Vue使用epubjs电子书
npmjs: https://www.npmjs.com/package/epubjs
在线电子书转换器
安装:
npm i epubjs简单封装:
src/hooks/
import Epub from "epubjs";
import type { Book, Rendition } from 'epubjs'
import type { BookOptions } from 'epubjs/types/book'
import type { RenditionOptions } from 'epubjs/types/rendition'export function useEpub() {let book: Booklet rendition: Renditionfunction createBook(urlOrData?: string | ArrayBuffer, options?: BookOptions) {if(!urlOrData) {book = Epub(options)} else {book = Epub(urlOrData, options)}return book}function render(element: Element | string, options?: RenditionOptions) {if(!book) returnif(typeof element === 'string') {rendition = book.renderTo(element, options)} else {rendition = book.renderTo(element, options)}return rendition}function display() {if(!rendition) returnreturn rendition.display()}function getBook() {return book}function getRendition() {return rendition}return { createBook, render, display, getBook, getRendition }
}使用:
<template><div class="main"><div id="epub"></div><div class="btn"><button @click="pre">pre</button><button @click="next">next</button></div></div>
</template>
<script setup lang="ts">
import { useEpub } from '../hooks'
import { onMounted } from 'vue'const { createBook, render, display, getRendition } = useEpub()onMounted(() => {createBook('static/example.epub')render('epub', { width: '100%', height: '100%' })display()
})// 上一页
const pre = async () => {await getRendition().prev()
}// 下一页
const next = async () => {await getRendition().next()
}
</script>
<style scoped>
.main {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;
}.main > #epub {width: 500px;height: 500px;border: 1px dashed red;box-sizing: border-box;
}
.main .btn {display: flex;justify-content: space-between;margin-top: 5px;
}
.main .btn button {padding: 7px 15px;margin-left: 20px;
}
</style>这个示例电子书地址:https://example-files.online-convert.com/ebook/epub/example.epub
直接下载下来,放在public/static下。
这篇只是简单写一下使用,还没有正式用到
更多可以参考另一位博主的文章:https://blog.csdn.net/qq_42484429/article/details/93158645?ops_request_misc=&request_id=&biz_id=102&utm_term=vue%E4%BD%BF%E7%94%A8epubjs&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-2-93158645.142^v96^pc_search_result_base9&spm=1018.2226.3001.4187
写的相对更详细一些,也可以看着源码调用对应方法来实现对应功能。
相关文章:

Vue使用epubjs电子书
npmjs: https://www.npmjs.com/package/epubjs 在线电子书转换器 安装: npm i epubjs 简单封装: src/hooks/ import Epub from "epubjs"; import type { Book, Rendition } from epubjs import type { BookOptions } from epubjs/types…...

python机器学习——决策树
决策树 # 模块导入 from sklearn.tree import ExtraTreeRegressor as ETR, DecisionTreeRegressor as DTRExtraTreeRegressor和DecisionTreeRegressor是scikit-learn库中的两种回归模型,用于拟合和预测连续型目标变量。 决策树是一种基于树结构的机器学习算法&…...
) 和 __attribute__((__section__(“*“ “*“)))的使用)
__attribute__((__used__)) 和 __attribute__((__section__(“*“ “*“)))的使用
见:haproxy代码 C语言注册函数和调用函数,便于模块化开发和编程。 #include <stdio.h>#ifdef __APPLE__ #define HA_SECTION(s) __attribute__((__section__("__DATA, " s))) #define HA_SECTION_START(s) __asm("…...

