vue2+antd——实现权限管理——js数据格式处理(回显+数据结构渲染)
vue2+antd——实现权限管理——js数据格式处理
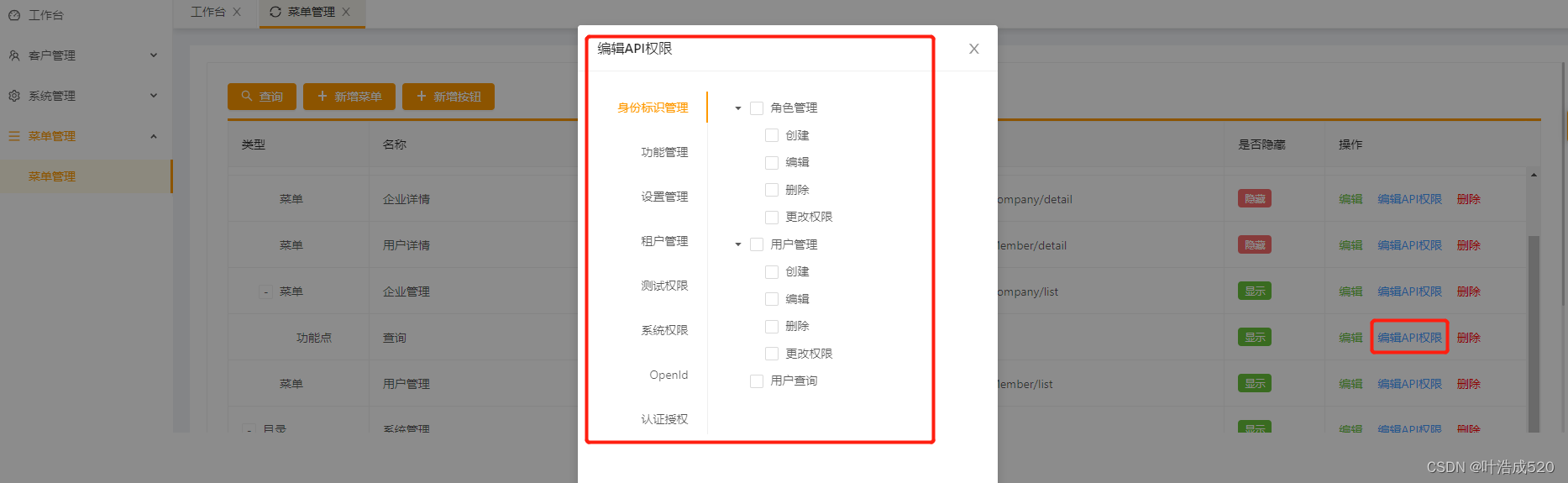
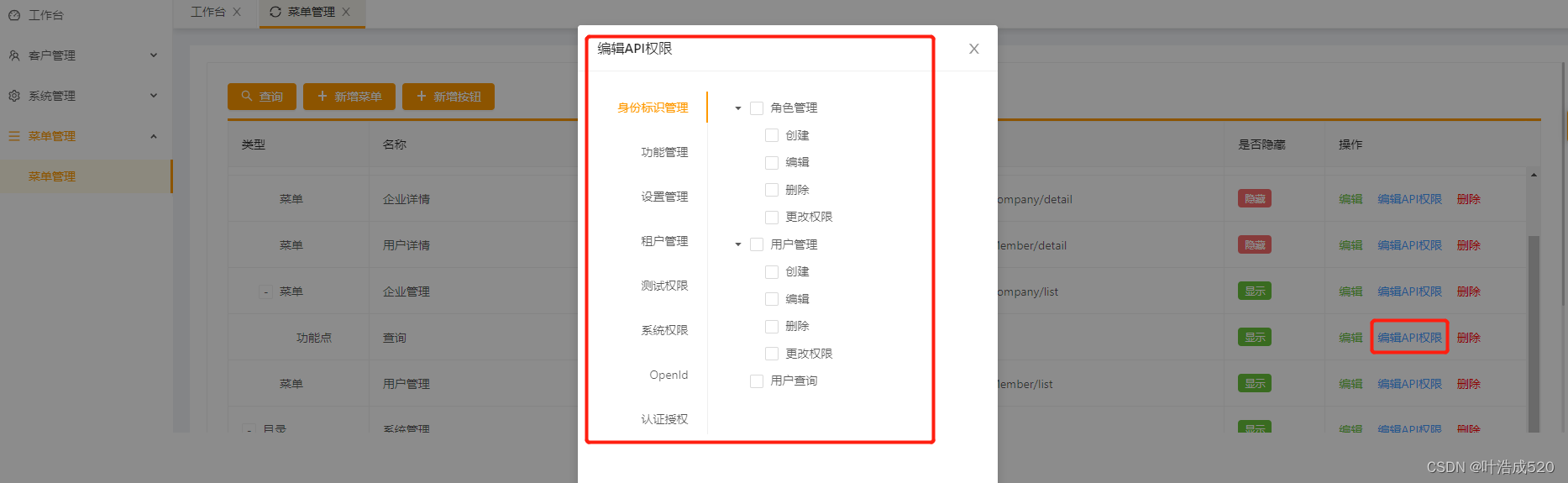
- 效果图如下:
- 1.需求说明
- 2.如何展开所有子项及孙子项目——在弹窗之前就获取树形结构,然后直接将数据传到弹窗中
- 3.`template`部分代码
- 4.`script`的`data`部分
- 5.权限tree数据处理——将row中的权限分配到具体的value参数中
- 6.权限的保存——`handleSubmit`
最近在写后台管理系统,遇到一个问题是关于菜单/按钮权限的处理:
效果图如下:

