【Linux】Nginx安装使用负载均衡及动静分离(前后端项目部署),前端项目打包
一、Nginx导言
1、引言
Nginx 是一款高性能的 Web 服务器和反向代理服务器,也可以充当负载均衡器、HTTP 缓存和安全防护设备。它的特点是内存占用小、稳定性高、并发性强、易于扩展,因此在互联网领域得到了广泛的使用。
总结出以下三点:
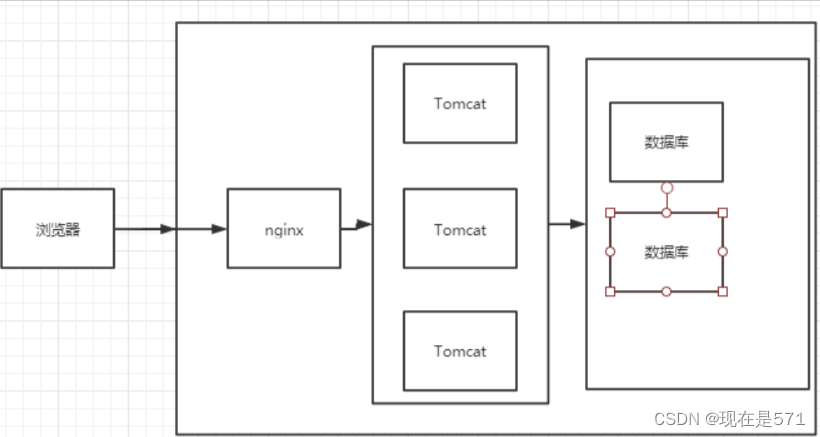
负载均衡:流量分摊
反向代理:处理外网访问内网问题
动静分离:判断动态请求还是静态请求,选择性的访问指定服务器
2、使用场景
Web 服务器:通过 Nginx 部署 Web 服务可以提升服务器的并发处理能力,降低响应延时和网络请求影响,同时支持多种负载均衡算法,能根据实际情况自动分配流量。
反向代理服务器:Nginx 可以作为反向代理服务器,实现多个后端服务器的负载均衡,并且可以根据实际情况分配请求,有效提升后端服务器的并发处理能力。
HTTP 缓存:Nginx 的 HTTP 缓存机制可以将经常访问的 Web 页面、图片、视频等静态资源缓存在本地,提高响应速度,降低服务器负载。
安全防护设备:Nginx 可以通过配置实现 Web 应用的访问控制、DOS 攻击防护、IP 黑名单等功能。
3、Nginx的使用
Nginx 的使用和部署项目需要注意的是,在部署项目之前,你需要了解你的项目的具体需求,并根据实际情况配置 Nginx。同时,确保服务器已经正确配置防火墙规则,以允许对应的访问端口。此外,建议备份配置文件和项目文件,以防止意外情况发生。
流程如下:
安装 Nginx:首先需要在服务器上安装 Nginx。具体的安装方法会因服务器操作系统的不同而有所不同,你可以参考 Nginx 官方文档或操作系统相关的教程进行安装。
配置 Nginx:安装完成后,需要对 Nginx 进行配置。主要包括设置监听端口、配置服务代理、设置负载均衡、配置缓存等。Nginx 的配置文件位于 /etc/nginx/nginx.conf 或 /usr/local/nginx/conf/nginx.conf。你可以根据实际需求进行相应的修改。
启动 Nginx:配置完成后,通过终端命令或者服务管理工具启动 Nginx,比如通过执行 sudo service nginx start 或 /etc/init.d/nginx start 来启动 Nginx。
部署项目:将项目文件放置在 Nginx 的 Web 根目录下,根据需要创建对应的子目录。默认情况下,Nginx 的 Web 根目录在配置文件中的 root 参数指定,一般是 /usr/share/nginx/html 或 /var/www/html。
配置项目访问:根据项目的需求,可以在 Nginx 的配置文件中添加对应的站点配置。主要包括设置域名和端口、指定访问路径、配置 HTTPS、设置访问权限等。
