webpack 高级
高级配置就是要进行 webpack 优化,让代码在编译、运行时性能更好
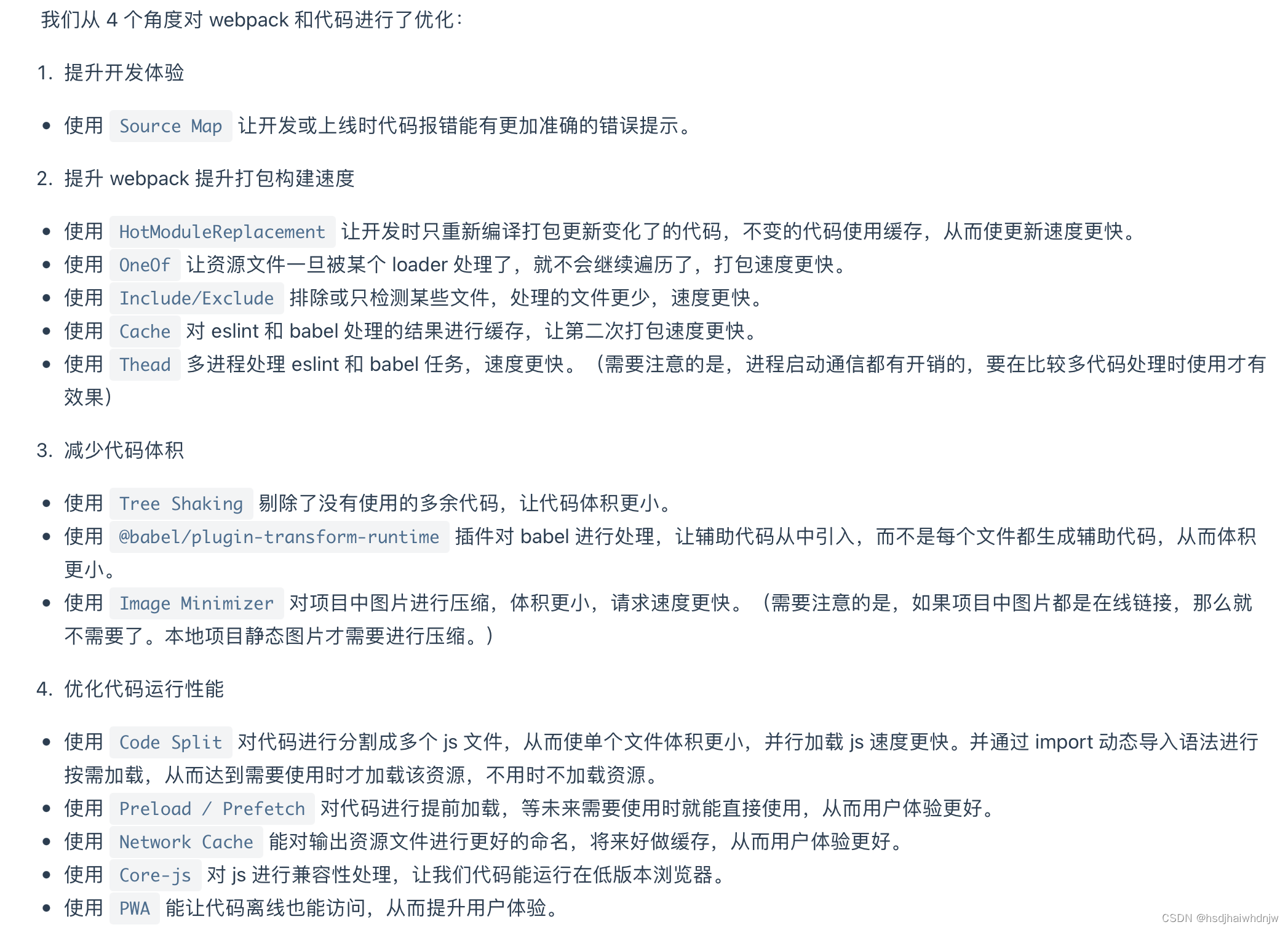
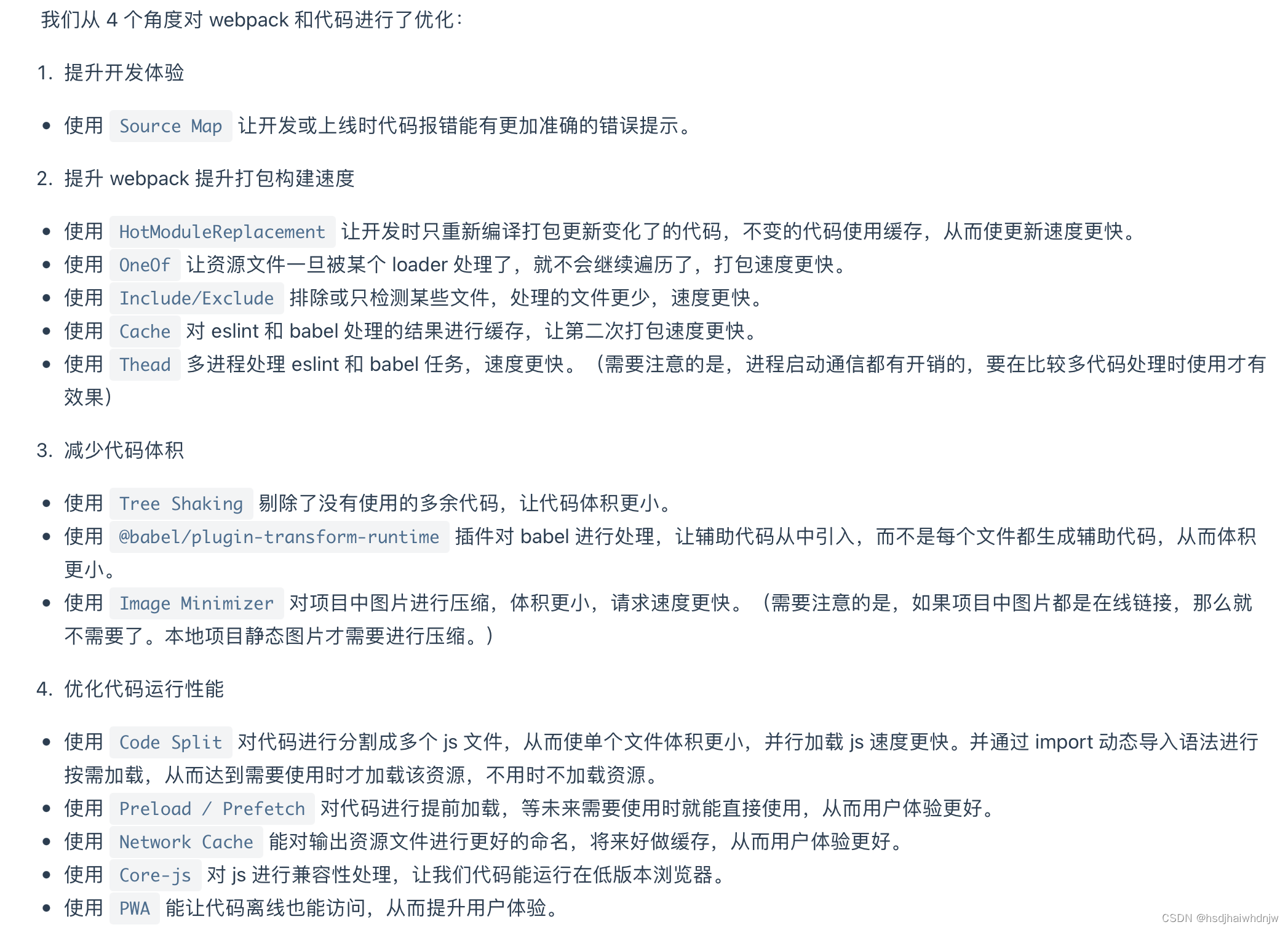
主要从以下角度去优化:
1、提升开发体验
2、提升打包构建速度
3、减少代码体积
4、优化代码运行性能
一、提升体验
1、SourceMap
为什么
打包出来的所有css和js合并成了一个文件,将代码进行了编译、压缩,多了其他代码。这种情况下,进行 debug 是比较困难的,因为看到的代码不仅是一坨,有的较原代码,还做了编译(如剪头函数转换为了普通函数)。
是什么
SourceMap(源代码映射)是一个用来生成源代码和构建代码一一映射的文件的方案。
