vue基于ElementUI/Plus自定义的一些组件
vue3-my-ElementPlus
源码请到GitHub下载使用MyTable、MySelect、MyPagination
置顶|Top
| 使用案例:
1.0 定义表格数据(测试使用)
data() {return {tableData: [],value:[],valueList: [],};
},// 构造表格测试数据// 1 第一行:列名,该行是一个数组let columns = []for (let i = 0; i < 10; i++) {columns[i] = 'column' + i}// 2 其他行:表格数据值,每一行的一个对象let list = [];for (let j = 0; j < 9999; j++) {// 每一行的数据对象let obj = {}for (let i = 0; i < columns.length; i++) {obj[columns[i]] = i + 'value' + j}list.push(obj);// 存储每一行到数组}this.tableData = [columns, list] // 表格数据请传入这个数组console.log('构造表格数据:', list, "\ncolumns:", columns)// 获取某一列的数据,提供给MySelect组件:let i = 6;// 假设获取第6列的数据this.valueList = list.map(obj => ({value: obj[columns[i-1]],label: obj[columns[i-1]]}));
1.1 MyTable
<MyTable :table-data="tableData"/>
1.2 MySelect
// 其中 initValue 为初始化数据,必须传入一个数组,形式为["","","",...]
// 其中每一个字符串的值是 valueList 数组的 value(当然,也可以不是)
<MySelect :initValue="[]":valueList="valueList":placeholder="'placeholder'":multiple="true"@selectorChanged="(e)=>value=e"@selectorCleared="(e)=>value=e"/>
1.3 MyPagination
一般不独立使用,已经内置在上面两个组件中。
细节说明:
| 门槛:
- 本仓库的组件依赖于
Element UI或者Element Plus的组件,需要用户已经熟悉使用相关组件 - 理论上支持
vue2、vue3(开发过程中使用选项式API风格,并尽量避免vue3新语法) - 此外,表格
MyTable、下拉选择MySelect都依赖的自定义的分页组件MyPagination
| 使用场景:
- 表格数据分析很常用,我们常使用
Table - 对于表格中的每一列,我们常使用
Select - 对于数量比较大情况,我们常使用
Pagination
| 效果展示:
1.1 MyTable

1.2 MySelect

1.3 MyPagination
入上图所示,分为两种尺寸。
如上表格MyTable是大尺寸,可以显示更多信息
下拉选择框MySelect小尺寸,仅可以跳转。
| 实现功能:
1.1 MyTable
底部分页的展示、跳转功能- 自定义
标题(支持比官网更灵活的自定义) - 自定义
过滤功能
1.2 MySelect
底部分页跳转功能- 自定义
过滤功能 - 自定义
单选 多选逻辑
1.3 MyPagination
大 小两种尺寸,大的适合表格,小的适合选择框数据总数展示、每一页多少行数据、页面跳转(可输入)
相关文章:

vue基于ElementUI/Plus自定义的一些组件
vue3-my-ElementPlus 源码请到GitHub下载使用MyTable、MySelect、MyPagination 置顶|Top | 使用案例: 1.0 定义表格数据(测试使用) data() {return {tableData: [],value:[],valueList: [],}; },// 构造表格测试数据// 1 第一行…...

leetcode刷题日记:69.sqrt(x)
给出一个非负的整数x,返回x的平方根向下取整的结果,这个被返回的数也应该是一个非负的值。 对我们的要求是不能使用任何内置的指数函数与操作,官方还给了我们例子: 在C种不能使用pow(x, 0.5) 在python不能使用 x**0.5 既然官方已经…...