重启 Nginx:项目部署完成后,需要重新加载 Nginx 的配置文件使其生效。通过执行 sudo service nginx restart 或 /etc/init.d/nginx restart 重新启动 Nginx。
测试访问:在浏览器中输入 Nginx 服务器的 IP 地址或域名,加上对应的访问路径,如果能够正常访问项目页面,则说明部署成功。
二、Nginx安装
1、安装依赖
一键安装4个依赖,执行命令等待安装完成!
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2、下载解压安装包
如果你下载好了可以用客户端工具拖拽进去
没有下载好就执行以下命令,记得在你的放置的目录下执行。
下载命令:wget http://nginx.org/download/nginx-1.13.7.tar.gz
解压命令:tar -xvf nginx-1.13.7.tar.gz
3、安装nginx
1、进入解压后的目录进行安装:cd /nginx-1.13.7/
2、编译,执行配置: 考虑到后续安装ssl证书 添加两个模块 等待加载完成!
命令:./configure --with-http_stub_status_module --with-http_ssl_module3、安装,等待安装完成!
命令:make && make install
4、启动
进入 usr/local/nginx/sbin/目录下启动:cd /usr/local/nginx/sbin//
启动:./nginx
重启:./nginx -s reload
关闭:./nginx -s stop
或者,指定配置文件启动:./nginx -c /usr/local/nginx/conf/nginx.conf
5、测试
安装lsof插件
命令:yum install -y lsof
安装完成,使用命令:lsof -i:80
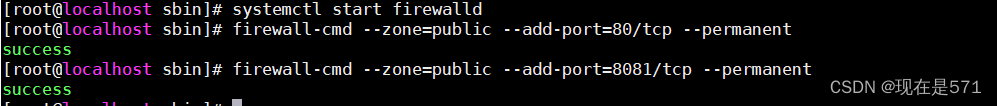
6、设置防火墙端口 80
启动防火墙:systemctl start firewalld
设置端口 80:firewall-cmd --zone=public --add-port=80/tcp --permanent
设置端口 8081:firewall-cmd --zone=public --add-port=8081/tcp --permanent
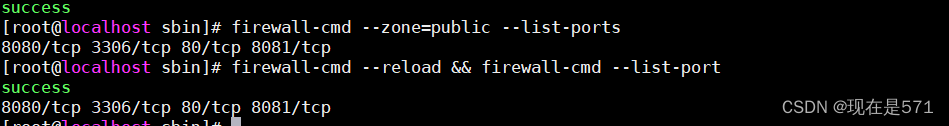
更新防火墙规则:firewall-cmd --reload
防火墙列表:firewall-cmd --zone=public --list-ports
firewall-cmd --reload && firewall-cmd --list-port