SourceMap 会在dist目录生成一个 XX.map 文件,里面包含源代码和构建后的代码没一行、每一列的映射关系。当代码报错时,会通过 XXX.map 文件,从构建后代码出错的位置,找到映射后源代码的出错位置,从而让浏览器提示源代码文件出错的位置,帮助我们更快的找到错误根源。
怎么用
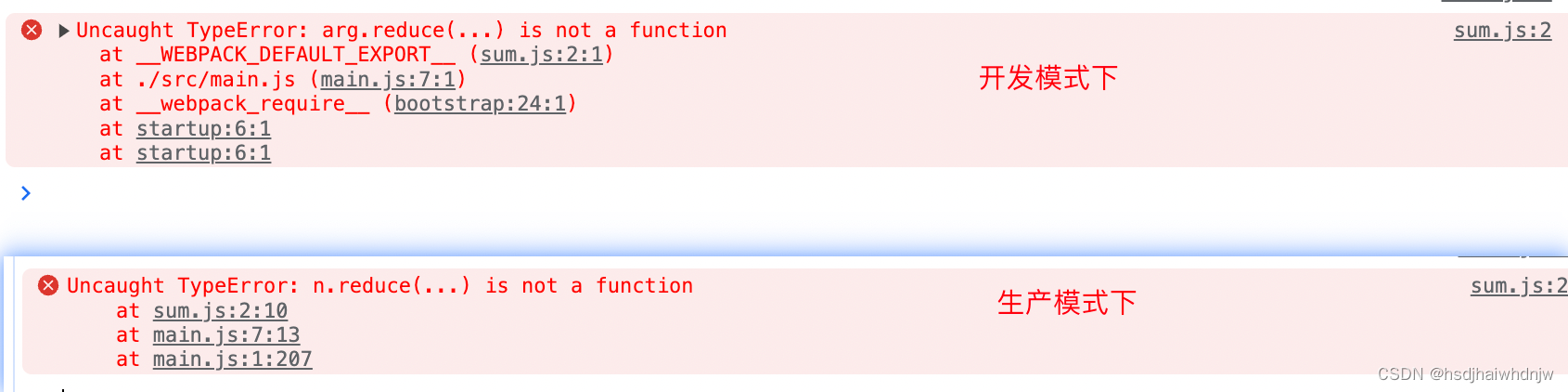
//webpack.dev.js 开发模式下
//优点:打包编译速度快,只包含行映射
//缺点:没有列映射
// 其他省略
module.exports = {mode: "development",devtool: "cheap-module-source-map",
};//webpack.prod.js 生产模式下
//优点:包含行/列映射
//缺点:打包编译速度更慢
module.exports = {// 其他省略mode: "production",devtool: "source-map",
};

