【开题报告】基于uniapp的在线考试小程序的设计与实现
1.研究背景
随着社会的发展和科技的进步,网络技术被广泛应用于教育领域。在线教育已成为当今发展趋势之一,其中在线考试更是具有重要的意义。传统的考试方式不仅耗费大量人力物力,而且存在考试成果的保密问题。而在线考试可以使考试过程更加高效、更加安全,对于提高教育教学质量和机构管理也具有重要的作用。因此,本研究旨在基于uniapp框架设计和实现一个在线考试小程序,以期能够提高考试效率、保障考试安全、降低教育管理成本。
2.研究意义
基于uniapp的在线考试小程序,可以为教育领域提供很多便利和实用的功能。下面是研究意义的几个方面:
(1)提高教学效率:在线考试小程序可以使教师更快、更方便地组织、发布、批改考试,省去了传统考试中繁琐的手工工作,从而大大提高了教学效率。
(2)促进学生学习:在线考试小程序的出现,可以帮助学生更好地掌握知识点,提高学习成绩。此外,学生可以随时进行自我测试,发现自己薄弱的领域并及时补充。
(3)降低考试成本:传统的纸质考试需要大量的印刷、分发、收集和批改工作,这些都需要耗费大量的物资、时间和人力。而在线考试小程序可以大大降低这些方面的成本,同时还能保障考试的公正性和安全性。
(4)提高考试质量:在线考试小程序可以自动生成试卷和考试题目,避免了人工考试容易出现的重复、不适合实际情况等问题,从而提高了考试质量。
(5)推广教育信息化:在线考试小程序可以很好地推广教育信息化,在学生和老师的使用中,不仅可以提高教育教学质量,也有利于学校的品牌宣传和提升。
3.研究内容
(1)系统需求分析:对在线考试系统所需的功能进行分析和整理,包括用户管理、试卷管理、考试管理、成绩管理等。
(2)系统设计:根据功能需求,设计系统的整体架构和各个模块的功能设计,包括前后端的接口设计、数据库设计、UI界面设计等。
(3)系统实现:采用uniapp框架进行前端开发,使用Spring Boot框架进行后端开发,结合MySQL数据库实现系统的各项功能。
(4)系统测试和评估:对系统进行全面的测试和评估,通过用户调查等方式对系统进行反馈和改进。
4.研究方法
本研究采用以下几种研究方法:
(1)文献综述:对在线考试系统的相关文献进行综述和分析,了解当前在线考试系统的研究状况和发展趋势。
(2)系统分析:对用户需求和系统功能进行分析,制定系统开发和实现的计划,并确定技术实现方案。
(3)系统实现:采用uniapp和Spring Boot技术进行系统实现。
(4)系统测试与评估:对系统进行全面的测试和评估,通过用户反馈和评估结果对系统进行改进和优化。
5.预期成果
本研究旨在设计和实现一个基于uniapp的在线考试小程序,主要预期成果如下:
(1)一套完整的基于uniapp和Spring Boot的在线考试小程序。
(2)能够支持用户管理、试卷管理、考试管理、成绩管理等功能。
(3)能够提高在线考试效率、保障考试安全、降低教育管理成本。
6.可行性分析
基于uniapp的在线考试小程序在技术上是可行的,这是因为uniapp是一个跨平台的开发框架,可以同时支持多个平台(如微信小程序、支付宝小程序、H5等)的应用开发。以下是对其可行性的分析:
(1)跨平台支持:uniapp具有跨平台的特性,可以在多个主流的移动端平台上运行,包括Android和iOS系统,以及各种小程序平台。这意味着开发人员只需要编写一次代码,就能在多个平台上部署和运行,大大减少了开发工作量和时间成本。
(2)开发效率高:基于uniapp开发的小程序可以充分利用现有的前端开发技能和资源,采用Vue.js框架进行开发,具有良好的开发体验和高效的开发效率。开发人员可以重用组件和代码,通过模块化的方式进行开发,减少了重复劳动,提高了开发效率。