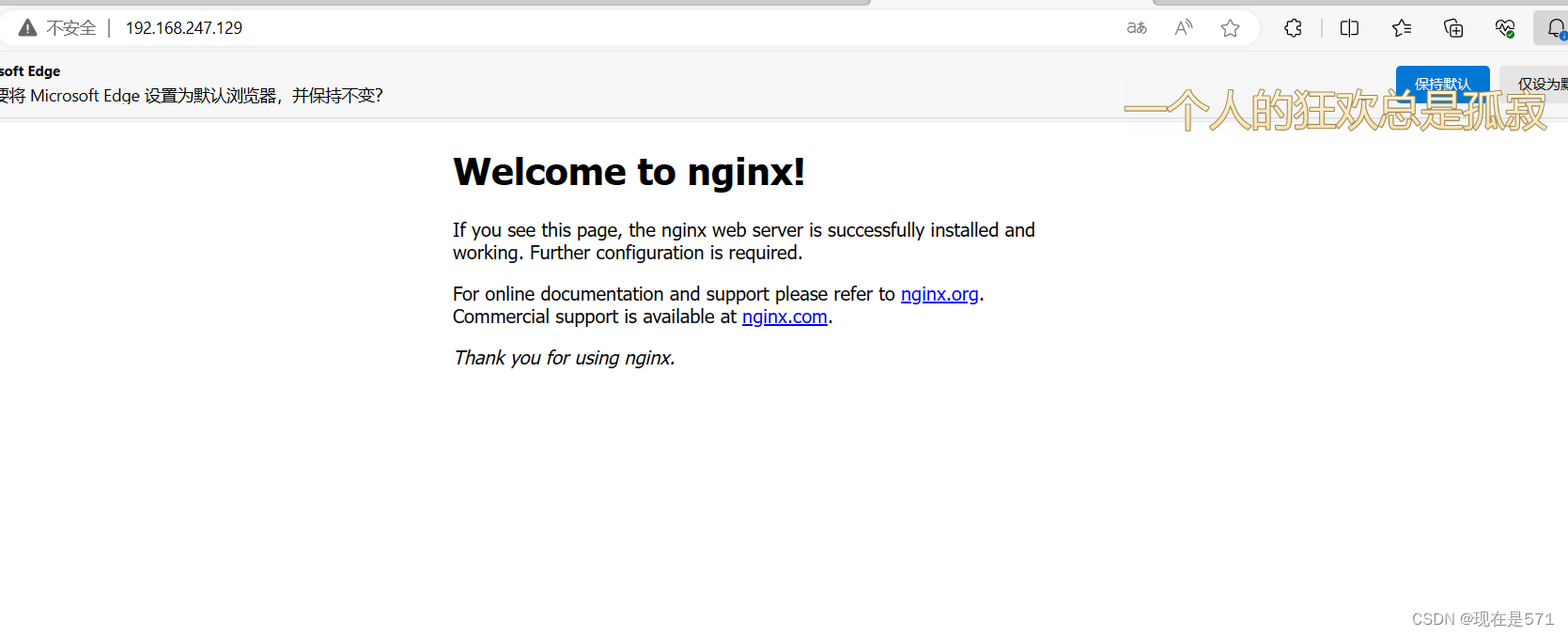
7、访问
使用我们的IP路径访问可以看到
三、tomcat负载均衡
 1、准备工作
1、准备工作
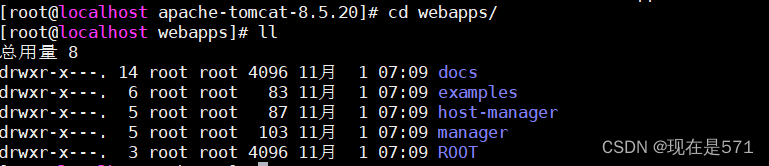
确保你的tomcat的/apache-tomcat-8.5.20/webapps/里面没有任何不属于的项目及文件
2、准备2个tomcat
准备两个tomcat,在你的根目录里面执行以下命令
命令 复制:cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
3、修改端口
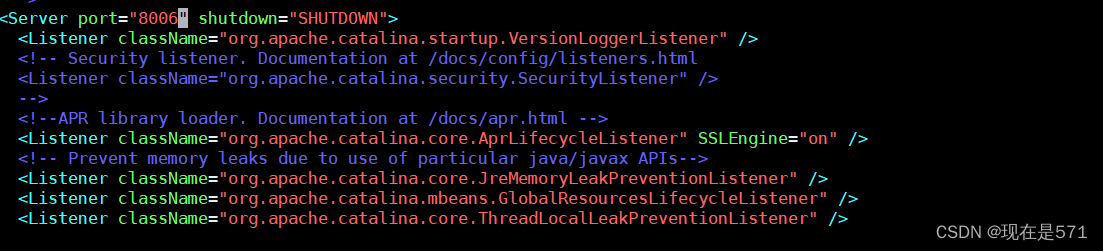
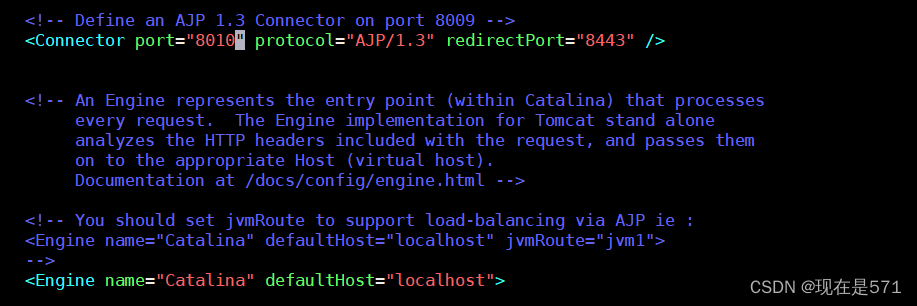
进入第二个tomcat/conf里面server.xml文件进行端口的修改
编辑文件:vim server.xml
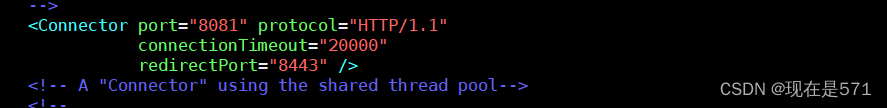
为了避免两个的tomcat冲突,我们在这些地方都+1
- HTTP端口,默认8080,如下改为8081
- 远程停服务端口,默认8005,如下改为8006
- AJP端口,默认8009,如下改,8010
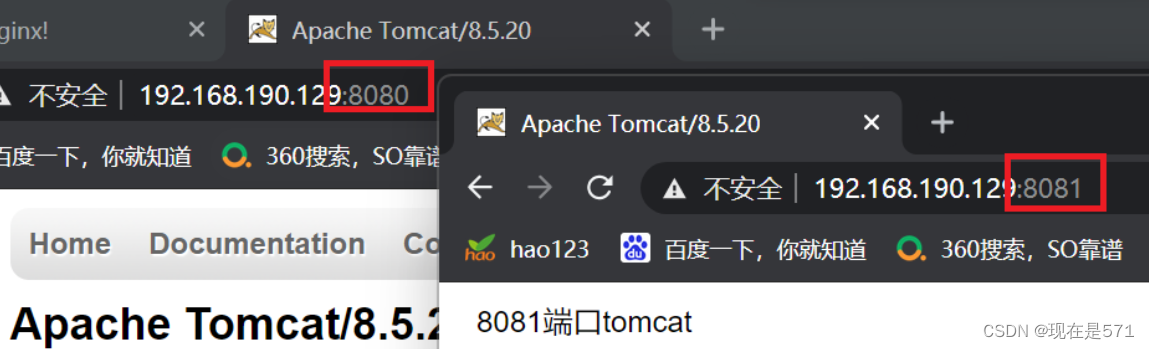
4、测试端口
我们在两个tomcat里面分别启动 ./startup.sh
5、服务器的集群
进入 cd /usr/local/nginx/conf/ 里面编辑nginx.conf文件
编辑:vim nginx.conf
添加以下代码
#服务器的集群upstream tomcat_list { #服务器集群名字server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0.0.1:8081 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大}
在里面注释root,添加proxy_pass http://tomcat_list/;
进入/usr/local/nginx/sbin/:cd ../sbin/
重启nginx:./nginx -s reload
最后我们直接访问我们的IP地址可以看到
如果有一个服务器tomcat停掉了一个,就只会用另外一个了
四、后端接口部署
1、导入项目启动
用我们的客户端工具在我们两个tomcat中webapps文件夹里面都放入我们的war包。
如果你的两个tomcat都是开启的状态我们在两个tomcat里面停止运行./shutdown.sh。
然后我们再开启两个tomcat服务器./startup.sh。
MySQL的数据可以查看【Linux】Linux项目部署及更改访问端口号。
