开发知识点-NodeJs-npm/Pnpm/Vite/Yarn包管理器

包管理器
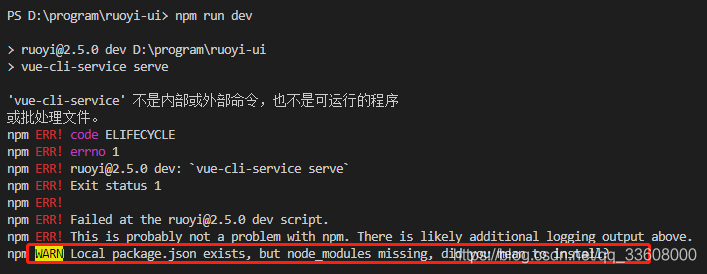
- 'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
- npm 全局变量
- pnpm
- Pnpm介绍
- Vite
- Yarn
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
yarn
yarn add vue-amap
yarn add vue-amap ant-design-vue
npm 全局变量

- 换主机 新环境




之前搭建的 环境 太久没用 不正常
- npm run dev

- npm install


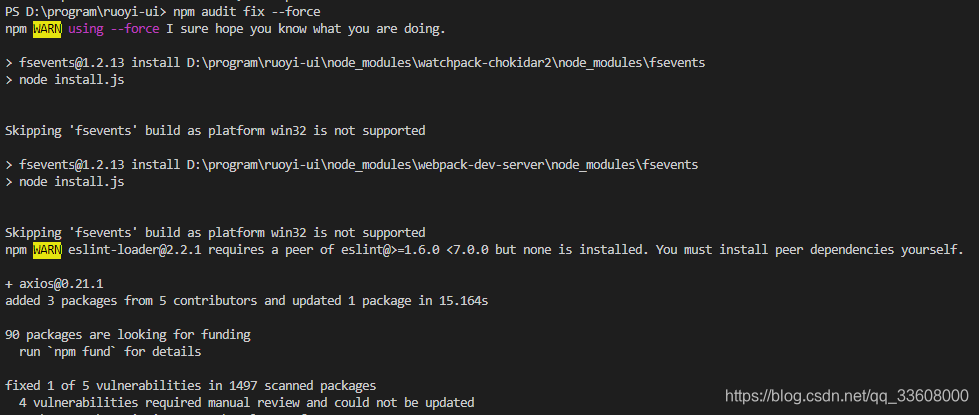
- npm audit fix --force

- npm cache clean --force

node.js
node -v
npm -v
F:\evir\eNnvironment\node\node_modules\npmup to date in 4s84 packages are looking for fundingrun `npm fund` for details刚刚npm install 了一个新的插件之后一般都会报这个提示,并不是报错
npm install --no-fund
npm fundnpm root -g
npm i jsdom -gnpm list vuenpm uninstall vue-cli -g
npm install -g @vue/clinode -v
v16.14.0npm install webpack -g
cnpm install vue-cli -g npm install -g pnpmUsing timeout flag for weak internet connection
npx create-react-app clients -timeout=100000npm inpm config ls # 查看当前 npm 源npm config set registry https://registry.npmmirror.com
http://registry.npm.taobao.orgnpm/pnpm/yarn切换源
国内镜像
提供商 搜索地址 registry地址
淘宝 https://npmmirror.com/ https://registry.npmmirror.com
腾讯云 http://mirrors.cloud.tencent.com/npm/
华为云 https://mirrors.huaweicloud.com/repository/npm
浙江大学 http://mirrors.zju.edu.cn/npm/
南京邮电 https://mirrors.njupt.edu.cn/nexus/repository/npm/
npm
# 查看源
npm get registry
npm config get registry# 临时修改
npm --registry https://registry.npmmirror.com install any-touch# 永久修改
npm config set registry https://registry.npmmirror.com# 还原
npm config set registry https://registry.npmjs.org
NRM
# 安装 nrm
npm install -g nrm# 列出当前可用的所有镜像源
nrm ls# 使用淘宝镜像源
nrm use taobao# 测试访问速度
nrm test taobaoYRM
# 安装 yrm
npm install -g yrm# 列出当前可用的所有镜像源
yrm ls# 使用淘宝镜像源
yrm use taobao# 测试访问速度
yrm test taobao创建一个vite 项目
第一步
创建命令 (弃用 npm init @vitejs/app <项目名称> 该命令报错)
使用npmnpm init vite@latest使用yarnyarn create vite使用pnpmpnpm create vite
pnpm
Pnpm介绍
快速的,节省磁盘空间的包管理工具
Pnpm安装
npm i -g pnpm 查看版本
pnpm -v初始化新项目
pnpm init添加依赖包
会自动安装最新版本,会覆盖指定版本号