说明
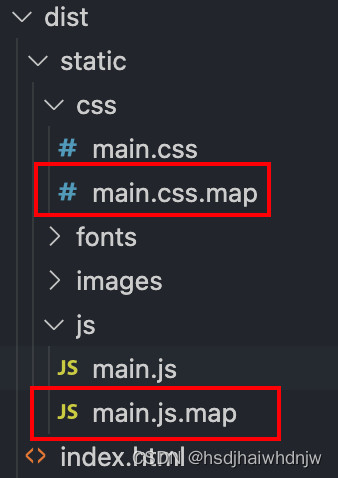
1、使用SourceMap会在打包输出目录的对应位置,生产 XX.map 文件
2、css、js 都会生产 .map 文件
3、使用 SourceMap 后,在浏览器控制台的 Sources 功能区,可以通过 Command+p 搜索对应的文件 (如main.js、main.css)

二、提升打包构建速度
1、HotModuleReplacement(HMR/热模块替换)
是什么
HotModuleReplacement(HMR/热模块替换):在程序运行中,替换、添加或删除模块,无需重新加载整个页面(刷新页面)。
只需要在开发环境上配置,生产环境不需要。
怎么用
css
devServer.hot 在webpack5时时默认开启的,
module.exports = {//开发服务器:不会输出资源,在内存中编译打包devServer: {host: "127.0.0.1",//启动服务器域名open: true, //启动服务器端口号port: 8000, //是否自动打开浏览器hot: true, // 开启HMR功能(只能用于开发环境,生产环境不需要了)},
};
js
HotModuleReplacement 只适用与css,js修改还是会重新加载整个页面。要使js实现该功能,需要在 main.js 增加:
// main.js
// 判断是否支持HMR功能
if (module.hot) {module.hot.accept("./js/count.js", function (count) {//js更新后的回调const result1 = count(2, 1);console.log(result1);});module.hot.accept("./js/sum.js", function (sum) {//js更新后的回调const result2 = sum(1, 2, 3, 4);console.log(result2);});
}
以上修改比较麻烦,实际开发中,也可以使用其他 loader 来解决(如:vue-loader,react-hot-loader)。
2、OneOf
为什么
打包时,每个文件都会经过所有的loader处理,虽然因为test正在原因实际上没有处理,但是都要比对一遍,比较慢。
是什么
只要匹配上一个 loader,剩下的就不进行匹配。
怎么用
module.exports = {module: {rules: [{oneOf: [{test: /\.css$/i, //使用正则匹配.css后缀的文件//执行顺序:从右到左(从上到下)use:["style-loader", //将js中的css通过创建style标签的方式,添加到html中"css-loader" //将css资源编译成commonjs的模块到js中]},{test: /\.less$/,use: ["style-loader","css-loader","less-loader" //将less编译成css文件]},]}]}
}
3、Include/Exclude
为什么
开发时的第三方库或插件,不需要再进行编译,可以直接使用,所以在对js文件处理时,要做排除。
是什么
- include
包含,只处理XXX文件 - exclude
排除,除了XX文件外,其他文件都处理
怎么用
可以使用在loader里面,也可使用在 plugin 中,使用方法是一样的
//webpack.X.js
//loader修改
{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含loader: 'babel-loader',// options: {// presets: ['@babel/preset-env']// }}
4、cache
为什么
每次打包时,js文件都要经过Eslint检查和Babel编译,速度比较慢。
可以缓存之前的Eslint检查和Babel编译结果,这样第二次打包的速度就是更快了。
是什么
对Eslint检查和Babel编译结果进行缓存,缓存目录在 node_modules/.cache 下
怎么用
//webpack.XXX.js,开发环境、生产环境都可以使用
//module.rules 下的loader
{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含loader: 'babel-loader',options: {// presets: ['@babel/preset-env'],cacheDirectory: true,//开启Babel编译缓存cacheCompression: false,//缓存文件不要压缩(这里缓存是缓存在本地的)}}
plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),})
],
5、Thead 多进程
为什么
当项目越来约庞大,打包速度会越来越慢。想要提升打包速度,其实就是提升js的打包速度,因为其他文件比较少。
对js文件处理主要是 eslint、babel、Terser 三个工具,所以要提升他们的运行速度。
可以开启多个进程同事处理js文件。
是什么
多进程打包:开启电脑的多个进程同事干一件事,速度较快。
注意:请仅在特别耗时的操作中使用,因为每个进程启动就有大概600ms左右的开销。
怎么用
启动经常的数据就是cup的核数
1、下载包
$ npm i thread-loader -D
2、获取cpu的核数(每个电脑都不一样)
// nodejs核心模块,直接使用
const os = require("os")
//cpu核数
const threads = os.cpus().length
3、js 使用
//webpack.xxx.js 中,js-loader修改如下:
{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader",options: {workers: threads,}},{loader: 'babel-loader',options: {// presets: ['@babel/preset-env'],cacheDirectory: true,//开启Babel编译缓存cacheCompression: false,//缓存文件不要压缩(这里缓存是缓存在本地的)}}]}
4、css 使用
//webpack.xxx.js 中,js-loader修改如下:const TerserPlugin = require("terser-webpack-plugin")//css增加进程可以写到 plugin 下面,也可以写到 optimization 下面,效果一样,webpack5推荐写到 optimization 中
plugins: [//plugin的配置//将css输出到指定目录// new CssMinimizerPlugin(), //压缩css文件// new TerserPlugin({// parallel: threads// })
],
optimization: {minimize: true,minimizer: [//css压缩不仅可以写到plugin中,也可写到optimization。minimizer中,官方推荐就是这里,效果一样new CssMinimizerPlugin(), //压缩css文件//生产模式会默认开启TerserPlugin,这里需要进行其他配置,就需要重新写new TerserPlugin({parallel: threads, //开启多进程})]},
三、减少代码体积
1、Tree Shaking
为什么
开发时定义的一些工具函数,或者饮用的第三方工具函数或组件库,如果没有特殊处理,打包时会引入整个库,但是实际上我们可能只用了极小部分的功能,这样整个库都打包进来,体积会很大。
是什么
Tree Shaking是一个属术语,通常用与描述一处 Javascript 中没有使用上的代码。
注:它依赖 ES Module。
怎么用
Webpack 已经默认开启了这个功能,无需其他配置。
2、Babel
为什么
Babel 为编译的每个文件都插入了辅助的代码,是代码体积过大。
Babel 对一些公共方法使用了非常小的辅助代码,比如_extend。默认情况下,会被添加到每一个需要它的文件中。
是什么
@babel/plugin-transform-runtime:禁用了 Babel 自动对每个文件的 runtime 注入,而是饮用@babel/plugin-transform-runtime并且使所有辅助代码从这里引用。
怎么用
js loader中,增加 plugins: ["@babel/plugin-transform-runtime"]
//webpack.prod.js
{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader",options: {workers: threads,}},{loader: 'babel-loader',options: {// presets: ['@babel/preset-env'],cacheDirectory: true,//开启Babel编译缓存cacheCompression: false,//缓存文件不要压缩(这里缓存是缓存在本地的)plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积}}]
}
3、Image Minimizer
为什么
如果项目中引用了较多图片,那么图片体积会比较大,将来请求速度比较慢。
开发可以对图片进行压缩,减少图片体积。
注意:如果项目中图片都是在线链接,那么就不需要了。本地项目静态图片才需要进行压缩。
是什么
image-minimizer-webpack-plugin:用来压缩图片的插件
怎么用
1、下载包
$ npm i image-minimizer-webpack-plugin imagemin -D
还有剩下的包需要下载,分两种模式
- 无损压缩
$ npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D
- 有损压缩
$ npm install imagemin-gifsicle imagemin-mozjpeg imagemin-pngquant imagemin-svgo -D
2、配置
//引入
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
//------------------------optimization: {minimizer: [// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],
四、优化代码运行性能
1、Code Split
为什么
打包代码时,会将所有的 js 文件打包到一个文件中,体积太大了。如果只要渲染首页,就应该只加载首页的 js 文件,其他文件不应该加载。
所以需要将打包生产的文件进行代码分割,生成多个 js 文件,渲染哪个页面就只加载某个 js 文件,这样加载的资源少了,速度就更快。
是什么
代码分割(Code Split)主要做了两件事:
1、分割文件:将打包生产的文件进行分割,生产多个 js 文件
2、按需加载:需要哪个文件就加载哪个文件
怎么用
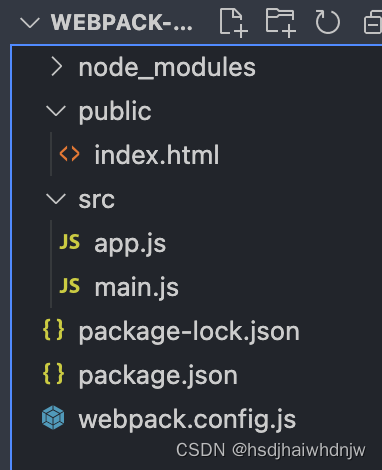
1、创建一个新的目录,目录结构如下(其中 src 是多入口文件):

