uniapp的实战总结大全
🙂博主:冰海恋雨
🙂文章核心:uniapp部分总结
目录
编辑
目录
前言:
解决方案
1. 跨平台开发
2. Vue.js生态
3. 组件库
4. 自定义组件
5. Native能力
6. 插件生态
7. 性能优化
写法
1. 模板(Template)
2. JavaScript
3. 样式(Style)
代码
高质量
结论
事件
API
1. 获取地理位置信息
2. 操作摄像头和相册
3. 发送网络请求
优缺点
优点:
缺点:
材料
官方文档:
教程和示例:
插件和组件:
社区和论坛:
视频教程:
GitHub仓库:
了解内容:
前言:
uniapp(Universal Application)是一种基于Vue.js的全端解决方案,允许开发者使用一套代码构建多个平台的应用程序。这些平台包括iOS、Android、H5、微信小程序、支付宝小程序等。uniapp的出现解决了跨平台开发的痛点,大大减少了开发工作量,提高了开发效率。在这份知识大总结中,我们将深入探讨uniapp的各个方面。可以同时开发多个平台(如微信小程序、H5、App)的应用。以下是 UniApp 实战总结的一些要点:
解决方案
1. 跨平台开发
uniapp的核心解决方案是跨平台开发。开发者可以使用一套代码,同时在多个平台上运行应用程序。这个特性带来了许多优势:
降低了开发成本:不需要为每个平台单独编写代码,只需维护一份代码库。
提高了开发效率:开发者可以充分利用Vue.js的知识和生态系统,快速构建应用。
统一用户体验:应用在不同平台上具有一致的用户界面和功能。
2. Vue.js生态
uniapp构建在Vue.js之上,这意味着开发者可以使用Vue.js的语法和概念。如果你已经熟悉Vue.js,那么你可以轻松上手uniapp。
数据绑定:使用Vue.js的数据绑定机制来管理应用的状态。
组件化开发:uniapp支持组件化开发,可以构建可重用的组件。
路由管理:使用Vue Router来管理路由,实现页面导航。
Vuex支持:uniapp可以集成Vuex,用于状态管理。
3. 组件库
uniapp内置了丰富的UI组件和原生组件,可以用于构建用户界面。这些组件包括按钮、表单控件、列表视图、轮播图等。开发者可以轻松创建漂亮的界面,而无需自己编写复杂的样式和交互逻辑。
4. 自定义组件
除了内置的组件,uniapp还支持开发者创建自定义组件。这意味着你可以根据特定的应用需求构建自己的UI组件,实现高度定制化的界面。
5. Native能力
uniapp提供了一套API,用于访问设备硬件和原生功能。这些API包括:
- 获取地理位置信息
- 操作摄像头和相册
- 访问文件系统
- 发送网络请求
- 获取系统信息
- 调用原生模块等
这些功能让uniapp应用可以获得与原生应用相媲美的能力。
6. 插件生态
uniapp拥有丰富的插件生态系统,开发者可以选择并集成各种插件来扩展应用的功能。这些插件涵盖了各种领域,如地图、推送通知、支付等。你可以根据项目需要选择适合的插件,而无需从头开始编写所有功能。
7. 性能优化
uniapp针对不同平台进行了性能优化,以确保应用在各个平台上运行流畅。这些优化包括:
- 资源懒加载:延迟加载图片和资源,减少首次加载时间。
- 页面缓存:缓存已访问过的页面,加快页面切换速度。
- GPU加速:利用硬件加速提高动画和图形渲染性能。
- 资源压缩:减小应用包大小,加快下载速度。
写法
uniapp的写法与Vue.js非常相似,如果你已经熟悉Vue.js,那么上手uniapp将变得非常容易。以下是一些基本的写法示例:
1. 模板(Template)
<template><view><text>{{ message }}</text><button @click="changeMessage">Change Message</button></view>
</template>2. JavaScript
<script>
export default {data() {return {message: 'Hello, uniapp!'};},methods: {changeMessage() {this.message = 'New Message';}}
};
</script>3. 样式(Style)