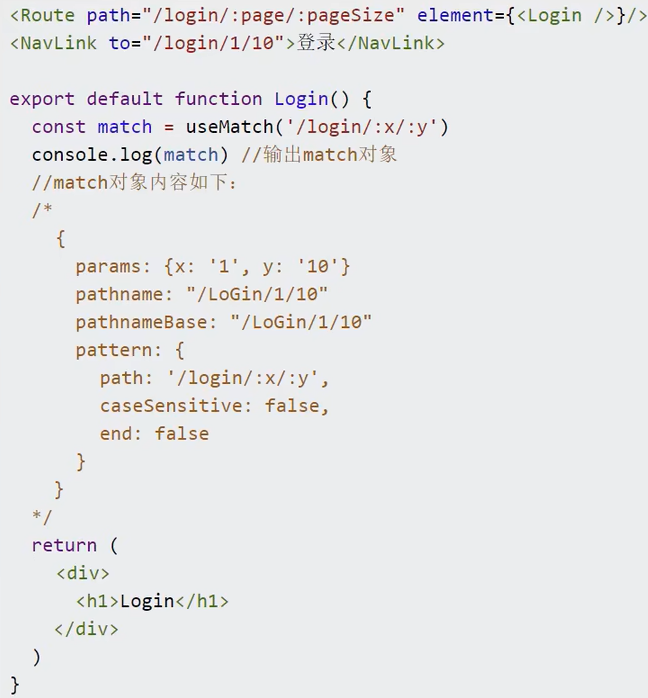
[尚硅谷React笔记]——第9章 ReactRouter6
目录: 课程说明一级路由重定向NavLink高亮useRoutes路由表嵌套路由路由的params参数路由的search参数路由的state参数编程式路由导航useRouterContextuseNavigationTypeuseOutletuseResolvedPath()总结项目地址 1.课程说明 概述 React Router以三个不同的包发布…...

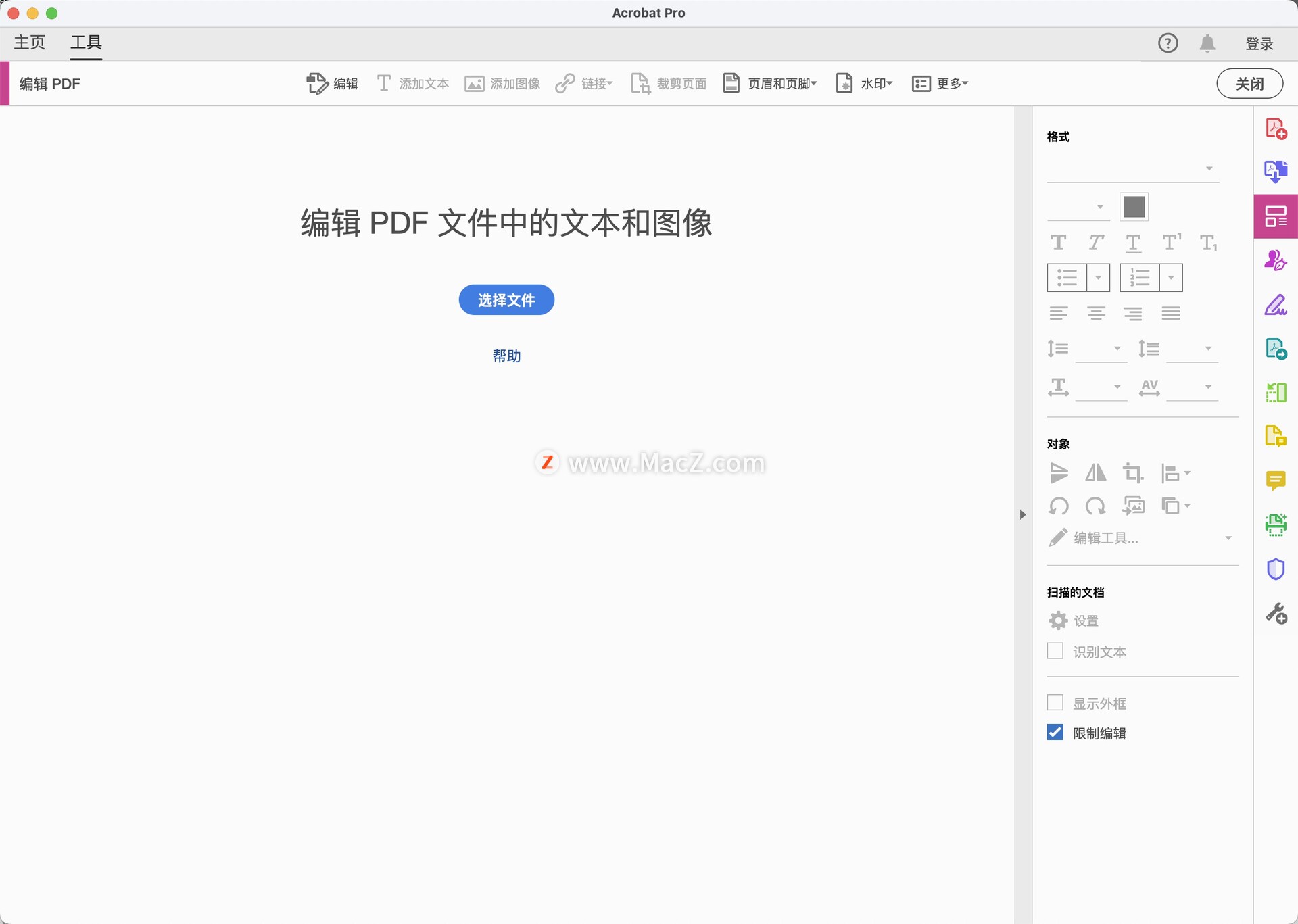
强大的pdf编辑软件:Acrobat Pro DC 2023中文
Acrobat Pro DC 2023是一款强大的PDF编辑和管理软件,它提供了广泛的功能,使用户能够轻松创建、编辑、转换和共享PDF文档。通过直观的界面和先进的工具,用户可以快速进行文本编辑、图像调整、页面管理等操作,同时支持OCR技术&#…...