2、初始化webpack项目,下载包
$ npm init -y
$ npm i webpack webpack-cli html-webpack-plugin -D
3、安装目录结构新建文件,src中的随便写点东西,主要是 webpack.cofig.js 的配置
//webpack.config.js
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")module.exports = {// enrty: "./src/main.js", //只有一个入口文件,单入口时使用这种方式entry: {//有多个入口文件,多入口时, entry 要使用对象,//对象包含:输出的文件名:入口文件路径app: "./src/app.js",main: "./src/main.js",},output: {path: path.resolve(__dirname, "dist"),filename: "js/[name].js" //webpack命名方式,【name】是enrty中的键名},plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, "public/index.html")})],mode: "production"
}
4、运行
$ npx webpack
2、Code Split 提取重复代码
如果多入口文件都引用了同一份代码,我们不希望这份代码被打包到两个文件中,导致代码重复,体积更大。
我们需要提取多入口文件的重复代码,只打包生产一个 js 文件,其他文件引用它就好。
//webpack.config.js
optimization: {// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 以下是默认值// minSize: 20000, // 分割代码最小的大小// minRemainingSize: 0, // 类似于minSize,最后确保提取的文件大小不能为0// minChunks: 1, // 至少被引用的次数,满足条件才会代码分割// maxAsyncRequests: 30, // 按需加载时并行加载的文件的最大数量// maxInitialRequests: 30, // 入口js文件最大并行请求数量// enforceSizeThreshold: 50000, // 超过50kb一定会单独打包(此时会忽略minRemainingSize、maxAsyncRequests、maxInitialRequests)// cacheGroups: { // 组,哪些模块要打包到一个组// defaultVendors: { // 组名// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块// priority: -10, // 权重(越大越高)// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块// },// default: { // 其他没有写的配置会使用上面的默认值// minChunks: 2, // 这里的minChunks权重更大// priority: -20,// reuseExistingChunk: true,// },// },// 修改配置cacheGroups: {// 组,哪些模块要打包到一个组// defaultVendors: { // 组名// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块// priority: -10, // 权重(越大越高)// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块// },default: {// 其他没有写的配置会使用上面的默认值minSize: 0, // 我们定义的文件体积太小了,所以要改打包的最小文件体积minChunks: 2,priority: -20,reuseExistingChunk: true,},},},
3、Code Split 按需加载,动态倒入
场景:页面上有一个按钮,点击按钮的时候加载执行的方法。
1、修改文件
- main.js
import {sum} from "./math"
// import count from "./count" //普通方式引入方法
console.log('main');
console.log(sum(5,6));document.getElementById("btn").onclick = function() {// console.log(count(2,3));import('./count.js').then(({count}) => {console.log("按需加载了" + count(1,2,3,4,5));})
}
- public/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>webpack-more-entry</title>
</head>
<body>哈哈哈哈<button id="btn">点击按钮</button>
</body>
</html>
第 四 部分功能代码见:链接: https://pan.baidu.com/s/15yzdHnrWIKdo5ixeRdnJcw?pwd=hqtf 提取码: hqtf
4、Code Split 单入口
开发时我们可能是单页面应用(SPA),只有一个入口(单入口)。那么我们需要这样配置(主要是optimization.splitChunks.chunks 配置项):
//webpack.config.js
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")module.exports = {entry: "./src/main.js", //只有一个入口文件,单入口时使用这种方式// entry: {// //有多个入口文件,多入口时, entry 要使用对象,// //对象包含:输出的文件名:入口文件路径// app: "./src/app.js",// main: "./src/main.js",// },output: {path: path.resolve(__dirname, "dist"),filename: "js/[name].js", //webpack命名方式,【name】是enrty中的键名clean: true},plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, "./public/index.html")})],mode: "production",optimization: {// 代码分割配置splitChunks: {// 对所有模块都进行分割//(把 node-modules 相关代码打包成一个文件;//把动态倒入配置打包成一个文件)chunks: "all", },}
}
5、给模块命名
之前打包出来的文件名都是webpack自动生成的字符串,读起来不太友好。
- 动态引入时,使用注释语句
/* webpackChunkName: "count" */'把名字写进去
方法:
// main.js
import {sum} from "./math"
// import count from "./count" //普通方式引入方法
console.log('main');
console.log(sum(5,6));document.getElementById("btn").onclick = function() {// console.log(count(2,3));// /* webpackChunkName: "count" */' webpack魔法命名,以注释的方式写入import(/* webpackChunkName: "count" */'./count.js').then(({count}) => {console.log("按需加载了" + count(1,2,3,4,5));})
}
- 修改webpack的输出配置(chunkFilename)
{path: path.resolve(__dirname, "dist"),filename: "js/[name].js", //webpack命名方式,【name】是enrty中的键名chunkFilename: "js/[name].js", //打包输出的其他文件名clean: true
},
6、统一命名配置
- 文件输出配置项,配置chunk名字以及图片字体等文件资源的名字,统一格式的名字
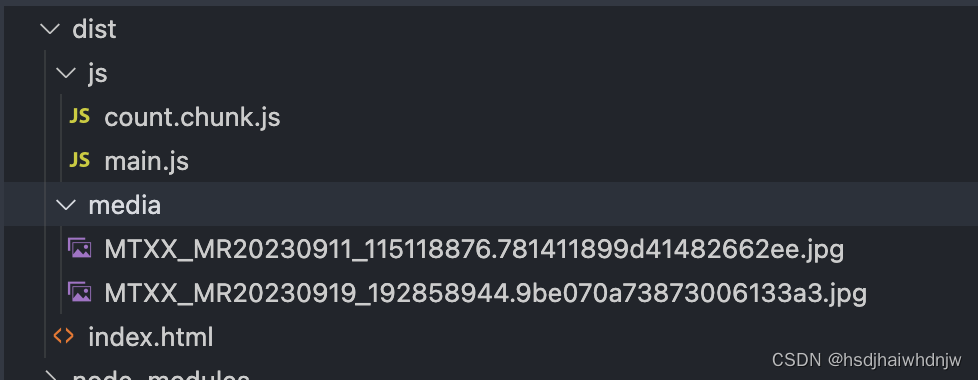
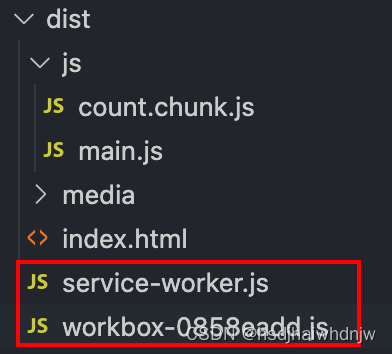
output: {path: path.resolve(__dirname, "dist"),filename: "js/[name].js", //webpack命名方式,【name】是enrty中的键名chunkFilename: "js/[name].chunk.js", //动态输出资源命名方式assetModuleFilename: "media/[name].[hash][ext]",//图片、字体等资源命名方式clean: true},
- css、图片等相关资源的loader中,文件名配置项 generator 去掉
打包出来的文件如下