(4)强大的生态系统:uniapp有着庞大的开发者社区和丰富的插件市场,开发人员可以依托这些资源,快速获取所需的功能和组件,加速开发进程。此外,uniapp还提供了丰富的开发工具和调试环境,有助于开发人员进行开发和测试。
(5)兼容性和稳定性:uniapp会自动将开发的代码转换为不同平台所需的代码,并兼容各种终端设备的特性。这样可以确保应用在不同平台上的兼容性和稳定性,提供良好的用户体验。
尽管基于uniapp开发在线考试小程序具有可行性,但在实际开发过程中仍需注意一些问题,如不同平台的差异、性能优化、安全性等方面的考虑,以确保应用的质量和稳定性。
7.实施计划
实施基于uniapp的在线考试小程序可以按照以下计划进行:
(1)需求分析:与教育机构或相关部门合作,明确在线考试小程序的功能需求和目标。包括学生和教师的用户需求、试题管理、考试组织、成绩统计等方面。
(2)技术选型:确认使用uniapp作为开发框架,并选择合适的后端技术(如Node.js、Java等)进行数据管理和接口开发。
(3)系统设计:根据需求分析的结果,进行系统设计和架构规划。确定数据库设计、前后端接口定义、用户界面设计等要素。
(4)开发与测试:根据系统设计,进行前端和后端的开发,并进行单元测试和集成测试。前端开发主要涉及界面设计、用户交互、数据展示等,后端开发负责数据管理和业务逻辑处理。
(5)数据库搭建:根据系统设计中的数据库设计,搭建合适的数据库环境,并进行数据表创建和数据初始化。
(6)功能实现:根据需求,逐步实现在线考试小程序的各项功能,包括试题管理、考试组织、考试记录查询、成绩统计等。
(7)用户测试:进行内部测试和用户测试,收集反馈意见,并进行相应的功能修复和优化。
(8)部署和上线:在测试完成后,根据实际需求选择合适的服务器环境进行部署,并进行线上环境的配置和优化。最后进行小程序上线发布。
(9)后期维护:根据用户反馈和需求调整,进行功能迭代和系统维护,修复可能出现的bug和安全漏洞,不断优化用户体验。
以上是基于uniapp的在线考试小程序的一般实施计划,具体的实施计划还需要根据项目的规模、资源和时间等方面进行进一步的详细规划和安排。
8.参考文献
[1]滕毅,马焯文.基于Uniapp的校园拼车多端小程序设计与实现[J].电子制作,2022,30(16):43-46.
[2]仝妍彦.基于uniapp和thinkphp开发的气象装备信息化微信小程序[J].信息与电脑(理论版),2022,34(14):148-150.
[3]王烁,虞志恒.英语学习小程序设计与实现[J].电子制作,2022,30(04):37-40.
[4]石彦芳,刘丽华.疫情下高龄养老认证平台的研究与应用[J].无线互联科技,2020,17(13):68-70.
[5]丁晓进,朱晓荣.基于微信小程序的云计算学习平台开发[J].软件导刊,2023,22(09):108-112.
[6]管越. 基于微信小程序的初中道德与法治教学软件的设计与开发[D].中央民族大学,2023.
[7]杜子睿. 基于微信小程序的中日同形词汉语学习工具的设计分析[D].云南师范大学,2023.
[8]雷少玲.基于微信小程序的学习平台设计案例分析[J].集成电路应用,2023,40(03):164-165.
[9]张广军.基于微信小程序的导学单线上学习平台开发研究[J].现代信息科技,2023,7(01):123-126.
[10]杜钦生,张春阳.基于微信小程序的古诗词在线学习系统的设计与实现[J].长春大学学报,2022,32(10):20-24.
[1]赵美玲,李承雨.基于微信小程序的数值逼近算法学习平台[J].中国多媒体与网络教学学报(上旬刊),2022(09):10-13.
[1]张妮,郭治豪,杨盈图.职业教育移动学习小程序的设计与实现[J].现代信息科技,2022,6(16):18-21.
相关文章:

【开题报告】基于uniapp的在线考试小程序的设计与实现
1.研究背景 随着社会的发展和科技的进步,网络技术被广泛应用于教育领域。在线教育已成为当今发展趋势之一,其中在线考试更是具有重要的意义。传统的考试方式不仅耗费大量人力物力,而且存在考试成果的保密问题。而在线考试可以使考试过程更加…...

使用pdf2image pdf转图片
安装poppler https://wenku.csdn.net/answer/1zxh8ckp6i from pdf2image import convert_from_path, convert_from_bytes import os# https://github.com/Belval/pdf2imageoutput_folder ./ dpi_value 600 pdf_start_page 1 # pdf显示的第一页 start_page 237 # 真实页码 p…...

非关系型数据库Redis的安装【Linux】及常用命令
前言 Redis(Remote Dictionary Server)是一种开源的内存数据库管理系统,它以键值存储方式来存储数据,并且支持多种数据结构,如字符串、哈希、列表、集合、有序集合等。Redis最初由Salvatore Sanfilippo开发,…...

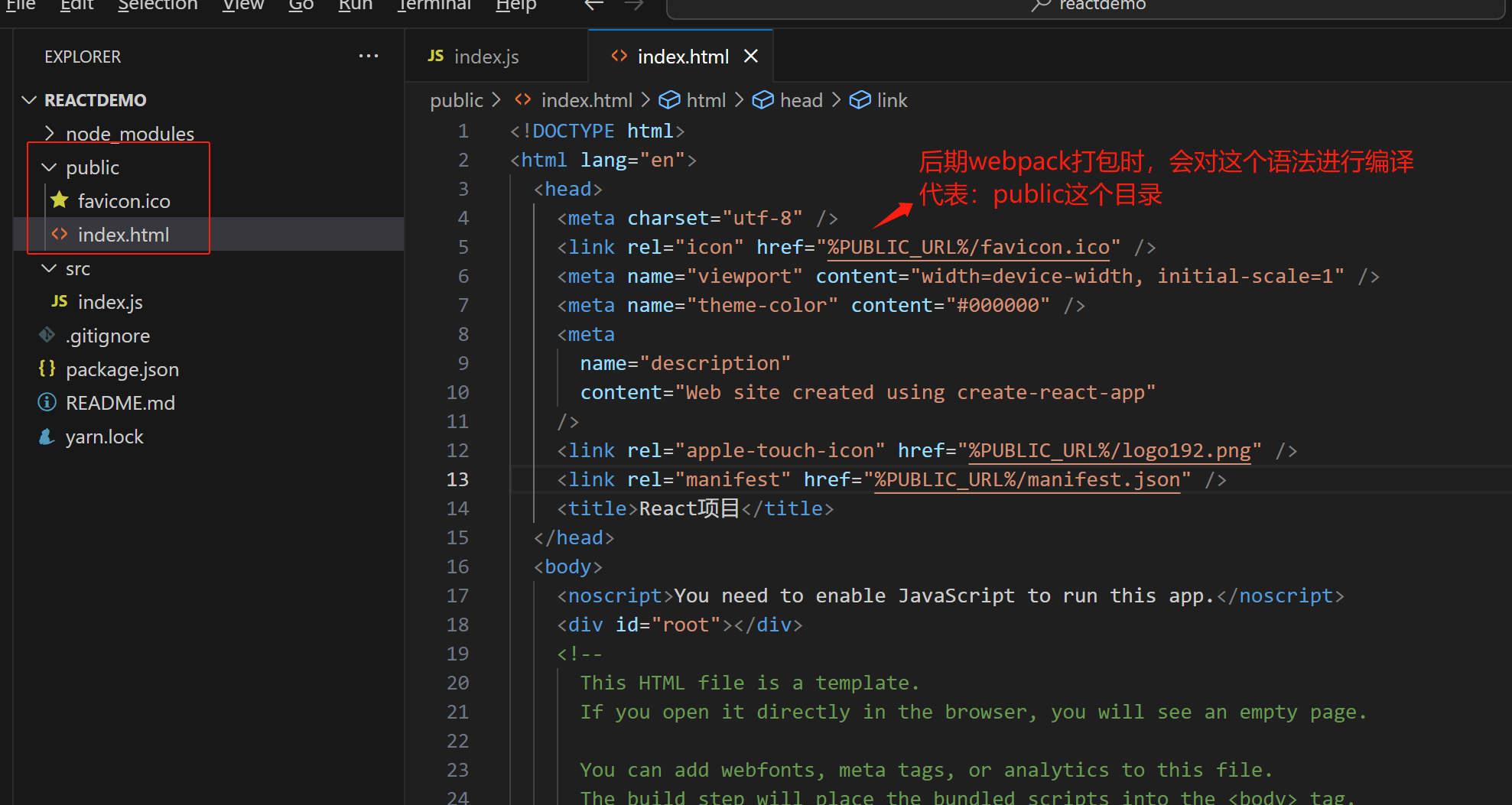
【React】02.create-react-app基础操作
文章目录 当前以及未来的开发,一定是:组件化开发如何划分组件React的工程化/组件化开发create-react-app基础运用运用react常用版本一个React项目中,默认会安装 2023年最新珠峰React全家桶【react基础-进阶-项目-源码-淘系-面试题】 当前以及…...