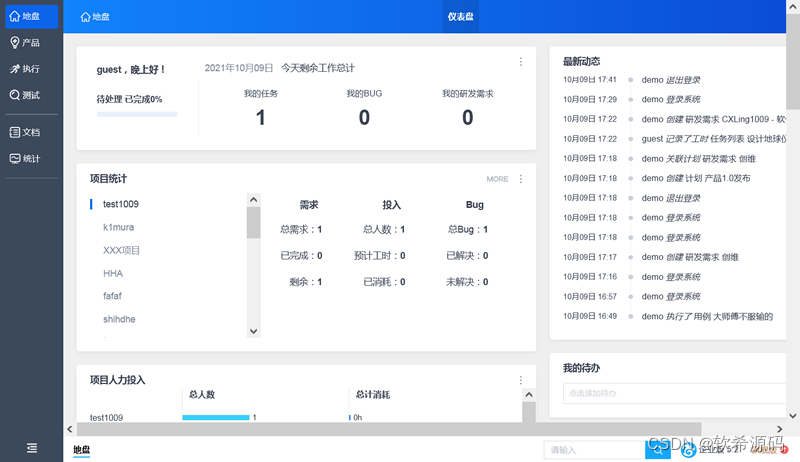
2、测试
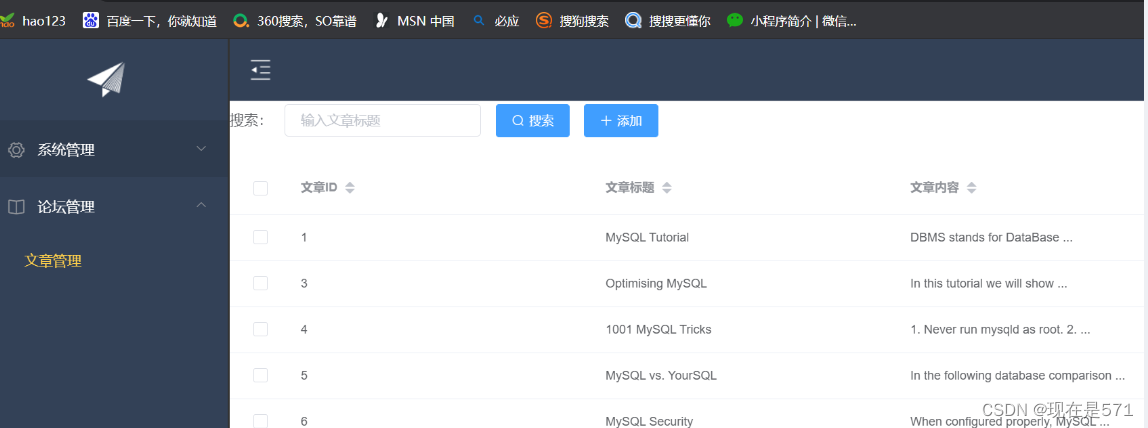
我们访问我们的端口数据
五、前端部署
1、前端打包
1.1、简介
SPA(Single Page Application)是一种运行在单个页面上的 Web 应用程序,主要采用 JavaScript、Ajax 等技术动态加载页面内容,提供像桌面应用程序一样的用户体验。将前端 SPA 进行打包主要是为了加快页面的加载速度,减少资源请求次数,保证前端应用的快速响应。
1.2、步骤
- 再打包之前记得运行一遍你的项目,以便出意外的麻烦操作。(确保项目运行没问题)
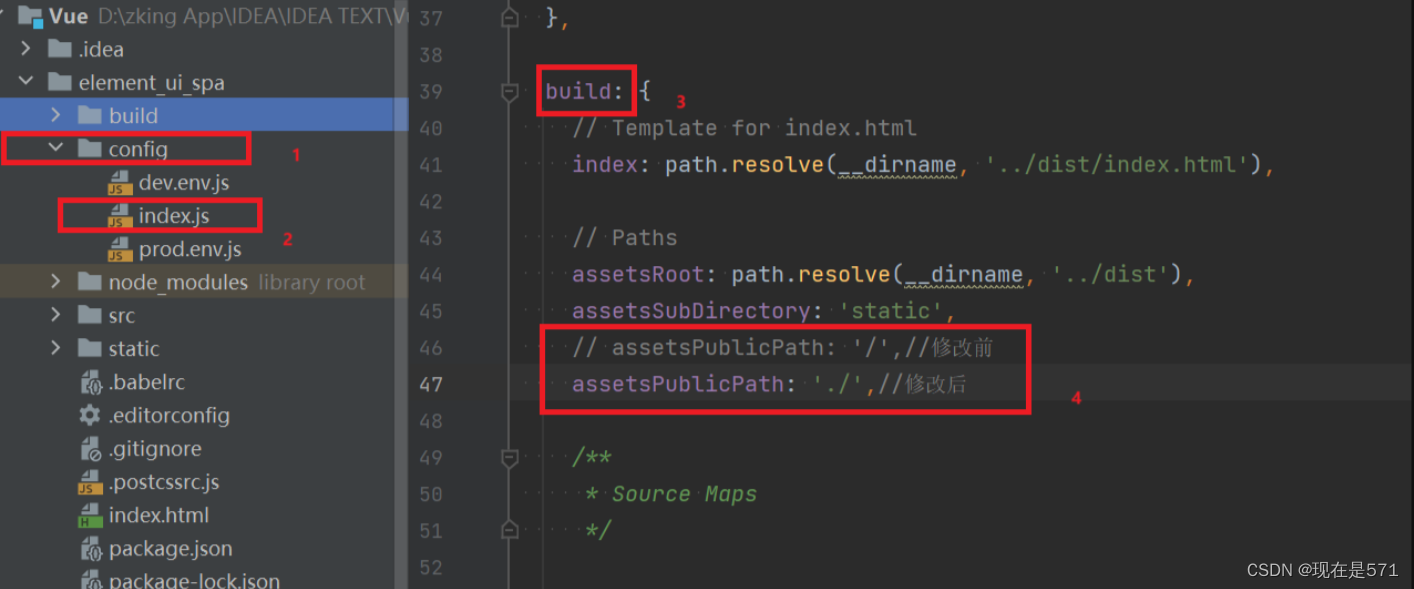
- 在spa前端项目里面的config/index.js里面build里面修改assetsPublicPath
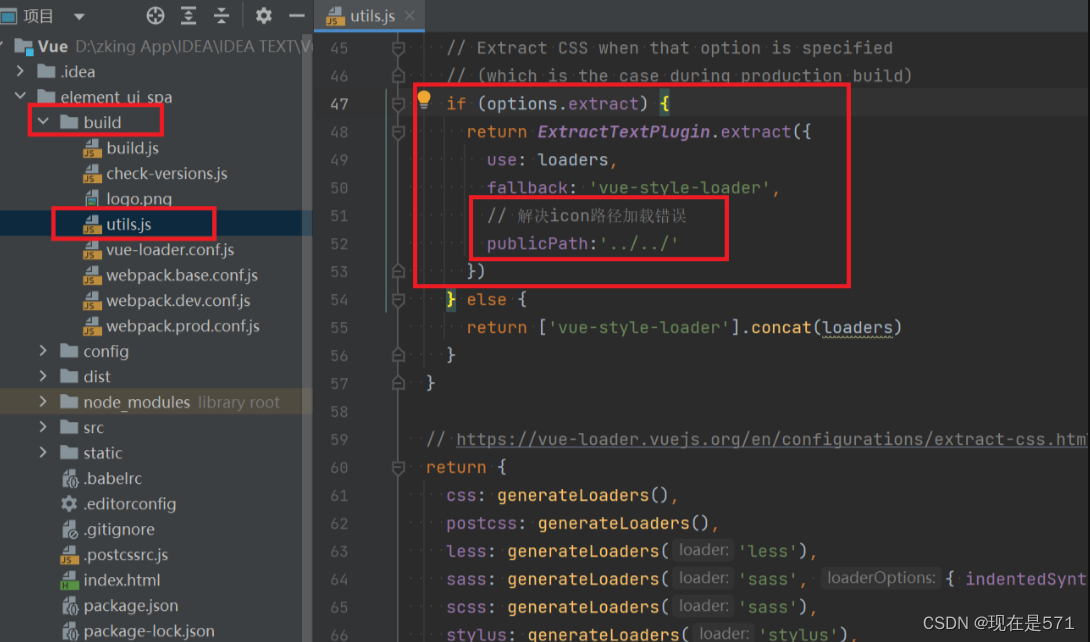
- 。在build/utils.js里面添加publicPath。
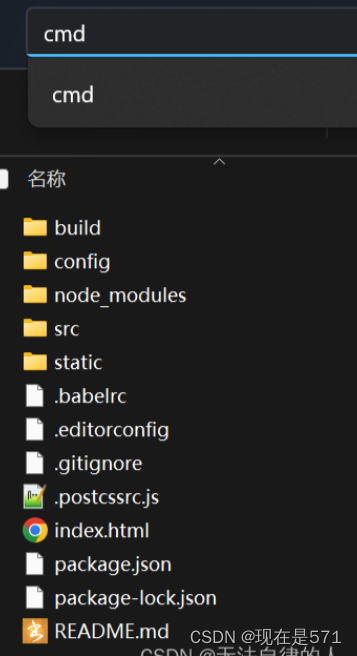
- 在你的前端spa项目的目录里面cmd进入命令窗口
- 在命令窗口输入命令:npm run build
- 在目录里面可以看到dist文件,里面是我们打包好的前端项目。
2、前端部署
2.1、导入\解压文件
- 在/usr/local/里面新建一个文件夹mypro放入自己的前端项目zip。
- 进入mypro里面
- 解压前端
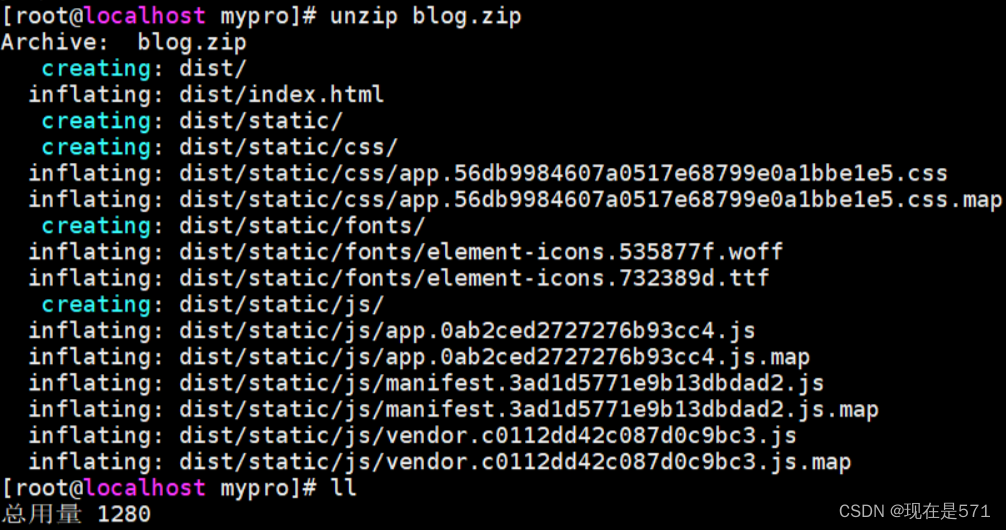
- 安装解压插件:yum install -y unzip
2.解压:unzip blog.zip
2.2、配置
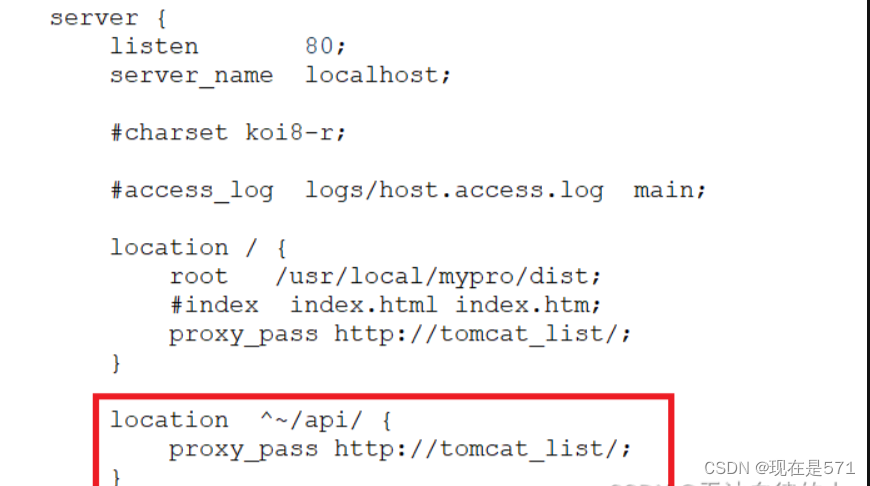
在/usr/local/nginx/conf/编辑nginx.conf文件。
静态资源配置
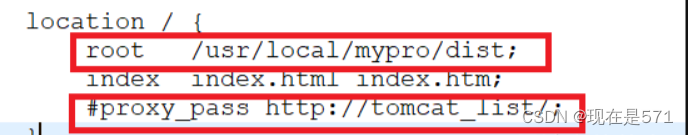
把root 的路径改成你解压的文件路径;注释proxy_pass。
动态资源配置
在下面添加保存;^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api。
location ^~/api/ {proxy_pass http://tomcat_list/;}
进入:cd /usr/local/nginx/sbin/
重启nginx :./nginx -s reload
访问IP地址可以看到我们的前端
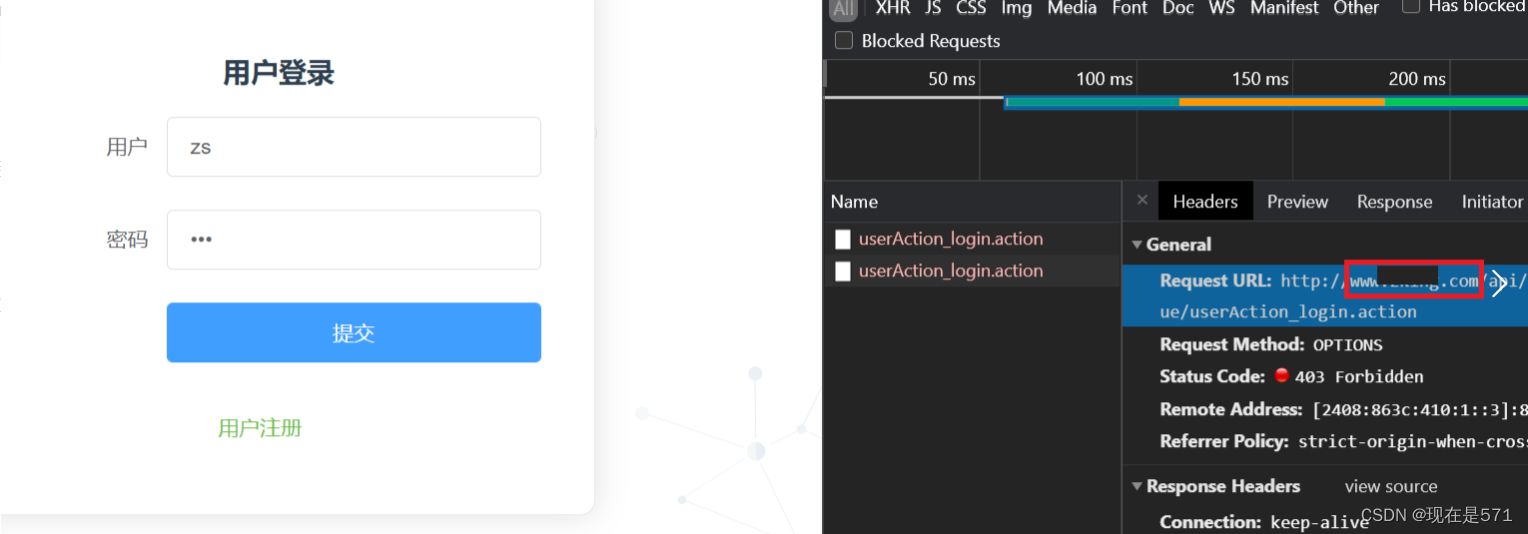
2.3、加载映射关系
看你的项目请求路径是什么,如果你的项目请求路径是对应的我们就可以不用修改。

