前端 BUG 总结
文章目录
- CSS 样式
- 1、Chrome 89 版本期不再支持 `/deep/`,请勿使用嵌套 `/deep/`
- 2、圆角按钮 button 点击后出现矩形框线
- 3、怪异模式
- 4、`border` 1 像素在手机上显示问题
- 5、文本溢出问题
- JavaScript 脚本
- 1、移动端点击穿透
- 2、使用`parseInt`时必须补全第二个参数 `radix`
- 3、有关`Input`标签`capture`属性
- 4、`setTimeout/setInterval`函数第一个参数误用字符串
- 5、在为变量重置`get`、`valueOf`、`toString`时请谨慎
- 7、`null`是不是`object`
- 8、诡异的参数
CSS 样式
1、Chrome 89 版本期不再支持 /deep/,请勿使用嵌套 /deep/
发现使用 chrome 最新版(v89),有个别样式出现了问题,排查定位后发现是有些错误地嵌套使用/deep/,在 v88 下是没问题的,但在 v89 下就出现了问题,不再生效。我们使用 VUE 框架,ElementUI 组件库,Dialog 控件样式(SCSS)写成了:
.my-dialog {/deep/ .el-dialog {/deep/ .el-dialog__body {height: 600px;}}
}
✨注意:嵌套使用/deep/是错误的,但在之前的版本没有发现问题便没发现✨
chromestatus chromestatu里有:
The /deep/ combinator was a part of Shadow DOM v0, which has been deprecated and removed. Starting in M63, the /deep/ combinator was treated as a no-op, equivalent to a space “ “ combinator. As the code for all of Shadow DOM v0 was removed completely in M89, /deep/ will now throw exceptions in some JS operations, such as querySelectorAll. Simply replace it with “ “ to get pre-M89 behavior back.
翻译过来的意思是,在 89 之前,chrome 浏览器会将/deep/ 当作空格字符串来处理,后面就完整删除 Shadow DOM v0 的内容了。
2、圆角按钮 button 点击后出现矩形框线
解决办法:
outline: none;
3、怪异模式
没有书写<!doctype html>时会触发怪异解析现象。
解决办法: 请完整书写<!doctype html>
4、border 1 像素在手机上显示问题
原因: 1px在手机上是使用2dp进行渲染,换成 border: 0.5 是不行的!
解决办法: 通过给元素的before或after伪类设置border或者height,然后让伪类利用 css3 的transform的scaleY(0.5)缩放 0.5 像素
5、文本溢出问题
- 单行文本溢出
overflow: hidden;
white-wrap: nowrap;
text-overflow: ellipsis;
- 多行文本溢出
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
/* 3表示第四行溢出 */
-webkit-line-clamp: 3;
JavaScript 脚本
1、移动端点击穿透
背景: 当点击绝对定位元素的时候,下面的元素虽然被遮盖,但也被触发了。
原因: touchstart 早于 touchend 早于 click。
解决办法:
- (1)尽量都使用
touch事件来替换click事件。例如用touchend事件(推荐)。 - (2)用 fastclick
- (3)用
preventDefault阻止a标签的click - (4)延迟一定的时间(300ms+)来处理事件 (不推荐)
- (5)以上一般都能解决,实在不行就换成
click事件。
2、使用parseInt时必须补全第二个参数 radix
参考文档:parseInt
3、有关Input标签capture属性
HTML5 官方文档解释:capture 属性用于调用设备的摄像头或麦克风。
当accept="audio/*"或者accept="video/*"时capture只有以下两种值:
| 值 | 描述 |
|---|---|
| user | 调用面向用户的摄像头(前置摄像头)和/或麦克风 |
| environment | 调用朝外的摄像头(后置摄像头)和/或麦克风 |
iOS 最遵守遵守 HTML5 规范,其次是 X5 内核,安卓的 webview 基本忽略了 capture。
理想情况下应该按照如下开发 webview:
- (1). 当
accept="image/*"时,capture="user"调用前置照相机,capture="其他值",调用后置照相机 - (2). 当
accept="video/\*"时,capture="user"调用前置录像机,capture="其他值",调用后置录像机 - (3). 当
accept="image/_,video/_",capture="user"调用前置摄像头,capture="其他值",调用后置摄像头,默认照相,可切换录像 - (4). 当
accept="audio/*"时,capture="放空或者任意值",调用录音机 - (5). 当
input没有capture时,根据accppt类型给出文件夹选项以及摄像头或者录音机选项 - (6).
input含有multiple时访问文件夹可勾选多文件,调用系统摄像头或者录音机都只是单文件 - (7). 无
multiple时都只能单文件
参考文档:
- https://w3c.github.io/html-media-capture/
- https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/capture
- https://caniuse.com/html-media-capture
- https://w3c.github.io/html-media-capture/#examples
- https://stackoverflow.com/questions/21523544/html-file-input-control-with-capture-and-accept-attributes-works-wrong
4、setTimeout/setInterval函数第一个参数误用字符串
原因: 如果你将一个字符串作为setTimeout/setTimeInterval,它会被传给函数构造函数并构建一个新的函数。该操作流程很慢而且低效,并导致 bug 出现。
解决办法: 传入函数作为参数
function loop() {/* skip */
}
setInterval(loop, 1000);
5、在为变量重置get、valueOf、toString时请谨慎
原因: 考虑以下这些情况:
- v === 1 && v === 2,如果重置
v的get方法,这种情况将成立
let i = 1;
Object.defineProperty(window, 'v', {get() {return i++;}
});console.log(v === 1 && v === 2); // true
- v == 1 && v == 2, 如果重置
v的valueOf方法,这种情况将成立
let v = {i: 0,valueOf() {return (this.i += 1);}
};
console.log(v == 1 && v == 2); // true
7、null是不是object
console.log(typeof null); // object
console.log(null instanceof Object); // false
console.log(Object.prototype.toString.call(null)); // [object Null]
8、诡异的参数
function hello(name) {console.log(arguments[0]); // vickyname = 'world';return 'Hello, ' + arguments[0] + '!';
}console.log(hello('Rodey')); // Hello, world!
原因: name形参并非是arguments类数组对象元素的引用。
相关文章:

前端 BUG 总结
文章目录 CSS 样式1、Chrome 89 版本期不再支持 /deep/,请勿使用嵌套 /deep/2、圆角按钮 button 点击后出现矩形框线3、怪异模式4、border 1 像素在手机上显示问题5、文本溢出问题 JavaScript 脚本1、移动端点击穿透2、使用parseInt时必须补全第二个参数 radix3、有…...

【蓝桥杯软件赛 零基础备赛20周】第3周——填空题
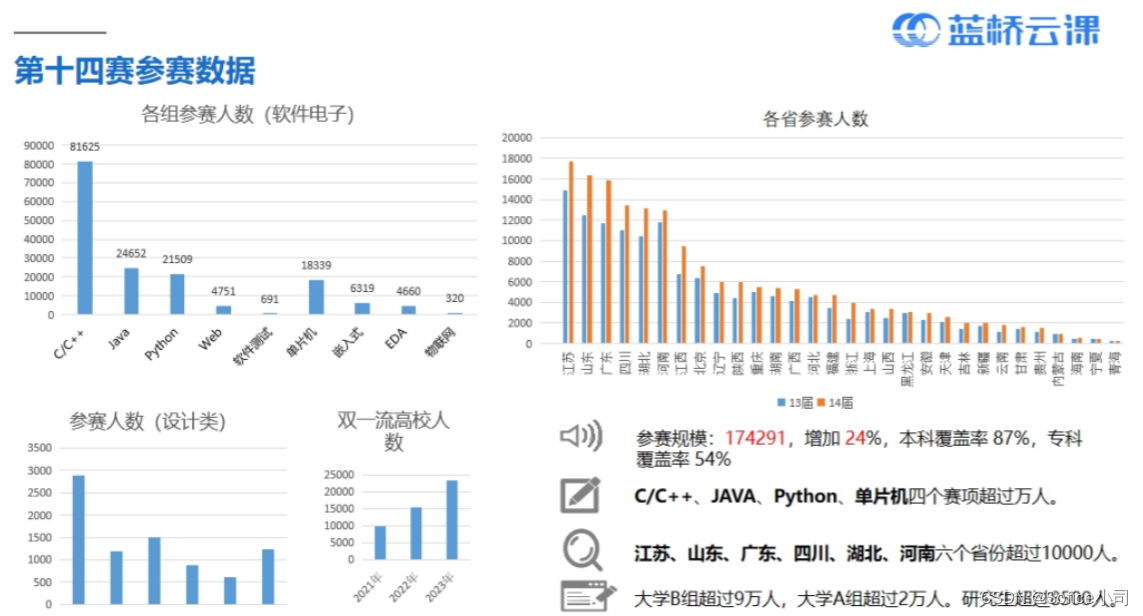
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 文章目录 00. 2023年第14届参赛数据0. 上一周答疑1. 填空…...

