开启创造力之门:掌握Vue中Slot插槽的使用技巧与灵感

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
⭐ 专栏简介
📘 文章引言
一、slot是什么
二、使用场景
三、分类
默认插槽
具名插槽
作用域插槽
小结:
四、原理分析
⭐ 写在最后
⭐ 专栏简介
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是最新的前端框架和工具,我们都将为你提供丰富的内容和实用技巧,帮助你更好地理解并运用前端开发中的各种技术。
同时,我们也会关注最新的前端趋势和发展动态。随着Web技术的不断演进,前端开发也在不断推陈出新。我们会及时介绍最新的前端框架、工具和技术,使你能够站在前沿,与时俱进。通过掌握最新的前端技术,你将能够在竞争激烈的Web开发领域中有更大的竞争力。

📘 文章引言
一、slot是什么
在HTML中 slot 元素 ,作为 Web Components 技术套件的一部分,是Web组件内的一个占位符
该占位符可以在后期使用自己的标记语言填充
举个例子
<template id="element-details-template"><slot name="element-name">Slot template</slot>
</template>
<element-details><span slot="element-name">1</span>
</element-details>
<element-details><span slot="element-name">2</span>
</element-details>template不会展示到页面中,需要用先获取它的引用,然后添加到DOM中,
customElements.define('element-details',class extends HTMLElement {constructor() {super();const template = document.getElementById('element-details-template').content;const shadowRoot = this.attachShadow({mode: 'open'}).appendChild(template.cloneNode(true));}
})在Vue中的概念也是如此
Slot 艺名插槽,花名“占坑”,我们可以理解为solt在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中slot位置),作为承载分发内容的出口
可以将其类比为插卡式的FC游戏机,游戏机暴露卡槽(插槽)让用户插入不同的游戏磁条(自定义内容)
二、使用场景
通过插槽可以让用户可以拓展组件,去更好地复用组件和对其做定制化处理
如果父组件在使用到一个复用组件的时候,获取这个组件在不同的地方有少量的更改,如果去重写组件是一件不明智的事情
通过
slot插槽向组件内部指定位置传递内容,完成这个复用组件在不同场景的应用比如布局组件、表格列、下拉选、弹框显示内容等
三、分类
slot可以分来以下三种:
- 默认插槽
- 具名插槽
- 作用域插槽
默认插槽
子组件用<slot>标签来确定渲染的位置,标签里面可以放DOM结构,当父组件使用的时候没有往插槽传入内容,标签内DOM结构就会显示在页面
父组件在使用的时候,直接在子组件的标签内写入内容即可
子组件Child.vue
<template><slot><p>插槽后备的内容</p></slot>
</template>父组件
<Child><div>默认插槽</div>
</Child>具名插槽
子组件用name属性来表示插槽的名字,不传为默认插槽
父组件中在使用时在默认插槽的基础上加上slot属性,值为子组件插槽name属性值
子组件Child.vue
<template><slot>插槽后备的内容</slot><slot name="content">插槽后备的内容</slot>
</template>父组件
<child><template v-slot:default>具名插槽</template><!-- 具名插槽⽤插槽名做参数 --><template v-slot:content>内容...</template>
</child>作用域插槽
子组件在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件v-slot接受的对象上
父组件中在使用时通过v-slot:(简写:#)获取子组件的信息,在内容中使用
子组件Child.vue
<template> <slot name="footer" testProps="子组件的值"><h3>没传footer插槽</h3></slot>
</template>父组件
<child> <!-- 把v-slot的值指定为作⽤域上下⽂对象 --><template v-slot:default="slotProps">来⾃⼦组件数据:{{slotProps.testProps}}</template><template #default="slotProps">来⾃⼦组件数据:{{slotProps.testProps}}</template>
</child>小结:
v-slot属性只能在<template>上使用,但在只有默认插槽时可以在组件标签上使用- 默认插槽名为
default,可以省略default直接写v-slot- 缩写为
#时不能不写参数,写成#default- 可以通过解构获取
v-slot={user},还可以重命名v-slot="{user: newName}"和定义默认值v-slot="{user = '默认值'}"
四、原理分析