pnpm add [package] 一次性添加多个包
pnpm add [package] [package] [package]添加指定版本的包
pnpm add [package]@[version]安装某个tag(比如beta,next或者latest)
pnpm add [package]@[tag] 【3】将依赖项添加到不同依赖项类别
不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型分别添加到 devDependencies、peerDependencies 和 optionalDependenciespnpm add [package] --dev 或 yarn add [package] -D // 加到 devDependencies
pnpm add [package] --peer 或 yarn add [package] -P // 加到 peerDependencies
pnpm add [package] --optional 或 yarn add [package] -O // 加到 optionalDependencies【4】升级依赖包
pnpm up //更新所有依赖项
pnpm upgrade [package] // 升级到最新版本
pnpm upgrade [package]@[version] // 升级到指定版本
pnpm upgrade [package]@[tag] // 升级到指定tag【5】移除依赖包
pnpm remove [package] // 移除包
pnpm remove 包 --global //移除全局包【6】安装package.json里的包依赖,并将包及它的所有依赖项保存进yarn.lock
安装所有依赖
pnpm 或 pnpm i
复制代码
安装一个包的单一版本
pnpm i --flat
复制代码
强制重新下载所有包
pnpm i --force
复制代码
只安装生产环境依赖
pnpm i --production
复制代码
【7】发布包
pnpm publish
复制代码
【8】运行脚本
用来执行在 package.json 中 scripts 属性下定义的脚本pnpm run
复制代码
【9】显示某个包的信息
可以用来查看某个模块的最新版本信息pnpm info [package]
复制代码
【10】缓存
pnpm cache
pnpm cache list // 列出已缓存的每个包
pnpm cache dir // 返回全局缓存位置
pnpm cache clean // 清除缓存
复制代码
设置存储路径
pnpm config set store-dir /path/to/.pnpm-store
复制代码
Pnpm设置源
查看源
pnpm config get registry
复制代码
切换淘宝源
pnpm config set registry https://registry.npmmirror.com
复制代码
临时修改
pnpm --registry https://registry.npmmirror.com install any-touch
复制代码
还原
pnpm config set registry https://registry.npmjs.org# 查看源
pnpm get registry
pnpm config get registry# 临时修改
pnpm --registry https://registry.npmmirror.com install any-touch# 永久修改
pnpm config set registry https://registry.npmmirror.com# 还原
pnpm config set registry https://registry.npmjs.org将 pnpm-lock.yaml 和 node_modules 这两个文件删除pnpm init # 初始化package.json
pnpm install vite -D #安装viterm -rf node_modules
rm package-lock.json
npm cache clear --force
npm install
npm run xxxPnpm 的优点
快速: pnpm 比替代方案快 2 倍
高效: Node_modules 中的文件是从一个单一的可内容寻址的存储中链接过来的
支持: monorepospnpm 内置支持了单仓多包
严格: pnpm 创建了一个非平铺的 node_modules,因此代码无法访问任意包pnpm到底做了什么