Pytorch自动混合精度的计算:torch.cuda.amp.autocast
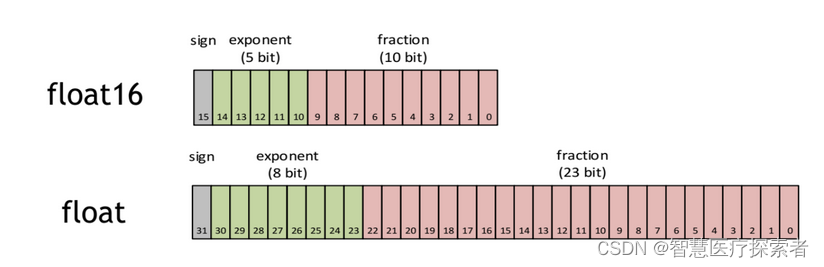
1 autocast介绍 1.1 什么是AMP? 默认情况下,大多数深度学习框架都采用32位浮点算法进行训练。2017年,NVIDIA研究了一种用于混合精度训练的方法,该方法在训练网络时将单精度(FP32)与半精度(FP16)结合在一起ÿ…...

一文看懂香港优才计划和高才通计划的区别和优势?如何选?
一文看懂香港优才计划和高才通计划的区别和优势?如何选? 为什么很多人都渴望有个香港身份? 英文这里和内地文化相近,语言相通,同时税率较低、没有外汇管制,有稳定金融体制和良好的营商环境,诸多…...

DTC Network旗下代币DSTC大蒜头即将上线,市场热度飙升
全球数字资产领导者DTC Network宣布其代币DSTC(大蒜头)即将于近期上线,引发市场广泛关注。DTC Network以其创新性的区块链技术和多维度的网络构建,致力于打造一个融合Web3.0、元宇宙和DAPP应用的去中心化聚合公共平台,…...

高通SDX12:ASoC 音频框架浅析
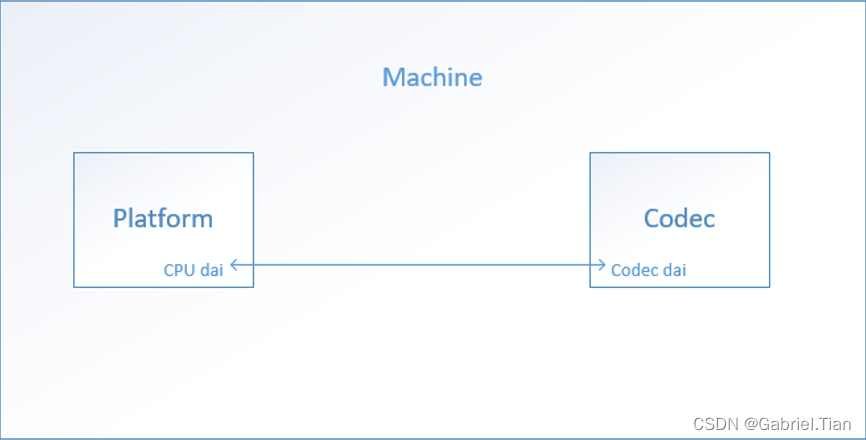
一、简介 ASoC–ALSA System on Chip ,是建立在标准ALSA驱动层上,为了更好地支持嵌入式处理器和移动设备中的音频Codec的一套软件体系。 本文基于高通SDX12平台,对ASoC框架做一个分析。 二、整体框架 1. 硬件层面 嵌入式Linux设备的Audio subsystem可以划分为Machine(板…...

国际化:i18n
什么是国际化? 国际化也称作i18n,其来源是英文单词 internationalization的首末字符和n,18为中间的字符数。由于软件发行可能面向多个国家,对于不同国家的用户,软件显示不同语言的过程就是国际化。通常来讲࿰…...

【机器学习5】无监督学习聚类
相比于监督学习, 非监督学习的输入数据没有标签信息, 需要通过算法模型来挖掘数据内在的结构和模式。 非监督学习主要包含两大类学习方法: 数据聚类和特征变量关联。 1 K均值聚类及优化及改进模型 1.1 K-means 聚类是在事先并不知道任何样…...

