HTML使用canvas绘制海报(网络图片)
生成前:

生成后:

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>媒体参会嘉宾邀请函生成链接</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.10/lib/index.css" /><style>#app {width: 100vw;position: relative;}* {margin: 0;padding: 0;}[v-cloak] {display: none;}.bg {width: 100vw;height: 100vh;min-height: 100vh;position: relative;overflow: hidden;}#scream {width: 100%;height: 100%;}.closeImg {width: 34px;height: 34px;}.pop {position: absolute;top: 0;left: 0;height: 100%;width: 100%;background: rgba(0, 0, 0, 0.6);z-index: 98;}.saveImg {width: 100%;display: block;}.popImg {width: 100%;position: absolute;top: 0;left: 0;z-index: 9999;}.popImgClose {width: 100%;height: 100px;line-height: 100px;position: fixed;top: 0;left: 0;z-index: 19999;font-size: 36px;font-weight: 500;color: #fff;text-shadow: 0px 3px 6px rgba(0, 0, 0, 0.1);letter-spacing: 4px;text-align: center;background: rgba(0, 0, 0, 0.6);}.flex-between {display: flex;align-items: center;justify-content: space-between;padding: 0 30px;}.inputName {max-width: 100%;border: none;background: transparent;font-size: 100px;font-family: Source Han Sans CN;font-weight: bold;color: #2274F6;position: absolute;left: 50%;top: 30.9%;transform: translate(-50%, -30.9%);text-align: center;outline: transparent;z-index: 1;}.inputName::-webkit-input-placeholder {color: #2274F6;}.inputName::-moz-placeholder {color: #2274F6;}.inputName::-moz-placeholder {color: #2274F6;}.inputName::-ms-input-placeholder {color: #2274F6;}#myCanvas {position: absolute;left: -9999px;top: -9999px;}.createImg {width: 200px;height: 200px;line-height: 200px;top: 50%;right: 10px;border-radius: 50%;position: fixed;font-size: 36px;font-family: PingFang SC;font-weight: bold;color: #fff;background: rgba(0, 0, 0, 0.5);opacity: 1;z-index: 9;text-align: center;}.van-notify {padding: 30px 20px;font-size: 40px;}</style></head><body><div id="app" v-cloak><img id="scream" :src="imgSrc+'?a='+new Date().getTime()" alt="The Scream" @load="afterLoad"><input autofocus="autofocus" type="text" name="input_name" v-model="name" class="inputName" maxlength="8"placeholder="点击输入姓名" /><div v-on:click='canvas' class="createImg">点击生成</div><canvas id="myCanvas" :width="imgWidth" :height="imgHeight" ref="canvas">您的浏览器不支持 HTML5 canvas 标签。</canvas><div class="pop" v-if='showImg' v-on:click="showImg = false"></div><div class="popImgClose" v-if='showImg'><div class="flex-between"> <span>长按保存至相册,关闭此行可重新输入姓名生成</span><img :src="closeImg" class="closeImg" v-on:click="showImg = false" alt=""></div></div><div class="popImg" v-if='showImg'><img class="saveImg" :src="saveImg" alt=""></div></div><script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vant@2.10/lib/vant.min.js"></script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js" type="text/javascript"></script><script>new Vue({el: '#app',data: {context: {}, //canvasimgHeight: '1503', //图片高度imgWidth: '750', //图片高度name: '',saveImg: '', //保存图片showImg: false, //显示图片closeImg: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADEAAAAxCAMAAABEQrEuAAAAzFBMVEUAAAD///86kuEIAAAARHRSTlMAAQIDBAUGBxcYGhshIiRLTVBUVVdZW2lwcnN0dXeEhYiLjI2VlpeYmZqcnZ6foKGjpKanqKmrrK2ur7CztbbBxMXIzKPOVfAAAAHqSURBVEjHnZZ5W8IwDMZZr6l4X3hfoBPBDSZzoODBvv93soMm6452e9xfaZvf2jTp27Za//g2Orf7TgM/snfT2UyN3Z8kSQK3FhDP0u97S1pnSfr1RQ3Aeyu/K2l2kyaIeFy73Uv7ZG0mgQ0RL8rrVDboUDUG3LykJ/gtSZtuHxDTLNxTHkO1QQKQcTXCXwHAcRHApKwCYBDDWEuBGABSjoUD4OdyxgGJiggfAVBYshirgZDm+qmv+t9KMWIsoR4L8y2bwgCZZQibAFCZKx6p4ZhAtYaq592QKQ4OMc0DkbGAKLgsUoR8AMDMBcdmymnutJypsj+5rahZDAgBYMZrjiYgSwBo3eGki0T/vli9ANC5BixYE21xMmRBmskRgRiWvBmA26pl3z7DVIsjbhAHZrpUliYgLOQjrMkHw8rikMrQXiSTbFsx+5EFwSO6yjSWZWCMhfv5cHGJJoFF1cDiw/NSLX0oZNp5wINcpckoZLlAeWDUZNTWwhFFhSnGgupdUg2UvvyVJDxziKjJfbfiBqoUMtTkoVu4FKu0NS+wnhoXPYN6ZwhcSd5qFuLVARoySJED1RjZHgEuXK/HsnGn0RZEraQr7fPCpWha2Bq5luZOw3eJm27y73Zqti+6R43ePocPl+3/PK7+AKHzueY3wvW7AAAAAElFTkSuQmCC',imgSrc: 'https://eventimg.oss-cn-shen.aliyuncs.com/jintuoluo/invitation/invitation_2023.jpg',//海报背景toast: null},created() {this.toast = vant.Toast.loading({duration: 0, // 持续展示 toastforbidClick: true,message: '加载中...',});},methods: {canvas() {if (!this.name) {this.$notify({background: "#831E21",message: '请输入姓名',});return}let imgs = new Image();imgs.setAttribute('crossorigin', 'anonymous');//解决网络图片跨域的问题imgs.src = this.imgSrc;let imgWidth = 0,imgHeight = 0,that = this;//获取图片宽高imgs.onload = function() {imgWidth = imgs.widthimgHeight = imgs.heightconst canvas = that.$refs.canvasthat.context = canvas.getContext("2d");that.context.drawImage(imgs, 0, 0, that.imgWidth, that.imgHeight);that.context.save();that.context.font = "bold 76px Source Han Sans CN";that.context.textAlign = "center";that.context.fillStyle = "#2274F6"that.context.fillText(that.name, that.imgWidth / 2, 516, 600);that.context.save();document.body.scrollTop = document.documentElement.scrollTop = 0var base64Img = canvas.toDataURL('image/jpeg');that.showImg = true;that.saveImg = base64Img;};},afterLoad() {vant.Toast.clear();},},})</script></body></html>
相关文章:

HTML使用canvas绘制海报(网络图片)
生成前: 生成后: <!DOCTYPE html> <html><head><meta charset"utf-8"><title>媒体参会嘉宾邀请函生成链接</title><link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/vant2.10…...

20道高频JavaScript面试题快问快答
※其他的快问快答,看这里! 10道高频Qiankun微前端面试题快问快答 10道高频webpack面试题快问快答 20道高频CSS面试题快问快答 20道高频JavaScript面试题快问快答 30道高频Vue面试题快问快答 面试中的快问快答 快问快答的情景在面试中非常常见。 在面试过…...

【STM32】HAL库UART含校验位的串口通信配置BUG避坑
【STM32】HAL库UART含校验位的串口通信配置BUG避坑 文章目录 UART协议校验位HAL库配置含校验位的串口配置BUG避坑附录:Cortex-M架构的SysTick系统定时器精准延时和MCU位带操作SysTick系统定时器精准延时延时函数阻塞延时非阻塞延时 位带操作位带代码位带宏定义总线函…...

Python实用技巧:将 Excel转为PDF
将Excel文件转换为PDF可以方便储存表格数据,此外在打印或共享文档时也能确保表格样式布局等在不同设备和操作系统上保持一致。今天给大家分享一个使用第三方Python库Spire.XLS for Python 实现Excel转PDF的简单方法。 实现步骤 首先,通过pip命令来安装依…...