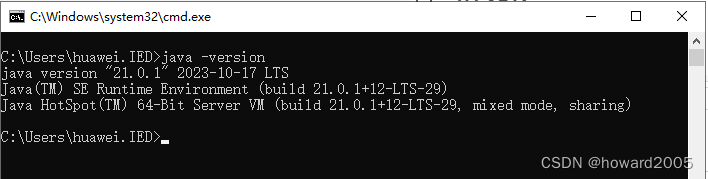
玩一下Spring Boot
文章目录 1 开发环境1.1 JDK1.2 IntelliJ IDEA2 Spring Boot2.1 创建项目2.2 创建模板页面2.3 创建控制器2.4 启动项目2.5 访问页面1 开发环境 1.1 JDK 安装JDK21 配置环境变量 在命令行查看JDK版本 玩一玩jshell...

一个高性能类型安全的.NET枚举实用开源库
从零构建.Net前后端分离项目 枚举应该是我们编程中,必不可少的了,今天推荐一个.NET枚举实用开源库,它提供许多方便的扩展方法,方便开发者使用开发。 01 项目简介 Enums.NET是一个.NET枚举实用程序库,专注于为枚举提…...

c#字符串格式化
字符串格式化是一种将变量的值插入到字符串中的方法。它允许我们创建动态的字符串,其中包含变量的值。 string.Format 通过在字符串中使用占位符{0},{1}等,我们可以指定要插入的变量的位置。然后,通过在string.Format方法的参数…...

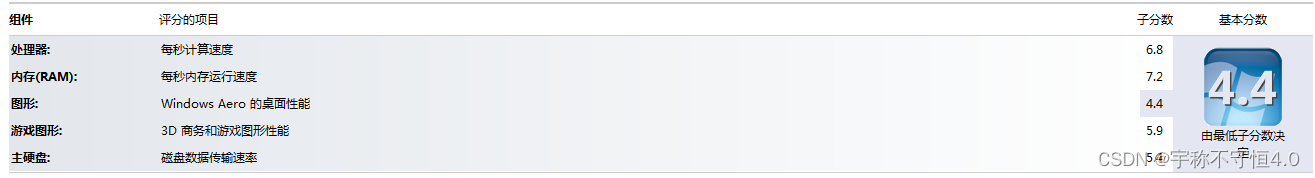
AMD老电脑超频及性能提升方案及实施
收拾电子元件的时候找到了若干古董的CPU 其中有一个X3 440 是原来同学主板烧了之后给我的,我从网上配了AM2 昂达主板,然后又买了AMD兼容内存,组成了win7 64位电脑,用起来非常不错,我把硬件配置和升级过程说明下&#x…...