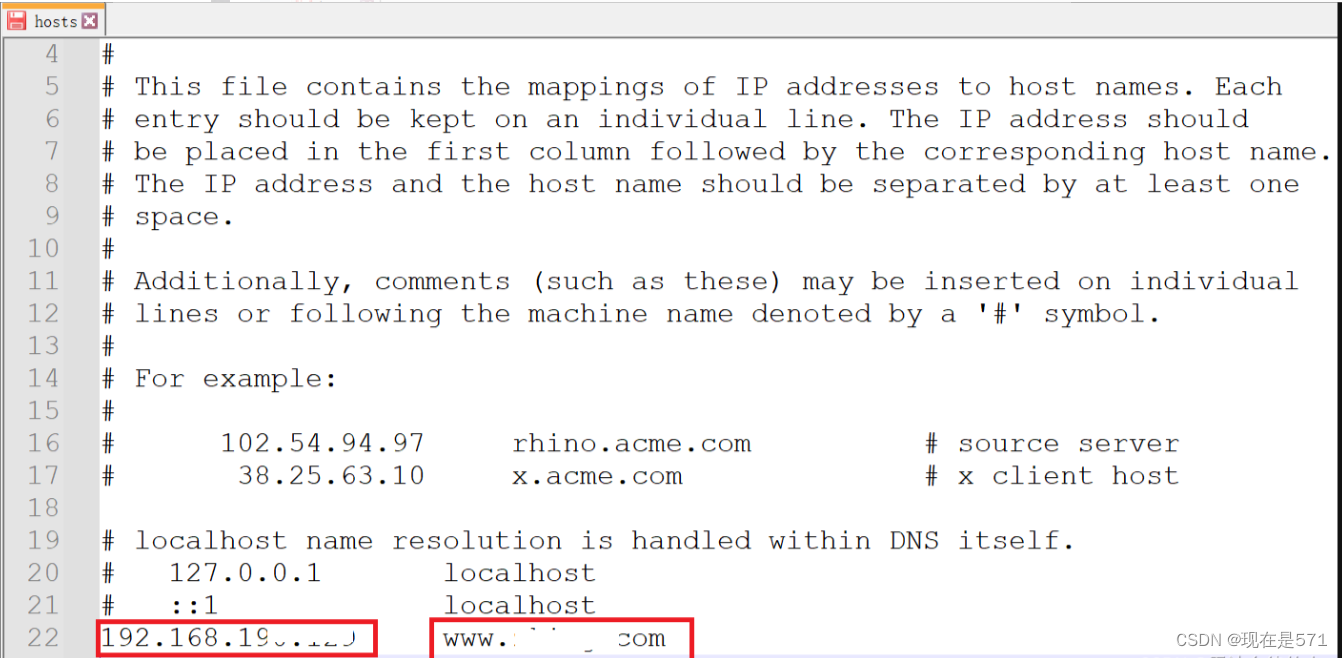
我们进入我们主机的C:\Windows\System32\drivers\etc\hosts文件进行编辑配置,配置我们项目访问对应的访问路径配置成我们服务器对应的IP地址。