slot本质上是返回VNode的函数,一般情况下,Vue中的组件要渲染到页面上需要经过template -> render function -> VNode -> DOM 过程,这里看看slot如何实现:
编写一个buttonCounter组件,使用匿名插槽
Vue.component('button-counter', {template: '<div> <slot>我是默认内容</slot></div>'
})使用该组件
new Vue({el: '#app',template: '<button-counter><span>我是slot传入内容</span></button-counter>',components:{buttonCounter}
})获取buttonCounter组件渲染函数
(function anonymous(
) {
with(this){return _c('div',[_t("default",[_v("我是默认内容")])],2)}
})_v表示穿件普通文本节点,_t表示渲染插槽的函数
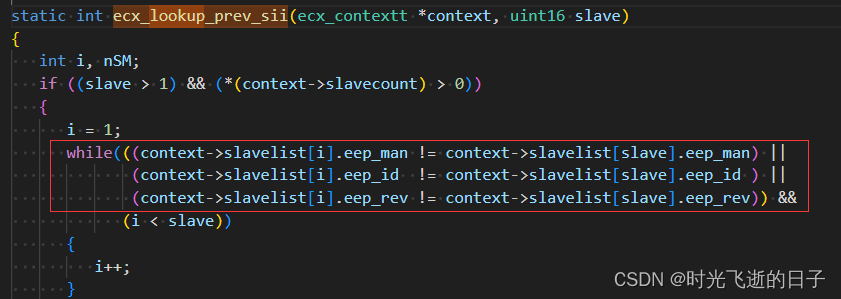
渲染插槽函数renderSlot(做了简化)
function renderSlot (name,fallback,props,bindObject
) {// 得到渲染插槽内容的函数 var scopedSlotFn = this.$scopedSlots[name];var nodes;// 如果存在插槽渲染函数,则执行插槽渲染函数,生成nodes节点返回// 否则使用默认值nodes = scopedSlotFn(props) || fallback;return nodes;
}name属性表示定义插槽的名字,默认值为default,fallback表示子组件中的slot节点的默认值
关于this.$scopredSlots是什么,我们可以先看看vm.slot
function initRender (vm) {...vm.$slots = resolveSlots(options._renderChildren, renderContext);...
}resolveSlots函数会对children节点做归类和过滤处理,返回slots
function resolveSlots (children,context) {if (!children || !children.length) {return {}}var slots = {};for (var i = 0, l = children.length; i < l; i++) {var child = children[i];var data = child.data;// remove slot attribute if the node is resolved as a Vue slot nodeif (data && data.attrs && data.attrs.slot) {delete data.attrs.slot;}// named slots should only be respected if the vnode was rendered in the// same context.if ((child.context === context || child.fnContext === context) &&data && data.slot != null) {// 如果slot存在(slot="header") 则拿对应的值作为keyvar name = data.slot;var slot = (slots[name] || (slots[name] = []));// 如果是tempalte元素 则把template的children添加进数组中,这也就是为什么你写的template标签并不会渲染成另一个标签到页面if (child.tag === 'template') {slot.push.apply(slot, child.children || []);} else {slot.push(child);}} else {// 如果没有就默认是default(slots.default || (slots.default = [])).push(child);}}// ignore slots that contains only whitespacefor (var name$1 in slots) {if (slots[name$1].every(isWhitespace)) {delete slots[name$1];}}return slots
}_render渲染函数通过normalizeScopedSlots得到vm.$scopedSlots
vm.$scopedSlots = normalizeScopedSlots(_parentVnode.data.scopedSlots,vm.$slots,vm.$scopedSlots
);作用域插槽中父组件能够得到子组件的值是因为在renderSlot的时候执行会传入props,也就是上述_t第三个参数,父组件则能够得到子组件传递过来的值
⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

相关文章:

开启创造力之门:掌握Vue中Slot插槽的使用技巧与灵感
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、s…...

【算法练习Day48】回文子串最长回文子序列
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 回文子串最长回文子序列总结…...

