关于CSS的几种字体悬浮的设置方法
关于CSS的几种字体悬浮的设置方法
- 1. 鼠标放上动态的
- 2. 静态的(位置看上悬浮)
- 2.1 参考QQ邮箱
- 2.2 参考知乎
1. 鼠标放上动态的
-
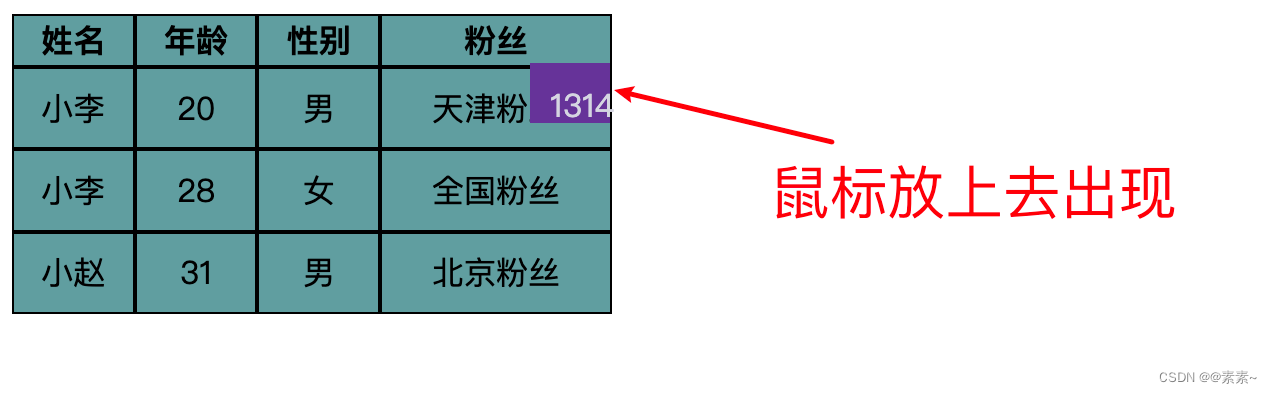
效果如下:

-
代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{background-color: cadetblue;height: 150px;width: 300px;}th,td{border: 1px solid;text-align: center;}.test{position: relative;}.test:before{content: "1314"; /*如果不给数据就是清空伪元素内容*/position: absolute; /*设置为绝对定位*/opacity: 0; /*初始透明度为0 ,注意:如果是非0就会一直悬浮,如果是0的话,鼠标放上去悬浮*/background-color: rebeccapurple; /*设置背景颜色*/color: #d5d5e1; /*设置文字颜色*/transform: translateY(-10px); /*向上移动10像素*/transition: all 0.2s ease-in-out; /*设置过渡效果*/padding: 10px; /*设置内边距*/top: -50%; /*将其移出父容器*//* left: 0; 在左侧 */right: -25px; /*在右侧*//* width: 100%; 与父容器同宽 */width: 20px;height: 10px;}.test:hover:before{opacity: 10; /*鼠标悬浮时透明度为1*/transform: translateY(0); /*移动位置为0*/}</style> </head> <body><table cellspacing="0"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th><th>粉丝</th></tr></thead><tbody><tr><td><div>小李</div></td><td>20</td><td>男</td><td>天津粉丝<span class="test"></span></td></tr><tr><td><div>小李</div></td><td>28</td><td>女</td><td>全国粉丝</td></tr><tr><td>小赵</td><td>31</td><td>男</td><td>北京粉丝</td></tr></tbody></table></body> </html> -
