uniapp踩坑之项目:uniapp数字键盘组件—APP端
//在components文件夹创建digitKeyboard文件夹,再创建digitKeyboard.vue
<!-- 数字键盘 -->
<template><view class="digit-keyboard"><view class="digit-keyboard_bg" @tap="hide"></view><view class="digit-keyboard_area"><!-- <view class="input-area"><view class="item">{{label}}:</view><view class="item"><input :placeholder="inputVal" v-model="val" class="input" @input="input" disabled /></view><view class="item"><button type="primary" size="mini" @tap="confirm">确定</button></view></view> --><view class="number-area"><view class="item" @tap="modifyNum(1)">1</view><view class="item" @tap="modifyNum(2)">2</view><view class="item" @tap="modifyNum(3)">3</view><view class="item" @tap="modifyNum('del')"><icon type="cancel" size="20" /></view><view class="item" @tap="modifyNum(4)">4</view><view class="item" @tap="modifyNum(5)">5</view><view class="item" @tap="modifyNum(6)">6</view><view class="item" @tap="modifyNum('add')">加1</view><view class="item" @tap="modifyNum(7)">7</view><view class="item" @tap="modifyNum(8)">8</view><view class="item" @tap="modifyNum(9)">9</view><view class="item" style="background-color:#2278FA;color: #ffffff;" @tap="confirm">确定</view><view class="item" @tap="modifyNum('-')">-</view><view class="item" @tap="modifyNum(0)">0</view><view class="item" @tap="modifyNum('.')">.</view><view class="item" @tap="modifyNum('clear')">清除</view></view></view></view>
</template><script>
import NP from '../../utils/numberPrecision'
export default {props: {inputVal: {type: [String],default: ''},label: {type: String,default: '现金'},},data() {return {val: ''};},created() {},methods: {input() {// this.$emit('cancel');let val = this.val;console.log(val);this.$emit('inputFocus', val);},//隐藏hide() {this.$emit('cancel');},confirm() {let val = this.val;let valNew = val.slice(-1);if (valNew == '.') {val = val.slice(0, -1);}this.$emit('confirm', val);},modifyNum(sign) {let {val} = this;//删除if (sign == 'del') {if (val.length > 0) {let valNew = val.slice(0, -1);if (valNew.length == 0) {val = '';} else {val = valNew;}}} else if (sign == 'add') { //加1val = NP.plus(Number(val), 1) + '';} else if (sign == 'minus') { //减1val = NP.minus(Number(val), 1) + '';} else if (sign == 'clear') { //清除val = '';} else if (sign == '-') { //代表负数if (val.indexOf('-') == -1) {val = '-' + val;}} else if (sign == '.') { //点符号if (val.indexOf('.') == -1 && val.length > 0) {val = val + '.';}} else {if ((val == '0' && sign == '0') || (val == '-0' && sign == '0') || (val == '0' && sign != '.') || (val == '-0' && sign != '.')) {return;}val = val + sign;}//小数点大于3位不赋值let arr = val.split('.');if (arr.length == 2 && arr[1].length > 3) {return;}this.$emit('inputFocus', val);this.val = val;}}
}
</script><style lang="scss" scoped>
.digit-keyboard {position: fixed;left: 0;top: 0;width: 100%;height: 100%;z-index: 999;
}.digit-keyboard_bg {width: 100%;height: 100%;background: rgba($color: #000000, $alpha: 0.5);
}.digit-keyboard_area {position: absolute;bottom: 0;left: 0;width: 100%;background: #efefef;padding-bottom: 20upx;
