【Java 进阶篇】JQuery DOM操作:舞动网页的属性魔法

在前端的舞台上,属性操作是我们与HTML元素进行互动的关键步骤之一。而JQuery,这位前端开发的巫师,通过简洁而强大的语法,为我们提供了便捷的属性操作工具。在这篇博客中,我们将深入研究JQuery DOM操作中的属性操作,揭示这段魔法的秘密。
JQuery的魔法触角
JQuery,这个让前端开发者心驰神往的工具,以其精炼而强大的语法而脱颖而出。它的存在使得我们能够更便捷地操纵HTML文档,而属性操作就是其中的一环。
引入JQuery的魔法棒
在开始属性操作的奇妙旅程之前,让我们先引入JQuery这把魔法棒。通过在HTML文件中添加以下代码,我们就能轻松获取这个强大的工具:
<!-- 引入JQuery -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
有了JQuery,我们就像手握一柄能够控制HTML元素的魔法武器,可以轻松改变元素的属性,让网页焕发出更加绚丽的光彩。
属性操作的基本套路
在深入了解属性操作之前,让我们先了解一下属性的基本概念。HTML元素通常有一系列的属性,比如class、id、src等,它们决定了元素的特征和行为。而JQuery提供了丰富的方法,让我们能够轻松地获取、修改这些属性,从而实现对页面元素的精准掌控。
获取属性值
在JQuery中,我们可以使用attr()方法来获取元素的属性值。这个方法接受一个参数,即要获取的属性名。
// 获取元素的id属性值
var elementId = $("#myElement").attr("id");// 获取元素的class属性值
var elementClass = $("#myElement").attr("class");
通过这样的方式,我们可以轻松获取元素的属性值,为后续操作提供基础数据。
设置属性值
同样,使用attr()方法,我们也可以设置元素的属性值。这对于动态地改变元素的属性非常有用。
// 设置元素的id属性值
$("#myElement").attr("id", "newId");// 设置元素的class属性值
$("#myElement").attr("class", "newClass");
这样,我们就可以通过JQuery将元素的属性值进行修改,实现页面内容的动态更新。
具体操作:常见属性的掌控
现在,让我们通过一些具体的例子,深入了解如何运用JQuery的属性操作方法。
修改元素的类
在前端开发中,经常需要根据用户的操作动态地改变元素的样式。而元素的类是掌控样式的关键。通过JQuery,我们能够轻松地操作元素的类。
// 示例:添加、移除类
$("#myElement").addClass("highlight"); // 添加类
$("#myElement").removeClass("oldClass"); // 移除类
在这个示例中,我们使用addClass()方法为元素添加了一个名为highlight的类,使得元素具有了特定的样式。同时,通过removeClass()方法,我们移除了元素原有的类,实现了样式的切换。
控制元素的显示与隐藏
在实际项目中,我们常常需要根据某些条件控制元素的显示与隐藏。JQuery的show()和hide()方法为我们提供了简便的方式。
// 示例:显示、隐藏元素
$("#myElement").show(); // 显示元素
$("#myElement").hide(); // 隐藏元素
这样,我们就能够通过JQuery轻松地控制元素的可见性,使得页面的交互更加灵活。
操作表单元素的值
表单元素的值是用户输入的关键信息,通过JQuery,我们可以轻松地获取或设置表单元素的值。
// 示例:获取、设置表单元素的值
var inputValue = $("#usernameInput").val(); // 获取输入框的值
$("#usernameInput").val("新的值"); // 设置输入框的值
这个例子展示了如何使用val()方法获取或设置表单元素的值,为实现用户输入的动态交互提供了可能。
小结
通过本篇博客,我们深入了解了JQuery DOM操作中的属性操作。属性操作是前端开发中极为常见且重要的一环,它决定了元素的特征和行为,影响着页面的呈现和交互。JQuery以其简洁而强大的语法,为我们提供了便捷的方法,让属性操作变得更加得心应手。
无论是获取元素的属性值、设置元素的属性值,还是通过属性操作实现对页面元素的控制,JQuery都是我们的得力助手。希望通过这篇博客,你对JQuery DOM属性操作有了更清晰的认识,能够在前端开发的旅途中更加游刃有余地驾驭属性魔法。在前端的世界里,让我们一起舞动这把属性魔法的魔杖,创造出令人惊艳的网页吧!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JQuery DOM操作:舞动网页的属性魔法
在前端的舞台上,属性操作是我们与HTML元素进行互动的关键步骤之一。而JQuery,这位前端开发的巫师,通过简洁而强大的语法,为我们提供了便捷的属性操作工具。在这篇博客中,我们将深入研究JQuery DOM操作中的属性操作&…...