参考地址:
css如何设置悬浮文字. -
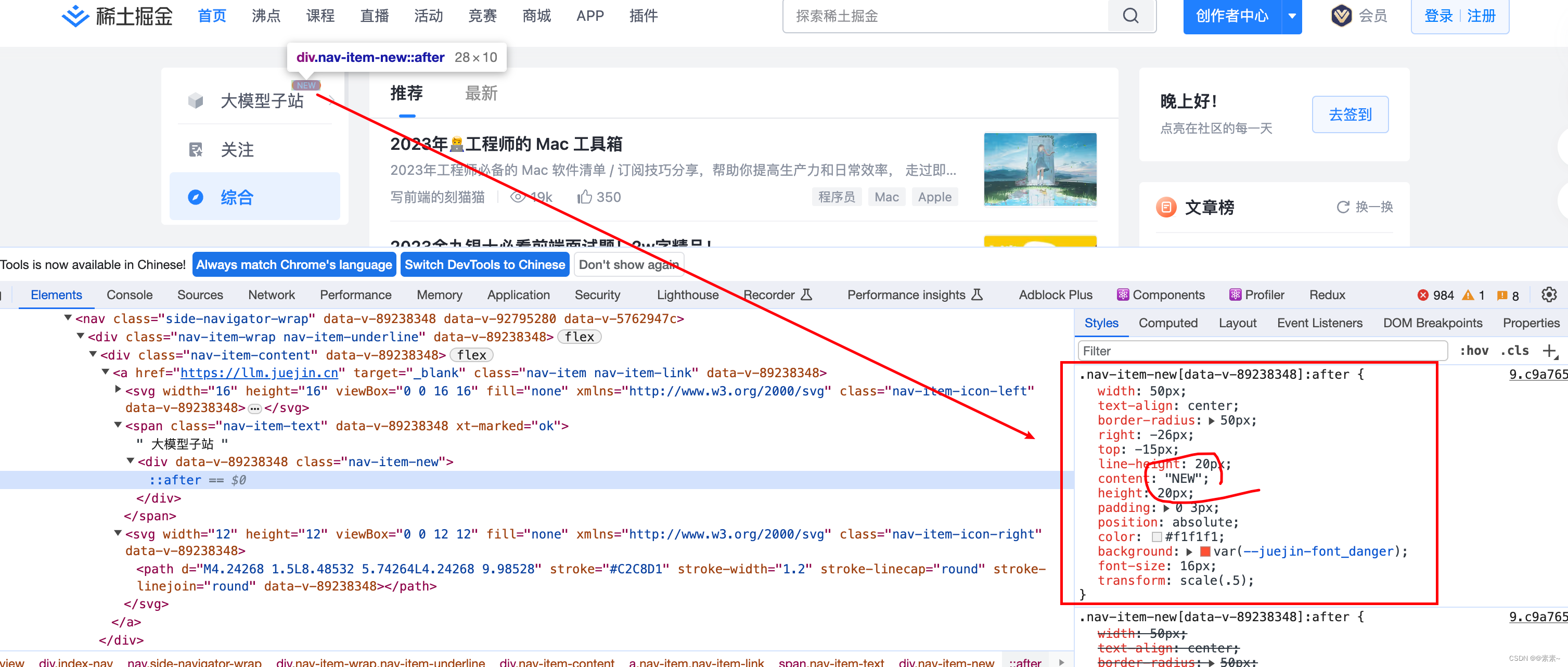
备注:这个用法有点像掘金上的,可以参考一下掘金上的,如下:

2. 静态的(位置看上悬浮)
- 是的,接下来就是告诉你对于小白前端怎么扒各大网站上的样式代码😂,一起看吧……
2.1 参考QQ邮箱
-
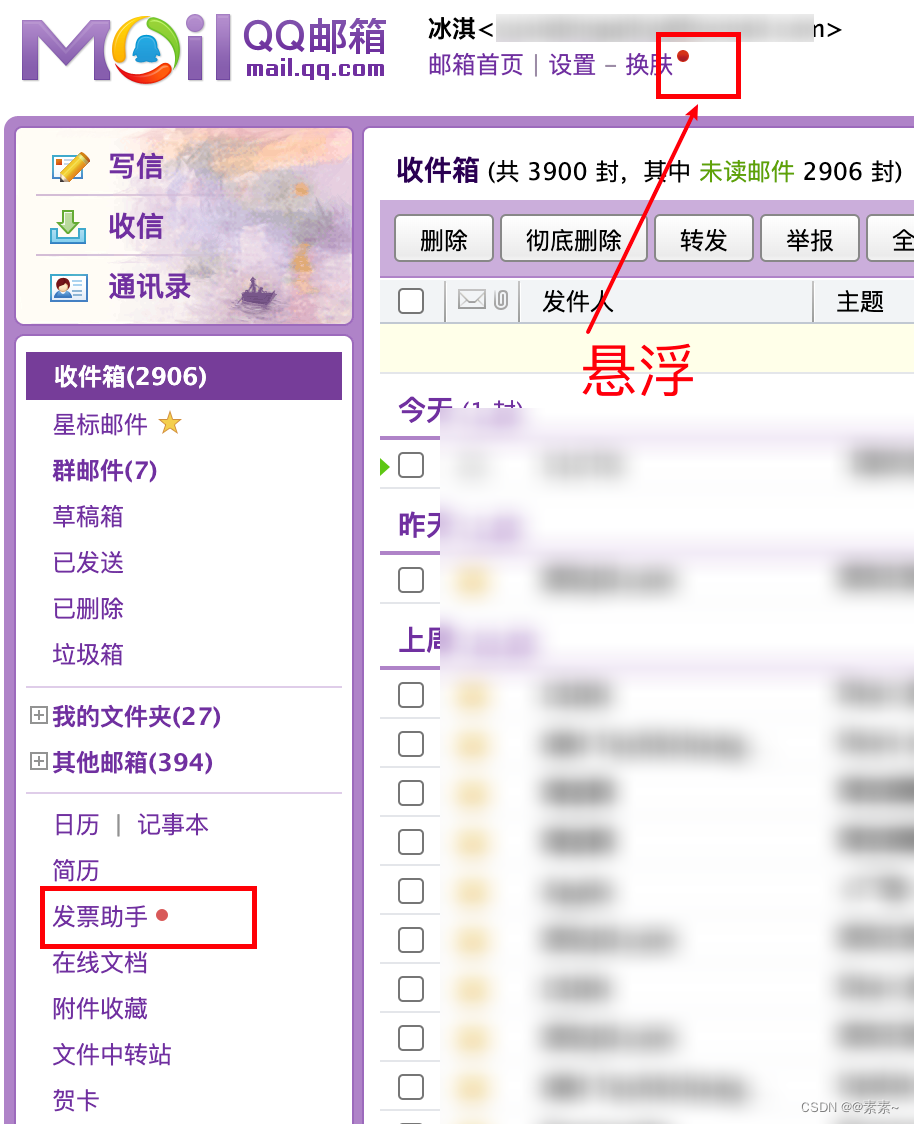
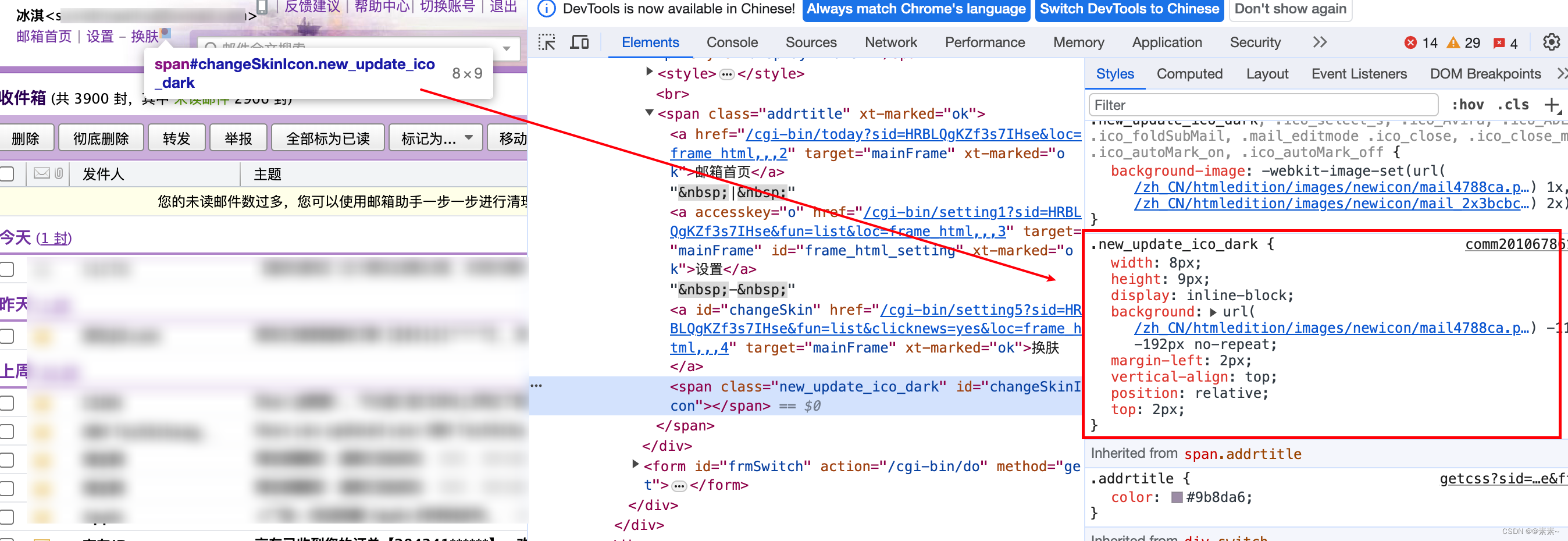
首先,先登录自己的QQ邮箱看效果:


这个点是图片,没有也没关系,借鉴的是实现方式! -
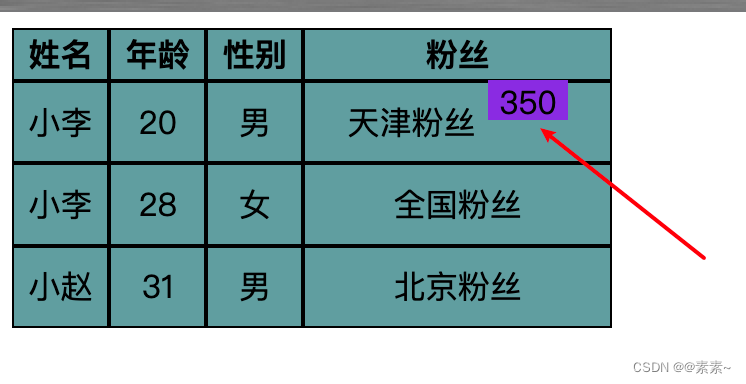
下面实现的效果有点丑,不过也算是位置悬浮了吧,效果如下:

-
核心代码如下:
```html.my_hover_number {width: 40px;height: 20px;display: inline-block;/* background: url(/zh_CN/htmledition/images/newicon/mail4788ca.png) -112px -192px no-repeat; */background-color: blueviolet;margin-left: 1px;vertical-align: top;position: relative;top: -10px;}``` -
整个网页代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{background-color: cadetblue;height: 150px;width: 300px;}th,td{border: 1px solid;text-align: center;}.my_hover_number {width: 40px;height: 20px;display: inline-block;/* background: url(/zh_CN/htmledition/images/newicon/mail4788ca.png) -112px -192px no-repeat; */background-color: blueviolet;margin-left: 1px;vertical-align: top;position: relative;top: -10px;}</style> </head> <body><table cellspacing="0"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th><th>粉丝</th></tr></thead><tbody><tr><td><div>小李</div></td><td>20</td><td>男</td><td>天津粉丝<span class="my_hover_number">350</span></td></tr><tr><td><div>小李</div></td><td>28</td><td>女</td><td>全国粉丝</td></tr><tr><td>小赵</td><td>31</td><td>男</td><td>北京粉丝</td></tr></tbody></table></body> </html>
2.2 参考知乎
-
首先,先登录自己的知识账号,看知乎网站的效果:

-
复制过来代码看自己的效果(只复制
99+的样式):

-
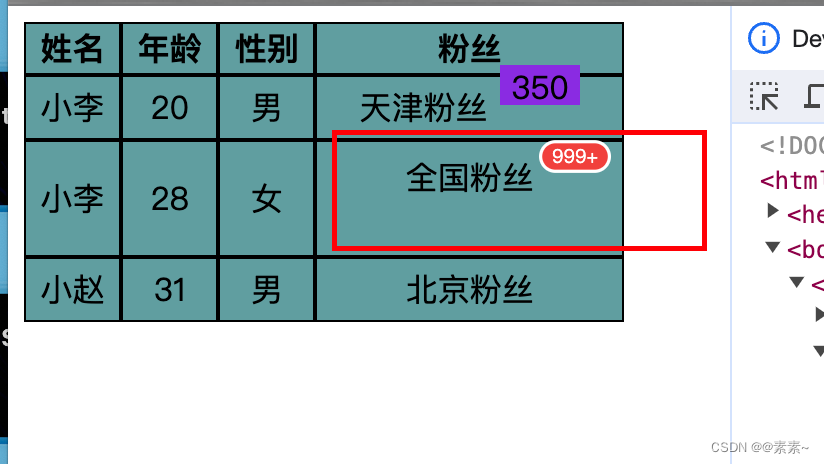
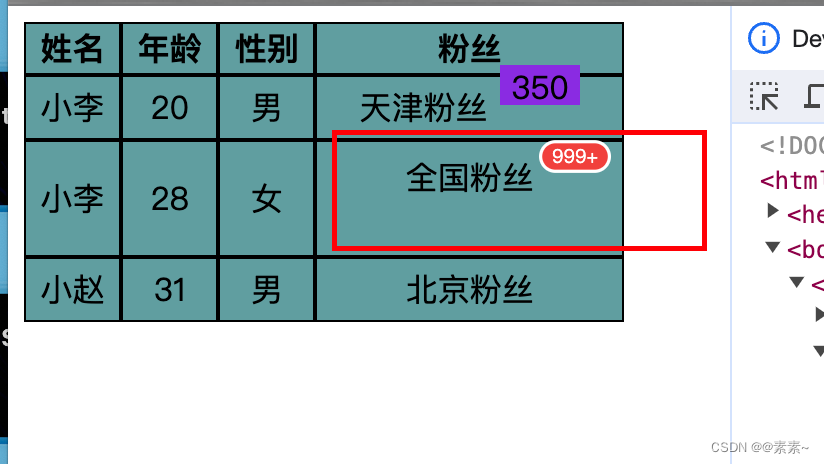
代码如下:
- 核心样式代码:
.jiu_jiu{box-sizing: border-box;margin: 0px;min-width: 0px;color: rgb(255, 255, 255);background-color: rgb(241, 64, 60);padding-left: 4px;padding-right: 4px;position: relative;/* bottom: 65%; *//* left: 42%; */top: -60%;width: 30%;left: 70%;font-size: 11px;border-radius: 20px;border: 2px solid rgb(255, 255, 255);transform: scale(0.8); } - 