<style>view {background-color: #f0f0f0;padding: 20rpx;}text {font-size: 32rpx;}button {background-color: #007aff;color: #fff;padding: 10rpx 20rpx;border-radius: 5rpx;}
</style>uniapp支持大部分Vue.js的语法和概念,包括数据绑定、事件监听、计算属性等。因此,Vue.js开发者可以无缝切换到uniapp的开发环境。
代码
uniapp的代码可以在不同平台之间共享,但需要使用条件编译指令来处理平台差异。这样可以实现平台特定的逻辑,同时保持代码的统一性。以下是一个示例,演示如何使用条件编译:
<template><view><text>{{ platformMessage }}</text></view>
</template><script>
export default {data() {return {platformMessage: ''};},mounted() {#ifdef APP-PLUSthis.platformMessage = 'Running on native app (APP-PLUS)';#endif#ifdef H5this.platformMessage = 'Running on web (H5)';#endif#ifdef MP-WEIXINthis.platformMessage = 'Running on WeChat Mini Program (MP-WEIXIN)';#endif#ifdef MP-ALIPAYthis.platformMessage = 'Running on Alipay Mini Program (MP-ALIPAY)';#endif}
};
</script>通过使用条件编译,你可以根据不同平台的要求编写不同的代码段,以确保应用在不同平台上能够正常运行。
高质量
uniapp社区非常活跃,提供大量的文档、教程和插件资源,以帮助开发者解决问题和学习新技能。无论是初学者还是有经验的开发者,都可以从社区中获益。
- 官方文档:uniapp官方提供了详尽的文档,包含了各种开发指南和API文档。
- 社区论坛:开发者可以在社区论坛上提问、分享经验和讨论最新的技术趋势。
- 插件市场:uniapp的插件市场有各种各样的插件可供选择,可以大大扩展应用功能。
由于有着强大的社区支持,uniapp项目可以保持高质量,并不断改进和演进。
结论
总的来说,uniapp是一个强大的跨平台开发解决方案,适用于多种应用场景。它基于Vue.js构建,具有丰富的特性,包括跨平台开发、Vue.js生态、组件库、自定义组件、Native能力、插件生态和性能优化。使用uniapp,开发者可以大大减少开发成本和工作量,同时提高开发效率,实现一次编写多平台运行。
事件
uniapp支持Vue.js的事件系统,开发者可以使用@符号来监听和触发事件,与Vue.js的事件处理方式相同。以下是一个简单的示例:
<template><view><button @click="handleClick">Click me</button></view>
</template><script>
export default {methods: {handleClick() {// 处理点击事件console.log('Button clicked');}}
};
</script>开发者可以根据需要在组件中定义事件处理方法,以实现交互逻辑。
API
uniapp提供了一套API,用于访问设备硬件和原生功能,如摄像头、地理位置、文件系统等。这些API使得uniapp应用可以与设备进行交互,并实现更多功能。以下是一些常用的API示例:
1. 获取地理位置信息
uni.getLocation({type: 'wgs84',success: function (res) {console.log('经度:' + res.longitude);console.log('纬度:' + res.latitude);}
});2. 操作摄像头和相册
uni.chooseImage({count: 1,success: function (res) {const tempFilePaths = res.tempFilePaths;console.log('选择的图片路径:' + tempFilePaths[0]);}
});3. 发送网络请求