腾讯云5年云服务器还有吗?腾讯云5年时长服务器入口在哪?
如果你是一名企业家或者是一个热衷于数字化转型的创业者,那么腾讯云最近推出的一项优惠活动绝对不会让你无动于衷。现在,腾讯云正在大力推广一项5年特价云服务器活动,只需要花费3879元,你就可以享受到腾讯云提供的优质服务。 腾讯…...

odoo在iot领域的发展情况
Odoo 是一个全面的集成商业管理软件套装,主要提供企业资源规划 (ERP)、客户关系管理 (CRM)、电子商务、会计、库存管理等功能。在 IoT(物联网)领域,Odoo 侧重于通过提供一个中心化的平台来整合多方面的业务流程,包括生…...

Paas-云原生-容器-编排-持续部署
了解云原生 云原生架构让企业的基础设施,从简单的资源池化,转向以应用为中心,为应用赋能的敏捷、自运维、安全的云原生基础设施。以应用为中心的云原生基础设置,可以支持多种类型的应用,如微服务应用,中间件应用和AI 应用;可以提升应用交付效率,简化应用管理的复杂度;…...

sass 生成辅助色
背景 一个按钮往往有 4 个状态。 默认状态hover鼠标按下禁用状态 为了表示这 4 个状态,需要设置 4 个颜色来提示用户。 按钮类型一般有 5 个: 以 primary 类型按钮为例,设置它不同状态下的颜色: <button class"btn…...