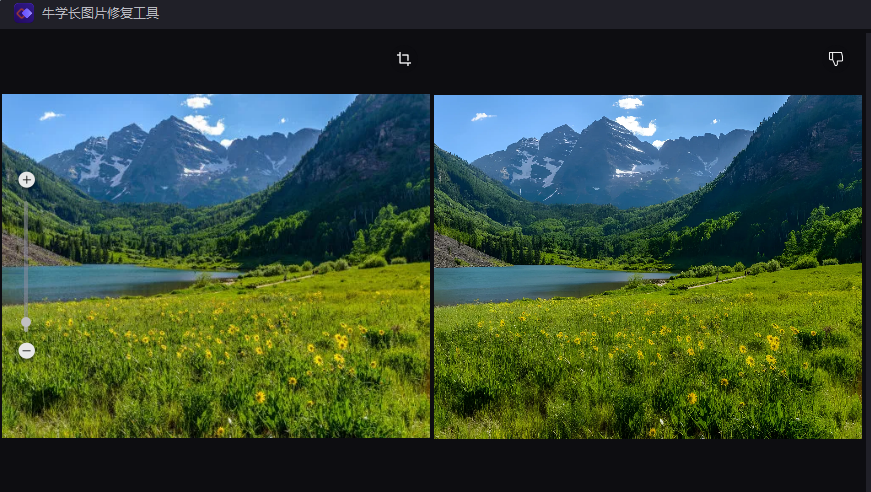
风景照片不够清晰锐利,四招帮你轻松解决
我们大家在拍摄风景照的时候都希望能够拍摄出清晰锐利的照片。可能会有人问:“什么是锐利?”我们可以从锐度来给大家简单解说下。锐度是反映图片平面清晰度和图像边缘对比度的一个参数。锐度较高的画面,微小的细节部分也会表现得很清晰&#…...

List中的迭代器实现【C++】
List中的迭代器实现【C】 一. list的结构二. 迭代器的区别三. 迭代器的实现i. 类的设计ii. 重载iii. !重载iiii. begin()iiiii. end()iiiii. operator* 四.测试五. const迭代器的实现i. 实现ii 优化实现 六. 整体代码 一. list的结构 其实按照习惯来说,应该要专门出…...

VB.NET三层之用户查询窗体
目录 前言: 过程: UI层代码展示: BLL层代码展示: DAL层代码展示: 查询用户效果图: 总结: 前言: 想要对用户进行查询,需要用到控件DataGrideView,通过代码的形式将数据库表中的数据显示在DataGrideview控件中,不用对DatGridView控件…...