uni.request({url: 'https://api.example.com/data',method: 'GET',success: function (res) {console.log('请求成功:', res.data);},fail: function (err) {console.error('请求失败:', err);}
});这些API可以帮助开发者实现与设备和网络的交互,扩展应用的功能。
优缺点
优点:
- 跨平台开发:uniapp允许一次编写,多平台运行,降低了开发成本和维护工作。
- Vue.js生态:基于Vue.js,开发者可以充分利用Vue.js的语法和概念,快速开发应用。
- 丰富的组件库:uniapp内置了丰富的UI组件和原生组件,可用于构建漂亮的用户界面。
- 自定义组件:开发者可以创建自定义组件,实现高度定制化的界面和功能。
- Native能力:uniapp提供了一套API,访问设备硬件和原生功能,实现与原生应用类似的能力。
- 插件生态:有丰富的插件可供选择,扩展应用功能,提高开发效率。
- 性能优化:uniapp进行了性能优化,确保应用在各个平台上运行流畅。
- 社区支持:有活跃的社区和大量文档、教程可供参考,解决问题更加便捷。
缺点:
- 平台特定逻辑:某些平台可能需要编写平台特定的逻辑,以处理不同平台的差异。
- 新兴平台支持:对于一些新兴平台,uniapp的支持可能有限,需要等待更新。
- 性能问题:在某些情况下,性能可能不如原生开发,特别是对于复杂的应用。
虽然uniapp具有许多优点,但开发者仍然需要根据项目需求和目标平台的特点来选择适合的开发工具和技术。总体来说,uniapp为跨平台开发
材料
官方文档:
- uniapp官方文档:uniapp官方提供的详尽文档,包含了各种开发指南、API文档和示例代码。
教程和示例:
- uniapp官方示例:官方提供的一些示例应用,用于演示uniapp的功能和用法。
- uniapp社区教程:uniapp社区中的教程,由开发者分享的实用教程和技巧。
插件和组件:
- uniapp插件市场:uniapp官方的插件市场,包含了各种可用于扩展应用功能的插件。
- uniapp官方组件:uniapp内置的组件文档,包括各种UI组件和原生组件的用法和示例。
社区和论坛:
- uniapp社区论坛:uniapp的官方社区论坛,可以在这里提问问题、分享经验和讨论技术话题。
- uniapp中文社区:一个独立的uniapp中文社区,也是一个讨论uniapp的好地方。
视频教程:
- 在视频分享平台如YouTube、Bilibili等上搜索"uniapp教程",可以找到许多uniapp的视频教程,从中学习实际开发技巧。
GitHub仓库:
- uniapp GitHub仓库:uniapp的官方GitHub仓库,可以查看源代码、提交问题和贡献代码。
了解内容:
-
学习 Vue.js:在使用 UniApp 开发之前,先熟悉并学习 Vue.js 的基本知识,包括 Vue 组件、数据绑定、计算属性、生命周期等,这对于理解和使用 UniApp 是非常重要的。
-
了解项目结构:UniApp 的项目结构与 Vue.js 单文件组件相似,包含
pages、components、static等目录。了解项目结构有助于更好地组织代码和资源文件。 -
页面路由:UniApp 使用类似 Vue Router 的方式进行页面路由管理,通过
uni.navigateTo、uni.redirectTo、uni.reLaunch等方法实现页面之间的跳转。 -
数据通信:UniApp 支持使用 Vuex 进行全局状态管理,可以在不同页面间共享数据。此外,UniApp 还提供了
uni.$emit和uni.$on方法来实现组件间的事件通信。 -
API 调用:UniApp 提供了封装好的 API 来调用各种原生功能,如获取系统信息、发送网络请求、调用摄像头等。需要根据所开发的平台参考不同的文档进行调用。
-
跨平台开发:UniApp 的优势之一是可以同时开发多个平台的应用,这意味着可以大部分代码复用,减少重复开发。但同时也需要注意不同平台的差异和限制,做好适配工作。
-
常见问题解决:在实战中可能会遇到一些常见的问题,如网络请求、图片加载、样式兼容等。可以参考官方文档或搜索社区中的解决方案来解决这些问题。
-
调试和发布:UniApp 提供了开发者工具用于调试和预览应用,在开发过程中可以使用该工具进行实时调试。发布应用时需要按照各平台的要求进行打包和提交审核。
以上是 UniApp 实战总结的一些要点,希望对你有所帮助!如果还有其他问题,请随时提问。