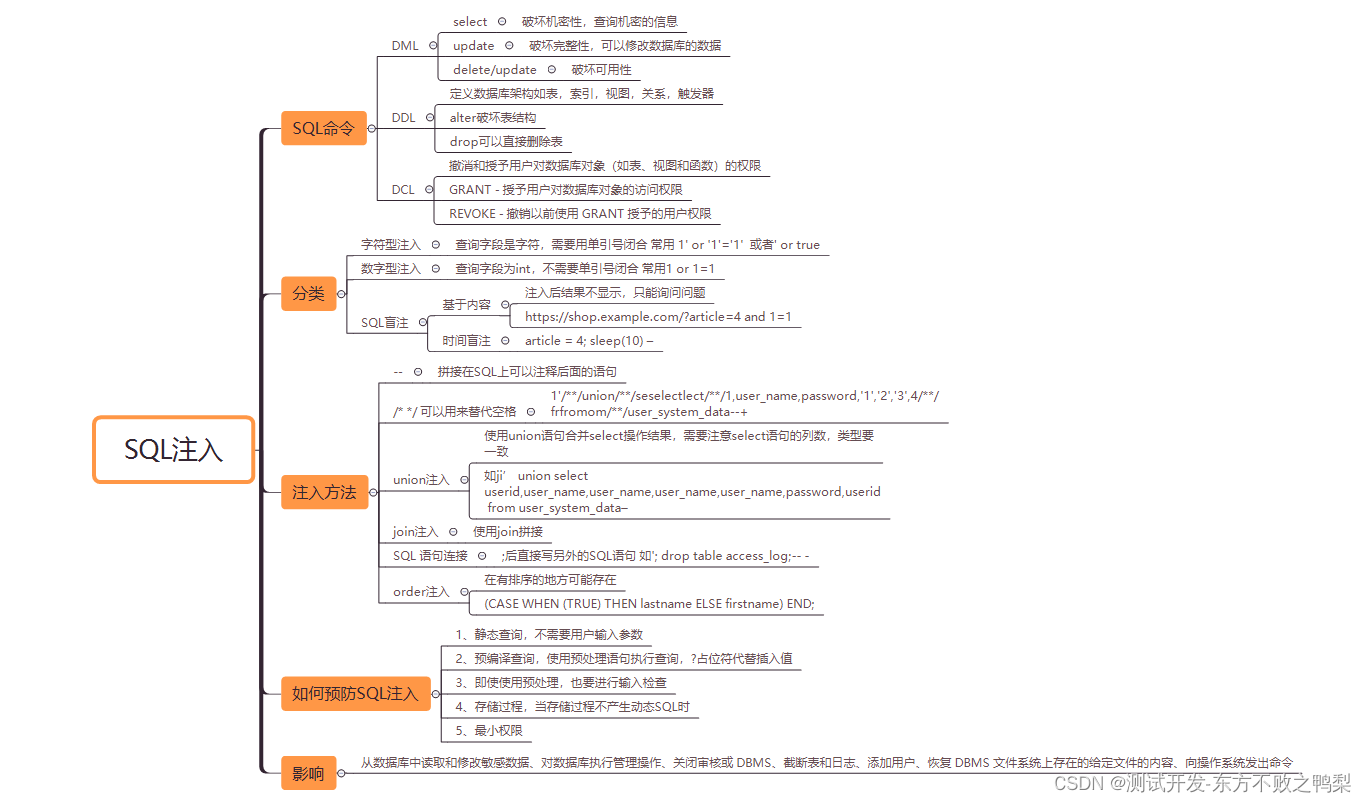
webgoat-(A1)SQL Injection
SQL Injection (intro) SQL 命令主要分为三类: 数据操作语言 (DML)DML 语句可用于请求记录 (SELECT)、添加记录 (INSERT)、删除记录 (DELETE) 和修改现有记录 ÿ…...