整个页面代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{background-color: cadetblue;height: 150px;width: 300px;}th,td{border: 1px solid;text-align: center;}.my_hover_number {width: 40px;height: 20px;display: inline-block;/* background: url(/zh_CN/htmledition/images/newicon/mail4788ca.png) -112px -192px no-repeat; */background-color: blueviolet;margin-left: 1px;vertical-align: top;position: relative;top: -10px;}.jiu_jiu{box-sizing: border-box;margin: 0px;min-width: 0px;color: rgb(255, 255, 255);background-color: rgb(241, 64, 60);padding-left: 4px;padding-right: 4px;position: relative;/* bottom: 65%; *//* left: 42%; */top: -60%;width: 30%;left: 70%;font-size: 11px;border-radius: 20px;border: 2px solid rgb(255, 255, 255);transform: scale(0.8);}</style> </head> <body><table cellspacing="0"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th><th>粉丝</th></tr></thead><tbody><tr><td><div>小李</div></td><td>20</td><td>男</td><td>天津粉丝<span class="my_hover_number">350</span></td></tr><tr><td><div>小李</div></td><td>28</td><td>女</td><td>全国粉丝<div class="jiu_jiu">999+</div></td></tr><tr><td>小赵</td><td>31</td><td>男</td><td>北京粉丝</td></tr></tbody></table></body> </html>