相关文章:

uniapp的实战总结大全
🙂博主:冰海恋雨 🙂文章核心:uniapp部分总结 目录 编辑 目录 前言: 解决方案 1. 跨平台开发 2. Vue.js生态 3. 组件库 4. 自定义组件 5. Native能力 6. 插件生态 7. 性能优化 写法 1. 模板…...

No205.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

保序回归:拯救你的校准曲线(APP)
保序回归:拯救你的校准曲线(APP) 校准曲线之所以是评价模型效能的重要指标是因为,校准曲线衡量模型预测概率与实际发生概率之间的一致性,它可以帮助我们了解模型的预测结果是否可信。一个理想的模型应该能够准确地预测…...

清华镜像源地址,适用于pip下载速度过慢从而导致下载失败的问题
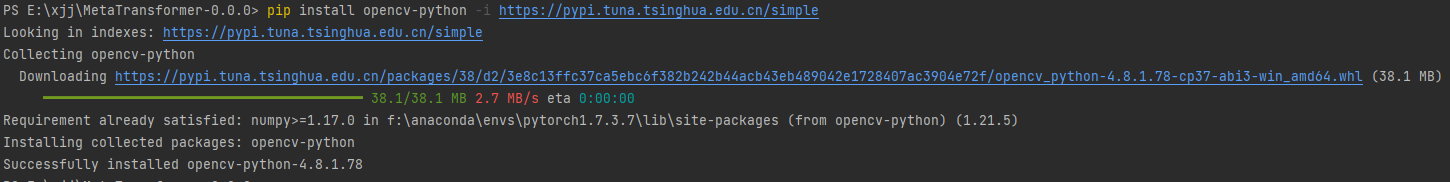
清华地址 https://pypi.tuna.tsinghua.edu.cn/simple下载各种各样的包的指令模板 pip install XXX -i https://pypi.tuna.tsinghua.edu.cn/simple这样就行了,XXX代表的是你将要下载的包名称。 比如: pip install opencv-python -i https://pypi.tuna.…...

arcgis--NoData数据处理
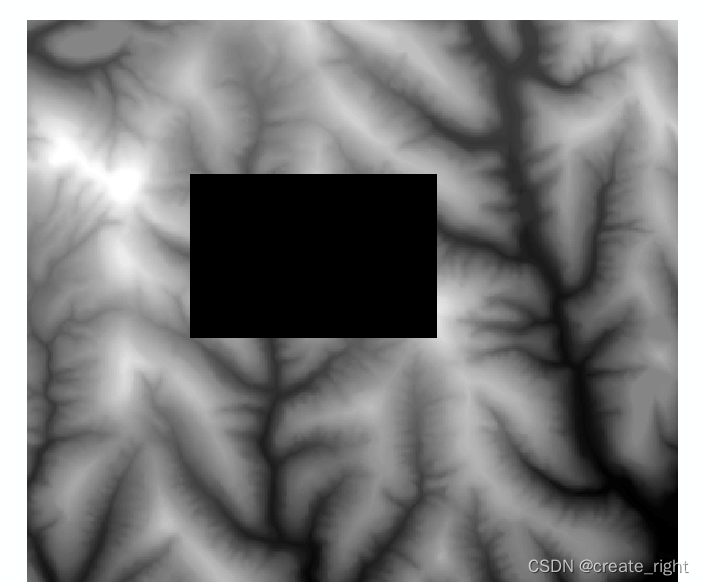
方法一:利用【栅格计算器】可以对NoData的值进行修改。【Spatial Analyst工具】-【地图代数】-【栅格计算器】,将NoData修改为某一个值。 方法二:先对原始数据进行重分类,分成1类,将NoData赋值为2,。然后,将…...

基于单片机教室人数实时检测系统仿真及源程序
一、系统方案 1、本设计采用51单片机作为主控器。 2、红外传感器检测进出人数,液晶1602显示。 3、按键最多容纳人数,烟雾报警。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 void lcd_init() { lcd_write_com(0x38…...