}.input-area {display: flex;align-items: center;padding: 10upx;background: #ffffff;.item {font-size: 28upx;&:nth-of-type(2) {flex: 1 0 auto;padding-right: 10upx;}&:nth-of-type(3) {font-size: 0;}}.input {background: #eeeeee;text-indent: 10upx;font-size: 28upx;height: 60upx;}
}.number-area {display: flex;justify-content: space-around;flex-wrap: wrap;text-align: center;.item {margin-top: 20upx;flex: 0 0 22%;background: #ffffff;line-height: 80upx;font-size: 30upx;font-weight: bold;}
}
</style>//main.js全局引入
// 数字键盘组件 在项目里main.js中配置如下代码
import digitKeyboard from './components/digitKeyboard/digitKeyboard.vue'
Vue.component('digitKeyboard', digitKeyboard)//单页面使用
//html
<input
class="content-input"
@click="clickInput"
@input="input"
v-model="inputValue" /><!-- 数字键盘 -->
<view>
<digitKeyboard
v-if="isShowKeyboardWindow"
@inputFocus="inputKeyboard"
:inputVal="inputVal"
:label="label"
@cancel="isShowKeyboardWindow = false"
@confirm="keyboardConfirm" />
</view>//data
// 数字键盘
inputVal: '',
label: '现金支付',
isShowKeyboardWindow: false,//是否显示键盘窗口//js
// 数字键盘
inputKeyboard(e) {// console.log(e, '00000000000')this.inputValue = e //输入框双向绑定if (e) {this.isChecked1 = falsethis.isChecked2 = falsethis.isChecked3 = falsethis.isChecked4 = falsethis.isChecked5 = falsethis.isChecked6 = false}},keyboardConfirm(val) {console.log(val)this.inputValue = valthis.isShowKeyboardWindow = falsethis.isChecked1 = false;this.isChecked2 = false;this.isChecked3 = false;this.isChecked4 = false;this.isChecked5 = false;this.isChecked6 = false;},
// 输入框点击事件
clickInput() {this.isShowKeyboardWindow = true // 数字键盘组件显示},
//充值按钮
recharge: function (e) {// 进行判断if (this.inputValue !== '' || null || undefined) {// 为数字// 可调用支付接口// #ifdef APP-PLUSif (this.spaceCheck) {this.commitDialog()} else {// this.cancelDialog()}this.$refs.popupRef.show();// #endif}// 进行判断if ((this.inputValue == '' || null || undefined) && this.current_tag == '' &&this.isChecked1 == false &&this.isChecked2 == false &&this.isChecked3 == false &&this.isChecked4 == false &&this.isChecked5 == false &&this.isChecked6 == false) { // 为空// console.log(33333333);uni.showToast({title: '请选择数值或输入内容!',duration: 2000,icon: 'none',});return false}else if ((this.inputValue == '' || null || undefined) && this.current_tag &&this.isChecked1 == false &&this.isChecked2 == false &&this.isChecked3 == false &&this.isChecked4 == false &&this.isChecked5 == false &&this.isChecked6 == false) {uni.showToast({title: '请选择数值或输入内容!',duration: 2000,icon: 'none',});return false}if (this.current_tag || this.isChecked2 == true) {// 进行判断// 可调用支付接口// #ifdef APP-PLUSif (this.spaceCheck) {this.commitDialog()} else {// this.cancelDialog()}this.$refs.popupRef.show();// #endif} }上一篇文章,
vue2踩坑之项目:Swiper轮播图使用_意初的博客-CSDN博客文章浏览阅读456次。首先安装swiper插件,解决方法:npm 版本太高,切换一下就好了,引入Swiper,mounted里面调用https://blog.csdn.net/weixin_43928112/article/details/133681437
相关文章:
uniapp踩坑之项目:uniapp数字键盘组件—APP端
//在components文件夹创建digitKeyboard文件夹,再创建digitKeyboard.vue <!-- 数字键盘 --> <template><view class"digit-keyboard"><view class"digit-keyboard_bg" tap"hide"></view><view clas…...