【面经】讲一下你对jvm和jmm的了解
JVM JVM是Java虚拟机,是Java程序的执行环境。它是一种虚拟的计算机,通过在实际的计算机上仿真模拟各种计算机功能来实现. JVM是Java程序运行的核心,可以将Java字节码转换为可执行的机器码,提供了跨平台性、优秀的垃圾回收器&…...

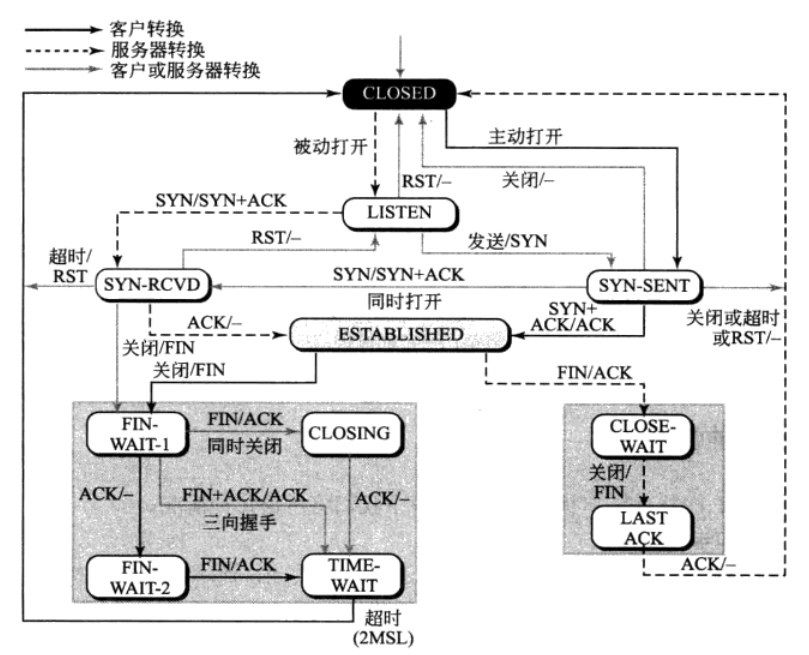
《网络协议》03. 传输层(TCP UDP)
title: 《网络协议》03. 传输层(TCP & UDP) date: 2022-09-04 22:37:11 updated: 2023-11-08 15:58:52 categories: 学习记录:网络协议 excerpt: 传输层、UDP、TCP(可靠传输,流量控制,拥塞控制…...

ZooKeeper调优
服务器硬件配置 建议 Zookeeper 的服务器最好专属(或是资源隔离的)。磁盘由于 Zookeeper 的数据写入磁盘,强烈建议要使用 SSD。 Linux操作系统优化 Zookeeper 的性能会很明显受到交换分区的影响。建议部署 Zookeeper 的服务器关闭交换分区功能或是通过内核参数调整,减少…...

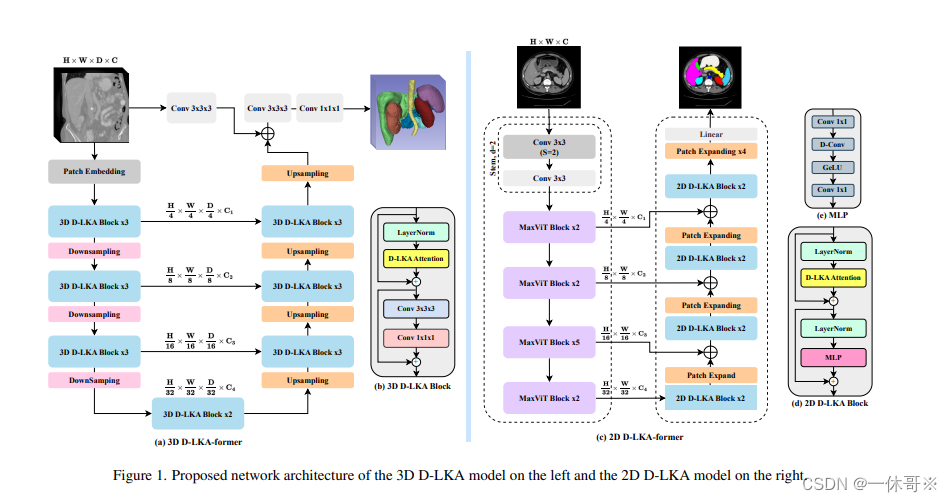
改进YOLOv5:结合ICCV2023|动态蛇形卷积,构建不规则目标识别网络
🔥🔥🔥 提升多尺度、不规则目标检测,创新提升 🔥🔥🔥 🔥🔥🔥 捕捉图像特征和处理复杂图像特征 🔥🔥🔥 👉👉👉: 本专栏包含大量的新设计的创新想法,包含详细的代码和说明,具备有效的创新组合,可以有效应用到改进创新当中 👉👉👉: �…...