2.4、访问
这样我们的主机就能访问了
相关文章:

【Linux】Nginx安装使用负载均衡及动静分离(前后端项目部署),前端项目打包
一、Nginx导言 1、引言 Nginx 是一款高性能的 Web 服务器和反向代理服务器,也可以充当负载均衡器、HTTP 缓存和安全防护设备。它的特点是内存占用小、稳定性高、并发性强、易于扩展,因此在互联网领域得到了广泛的使用。 总结出以下三点: 负载均衡&#…...

银行和金融企业为何青睐这8款项目管理工具
银行、金融行业中主流的8款项目管理系统:1.PingCode;2.Worktile;3.Microsoft Project;4.Jira by Atlassian;5.Asana;6.Trello;7.Wrike;8.Teambition。 银行和金融性质的公司在项目管…...

一分钟理解npm run dev 和 npm run serve
前端开发过程中运行Vue项目的时候,有时候使用npm run serve命令可以启动项目,有时候却会报错;有时候使用npm run dev命令可以启动项目,有时候却也会报错。是什么原因造成这种情况呢,原因在于Vue脚手架版本的问题&#…...

HTTP 协议请求头 If-Match、If-None-Match 和 ETag
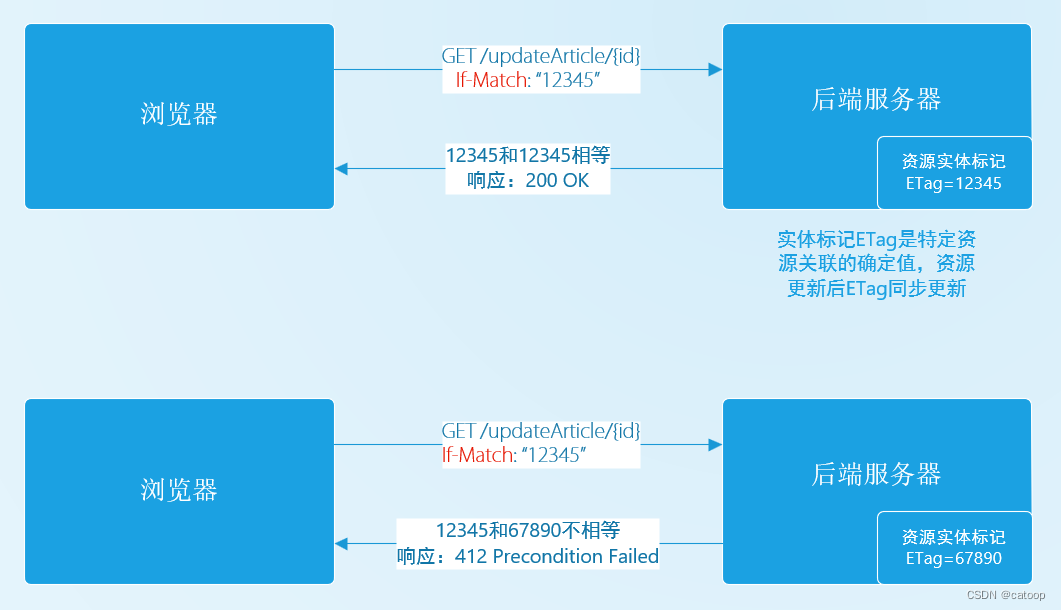
概述 在 HTTP 协议中,请求头 If-Match、If-None-Match、If-Modified-Since、If-Unmodified-Since、If-Range 主要是为了解决浏览器缓存数据而定义的请求头标准,按照协议规范正确的判断和使用这几个请求头,可以更精准的处理浏览器缓存&#x…...