1.需求说明
点击编辑API权限,弹窗如上图所示:
弹窗内容分左右两部分,左侧是大类,右侧是子类及孙子类,其中所有的项目都要展开显示。
2.如何展开所有子项及孙子项目——在弹窗之前就获取树形结构,然后直接将数据传到弹窗中
在弹窗之前就要调用接口获取数据:
1:`addPermission`就是弹窗的组件
2:getCrmPermissionTree 获取权限tree的接口
handleAPI(row){let permissionList = [];this.loading = true;getCrmPermissionTree().then((res) => {permissionList = res || [];this.$refs.addPermission.handleShow(row, permissionList);}).finally(() => {this.loading = false;});
}
3.template部分代码
<a-modaltitle="编辑API权限":visible.sync="visible"width="500px":maskClosable="true"@cancel="handleClose"@ok="handleSubmit"><div id="topId"></div><a-tabs tab-position="left"><a-tab-paneforceRenderv-for="(group, index) in permissionList":key="index + 1":tab="group.displayName"><a-treeref="permissionTree"v-model="group.value"checkablecheckStrictly:defaultExpandAll="true":treeData="group.permissions":replaceFields="replaceFields"@check="onCheck($event, group)"/></a-tab-pane></a-tabs></a-modal>
4.script的data部分
data(){return{visible: false,loadLoading: false,permissionList: [],checkedKeys: [],id: undefined,replaceFields: {value: 'permissionName',title: 'displayName',children: 'children',key: 'permissionName',},menuRoteIds: [],}
},
methods:{onCheck(obj, item) {item.value = obj.checked || [];this.$forceUpdate();},
}
5.权限tree数据处理——将row中的权限分配到具体的value参数中
handleShow(row, permissionList) {this.visible = true;this.id = row.id;this.permissionList = [...permissionList];this.menuRoteIds = [...row.permissionNames];this.permissionList.forEach((item) => {item.value = [];if (this.menuRoteIds.includes(item.id)) {item.value.push(item.id);}if (item.children && item.children.length > 0) {item = this.filterMenuList(item.children, item);}});this.$nextTick(() => {//这一步是为了弹窗打开的时候滚动到页面顶部,在页面顶部有个`topId`的dom元素document.getElementById('topId').scrollIntoView(true);});
},
filterMenuList(arr, item) {arr.forEach((child) => {this.expandedKeys.push(child.id);if (this.menuRoteIds.includes(child.id)) {item.value.push(child.id);}if (child.children && child.children.length > 0) {child = this.filterMenuList(child.children, item);}});return item;
},
6.权限的保存——handleSubmit
handleClose() {this.visible = false;
},
handleSubmit() {let arr = [];this.permissionList &&this.permissionList.forEach((item) => {arr = arr.concat(item.value);});let params = {permissionNames: arr || [],};this.loadLoading = true;putApiPermission(this.id, params).then(() => {this.$message.success('保存成功');this.$emit('ok');this.handleClose();}).finally(() => {this.loadLoading = false;});
},
相关文章:

vue2+antd——实现权限管理——js数据格式处理(回显+数据结构渲染)
vue2antd——实现权限管理——js数据格式处理 效果图如下:1.需求说明2.如何展开所有子项及孙子项目——在弹窗之前就获取树形结构,然后直接将数据传到弹窗中3.template部分代码4.script的data部分5.权限tree数据处理——将row中的权限分配到具体的value参…...

ffmpeg 4.4 cenc-aes-ctr 加解密 MP4 工程性质分析
目录 一、cenc-aes-ctr 原理介绍 二、显式 cenc-aes-ctr 和隐式 cenc-aes-ctr 三、加密工具---ffmpeg 四、播放---ffplay 五、总结 一、cenc-aes-ctr 原理介绍 加密算法:CENC-AES-CTR 使用 AES(Advanced Encryption Standard&…...