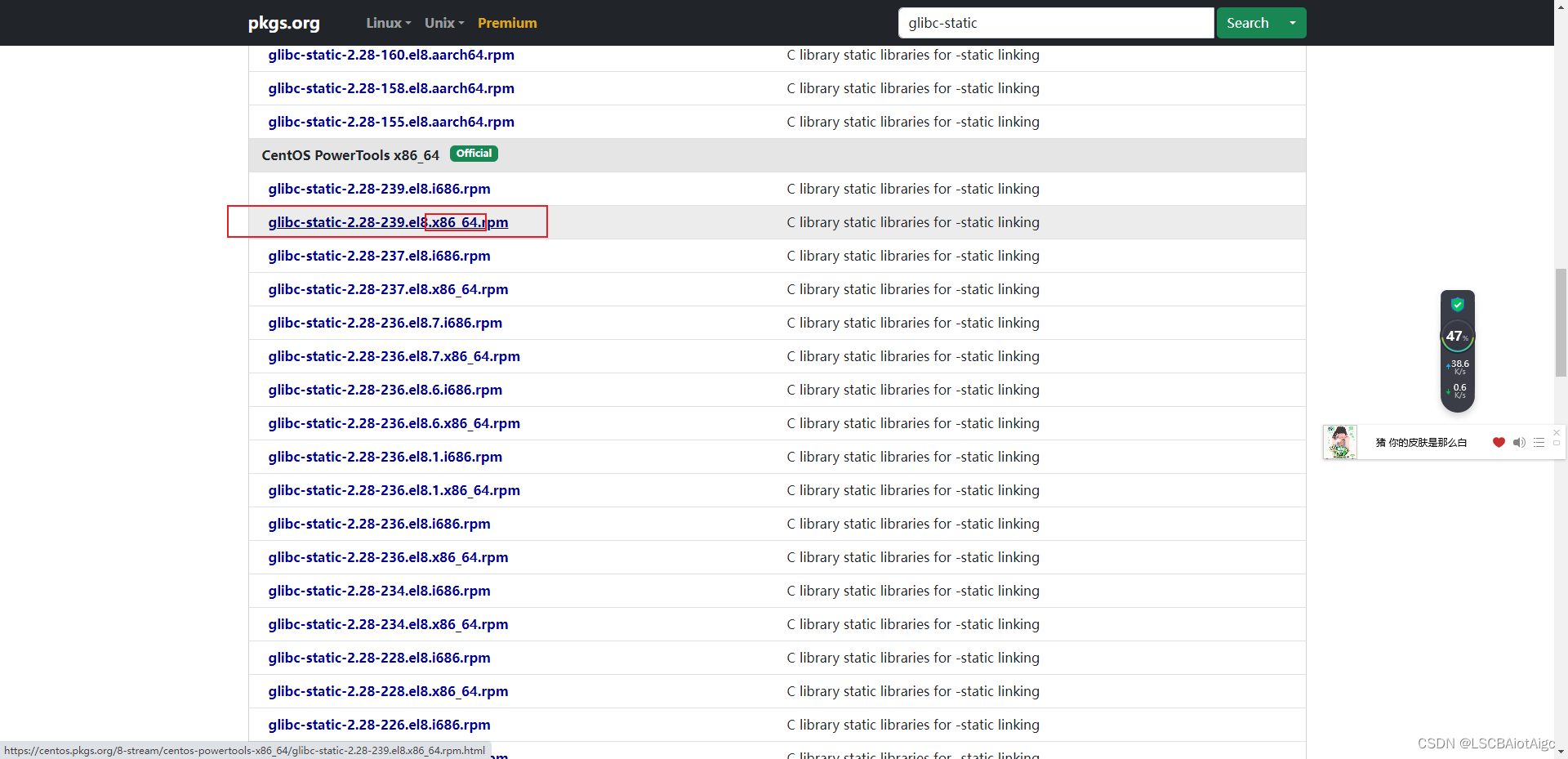
gcc -static 在centos stream8 和centos stream9中运行报错的解决办法
gcc -static 在centos stream8 和centos stream9中运行报错的解决办法: 报/usr/bin/ld: cannot find -lc 我们下载glibc-static: 选择x86_64的。 还有一个是libxcrypt-static,依旧在这个网站里搜。 rpm -ivh glibc-static-2.28-239.el8.x…...