- 核心样式代码:
-
好了就这样吧,方式都差不多,多看看别的网站而已!
相关文章:

关于CSS的几种字体悬浮的设置方法
关于CSS的几种字体悬浮的设置方法 1. 鼠标放上动态的2. 静态的(位置看上悬浮)2.1 参考QQ邮箱2.2 参考知乎 1. 鼠标放上动态的 效果如下: 代码如下: <!DOCTYPE html> <html lang"en"> <head><met…...

心脏骤停急救赋能
文章目录 0. 背景知识1. 遇到有人突然倒地怎么办1.1 应急反应系统1.2 高质量CPR1.2.1 胸外按压1.2.2 人工呼吸 1.3 AED除颤1.3.1 AED用法 1.4 高级心肺复苏1.5 入院治疗1.6 康复 0. 背景知识 中国每30s就有人倒地,他们可能是工作压力大的年轻人(工程师群…...

Android 13.0 根据app包名授予app监听系统通知权限
1.概述 在13.0的系统rom产品定制化开发中,在一些产品rom定制化开发中,系统内置的第三方app需要开启系统通知权限,然后可以在app中,监听系统所有通知,来做个通知中心的功能,所以需要授权获取系统通知的权限,然后来顺利的监听系统通知。来做系统通知的功能,接下来来实现…...

校园招聘系统
校园管理系统 公共模块学生端游客端企业联系人端校内管理员端超级管理员端企业端 公共模块 登录 用户可以通过验证码、账号密码进行登录。 个人中心 学生端 学生主要为查看招聘信息以及投递等。 首页 简历详情投递 双选会公司详情 公告通知 学生端主要为这些等等…...

SpringBoot-SpringCache缓存
文章目录 Spring Cache 介绍常用注解 Spring Cache 介绍 Spring Cache 是一个框架,实现了基于注解的缓存功能,只需要简单地加一个注解,就能实现缓存功能。 Spring Cache 提供了一层抽象,底层可以切换不同的缓存实现,…...

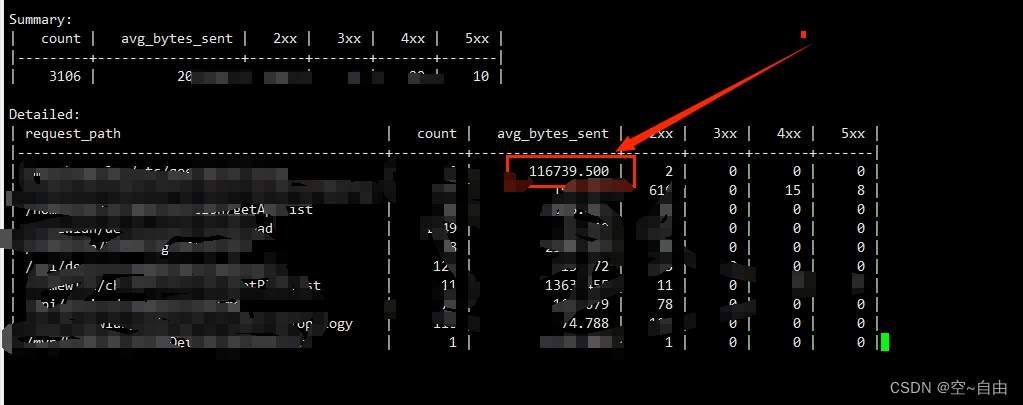
服务器带宽忽然暴增,不停的触发告警
问题: 线上环境,服务器的外网下行带宽达到某个阈值,触发告警,查了下服务器的带宽监控信息,是从某个时间开始突然串上去的,然后监控图形非常有规律,都是每秒达到顶峰后,又立马下去了…...