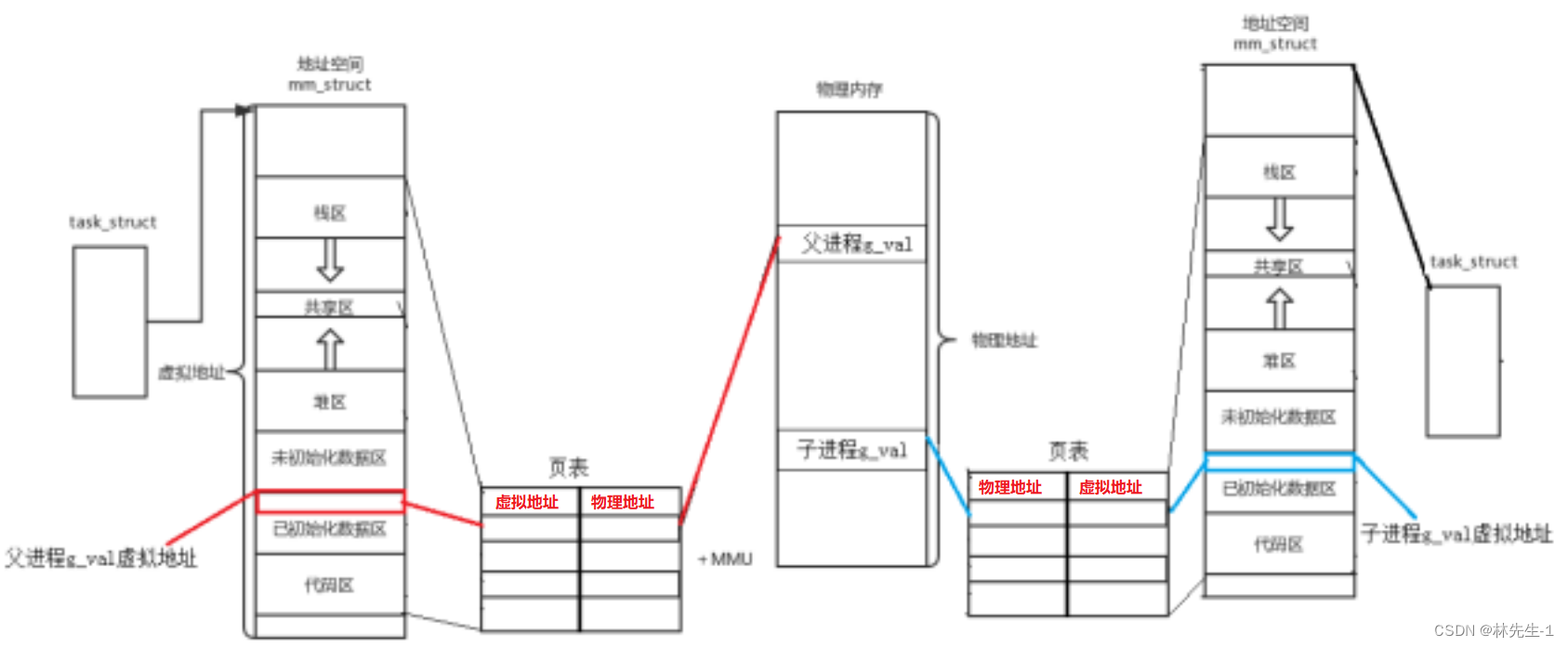
【Linux笔记】Linux环境变量与地址空间
【Linux笔记】Linux环境变量与地址空间 一、命令行参数1.1、main函数的参数1.2、main函数的第三个参数 二、环境变量的概念与内容2.1、环境变量的概念2.2、环境变量的分类2.3、环境变量的组织形式2.4、常见的环境变量 三、设置环境变量3.1、通过命令获取或设置环境变量3.2、通过…...

【springboot】@restcontroller和@controller的区别
返回值不同:RestController注解的类中的所有方法都会返回JSON或XML等数据格式,而Controller注解的类中的方法可以返回JSP或HTML等视图页面。 默认注解不同:RestController注解中包含了ResponseBody注解,表示返回的数据会直接作为…...

oracle 不支持的字符集 orai18n.jar ZHS16GBK 异常问题解决
项目场景: 项目中有使用到oracle数据库来存在数据。 问题描述 在使用查询语句是,oracle会报错。 java.sql.SQLException: 不支持的字符集 (在类路径中添加 orai18n.jar): ZHS16GBK 原因分析: 经排查发现缺少oracle字符集的依赖包导致的。…...

设计模式-04-原型模式
经典的设计模式有23种,但是常用的设计模式一般情况下不会到一半,我们就针对一些常用的设计模式进行一些详细的讲解和分析,方便大家更加容易理解和使用设计模式。 1-什么是原型模式 如果对象的创建成本比较大,而同一个类的不同对象…...