DAY42 1049.最后一块石头的重量II + 494.目标和 + 474.一和零
1049.最后一块石头的重量II 题目要求:有一堆石头,每块石头的重量都是正整数。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果如下: …...

uniapp原生插件之安卓华为统一扫码HMS Scan Kit
插件介绍 华为统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力 插件地址 安卓华为统一扫码HMS Scan Kit - DCloud 插件市场 超级福利 uniapp 插件购买超级福利 详细使用文档 详细使用文档 插件申请权限 android.permi…...

数模国赛——多波束测线问题模型建立研究分析
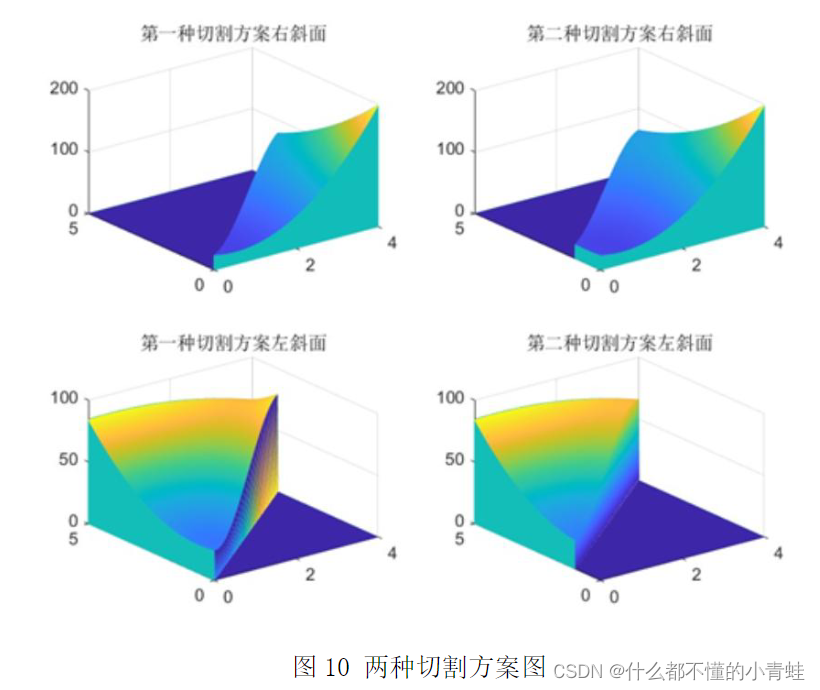
第一次参加数模国赛,太菜了~~~~意难平 问题一 画出与测线方向垂直的平面和海底坡面的交线构成一条与水平面夹角为𝐀的斜线的情况下的示意图进行分析,将覆盖宽度分为左覆盖宽度和右覆盖宽度,求出它们与海水深度和𝐀、…...
)
[AUTOSAR][诊断管理][ECU][$37] 请求退出传输。终止数据传输的(上传/下载)
文章目录 一、简介二、服务请求报文定义肯定响应支持的NRC三、示例流程Step 1:Step 2:报文示例:Step 1:请求RequestDownload(0x34)服务Step 2:请求TransferData (0x36)服务,传输数据Step 3:请求RequestTransferExit(0x37)服务总结:三、示例代码37_req_transfer_e…...

vue+canvas实现横跨整个页面的动态的波浪线(贝塞尔曲线)
本来写这个特效 我打算用css实现的,结果是一波三折,我太难了,最终没能用css实现,转战了canvas来实现。来吧先看效果图 当然这个图的波浪高度、频率、位置、速度都是可调的,请根据自己的需求调整,如果你讲波浪什么的调大一下 还有有摆动的效果哦。 以下是完整代码 <…...

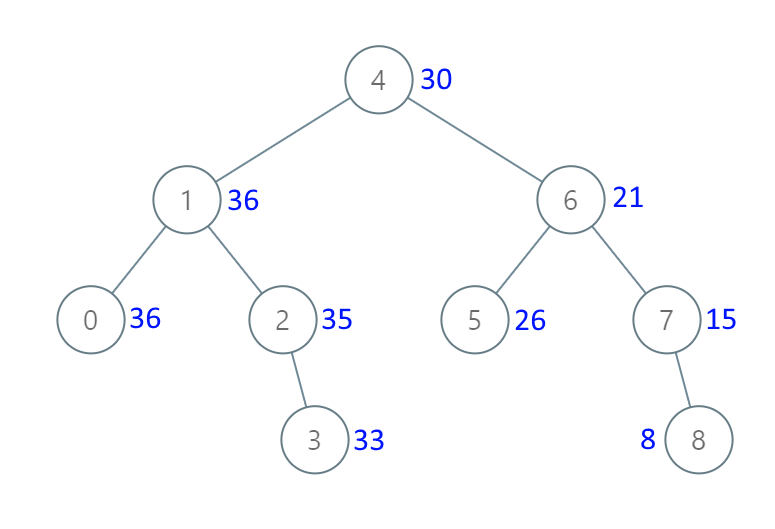
LeetCode算法题解| 669. 修剪二叉搜索树、108. 将有序数组转换为二叉搜索树、538. 把二叉搜索树转换为累加树
一、LeetCode 669. 修剪二叉搜索树 题目链接:669. 修剪二叉搜索树 题目描述: 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变…...

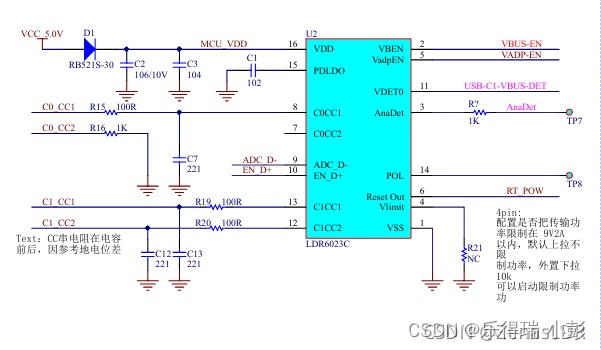
直播界很火的无线领夹麦克风快充方案 Type-C接口 PD快充+无线麦克风可同时进行
当前市场上流行一款很火的直播神器,无线领夹麦克风(MIC),应用于网红直播,网课教学,采访录音,视频录制,视频会议等等场景。 麦克风对我们来说并不陌生,而且品类有很多。随…...

Jmeter 汉化中文语言
找到 bin -> jmeter.propertise 修改参数:languageen --> languagazh_CN OK!...

