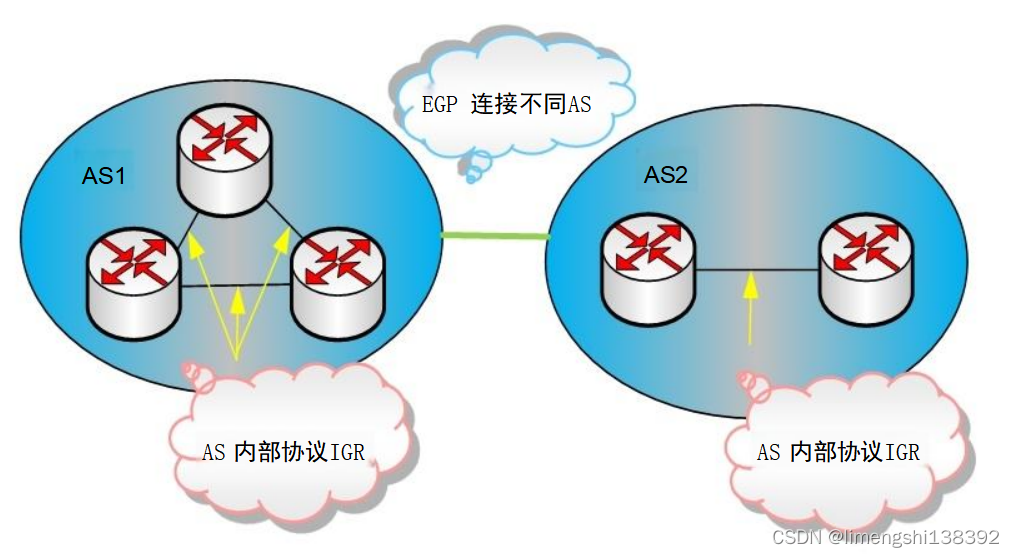
路由器基础(五): OSPF原理与配置
开放式最短路径优先 (Open Shortest Path First,OSPF) 是一个内部网关协议 (Interior Gateway Protocol,IGP),用于在单一自治系统(Autonomous System,AS) 内决策路由。OSPF 适合小型、中型、较大规模网络。OSPF 采用Dijkstra的最短路径优先算法 (Shortest Pat…...

Leetcode1128. 等价多米诺骨牌对的数量
Every day a Leetcode 题目来源:1128. 等价多米诺骨牌对的数量 解法1:暴力 代码: class Solution { public:int numEquivDominoPairs(vector<vector<int>> &dominoes){int n dominoes.size(), count 0;for (int i 0;…...

Dev-C调试的基本方法2-2
3.3 跳出函数 在图6所示的状态下,点击单步调试(F7)会继续调试下一行,而如果想结束在函数中的调试,则点击图4③所示的跳出函数,或CtrlF8按键跳出f()函数,程序将会停在图5所示的第11行处。 3.4 …...

企业之间的竞争,ISO三体系认证至关重要!
ISO三体系认证是指ISO 9001质量管理体系认证、ISO 14001环境管理体系认证、ISO 45001(OHSAS18001)职业健康安全管理体系认证。企业(组织)自愿申请、通过ISO三体系认证,并贯彻落实,确实能获益多多。 ISO 9001质量管理体系 我们经…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