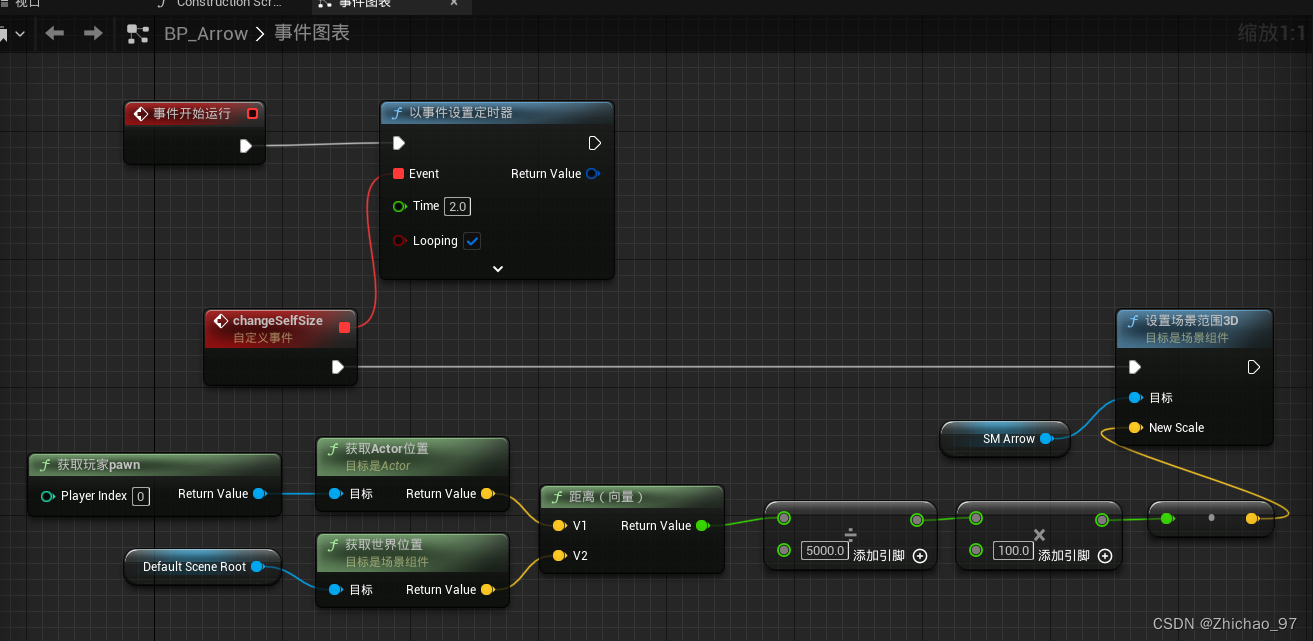
【UE5 Cesium】actor随着视角远近来变化其本身大小
效果 步骤 1. 首先我将“DynamicPawn”设置为默认的pawn类 2. 新建一个父类为actor的蓝图,添加一个静态网格体组件 当事件开始运行后添加一个定时器,委托给一个自定义事件,每2s执行一次,该事件每2s获取一下“DynamicPawn”和acto…...

vue-render函数的三个参数
第一个参数(必须) - {String | Object | Function} Vue.component(elem, {render: function(createElement) {return createElement(div);//一个HTML标签字符/*return createElement({template: <div></div>//组件选项对象});*//*var func function() {return {t…...