1、当使用npm或yarn时,如果你有100个项目,并且所有项目都有一个相同的依赖包,那么,你在硬盘上就需要保存100份该相同依赖包的副本。
2、如果是使用pnpm,依赖包将被存放在一个统一的位置,因此:如果你对同一依赖包使用相同的版本,那么磁盘上只有这个依赖包的一份文件;如果你对同一依赖包需要使用不同的版本,则仅有版本之间不同的文件会被存储起来;所有文件都保存在硬盘的统一的位置:当安装软件包时,其包含的所有文件都会硬链接到此位置,而不会占用而外的硬盘空间;这让你可以在项目之间方便地共享相同版本的依赖包。四、pnpm创建非平铺的node_modules目录1、npm和yarn当使用npm或yarn安装依赖包时,所以软件包都被提升到node_modules的根目录下;其结果是,源码可以访问本不属于当前项目所设定的依赖包。2、pnpm使用pnpm安装依赖包时,只有安装的那个包会在node_modules的根目录下,并且以软链接(符号链接)的方式存在;在node_modules的根目录下同时还会有一个.pnpm文件,里面保存的是所有包的硬链接;其结果是,源码不可以访问本不属于当前项目所设定的依赖包。五、npm与pnpm命令对比
npm命令 pnpm等价命令
npm install pnpm install
npm install 包名 pnpm add 包名
npm uninstall 包名 pnpm remove 包名
npm run 脚本 pnpm 脚本
六、pnpm常用命令
pnpm store path // 获取包仓库地址(pnpm的仓库不能跨磁盘)
C:\Users\amingMM\AppData\Local\pnpm\store\v3pnpm store prune // 从store中删除当前未被引用的包来释放store的空间 pnpm add -g pnpm.pnpm\@commitlint+cli@13.1.0\node_modules\lodash
lint
load
format yargs-parser-21.1.1.tgz@commitlint+cli@13.1.0npm install -g typescript
tsc -v
Version 4.9.5
Vite
├── .env # 基础环境变量配置文件(优先级最低)
├── .env.development # 开发环境变量配置文件
├── .env.production # 生产环境变量配置文件
├── .env.staging # 预发布环境变量配置文件web开发前端构建的工具,对比常用的webpack,优势如下:(1)因为使用原生ESM文件,无需打包,实时编译(2)不管应用程序大小,模块热加载(HMR)极快(3)灵活的API(4)上手简单、开发效率高使用 NPM:npm init vite@latest
使用 Yarn:yarn create vite
使用 PNPM:pnpm create vite√ Project name: ... godeye
√ Select a framework: » Vue
√ Select a variant: » TypeScriptScaffolding project in C:\Users\amingMM\Desktop\godeye_html\godeye...Done. Now run:cd godeyepnpm installpnpm run dev安装依赖Vite 安装
【Vite 需要 Node.js 版本 >= 12.0.0】【中文官网写12,英文官网写14,去github上看写14】本地安装 Node
node 下载地址:https://nodejs.org/zh-cn/where node
D:\nodejs\node.exe查看 node 所有版本
npm view node versionsn模块是专门用来管理nodejs的版本,安装n模块npm install -g n更新升级 Node 版本n // 选取已安装的版本 上下键选择并按回车键确认
n help // 帮助
n ls // 列出所有node版本
n stable // 把当前系统的 Node 更新成最新的 “稳定版本”
n lts // 长期支持版
n latest // 最新版
n 16.14.2 // 指定安装版本
n rm 16.14.2 // 指定删除某个版本
n use xx.xx.x a.js // 制定版本来运行脚本 npm install -g vite //全局安装
npm install vite -g //全局安装
npm install vite -D //局部安装vite -v
vite/4.0.4 win32-x64 node-v16.14.0搭建第一个 Vite 项目