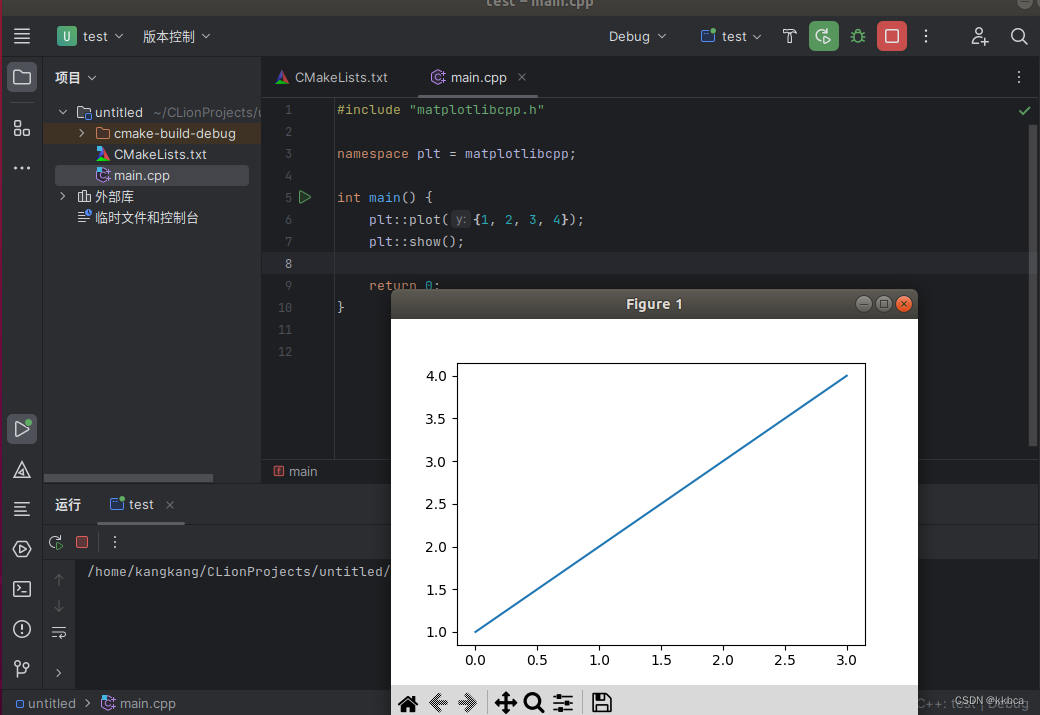
ubuntu下C++调用matplotlibcpp进行画图(超详细)
目录 一、换源 二、安装必要的软件 三、下载matplotlibcpp 四、下载anaconda 1.anaconda下载 2.使用anaconda配置环境 五、下载CLion 1.下载解压CLion 2.替换jbr文件夹 3.安装CLion 4.激活CLion 5.CLion汉化 6.Clion配置 六、使用CLion运行 七、总结 我的环…...

芯科科技推出新的8位MCU系列产品,扩展其强大的MCU平台
新的BB5系列为简单应用提供更多开发选择 中国,北京 - 2023年11月14日 – 致力于以安全、智能无线连接技术,建立更互联世界的全球领导厂商Silicon Labs(亦称“芯科科技”,NASDAQ:SLAB),今日宣布…...

Flink CDC
1、Flink CDC的介绍: 是一种技术,可以帮助我们实时的捕获数据库中数据的变化,并将这些变化的数据以流的形式传输到其他的系统中进行处理和存储。 2、Flink CDC的搭建: 1、开启mysql的binlog功能: # 1、修改mysql配置…...

数据结构-链表的简单操作代码实现3-LinkedList【Java版】
写在前: 本篇博客主要介绍关于双向链表的一些简答操作实现,其中有有部分代码的实现和前两篇博客中的单向链表是相类似的。例如:查找链表中是否包含关键字key、求链表的长度等。 其余的涉及到prev指向的需要特别注意,区分和单向链表之间的差异…...

JTS: 24 MinimumDiameter 最小矩形
文章目录 版本代码 版本 org.locationtech.jts:jts-core:1.19.0 链接: github 代码 package pers.stu.algorithm;import org.locationtech.jts.algorithm.MinimumDiameter; import org.locationtech.jts.geom.Coordinate; import org.locationtech.jts.geom.Geometry; import…...