数据结构与算法(Java版) | 排序算法的介绍与分类
各位朋友,现在我们即将要进入数据结构与算法(Java版)这一系列教程中的排序算法这一章节内容的学习中了,所以还请大家系好安全带,跟随我准备出发吧! 相信诸位应该都知道排序算法有很多种吧!就算没…...

Java 实现uniapp本机手机号一键登录
这里简单的贴一下后端的解析代码 其他配置项参照uniapp的官方文档配置就好了 这里的accessToken和openid是前端请求uCloud获取的 Data public class UniAppLoginVO {private Integer code;private String message;private ResultDataVO data;private Boolean success;private R…...

树莓派使用Nginx搭建web网站内存利用太低了?高效远程访问试试结合内网穿透进行
🎬 鸽芷咕:个人主页 🔥 个人专栏:《Linux深造日志》《C干货基地》 ⛺️生活的理想,就是为了理想的生活! 文章目录 一. Nginx安装步骤1.安装更新2.更新完成后安装Nginx 包3. 启动Nginx 二. 安装cpolar内网穿透工具1. 使用cpolar一…...

基于SSM的搬家预约系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...
R-CNN minus R)
(论文阅读13/100)R-CNN minus R
文献阅读笔记 简介 题目 R-CNN minus R 作者 Karel Lenc Andrea Vedaldi 原文链接 https://arxiv.org/pdf/1506.06981.pdf 关键词 Null 研究问题 proposal generation在基于CNN的探测器中的作用,以确定它是否是一个必要的建模组件。 R-CNN留下的几个有趣…...

Jmeter和Postman哪个做接口测试会更好
软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大部分人在做的接口测试,小白变高手…...

【算法|二分查找No.2】leetcode 69. x 的平方根
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

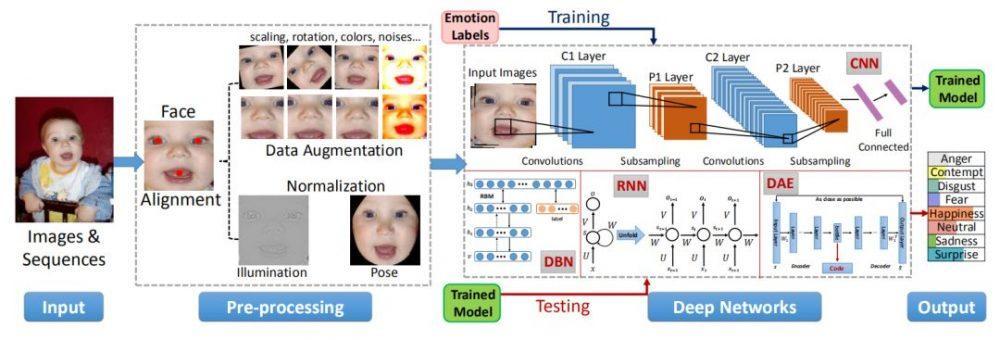
AI:56-基于深度学习的微表情识别
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌在这个漫长的过程,中途遇到了不少问题,但是…...

Jetpack Compose 中下拉框实现
下拉菜单主要 以下三种实现: ExperimentalMaterialApi Composable fun ExposedDropdownMenuBox(expanded: Boolean,onExpandedChange: (Boolean) -> Unit,modifier: Modifier Modifier,content: Composable ExposedDropdownMenuBoxScope.() -> Unit )实现代…...

输出最长公共字串
题目描述 给定两个字符串 text1 和 text2,返回这两个字符串的最长公共子序列 示例 示例 1: 输入:text1 "abcde", text2 "ace" 输出:"ace" 示例 2: 输入:text1 &quo…...