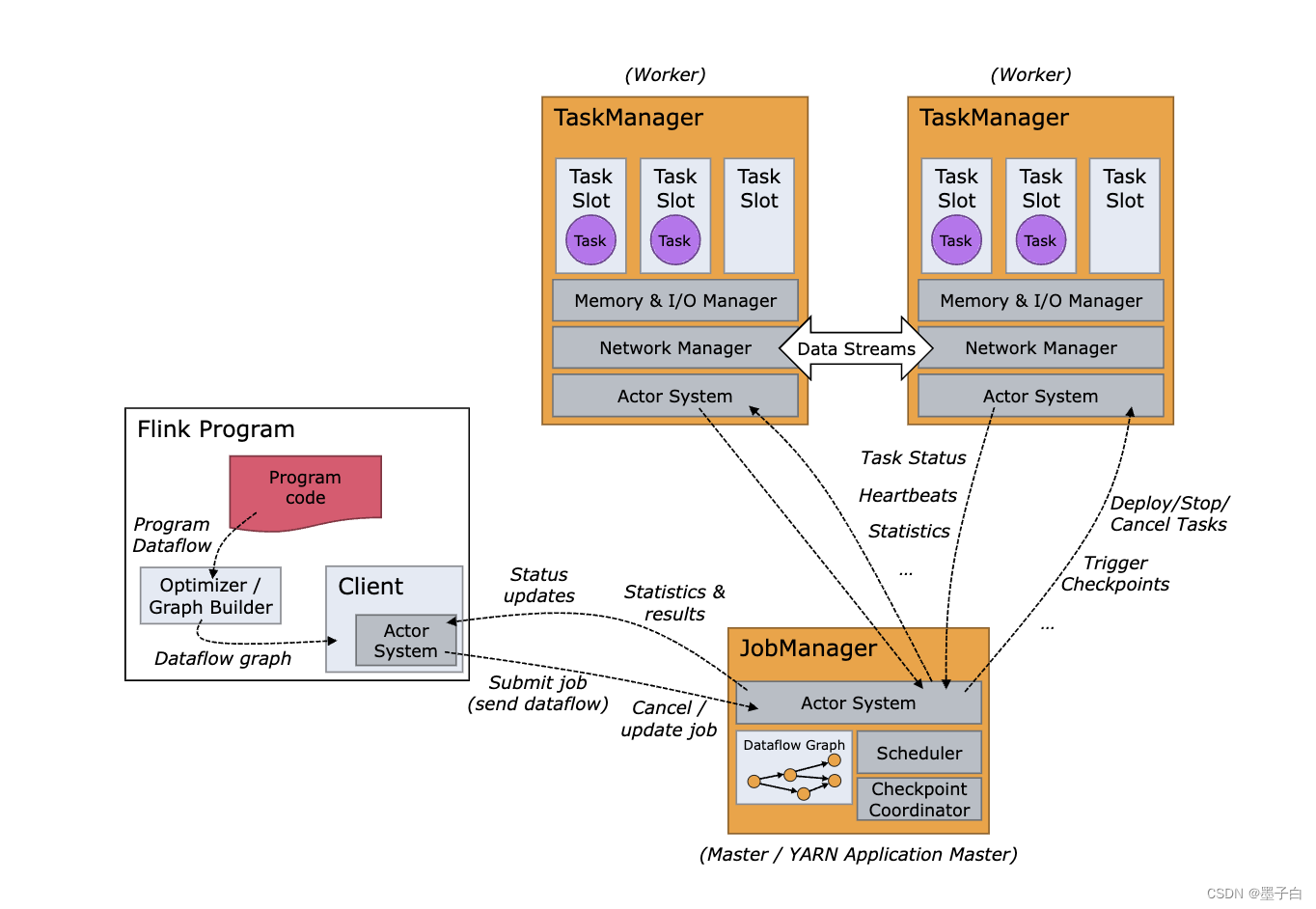
Flink的API分层、架构与组件原理、并行度、任务执行计划
Flink的API分层 Apache Flink的API分为四个层次,每个层次都提供不同的抽象和功能,以满足不同场景下的数据处理需求。下面是这四个层次的具体介绍: CEP API:Flink API 最底层的抽象为有状态实时流处理。其抽象实现是Process Functi…...

Transformer:开源机器学习项目,上千种预训练模型 | 开源日报 No.66
huggingface/transformers Stars: 113.5k License: Apache-2.0 这个项目是一个名为 Transformers 的开源机器学习项目,它提供了数千种预训练模型,用于在文本、视觉和音频等不同领域执行任务。该项目主要功能包括: 文本处理:支持…...

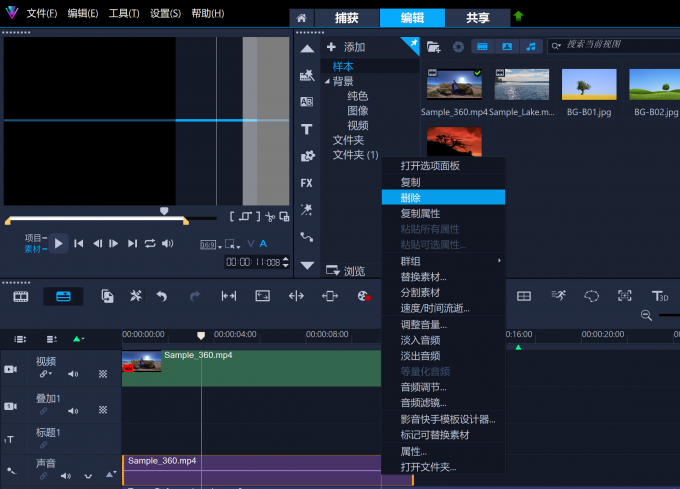
Corel VideoStudio 会声会影2024剪辑中间的视频怎么删 剪辑中音乐太长怎么办
我很喜欢视频剪辑软件Corel VideoStudio 会声会影2024,因为它使用起来很有趣。它很容易使用,但仍然给你很多功能和力量。视频剪辑软件Corel VideoStudio 会声会影2023让我与世界分享我的想法!“这个产品的功能非常多,我几乎没有触…...