聊一聊GPT——让我们的写作和翻译更高效
1 介绍 GPT(Generative Pre-trained Transformer)是一种基于Transformer的语言生成模型,由OpenAI开发。它采用了无监督的预训练方式,通过处理大量的文本数据进行自我学习,从而提高其语言生成的能力。 GPT在自然语言…...

413 (Payload Too Large) 2023最新版解决方法
文章目录 出现问题解决方法 出现问题 博主在用vue脚手架开发的时候,在上传文件的接口中碰到 这样一个错误,查遍所有csdn,都没有找到解决方法,通过一些方式,终于解决了。 解决方法 1.打开Vue项目的根目录。 2.在根目…...

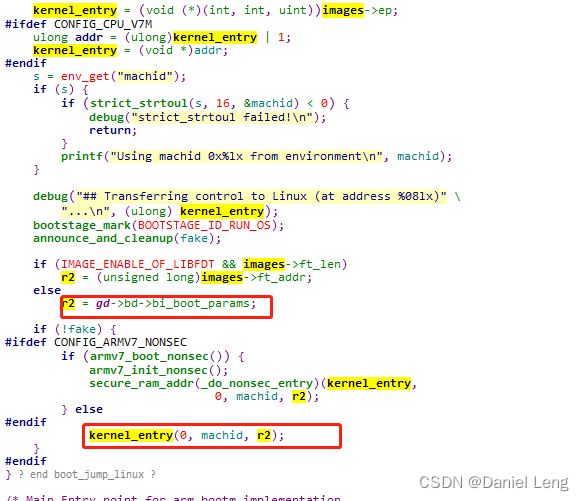
uboot启动linux kernel的流程
目录 前言流程图autoboot_commandrun_command_listdo_bootmdo_bootm_statesdo_bootm_linuxboot_prep_linuxboot_jump_linux 前言 本文在u-boot启动流程分析这篇文章的基础上,简要梳理uboot启动linux kernel的流程。 流程图 其中, autoboot_command位于…...

垃圾回收系统小程序定制开发搭建攻略
在这个数字化快速发展的时代,垃圾回收系统的推广对于环境保护和可持续发展具有重要意义。为了更好地服务于垃圾回收行业,本文将分享如何使用第三方制作平台乔拓云网,定制开发搭建垃圾回收系统小程序。 首先,使用乔拓云网账号登录平…...

可变参数模板
1. sizeof...计算参数个数 template<typename... Ts> void magic(Ts... args) {std::cout << sizeof...(args) << std::endl; } 2.递归模板函数 template<typename T> void printf1(T value) {std::cout << value << std::endl; }templ…...

坐公交:内外向乘客依序选座(python字典、字符串、元组)
n排宽度不一的座位,每排2座,2n名内外向乘客依序上车按各自喜好选座。 (笔记模板由python脚本于2023年11月05日 21:49:31创建,本篇笔记适合熟悉python列表list、字符串str、元组tuple的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网&…...

十年老程序员分享13个最常用的Python深度学习库和介绍,赶紧收藏码住!
文章目录 前言CaffeTheanoTensorFlowLasagneKerasmxnetsklearn-theanonolearnDIGITSBlocksdeepypylearn2Deeplearning4j关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包项目源码合集①Python工具包②Python实战案…...