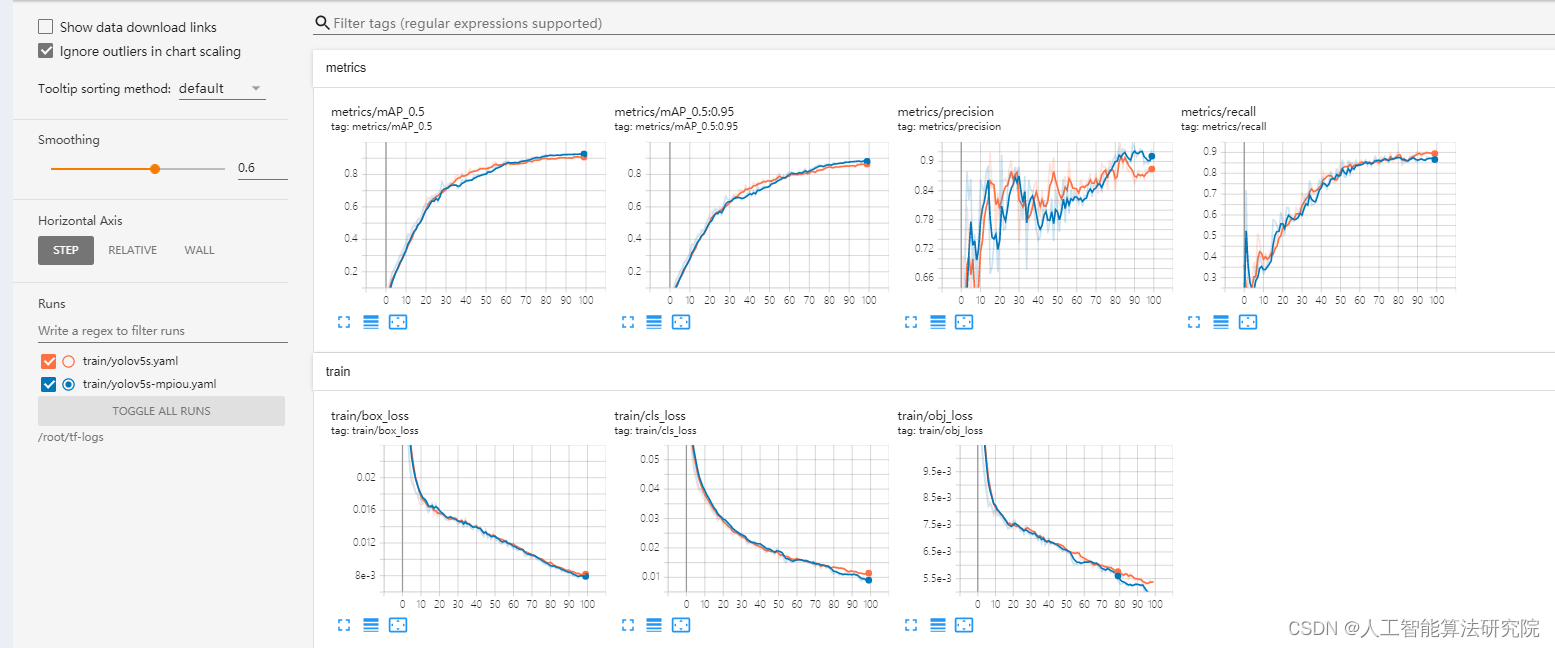
学习经验分享【NO.19】YOLOv5可视化训练过程
将train.py中project的参数设置为如下: 点击AutoPanel即可: 得到如下的训练过程,可以观察所进行提升效果是否有用以及可以作为论文中的图,提高论文的档次。...

低代码可视化逻辑编排工具:JNPF
目录 Intro 一、是什么? 提供自动化的解决方案 二、为什么受欢迎? JNPF自身特点——安全、方便、高效、低耗 对于企业,更“安全” 成本“最低”,效率“最高” 三、JNPF开发平台功能展示 技术介绍 参考地址 近几年,随着…...

Redis创始人开源最小聊天服务器,仅200行代码,几天功夫已获2.8K Star!
中午时候,在技术交流群里聊起关于Redis创始人的一些趣事,比如离开Redis之后,去写科幻小说之类的。 因为好奇科幻小说,TJ君就去搜索了一下。结果一搜,发现Redis作者最近居然又搞了个新活儿! 世界上最小的聊…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