Django之路由层
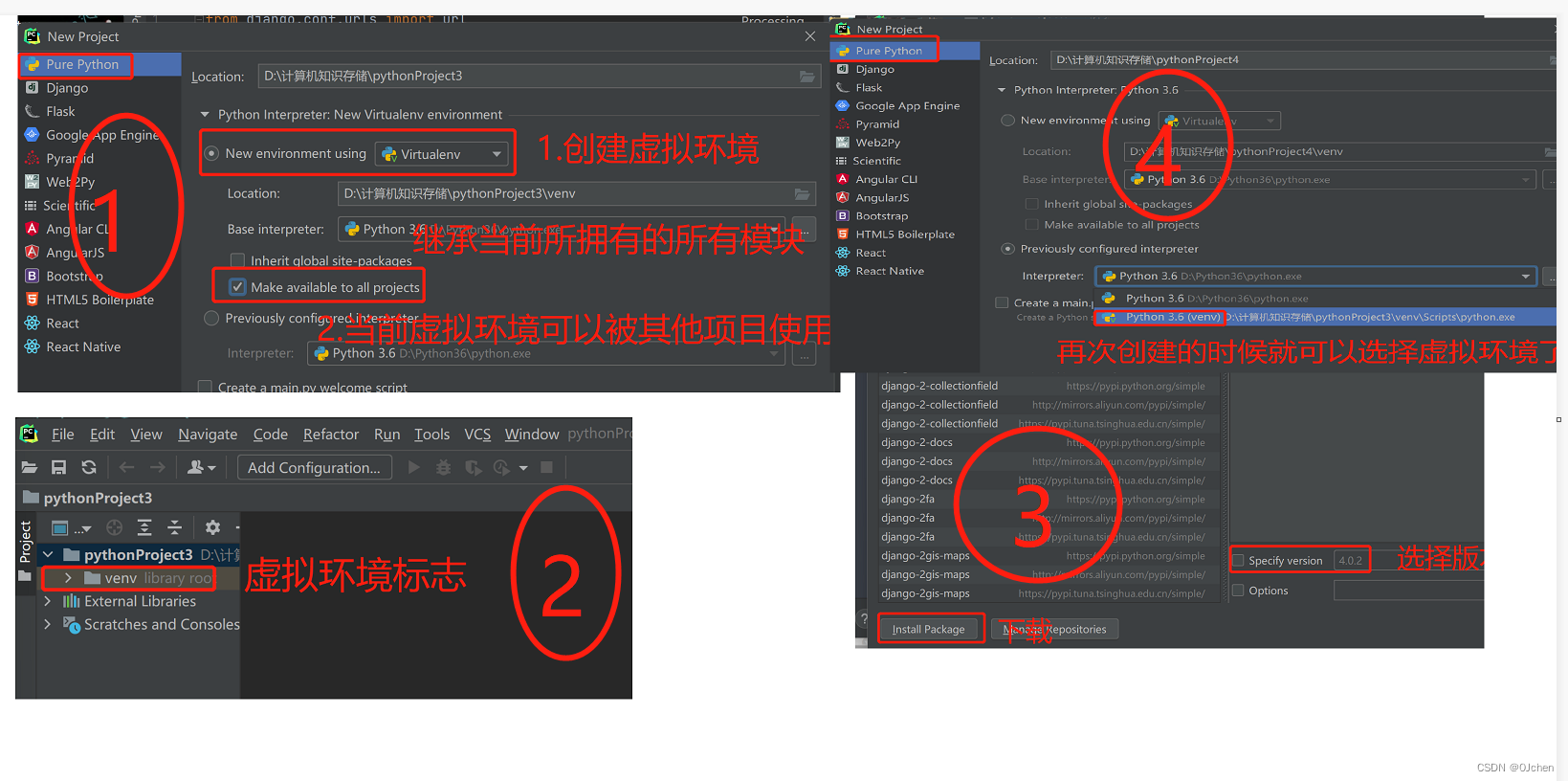
文章目录 路由匹配语法路由配置注意事项转换器注册自定义转化器 无名分组和有名分组无名分组有名分组 反向解析简介普通反向解析无名分组、有名分组之反向解析 路由分发简介为什么要用路由分发?路由分发实现 伪静态的概念名称空间虚拟环境什么是虚拟环境?…...

【06】VirtualService高级流量功能
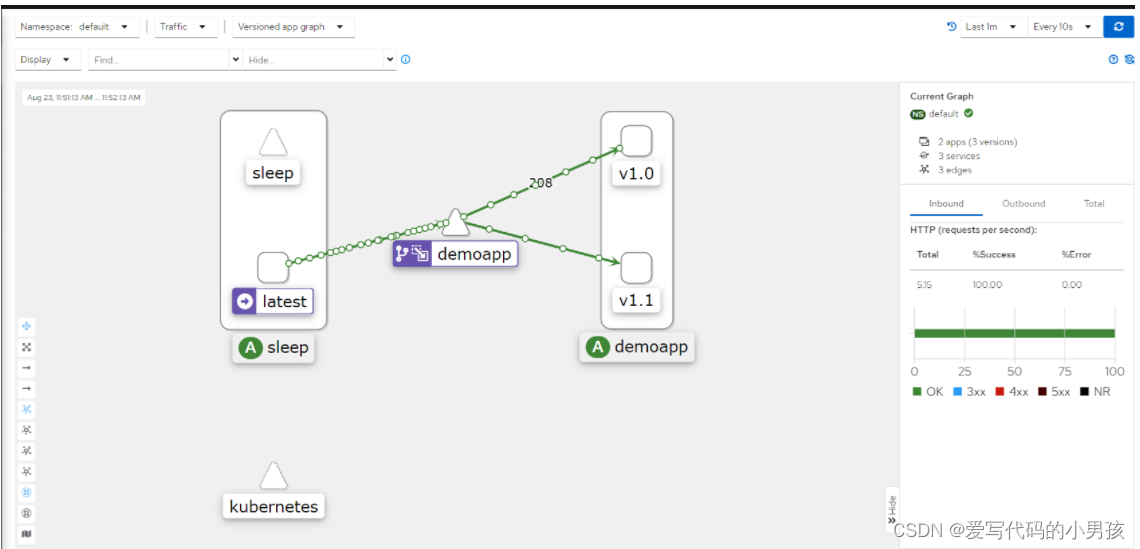
5.3 weight 部署demoapp v10和v11版本 --- apiVersion: apps/v1 kind: Deployment metadata:labels:app: demoappv10version: v1.0name: demoappv10 spec:progressDeadlineSeconds: 600replicas: 3selector:matchLabels:app: demoappversion: v1.0template:metadata:labels:app…...