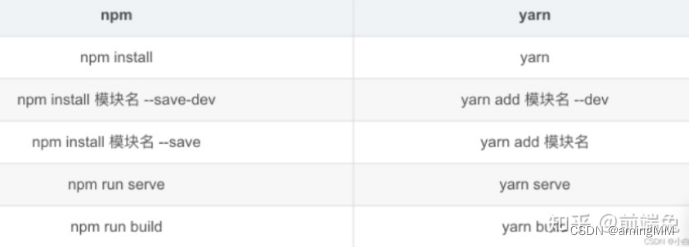
开发知识点-NodeJs-npm/Pnpm/Vite/Yarn包管理器
包管理器 vue-cli-service 不是内部或外部命令,也不是可运行的程序npm 全局变量pnpmPnpm介绍ViteYarn ‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 yarn yarn add vue-amap yarn add vue-amap ant-design-vue npm 全局变量 换主机 新…...

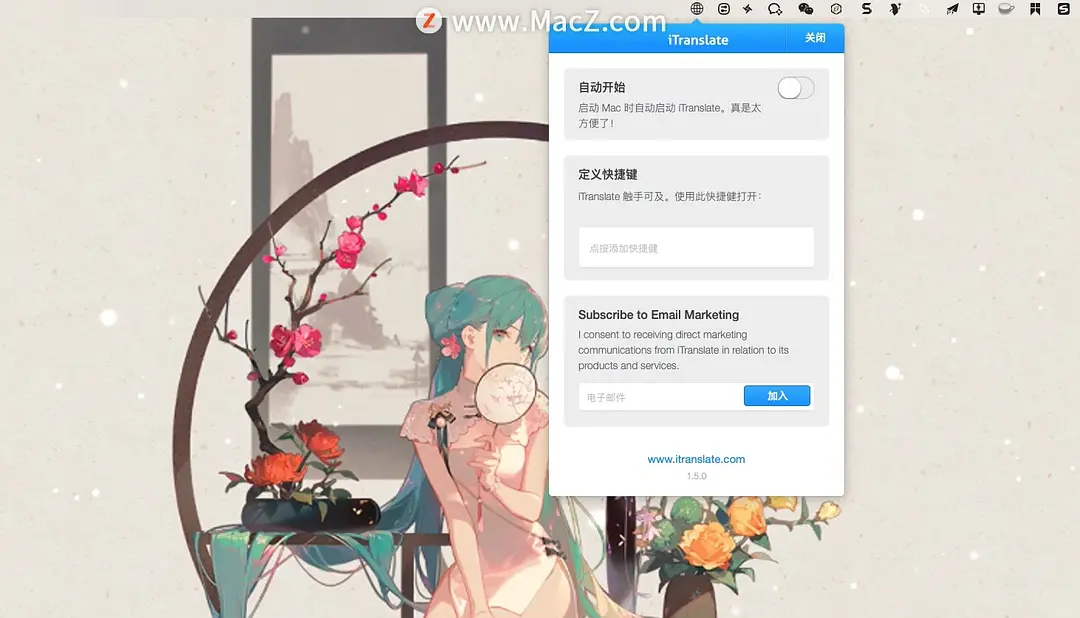
Mac上好用的翻译软件推荐 兼容m
Mac翻译软件可以用在学习,工作,生活当中,一款好用的翻译软件,具有翻译准确,翻译快速等基本特点,能够帮您提高工作效率。Mac上有什么好用的翻译软件呢?今天小编为大家整理了6款好用的Mac翻译软件…...