Github 自动化部署到GitHub Pages
1.准备工作 新建仓库 新建项目 配置 vite.config.ts base: ./,部署应用包时的基本URL,例:vue-cli 5.x 配置 publicPath 推送到远程仓库 2.配置 GitHub Token 点击 Settings -> Actions -> General 找到 Workflow permissions,选中第…...

Golang 串口通信
简介 串口通信是一种常见的硬件通信方式,用于在计算机和外部设备之间传输数据。Golang(Go语言)作为一种高效、可靠的编程语言,提供了丰富的库和工具用于串口通信。本文将介绍如何使用Golang进行串口通信,包括串口配置…...

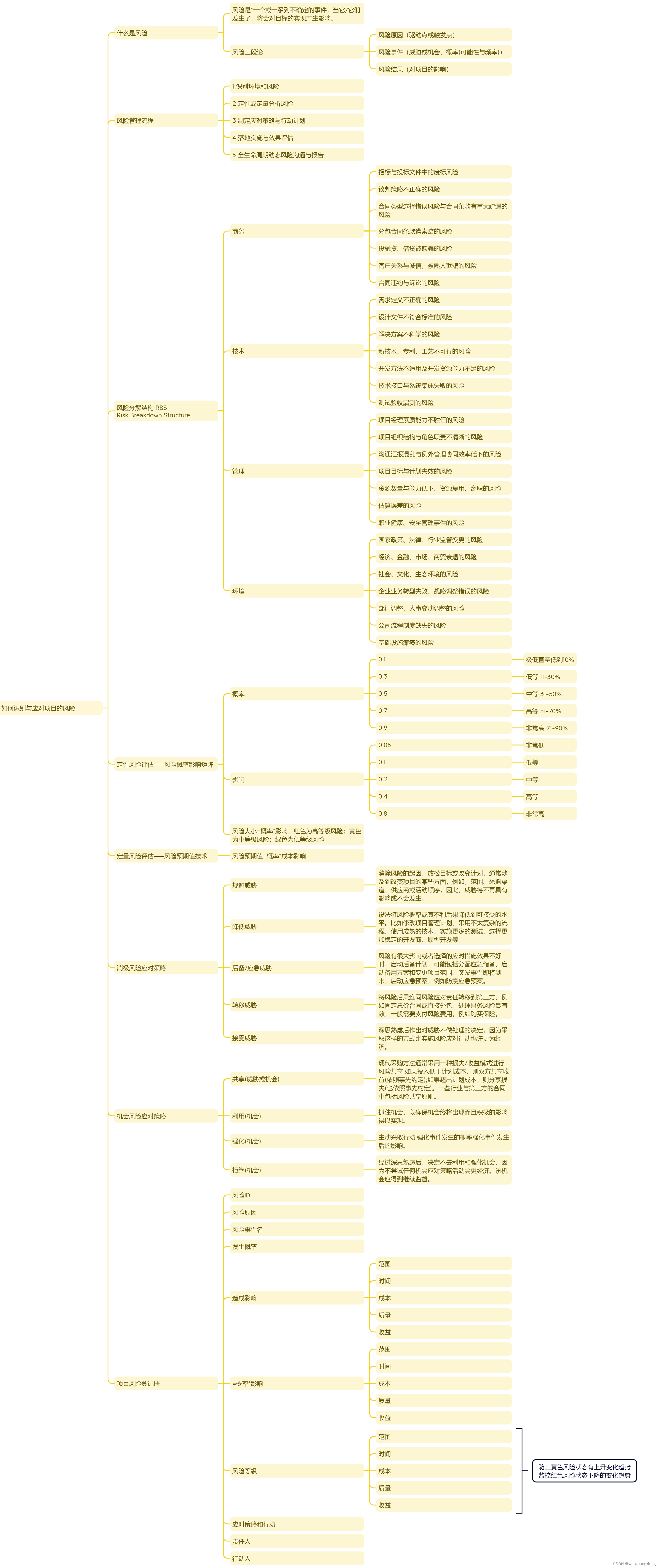
项目管理之如何识别并应对项目风险
项目风险管理是项目管理中不可忽视的环节,如何识别并应对项目的风险对于项目的成功实施至关重要。本文将介绍风险管理的流程、风险分解结构、定性及定量风险评估方法,以及消极和积极的风险应对策略,旨在帮助读者更好地理解和应对项目风险。 …...