网络安全/黑客技术(0基础入门到进阶提升)
前言 前几天发布了一篇 网络安全(黑客)自学 没想到收到了许多人的私信想要学习网安黑客技术!却不知道从哪里开始学起!怎么学 今天给大家分享一下,很多人上来就说想学习黑客,但是连方向都没搞清楚就开始学习…...

栈的三道oj【C++】
栈和队列的相关oj 最小栈思路解决代码 栈的压入弹出序列思路解决代码 逆波兰表达式思路:解决代码 这里就挑了三道题用来熟悉栈 最小栈 力扣链接 咱们已经是高贵的C使用者了,不用像C语言一样从头开始造轮子了 这里我们调用了stack后,就会发…...

AI大模型低成本快速定制法宝:RAG和向量数据库
文章目录 1. 前言2. RAG和向量数据库3. 论坛日程4. 购票方式 1. 前言 当今人工智能领域,最受关注的毋庸置疑是大模型。然而,高昂的训练成本、漫长的训练时间等都成为了制约大多数企业入局大模型的关键瓶颈。 这种背景下,向量数据库凭借其独特…...

文旅媒体有哪些?如何邀请到现场报道?
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 中国文旅产业在近年来得到了持续而快速的发展。从产业端看,中国文旅产业呈现出新的发展趋势,其中“文旅”向“文旅”转变成为显著特点。通过产业升级和空间构建&a…...

搭建知识付费系统的最佳实践是什么
在数字化时代,搭建一个高效且用户友好的知识付费系统是许多创业者和内容创作者追求的目标。本文将介绍一些搭建知识付费系统的最佳实践,同时提供一些基本的技术代码示例,以帮助你快速入门。 1. 选择合适的技术栈: 搭建知识付费…...

计算机视觉:使用opencv实现车牌识别
1 引言 汽车车牌识别(License Plate Recognition)是一个日常生活中的普遍应用,特别是在智能交通系统中,汽车牌照识别发挥了巨大的作用。汽车牌照的自动识别技术是把处理图像的方法与计算机的软件技术相连接在一起,以准…...

用封面预测书的价格【图像回归】
今天,我将介绍计算机视觉的深度学习应用,用封面简单地估算一本书的价格。 我没有看到很多关于图像回归的文章,所以我为你们写这篇文章。 距离我上一篇文章已经过去很长时间了,我不得不承认,作为一名数据科学家&#x…...

阿里云服务器e实例40G ESSD Entry系统盘、2核2G3M带宽99元
阿里云99元服务器新老用户同享2核2G经济型e实例、3M固定带宽和40G ESSD Entry系统盘,老用户也可以买,续费不涨价依旧是99元一年,阿里云百科aliyunbaike.com分享阿里云3M带宽服务器40G ESSD Entry云盘性能说明: 阿里云99元服务器配…...

Datawhale智能汽车AI挑战赛
1.赛题解析 赛题地址:https://tianchi.aliyun.com/competition/entrance/532155 任务: 输入:元宇宙仿真平台生成的前视摄像头虚拟视频数据(8-10秒左右);输出:对视频中的信息进行综合理解&…...

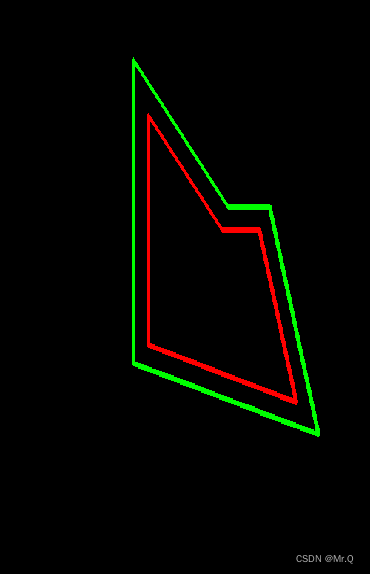
pyclipper和ClipperLib操作多边型
目录 1. 等距离缩放多边形 1.1 python 1.2 c 1. 等距离缩放多边形 1.1 python 环境配置pip install opencv-python opencv-contrib-python pip install pyclipper pip install numpy import cv2 import numpy as np import pyclipperdef equidistant_zoom_contour(contour…...