使用 NPM:npm init vite@latest
使用 Yarn:yarn create vite
使用 PNPM:pnpm create vite使用 Vite 创建 Vue3 项目# npm 6.x
npm init vite@latest my-vue-app --template vue# npm 7+, extra double-dash is needed:
npm init vite@latest my-vue-app -- --template vue# yarn
yarn create vite my-vue-app --template vue# pnpm
pnpm create vite my-vue-app -- --template vue
注意:
npm 7+ 后面需要多添加的双横杠;
my-vue-app:是项目的名称,可以根据自己的需要修改;
--template vue:表示创建一个vue模板项目;*、安装依赖【cd my-vue-app】npm install
*、运行npm run dev
*、安装路由,使用最新的 Vue Router 版本npm install vue-router@4
或
npm install vue-router@next --save
*、安装vuex4npm install vuex@next --save
或
yarn add vuex@next --save
*、安装element-plus依赖npm install element-plus --save
--legacy-peer-depsimport ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'npm install lodashnpm install --save @vue/reactivity @vue/shared
Yarn
包管理工具 npm和yarn的区别yarn
# 查看源
yarn config get registry# 临时修改
yarn add any-touch@latest --registry=https://registry.npmjs.org/# 永久修改
yarn config set registry https://registry.npmmirror.com/# 还原
yarn config set registry https://registry.yarnpkg.com并行安装:yarn安装包会同时执行多个任务,
npm 需等待上一个任务安装完成才能运行下一个任务离线模式:如果你已经安装过一个包,
用 yarn 再次安装会从缓存中获取,而 npm 会从网络下载版本锁定:yarn 默认有一个 yarn.lock 文件锁定版本,保证环境统一,
而 npm 默认从网络下载最新的最稳定的,
版本锁定可以解决包之间版本不兼容问题,npm 也可以通过命令实现版本锁定更简洁的输出:yarn 安装包时输出的信息较少,npm 输出信息冗余Yarn的优点
安装速度快 (服务器速度快 , 并且是并行下载)
版本锁定,安装版本统一
缓存机制,如果之前已经安装过一个软件包,
用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了输出简洁并且多注册来源处理。安装包时,直观地打印出必要的信息;
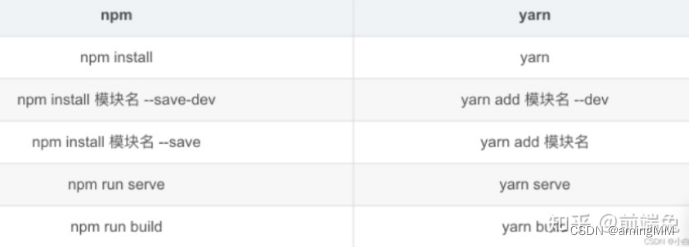
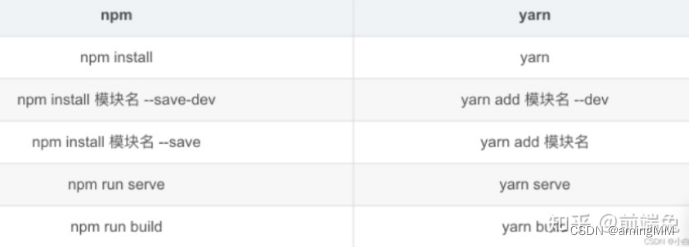
不管包被不同的库间接关联引用多少次,只会从一个注册来源去装,防止出现混乱不一致。npm 与 yarn 常用命令对比
命令
安装yarnsudo -S
npm install -g yarn
卸载yarnnpm uninstall yarn -g
查看yarn配置yarn config list
查看当前yarn源yarn config get registry
修改yarn源(下方为淘宝的源)yarn config set registry https://registry.npm.taobao.org
查看yarn 版本yarn -v
yarn安装依赖yarn add 包名 // 局部安装
yarn global add 包名 // 全局安装
yarn 卸载依赖yarn remove 包名 // 局部卸载ss
yarn global remove 包名 // 全局卸载(如果安装时安到了全局,那么卸载就要对应卸载全局的)
yarn 查看全局安装过的包yarn global list
相关文章:

开发知识点-NodeJs-npm/Pnpm/Vite/Yarn包管理器
包管理器 vue-cli-service 不是内部或外部命令,也不是可运行的程序npm 全局变量pnpmPnpm介绍ViteYarn ‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 yarn yarn add vue-amap yarn add vue-amap ant-design-vue npm 全局变量 换主机 新…...

Mac上好用的翻译软件推荐 兼容m
Mac翻译软件可以用在学习,工作,生活当中,一款好用的翻译软件,具有翻译准确,翻译快速等基本特点,能够帮您提高工作效率。Mac上有什么好用的翻译软件呢?今天小编为大家整理了6款好用的Mac翻译软件…...

软件下载网站
1.qt 下载官网 Index of /new_archive/qt 2.qt-vs 插件下载 Index of /official_releases/vsaddin...

java获取近期视频流关键帧与截图
1、背景 最近在做视频转发的开发时,遇到一个问题,前端订阅播放h264视频流时,有时会出现一段时间黑屏,经过测试发现是没有收到关键帧,只有第一帧是关键帧才能保证后续播放正常。所以后端需要实现一个功能,就…...

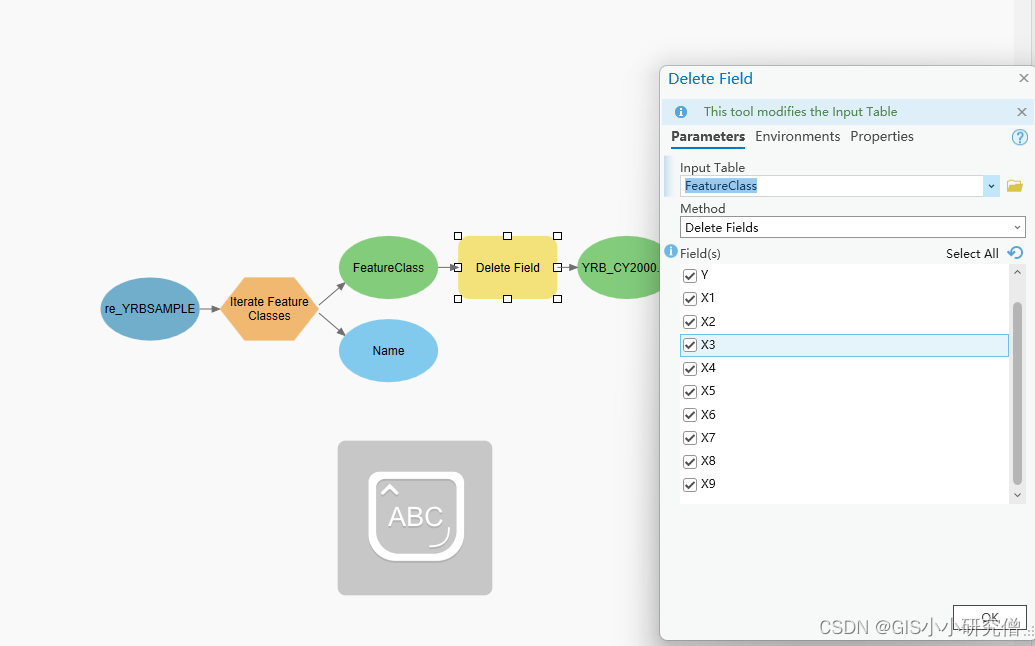
arcgis 批量删除Table中的某些Field
当shp或者table文件较少时,可以手动删除每个文件中的某些字段,当文件较多时,就需要使用arcpy或者model进行处理。...

工厂设备扫码使用售卖联网开发需要怎么开发开源代码?
我们将详细介绍如何使用开源代码开发一套用于工厂设备联网统计的系统。我们将详细讨论所需硬件组件的选择、开源框架和库的使用、软件开发流程以及最后的集成和部署。在这个过程中,我们将提供实用的操作步骤和指导,帮助你更容易地完成这个复杂的任务。 …...