MacOS Ventura 13 优化配置(ARM架构新手向导)
一、系统配置 1、About My MacBook Pro 2、在当前标签打开新窗口 桌面上创建目录的文件夹,每次新打开一个目录,就会创建一个窗口,这就造成窗口太多,不太好查看和管理,我们可以改成在新标签处打开新目录。需要在&…...

多区域OSPF配置
配置命令步骤: 1.使用router ospf 进程ID编号 启用OSPF路由 2.使用network 直连网络地址 反掩码 area 区域号 将其归于对应区域 注意: 1.进程ID编号可任意(1-65535) 2.反掩码用4个255相减得到 3.area 0 为主干区域 4.连接不…...

【强化学习】day1 强化学习基础、马尔可夫决策过程、表格型方法
写在最前:参加DataWhale十一月组队学习记录 【教程地址】 https://github.com/datawhalechina/joyrl-book https://datawhalechina.github.io/easy-rl/ https://linklearner.com/learn/detail/91 强化学习 强化学习是一种重要的机器学习方法,它使得智能…...

openwrt Docker不能联网
文章参考:docker上网(docker安装openwrt无法上网) - 老白网络 外网不能访问内网是应为防火墙。内网访问外网如下: 清理容器垃圾 docker volume prune -f 创建一个网络 docker network create --subnet172.18.0.0/16 mynet 通过该网络创建gerrit docker run -tid --name ge…...

EtherCAT从站EEPROM组成信息详解(2):字8-15产品标识区
0 工具准备 1.EtherCAT从站EEPROM数据(本文使用DE3E-556步进电机驱动器)1 字8-字15产品标识区 1.1 产品标识区组成规范 对于不同厂家和型号的从站,主站是如何区分它们的呢?这就要提起SII的字8-字15区域存储的产品标识ÿ…...

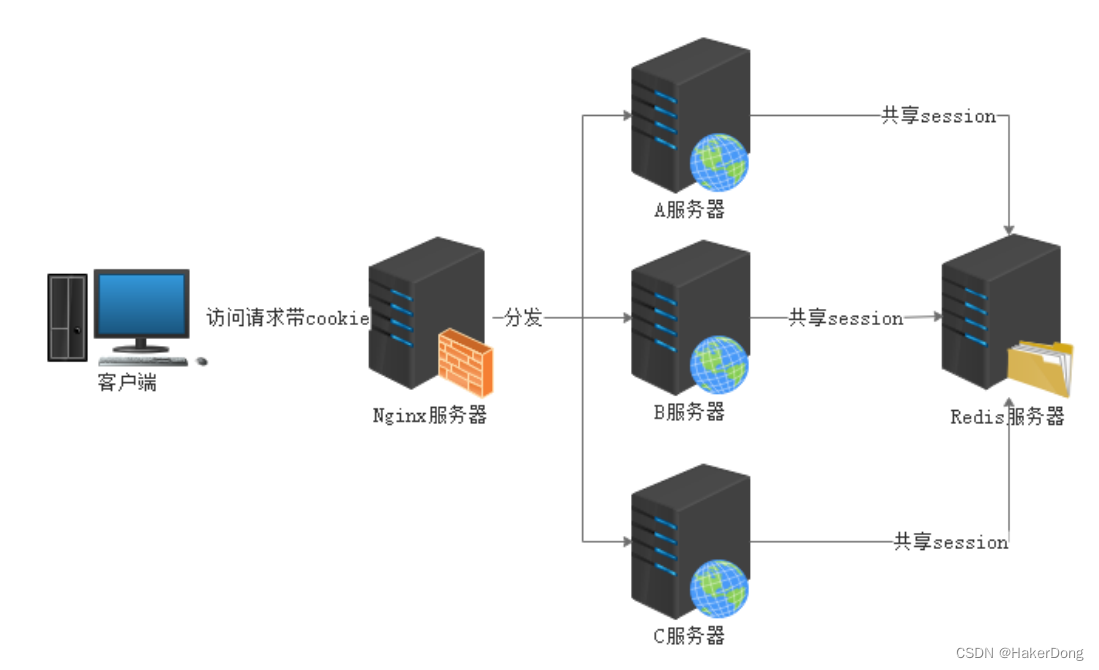
SpringBoot--中间件技术-4:整合Shiro,Shiro基于会话SessionManager实现分布式认证,附案例含源代码!
SpringBoot整合安全中间件Shiro 技术栈:SpringBootShiro 代码实现 pom文件加坐标 Springboot版本选择2.7.14 ;java版本1.8 ; shiro做了版本锁定 1.3.2 <properties><java.version>1.8</java.version><!--shiro版本锁定…...