软件下载网站
1.qt 下载官网 Index of /new_archive/qt 2.qt-vs 插件下载 Index of /official_releases/vsaddin...

java获取近期视频流关键帧与截图
1、背景 最近在做视频转发的开发时,遇到一个问题,前端订阅播放h264视频流时,有时会出现一段时间黑屏,经过测试发现是没有收到关键帧,只有第一帧是关键帧才能保证后续播放正常。所以后端需要实现一个功能,就…...

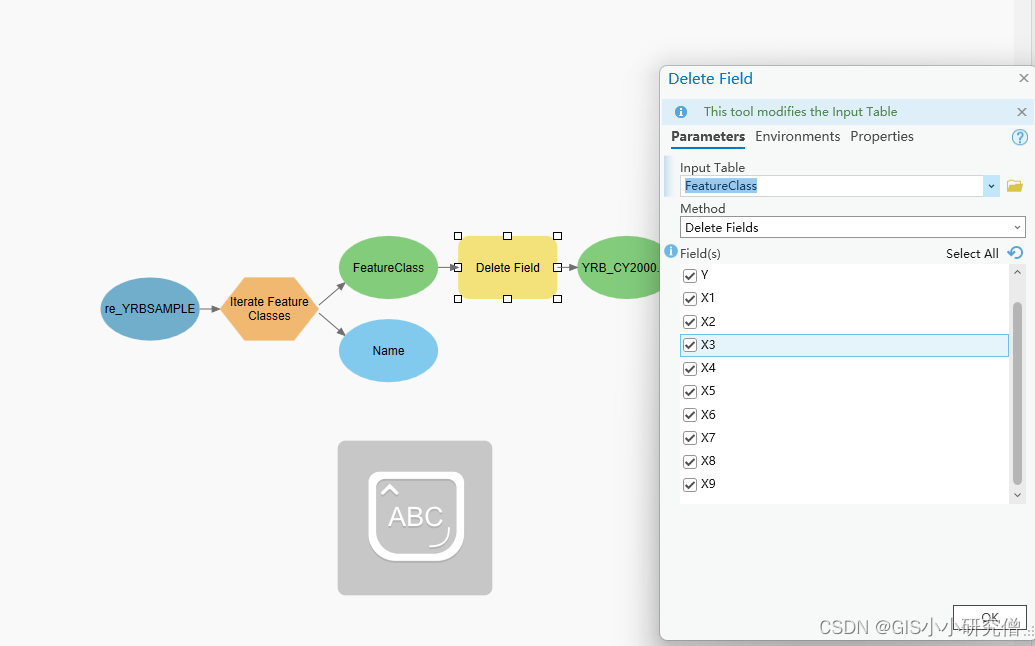
arcgis 批量删除Table中的某些Field
当shp或者table文件较少时,可以手动删除每个文件中的某些字段,当文件较多时,就需要使用arcpy或者model进行处理。...

工厂设备扫码使用售卖联网开发需要怎么开发开源代码?
我们将详细介绍如何使用开源代码开发一套用于工厂设备联网统计的系统。我们将详细讨论所需硬件组件的选择、开源框架和库的使用、软件开发流程以及最后的集成和部署。在这个过程中,我们将提供实用的操作步骤和指导,帮助你更容易地完成这个复杂的任务。 …...

软考高级之132个工具和技术
分类 工具与技术 描述 数据收集 头脑风暴 在短时间内获得大量创意,适用于团队环境,需要引导者引导(过程中可以天马行空,不要打断) 包括:头脑风暴、头脑写作 头脑写作:在开始小组创意讨论之…...