数据结构初阶---复杂度的OJ例题
复杂度的OJ例题 一、消失的数字1.思路一2.思路二3.思路三 二、旋转数组1.思路一2.思路二3.思路三 一、消失的数字 数组nums包含从0到n的所有整数,但其中缺了一个。请编写代码找出那个缺失的整数。你有办法在O(N)时间内完成吗? 链接:力扣&…...

Prometheus|云原生|grafana的admin用户密码重置备忘记录
很久很久以前部署的一个Prometheus套装里的grafana密码给忘记了,回忆总是很痛苦,因此还是在这里简单的记录一下,下次就不需要满世界反翻找了。 一, 改库重置密码为admin grafana密码存放在哪里的? 必须说明一下&am…...

[hive]中的字段的数据类型有哪些
Hive中提供了多种数据类型用于定义表的字段。以下是Hive中常见的数据类型: 布尔类型(Boolean):用于表示true或false。 字符串类型(String):用于表示文本字符串。 整数类型(Intege…...

第六章 树【数据结构和算法】【精致版】
第六章 树【数据结构和算法】【精致版】 前言版权第六章 树6.1 应用实例6.2 树的概念6.2.1树的定义与表示6.2.2 树的基本术语6.2.3树的抽象数据类型定义 6.3 二叉树6.3.1二叉树的定义6.3.2 二叉树的性质6.3.3 二叉树的存储 6.4 二叉树的遍历6.4.1 二叉树的遍历及递归实现**1-二…...

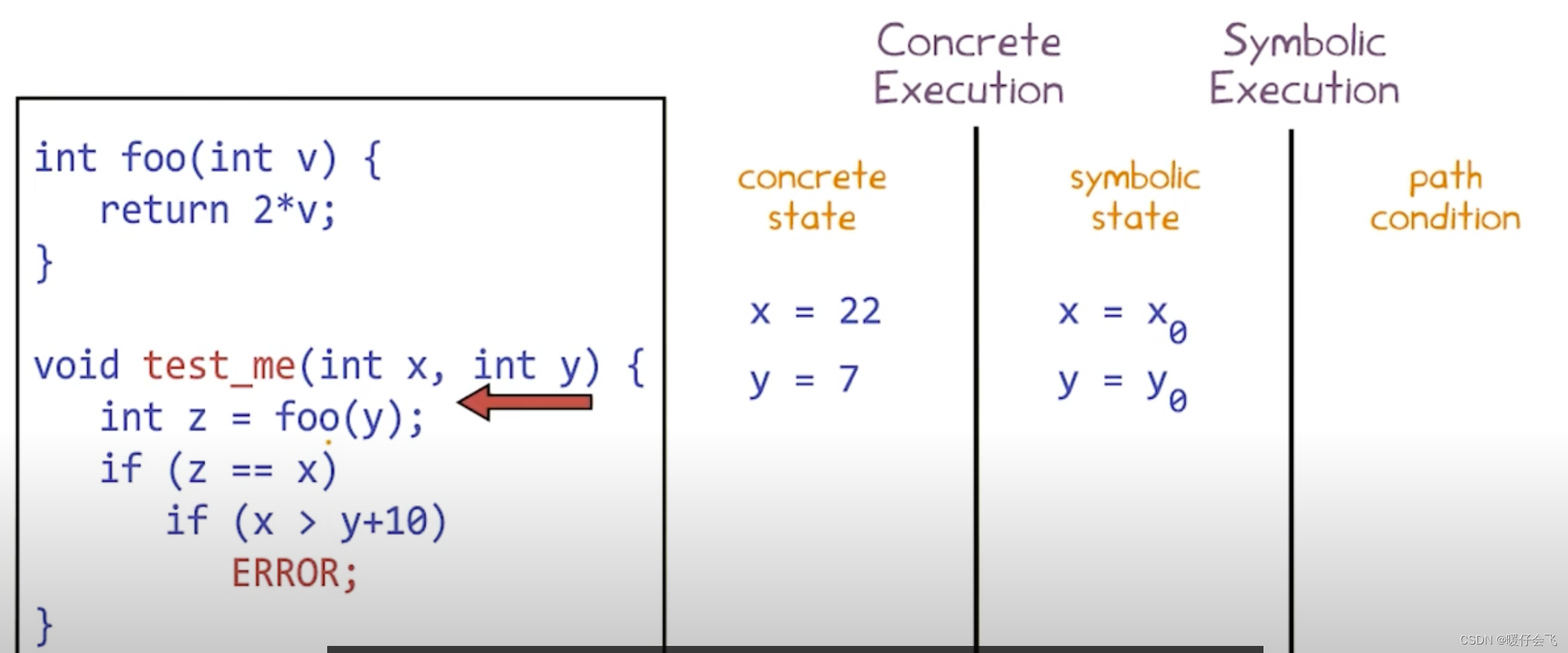
第九章:Dynamic Symbolic Execution
文章目录 Dynamic Symbolic Executionoverviewmotivationdynamic symbolic execution常用的其他技术对比Random Testingsymbolic executionCombined static and symbolic - Dynamic Execution (DSE)step1: 初始化两个具体的值 x,ystep2: 根据定义得出 z 的 concrete value 和 s…...