【QT基础入门】QT中的容器类
QT中有多种容器类,它们可以用来存储和操作不同类型的数据。根据容器的特性和用途,可以分为以下几类: 序列容器 这些容器按照一定的顺序存储数据,可以通过下标或迭代器访问。QT中的序列容器有: QList: 这是最通用的序列容器,它在内部实现为一个数组列表,可以快速地在头…...

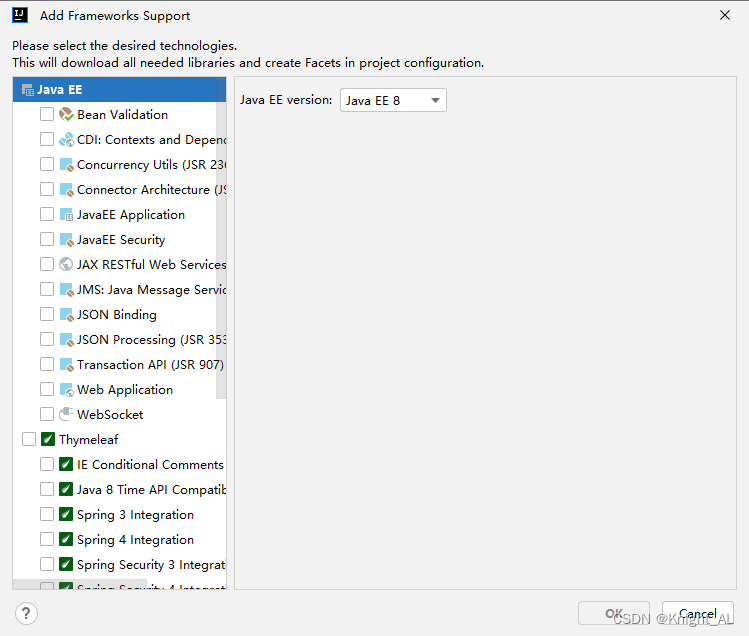
IDEA没有Add Framework Support解决办法
点击File—>Settings 点击第一个设置快捷键 点击apply和ok即可 我们要点击一下项目,再按快捷键ctrlk 即可...

《009.SpringBoot之汽车租赁系统》
《009.SpringBoot之汽车租赁系统》 项目简介 [1]本系统涉及到的技术主要如下: 推荐环境配置:DEA jdk1.8 Maven MySQL 前后端分离; 后台:SpringBootMybatisPlus; 前台:Layuivue; [2]功能模块展示: 前端门户 1.登录&a…...