2、Preload/Prefetch
为什么
前面已经做了代码分割,同时会使用 import 动态倒入语法来进行代码按需加载(也叫懒加载,比如路由懒加载就是这样实现的)。
但是加载速度还不够好,如:是用户点击按钮才加载这个资源的,如果资源体积很大,那么用户会感到明显的卡顿效果。
Preload或Prefetch技术,是在浏览器空闲的时间,加载后续需要使用的资源。
是什么
Preload是告诉浏览器立即加载资源Prefetch是告诉浏览器在空闲时,才开始加载资源
共同点:
- 都只会加载资源,并不执行
- 都有缓存
区别:
Preload加载优先级高,Prefetch加载优先级低Preload只能加载当前页面需要使用的资源,Prefetch可以加载当前页面资源,也可以加载下一个页面需要使用的资源
总结:
- 当前页面优先级高的资源用
Preload加载 - 下一个页面页面需要使用的资源用
Prefetch加载
问题:兼容性较差,Preload相对于Prefetch兼容性好一点
怎么用
- 下载包
$ npm i @vue/preload-webpack-plugin -D
- webpack.config.js 中配置
plugins: [new PreloadWebpackPlugin({// rel: "preload",// as: "script"rel: "prefetch"})
],
3、Core-js
为什么
在这之前使用的 babel 对 js 代码进行了兼容性处理,其中,使用 @babel/preset-env 智能预设来处理兼容性问题,它能将 ES5 的一些语法进行编译转换,比如剪头函数、三点运算符等。但是如果是 async 函数,promise 对象,数组的一些方法(includes)等,它无法处理。
所以,此时 js 代码仍然存在兼容性问题,一旦遇到低版本浏览器会直接报错。所以需要将 js 兼容性问题彻底解决。
是什么
core-js是专门用来做 ES6 以及以上 API 的polyfill。
polyfill翻译过来叫垫片、补丁。就是用社区上提供的一段代码,让我们在不兼容某些新特性等浏览器上,使用该新特性
怎么用
- main.js
//1、引入core-js下的所以资源,缺点:打出的包会比较大
// import "core-js"
//2、按需引入,缺点:手动引入,容易遗漏
// import "core-js/es/promise"
//3、自动按需引入,方法:仅需配置 babel.config.jsnew Promise(resolve => {setTimeout(() => {resolve(2)console.log("promise");}, 1000);
})
const arr = [1,2,3,4,5]
console.log(arr.includes(1));
- babel.config.js
module.exports = {// 智能预设:能够编译ES6语法presets: [["@babel/preset-env",// 按需加载core-js的polyfill{ useBuiltIns: "usage", corejs: { version: "3.32.2", proposals: true } },],],
};
4、PWA
为什么
开发 Web App 项目,项目一旦处理网络离线情况,就没发访问了。我们希望给项目提供离线体验。
是什么
渐进式网络应用程序(progressive web application - PWA):是一种可以提供类似于 native app(原生应用程序)体验的 Web App 的技术。
其中最重要的是,在离现象(offline)时,应用程序能够继续运行功能。
内部是通过 Service Woekers 技术实现的。
怎么用
- 下载包
$ npm i workbox-webpack-plugin -D
- webpack.config.js 中增加:
//引入workbox-webpack-plugin
const WorkboxPlugin = require("workbox-webpack-plugin");
//plugin中使用WorkboxPlugin
plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, "./public/index.html")}),new PreloadWebpackPlugin({// rel: "preload",// as: "script"rel: "prefetch"}),new WorkboxPlugin.GenerateSW({// 这些选项帮助快速启用 ServiceWorkers// 不允许遗留任何“旧的” ServiceWorkersclientsClaim: true,skipWaiting: true,}),
],
- main.js 增加判断
因为 serviceWorker 具有兼容性问题,这里要加一下判断
if ("serviceWorker" in navigator) {window.addEventListener("load", () => {navigator.serviceWorker.register("/service-worker.js").then((registration) => {console.log("SW registered: ", registration);}).catch((registrationError) => {console.log("SW registration failed: ", registrationError);});});
}
- 重新打包,打包出来的目录下多了service-worker.js和workbox-XXX.js

此时如果直接在浏览器中打开 dist/index.html,将浏览器置为 offline,控制台是会报错的(找不到相关服务),这时需要下载 serve
$ npm i serve -g
之后执行启动命令 serve dist,根据输出ip打开即可,此时设置 offline 时,刷新页面,页面内容还是存在的。
总结

以上代码参考:链接: https://pan.baidu.com/s/1Y9fcso1l-Cyt-eIGKSfqow?pwd=9jh0 提取码: 9jh0
相关文章:

webpack 高级
高级配置就是要进行 webpack 优化,让代码在编译、运行时性能更好 主要从以下角度去优化: 1、提升开发体验 2、提升打包构建速度 3、减少代码体积 4、优化代码运行性能 一、提升体验 1、SourceMap 为什么 打包出来的所有css和js合并成了一个文件&#…...