软考高级之132个工具和技术
分类 工具与技术 描述 数据收集 头脑风暴 在短时间内获得大量创意,适用于团队环境,需要引导者引导(过程中可以天马行空,不要打断) 包括:头脑风暴、头脑写作 头脑写作:在开始小组创意讨论之…...

算法通过村第十八关-回溯|白银笔记|经典问题
文章目录 前言组合总和问题分割回文串子集问题排序问题字母大小写全排列单词搜索总结 前言 提示:我不愿再给你写信了。因为我终于感到,我们的全部通信知识一个大大的幻影,我们每个人知识再给自己写信。 --安德烈纪德 回溯主要解决一些暴力枚举…...

vue2 集成 - 超图 - SuperMap iClient3D for WebGL 及常用方法
文章目录 1:下载SuperMap iClient3D for WebGL2:格式化项目中所用的依赖包3:vue2 项目引入4:vue2 页面使用常见方法4.1 创建三维场景,引入在线地图资源,定位到指定位置4.2 坐标拾取4.3 用户输入事件4.4 拾取实体4.5 实体改变监听事件4.6 双击全屏4.7 相机移动事件4.8 添加…...

应用程序服务器/事件驱动编程/CommonJS介绍
目录 应用程序服务器事件驱动编程CommonJS 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你的意见是我进步的财富! 应用程序服务器 应用程序服务器是一种用…...

第二十九章 目标检测中的测试模型评价指标(车道线感知)
前言 近期参与到了手写AI的车道线检测的学习中去,以此系列笔记记录学习与思考的全过程。车道线检测系列会持续更新,力求完整精炼,引人启示。所需前期知识,可以结合手写AI进行系统的学习。 介绍 自动驾驶的一大前提是保证人的安全…...

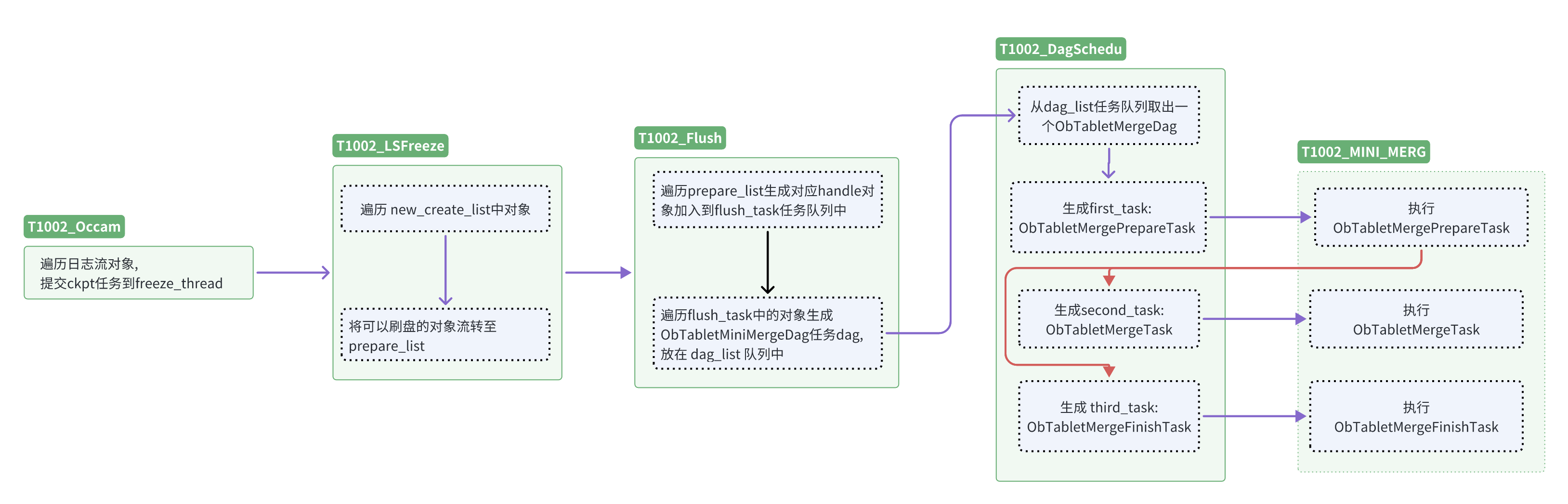
OceanBase 如何通过日志观测冻结转储流程?
本文旨在通过日志解析 OceanBase 的冻结转储流程,以其冻结检查线程为切入点,以租户(1002)的线程名为例。 作者:陈慧明,爱可生测试工程师,主要参与 DMP 和 DBLE 自动化测试项目。 爱可生开源社区…...