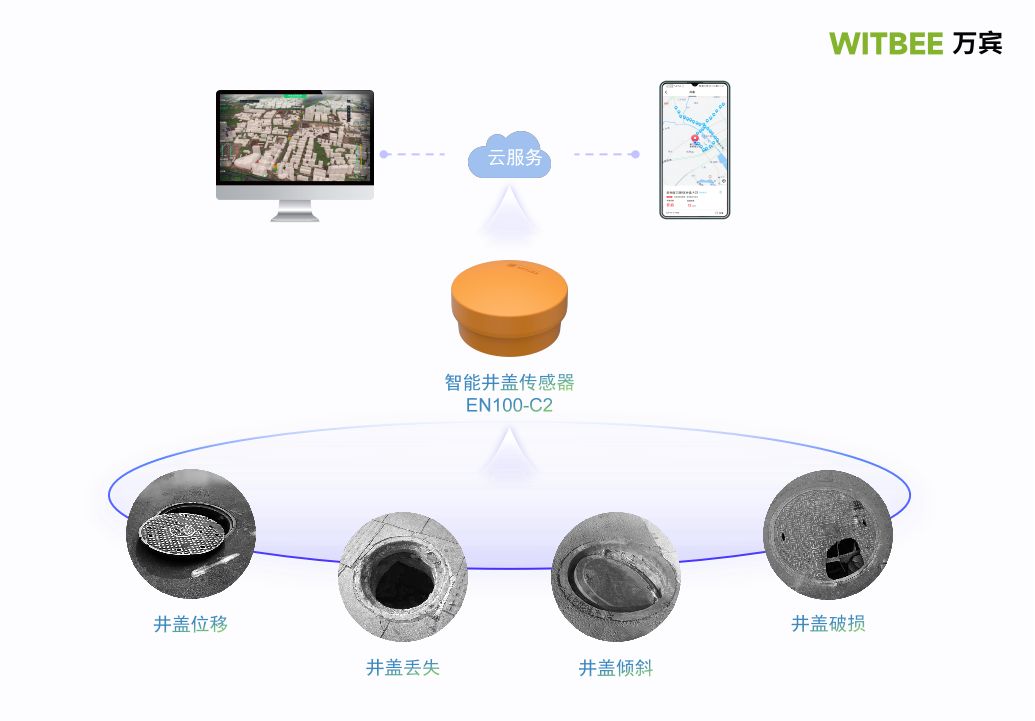
第四代智能井盖传感器,万宾科技助力城市安全
在迈向更为智能化、相互联系更为紧密的城市发展过程中,智能创新产品无疑扮演了一种重要的角色。智能井盖传感器作为新型科学技术产物,不仅解决传统井盖管理难的问题,也让城市变得更加安全美好,是城市生命线的一层重要保障。这些平…...

ClickHouse 面试题
文章目录 什么是 ClickHouse?ClickHouse 有哪些应用场景?ClickHouse 列式存储的优点有哪些?ClickHouse 的缺点是是什么?ClickHouse 的架构是怎样的?ClickHouse 的逻辑数据模型?ClickHouse 的核心特性&#…...

Python代码运行速度提升技巧!Python远比你想象中的快~
文章目录 前言一、使用内置函数二、字符串连接 VS join()三、创建列表和字典的方式四、使用 f-Strings五、使用Comprehensions六、附录- Python中的内置函数总结关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包项…...

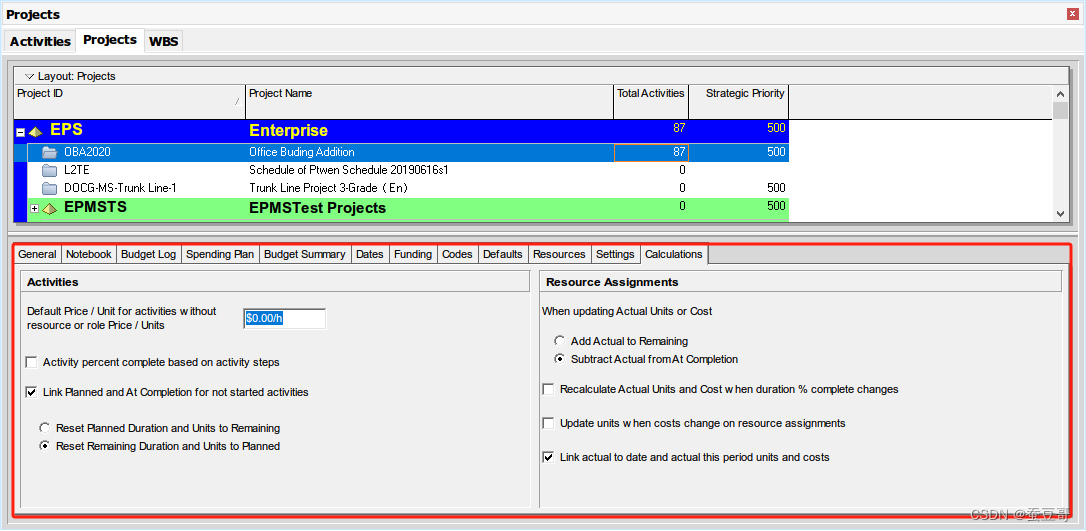
P6入门:项目初始化11-项目详情之计算Calculations
前言 使用项目详细信息查看和编辑有关所选项目的详细信息,在项目创建完成后,初始化项目是一项非常重要的工作,涉及需要设置的内容包括项目名,ID,责任人,日历,预算,资金,分类码等等&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