Linux学习笔记之二(环境变量)
Linux learning note 1、环境变量1.1、修好PATH环境变量 1、环境变量 环境变量(environment variables)即系统运行的一些环境参数。主要的环境变量有以下这些: PATH:决定了系统查找可执行文件的目录范围。HOME:指定当前用户的主目录路径。U…...
)
设计模式——备忘录模式(Memento Pattern)
文章目录 一、备忘录模式定义二、例子2.1 菜鸟例子2.1.1 定义副本类2.1.2 定义对象2.1.3 定义CareTaker 类2.1.3 使用 2.2 JDK —— Date 三、其他设计模式 一、备忘录模式定义 类型: 行为型模式 目的: 保存一个对象的某个状态,以便在适当的…...

C++ 代码实例:多项式除法简单计算工具
文章目录 前言代码仓库代码说明核心片段 结果总结参考资料作者的话 前言 C 代码实例:多项式除法简单计算工具。 代码仓库 yezhening/Programming-examples: 编程实例 (github.com)Programming-examples: 编程实例 (gitee.com) 代码 说明 由于代码篇幅较多&#…...

MySql表自修改报错:You can‘t specify target table ‘student‘ for update in FROM clause
文章目录 一、发现问题二、场景1:在where条件中查询了修改表的数据三、场景2:在set语句中查询了修改表的数据 一、发现问题 在一次准备处理历史数据sql时,出现这么一个问题:You cant specify target table 表名 for update in FR…...

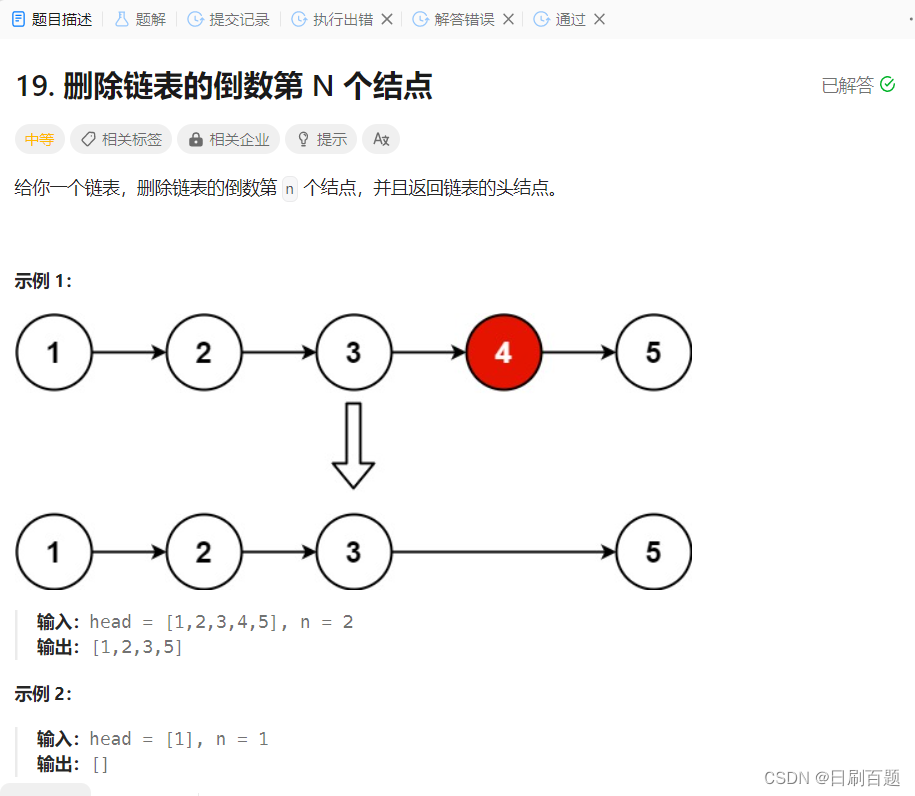
LeetCode 热题100——链表专题
一、俩数相加 2.俩数相加(题目链接) 思路:这题题目首先要看懂,以示例1为例 即 342465807,而产生的新链表为7->0->8. 可以看成简单的从左向右,低位到高位的加法运算,4610,逢…...