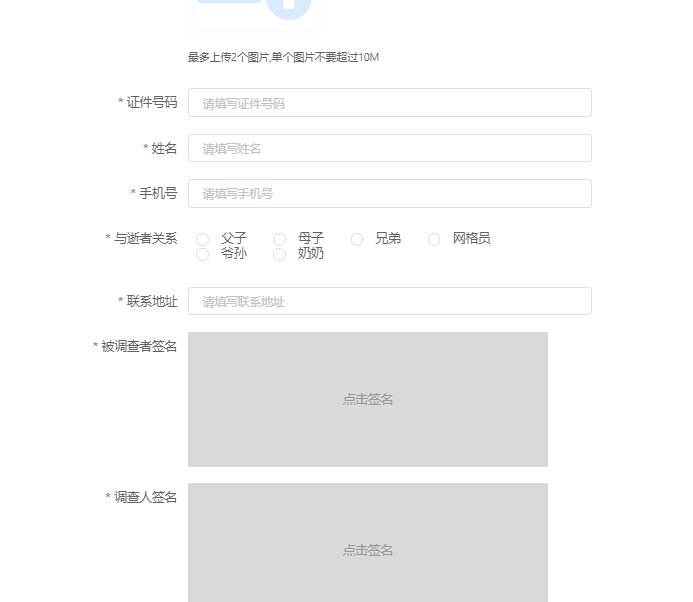
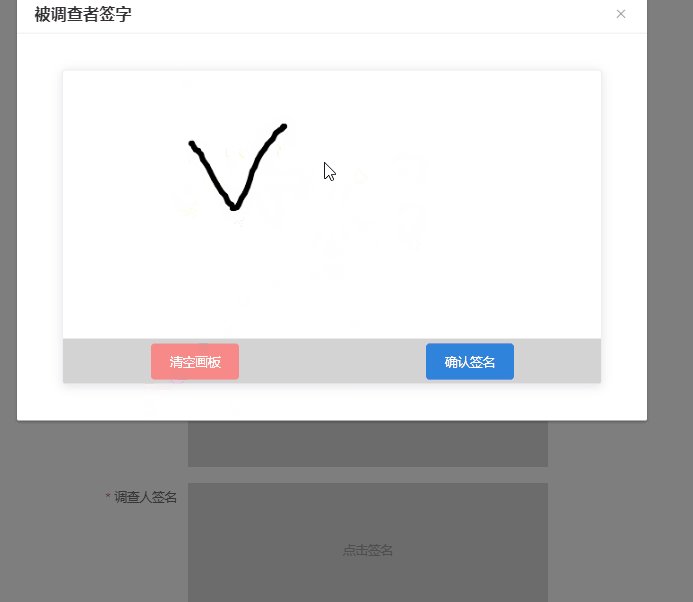
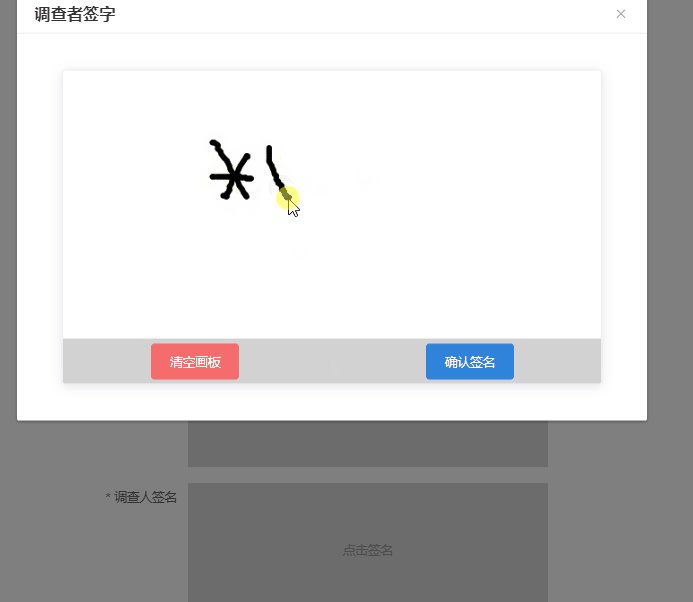
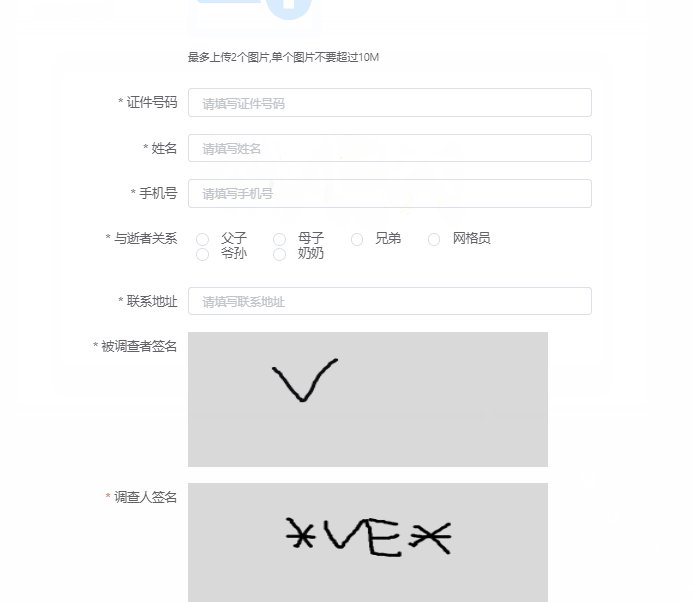
vue封装独立组件:实现手写签名功能
目录 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-sign 2.1.1 安装 2.1.2 了解 2.1.3 参数说明 第三章 源代码 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-esign 2.1.1 安装 npm install vue-esign --save 2.1.2 了解 兼容pc端和移动端有对应的参…...