算法通过村第十八关-回溯|白银笔记|经典问题
文章目录 前言组合总和问题分割回文串子集问题排序问题字母大小写全排列单词搜索总结 前言 提示:我不愿再给你写信了。因为我终于感到,我们的全部通信知识一个大大的幻影,我们每个人知识再给自己写信。 --安德烈纪德 回溯主要解决一些暴力枚举…...

vue2 集成 - 超图 - SuperMap iClient3D for WebGL 及常用方法
文章目录 1:下载SuperMap iClient3D for WebGL2:格式化项目中所用的依赖包3:vue2 项目引入4:vue2 页面使用常见方法4.1 创建三维场景,引入在线地图资源,定位到指定位置4.2 坐标拾取4.3 用户输入事件4.4 拾取实体4.5 实体改变监听事件4.6 双击全屏4.7 相机移动事件4.8 添加…...

应用程序服务器/事件驱动编程/CommonJS介绍
目录 应用程序服务器事件驱动编程CommonJS 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你的意见是我进步的财富! 应用程序服务器 应用程序服务器是一种用…...

第二十九章 目标检测中的测试模型评价指标(车道线感知)
前言 近期参与到了手写AI的车道线检测的学习中去,以此系列笔记记录学习与思考的全过程。车道线检测系列会持续更新,力求完整精炼,引人启示。所需前期知识,可以结合手写AI进行系统的学习。 介绍 自动驾驶的一大前提是保证人的安全…...

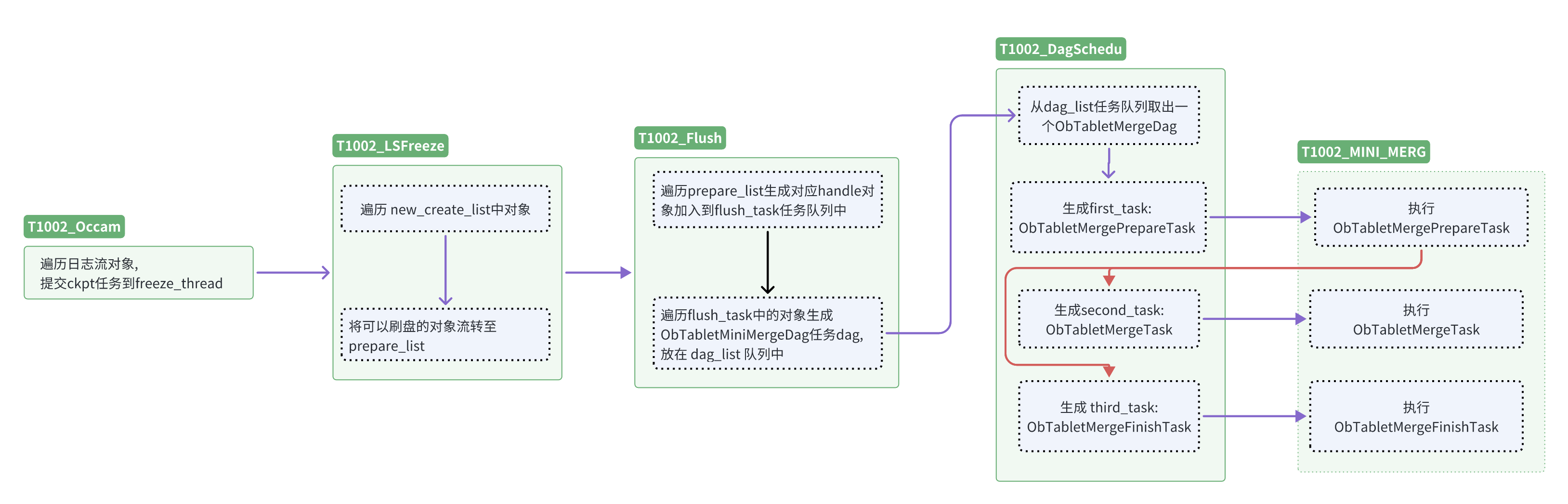
OceanBase 如何通过日志观测冻结转储流程?
本文旨在通过日志解析 OceanBase 的冻结转储流程,以其冻结检查线程为切入点,以租户(1002)的线程名为例。 作者:陈慧明,爱可生测试工程师,主要参与 DMP 和 DBLE 自动化测试项目。 爱可生开源社区…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