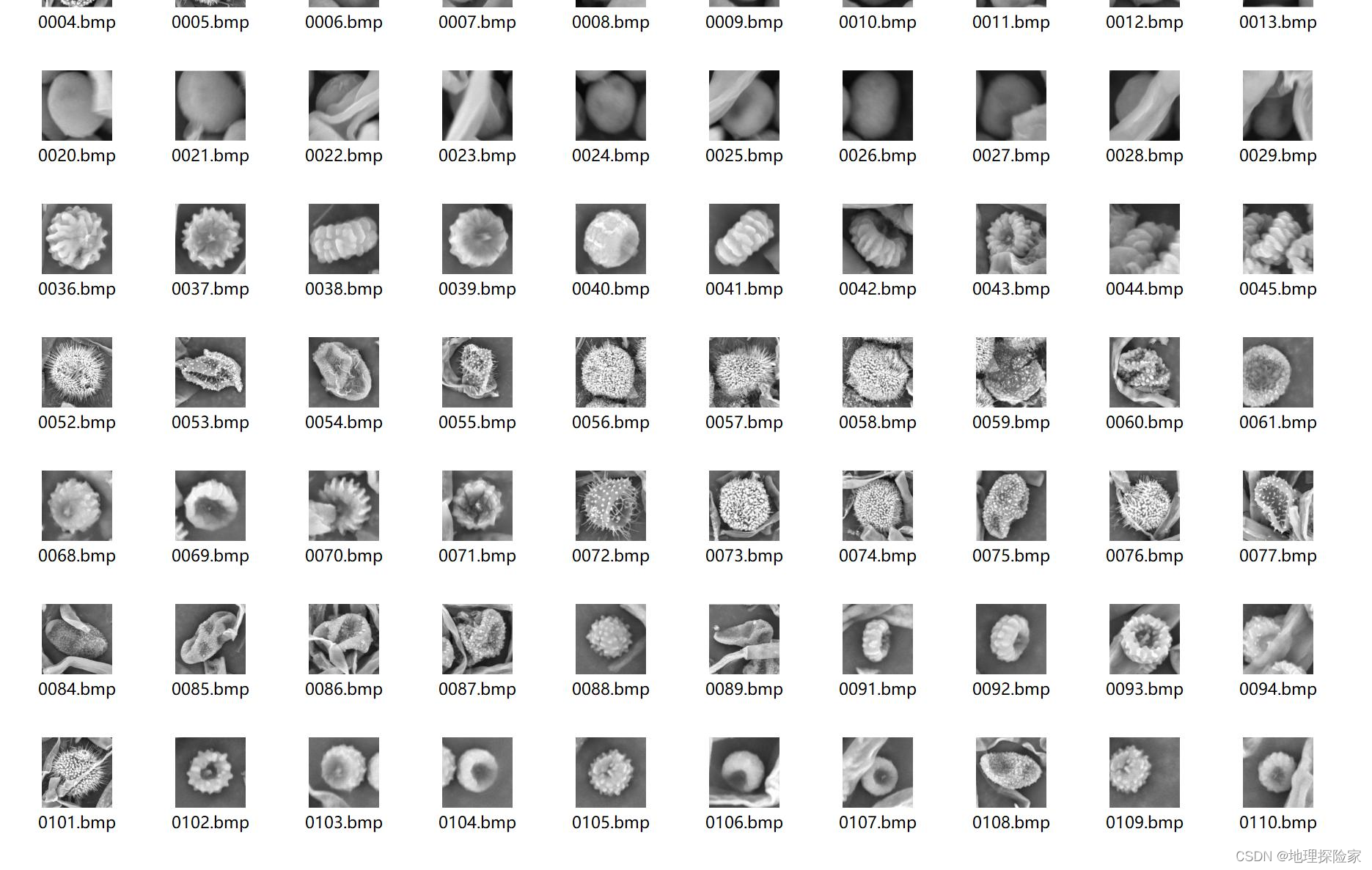
植物花粉深度学习图片数据集大合集
最近收集了一波有关于植物花粉的图片数据集,可以用于相关深度学习模型的搭建,废话不多说,上数据集!!! 1、23种花粉类型805张花粉图像数据集 关于此数据:花粉种类和类型的分类是法医抱粉学、考…...