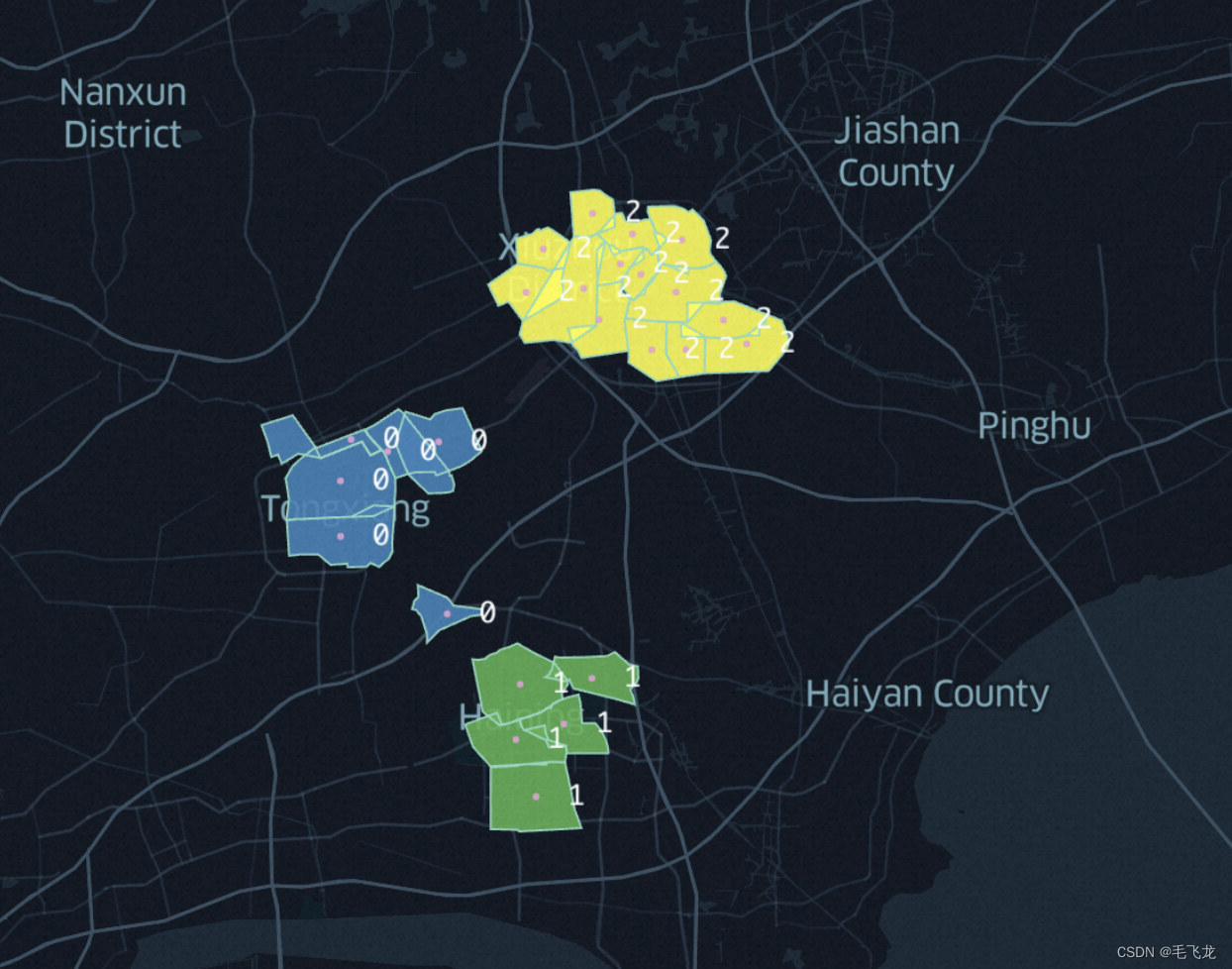
图及谱聚类商圈聚类中的应用
背景 在O2O业务场景中,有商圈的概念,商圈是业务运营的单元,有对应的商户BD负责人以及配送运力负责任。这些商圈通常是一定地理围栏构成的区域,区域内包括商户和用户,商圈和商圈之间就通常以道路、河流等围栏进行分隔。…...