322. 零钱兑换
给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。 你可以认为每种硬币的数量是无限的。 示…...

【大模型-第一篇】在阿里云上部署ChatGLM3
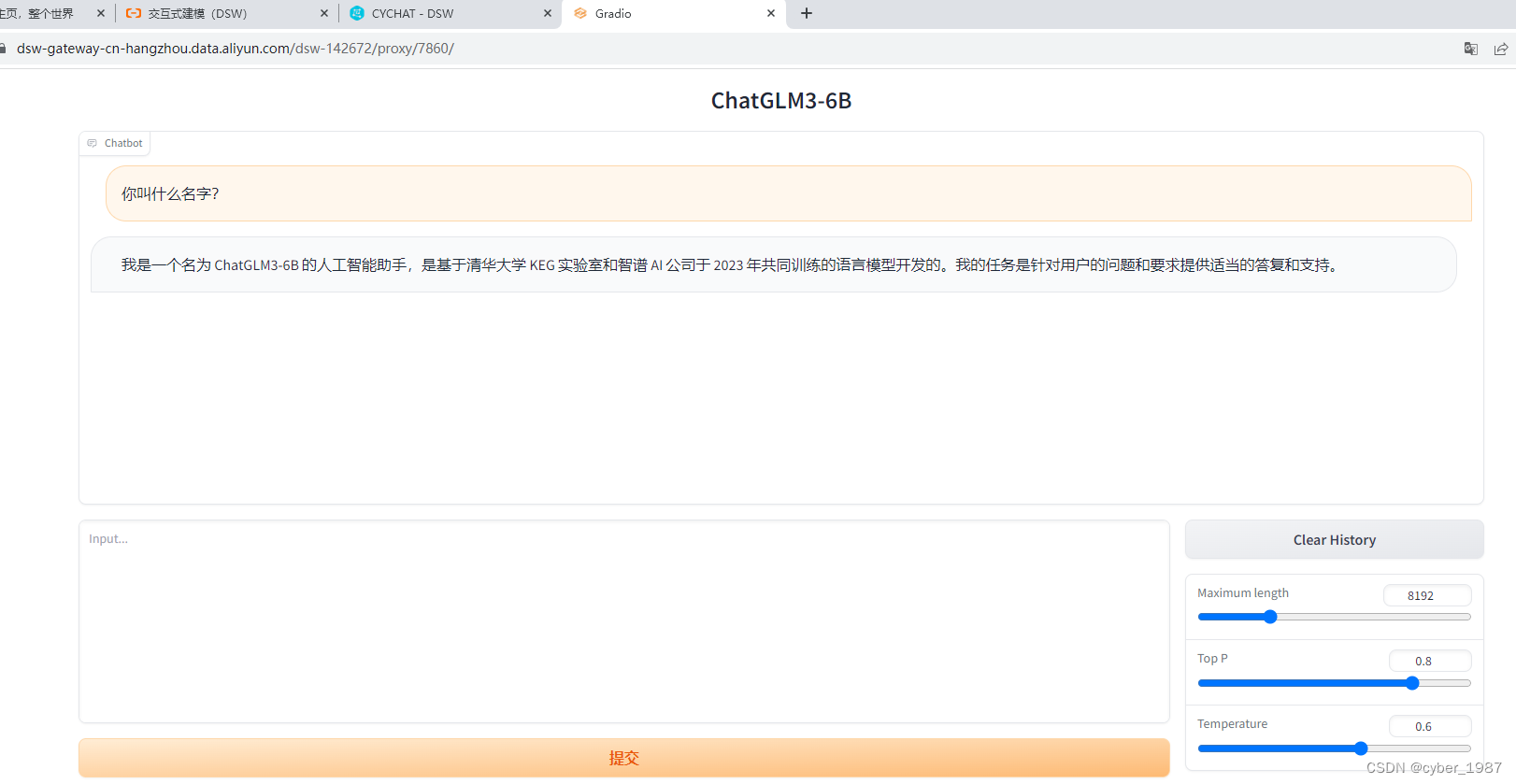
前言 好久没写博客了,最近大模型盛行,尤其是ChatGLM3上线,所以想部署试验一下。 本篇只是第一篇,仅仅只是部署而已,没有FINETUNE、没有Langchain更没有外挂知识库,所以从申请资源——>开通虚机——>…...