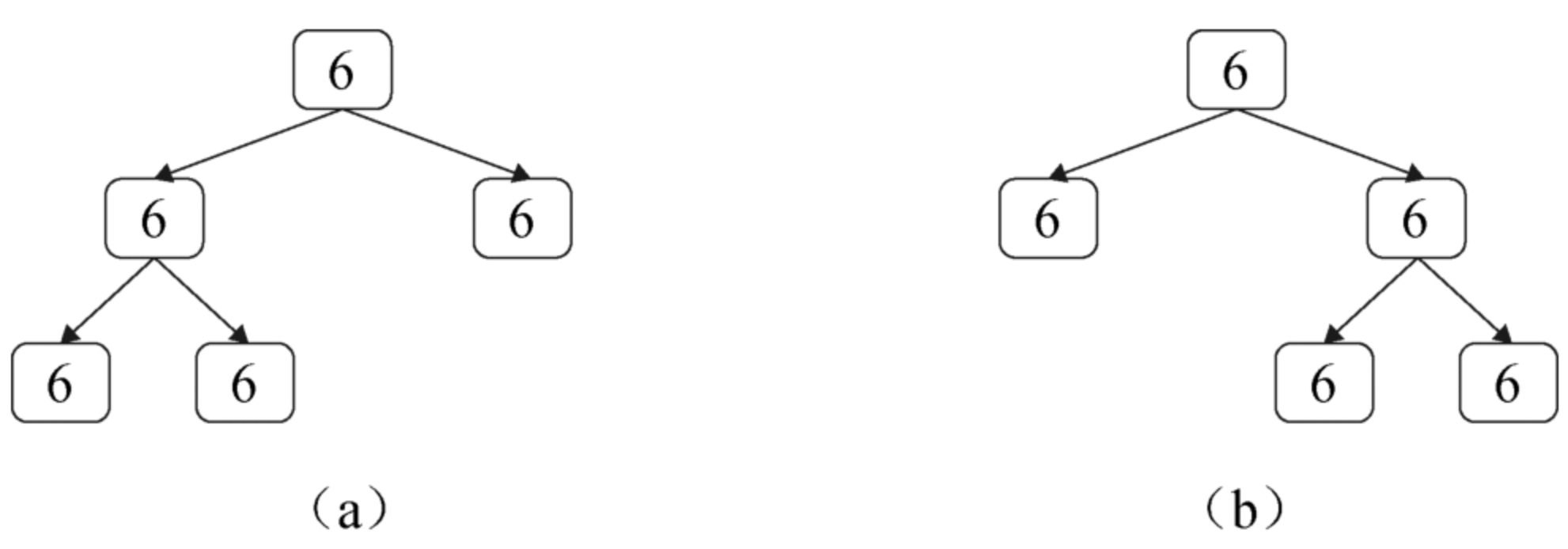
面试算法48:序列化和反序列化二叉树
题目 请设计一个算法将二叉树序列化成一个字符串,并能将该字符串反序列化出原来二叉树的算法。 分析 先考虑如何将二叉树序列化为一个字符串。需要逐个遍历二叉树的每个节点,每遍历到一个节点就将节点的值序列化到字符串中。以前序遍历的顺序遍历二叉…...

【Python基础】Python编程入门自学笔记,基础大全,一篇到底!
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

windows自动登陆
新建文本粘贴下面代码,另存为注册表文件 Windows Registry Editor Version 5.00[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Driver Signing] "Policy"hex:00[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Winlogon]"DefaultUserN…...

5G及其后的5G非地面网络:趋势和研究挑战-HARQ部分
NTN组件纳入5G架构第一步 在NTN SI中定义了一组架构选项。就NT部分而言,已确定了两大类:星载(即基于卫星的通信平台)和机载(即HAPS)设备 并行管理HARQ最大进程数 NHARQRTT(NTX−1)2μ NTX:传输…...

【WPF系列】- XAML语法规范
【WPF系列】- XAML语法规范 文章目录 【WPF系列】- XAML语法规范一、概述二、对象元素语法三、特性语法(属性)四、特性值的处理五、枚举特性值六、属性和事件成员名称引用七、属性元素语法八、集合语法九、XAML 内容属性XAML 内容属性值必须是连续的 十、…...

antv/g6之图布局及切换布局
一般图布局 目前为止,g6的一般图布局已经有13种了,如下: Random Layout:随机布局;Force2 Layout:G6 4.7.0 后支持力导向布局,与 gForce 相比性能更强;GForce Layout:G6 4.0 支持的…...

Wordpress plugin removes ‘/category‘
plugin removes /category from your category permalinks Remove Category URL – WordPress plugin | WordPress.org...

【大数据基础平台】星环TDH社区集群版本部署
🦄 个人主页——🎐开着拖拉机回家_大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