npx 和 npm 区别
文章目录 背景作用执行流程 背景 解决 npm 之前的执行包中的命令行需要先下载的问题,如果有多个不同版本的包就需要下载多次比如已经装了全局的 webpack 1.x 版本并且还要继续使用,还需要装个 webpack 4.x 使用的其相应功能,这个时候可以不装在全局&…...

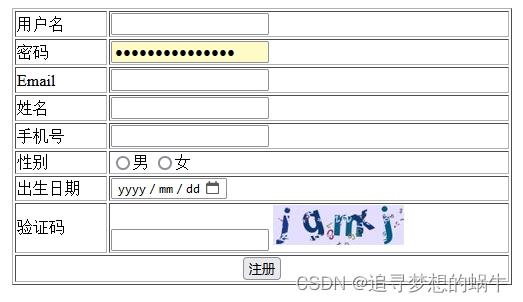
HTML_案例1_注册页面
用纯html页面,不用css画一个注册页面。 最终效果如下: html页面代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> </head>…...

Adobe After Effects 2024(Ae2024)在新版本中的升级有哪些?
After Effects 2024是Adobe公司推出的一款视频处理软件,它适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室。通过After Effects,用户可以高效且精确地创建无数种引人注目的动态图形和震撼人心…...

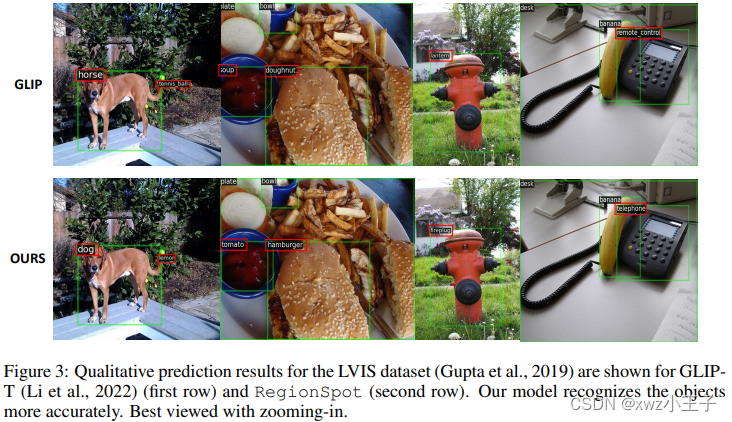
超越 GLIP! | RegionSpot: 识别一切区域,多模态融合的开放世界物体识别新方法
本文的主题是多模态融合和图文理解,文中提出了一种名为RegionSpot的新颖区域识别架构,旨在解决计算机视觉中的一个关键问题:理解无约束图像中的各个区域或patch的语义。这在开放世界目标检测等领域是一个具有挑战性的任务。 关于这一块&…...