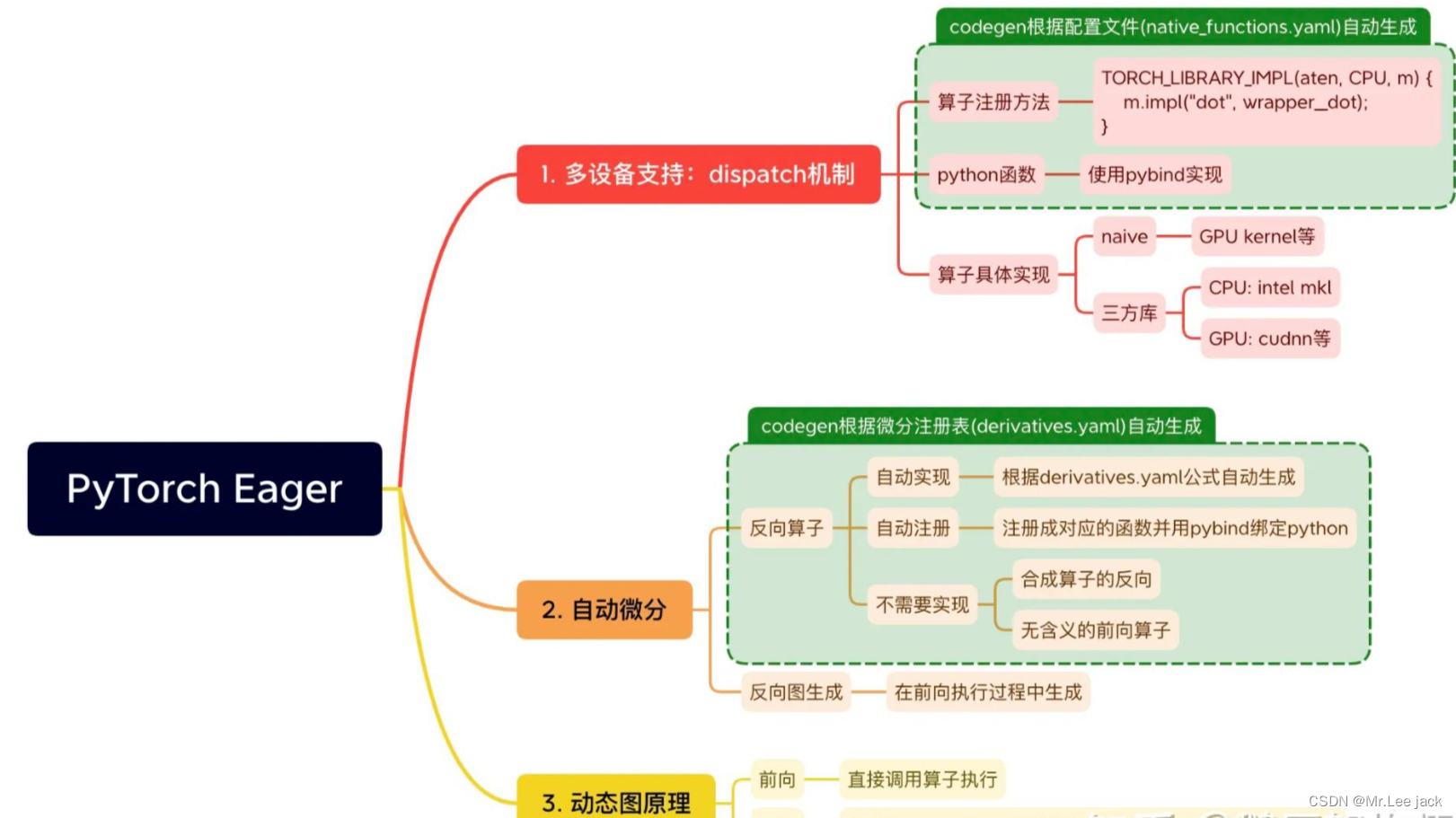
【pytorch源码分析--torch执行流程与编译原理】
背景 解读torch源码方便算子开发方便后续做torch 模型性能开发 基本介绍 代码库 https://github.com/pytorch/pytorch 模块介绍 aten: A Tensor Library的缩写。与Tensor相关的内容都放在这个目录下。如Tensor的定义、存储、Tensor间的操作(即算子/OPÿ…...

编辑器报警处理
1、warning CS8600: 将 null 文本或可能的 null 值转换为不可为 null 类型。 原代码 string returnedString Marshal.PtrToStringAuto(pReturnedString, (int)bytesReturned); 处理后的代码 string returnedString Marshal.PtrToStringAuto(pReturnedString, (int)bytesR…...

Python库学习(十二):数据分析Pandas[下篇]
接着上篇《Python库学习(十一):数据分析Pandas[上篇]》,继续学习Pandas 1.数据过滤 在数据处理中,我们经常会对数据进行过滤,为此Pandas中提供mask()和where()两个函数; mask(): 在 满足条件的情况下替换数据,而不满足条件的部分…...

工具: MarkDown学习
具体内容看官方教程: Markdown官方教程...