2023-11-14 mysql-主从复制-相关文档
摘要: 2023-11-14 mysql-主从复制-相关文档 官方文档: MySQL :: MySQL 8.0 Reference Manual :: 17 Replication MySQL :: MySQL 8.0 Reference Manual :: 18 Group Replication 相关参数: mysql> show variables like %repl%; +-----------------------------------------…...

ios 对话框 弹框,输入对话框 普通对话框
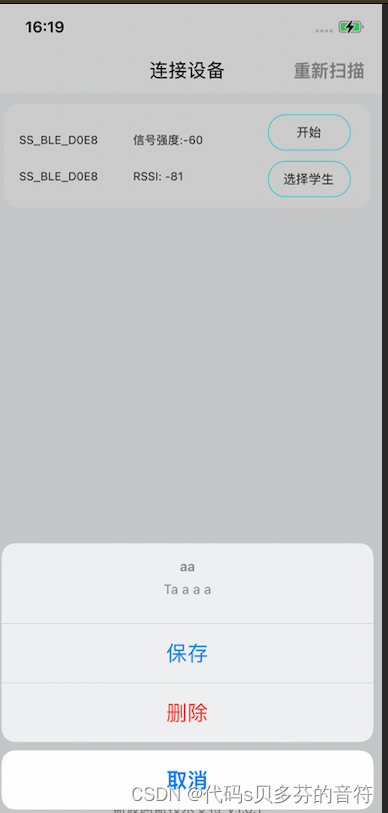
1 普通对话框 UIAlertController* alert [UIAlertController alertControllerWithTitle:"a" message:"alert12222fdsfs" pr…...

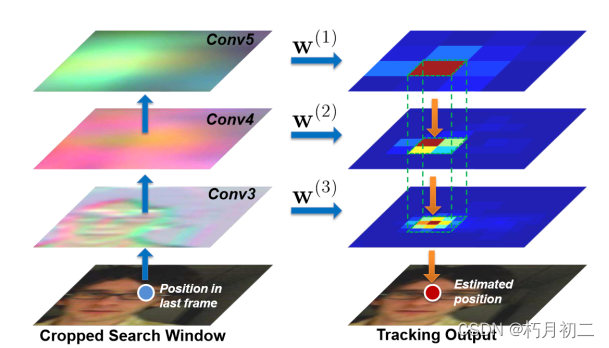
(论文阅读23/100)Hierarchical Convolutional Features for Visual Tracking
文献阅读笔记(分层卷积特征) 简介 题目 Hierarchical Convolutional Features for Visual Tracking 作者 Chao Ma, Jia-Bin Huang, Xiaokang Yang and Ming-Hsuan Yang 原文链接 arxiv.org/pdf/1707.03816.pdf 关键词 Hierarchical convolution…...

基于IGT-DSER智能网关实现GE的PAC/PLC与罗克韦尔(AB)的PLC之间通讯
工业自动化领域的IGT-DSER智能网关模块支持GE、西门子、三菱、欧姆龙、AB等各种品牌的PLC之间通讯(相关资料下载),同时也支持PLC与Modbus协议的工业机器人、智能仪表等设备通讯。网关有多个网口、串口,也可选择WIFI无线通讯。无需编程开发,只…...

创建符合 Web 可访问性标准的 HTML 布局
人们常说网络可访问性是当今万维网的“必须”。“Web 可访问性”一词定义了开发人员需要遵循的一组准则,以使残障人士和 Web 应用程序的交互更加方便。任何网站的内容、UI/UX 设计和布局都应该易于访问。在本文中,Logicify团队为 HTML/CSS 开发人员提供了…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