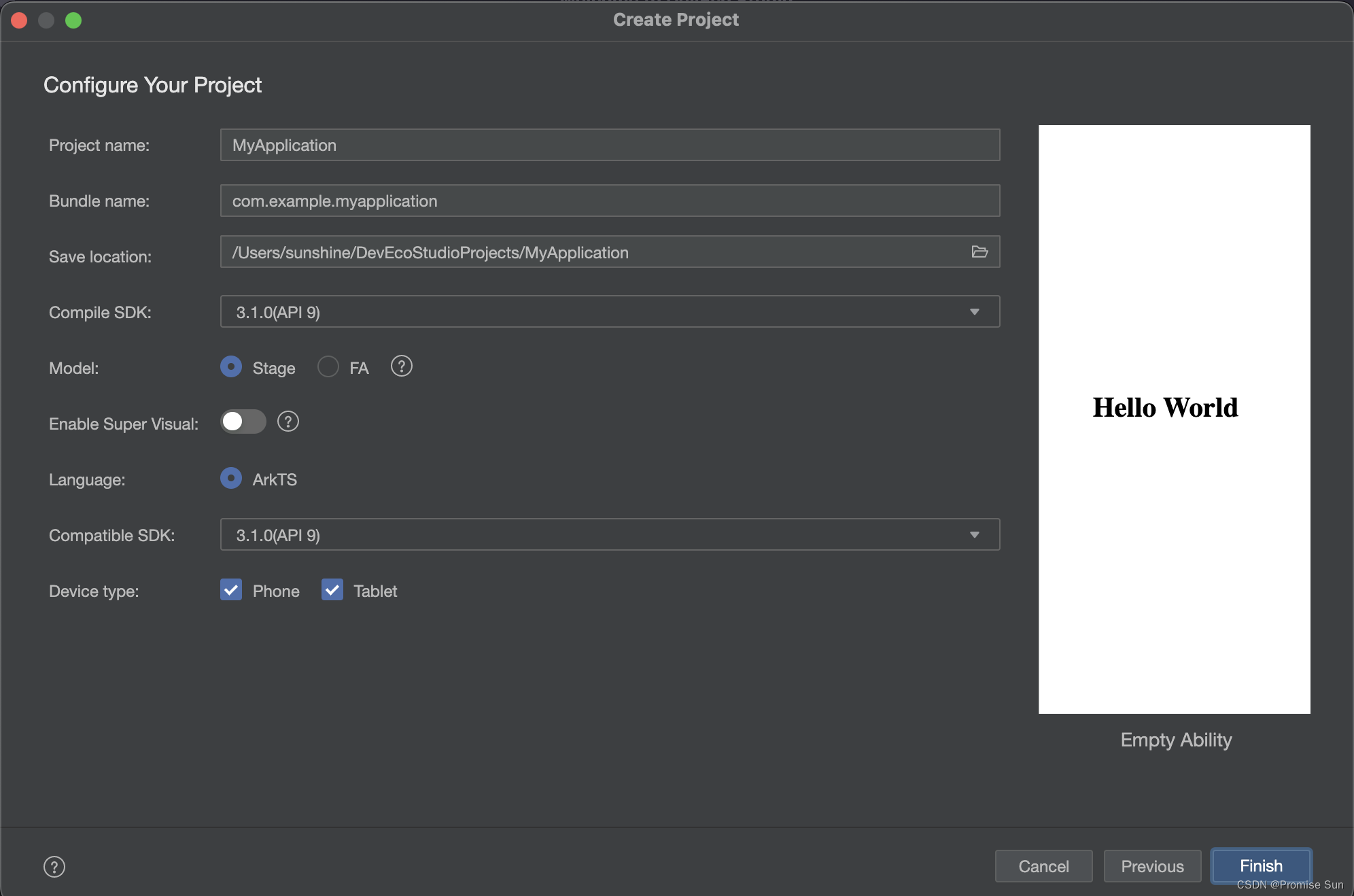
DevEco Studio开发工具下载、安装(HarmonyOS开发)_For Mac
一、说明 初学HarmonyOS开发,DevEco Studio开发工具的安装和使用是必须的。 (注:不多废话,跟着下面流程操作下载、安装DevEco Studio即可。) 二、下载DevEco Studio 1.官网下载地址: https://developer.…...