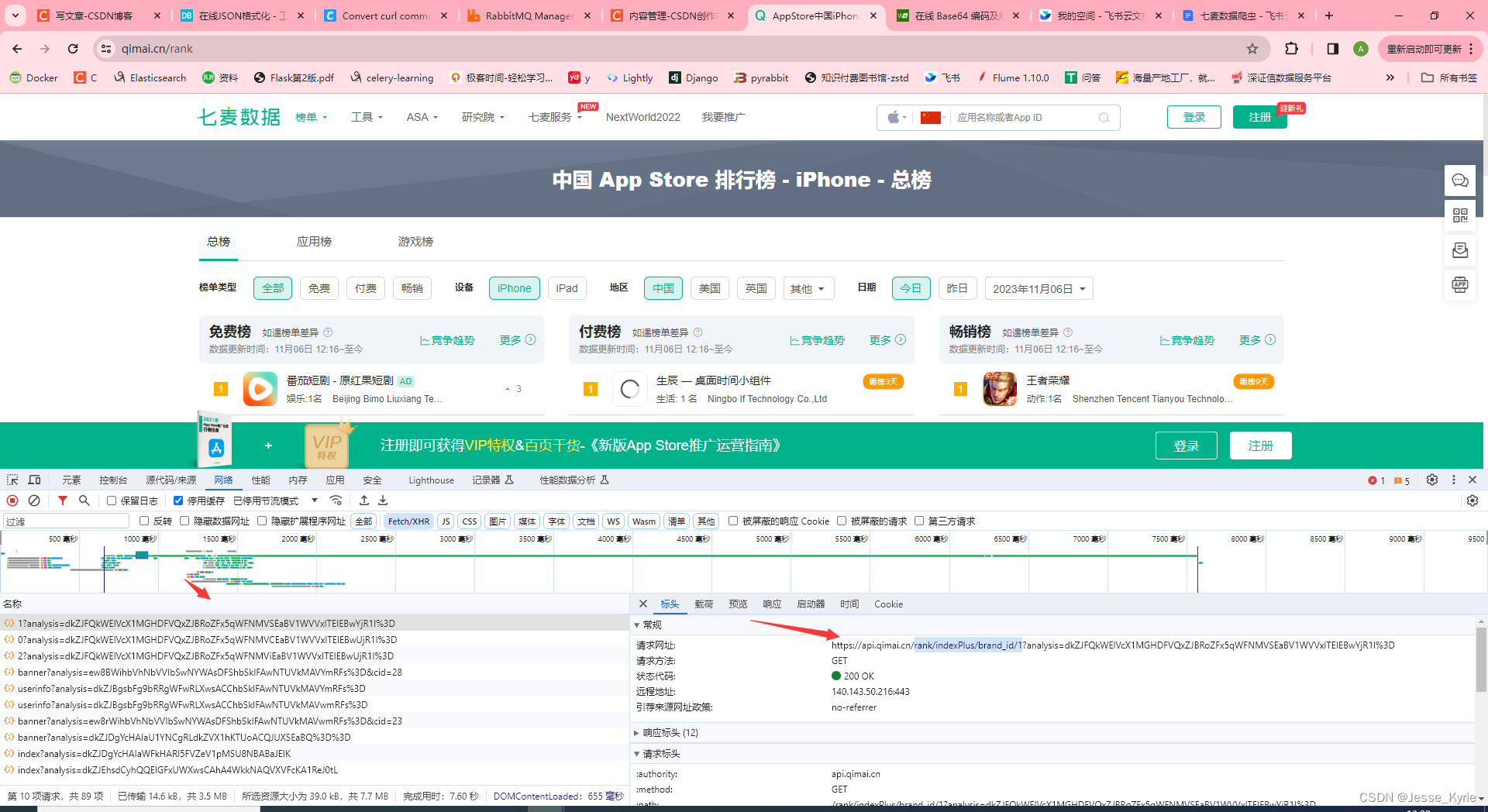
JS逆向爬虫---请求参数加密②【某麦数据analysis参数加密】
主页链接: https://www.qimai.cn/rank analysis逆向 完整参数生成代码如下: const {JSDOM} require(jsdom) const dom new JSDOM(<!DOCTYPE html><p>hello</p>) window dom.windowfunction customDecrypt(n, t) {t t || generateKey(); //…...