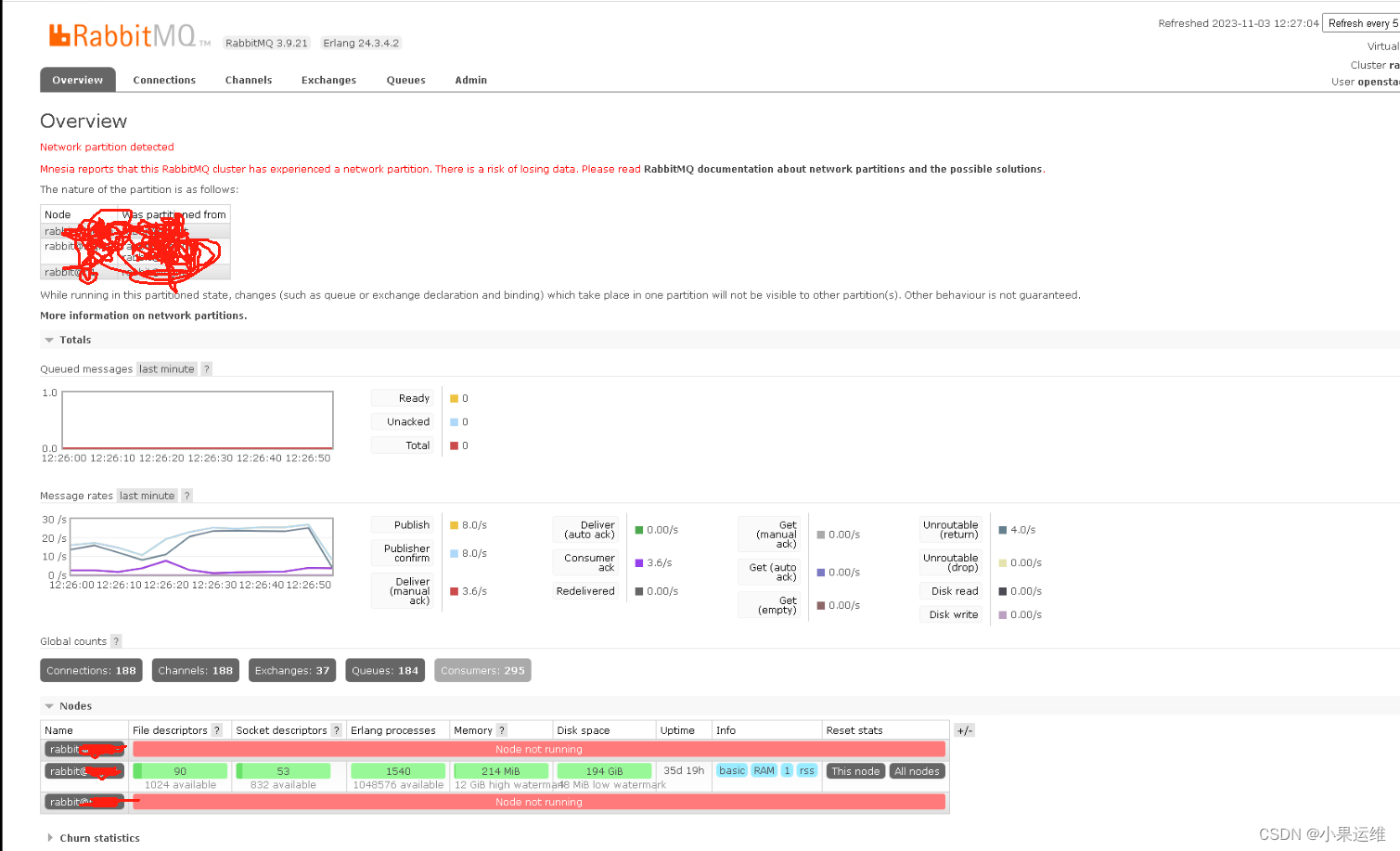
centos9 stream 下 rabbitmq高可用集群搭建及使用
RabbitMQ是一种常用的消息队列系统,可以快速搭建一个高可用的集群环境,以提高系统的弹性和可靠性。下面是搭建RabbitMQ集群的步骤: 基于centos9 stream系统 1. 安装Erlang和RabbitMQ 首先需要在所有节点上安装Erlang和RabbitMQ。建议使用官…...

代码随想录算法训练营第10天|232. 用栈实现队列 225. 用队列实现栈
JAVA代码编写 232. 用栈实现队列 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty): 实现 MyQueue 类: void push(int x) 将元素 x 推到队列的末尾int pop() 从队列的开头移除…...

线上Kafka集群如何调整消息存储时间
这里是weihubeats,觉得文章不错可以关注公众号小奏技术,文章首发。拒绝营销号,拒绝标题党 Kafka版本 kafka_2.13-3.5.0 背景 Kafka 默认消息存储时间为7天,实际线上的业务使用Kafka更多的是一些数据统计之类的业务,大多是朝生夕…...
[迁移学习]DA-DETR基于信息融合的自适应检测模型
原文标题为:DA-DETR: Domain Adaptive Detection Transformer with Information Fusion;发表于CVPR2023 一、概述 本文所描述的模型基于DETR,DETR网络是一种基于Transformer的目标检测网络,详细原理可以参见往期文章:…...

【MATLAB】全网唯一的13种信号分解+FFT傅里叶频谱变换联合算法全家桶
有意向获取代码,请转文末观看代码获取方式~ 大家吃一顿火锅的价格便可以拥有13种信号分解FFT傅里叶频谱变换联合算法,绝对不亏,知识付费是现今时代的趋势,而且都是我精心制作的教程,有问题可随时反馈~也可单独获取某一…...

Nginx安装与配置
1.下载安装包 官网下载地址:nginx: download 可以先将安装包下载到本地再传到服务器,或者直接用wget命令将安装包下载到服务器,这里我们直接将安装包下载到服务器上。未安装wget命令的需要先安装wget,yum install -y wget [root…...

linux笔记总结-基本命令
参考: 1.Linux 和Windows比 比较 (了解) 1. 记住一句经典的话:在 Linux 世界里,一切皆文件 2. Linux目录结构 /lib • 系统开机所需要最基本的动态连接共享库,其作用类似于Windows里的DLL文件。几 乎所有…...

[PHP]禅道项目管理软件ZenTaoPMS源码包 v16.4
禅道项目管理软件ZenTaoPMS一键安装包是一款国产的开源项目管理软件。它集产品管理、项目管理、质量管理、文档管理、组织管理和事务管理于一体,是一款专业的研发项目管理软件,完整地覆盖了项目管理的核心流程。注重实效的管理思想,合理的软件…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...