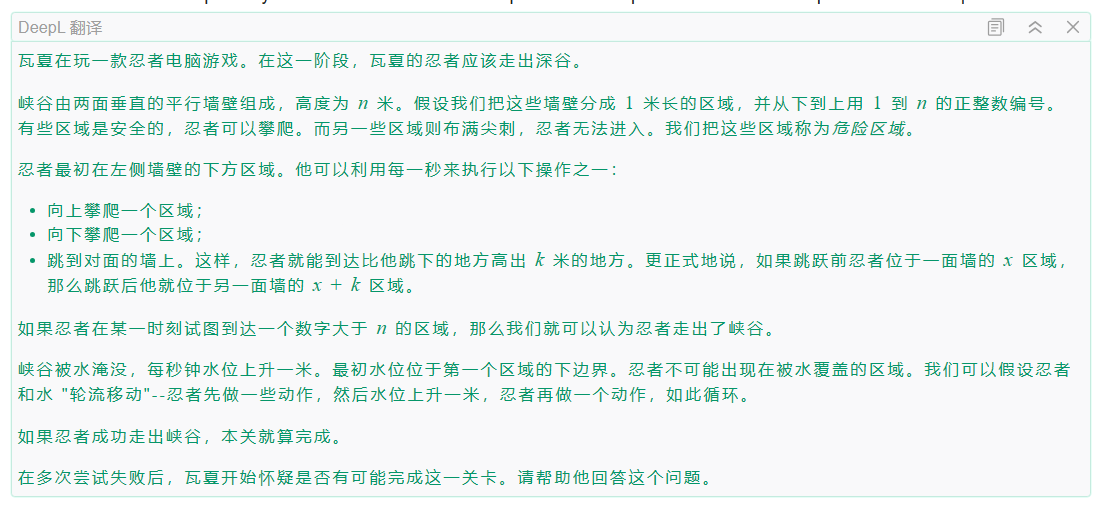
D. Jumping on Walls bfs
Problem - 199D - Codeforces 题目大意:有一个两个垂直的平行墙壁组成的一个峡谷。一个人初始是在左边墙壁第一层。在每个墙壁上有些障碍点,用X表示,这些障碍点不能被到达。,他可以执行以下三个操作: 向当前墙壁往上…...
)
preg_replace调用system(“ls“)
题目 <?php error_reporting(0); if(isset($_GET[code]) && isset($_POST[pattern])) {$pattern$_POST[pattern];if(!preg_match("/flag|system|pass|cat|chr|ls|[0-9]|tac|nl|od|ini_set|eval|exec|dir|\.|\|read*|show|file|\<|popen|pcntl|var_dump|pr…...

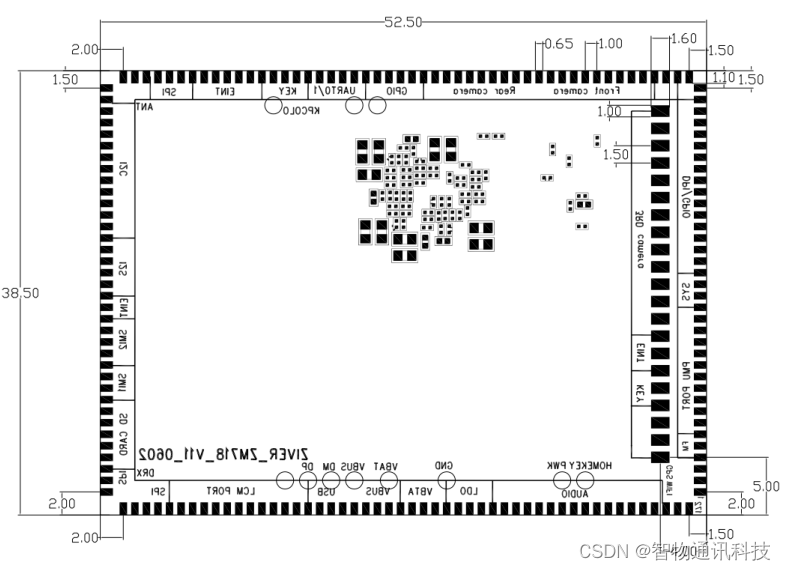
MT8788核心板主要参数介绍_联发科MTK安卓核心板智能模块
MT8788核心板是一款功能强大的4G全网通安卓智能模块,具有超高性能和低功耗特点。该模块采用联发科AIOT芯片平台。 MT8788核心板搭载了12nm制程的四个Cortex-A73和四个Cortex-A53处理器,最高主频可达2.0GHZ。它还配备了4GB64GB(2GB16GB、3GB32GB)的内存&a…...

Matlab批量提取图片特征向量
最近matlab数字图像处理课程需要,对上千张训练集测试集图片进行批量的特征提取,作为 SVM的输入。 所以就有了用matlab来批量提取图像特征向量,并保存,方便后续使用。 批量提取函数: % 函数返回参数% 分类列向量Categ…...

数据库系统原理与实践 笔记 #8
文章目录 数据库系统原理与实践 笔记 #8关系数据库设计(续)规范化(Normalization)范式(Normal Form)第一范式第二范式Boyce-Codd范式(BCNF)将模式分解成BCNFBCNF和保持依赖第三范式 函数依赖理论正则覆盖无关属性无关属性的验证无损分解保持依赖 数据库系统原理与实践 笔记 #8 …...