在搜索引擎中屏蔽csdn
csdn是一个很好的技术博客,里面信息很丰富,我也喜欢在csdn上做技术笔记。 但是CSDN体量太大,文章质量良莠不齐。当在搜索引擎搜索技术问题时,搜索结果中CSDN的内容占比太多,导致难以从其他优秀的博客平台中获取信息。因…...

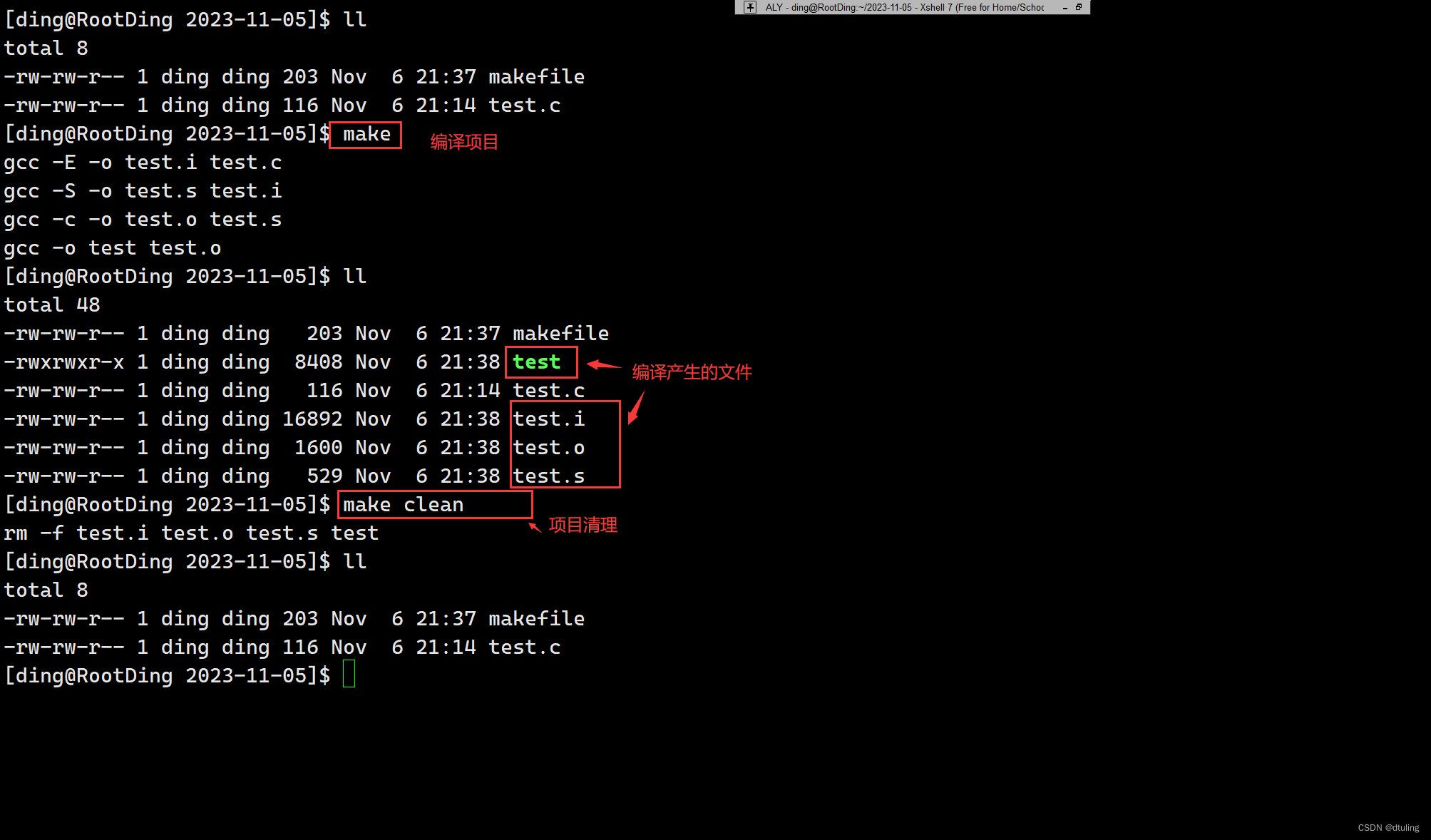
Linux开发工具的使用(vim、gcc/g++ 、make/makefile)
文章目录 一 :vim1:vim基本概念2:vim的常用三种模式3:vim三种模式的相互转换4:vim命令模式下的命令集- 移动光标-删除文字-剪切/删除-复制-替换-撤销和恢复-跳转至指定行 5:vim底行模式下的命令集 二:gcc/g1:gcc/g的作用2:gcc/g的语法3:预处理4:编译5:汇编6:链接7:函…...