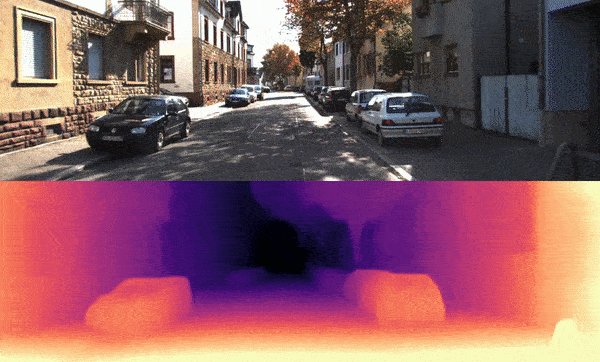
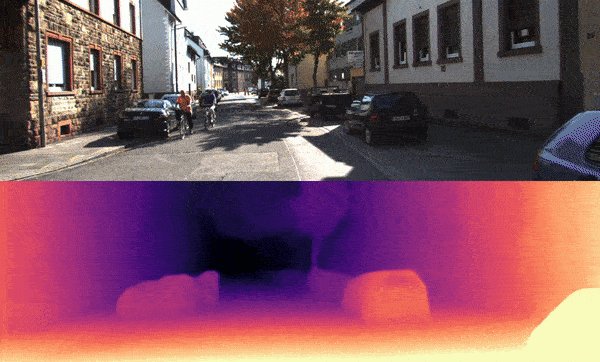
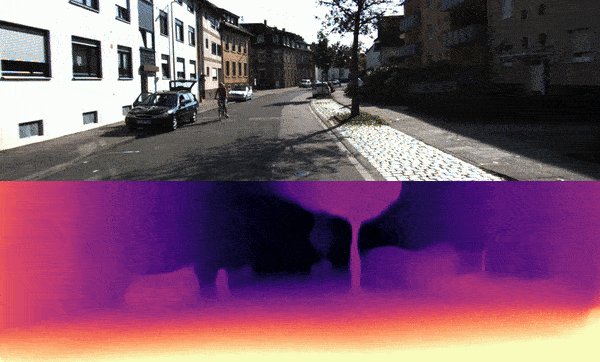
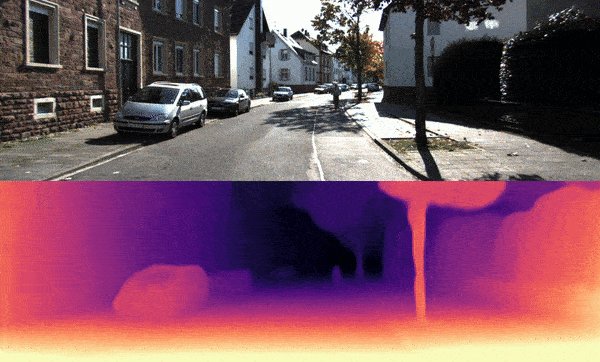
深度图(Depth Map)
文章目录 深度图深度图是什么深度图的获取方式激光雷达或结构光等传感器的方法激光雷达RGB-D相机 双目或多目相机的视差信息计算深度采用深度学习模型估计深度 深度图的应用场景扩展阅读 深度图 深度图是什么 深度图(depth map)是一种灰度图像…...