OLE DB 访问接口所需的(最大)数据长度为 18,但返回的数据长度为 6。
sqlserver查询oracle链接服务器视图,报错 给最终返回的字符串进行类型转换,字符串大小按返回值最大的那个oracle源本字段类型长度 aaaaaa AS yljgbmcast(aaaaaa AS varchar(10)) AS yljgbm...

oracle (9)Storage Relationship Strut
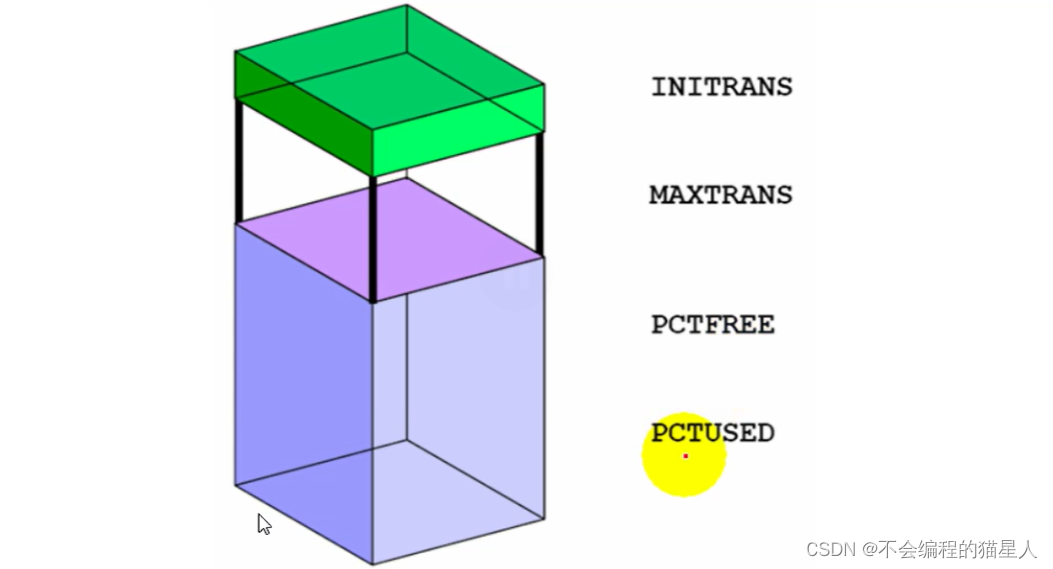
目录 一、基础知识 1、数据库逻辑结构图 2、Types of Segments 段的类型 3、Storage Clause Precedence 存储条款的优先顺序 4、Extent Alloc & Dealloc 区的范围分配和取消分配 5、 Used and Free Extents 使用和自由区 6、Database Block 数据库块 7、Multiple B…...

React 项目结构小结
React 项目结构小结 简单的记录一下目前 React 项目用的依赖和实现 摸索了大半年了大概构建一套用起来还算轻松的体系……?基本上应该是说可以应对大部分的项目了 使用的依赖 目前项目还在 refactoring 的阶段,所以乱得很,这里是新建一个…...

4.网络之TCP
TCP协议(传输层) 文章目录 TCP协议(传输层)1. TCP报文格式2. TCP相关机制2.1 确认应答机制2.2 超时重传机制2.3 连接管理机制(重点)2.3.1 三次握手2.3.2 四次挥手 2.4 滑动窗口机制2.5 流量控制机制2.6 拥塞控制机制2.7 延迟应答机制2.8 捎带应答机制 3.…...