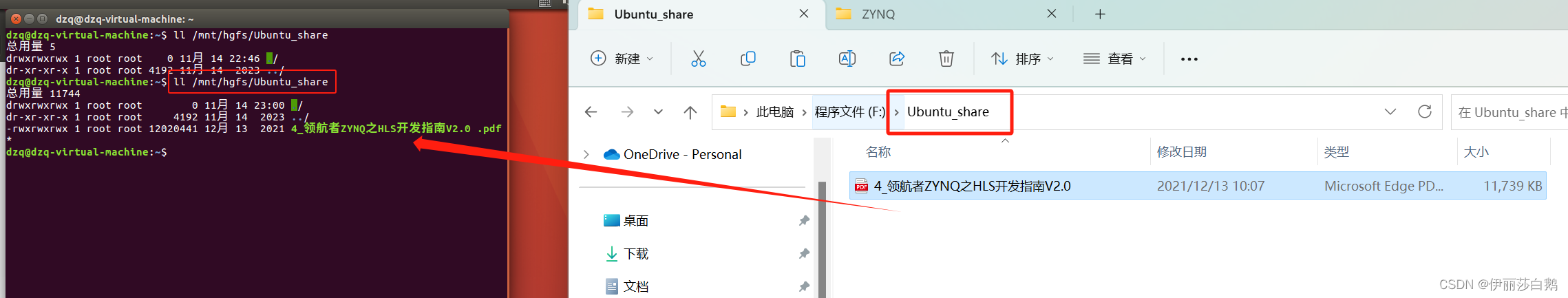
Ubuntu 和 Windows 文件互传
FTP 服务 FTP 采用 Internet 标准文件传输协议 FTP 的用户界面, 向用户提供了一组用来管理计算机之间文件传输的应用程序。在开发的过程中会频繁的在 Windows 和 Ubuntu 下进行文件传输,比如在 Windwos 下进行代码编写,然后将编写好的代码拿到…...

如何在WPF应用程序中全局捕获异常
在WPF (Windows Presentation Foundation) 应用程序中,你可以使用 AppDomain.CurrentDomain.UnhandledException 事件来全局捕获未处理的异常。这个事件会在应用程序中的任何地方发生未处理的异常时触发。以下是一个简单的例子,演示如何在WPF应用程序中全…...

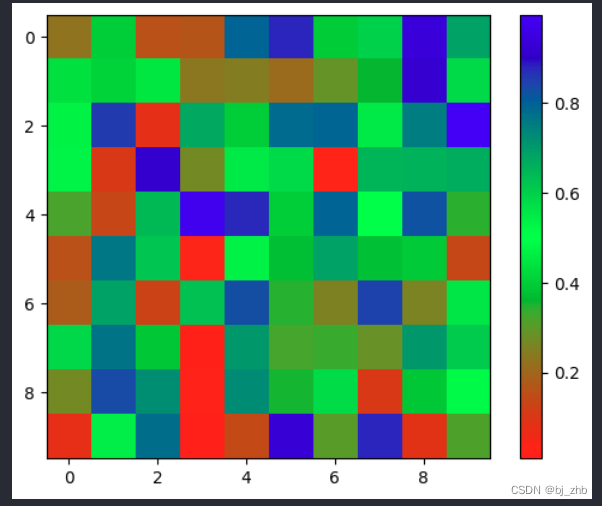
自定义Matplotlib中的颜色映射(cmap)
要自定义Matplotlib中的颜色映射(cmap),您可以按照以下步骤进行操作: 导入所需的库: import numpy as np import matplotlib.pyplot as plt from matplotlib.colors import LinearSegmentedColormap创建自定义颜色映…...

Ansible的filter
环境 控制节点:Ubuntu 22.04Ansible 2.10.8管理节点:CentOS 8 filter 使用filter可以对数据做操作,比如把JSON数据转换为YAML数据,从URL中解析出hostname,提取字符串的SHA1哈希值,做数学运算,…...

Qt绘制各种图表
绘制柱状图: void MainWindow::iniBarChart() { //柱状图初始化QChart *chart new QChart(); //创建chartchart->setTitle("Barchart演示");chart->setAnimationOptions(QChart::SeriesAnimations);ui->chartViewBar->setChart(chart); //为…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