Ubuntu下Anaconda安装
Ubuntu下Anaconda安装 进入anaconda官网 https://www.anaconda.com/ 下载Linux64位版本; 将下载好的".sh"文件放入虚拟机中; 运行指令sudo bash Anaconda3-2023.09-0-Linux-x86_64.sh 此后会自动加载安装程序,中途会停止两次&am…...

目标检测回归损失函数(看情况补...)
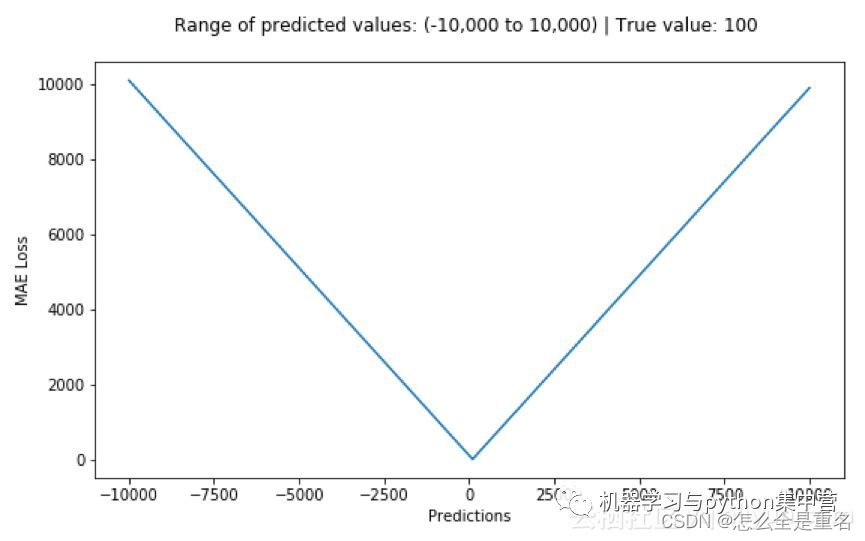
文章目录 L1 loss-平均绝对误差(Mean Absolute Error——MAE)L2 loss-均方误差(Mean Square Error——MSE)Smooth L1 LossMAE、MSE、Smooth L1对比IoU LossGIoU LossDIoU Loss、CIoU LossE-IoU Loss、Focal E-IoU LossReferenceL1 loss-平均绝对误差(Mean Absolute Error——…...
将 Figma 轻松转换为 Sketch 的免费方法
最近浏览网站的时候,发现很多人不知道Figma是怎么转Sketch的。众所周知,Figma支持Sketch文件的导入,但不支持Sketch的导出,那么Figma是如何转Sketch的呢?不用担心,建议使用神器即时设计。它是一个可以实现在…...

GPU推理提速4倍!FlashDecoding++技术加速大模型推理
推理大模型(LLM)是AI服务提供商面临的巨大经济挑战之一,因为运营这些模型的成本非常高。FlashDecoding 是一种新的技术,旨在解决这一问题,它通过提高LLM推理速度和降低成本,为使用大模型赚钱提供了新的可能…...

class类默认导出,header字段在请求中的位置
这是封装好的,没封装的如下 如果没有用uni.post那么就是如下的结构 let header {Content-Type: application/x-www-form-urlencoded,tenant: MDAwMA, } request({url:/sal/formula/validFormula,method:post,data:{},header })...

PHP将pdf转为图片后用OCR识别
1.确保apt包是最新 sudo apt update 2.使用apt安装 sudo apt install tesseract-ocr 3.检查版本 tesseract --version 4.pdf转成图片,这边需要安装imagick插件 $pdf new Imagick(); $pdf->setResolution(150, 150); $pdf->readImage(..$temp); $pdf->…...

IDEA 函数下边出现红色的波浪线,提示报错
Inferred annotations: Method makeOkResult: org.jetbrains.annotations.Contract("_, _, _, _ -> new") org.jetbrains.annotations.NotNull Parameter headers: org.jetbrains.annotations.NotNull 出现这个提示,我应该怎么处理这个函数࿱…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