电池原理与分类
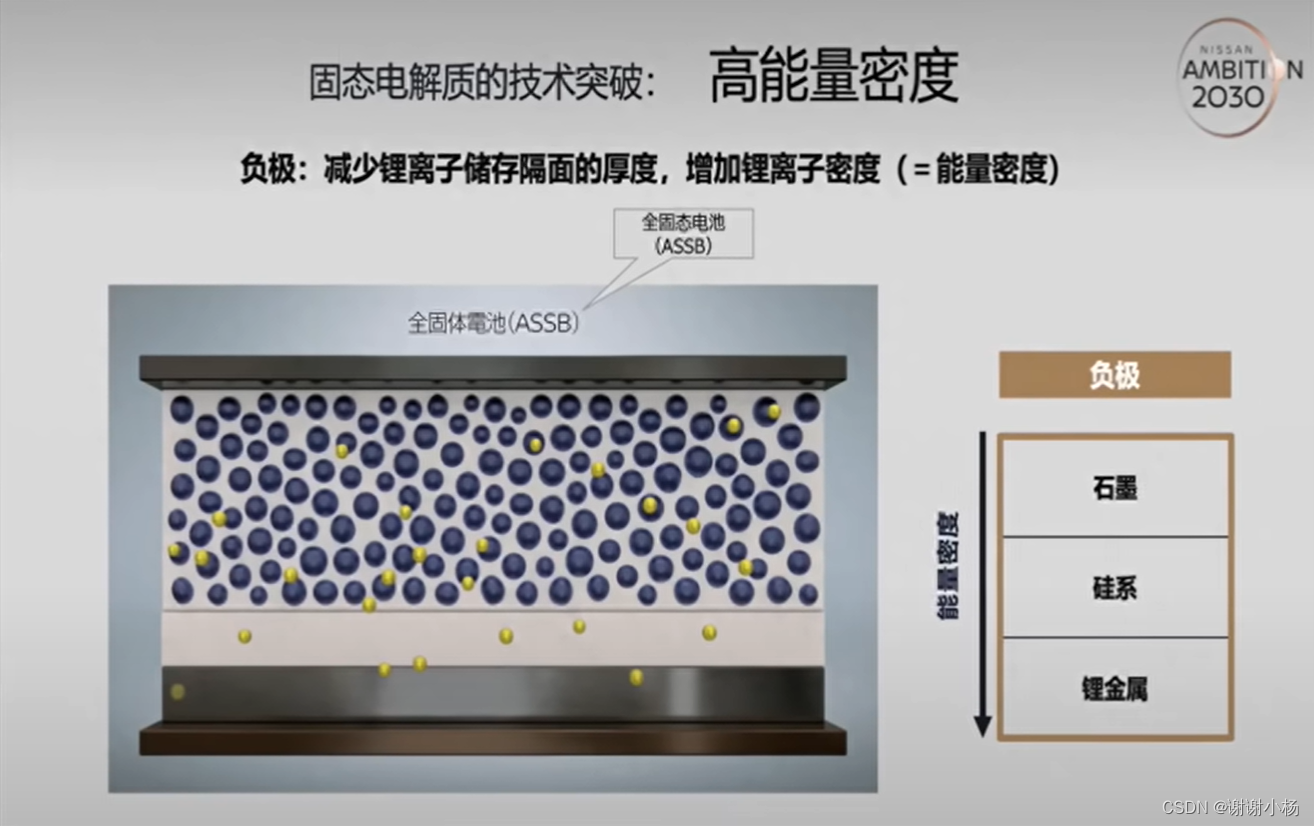
1 电池基础知识 电池目前大量应用于我们的生活中,主要包括3C消费类、动力类、储能类。 图1 电池应用方向 备注:3C指的是计算机(Computer )、通讯(Communication)消费类电子产品(Consumer Electronic)三类…...

Mongoose 开源库--Filesystem(文件系统)使用笔记
一、相关API Mongoose 开源库中也包含 文件系统 相关的 API,如下: 文件虚拟层: struct mg_fs {int (*st)(const char *path, size_t *size, time_t *mtime); // stat filevoid (*ls)(const char *path, void (*fn)(const char *, void *), v…...

新兴初创企业参展招募
一般来说,创业公司的生存率较低,失败率较高。根据不同的数据来源,创业公司的失败率高达 80%-90%。据统计,在中国每年新注册的企业数量超过 100 万家,但能够存活到 5 年以上的企业不足 7%,10 年以上不足 2%。…...

【Linux】Nginx安装使用负载均衡及动静分离(前后端项目部署),前端项目打包
一、Nginx导言 1、引言 Nginx 是一款高性能的 Web 服务器和反向代理服务器,也可以充当负载均衡器、HTTP 缓存和安全防护设备。它的特点是内存占用小、稳定性高、并发性强、易于扩展,因此在互联网领域得到了广泛的使用。 总结出以下三点: 负载均衡&#…...

银行和金融企业为何青睐这8款项目管理工具
银行、金融行业中主流的8款项目管理系统:1.PingCode;2.Worktile;3.Microsoft Project;4.Jira by Atlassian;5.Asana;6.Trello;7.Wrike;8.Teambition。 银行和金融性质的公司在项目管…...

一分钟理解npm run dev 和 npm run serve
前端开发过程中运行Vue项目的时候,有时候使用npm run serve命令可以启动项目,有时候却会报错;有时候使用npm run dev命令可以启动项目,有时候却也会报错。是什么原因造成这种情况呢,原因在于Vue脚手架版本的问题&#…...

HTTP 协议请求头 If-Match、If-None-Match 和 ETag
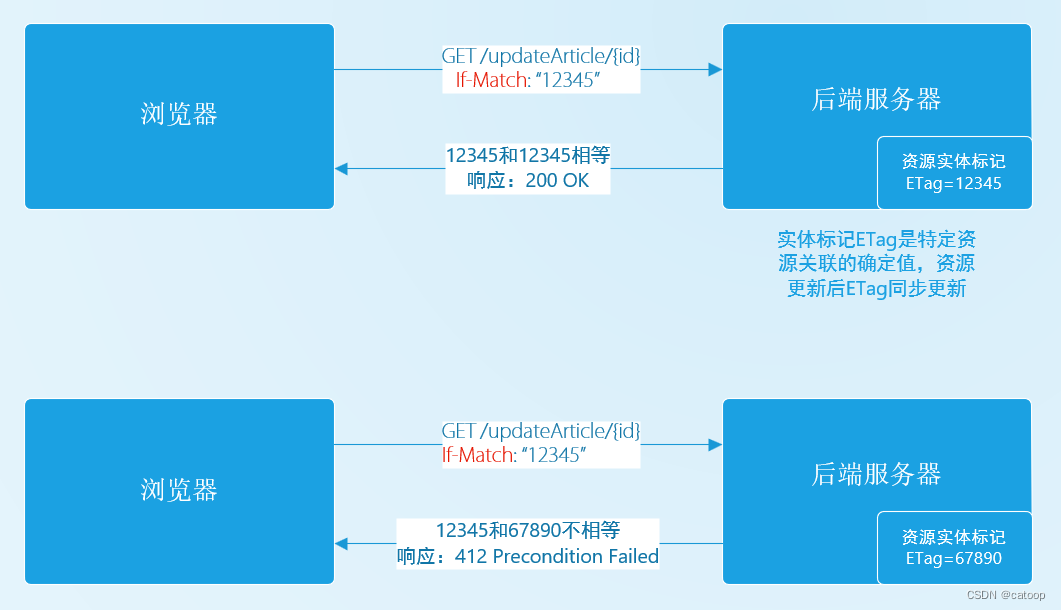
概述 在 HTTP 协议中,请求头 If-Match、If-None-Match、If-Modified-Since、If-Unmodified-Since、If-Range 主要是为了解决浏览器缓存数据而定义的请求头标准,按照协议规范正确的判断和使用这几个请求头,可以更精准的处理浏览器缓存&#x…...