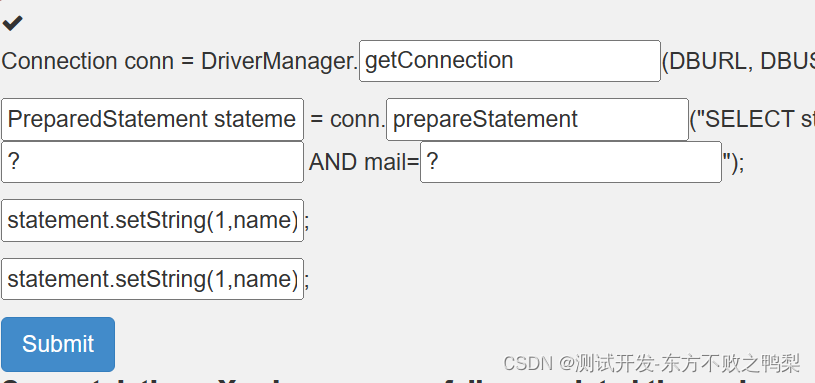
webgoat-(A1)injection
SQL Injection (intro) SQL 命令主要分为三类: 数据操作语言 (DML)DML 语句可用于请求记录 (SELECT)、添加记录 (INSERT)、删除记录 (DELETE) 和修改现有记录 ÿ…...

51单片机-中断
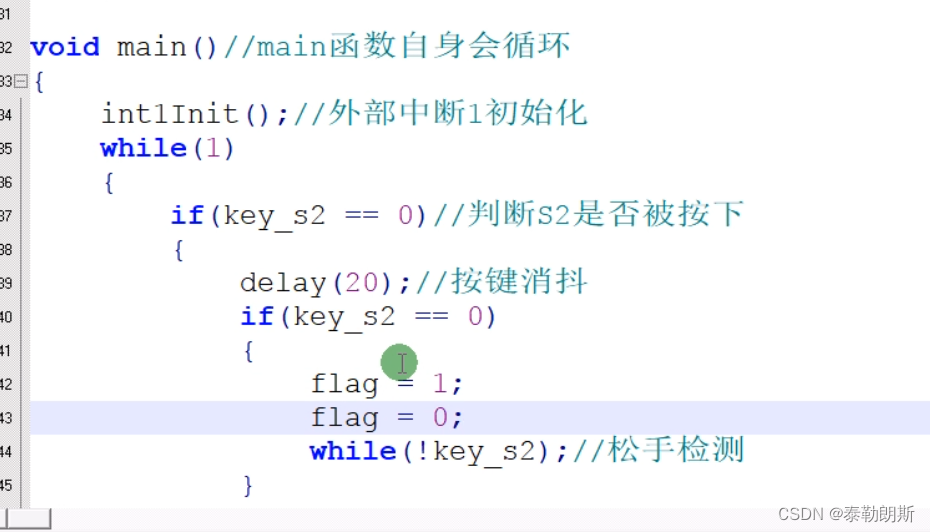
文章目录 前言 前言 #include <reg52.h> #include <intrins.h>sbit key_s2P3^0; sbit flagP3^7;void delay(unsigned int z){unsigned int x,y;for(xz;x>0;x--)for(y114;y>0;y--); }void int_init(){EA1;EX11;IT11;}void main(){int_init();while(1){if (key…...

Canvas 梦幻树生长动画
canvas可以制作出非常炫酷的动画,以下是一个梦幻树的示例。 效果图 源代码 <!DOCTYPE> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>梦幻数生长动画</title&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