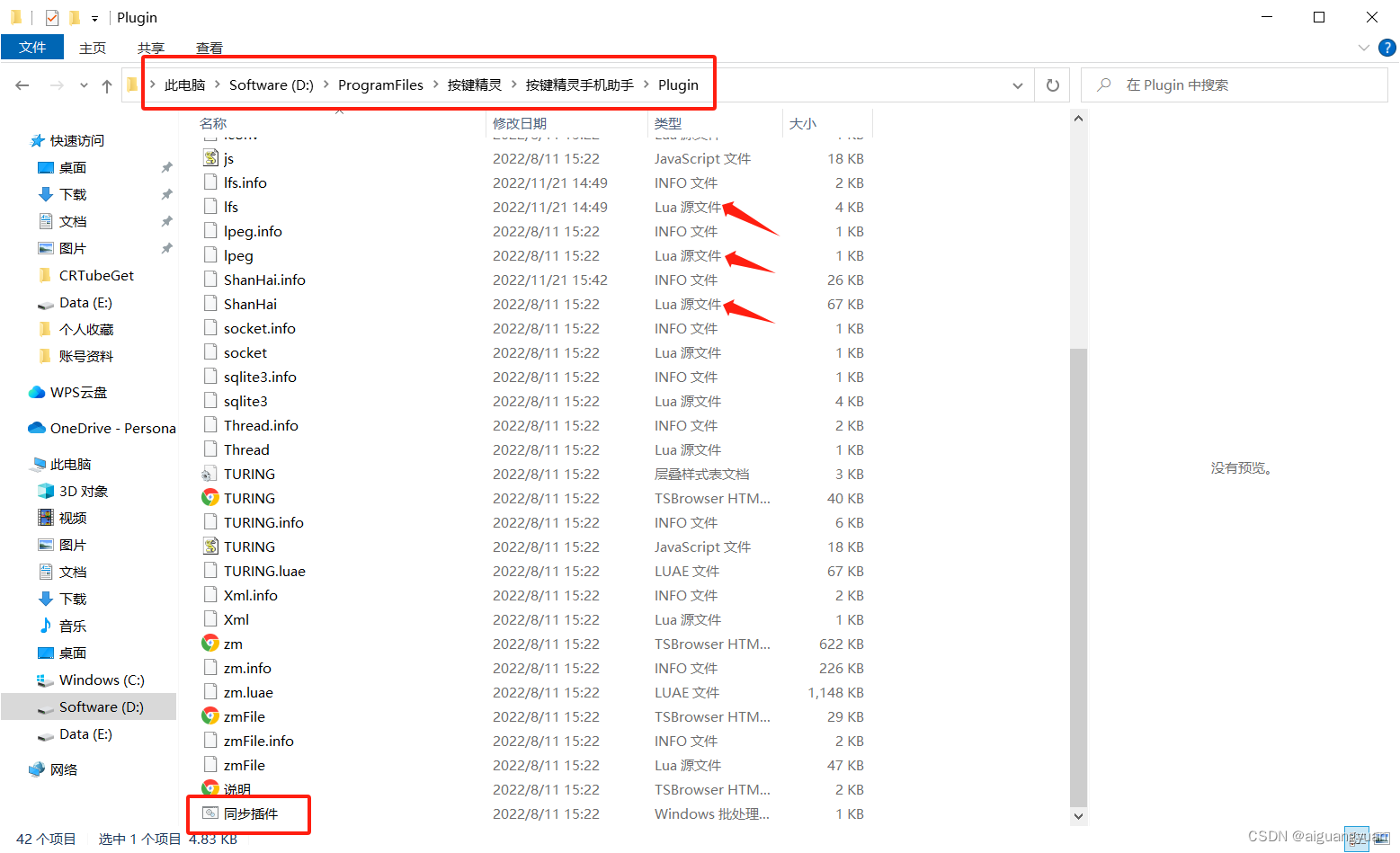
按键精灵中的字符串常用的场景
在使用按键精灵编写脚本时,与字符串有关的场景有以下几种: 1. 用时间字符串记录脚本使用截止使用时间 Dim localTime "2023-11-12 00:15:14" Dim networkTime GetNetworkTime() TracePrint networkTime If networkTime > localTime The…...

python数据结构与算法-01_抽象数据类型和面向对象编程
Python 一切皆对象 举个例子,在 python 中我们经常使用的 list l list() # 实例化一个 list 对象 l l.append(1) # 调用 l 的 append 方法 l.append(2) l.remove(1) print(len(l)) # 调用对象的 __len__ 方法在后面实现新的数据类型时,我们将…...

纯手写 模态框、消息弹框、呼吸灯
在有些做某些网页中,应用不想引用一些前端框架,对于一些比较常用的插件可以纯手写实现 1、模态框 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>Water Ripple Effect</title> <style…...

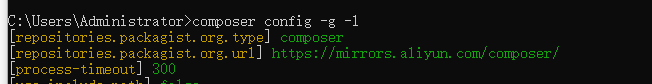
windows安装composer并更换国内镜像
第一步、官网下载 下载地址 Composer安装https://getcomposer.org/Composer-Setup.exe第二步、双击安装即可 第三步选择 php安装路径并配置path 第四步、 composer -v查看安装是否成功,出现成功界面 第五步、查看镜像地址并更换(composer国内可能较慢…...

c++ basic_string 和string区别
在C中,basic_string 是一个模板类,而 string 是 basic_string 的一个具体实例化,即 basic_string<char>。basic_string 模板类被设计为支持多种字符类型,而 string 是其中一种特定字符类型的字符串类。 具体来说࿰…...
)
怎么在uni-app中使用Vuex 简单demo,通俗易懂(第二篇)
Vuex是Vue.js的官方状态管理库,可以帮助我们更好地管理和维护复杂状态和数据共享。在Vuex中,整个应用的状态被集中到一个单一的状态树中,这个状态树包含了所有的共享状态和数据。通过状态管理模块、getter、mutation、action等机制࿰…...