DAY42 1049.最后一块石头的重量II + 494.目标和 + 474.一和零
1049.最后一块石头的重量II 题目要求:有一堆石头,每块石头的重量都是正整数。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果如下: …...

uniapp原生插件之安卓华为统一扫码HMS Scan Kit
插件介绍 华为统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力 插件地址 安卓华为统一扫码HMS Scan Kit - DCloud 插件市场 超级福利 uniapp 插件购买超级福利 详细使用文档 详细使用文档 插件申请权限 android.permi…...

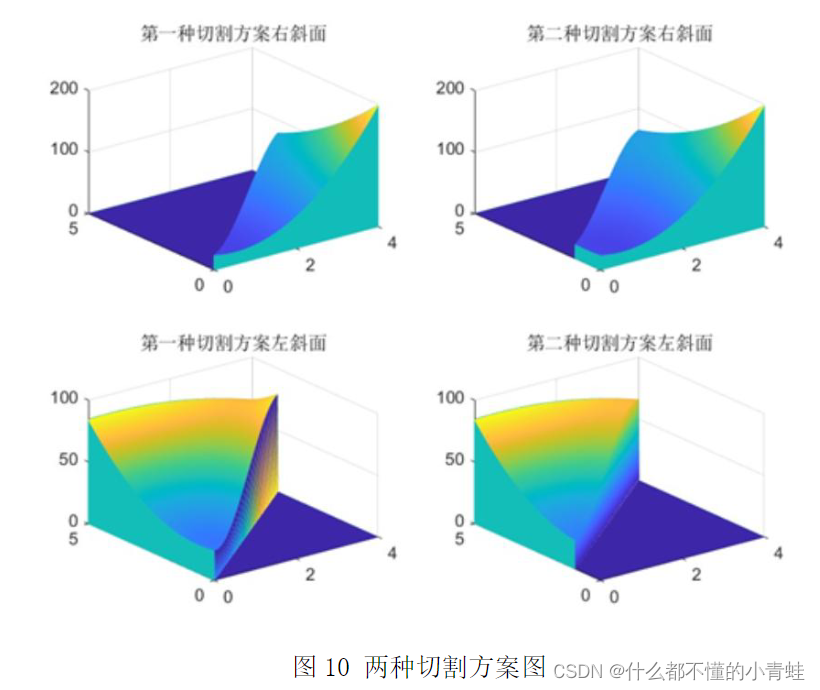
数模国赛——多波束测线问题模型建立研究分析
第一次参加数模国赛,太菜了~~~~意难平 问题一 画出与测线方向垂直的平面和海底坡面的交线构成一条与水平面夹角为𝐀的斜线的情况下的示意图进行分析,将覆盖宽度分为左覆盖宽度和右覆盖宽度,求出它们与海水深度和𝐀、…...
)
[AUTOSAR][诊断管理][ECU][$37] 请求退出传输。终止数据传输的(上传/下载)
文章目录 一、简介二、服务请求报文定义肯定响应支持的NRC三、示例流程Step 1:Step 2:报文示例:Step 1:请求RequestDownload(0x34)服务Step 2:请求TransferData (0x36)服务,传输数据Step 3:请求RequestTransferExit(0x37)服务总结:三、示例代码37_req_transfer_e…...

vue+canvas实现横跨整个页面的动态的波浪线(贝塞尔曲线)
本来写这个特效 我打算用css实现的,结果是一波三折,我太难了,最终没能用css实现,转战了canvas来实现。来吧先看效果图 当然这个图的波浪高度、频率、位置、速度都是可调的,请根据自己的需求调整,如果你讲波浪什么的调大一下 还有有摆动的效果哦。 以下是完整代码 <…...

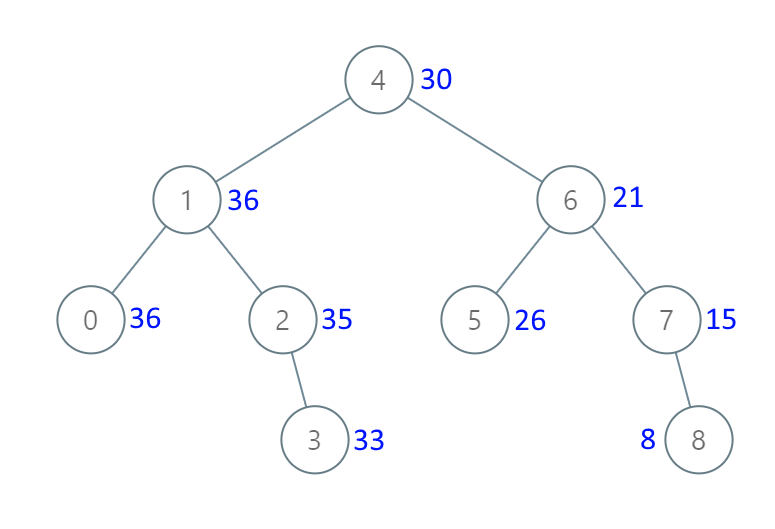
LeetCode算法题解| 669. 修剪二叉搜索树、108. 将有序数组转换为二叉搜索树、538. 把二叉搜索树转换为累加树
一、LeetCode 669. 修剪二叉搜索树 题目链接:669. 修剪二叉搜索树 题目描述: 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变…...

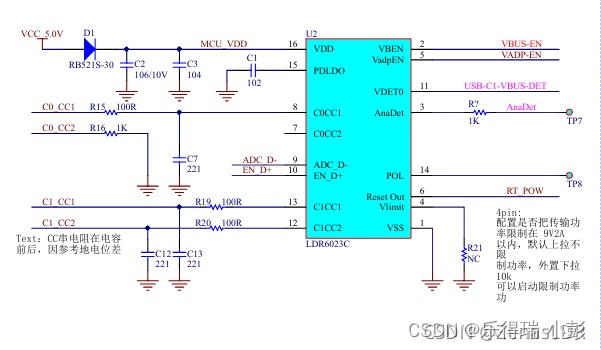
直播界很火的无线领夹麦克风快充方案 Type-C接口 PD快充+无线麦克风可同时进行
当前市场上流行一款很火的直播神器,无线领夹麦克风(MIC),应用于网红直播,网课教学,采访录音,视频录制,视频会议等等场景。 麦克风对我们来说并不陌生,而且品类有很多。随…...

Jmeter 汉化中文语言
找到 bin -> jmeter.propertise 修改参数:languageen --> languagazh_CN OK!...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