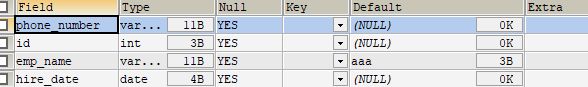
MySQL(10):创建和管理表
基础知识 在 MySQL 中,一个完整的数据存储过程总共有 4 步,分别是:创建数据库、确认字段、创建数据表、插入数据。 要先创建一个数据库,而不是直接创建数据表:从系统架构的层次上看,MySQL 数据库系统从大到…...

Python赋值给另一个变量且不改变原变量
Python赋值给另一个变量且不改变原变量 在Python中,如果你想将一个变量的值赋给另一个变量,同时保持原变量不变,你可以使用复制(copy)而不是引用(reference)。Python中的变量通常是通过引用&…...

PHP进销存ERP系统源码
PHP进销存ERP系统源码 系统介绍: 扫描入库库存预警仓库管理商品管理供应商管理。 1、电脑端手机端,手机实时共享,手机端一目了然。 2、多商户Saas营销版 无限开商户,用户前端自行注册,后台管理员审核开通 3、管理…...
)
npm i 报错:Cannot read properties of null (reading ‘refs‘)
问题: 旧项目要更改东西,重新部署上线的时候,发现页面显示有异常。当时在开发环境是没有问题的。后经排查是一个引入swiper的页面报错了,只要注释掉swiper插件,就没问题了,但这肯定是不行的。 原因: npm和…...

C#学习中关于Visual Studio中ctrl+D快捷键(快速复制当前行)失效的解决办法
1、进入VisualStudio主界面点击工具——>再点击选项 2、进入选项界面后点击环境——>再点击键盘,我们可用看到右边的界面的映射方案是VisualC#2005 3、 最后点击下拉框,选择默认值,点击之后确定即可恢复ctrlD的快捷键功能 4、此时可以正…...

银河E8,吉利版Model 3:5米大车身、45寸大屏、首批8295座舱芯
作者 | Amy 编辑 | 德新 吉利银河E8在曝光后多次引爆热搜,李书福更是赞誉有加,称其为「买了就直接享受」。这款备受瞩目的车型于 10月30日晚首次亮相。 虽然新车外观在今年上海车展上早已曝光,但这次的发布会却带来了不少惊喜。新车架构以及…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