基于APM(PIX)飞控和missionplanner制作遥控无人车-从零搭建自主pix无人车无人坦克
前面的步骤和无人机调试一样,可以参考无人机相关专栏。这里不再赘述。 1.安装完rover的固件后,链接gps并进行校准。旋转小车不同方向,完成校准,弹出成功窗口。 2.校准遥控器。 一定要确保遥控器模式准确,尤其是使用没…...
学习笔记)
Vue3的手脚架使用和组件父子间通信-插槽(Options API)学习笔记
Vue CLI安装和使用 全局安装最新vue3 npm install vue/cli -g升级Vue CLI: 如果是比较旧的版本,可以通过下面命令来升级 npm update vue/cli -g通过脚手架创建项目 vue create 01_product_demoVue3父子组件的通信 父传子 父组件 <template>…...

第九章软件管理
云计算第九章软件管理 概述 1RPM包 RPM Package Manager 由Red Hat公司提出被众多Linux发现版所采用 也称二进制无需编译可以直接使用 无法设定个人设置开关功能 软件包示例 认识ROM包 2源码包 source code 需要经过GCC,C编辑环境编译才能运行 可以设定个人设置&…...

Web渗透编程语言基础
Web渗透初学者JavaScript专栏汇总-CSDN博客 Web渗透Java初学者文章汇总-CSDN博客 一 Web渗透PHP语言基础 PHP 教程 | 菜鸟教程 (runoob.com) 一 PHP 语言的介绍 PHP是一种开源的服务器端脚本语言,它被广泛用于Web开发领域。PHP可以与HTML结合使用,创建动态网页。 PHP的特…...

Vue-router 路由的基本使用
Vue-router是一个Vue的插件库,专门用于实现SPA应用,也就是整个应用是一个完整的页面,点击页面上的导航不会跳转和刷新页面。 一、安装Vue-router npm i vue-router // Vue3安装4版本 npm i vue-router3 // Vue2安装3版本 二、引入…...

如何在CPU上进行高效大语言模型推理
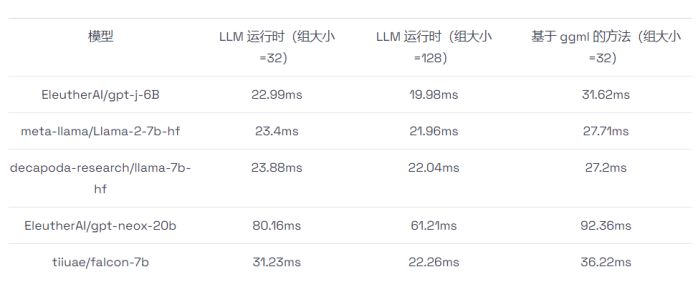
大语言模型(LLMs)已经在广泛的任务中展示出了令人瞩目的表现和巨大的发展潜力。然而,由于这些模型的参数量异常庞大,使得它们的部署变得相当具有挑战性,这不仅需要有足够大的内存空间,还需要有高速的内存传…...

简简单单入门Makefile
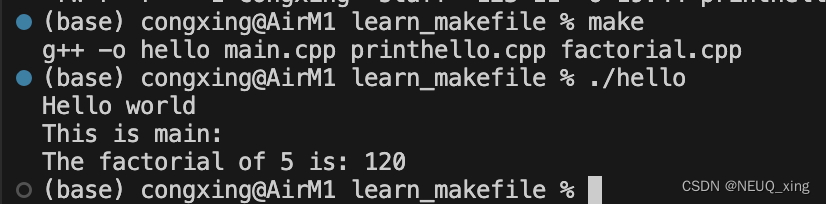
笔记来源:于仕琪教授:Makefile 20分钟入门,简简单单,展示如何使用Makefile管理和编译C代码 操作环境 MacosVscode 前提准备 新建文件夹 mkdir learn_makefile新建三个cpp文件和一个头文件 // mian.cpp #include <iostrea…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