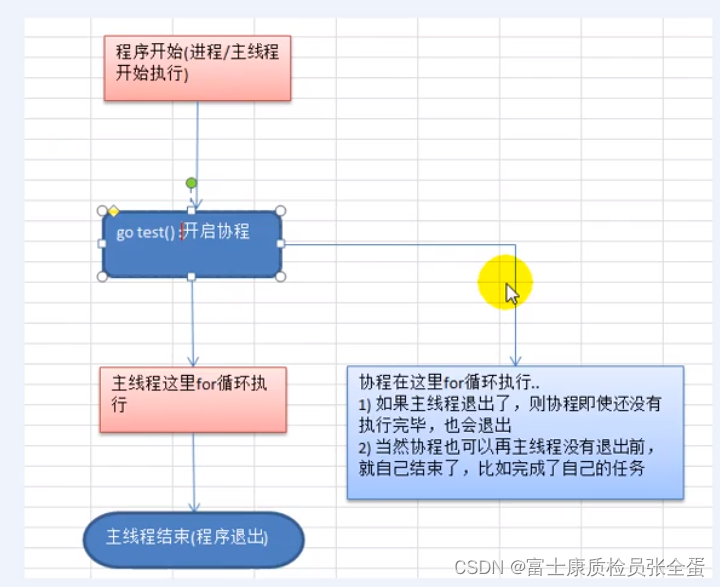
Golang 协程、主线程
Go协程、Go主线程 1)Go主线程(有程序员直接称为线程/也可以理解成进程):一个Go线程上,可以起多个协程,你可以这样理解,协程是轻量级的线程。 2)Go协程的特点 有独立的栈空间 共享程序堆空间 调度由用户控制 协程是轻量级的线程 go线程-…...

【SA8295P 源码分析】125 - MAX96712 解串器 start_stream、stop_stream 寄存器配置 过程详细解析
【SA8295P 源码分析】125 - MAX96712 解串器 start_stream、stop_stream 寄存器配置 过程详细解析 一、sensor_detect_device():MAX96712 检测解串器芯片是否存在,获取chip_id、device_revision二、sensor_detect_device_channels() :MAX96712 解串器 寄存器初始化 及 detec…...

pandas教程:Apply:General split-apply-combine 通常的分割-应用-合并
文章目录 10.3 Apply:General split-apply-combine(应用:通用的分割-应用-合并)1 Suppressing the Group Keys(抑制组键)2 Quantile and Bucket Analysis(分位数与桶分析)3 Example:…...

第一讲之递归与递推下篇
第一讲之递归与递推下篇 带分数费解的开关飞行员兄弟翻硬币 带分数 用暴力将所有全排列的情况都算出来 > 有三个数,a,b,c 每种排列情况,可以用两层for循环,暴力分为三个部分,每个部分一个数 当然注意这里,第一层fo…...

第十六篇-Awesome ChatGPT Prompts-备份
Awesome ChatGPT Prompts——一个致力于提供挖掘ChatGPT能力的Prompt收集网站 https://prompts.chat/ 2023-11-16内容如下 ✂️Act as a Linux Terminal Contributed by: f Reference: https://www.engraved.blog/building-a-virtual-machine-inside/ I want you to act as a…...

Python Web框架Django
Python Web框架Django Django简介第一个Django应用Django核心概念Django django-adminDjango项目结构Django配置文件settingsDjango创建和配置应用Django数据库配置Django后台管理Django模型Django模型字段Django模型关联关系Django模型Meta 选项Django模型属性ManagerDjango模…...

1.Spring的简单使用
简介 本文是介绍spring源码的开始,先了解最基础的使用,最深入源码。 spring源码下载地址 https://github.com/spring-projects/spring-framework.git 依赖 依赖 spring-context dependencies {implementation(project(":spring-context")…...

02.智慧商城——vant组件库使用和vw适配
01. vant组件库及Vue周边的其他组件库 组件库:第三方封装好了很多很多的组件,整合到一起就是一个组件库。 https://vant-contrib.gitee.io/vant/v2/#/zh-CN/ 比如日历组件、键盘组件、打分组件、下拉筛选组件等 组件库并不是唯一的,常用的组…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