相机专业模型详解,各个参数作用,专业模式英文全称和缩写
ISO(感光度) 全称: International Organization for Standardization缩写: ISO Shutter Speed(快门速度) 全称: Shutter Speed缩写: SS Aperture(光圈大小) 全…...

将随机数设成3407,让你的深度学习模型再涨一个点!文再附3种随机数设定方法
随机数重要性 深度学习已经在计算机视觉领域取得了巨大的成功,但我们是否曾想过为什么同样的模型在不同的训练过程中会有不同的表现?为什么使用同样的代码,就是和别人得到的结果不一样?怎么样才能保证自己每次跑同一个实验得到的…...

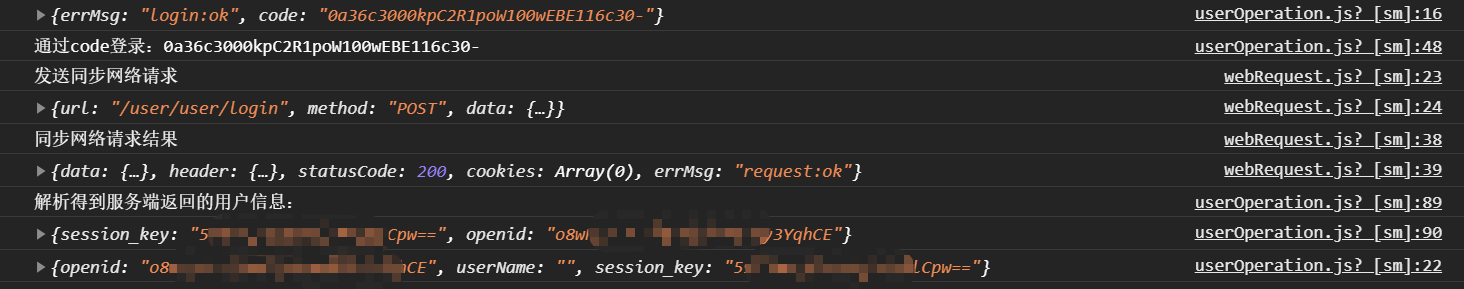
Spring后端HttpClient实现微信小程序登录
这是微信官方提供的时序图。我们需要关注的是前后端的交互,以及服务端如何收发网络请求。 小程序端 封装基本网络请求 我们先封装一个基本的网络请求。 const baseUrl"localhost:8080" export default{sendRequsetAsync } /* e url:目标页…...

Linux下部署MySQL-MHA环境
目前的环境如下:centos7 有四台虚拟机,20,21,22,23 20为master,21,22,23 为20的从库,21 为管理节点。 搭建MySQL主从复制的,可以参考我之前的文章 MHA&#…...
开发笔记 20231114-阿里云mysql外部访问)
DaoWiki(基于Django)开发笔记 20231114-阿里云mysql外部访问
文章目录 创建mysql用户,用户远程访问配置阿里云安全策略下载安装mysql workbench 创建mysql用户,用户远程访问 创建用户 CREATE USER dao_wiki% IDENTIFIED BY password;授权访问dao_wiki数据库 GRANT ALL PRIVILEGES ON dao_wiki.* TO dao_wiki%; F…...

【UE5】 虚拟制片教程
目录 效果 步骤 一、下载素材 二、将视频转成PNG序列 三、开始虚拟制片 效果 步骤 一、下载素材 首先下载绿幕视频素材 链接:百度网盘 请输入提取码 提取码:jyfk 二、将视频转成PNG序列 打开“Adobe Premiere Pro”,导入素材 …...

集成Line、Facebook、Twitter、Google、微信、QQ、微博、支付宝的三方登录sdk
下载地址: https://githubfast.com/anerg2046/sns_auth 安装方式建议使用composer进行安装 如果linux执行composer不方便的话,可以在本地新建个文件夹,然后执行上面的composer命令,把代码sdk和composer文件一起上传到项目适当位…...

2022年09月 Python(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 已知字符串:s=“语文,数学,英语”,执行print(s.split(“,”))语句后结果是?( ) A: [‘语文’, ‘数学’, ‘英语’] B: [语文, 数学, 英语] C: [‘语文, 数学, 英语’] D: [‘语…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
